- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
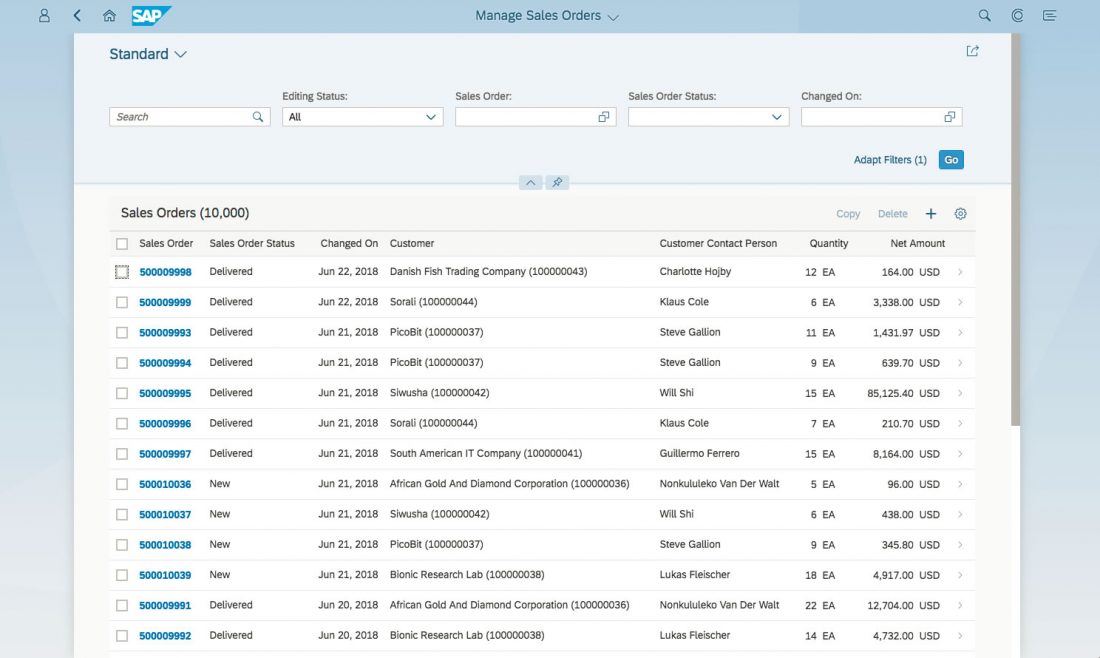
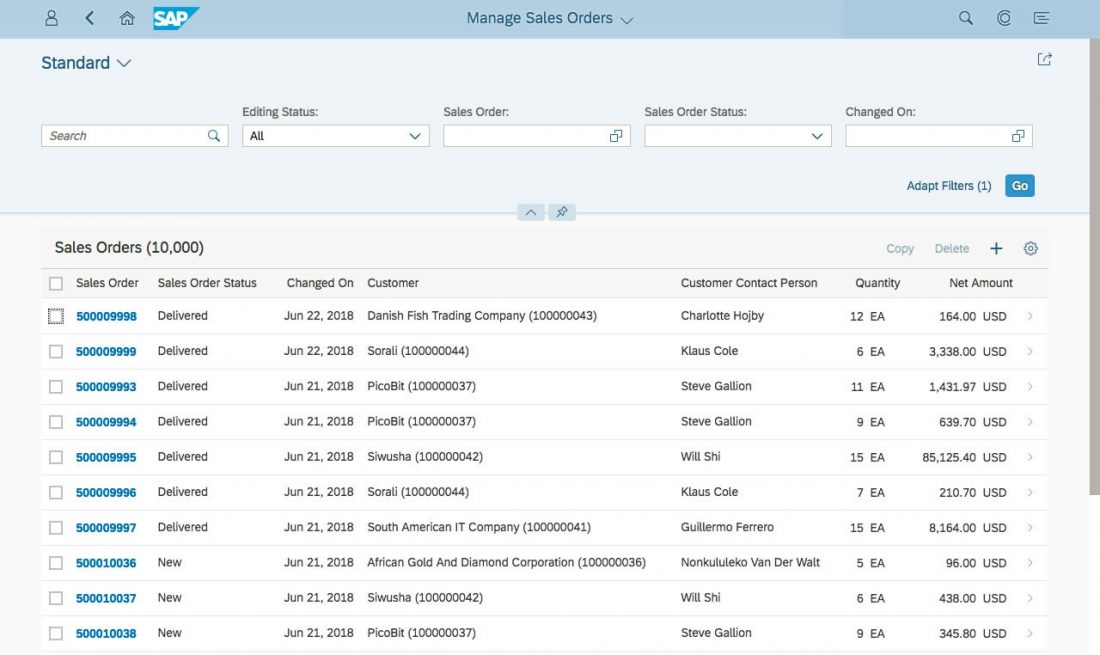
Letterboxing
Intro
In web design, it’s common practice to restrict the user interface to a certain width in order to preserve its original aspect ratio. This way, the interface does not become distorted or stretched when adapting to larger screen sizes.
If the screen is wider than the set width restriction, blank areas to the left and right of the user interface will appear. In many cases, these areas are used to display advertisements. This design element is called letterboxing because it restricts the user interface to a certain width similar to the shape of a classical letterbox.
SAP Fiori also offers letterboxing. In earlier releases, letterboxing to 1024 px was automatically enforced in order to avoid distorting content. In later releases, letterboxing became an optional feature. Today, we can easily adjust content to different screen sizes by using responsive layouts and controls. To account for the increased average screen sizes in our customers’ IT infrastructures, we have increased the letterboxing to 1280 px.
Guidelines
When to Switch ON Letterboxing
- You want to make the UI appear simple and focused.
- There is too little content on the UI to require using the full width of the screen.
- The content cannot respond to large differences in size, and if stretching the app would lead to bad usability by distorting the content.
Letterboxing should be switched on or off per entire application. In other words, apps should not mix letterboxing and full screen within one app.
If you want to use letterboxing for an application, set the appWidthLimited property of the sap.m.Shell control to true.
In some cases, applications may need to have the flexibility to change the width at runtime for different views. Example: fullWidth in view A and letterboxing in view B.
Through a new API, apps can change the width in the AppConfiguration service at runtime for different views.
When to Switch OFF Letterboxing
- A lot of information needs to be displayed. This will require the app to accommodate the content to all intermediate screen sizes in a graceful way.
- The user needs to have as much content as possible on the screen without having to scroll. This has to be handled carefully as it can create a crowded and messy appearance.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.