- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Web Assistant
Intro
The Web Assistant provides context-sensitive in-app help and is an essential part of the user experience in SAP cloud applications. It displays as an overlay on top of the current application.
You can use the Web Assistant to provide two forms of in-app help in SAP Fiori apps:
- Context help: Context-sensitive help for specific UI elements
- Guided tours: Step-by-step assistance to lead users through a process
Usage
Use the Web Assistant if:
You want to give users access to additional context-specific information as they work, such as:
- The meaning of a field in the current context
- The implications of making certain settings
- How a field value is calculated
- The steps in a process
- Best practices
Do not use the Web Assistant if:
- The UI element is self-explanatory in the context.
- You could reduce the need for in-app help by improving the design of the app. Do not use the Web Assistant as a “crutch” for documenting the shortcomings of an app. Before documenting complexity, always check if there is a way to simplify the user experience.
Responsiveness
In-app help is available for browsers on desktop devices and tablets (Apple iOS, Microsoft Windows, Google Android). The Web Assistant is not supported on smartphones.
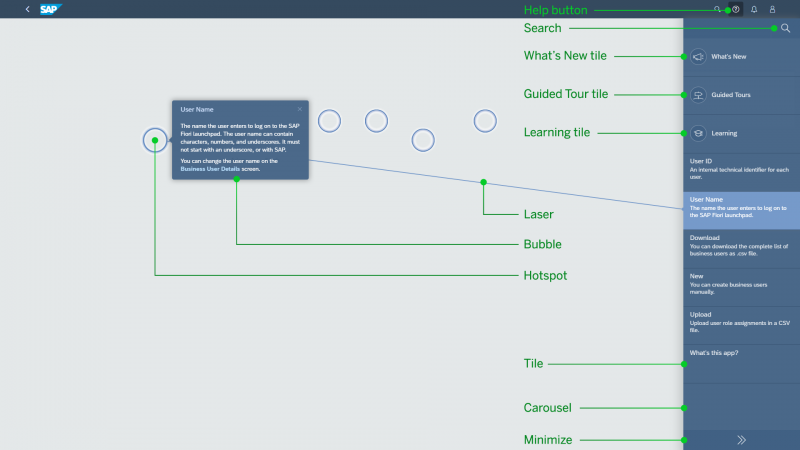
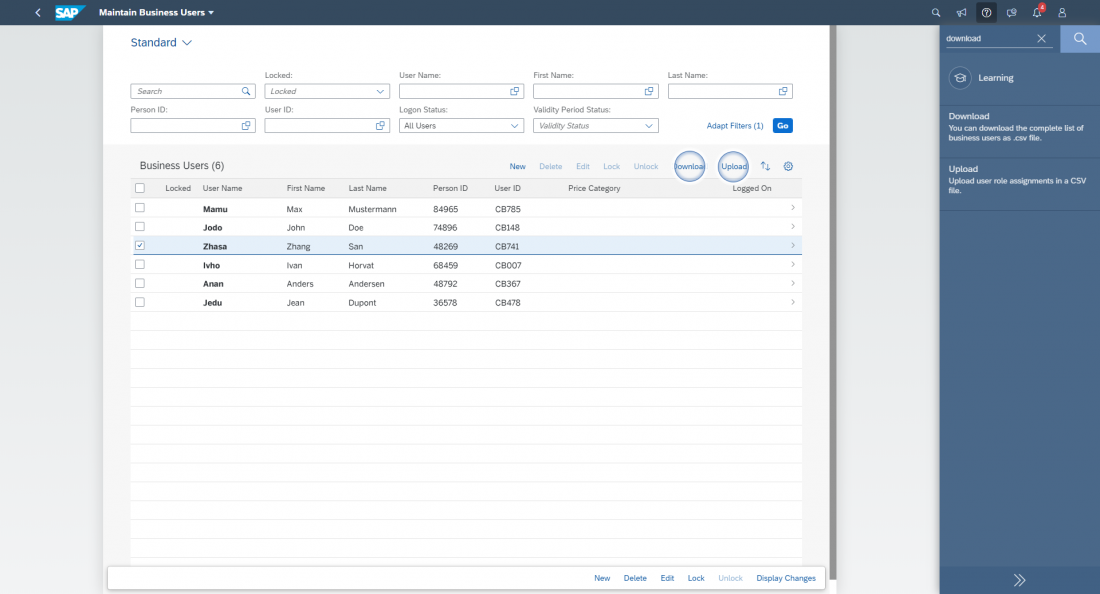
Layout
The Web Assistant overlay has the following elements:
- Help button: Allows users to open or close the Web Assistant.
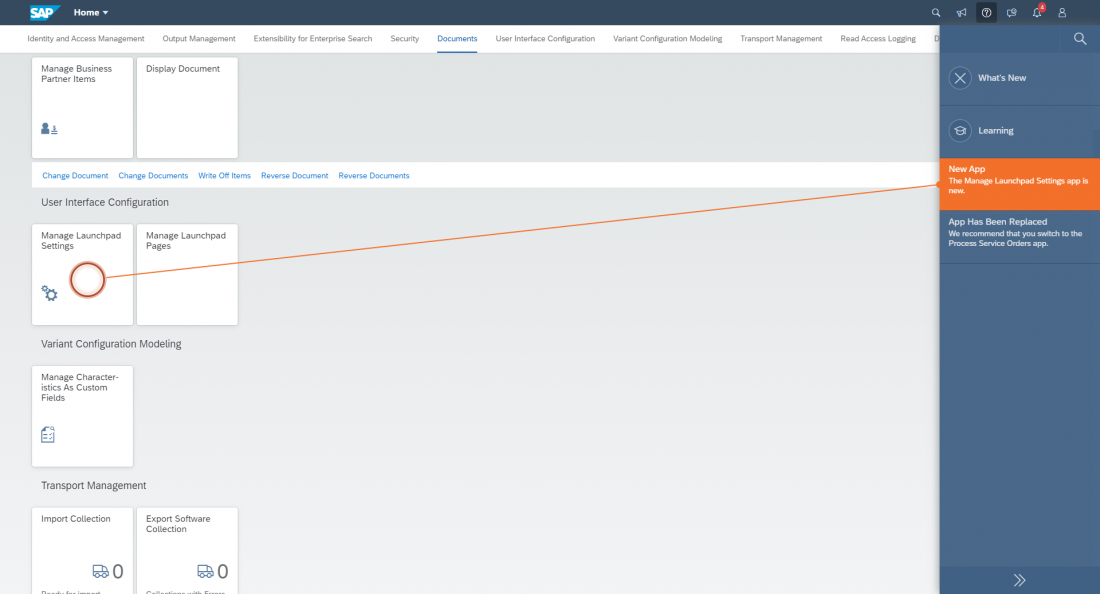
- Hotspot: A highlighted area on the screen indicating that context help is available for a UI element.
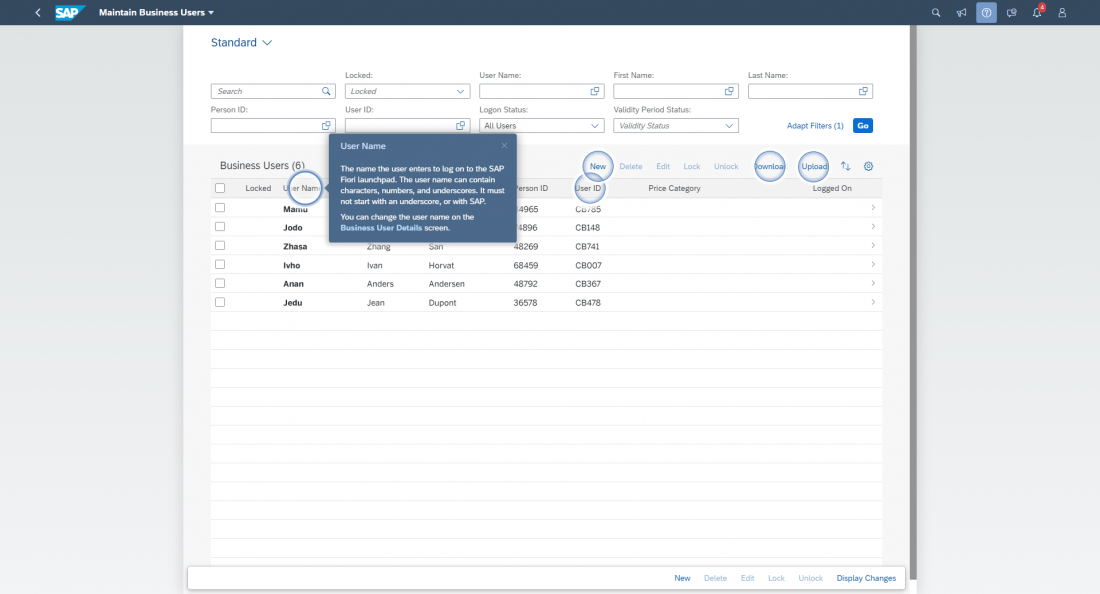
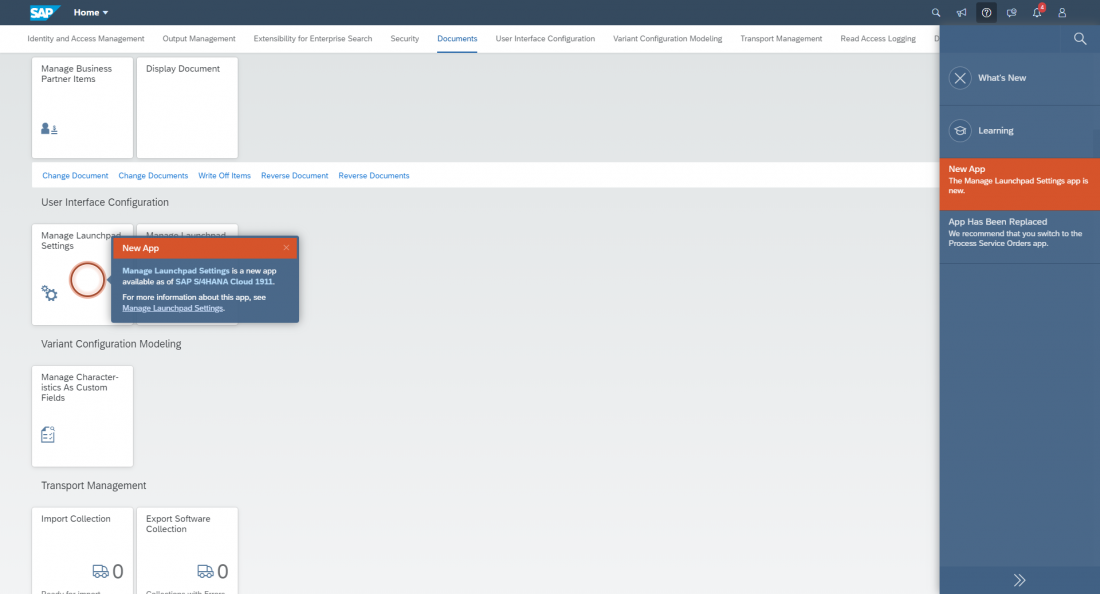
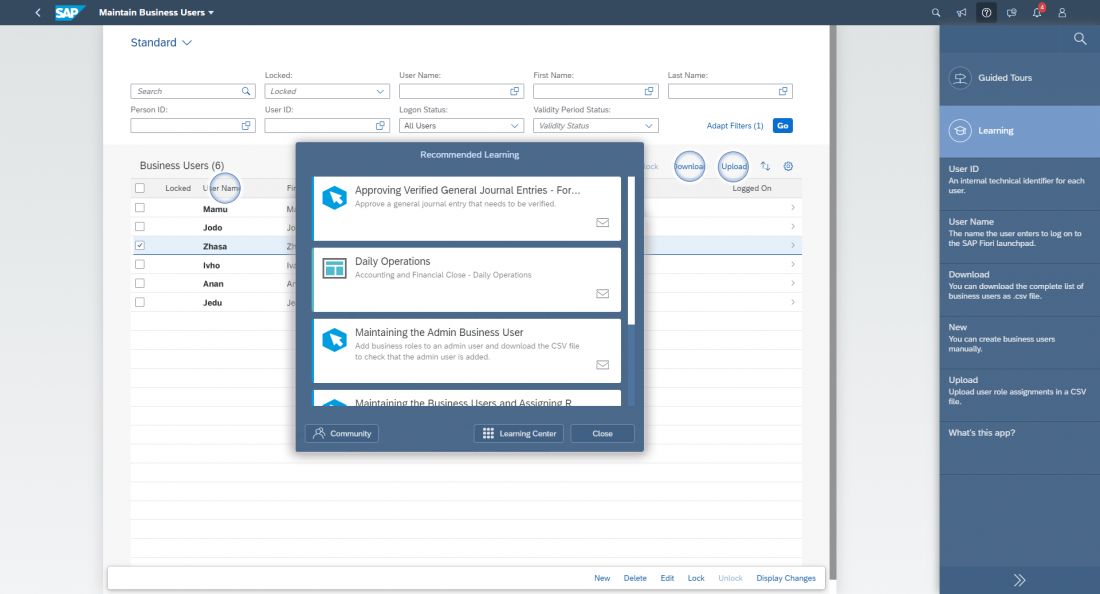
- Bubble: A container for displaying the in-app help for a UI element for both guided tour and context help.
- Laser: Visualizes the connection between a tile and a hotspot.
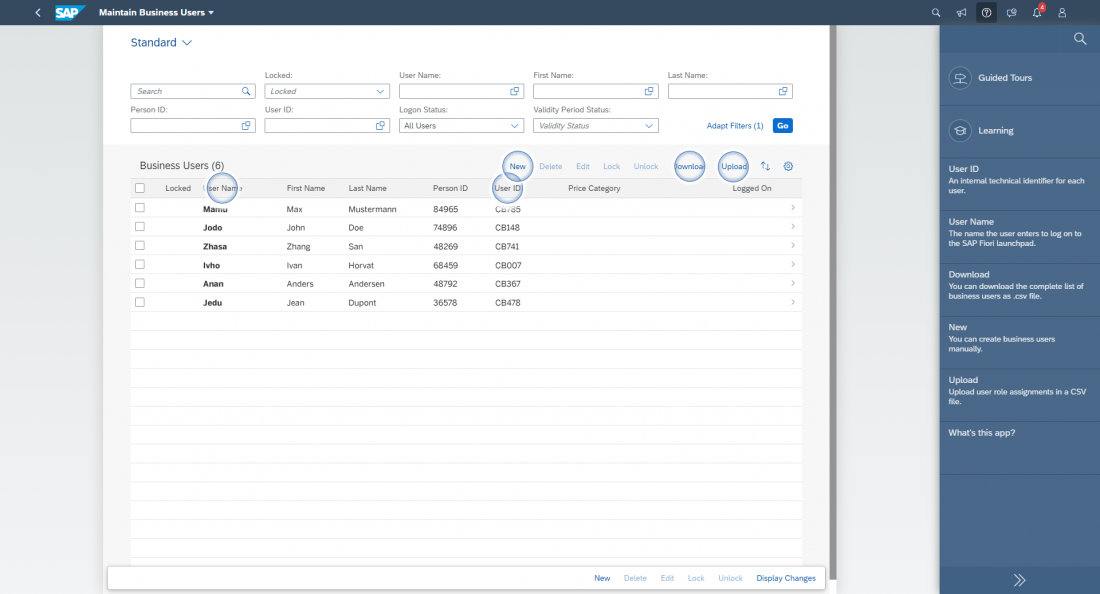
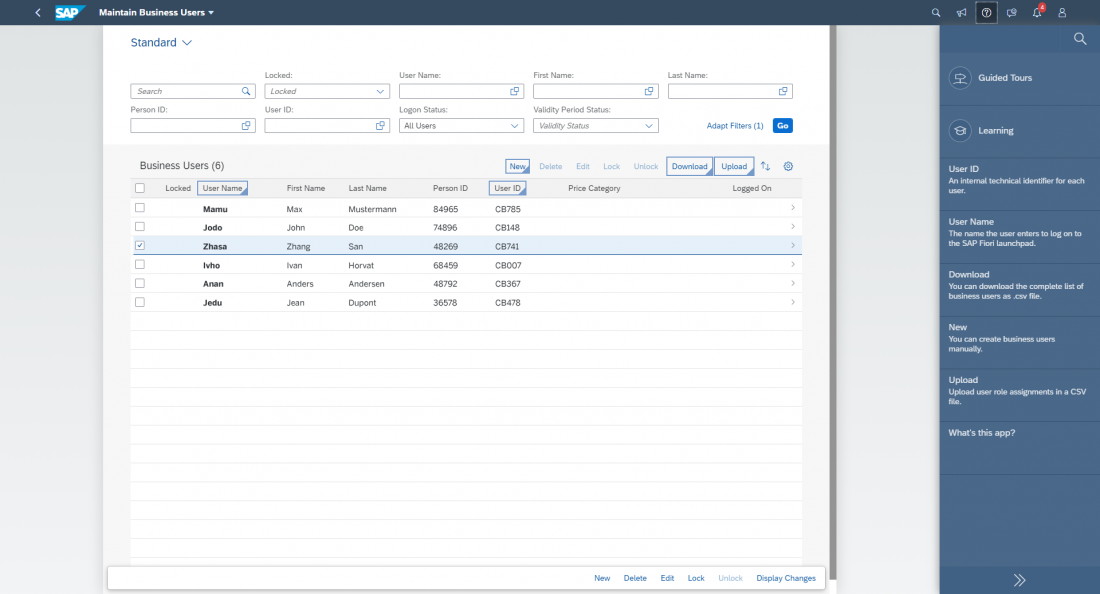
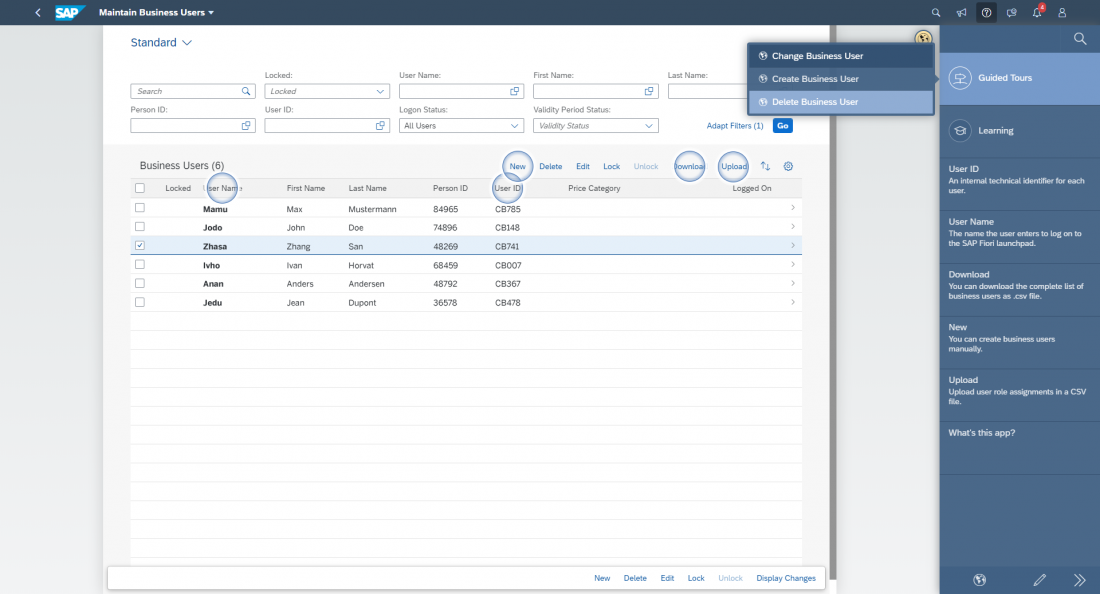
- Carousel: An interactive menu displaying available help content for the current screen, guided tours, and the content search:
- Search: Allows users to search within the available help content.
- What´s New tile: Switches the carousel to the What´s New mode.
- Guided Tours tile: Shows available guided tours for the current screen.
- Learning tile: Shows recommended learning materials for the current screen. Alternatively, it provides access to more learning content in the learning center.
- Tile: Allows users to open the associated help content.
- Minimize: Allows users to minimize the Web Assistant overlay. Hotspots and bubbles remain visible on the screen
The Web Assistant supports the high-contrast black theme. The Web Assistant theme adapts automatically if high-contrast black is selected in the SAP Fiori launchpad settings.
Web Assistant Gallery
Content Types
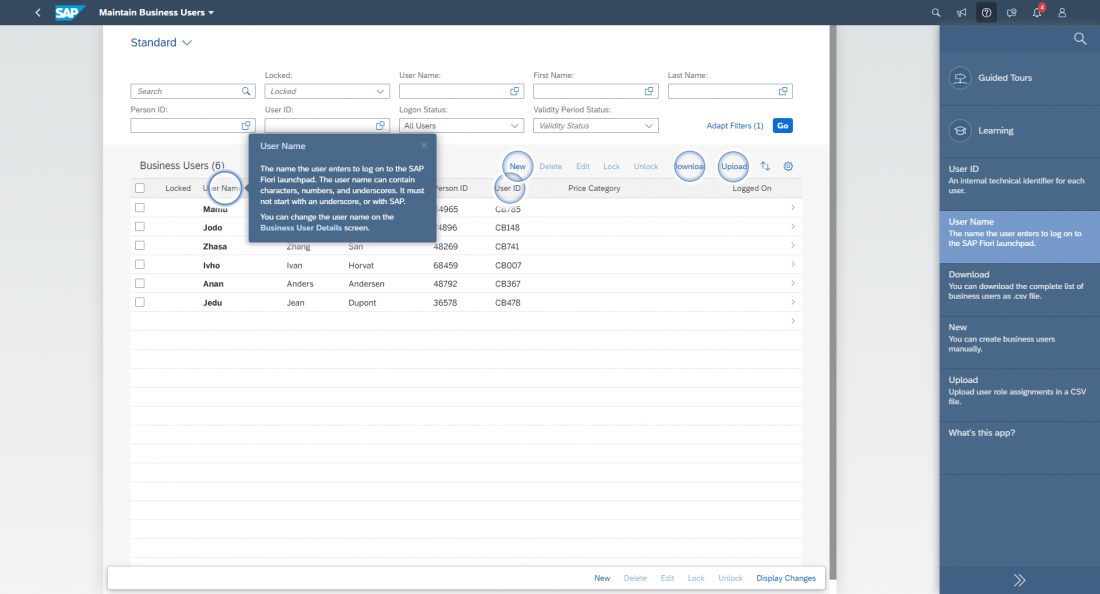
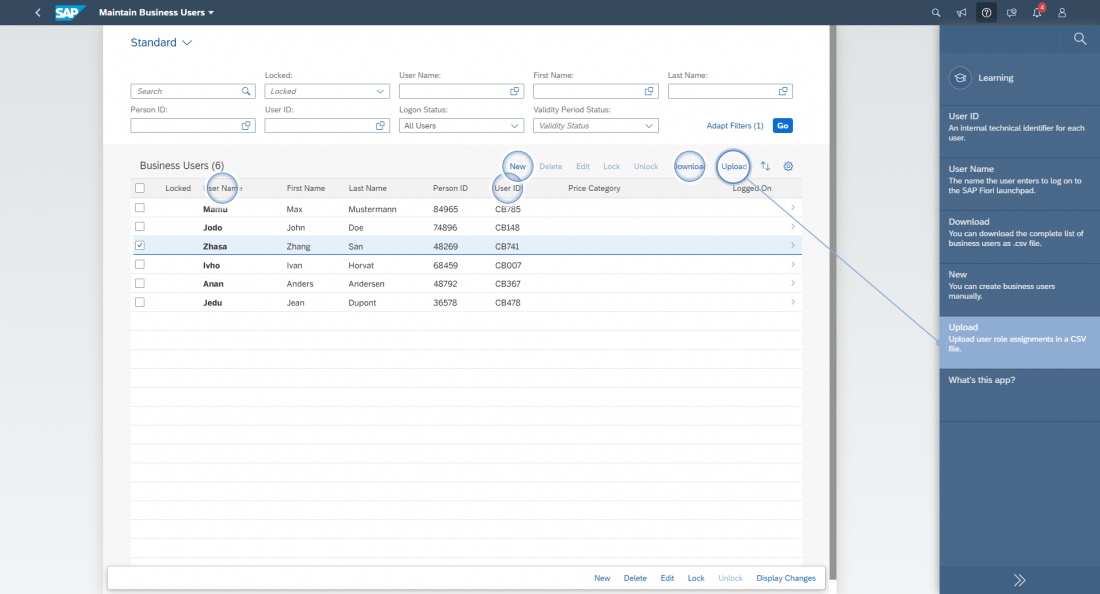
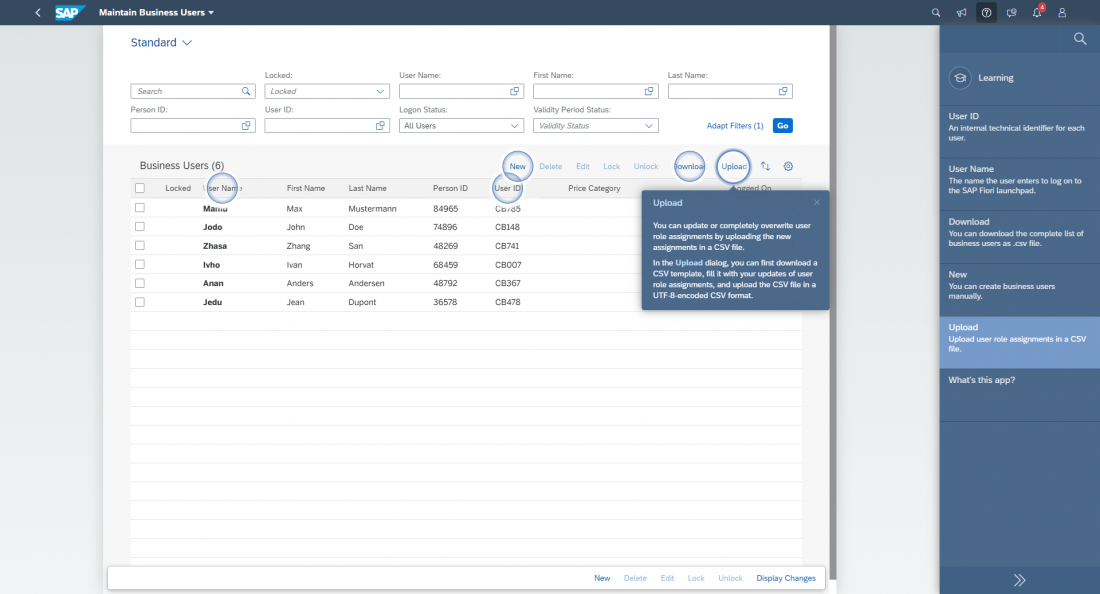
Context Help
The context help provides context-specific help information for UI elements directly within the application. Only help information that is appropriate for the current screen is shown. The intention of the context help is to show process-independent information that clarifies the current screen. Hotspots emphasize the UI elements for which help is available.
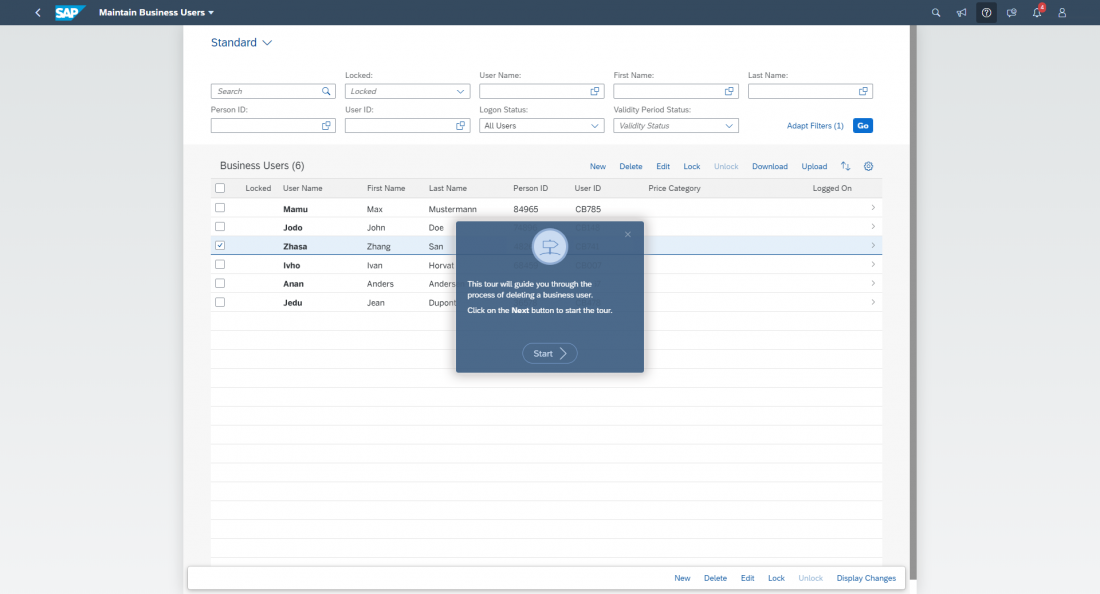
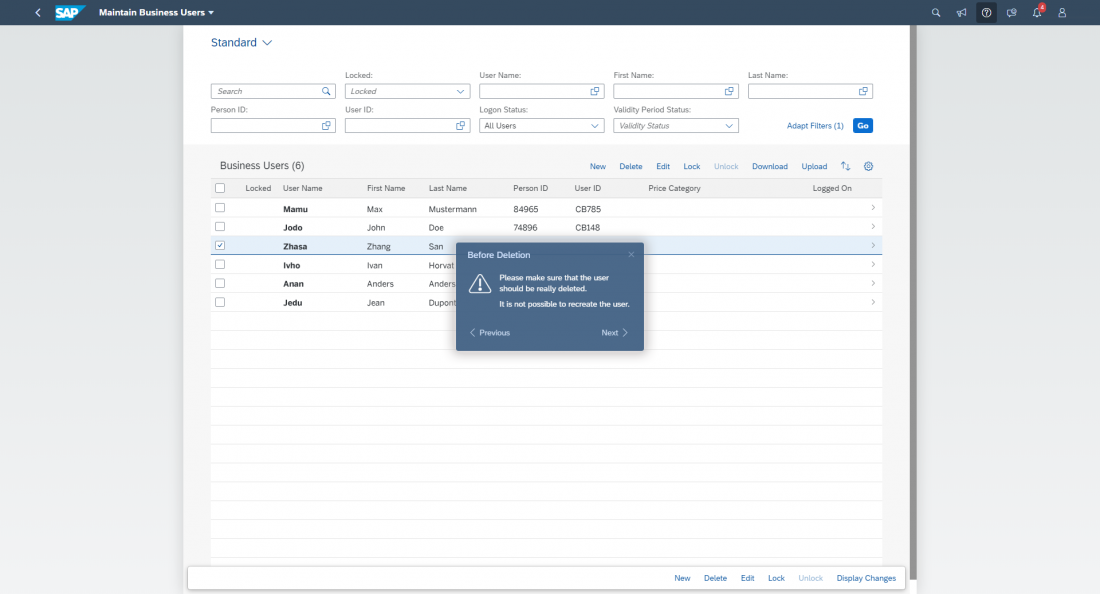
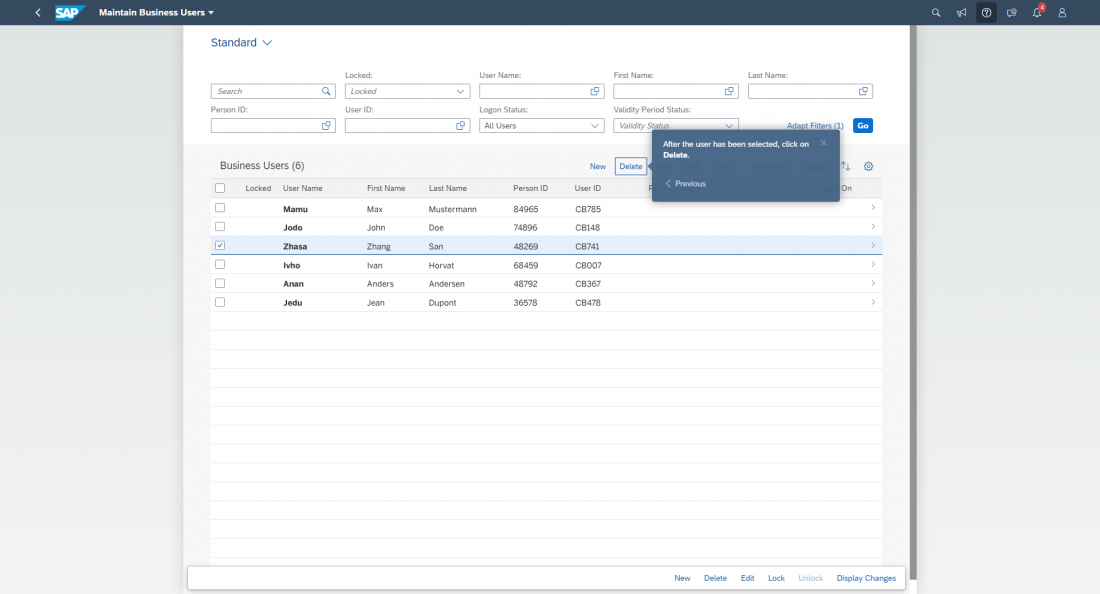
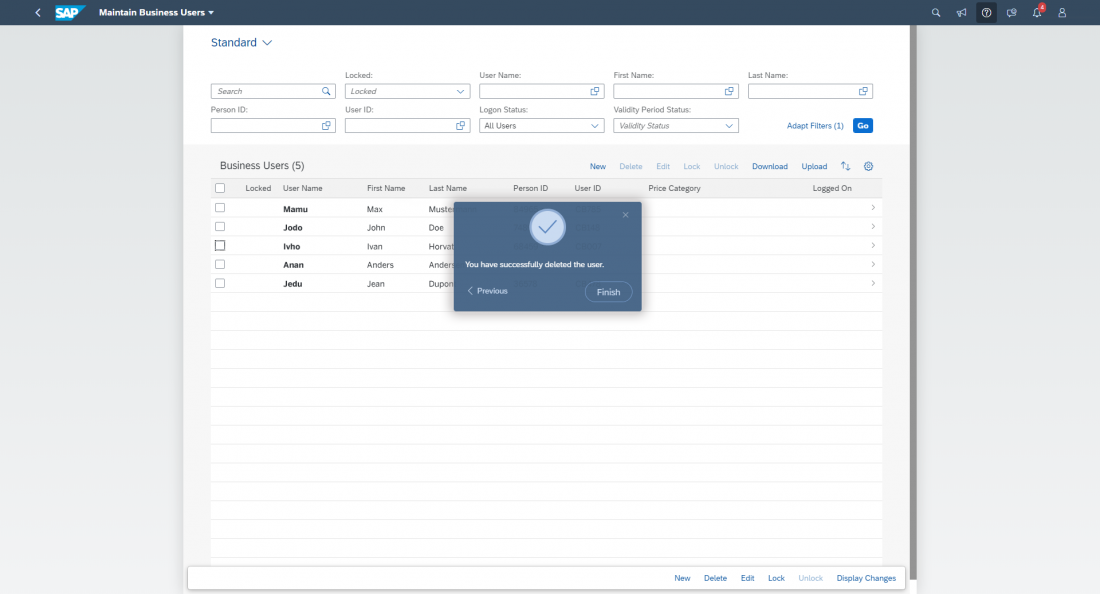
Guided Tours
Guided tours take the user through a process step-by-step. You can use them to help users understand and complete end-to-end processes more quickly, and to share best practices. Guided tours can be used across one or several applications.
Each process step is represented by a bubble that contains appropriate instructions and information for the user. Bubbles can either point to a UI element or show in the center of the screen (for example, to display general information).
Behavior and Interaction
Opening the Web Assistant
If Web Assistant content is available, a Help option appears in the user actions menu of the SAP Fiori launchpad. Clicking the icon opens the Web Assistant overlay with the carousel.
Using Context Help
Hotspots emphasize the UI elements for which help is available. Clicking on a hotspot shows a bubble with the help content for that field or screen area. All help content is shown in a carousel that is shown at the right side of the screen. A laser highlights the connection between the help content and the selected hotspot.
Using Guided Tours
To start a guided tour, the user selects a dedicated “Guided Tour” tile in the carousel. You can also let guided tours start automatically when the user first works with an app. In this case, the Web Assistant overlay opens automatically.
Related Links
- Web Assistant Info Center
- Web Assistant Authoring (SAP Help Portal)


















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.