- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Form / Simple Form
sap.ui.layout.form.Form | sap.ui.layout.form.SimpleForm
Intro
A form is used to present data to the user and to allow users to enter data in a structured way.
The form acts as a container for other UI elements (such as labels, input fields, checkboxes, and sliders), while structuring these into a specific layout.
In SAPUI5, forms can be built using two different controls:
- Form – sap.ui.layout.form.Form (API)
- Simple form – sap.ui.layout.form.SimpleForm (API)
With a form, you can easily layout a list of properties and input fields. A form is structured into form containers. Each form container consists of form elements. And each form element consists of a label and an input field.
The simple form control gives you the possibility to achieve the same result as with the form control, but in a much easier way. Inside a simple form, a form control is created along with its form containers and form elements:
- The layout and structure are defined by the content that is entered.
- Form containers and form elements are created automatically according to the content type.
- A title (sap.ui.core.Title (API)) automatically starts a new form group (form container), and a label (sap.m.Label (API)) automatically starts a new row (form element).
- All other controls following this label will be assigned to its row (form element).
Types
There are three types of forms:
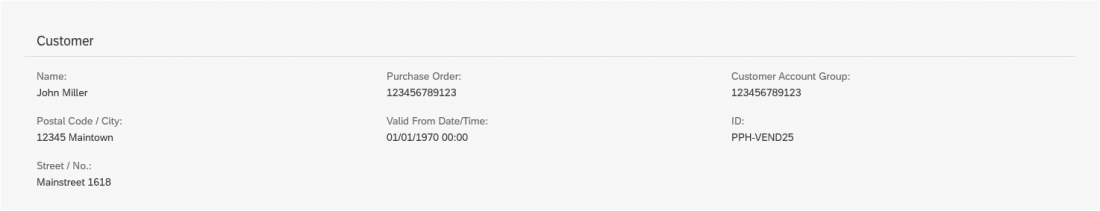
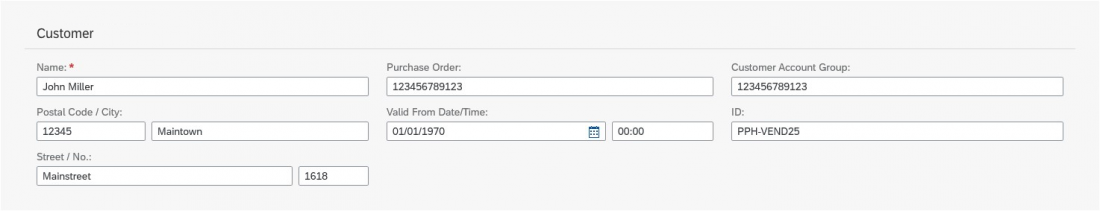
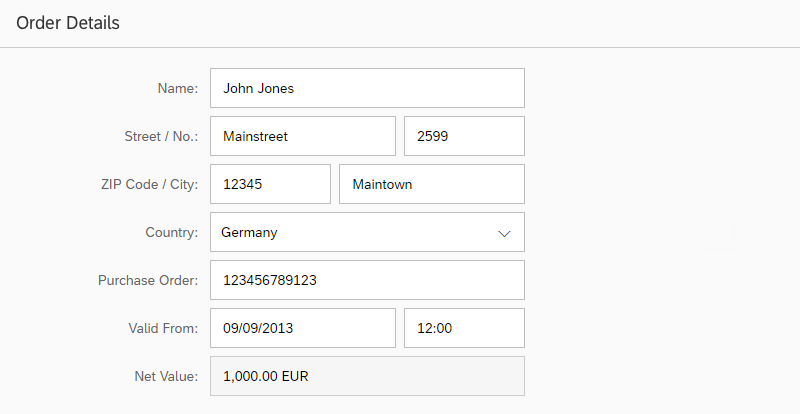
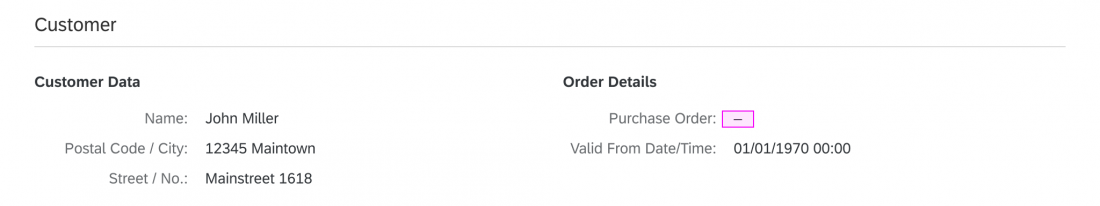
- Display-only: the data is presented only as label-value field pairs without editable fields.
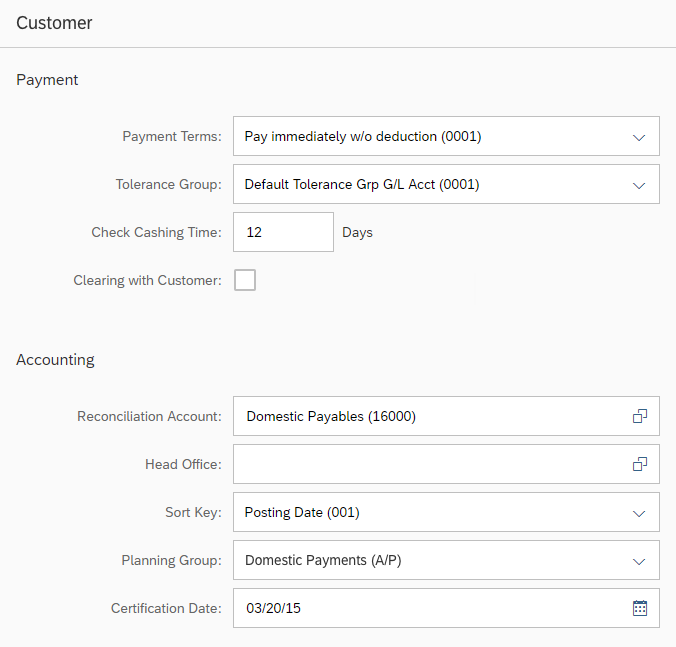
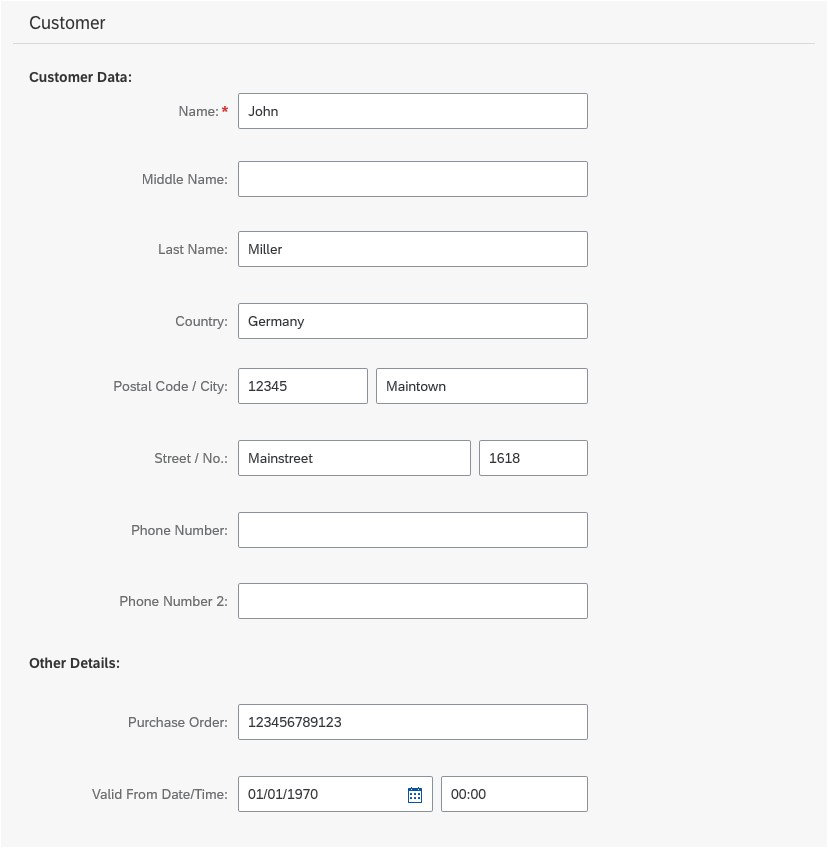
- Editable: the data is presented as label-input field pairs, so users can enter data.
- Mixed: some fields are editable and some are not.
Responsiveness
The default settings of the control are not ideal for all possible use cases. Instead, applications can use one of the various layouts for the S, M, L and XL sizes.
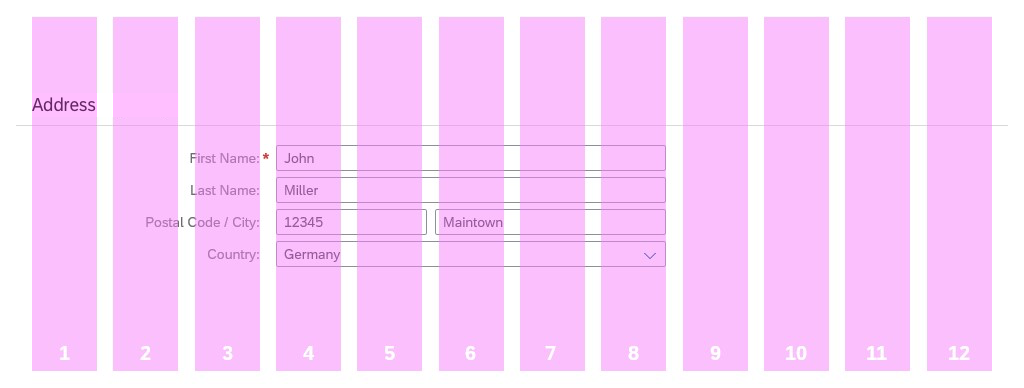
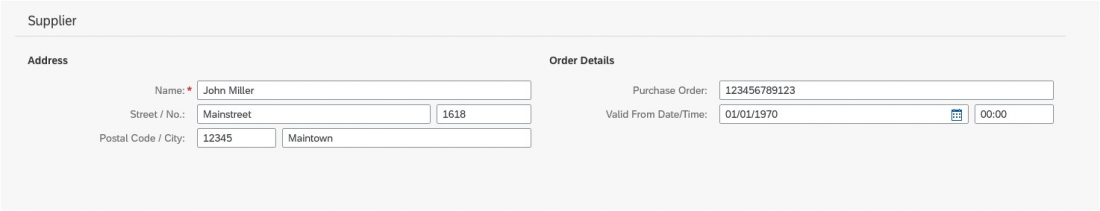
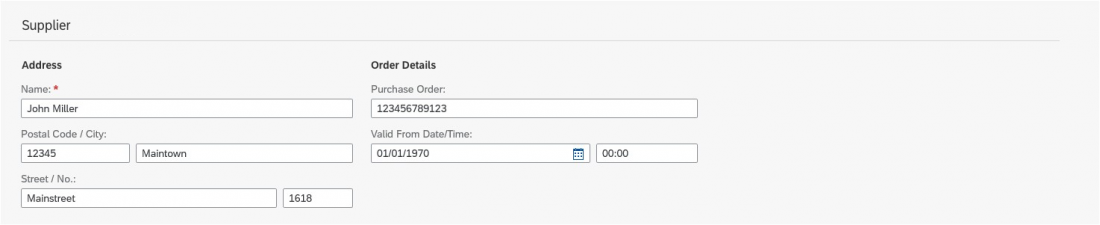
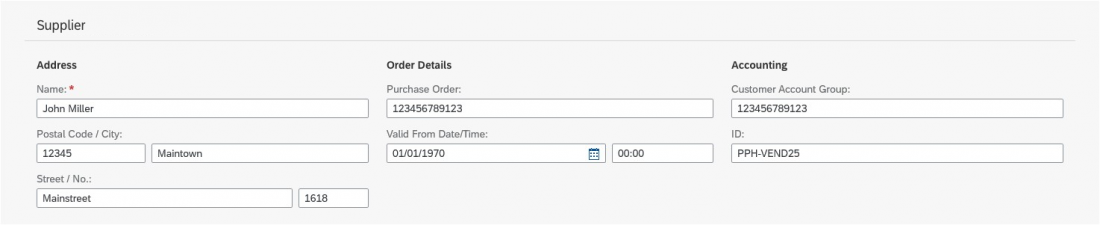
Column Layout
The ColumnLayout control renders a form group in a column-based responsive way. Depending on its size, the group is divided into one or more columns.
- XL – max. 6 columns
- L – max. 3 columns
- M – max. 2 columns
- S – 1 column
For size XL, we recommend using the full 6 columns for large forms with a lot of content. This gives you greater flexibility when organizing the content and the form groups.
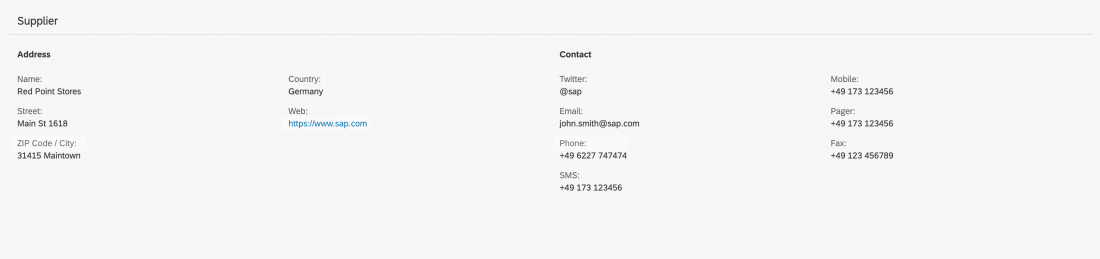
To make better use of screen space and give users a better overview without scrolling, you can balance form groups across multiple columns. The group elements are spread out into columns, depending on the number of group elements and their size.
Example:
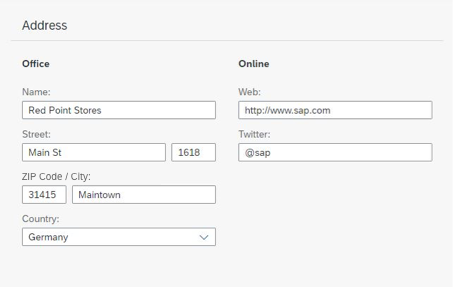
- 4 columns and 2 groups: each group will use 2 columns.
- 3 columns and 2 groups: the larger one will use 2 columns, the smaller one 1 column.
The size of a group element will be determined by the number of visible elements assigned to it. If there are more groups than columns, every group uses only one column. So the last row of the form control will not be fully used. This will result in white space.
The form elements are spread out to the columns of a group arranged in a newspaper-like order. The position of the labels and fields depends on the size of the used column. If there is enough space, the labels are next to the fields, otherwise above the fields.
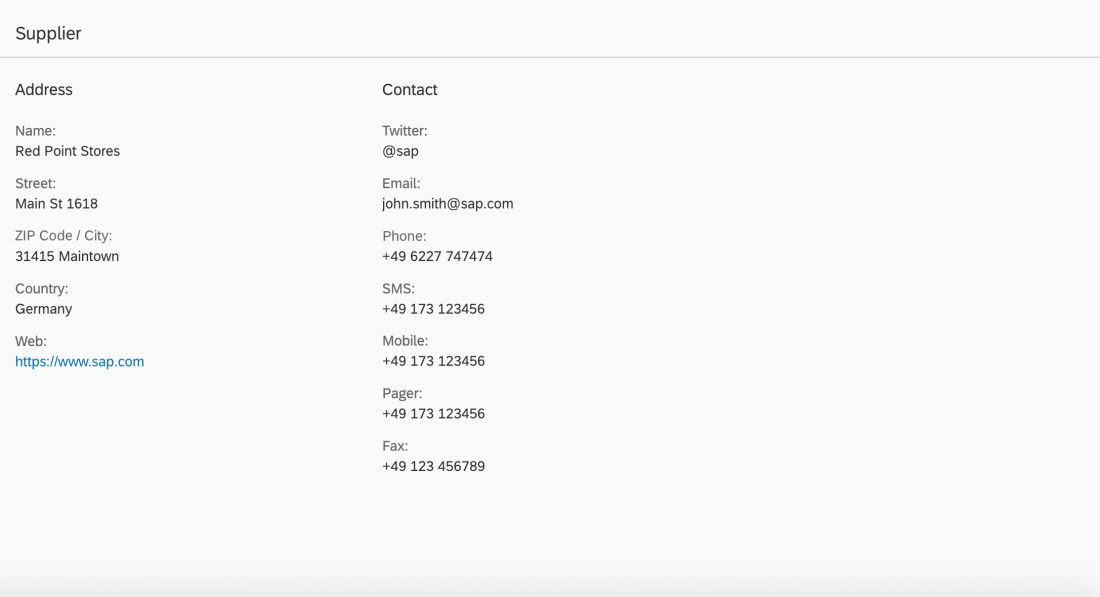
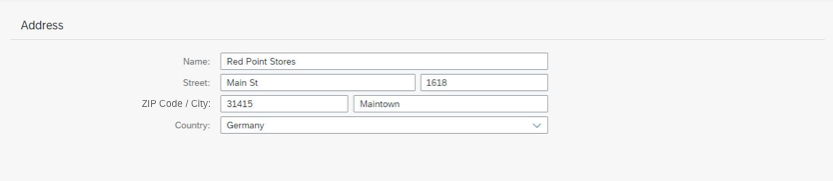
If you use the default form settings, each form group is displayed in a separate column. Depending on the size of the form group, this can mean that users need to scroll down to see the full form, even though there is unused space on the right side of the screen.
The examples show how forms with one and two form groups are displayed with and without layout balancing.
Responsive Grid Layout
The responsive grid layout is a form using a responsive grid. Depending on the available space, the groups are rendered in one or multiple columns, and the labels are rendered in the same row as the fields or above the fields. This behavior can be influenced by the properties of this layout control.
By using the responsive grid layout, the form offers a responsive layout based on a 12-column grid. There are two breakpoints, which result in three supported sizes: L, M, and S. These breakpoints are not the L, M, and S breakpoints of the page. In contrast to the page breakpoints, which react to the screen width, the breakpoints of the responsive grid layout react to the width of the form.
Note: For downward compatibility reasons, the default form layout control for the form and simple form is the column layout, not the responsive grid layout. Therefore, you need to assign the responsive grid layout manually to each form or simple form by using the layout property.
Breakpoints
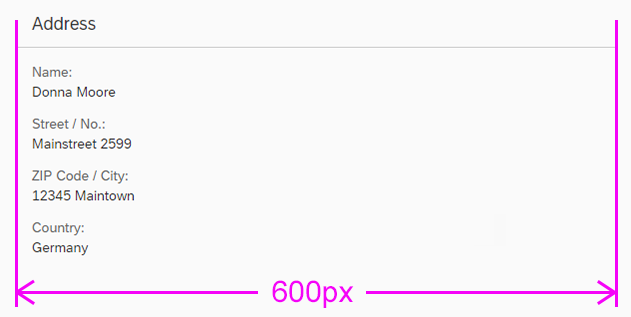
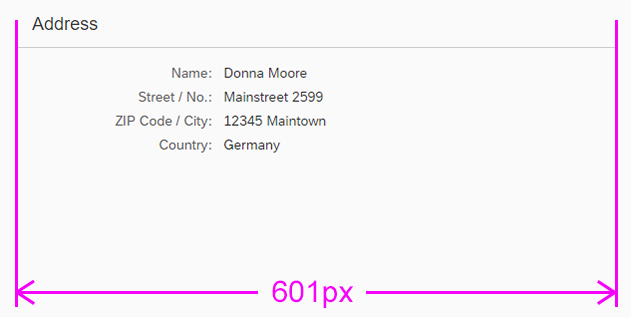
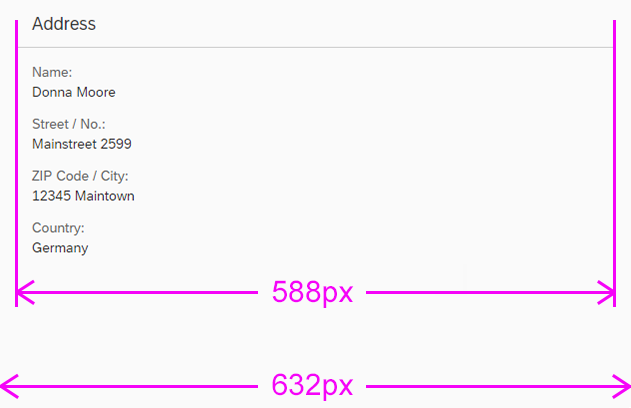
Size S reaches up to 600 px. This means that as soon as the width of the form reaches 601 px, it changes from S to M, because the default value of breakpointM is 600. The value of breakpointM is the first value of the smaller size.
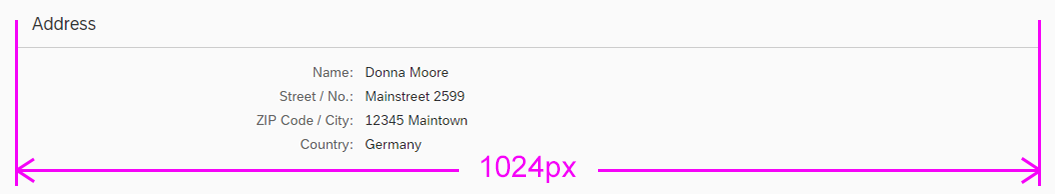
The property breakpointL between sizes L and M works in the same way: Size M reaches from 601 px to 1024 px. This means that as soon as the width of the form reaches 1025 px, it changes from M to L, because the default value of breakpointL is 1024.
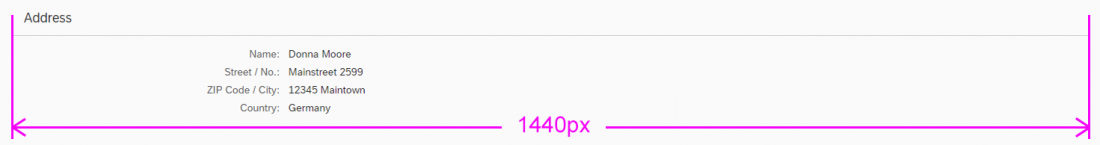
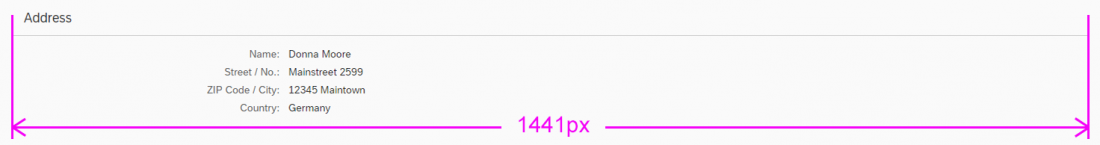
Also the property breakpointXL between sizes L and XL works in the same way as before: Size L reaches from 1025 px to 1440 px. This means that as soon as the width of the form reaches 1441 px, it changes from L to XL, because the default value of breakpointXL is 1440.
In general if the page width changes to a smaller size, the width of the form in the next smaller breakpoint is usually reached before the width of the page reaches its breakpoints in that size. For example the width of a form reaches breakpoints M to S before the width of the page reaches the breakpoints from M to S. This happens due to the padding of the container in which the form is placed.
Label-Field Ratio
For each size, you can define how many grid columns are used for labels (labelSpanXL, labelSpanL, labelSpanM, labelSpanS), fields (implicitly), and empty grid columns (emptySpanXL, emptySpanL, emptySpanM, emptySpanS).
The optional empty grid columns are placed after the input elements. They avoid excessive stretching of the input fields. This ratio is displayed as x:y:z, where x is the number of grids used by the labels, y stands for the fields, and z for empty columns.
We highly recommend to change the default of the label-field-ratio according to your app’s needs. For more information, see the recommended layouts in the Layout section.
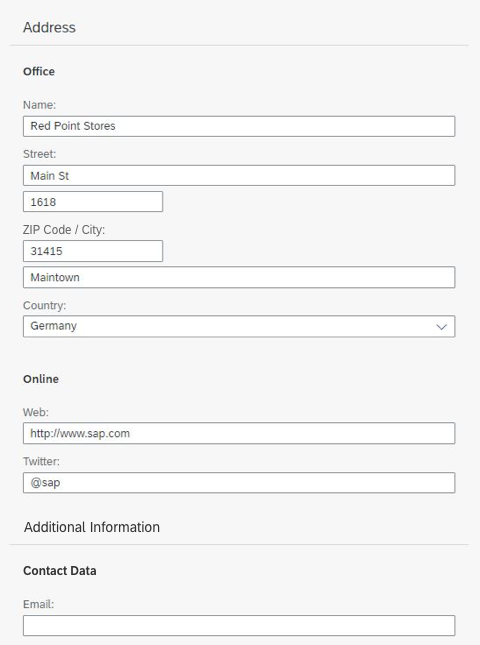
Size S (Smartphones and Dialogs)
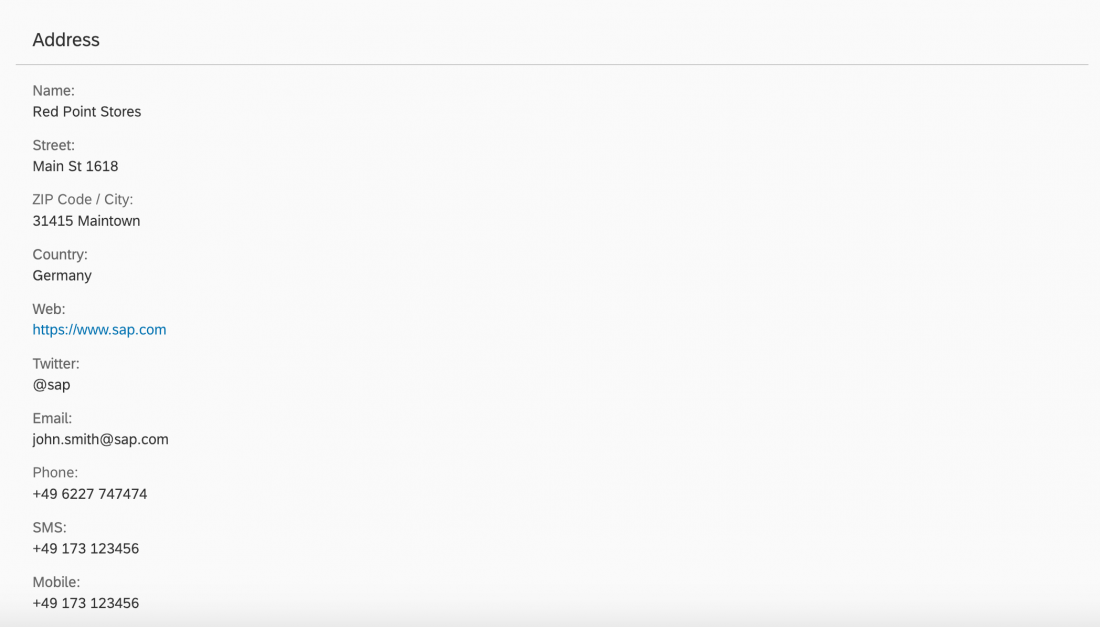
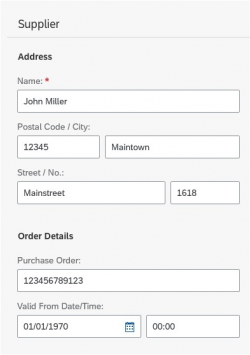
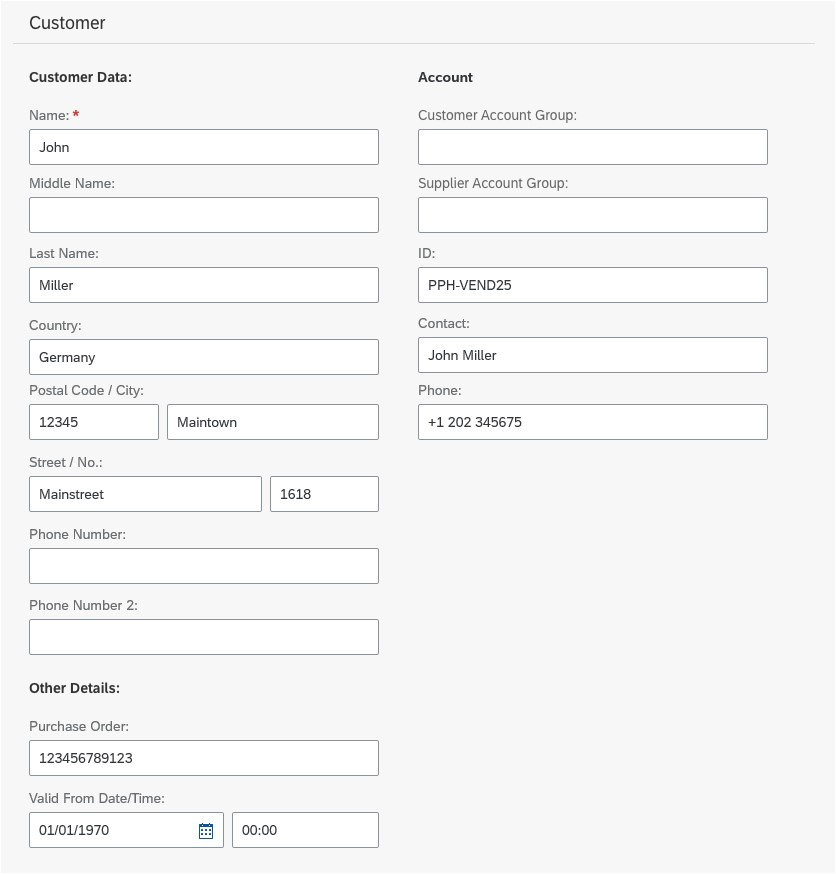
The form and simple form use a single-column layout within the responsive grid layout in size S by default. This means that the form groups are positioned below each other in a single column and the labels are positioned above the fields to avoid truncation of the labels.
The label-field ratio is 12:12:0 by default:
- 12 grid columns of the responsive grid layout are used by the labels.
(A label handles the space of a whole row.) - 12 grid columns of the responsive grid layout are used by the fields.
(A field handles the space of a whole row.) - 0 grid columns of the responsive grid layout are used by empty columns.
(There is no empty space on the right of the field.)
Size M
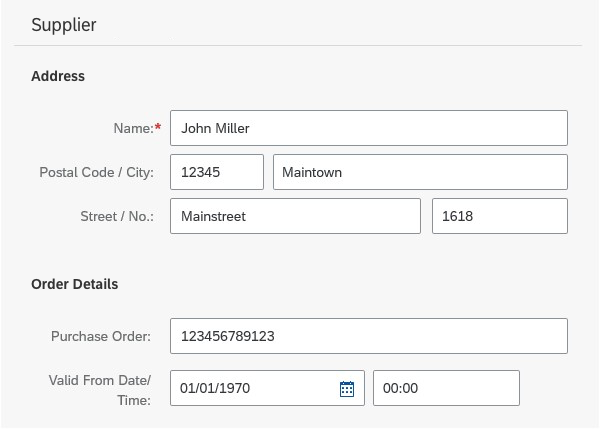
Size M of the form and simple form also has a single-column layout within the responsive grid layout by default. However, in size M the labels are positioned in the same row as the corresponding input field or value, and form groups are positioned below each other.
The label-field ratio is 2:10:0 by default:
- 2 grid columns of the responsive grid layout are used by the labels.
- 10 grid columns of the responsive grid layout are used by the fields.
- 0 columns of the responsive grid layout are used by empty columns.
Please change the default 2:10:0 according to your app’s needs (see the recommended layouts in the Layout section).
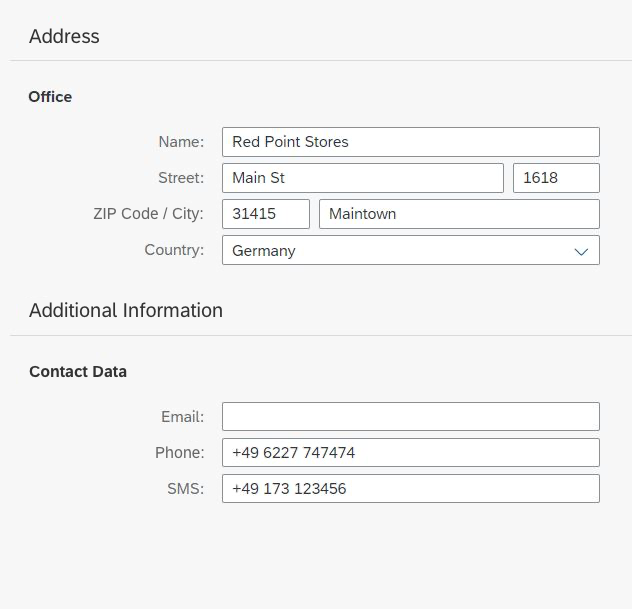
Size L
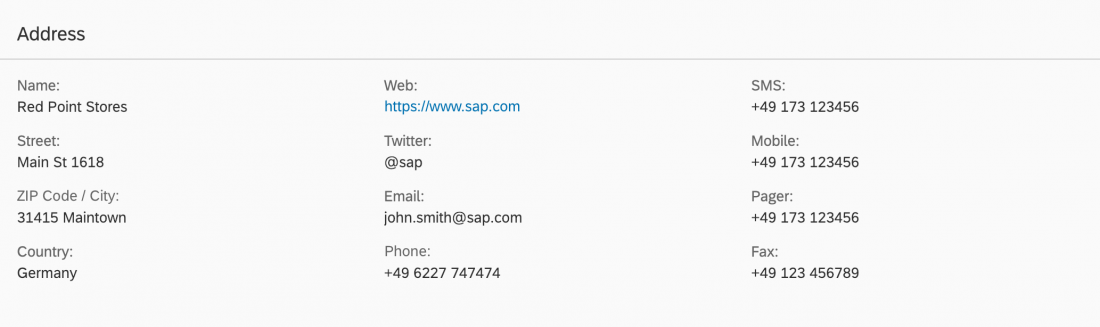
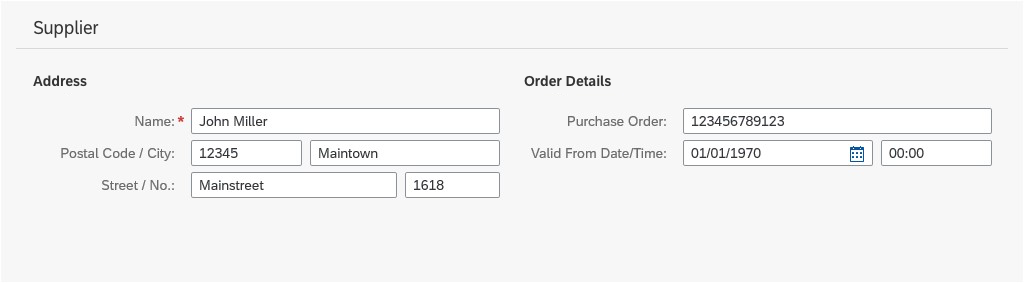
The form and simple form in size L use a two-column layout within the responsive grid layout by default. That means that the form groups are placed next to each other to have all the information on one screen and to avoid scrolling. In these columns, the labels are positioned in the same row as the corresponding input field or value. So the form groups adopt the Z layout (reading direction in rows, not in columns).
The label-field ratio is 4:8:0 by default:
- 4 grid columns of the responsive grid layout are used by the labels.
- 8 grid columns of the responsive grid layout are used by fields.
- 0 grid columns of the responsive grid layout are used by empty columns.
Size XL
Like the form and the simple form in size L, the size XL uses also a two-column layout within the responsive grid layout by default. To have all the information on one screen and avoid scrolling, the form groups are placed next to each other. In these columns, the labels are positioned in the same row as the corresponding input field or value. The form groups adopt the Z layout.
The label-field ratio for size XL is 4:8:0 (technically the value is set to -1 and inherits the value of size L, see also the development hint below) by default:
- 4 grid columns of the responsive grid layout are used by labels.
- 8 grid columns of the responsive grid layout are used by fields.
- 0 grid columns of the responsive grid layout are used by empty columns.
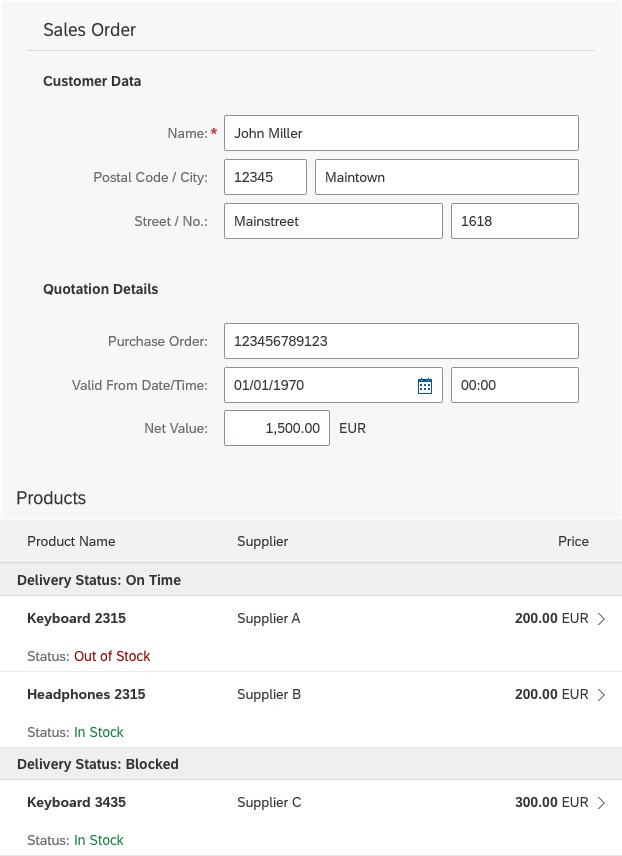
Layout
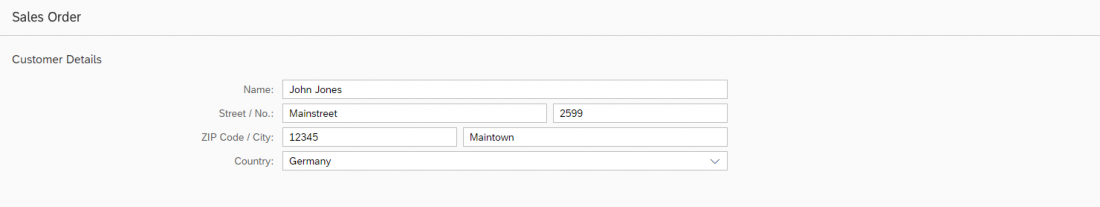
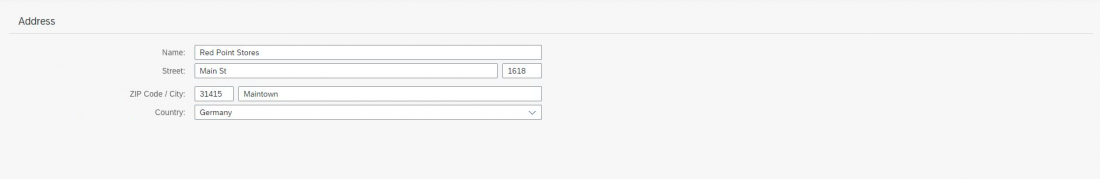
One Page, One Form
If a form contains only one group, do not use a group title – instead, use the form title.
If the form is the only element on the page and if it has more than one group, you can use the group titles to capture the groups.
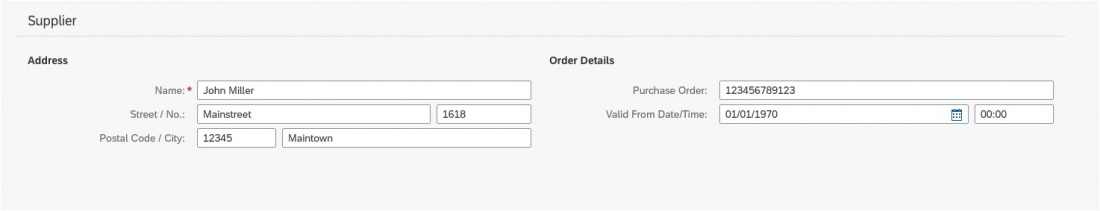
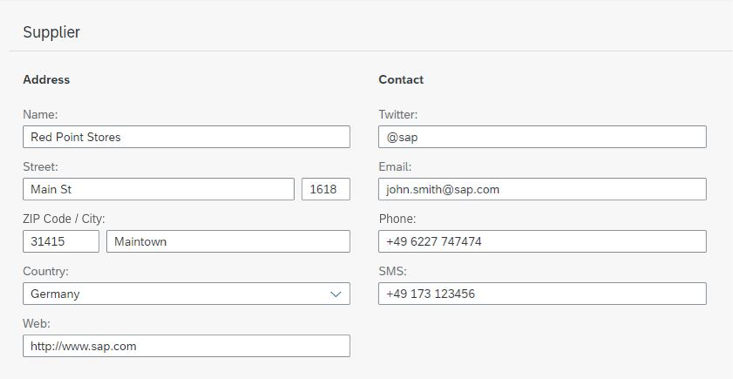
One Page, Many Forms
If you want to emphasize that some groups are very distinct, use several forms on a page instead of one form with several groups. Visually this looks more separated than using a single form with several groups. Give each form a meaningful title. If necessary, you can structure each form with groups as well. In this case, also give the groups a title.
Various Layouts
The following sections give guidance on how to configure the form so that it meets the needs of different sizes. Depending on where you place the form, we highly recommend changing the default and using one of the following layouts according to your app’s needs.
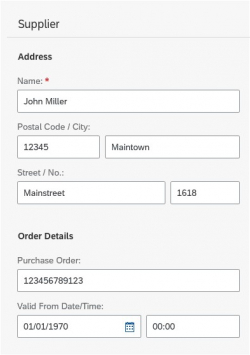
Size S (Smartphones and Dialogs)
Size M (Tablet) – Full Screen
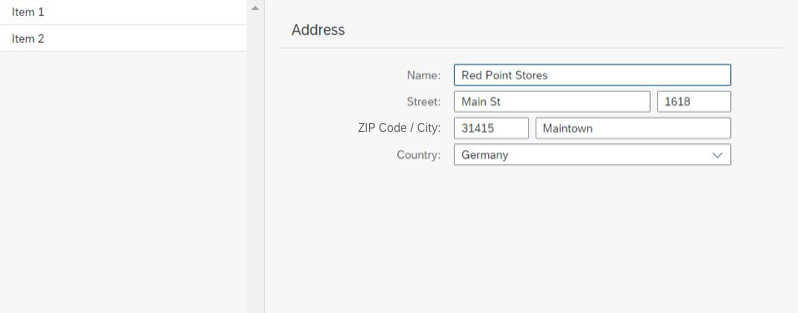
If you place the form in the details part of a split screen, use a single-column layout with the label-field ratio 4:7:1 (4 grid columns used by the labels, 7 grid columns used by the fields, and 1 grid column used by empty columns).
If you place the form in a full-screen app, use a single-column layout with the label-field ratio 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
As explained already in the section Responsiveness (Breakpoints), Size M goes down to 601 px. In this size, the 3:5:4 approach may not be wide enough for longer labels and fields. So if you expect long labels or input values, use the label-field ratio 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If you place the form in a full-screen app and it contains several form groups, use a two-column layout with its label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
Size L (Desktop Screens)
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns). As explained already in the section Responsiveness (Breakpoints), Size L goes down to 1025 px. In this size, long labels that are put next to the fields might not fit on smaller L-sized screens (especially in split apps). Therefore labels are put above fields.
Size XL (Desktop Wide Screens)
If the form contains a single form group, use a single-column layout with a label-field ratio of 3:5:4 (3 grid columns used by the labels, 5 grid columns used by the fields, and 4 grid columns used by empty columns).
The responsive grid layout has the new property singleContainerFullSize. This property enables you to insert empty columns in your form: You can for example then set the property columnsXL to 2, fill one column with the single form group in a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second column empty. For more information, see also the development hint below.
If the form is put into a full-screen app, with the property singleContainerFullSize you can also set columnsXL to 3, fill one column with the single form group in a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns), and leave the second and third columns empty.
If the form contains multiple form groups, you can also use a two-column layout with a label-field ratio of 4:8:0 (4 grid columns used by the labels, 8 grid columns used by the fields, and 0 grid columns used by empty columns).
If the form is put into a full-screen app and it contains multiple form groups, you can also use a three-column layout with a label-field ratio of 12:12:0 (12 grid columns used by the labels, 12 grid columns used by the fields, and 0 grid columns used by empty columns).
Components
The following UI elements can be placed in the form container:
- Button and segmented button
- Checkbox
- File uploader
- Icon
- Image
- Input controls, such as the combo box, multi-combo box, date picker, date/time picker, dynamic date, time picker, input field, multi-input field, and mask input.
- Object number
- Object status
- Progress indicator
- Radio button and radio button group
- Rating indicator
- Search field
- Select
- Slider
- Step input
- Switch
- Text and text area
Guidelines
- Order the form logically from a user’s perspective. For example, ask for a user’s name before asking them for their address.
- Group related information by using form and group titles.
- Use Column layout instead of Responsive Grid layout, if possible.
- Try to arrange form groups (especially in size L and XL) in a way that the form:
- Is easy to read and understand.
- Does not contain too much white space (split groups if necessary).
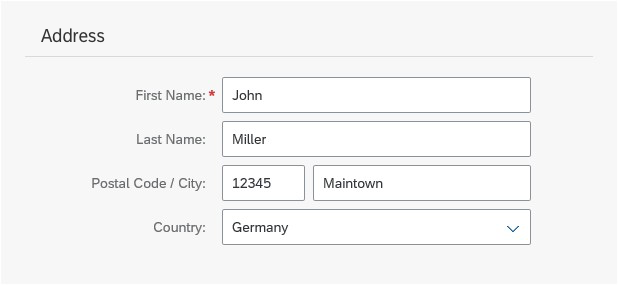
- If you have combined fields that contain, for example, a postal code and the name of a city, you can provide one combined label (postal code and city) for this group.
- Less is more: try to minimize the number of labels and their corresponding fields as much as possible.
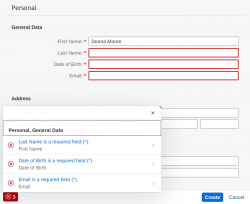
- If an input element is in an error or warning state, provide a meaningful message for the user. There is a corresponding property valueStateText in the sap.m.Input API.
Label
To avoid truncation, labels within forms wrap automatically.
Always aim to keep your labels as concise as possible. Remember that a label is not a help text. It must be meaningful, succinct, short, and descriptive. The purpose of the wrapping feature is to make the full label text legible and to help avoid unnecessary use of abbreviations. It is not intended as a fallback for very long labels.
- A label is not a help text. Give each field a meaningful label. Make labels succinct, short and descriptive.
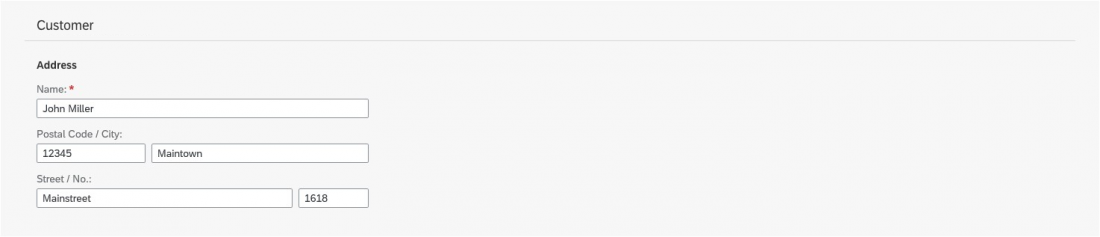
- The label of a required field is marked with an asterisk (*). There is a corresponding property in the API for this. Do not write the asterisk manually in the label text. Just use the corresponding property, and the asterisk will be inserted automatically.
- At the end of the label, the form container automatically inserts a colon (:), which is triggered by the style sheet. Do not write the colon manually in the label text.
- Use default settings for labels. (For example, labels are not supported for manual bold formatting.)
Label Alignment
- We generally recommend placing the label above the field. This is the most usable option, since it best supports the reading flow and avoids unnecessary eye movements.
- If there is enough space on the screen, you can right-align the labels next to the value. Right-aligned labels minimize the gap between the label and field, and give the eye one line to scan along. Only place labels next to the value if there is also enough space to allow for longer labels in other languages.
Empty State Indicator
If the form field doesn’t have a value, show an empty state indicator in display mode. This helps the user to better scan the form and perceive the field label and empty content as one unit.
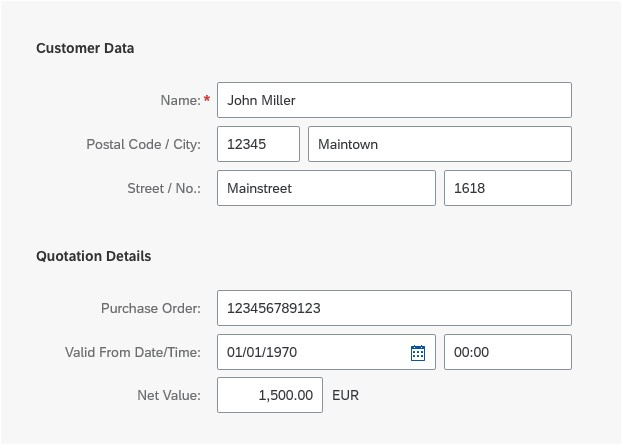
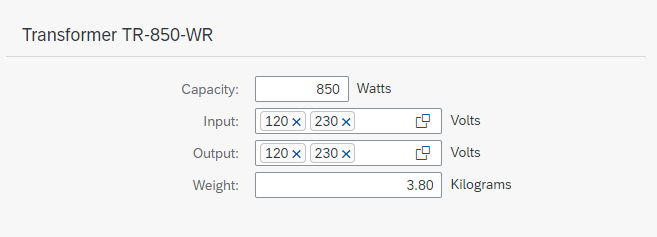
Unit of Measurement
You can add the unit of measurement after certain input controls by using the layout options of the form. Examples of supported input controls include multi-input field, select, combo box, multi combo box, and mask input.
If you display the unit of measurement after the input control, make sure that it’s properly visualized and doesn’t wrap to the next row.
Amount Alignment
When the form is in edit mode (label-value field pairs with editable and non-editable fields), right-align amounts.
When a form is in display mode (label-value field pairs without editable fields), left-align amounts to avoid large gaps between the labels and values, and to improve readability.
Data Loss Message
Provide a data loss message if the user accidentally navigates away from the page (for example, if the user selects a list item in a list-detail layout and then clicks the the Back or Home button). For details about how the message is delivered and what text you can use, see Message Handling.
Form Field Validation
Provide form field validation which describes the validation points and the choreography associated with messaging. For more information, see form field validation.
Input Assistance
Intelligent systems can help users by recommending appropriate content or suggesting an action or input the user may “prefer”. The system assists the user by entering data or filtering data. Typical examples might be a search phrase suggestion, an appropriate form template, or a set of suggested default values for certain fields, based on the user input and interaction history.
For more information, see Designing Intelligent Systems – Input Assistance.
Error Prevention
Help the user to avoid errors by using input types (sap.m.InputTypes) and mask input (sap.m.MaskInput). The input fields automatically get a specific format, which helps prevent the user from making invalid entries.
Always start with the least complex control (for example, use select instead of value help if the user needs to select only one item from a short list). Use more intricate controls only if the use case really requires it.
Placeholder
Provide a placeholder (or input prompt) as a short hint (a word or short phrase) to help the user with data entry. A hint can be a sample value or a brief description of the expected format.
Avoid using the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible.
Never repeat the label in the placeholder text. Only offer a placeholder if it provides the user with additional information.
Toolbar
The form supports actions on form toolbar level as well as on group header level. Application development teams can add actions such as ‘Edit’, ‘Save’ or ‘Cancel’. If there is an action that only applies to the specific group on group level, it can only be added on the group header level of the specific group.
Expanded/ Collapsed Form
The form supports expand / collapse buttons on a per-group level. However, we recommend avoiding the usage of expand / collapse behavior on a form.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Object Handling (Create, Edit, Delete) (guidelines)
- Label (guidelines)
- Text (guidelines)
- Link (guidelines)
- Input Field (guidelines)
- Text Area (guidelines)
- Select (guidelines)
- Combo Box (guidelines)
- Radio Button (guidelines)
- Checkbox (guidelines)
Implementation
- Form (SAPUI5 samples)
- Simple Form (SAPUI5 samples)
- Form (SAPUI5 API reference)
- Simple Form (SAPUI5 API reference)
- Column Layout (SAPUI5 API reference)
- Responsive Grid Layout (SAPUI5 API reference)










































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.