Tabstrips
Use and Design of Tabstrips | Examples of Use
Tabstrip controls (short: tabstrip) allow you to easily and comprehensively define different object components of an application on one screen and to navigate between them. In contrast to the classical screen change, the user at one glance sees all destinations he or she must call to accomplish the given task. Using this technique, the user can comprehend the structure of an application more intuitively as with conventional techniques such as the Goto menu. This reduces the learning expense and facilitates the usage.
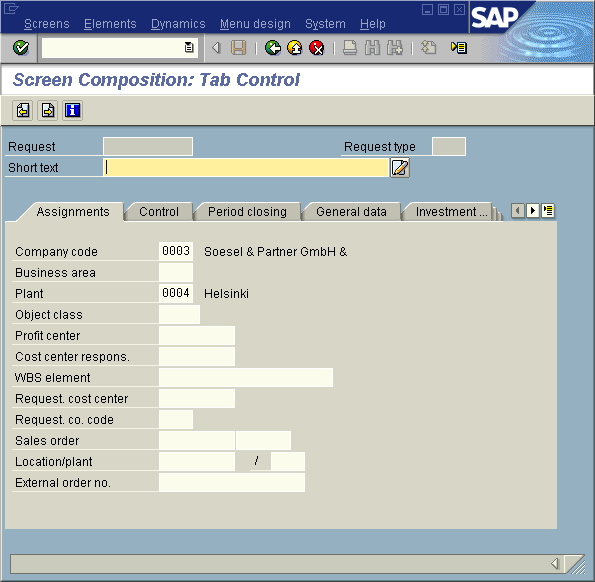
 Figure 1: Tabstrips
Figure 1: Tabstrips
Assessment of the Use of Tabstrips in an Application
Tabstrips should be used where they help users in their day-to-day work, especially:
- By breaking up screens that are overloaded with fields into units for different tasks
- By improving and simplifying navigation by reducing the need to move between screens (all screens available at once)
However, it is not always helpful to break up screens or group boxes, and sometimes moving objects in screens one-to-one to tabstrips is not helpful if it is not task-oriented. You should always ensure before implementing any tabstrip that the individual page elements do support the task flow and that the tabstrip does improve clarity and simplify navigation.
Don't Use Tabstrips if
- Each component can be regarded as its own application, or if the tabstrip environment (menus, pushbuttons, header data) cannot be kept constant.
- The components have to be processed in a particular order. Tabstrips should allow users to switch freely between components.
- The components are processed dynamically, that is, if an entry on one tab page causes other, previously invisible tab pages, to become visible.
Source: SAP R/3 Style Guide