Text Message
Intro
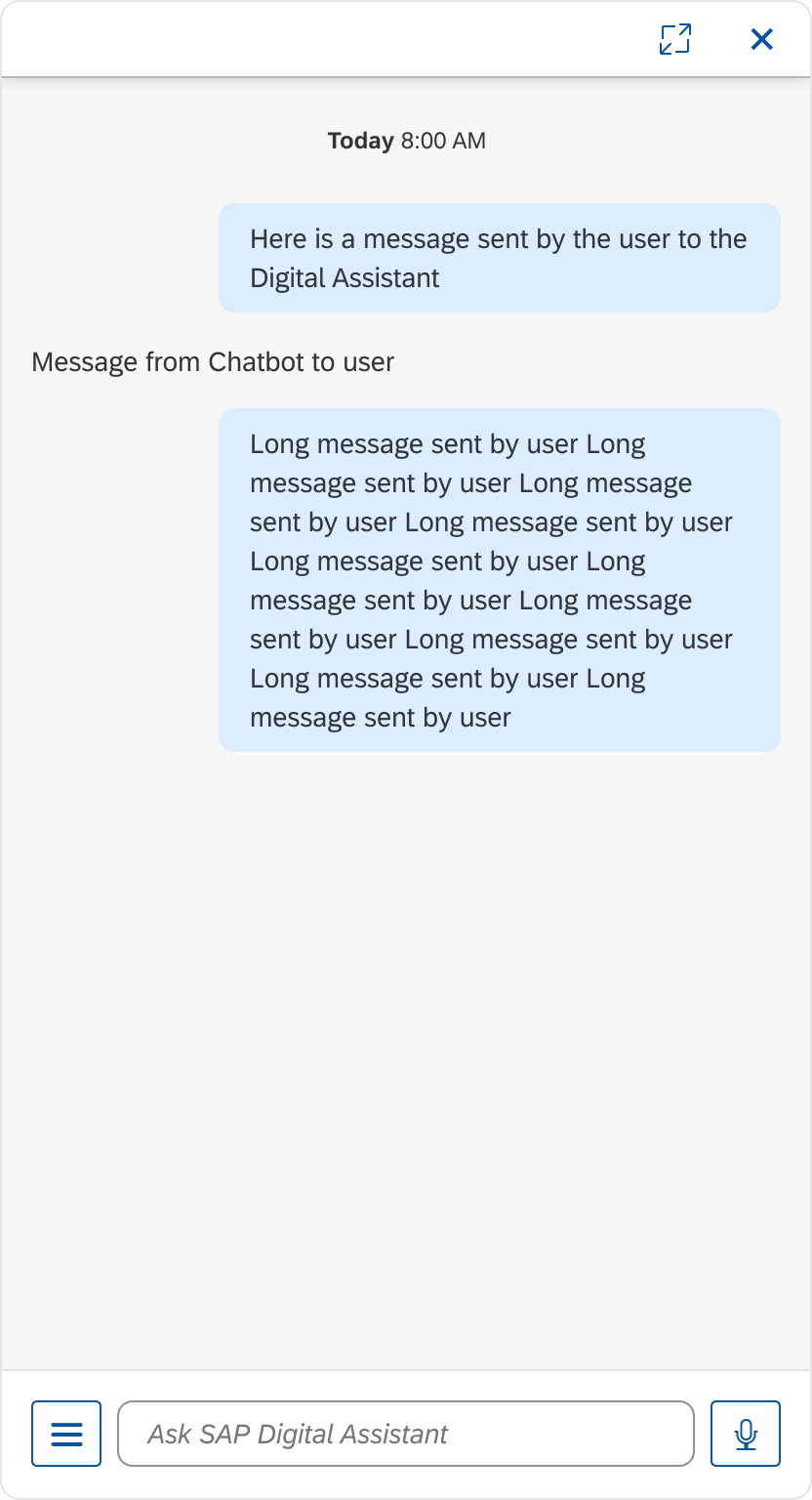
The text message is a primary user interface component for the user to interact with the digital assistant. The text area displays requests from the user and responses from the digital assistant.
Usage
These are some best practices when using text messages in the digital assistant.
Dos
- Follow the guidelines for creating appropriate messages.
- Match the user’s request (utterance) to the corresponding digital assistant’s intent.
Don’ts
- Don’t use this the text message if you have a hierarchyin the digital assistant’s response. Instead, use the Formatted Text component for this purpose.
Structure
Text messages in the conversation stream are:
- messages from the user.
- messages from the digital assistant.
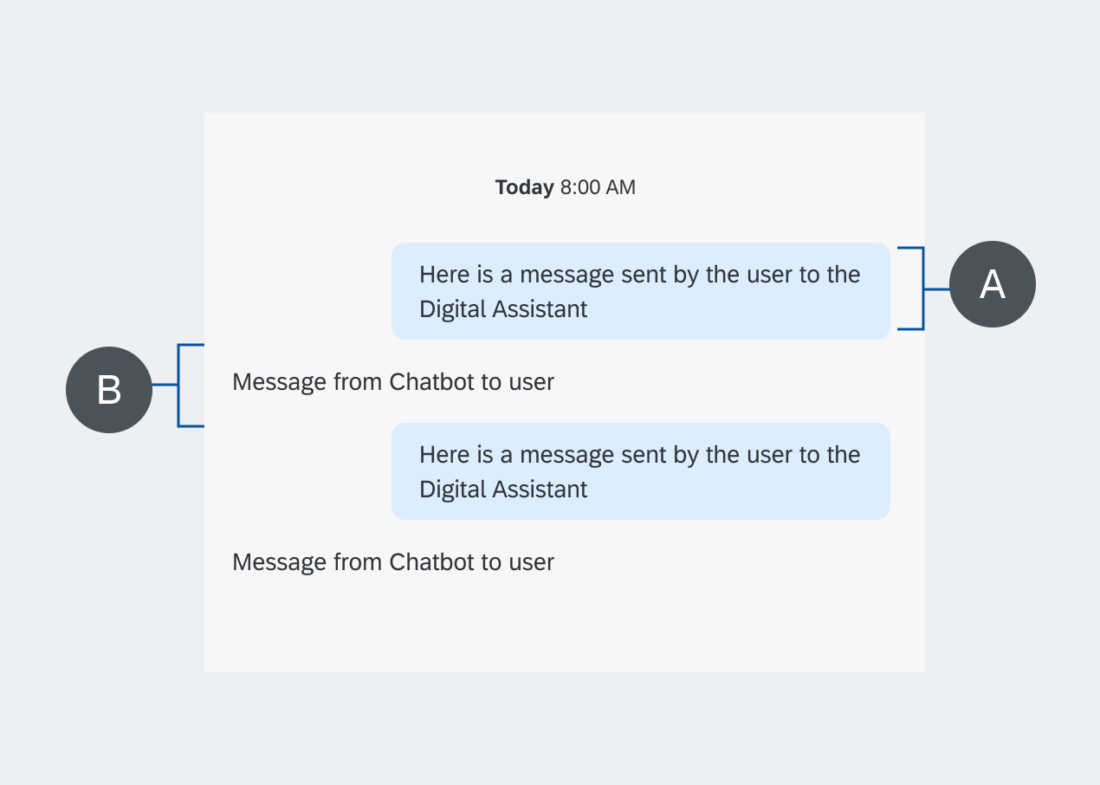
A. Messages from the User
The blue chat bubble represents the user user’s request or response. The user can type in text or use voice input. The user can delete their message from the conversation stream.
B. Messages from the Digital Assistant
The message from digital assistant is generated from artificial intelligence. The digital assistant’s message is based on the current context and the user’s request.
Behavior and Interactions
These are best practices for a text message in the digital assistant.
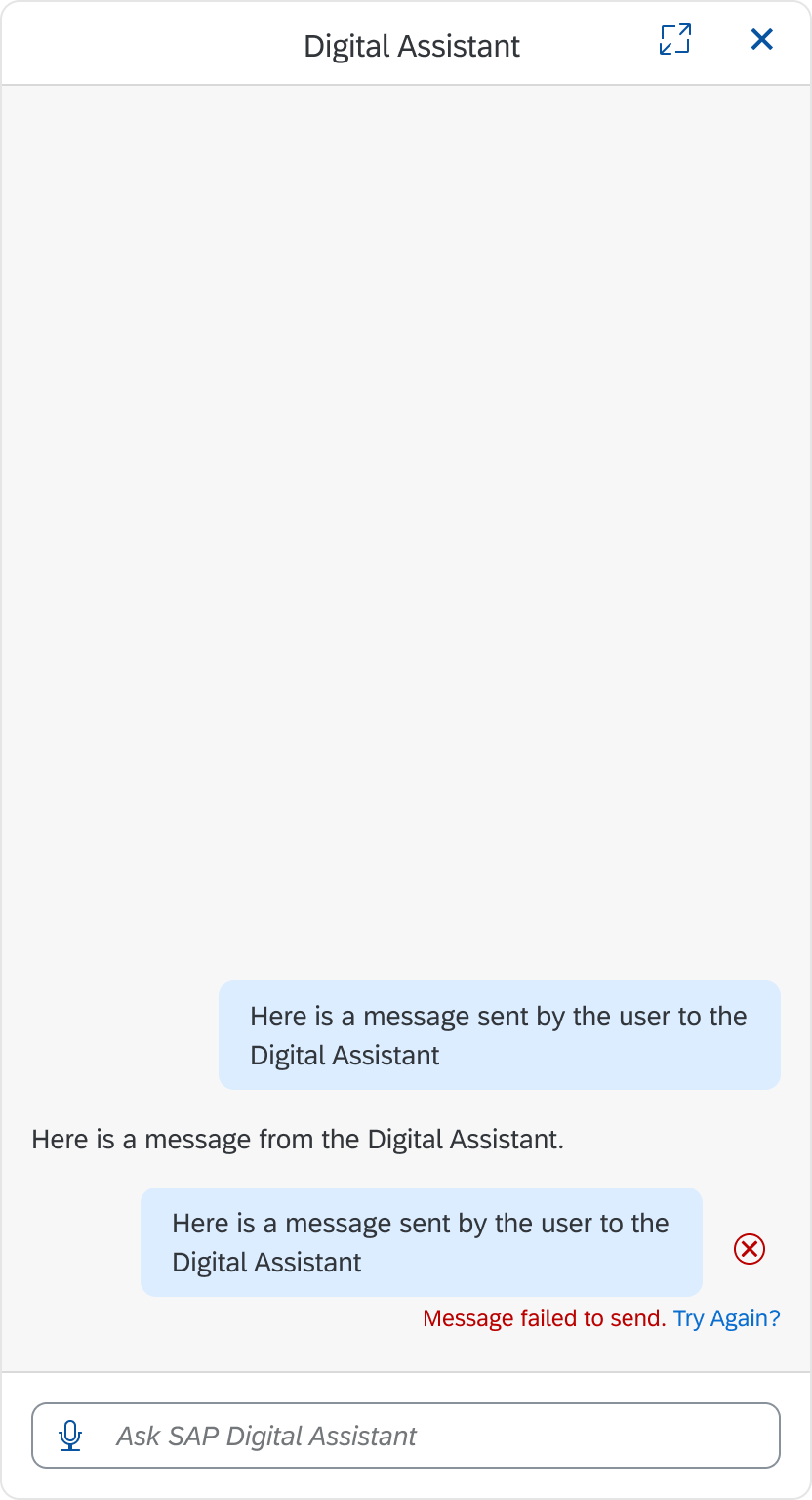
Error Handling
When there is a problem and the user is disconnected from the digital assistant, a message displays to let the user know there is a connection problem. There are two types of errors:
- a connection error.
- a fail to send error.
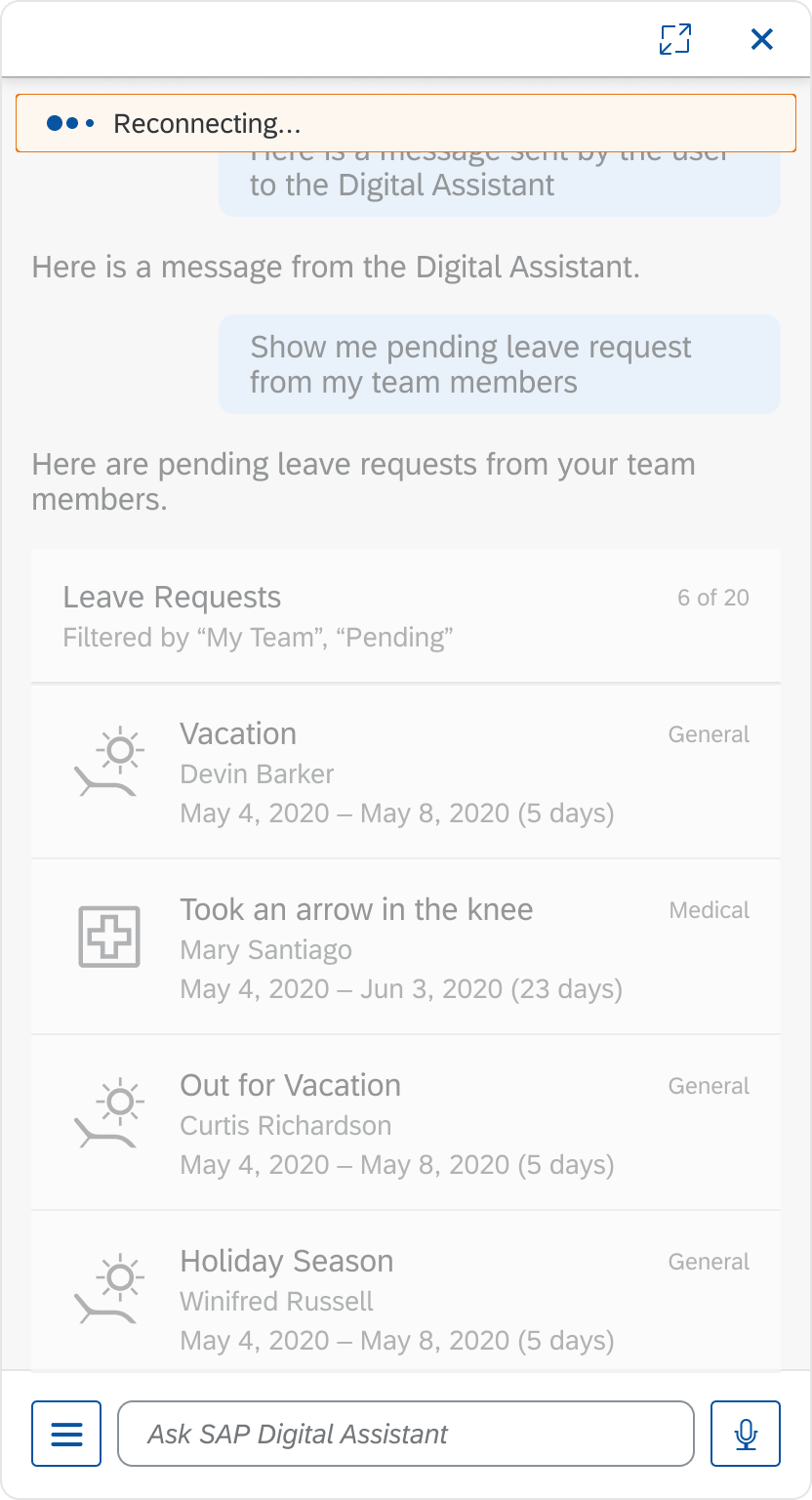
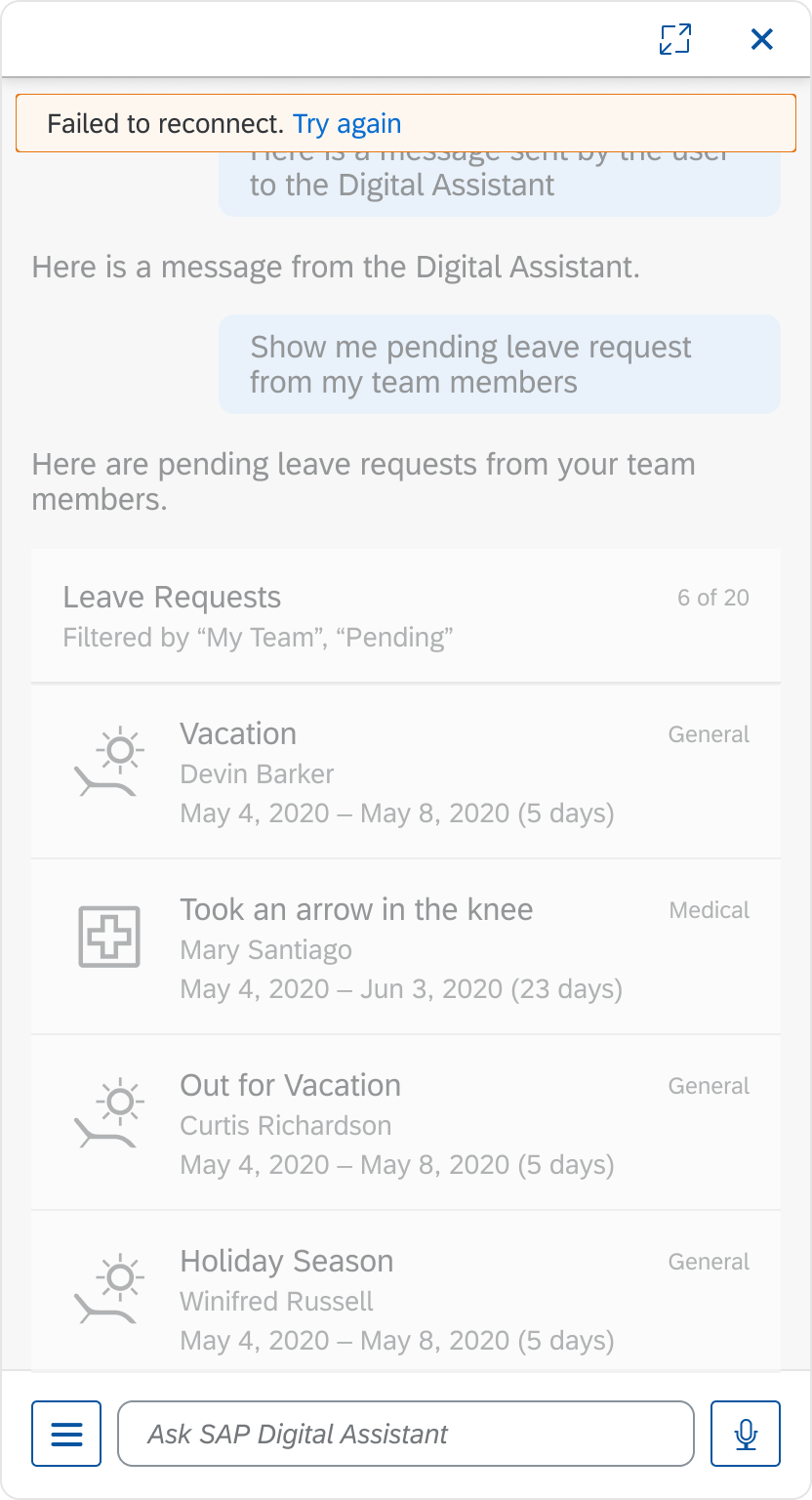
Connection Error
A connection error happens when the digital assistant client fails to reach the server. When this happens, the digital assistant:
- “Reconnecting”: displays this message while it tries to reconnect to the server. During this time, the user can’t interact with the digital assistant.
- “Failed to reconnect Try again”: displays this message if it can’t reconnect.
Specifications
These specifications apply to the text message.
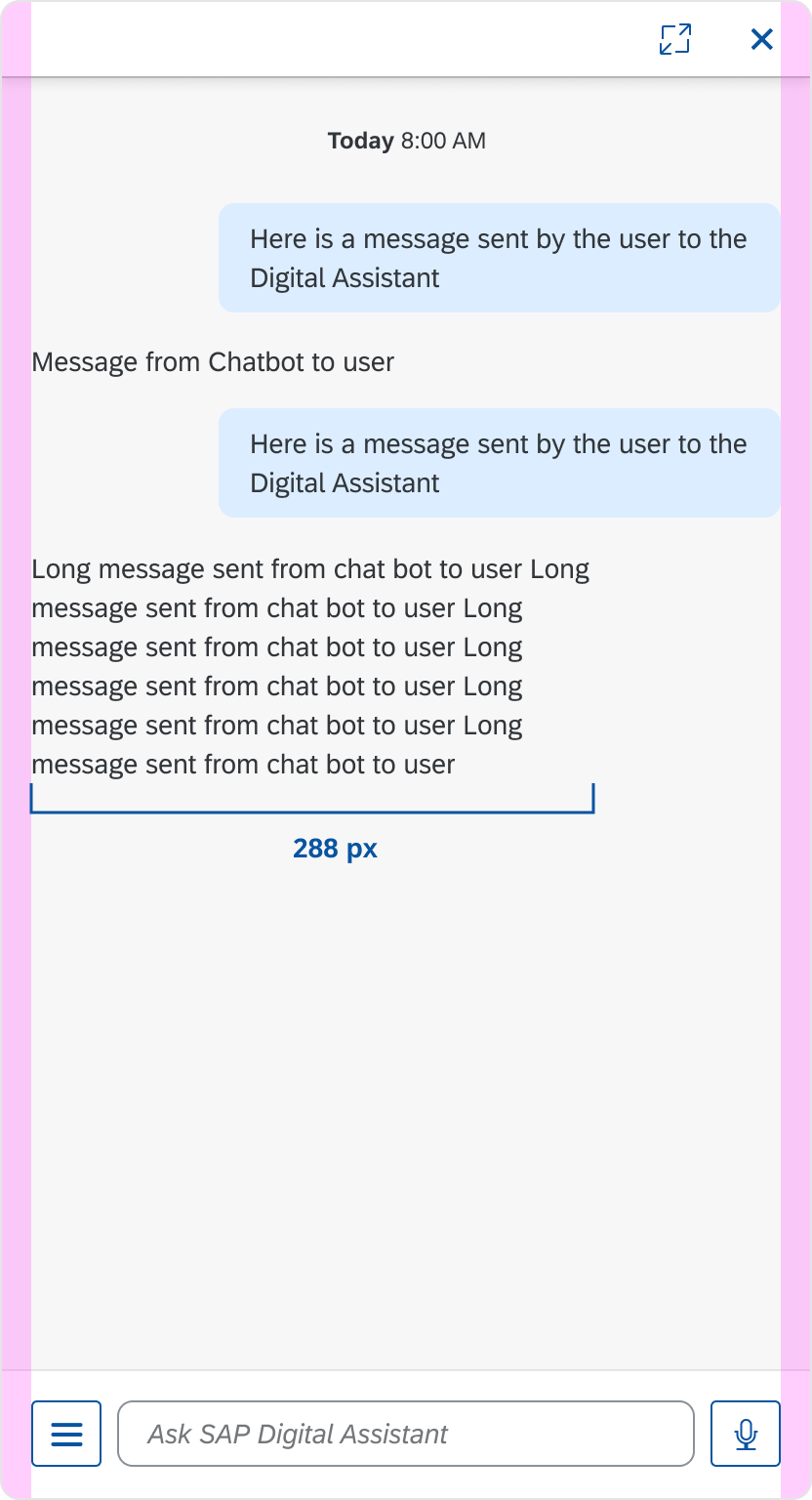
Text Message Width
Text message width is proportional to the panel width and it can expand until it reaches the maximum width of (current panel width – layout margin*2)*0.75.
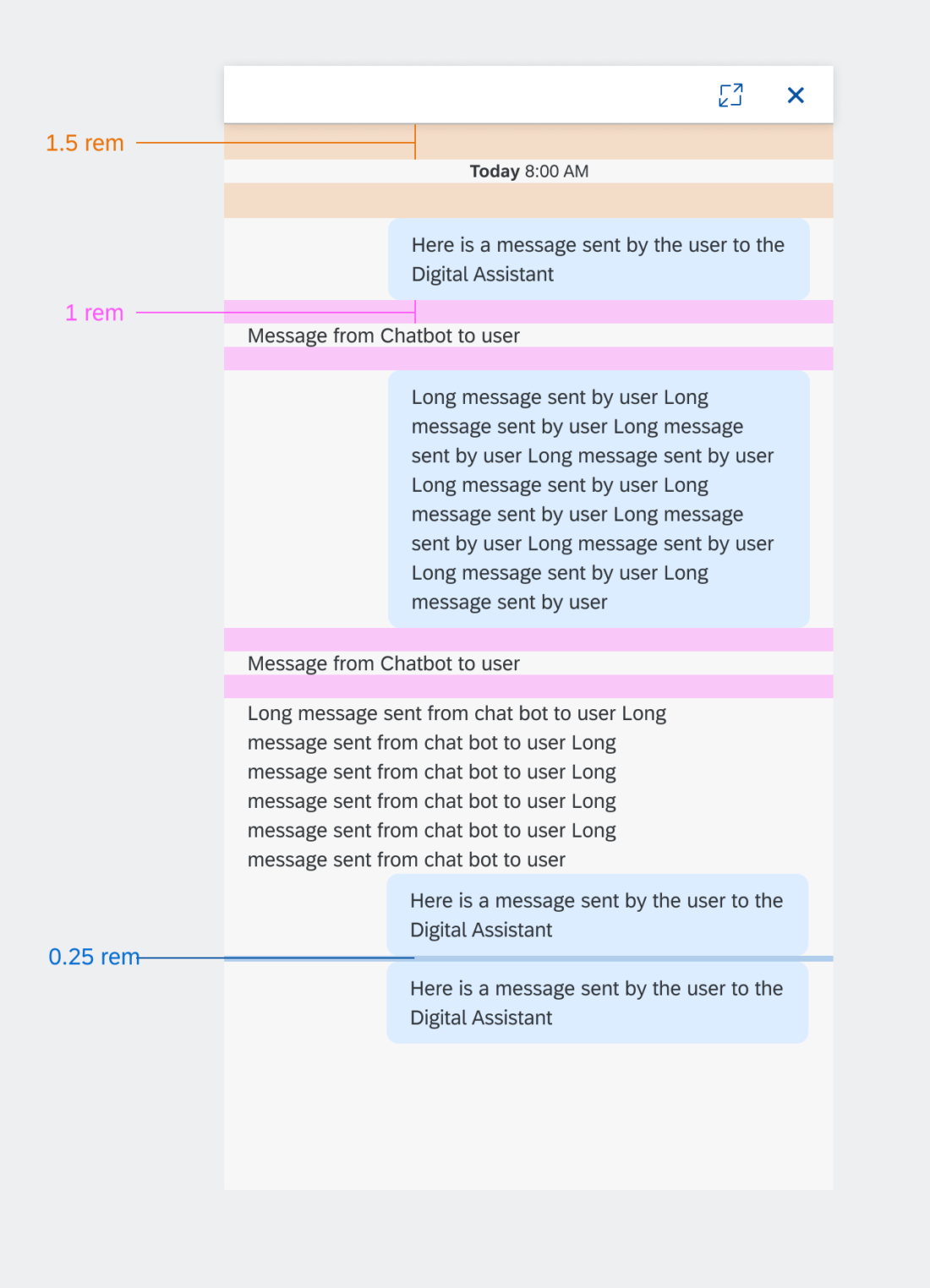
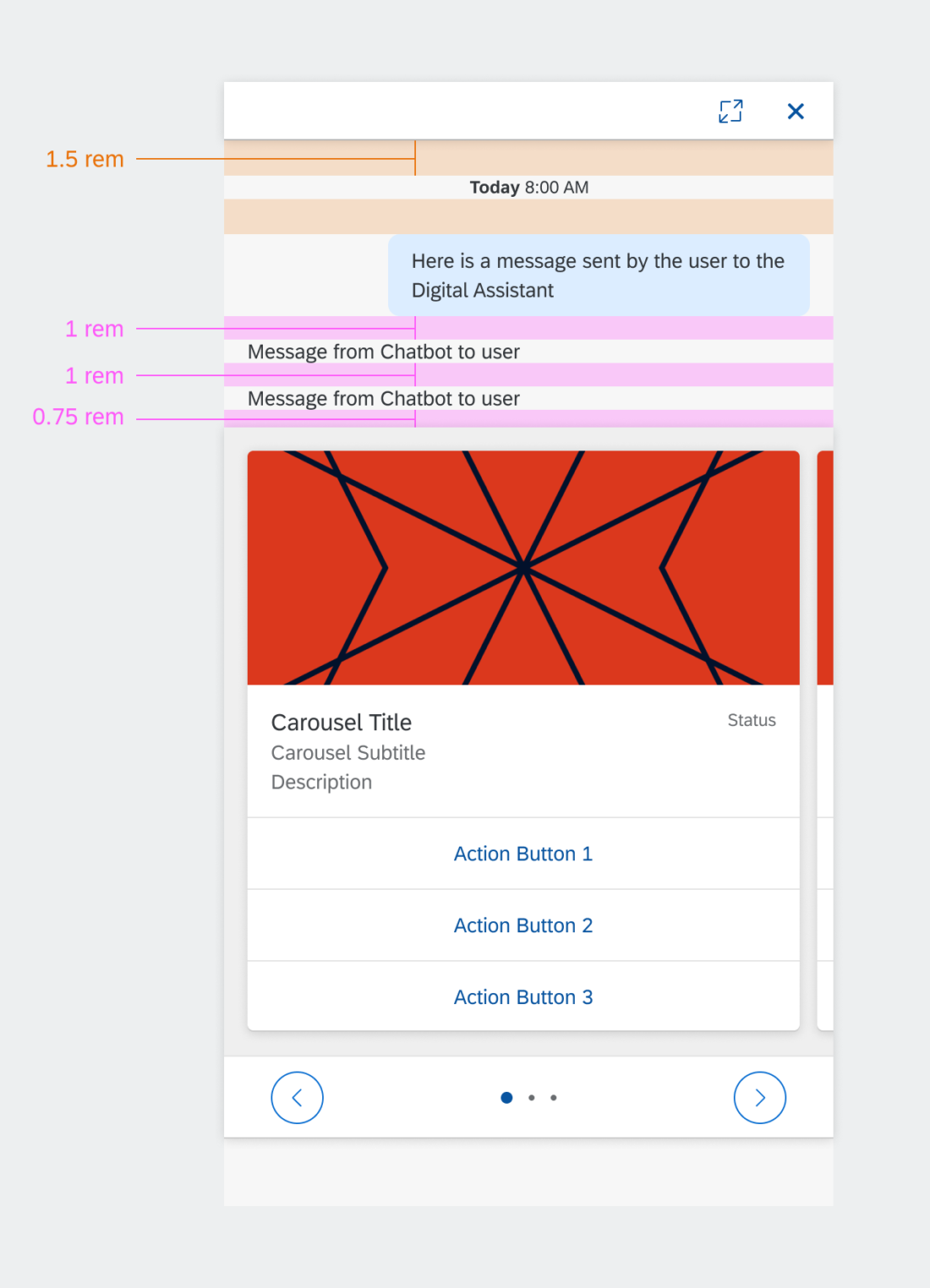
Spacing
Text message is considered as one individual component, which means that there is the same amount of spacing between each text message.
A. Padding and margin between text messages
This is the padding and margin between the text messages. Follow the message guidlelines for Fiori 3.
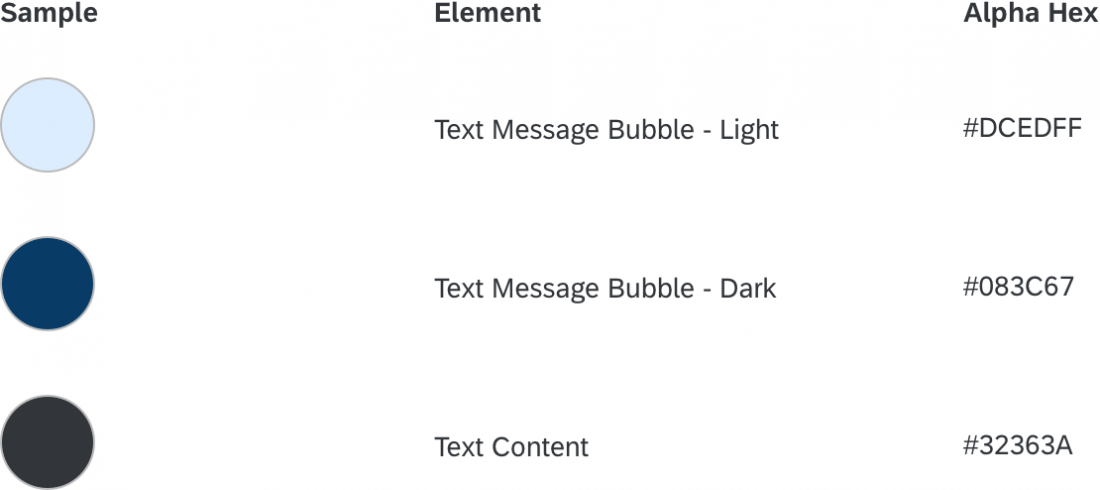
Colors
These color specifications apply to the text message.