- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Situation Handling
Intro
Situation handling is a concept for bringing business issues to the attention of specific user groups. It helps the user to recognize, understand, and resolve the situation by gathering all relevant information and recommending solution proposals.
The first implementation of the situation handling concept is the SAP S/4HANA Situation Handling Framework.

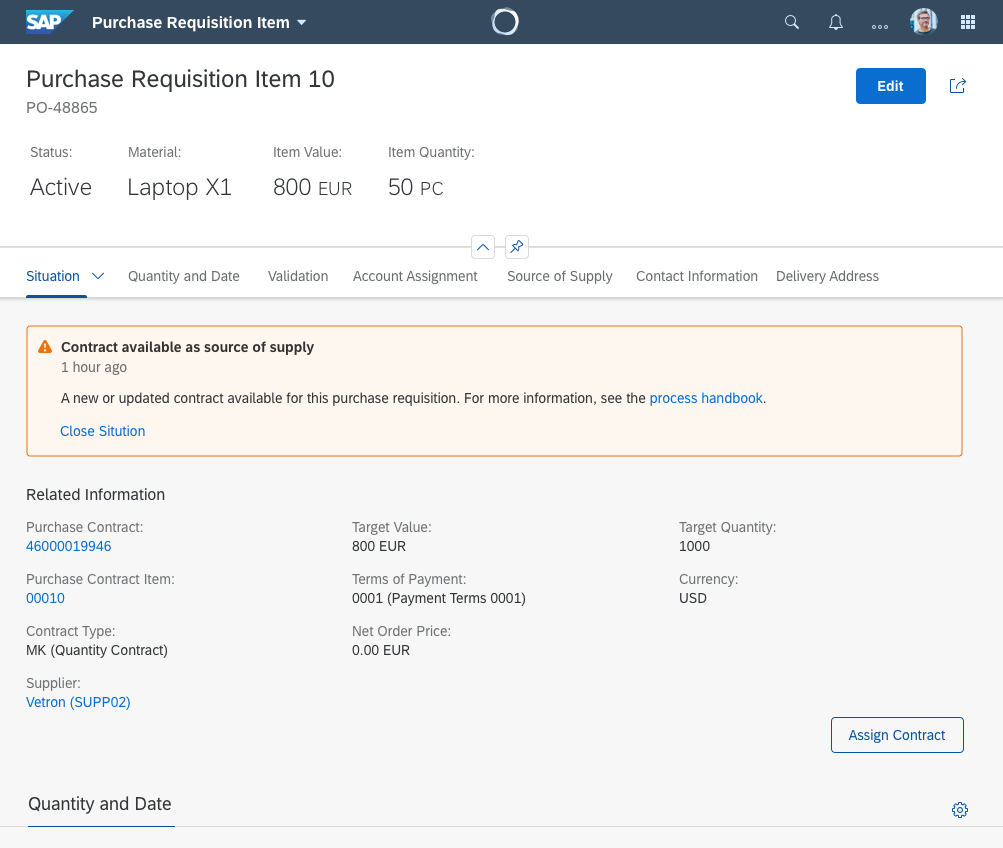
Elements of situation handling
Usage
Use situations if:
- There is an exceptional business issue that is not part of the application itself and requires the user’s attention.
- The business issue is an exception, and not part of a standard business process.
- You want to provide solution proposals that can be preconfigured or learned by the system.
Do not use situation handling if:
- Something is, or should be, a standard feature on your application.
- The issue is based on a standard business process and is not exceptional.
- You just want to display a notification.
Components
Indicator
To indicate a situation, we use a specific icon and semantic color.
Control: sap.m.ObjectIdentifier
Icon: sap-icon://alert
Semantic color: Critical
The “critical” semantic color and warning icon indicate that a situation is a critical business constellation. If the “critical” status doesn’t fit for your use case, look into alternative design solutions (for example, Recommendations).
Texts
The situation is summarized in a title and explained in a longer description.
Title
Summary text for users to see at a glance what the situation is about.
Examples:
- Staffing request was updated
- Digital license nearly used up
- Blocked invoice overdue soon
Description
Detailed in-app message explaining the situation to the user.
Examples:
- The project manager has updated the staffing requirements in the resource request. Check the staffed resources in the Resource Management app.
- You have used 80% of your digital access entitlement. Please renew the license if you want to continue using this service.
- An invoice that is blocked for payment will soon be overdue. Risk of late payment fee.
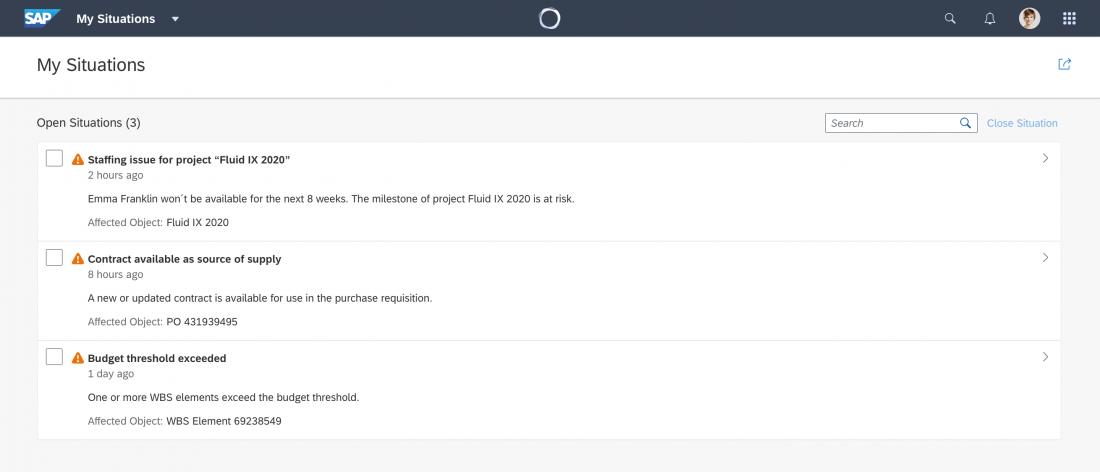
“My Situations” App
The My Situations app displays open situations that are relevant for the user. The app tile on the SAP Fiori launchpad has a count indicating the number of open situations.
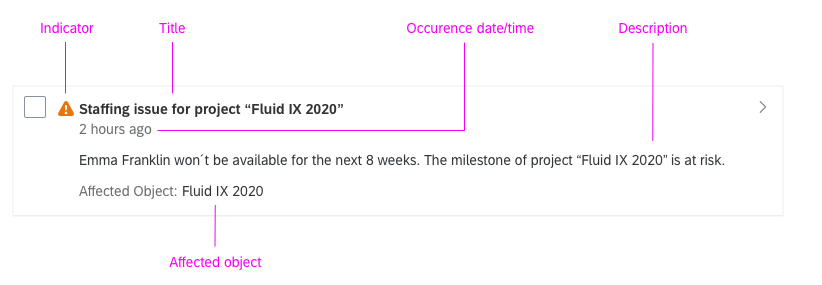
Situation Line Item
In the My Situations app, each situation is represented by a situation line item.
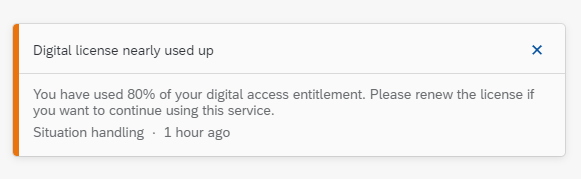
Situation Notifications
The user can be notified about the situation via the channels supported by the notification framework. These include notifications in the SAP Fiori launchpad, email, or native notifications on a mobile device.
Use the notification channel for urgent and important issues only.
Notifications in the SAP Fiori Launchpad
The notification text provides a brief summary of the situation. Clicking the notification opens the corresponding object page.

Situation notification example
Notifications via Email
Email notifications are external notifications that appear outside the SAP the Fiori Launchpad. In the situation handling framework, they are called a “public” notifications. The information in email notifications is more general than in internal messages and never contains variables or sensitive information.
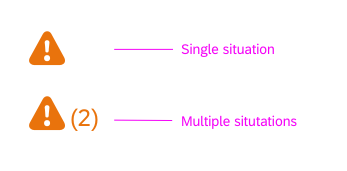
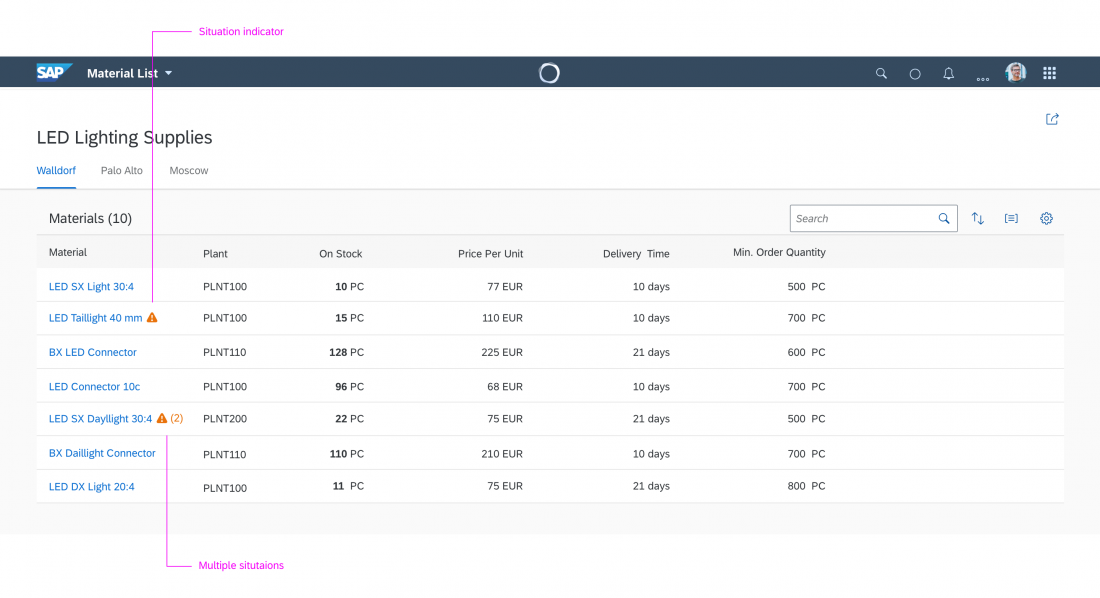
Apply the following rules when indicating situations in lists and responsive tables:
- Attach the situation indicator to the object in the leading column (normally the first column of the table)
- If there are multiple situations for a list or table item, display the number of situations in parentheses next to the situation indicator.
In grid tables, place the indicator in a separate column next to the leading column containing the object description.
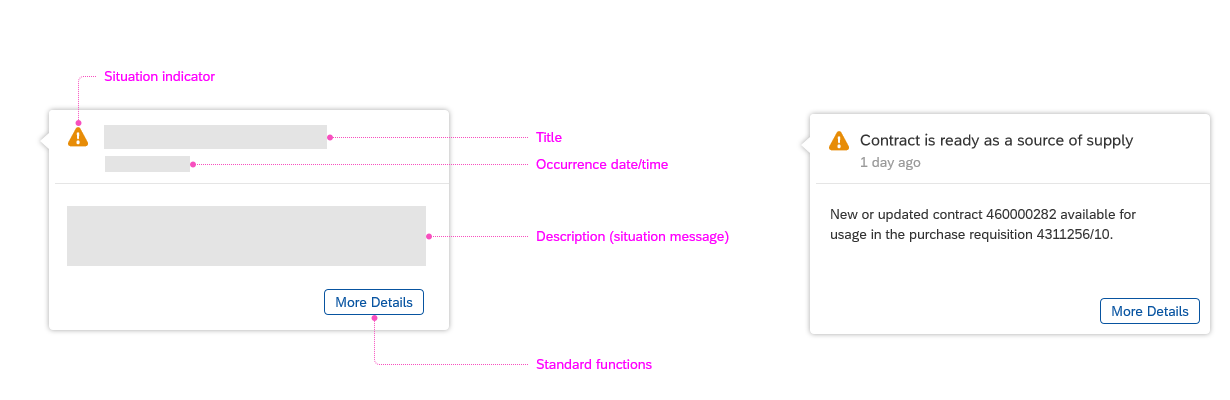
Situation Popover

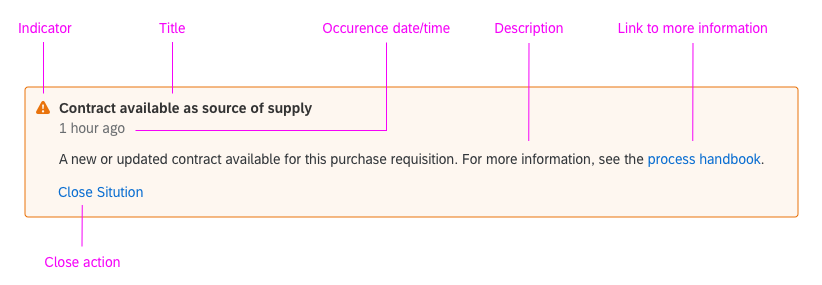
Situation popover - anatomy and example
Display the situation section directly after the header. Include the components below, in the following order:
- Situation message strip
Provides core information about the business situation and includes an option to dismiss the situation. - Situation context
Displays related information that helps the user to make an informed decision on how to react to a situation. - Related situations (optional)
Displays other objects with situations that are relevant for the current situation. For example, a Manage Suppliers app might not only bring up situations for the supplier (current focus). It might also display related objects that are affected by the situation, such as an expiring contract or pending confirmation. The Related Situations block is part of the situation handling framework and remains consistent across different use cases. - Solution Proposals
Displays options for resolving the issue. These can be simple actions or more complex solution proposals. Simple actions like Assign Contract or Approve Exception typically resolve the situation immediately. Examples of more complex interactions might be Reschedule Purchase Order, Negotiate New Contract, or Adapt Resources to Budget.
Situation Message Strip
The situation message strip summarizes the essence of the situation on the object page.
The message strip comprises the following components:
- Situation indicator (icon)
- Title: Concise summary of the situation. The title can include a switch if there are multiple situations.
- Description: Brief explanation of the situation. The text may wrap, depending on the available width.
- Link to more information (optional): Link to the referenced object or documentation. Display links after the description text.
- Occurrence date/time: Date on which the situation occurred or is expected to occur.
- Dismiss action: Clears the situation from the object page (for all users).
Behavior and Interaction
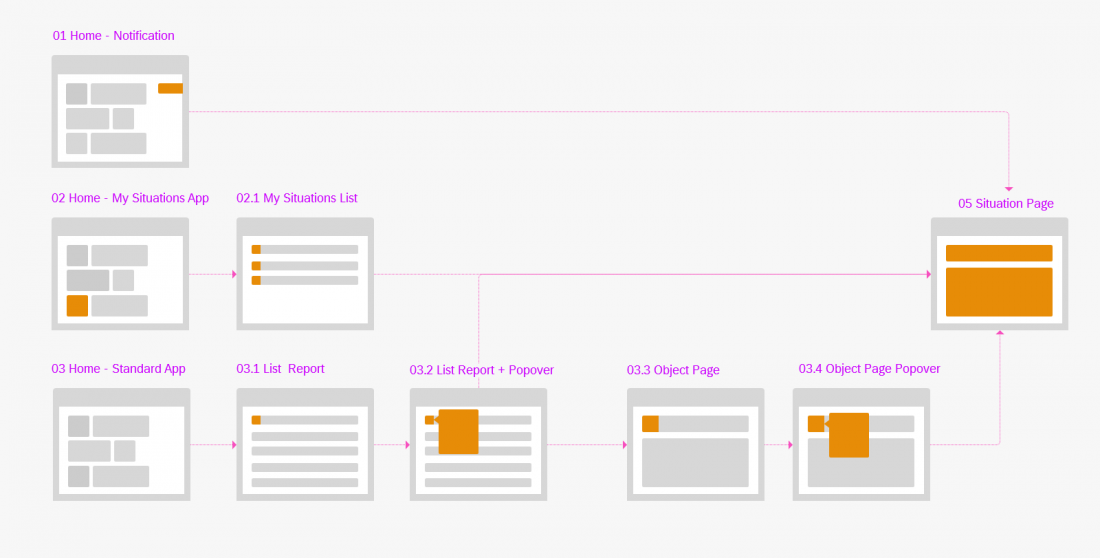
Navigation
Situations can be displayed in various UI controls. The following schema provides an overview of possible navigation paths (including future visions).
When designing a situation use case, consider the following navigation scenarios:
- Navigation from notification: The user receives a notification about the situation and navigates to the source of the problem (for example, to the affected object page).
- Navigation from “My Situations” app: The user navigates to the My Situations app using a tile on the home screen. In the app, the user selects one of the situations and navigates to the source of the problem.
- Contextual navigation from an app: The user sees a situation indicator for an affected object (for example, within a list report). Clicking the indicator displays a summary of the situation (situation popover). From there, the user can navigate to the source of the problem.
You can define the navigation target in the situation handling framework, based on your use case.
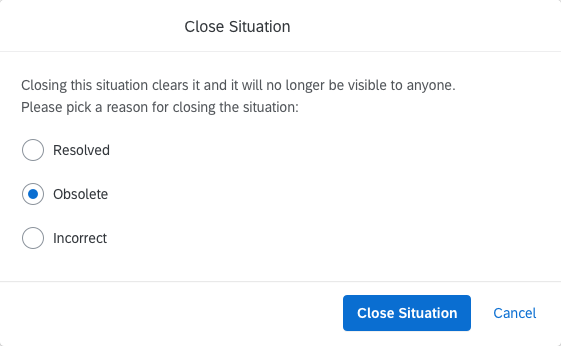
Closing a Situation
Users can close (dismiss) a situation manually by specifying one of the following reasons:
- Resolved: The situation has already been addressed and resolved another way.
- Obsolete: The situation no longer applies or is no longer relevant.
- Invalid: The situation was not triggered correctly and is invalid (exceptional cases only)
A message toast confirms that the situation has been closed. If there are multiple situations, the next situation is displayed. If there are no more situations, the standard object page is displayed without a situation section. Indicators for the closed situation are also removed from all other floorplans and the situation is no longer visible to any users.

'Close Situation' popover
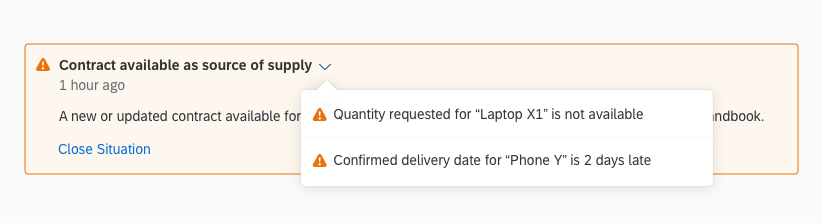
Switching Situations
Switching on the object page
If multiple situations affect the current object, a transparent button appears next to the situation title for switching between situations. Clicking the button opens a popover with list items for all the current situations. When the user selects an item, the display switches to the chosen situation.
Switching in a list
If multiple situations apply to an object list item, display the number of situations next to the indicator icon.
Applying Recommendations
Users can resolve situations by applying one or several solution proposals (recommendations) provided by the situation handling framework.
Once the user has executed an action that resolves the situation (for example, Assign Contract), the situation is removed from all floorplans and from the Open Situations list in the My Situations app.
Top Tips
- Navigation: Always support multiple options for navigation from where a situation is first indicated to the situation details.
- Situation context. The number of subsections is not restricted but should remain manageable. To avoid too much white space, you can also display related information and solution proposals in the same subsection.
- Situation granularity. Keep the number of open situations per user reasonably low so that users can focus on them in their daily business.
- Use of notifications. Notifications are only one of the possible channels for informing users about the situation. To prevent a flood of unnecessary, distracting notifications, use this channel only for urgent and important issues. Carefully defining the situation granularity also helps to optimize the number of notifications triggered.
- Solution proposals. Where possible, offer concrete actions that can close a situation (such as Assign Contract or Reschedule Purchase). If the solution is more complex, offer navigation to the underlying apps.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Object Page (guidelines)
- Notifications (guidelines)
- Message Toast (guidelines)
Implementation
- S/4HANA Situation Handling Framework (SAP Help Portal documentation)
- Situation Handling (S/4HANA Cloud Foundation wiki)









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.