- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Design Stencils for Axure RP (Mac and Windows)
Intro
You can use this stencil set to create high-fidelity SAP Fiori designs using Axure RP.
For more information about SAP Fiori design stencils in general and other tool options, see Design Stencils.
Prerequisites
- Axure RP 9 is required to use the stencils.
- To use the SAP Fiori stencils, you need to install SAP’s 72 font family and the SAP icon font on your machine. These fonts are provided as part of the stencil download package. See Download and Installation below.
Download & Installation
- Install the Axure RP software.
- Download the design stencil set: Download the ZIP file and unzip it.
- Install font 72.
- Choose the folder Font 72 / 72_Desktop.
- Double-click each .ttf file and click Install.
- Open Axure RP and change the default font within Axure RP to font 72 by using the Widget Style Manager (Project / Widget Style Editor / Default / change font to “72”).
- Install the SAP icon font.
- Remove any former versions of the SAP icon font.
- Choose the folder Icon Fonts / …final icon package / Fonts
- Double-click the SAP-icons.ttf file, and click Install.
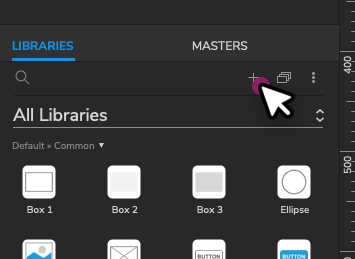
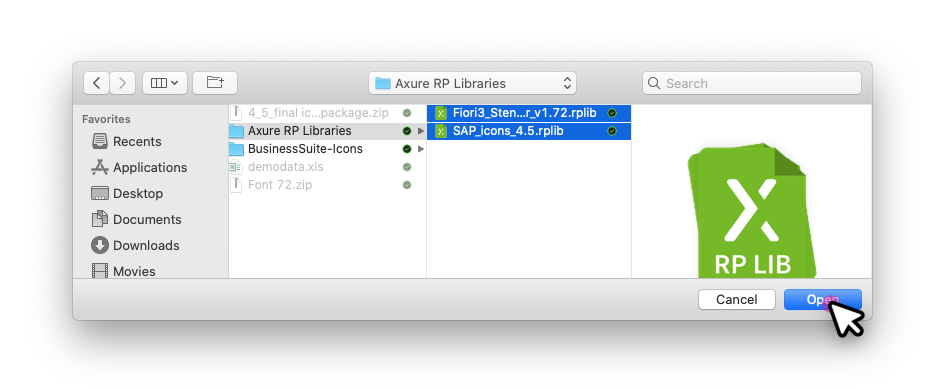
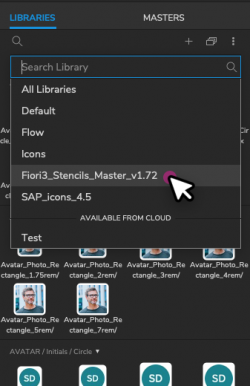
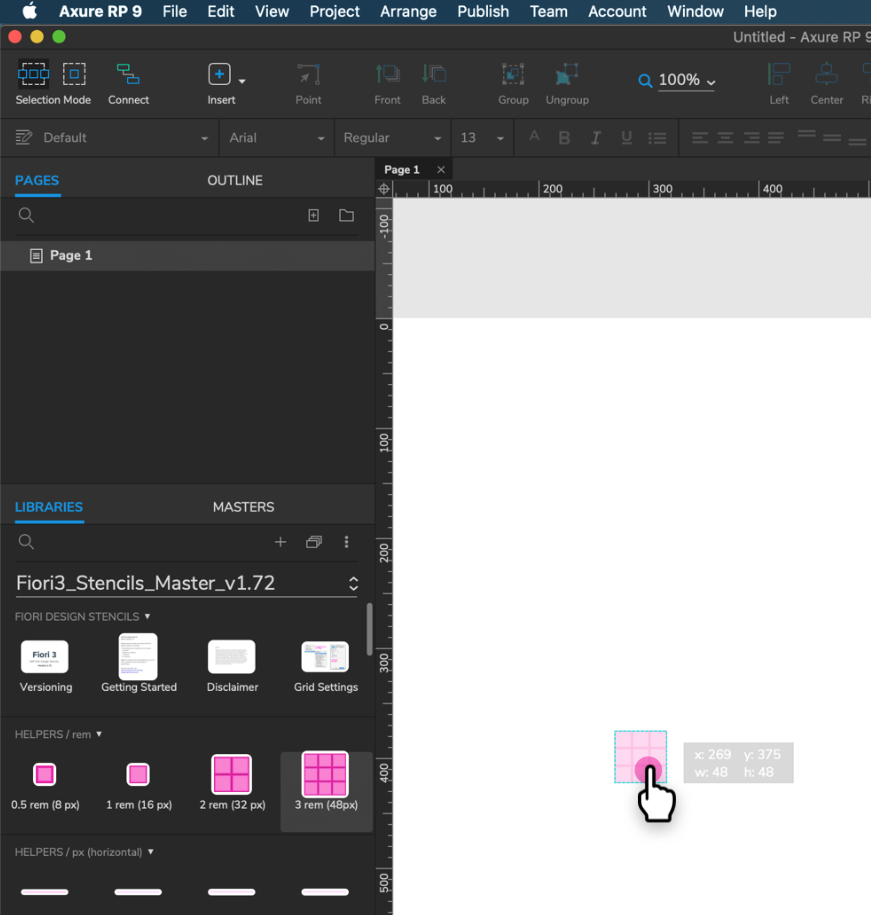
- Load the libraries in Axure RP: Open Axure RP and load the libraries for the stencils and icon font (tutorial).
- Optional: Install and load the SAP Business Suite icon font.
Embedding Fonts into HTML Exports (Optional)
- SAP-icons
- SAP-icons-TnT
- BusinessSuiteInAppSymbols
- 72
Online Usage
Follow the steps below:
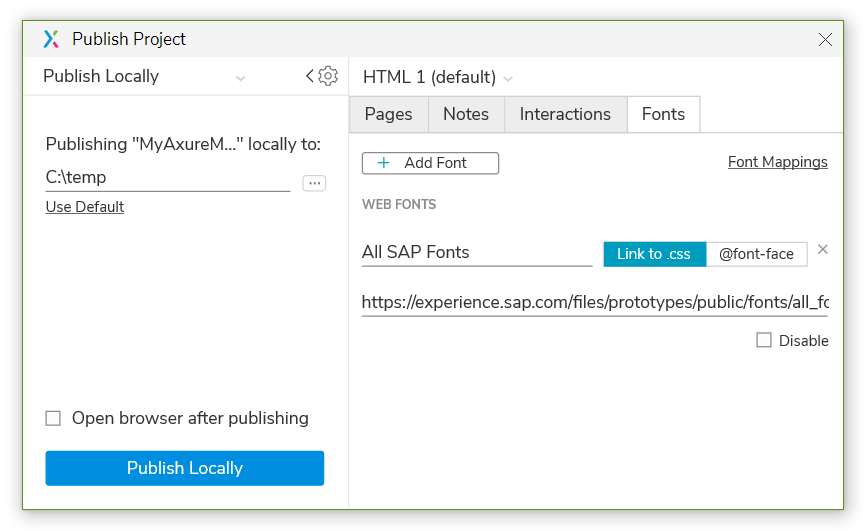
- In Axure RP, choose Publish and Generate HTML Files….
- In the subsequent dialog, open the other options (settings wheel) and choose the Fonts tab. If the tab is empty, choose Add Font.
- Under WEB FONTS, enter a font label, such as all SAP fonts (or similar).
- Choose Link to .css file and enter the following URL:
https://experience.sap.com/files/prototypes/public/fonts/all_fonts.css
Offline Usage
If you are heading to usability tests with new or re-imaged laptops, or if you don’t have an internet connection, you’ll need to make sure that all icon fonts used in your prototype are installed on the devices. Alternatively, you can just use the fonts package:
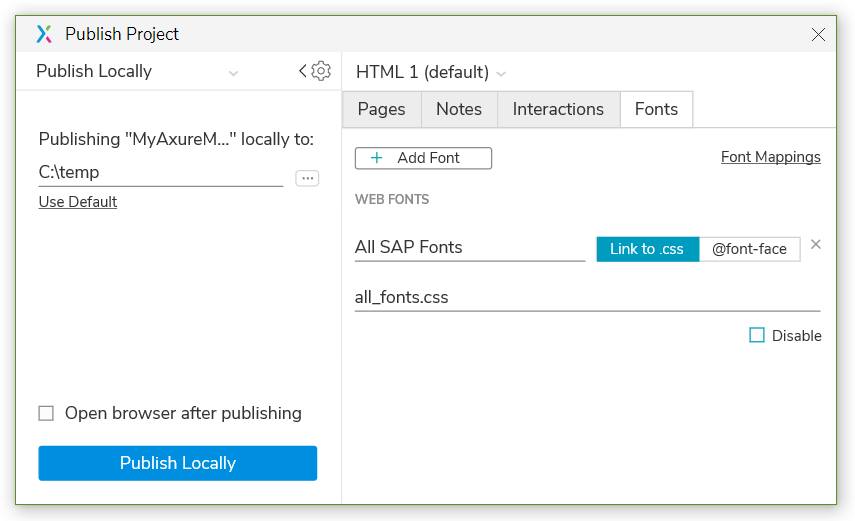
- In Axure RP, choose Publish and Generate HTML Files….
- In the subsequent dialog, open the other options (settings wheel) and choose the Fonts tab. If the tab is empty, choose Add Font.
- Under WEB FONTS, enter a font name, such as all SAP fonts (or similar).
- Choose Link to .css file and enter the following URL:
all_fonts.css
- Download the following file:
https://experience.sap.com/files/prototypes/public/fonts/all_fonts.zip - Unpack the file to the directory to which you also generate your HTML files (where the index.html is).
All icons are now available offline, without installing fonts.
SAP Business Suite Icon Font (Optional)
The SAP Business Suite Icon Font (BusinessSuiteInAppSymbols) contains application-specific icons primarily used in SAP S/4HANA apps.
Important! To use this font in your app, it must be registered as a custom font in sap.ui.core.IconPool.
Procedure
To add Business Suite icons to your Axure RP mockup, proceed as follows:
- Remove any former versions of the SAP Business Suite icon font.
- In the download files for the standard SAP Fiori design stencils, unpack the ZIP file IconHTMLTemplate_InAppSymbols_….zip.
- Open the Fonts folder and install the BusinessSuiteInAppSymbols.ttf file.
- Load the widget library BusinessSuiteIcons_…rplib file into Axure’s Libraries panel.







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.