- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Page Layouts and Floorplans
Intro
This article provides an overview of how SAP Fiori layouts and floorplans are used to build application pages.
Page Layouts vs. Floorplans
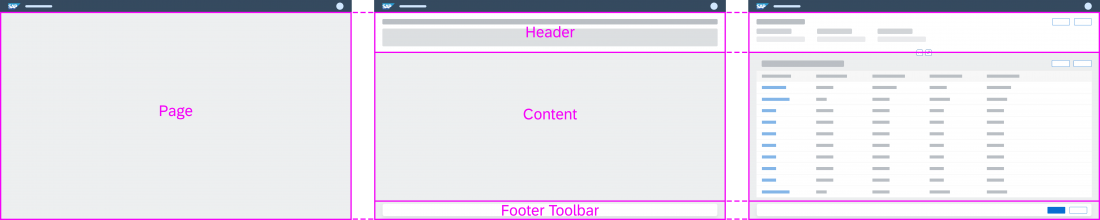
The standard page layout in SAP Fiori is the dynamic page, which is made up of a header, content area, and footer toolbar.
Floorplans are usually based on the dynamic page. Floorplans serve specific use cases and therefore come with a specific combination of UI elements in the header, content area, and footer toolbar.
The following visual shows the composition of the dynamic page layout and how the elements of a list report floorplan are built into it. Never insert a whole floorplan into just the content area of the dynamic page layout.
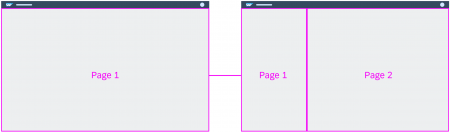
Full Screen vs. Flexible Column Layout
You can decide whether your app uses a full screen layout (one page at a time) or a flexible column layout for list-detail relationships (up to three pages side by side). The flexible column layout enables fast and fluid navigation between pages.
More Information
- For a general introduction, see Get to know the information architecture: Layouts, floorplans, UI elements.
- For a description of all floorplans, their characteristics, and when to use them, see When to use which floorplan.
- For structuring business data in the page header and content areas, SAP Fiori offers a variety of layouts and containers. Examples are forms and the dynamic side content.
Find more in the UI Elements section Form / Layout / Container.
Additional Layouts
The following layouts have been designed for special use cases:
| Layout | Use Case |
| Comparison | Allows users to select items from a list and display them side-by-side. This makes it easier to compare the characteristics of multiple items. |
| Multi Instance | Allows users to open multiple documents in a tabular view. After selecting items from a list, the user opens them in a tab container. |
Related Links
The following frameworks are also used to design pages:
| Framework | Characteristics |
| SAP Fiori elements | Generates the user interface automatically, thus making app development more efficient, available for nearly all floorplans (besides Wizard and Initial Page) |
| Analysis Path Framework | For creating interactive, chart-oriented analytical drilldown apps by configuration |
| SAP Smart Business | For viewing and analyzing the data for one key performance indicator (KPI) |




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.