Static Menu
Intro
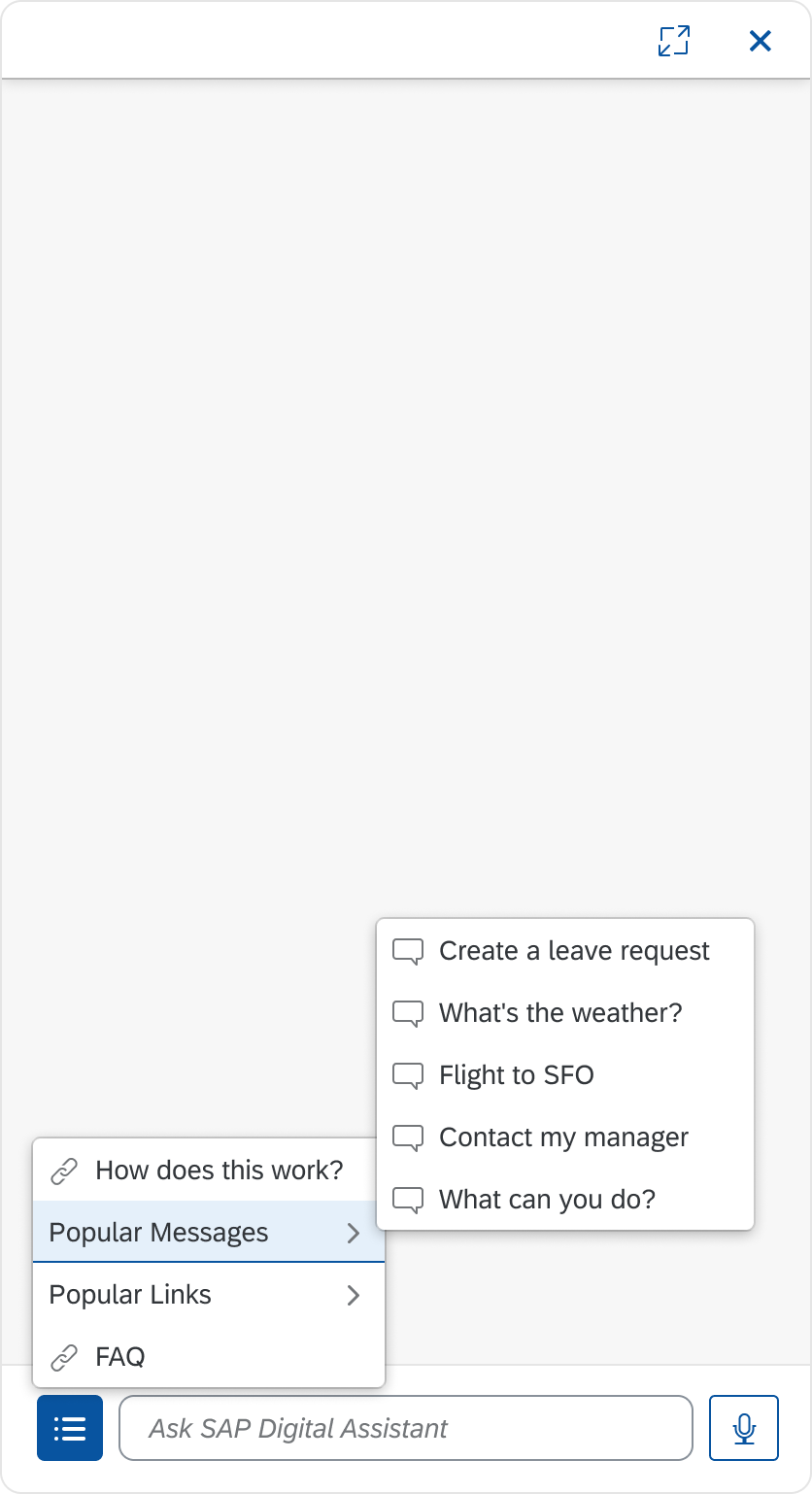
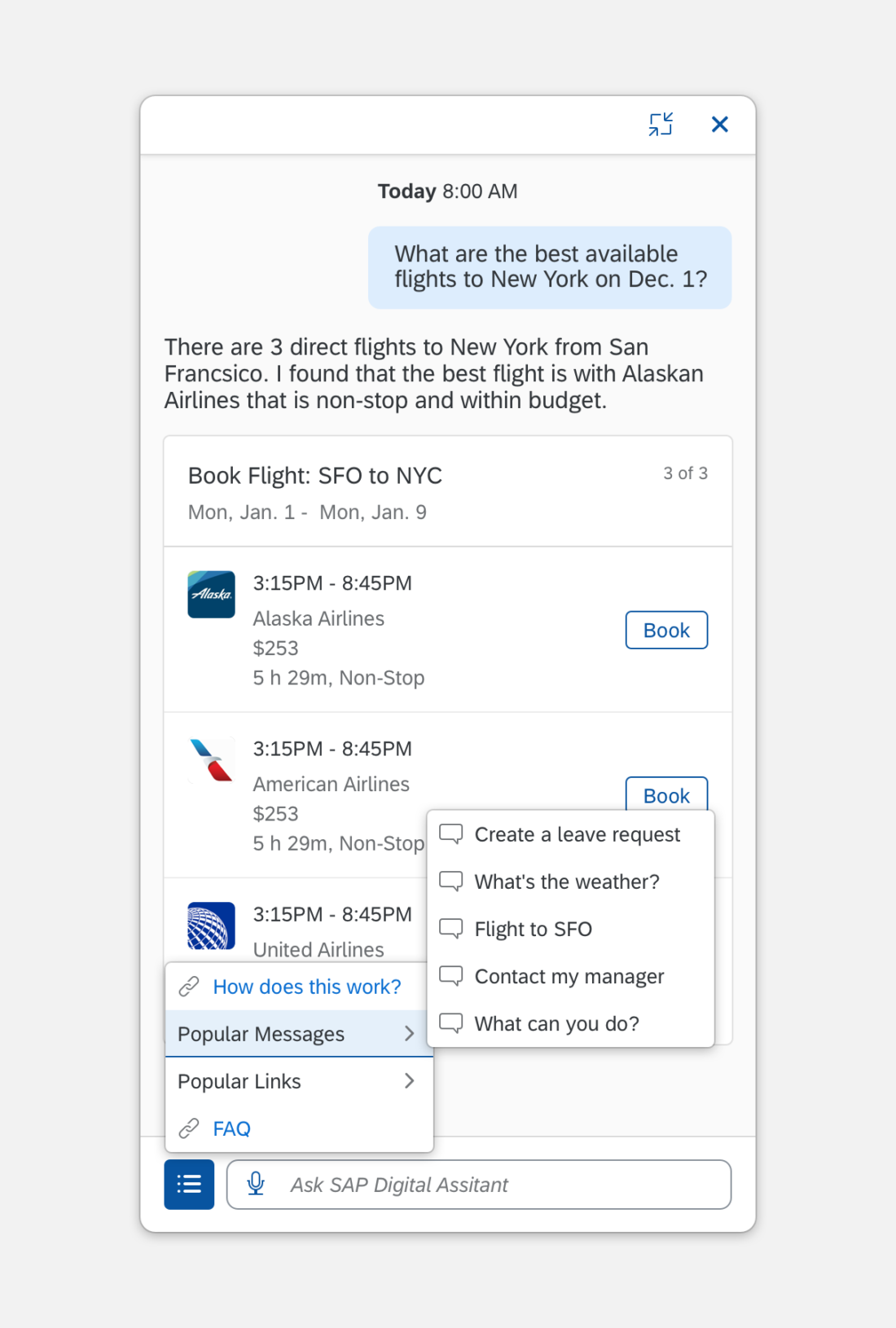
The static menu gives users easy access to content and actions when interacting with the digital assistant. The menu items can include links or postbacks. You can use the static menu to help users or give users access to common actions and messages.
Usage
Dos
-
Do use it for only the core functions.
-
Do present the same menu for every user.
- Do use language that is descriptive but still concise. The user should be able to clearly understand what function each menu item will perform.
Don’ts
-
Don’t overflow the menu with too many options. Keep a maximum of 6 items.
-
Don’t customize the menu for each user.
Structure
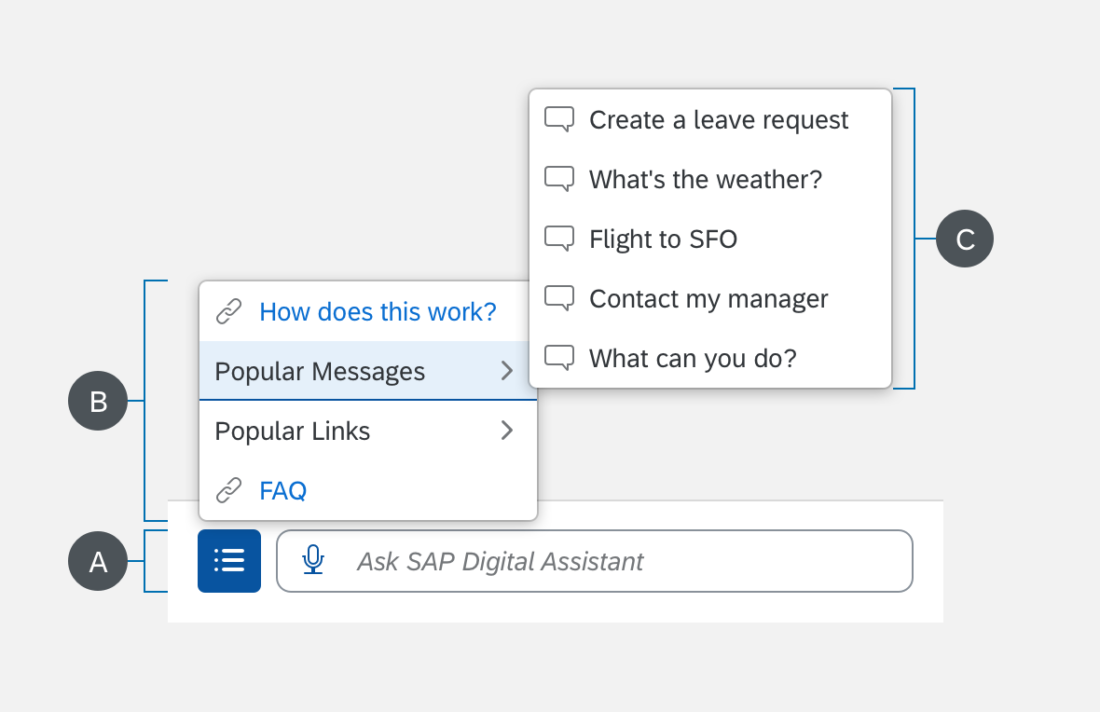
These visual design specifications apply to static menus.
A. Static Menu Button
The static menu component follows the Fiori Menu component. The menu button opens the static menu. The static menu button is sap-icon://chain-link.
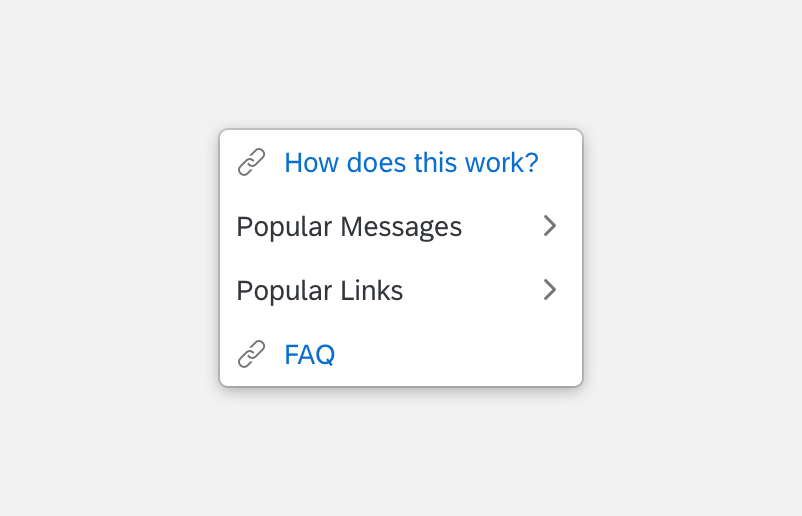
B. Menu
The menu shows a list of actions in a hierarchical format.
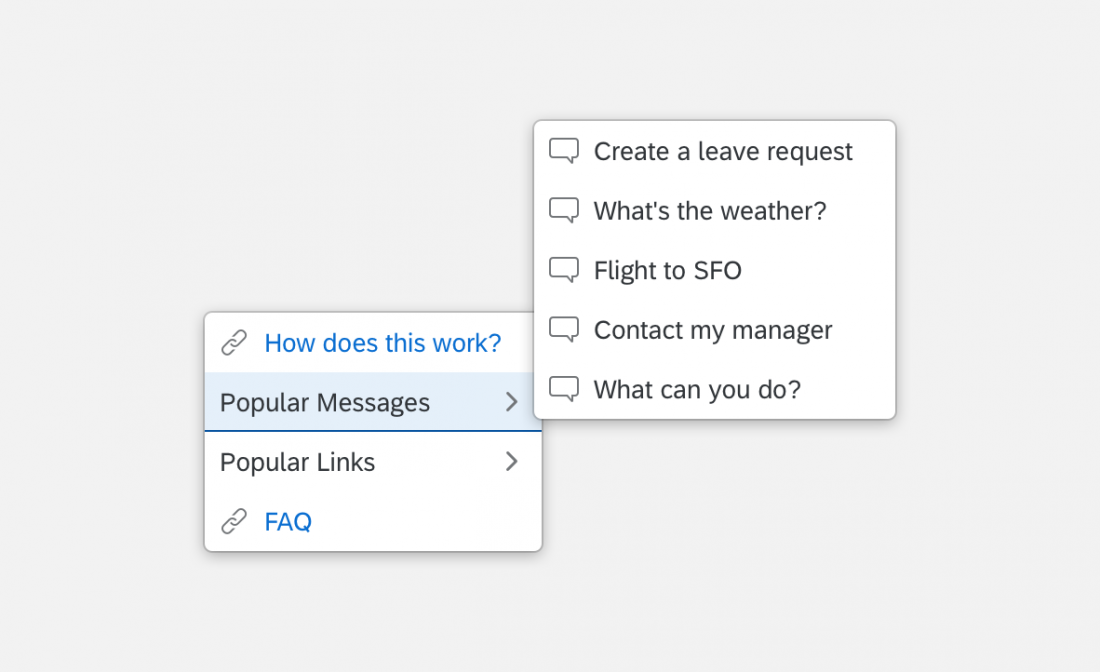
C. Nested Menu
The nested menu component follows Fiori Menu component design. The nested menu shows a sub-menu with a list of actions.
- For a link: use the chain-link icon (sap-icon://chain-link).
- For an entry or action: use the post icon (sap- icon://post)
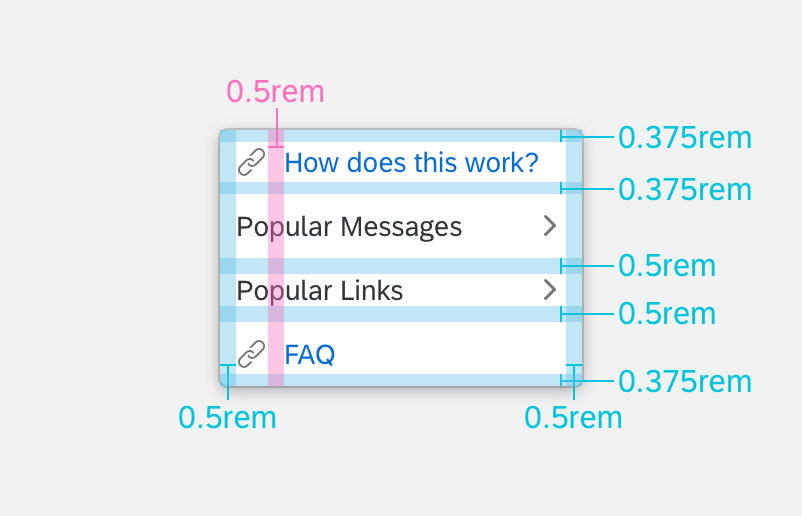
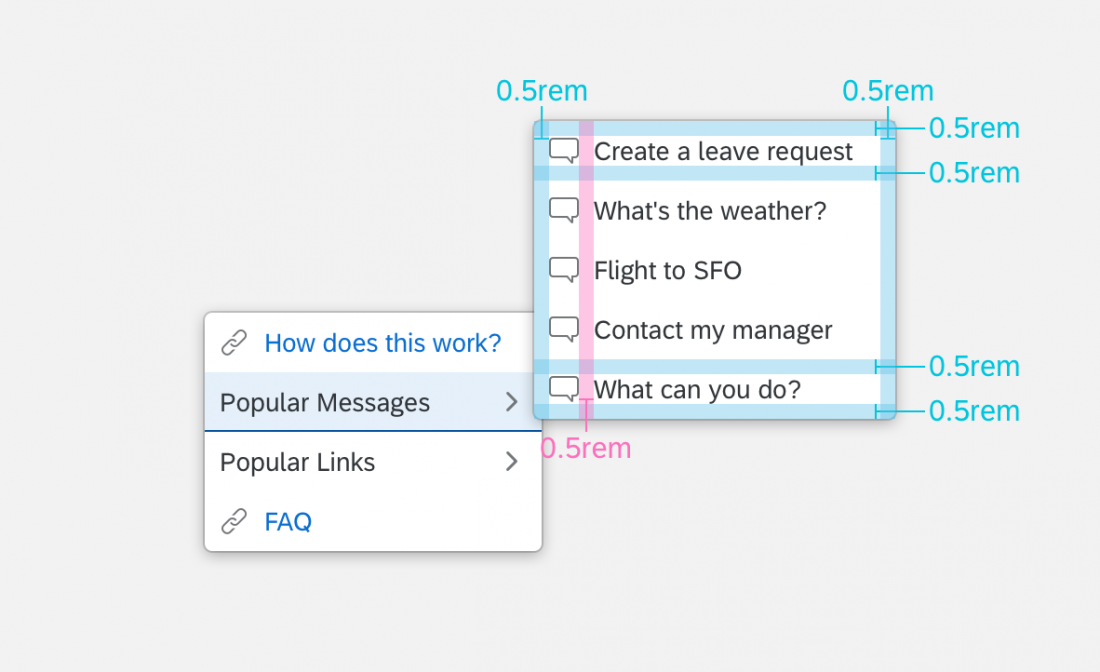
Specifications
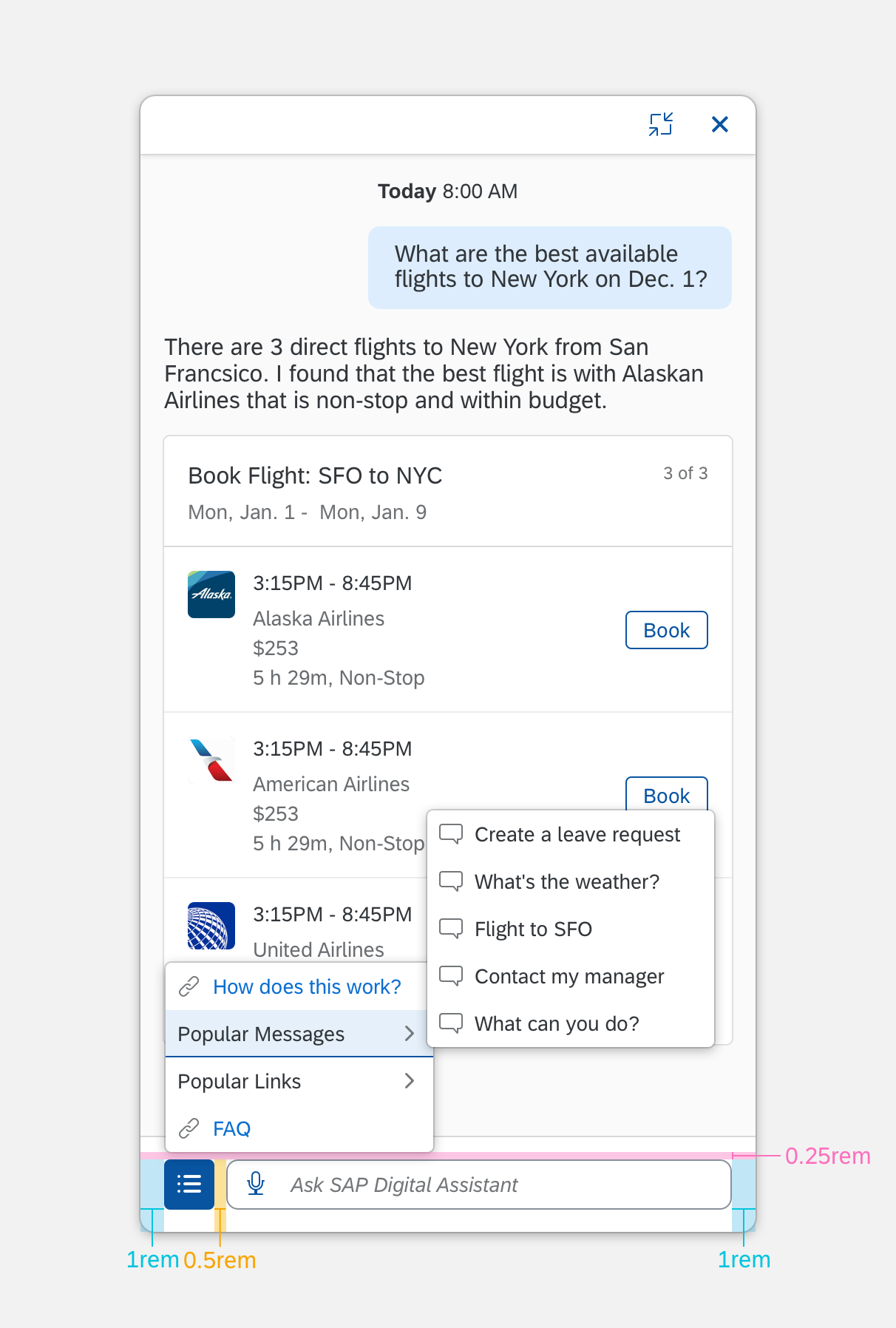
These specifications apply to the static menu.
Static Menu Button
Menu
Nested Menu
Colors
These color specifications apply to the static menu.