- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Design Stencils
Design Stencils (Axure RP)
Design stencils are ready-to-use drafts of SAP Fiori floorplans and UI elements. For high-fidelity mockups, you can use Axure RP with the extended SAP Fiori design stencil set. The download package also includes the SAP icon font and SAP’s proprietary typeface “72”.
For more information on installing the “72” typeface, see the installation steps in the Getting Started section.
Variants
The following variants are available for your Axure RP mockups:
- Compact: Desktop (L)
- Cozy: Tablet (M), Smartphone (S)
- Image version: Shows different states of the control as an image, such as “Regular” and “Hover”.
- Interactive version: Shows interaction built in Axure RP. Most interactions are based on dynamic panels.
Note: The design stencils are high-fidelity mockups and do not represent the exact visual design.
Getting Started
Installation Steps
- Install the Axure RP software: If you are new to Axure RP, first get a license for the software, and install Axure RP on your computer.
- Download the design stencils: Download the ZIP file from the download box on this page and unzip it.
- Install the font “72”: Choose the folder Font 72 / 72_Desktop. Double-click each .ttf file and click Install.
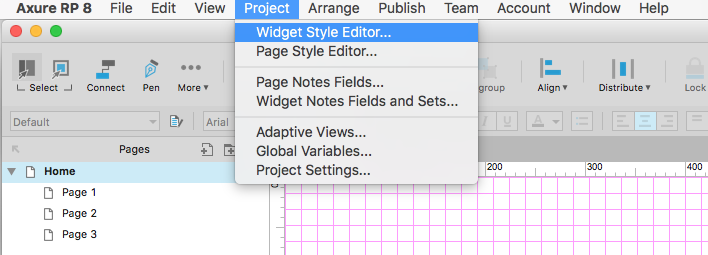
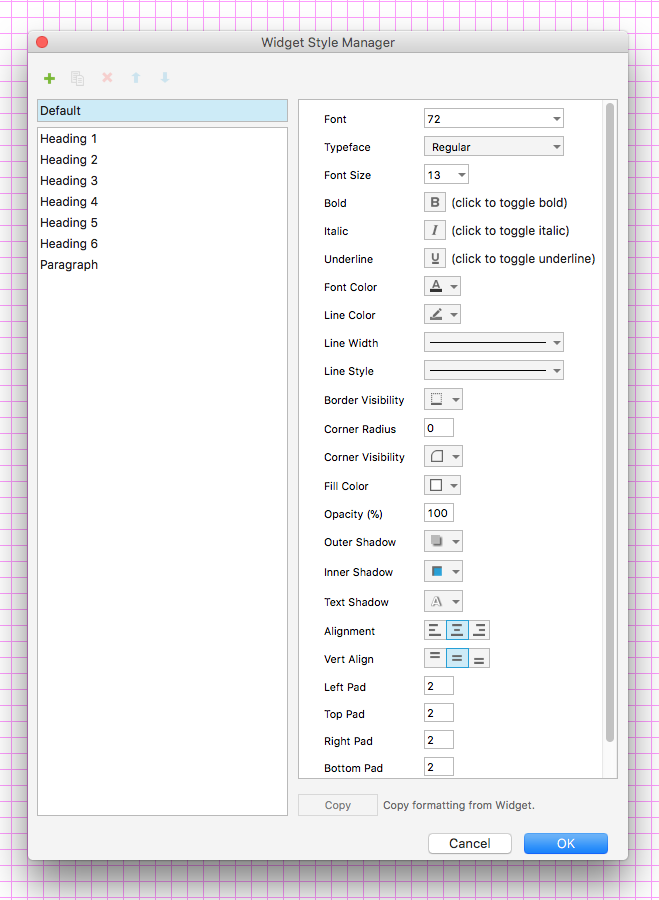
- Change the default font within Axure RP to “72” using the Widget Style Manager (see images below).
- Remove former versions of the SAP icon font: If you have an earlier version of the SAP icon font installed on your computer, remove it first to avoid any technical errors.
- Install the SAP icon font: Unzip the icon font ZIP file and double-click the SAP-icons.ttf file, which is located inside the fonts folder. Click Install.
- Optional: Install the Visual Business icon font: If you plan to use map container stencils, install the vis icons, which are also included in the package.
- Load the libraries in Axure RP: Open Axure RP and load the new libraries (find a tutorial here).
- Congratulations! You’re done! Enjoy working with the stencils.
Embedding Font “72” for Prototyping
You can load the “72” font from the OpenUI5 resources for use in prototypes. To make font “72” available as an embedded web font in Axure RP web prototypes, follow the procedure below.
Note that only the styles appearing within the currently implemented design are available as web fonts.
Procedure
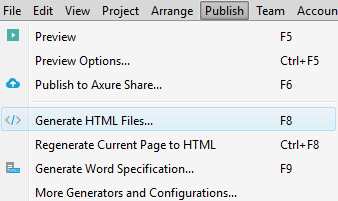
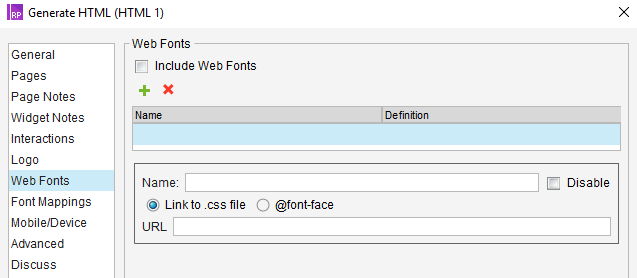
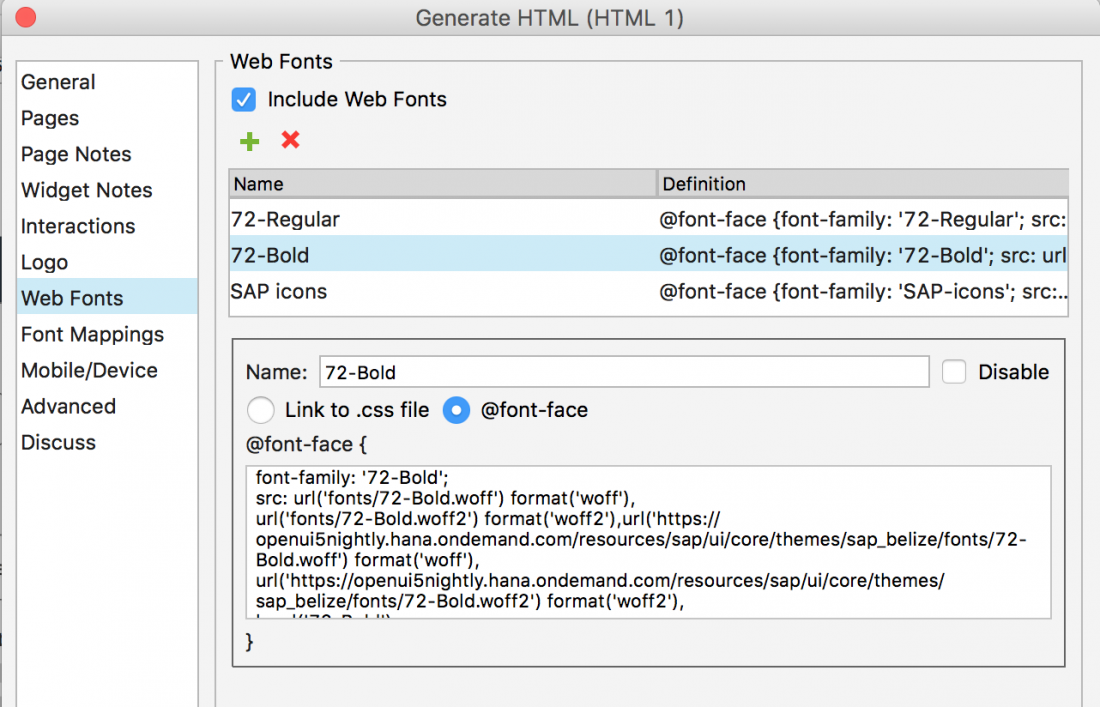
- Choose Publish / Generate HTML Files… and select Web Fonts in the dialog menu.
- Add the regular font file by pressing the green “+” button. Name the file “72-Regular”.
- Select the @font-face radio button.
- Paste the following code that specifies the web font format linked to the font provided by OpenUI5:
font-family: '72-Regular';
src: url('fonts/72-Regular.woff') format('woff'),
url('fonts/72-Regular.woff2') format('woff2'),url('https://openui5nightly.hana.ondemand.com/resources/sap/ui/core/themes/sap_belize/fonts/72-Regular.woff') format('woff'),url('https://openui5nightly.hana.ondemand.com/resources/sap/ui/core/themes/sap_belize/fonts/72-Regular.woff2') format('woff2'),
local('72-Regular');
- Add the bold font file by pressing the green “+” button again. Name the file “72-Bold”.
- Select the @font-face radio button and add the following code:
font-family: '72-Bold';
src: url('fonts/72-Bold.woff') format('woff'),
url('fonts/72-Bold.woff2') format('woff2'),url('https://openui5nightly.hana.ondemand.com/resources/sap/ui/core/themes/sap_belize/fonts/72-Bold.woff') format('woff'),
url('https://openui5nightly.hana.ondemand.com/resources/sap/ui/core/themes/sap_belize/fonts/72-Bold.woff2') format('woff2'),
local('72-Bold');
-
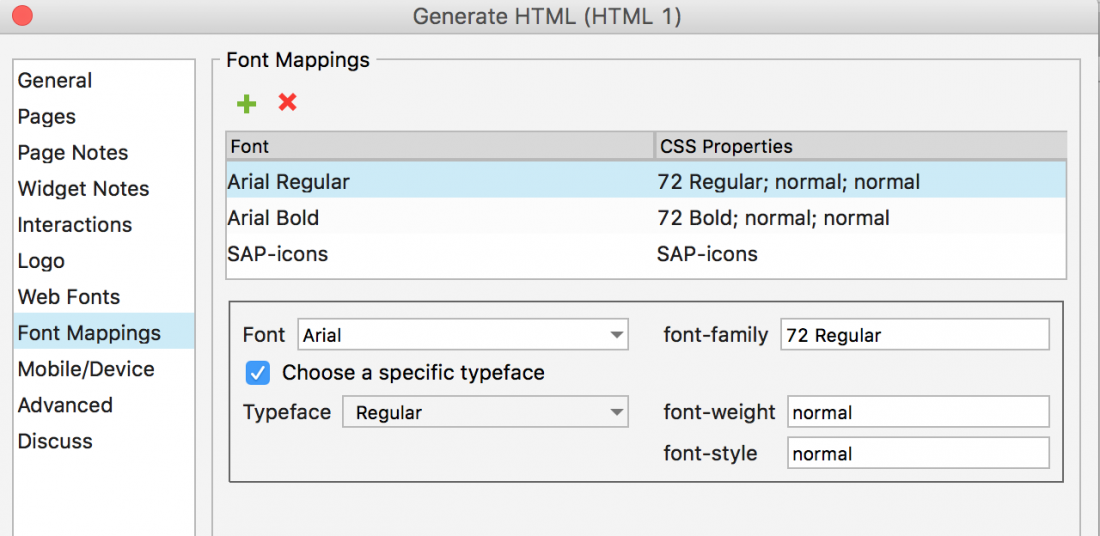
Map the default font to the “72” embedded font. This will ensure that you generate the correct CSS with the “72” font family.
For more information on font mapping in Axure RP, see Web Fonts and Font Mapping on the Axure RP website.
Brief Introduction to Axure RP
Wireframing. Prototyping. Documentation.
You can use the Axure RP tool to:
- Make low-fi and hi-fi wireframes with dynamic interactions, or build fast mockups without interactions.
- Save time by using masters and widgets/stencils.
- Visualize interactive mockups for all form factors (desktop, tablet, and smartphone) using adaptive views. Interactive prototypes can be tested on all devices.
- Create a prototype without any coding. Axure RP can be used by designers, or by anyone needing a proof of concept.
If you are looking for an easy way to learn Axure RP, take a look at the tutorials at www.axure.com/learn.
Your Feedback
We would like to improve the usability of the SAP Fiori Design Axure Stencils. If you have experience with these Stencils for making Fiori App Mockups and would like to give us feedback, please contact us via Email. We will then set up a one-on-one interview with you.
Thank you in advance for your support!
Design Stencils (Microsoft Powerpoint®)
The Microsoft PowerPoint® design stencils are ready-to-use drafts of the most essential SAP Fiori floorplans and UI elements.
We provide a limited set of Microsoft PowerPoint® stencils: the stencils are targeted at product owners and other non-design roles. You can use them for quickly visualizing your first design ideas. Only common floorplans and UI elements are available. The stencils come in two variants:
- Compact: Desktop (L)
- Cozy: Tablet (M), Smartphone (S)
The design stencils do not represent the exact visual design.









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.