- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Wrapping and Truncating Text
Intro
Wrapping and truncation define how text behaves when the length of the text exceeds the available space. The responsive behavior is device-independent and is the same on all form factors. Different controls make use of wrapping and/or truncation. This article provides an overview of best practices.
Types
There are three types of responsive behavior for text that doesn’t fit onto a line:
- Wrapping
- Truncation
- A combination of wrapping and truncation
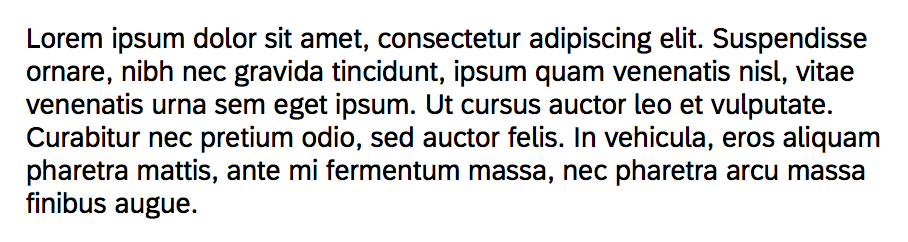
Wrapping
Excess text moves down to the next line.
Note: If you switch on hyphenation, there is always a minimum of 3 characters at the end of the line before wrapping and at the start of the next line after wrapping.
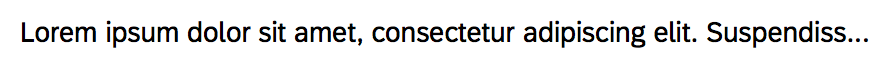
Truncation
Excess text is cut off and is no longer visible. A truncation indicator appears at the end of the line (…).
Note: The truncation indicator for multiple lines depends on the browser line clamping support. For browsers that support it, this will be shown as ellipsis (…), whereas in other browsers, the overflowing text will just be cut off.
Usage
Follow the best practices below to decide whether to use truncation, wrapping, or a combination of both for your use case.
Use wrapping if:
- The information is crucial for the user.
- The user is required to read the full text (for example, in consent forms).
- You are uncertain about how important the text is for the user.
- You want to display numbers in a piece of continuous text. In this case, use the text control to avoid truncated numbers.
- You are using the title control outside of toolbars, the launchpad shell bar, and the dialog header.
- The text for a list item is crucial for the user. In this case, use the custom list item in combination with the text control.
- You are using a label, object status, or link. For these controls, use a short, precise text.
Use truncation if:
- The text contains only secondary information. In this case, provide the user with a quick way to see the full text with one interaction, such as one click. An example might be a text link that opens popover with the full text and additional information.
- The control is designed to save vertical space, and only allows one line of text with a limited width (for example, the title of a toolbar).
- You use complex tables, such as the grid table, analytical table, or tree table to avoid performance issues.
- You use the standard list item, object list item, input list item, display list item, or action list item. Provide the truncated information in the header of the linked page. If the item has no navigation target, provide the user with another way of displaying the truncated information. One option might be to provide a text link that opens a popover with the full text and addtional information, for example. Do not use a tooltip to show the full text.
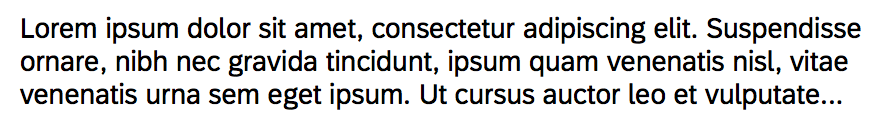
Use a combination of wrapping and truncation if:
- The text is a teaser or serves as an appetizer for a longer text, such as an article. In this case, use the text control with the property
MaxLines. - The control is designed to save vertical space, and only allows a limited number of lines, with a limited width (for example, tiles with 2 lines for the title).
Do not use wrapping, truncation, or the combination of both techniques if:
- You want to show a standalone numeric value, such as 1,000.00 EUR. Use the object number with a formatter and a short or medium format instead.
- The text is inside another UI element that is not intended to wrap (such as a button).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Text (guidelines)
- Label (guidelines)
- Object Display Components (guidelines)
- Link (guidelines)




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.