- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Object Display Components
sap.m.ObjectStatus | sap.m.ObjectIdentifier | sap.m.ObjectNumber | sap.m.ObjectMarker (since 1.38)
Intro
There are four types of object display components: object status, object identifier, object number, and object marker. Each one is connected to an object and displays a certain type of information (status, identifier, number, marker).
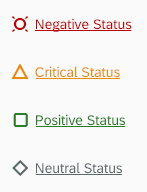
Object Status
The object status is a short text that represents the semantic status of an object. It has a semantic color and an optional icon. Typically, the object status is used in the dynamic page header and as a status attribute of a line item in a table.
Object Identifier
The object identifier is a short text that represents the key identifier of an object.
You can find the object identifier in a table as an identifier of the line item.
Object Number
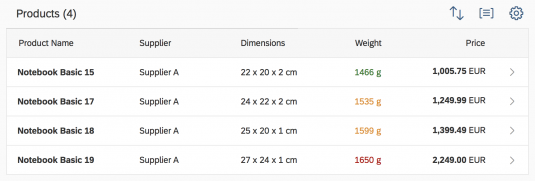
The object number is a short text that represents the numeric (key) attribute of an object and its unit. The number has a semantic color, and the unit inherits the same color from its number. The number can be emphasized (default setting) when it is used for the key attribute, and non-emphasized when it is used for any other numeric attribute of the item.
The object number is typically used to indicate the key attribute of an object in the dynamic page header, or as an attribute of a line item in a table.
The object marker indicates the technical status of an object. It is enabled for the dynamic page layout, snapping header, object page header, upload collection, and object list item.
The technical status can be represented as and icon, with an icon and text, or as text only, depending on the screen size. See the Guidelines section below to find out when to use each visibility option.
Currently, the following technical statuses can be visualized by the object marker:
- Flag
- Favorite
- Editing Status (Draft, Locked, Unsaved Changes)
The editing status is part of the draft handling concept.
Usage
Use the object status if:
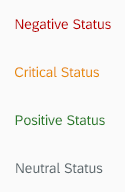
- You need to display the semantic status of an object: negative (property:
error), critical (property:warning), positive (property:success), or neutral (property:none).
Use the object number if:
- You want to display the key attribute of an object. In this case, keep the default emphasized setting (property:
emphasized). - You need to display one or more numeric attributes of an object that, for example, you want to compare (property:
emphasizedset to “false”).
Use the object identifier if:
- You want to indicate the key identifier of the object.
Use the object marker if:
- You want to display the technical state of an object (locked, draft, unsaved changes, favorite, flagged). If you want to display the status of the object in the business lifecycle, consider using the object status display component instead.
- You need to show that the current object instance is locked by another user.
Do not use an object display components if:
- You want to display system messages.
- They are for decoration purposes only.
Responsiveness
- The object status wraps if it is longer than the available screen width.
- The object identifier text wraps if the size of the screen becomes too small to display the entire text on one line.
- The object number does not wrap or truncate. For large numbers, you need to consider using the appropriate formatting.
- The object marker does not wrap or truncate. It comes with different display options. Depending on the screen size and the selected visibility option, the object marker behaves as follows:
- Size L/M:
- If the visibility is set to
IconAndText, both are displayed. - If the visibility is set to
IconOnly, only the icon is displayed. - If the visibility is set to
Text, only the text is displayed.
- If the visibility is set to
- Size S:
- If the visibility is set to
IconAndText, only the icon is displayed. - If the visibility is set to
Icon, only the icon is displayed. - If the visibility is set to
Text, only the text is displayed.
- If the visibility is set to
- Size L/M:
For more information about the responsive behavior of text in general, see Wrapping and Truncating Text.
Components
Object Status
The object status consists of the following:
- A semantically colored text indicating the severity (property:
text). - An optional icon (property:
icon). - An optional link (property:
active). If the object status is used as a link, a hover effect is shown on non-touch devices.
If the object status is shown using a combination of icon and text, there is no hover effect for the icon.
We recommend using the semantically colored text-only option. For more information about the meaning of the colors, see How to Use Semantic Colors.
Object Identifier
The object identifier has the following properties:
- A title text (property:
title)

Object identifier with title only
- An optional additional descriptive text (property:
text)

Object identifier with title and subtitle
- The title can be set to active. In this case, it looks like a link and can fire an event (property:
titleActive).

Actionable object identifier
- Both texts wrap if the space available is insufficient for them to each fit on one line.

Object identifier with wrapping text
Object Number
The object number consists of the following:
- A colored text (property:
number), which can be set to non-emphasized when used in the content area (property:emphasized). - Semantics to indicate the status: negative (property:
error), critical (property:warning), positive (property:success), and neutral (property:none). For more information about the meaning of the colors, see How to Use Semantic Colors. - An optional unit (property:
unit).

Emphasized object numbers

Object numbers
Object Marker
The object marker comes with the following characteristics:
- Icon only (visibility: IconOnly)
- Text only (visibility: TextOnly)
- Icon and text (visibility: IconAndText)
- Interactive
- Non-interactive
The object marker is able to fire an an event when it is pressed (interactive). If the control is interactive and displayed as an icon with text, the icon and text are one click area.
Guidelines
General
The object status and object number can make use of semantic colors. Check out when and how to use the semantic colors.
Object Status
General
- Use semantic text only, and avoid using it with an icon.
- Use the following semantics to indicate the status/severity: negative (property:
error), critical (property:warning), positive (property:success), and neutral (property:none).
- Provide a link for the object status if the user needs additional information about the status (for example, using a popover).

Critical object status during hover state
- Only use icons if they are unambiguous and easily understood (such as a padlock for locked items). If you feel that your icon needs a descriptive text to be understood, use text only.

Widely used icon for warning
Tables
Always left-align the object status in a table.
Exception (responsive table only): If status information is displayed as secondary information in a column, the status should follow the alignment of the primary information.
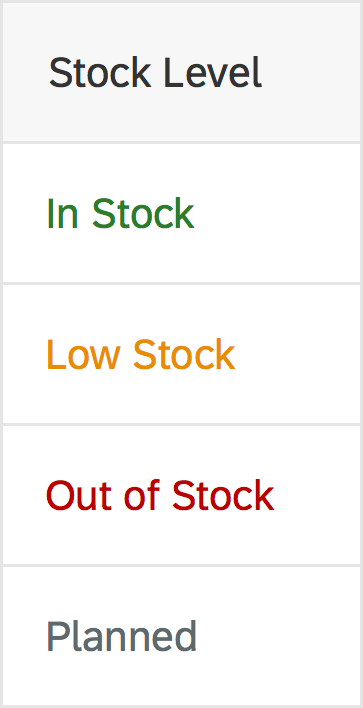
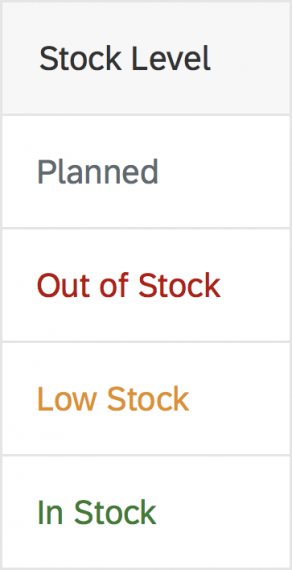
Apply the following rules for sorting tables by status:
- Ascending: Sort status information from positive to negative, with neutral last.
- Descending: Sort status information from negative to positive, with neutral first.

Object status sorted ascending, with neutral status last
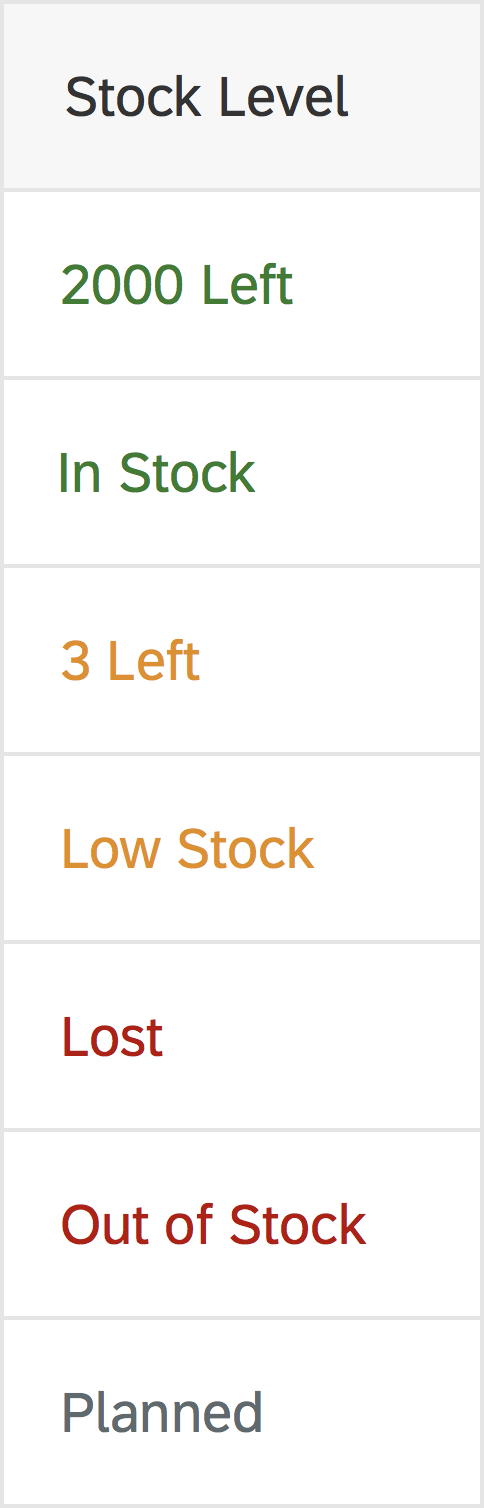
- Ascending with different values per severity level: Sort status information from positive to negative, with neutral last. Sort different values within a severity level (semantic color) alphabetically.
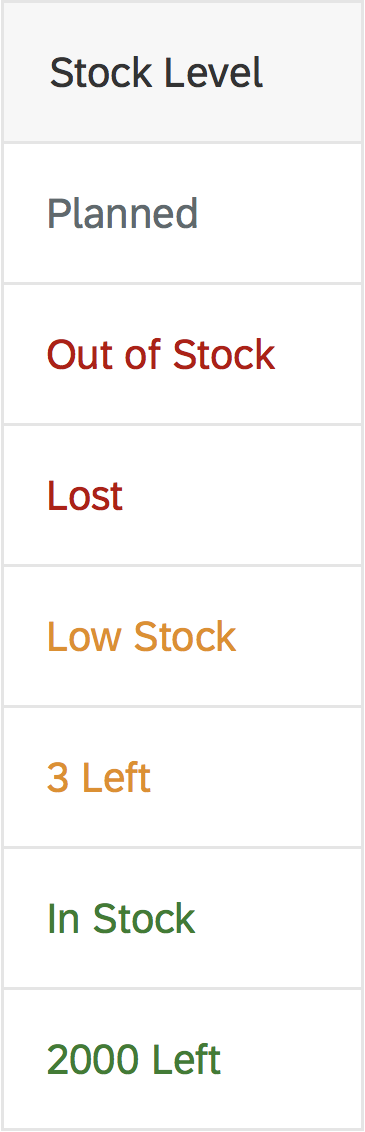
- Descending with different values per severity level: Sort status information from negative to positive, with neutral first. Sort different values within a severity level (semantic color) alphabetically.

Object status sorted ascending and alphabetically, from positive to negative with neutral last

Object status sorted descending and alphabetically, from negative to positive with neutral first
Object Identifier
- The object identifier should be easily readable (preferably the display text and not the ID). If the ID is necessary to distinguish between items that use the same title, it should appear in brackets, such as Product ABC (1234567). The decision to include the ID in the text property can also depend on how long you expect the text to be.
- The object identifier can also be shown as a link. In this case, the event opens the quick view of the object.
Object Number
- If the object number is the key attribute of the object inside the content area, emphasize the number when it is used as a line item status in a table.
- The object number can also be used to visualize other semantic numeric attributes. In this case, they are not emphasized unless they are the key attribute, such as a sum.
Object Marker
An object can have multiple technical statuses at the same time. However, because the editing statuses are mutually exclusive, users will see a maximum of 3 technical statuses for an object: Flag, Favorite, and one Editing Status. The app developer is responsible for the technical statuses.
Every technical status has a default visualization that can be changed by the app developer depending on the usage context. Also see How to Display the Editing Status in the Draft Handling article.
Flag and Favorite are usually displayed as icons on all screen sizes. For more information, see Flag and Favorite.
The default behavior for the editing status is as follows:
Size L/M:
- Locked and Unsaved Changes are displayed as icon and text, while Draft is displayed as text.
- Flag and Favorite are displayed as icons.
Size S:
- Locked and Unsaved Changes are displayed as icons, while Draft is displayed as text.
- Flag and Favorite are displayed as icons.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- How to Use Semantic Colors (guidelines)
- Wrapping and Truncating Text (guidelines)
- Flag and Favorite (guidelines)
- Responsible Table (guidelines)
Implementation
- Object Identifier (SAPUI5 samples)
- Object Identifier (SAPUI5 API reference)
- Object Marker (SAPUI5 samples)
- Object Marker (SAPUI5 API reference)
- Object Number (SAPUI5 samples)
- Object Number (SAPUI5 API reference)
- Object Status (SAPUI5 samples)
- Object Status (SAPUI5 API reference)











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.