Quick Reply
Intro
Usage
These are some best practices when using Quick Reply with the digital assistant.
Dos
- Do keep labels concise, straightforward, and under 30 characters.
Don’ts
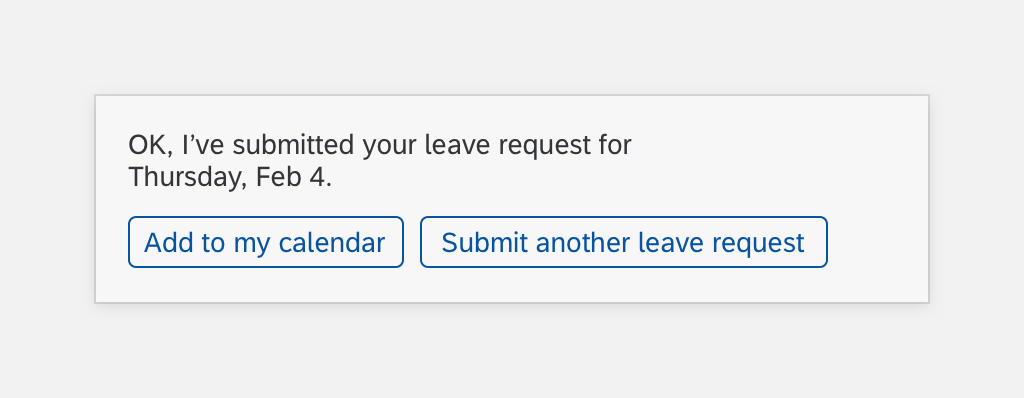
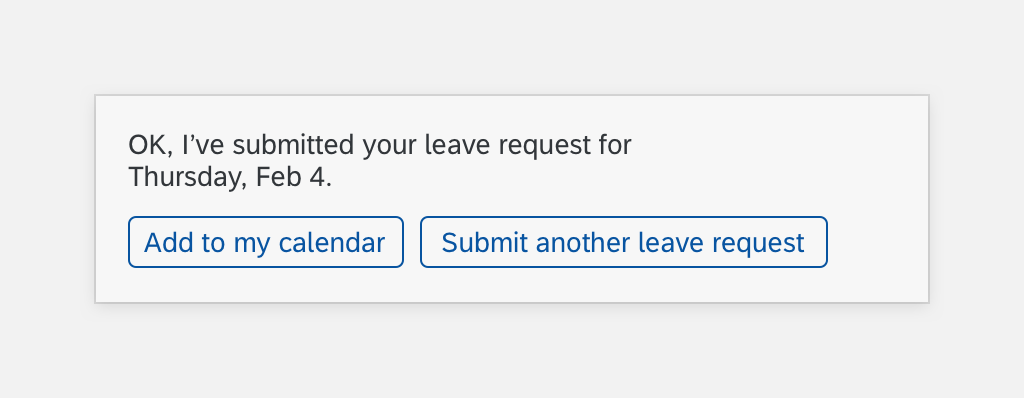
- Don’t use labels to negate an action, such as “Add to my calendar and “No, don’t add it”. Give users easy actions to select.
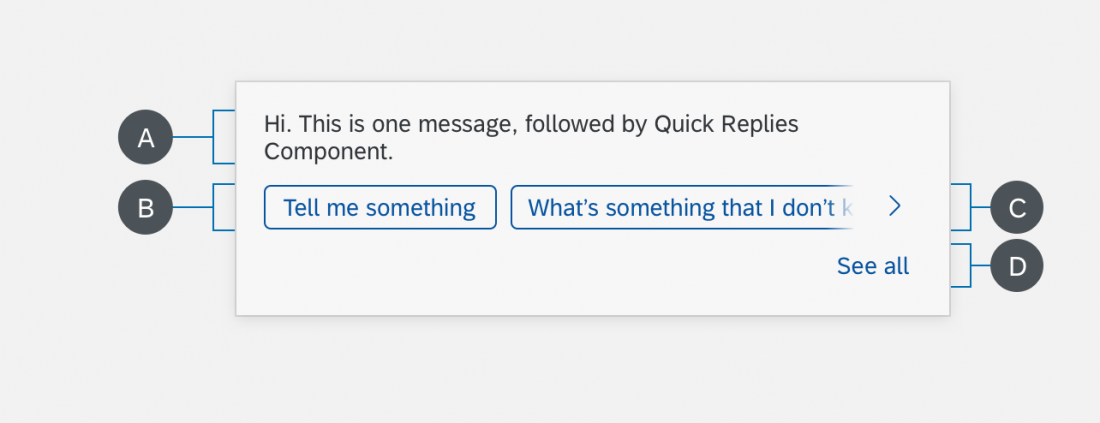
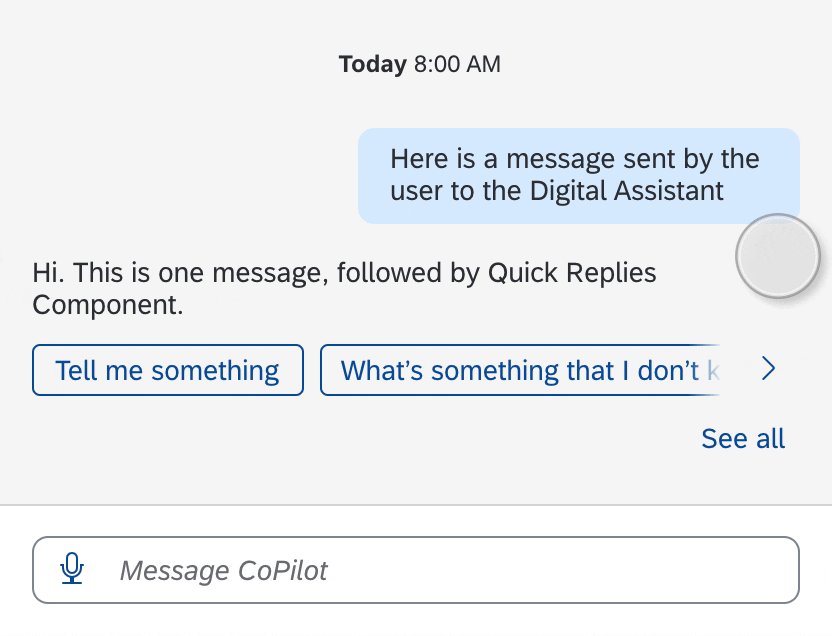
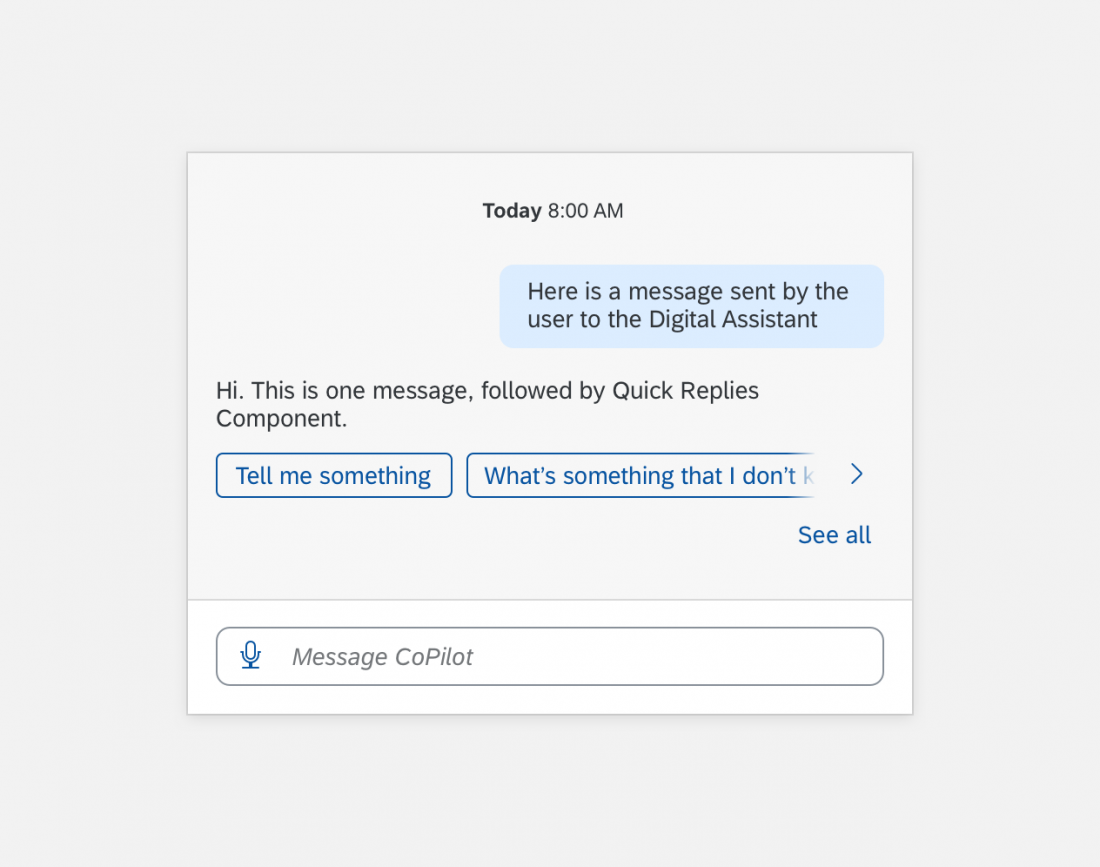
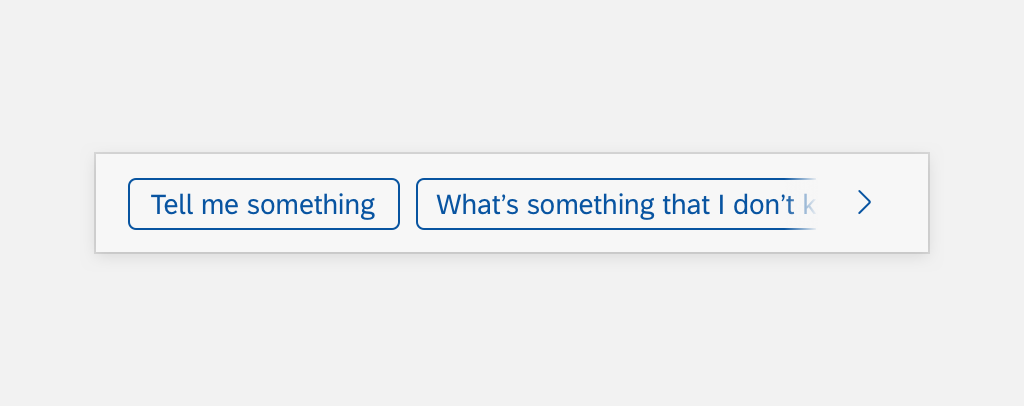
Structure
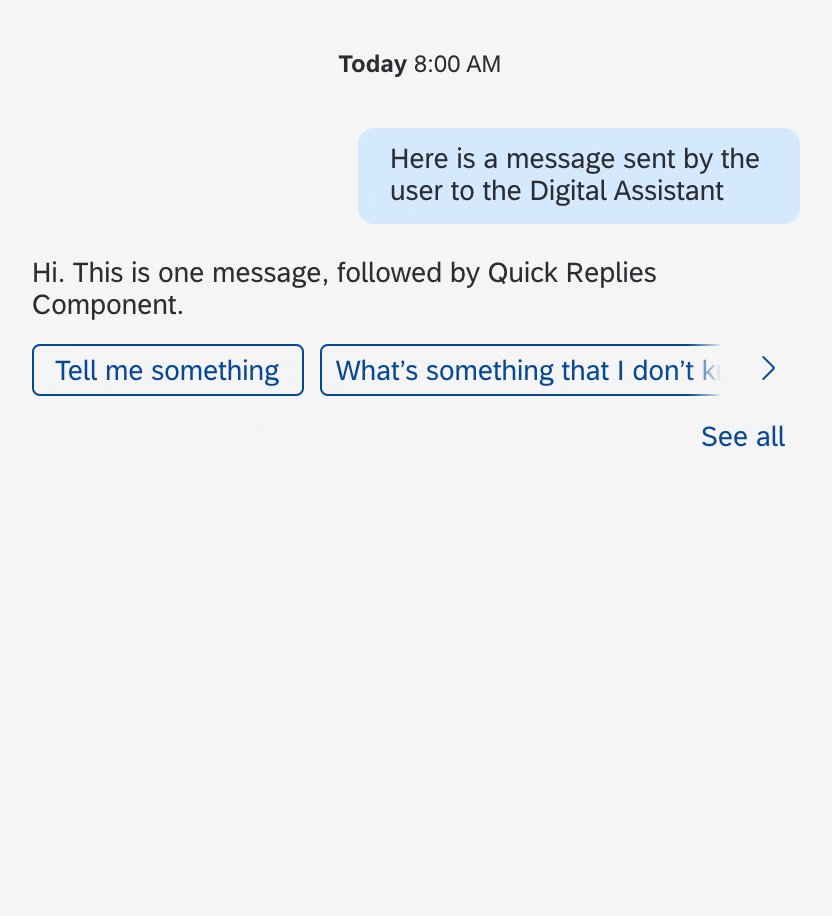
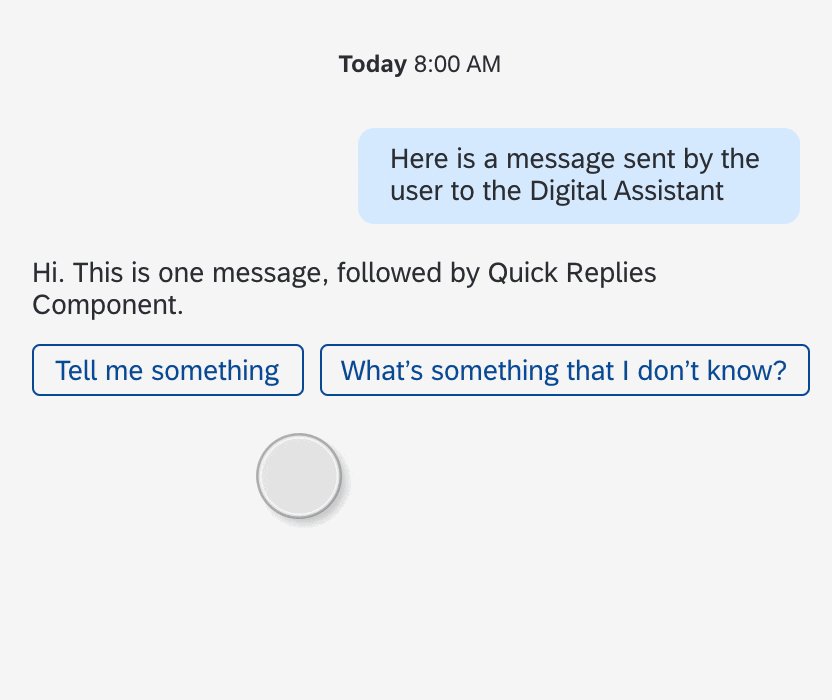
Quick reply must include a header. Content and footers are optional. Here are some best practices for the quick reply structure.
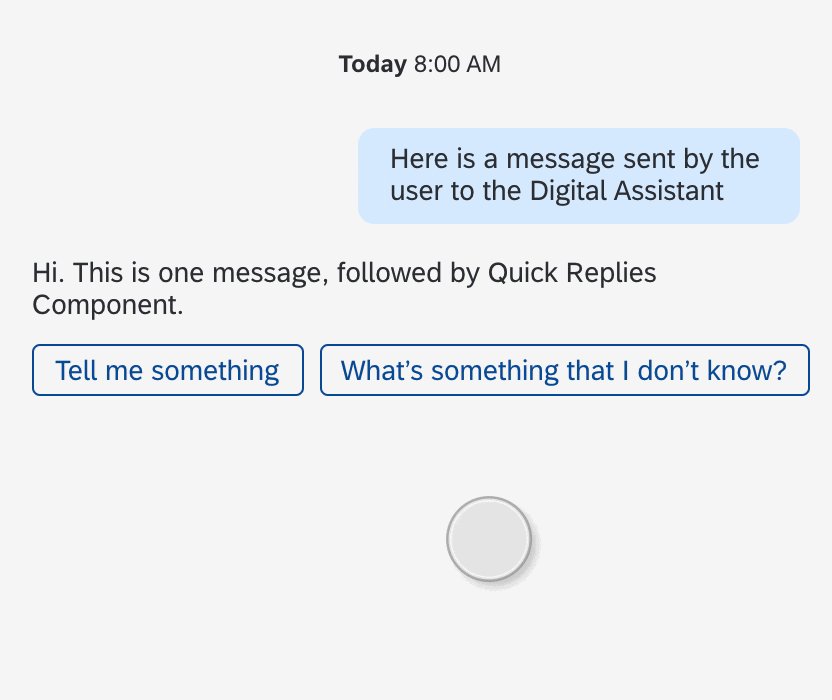
A. Header Text
The header text includes a response from the digital assistant and introduces users to the quick reply buttons.
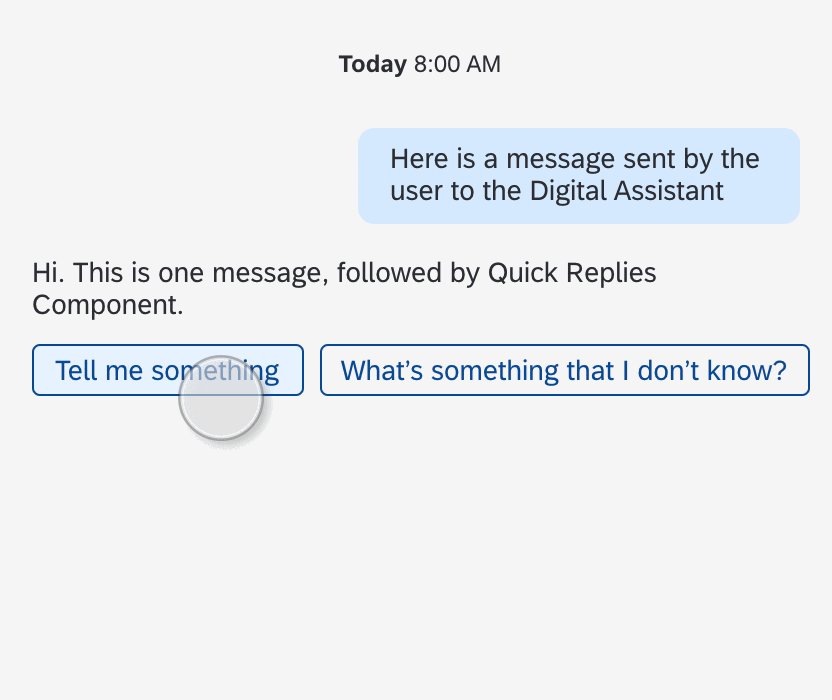
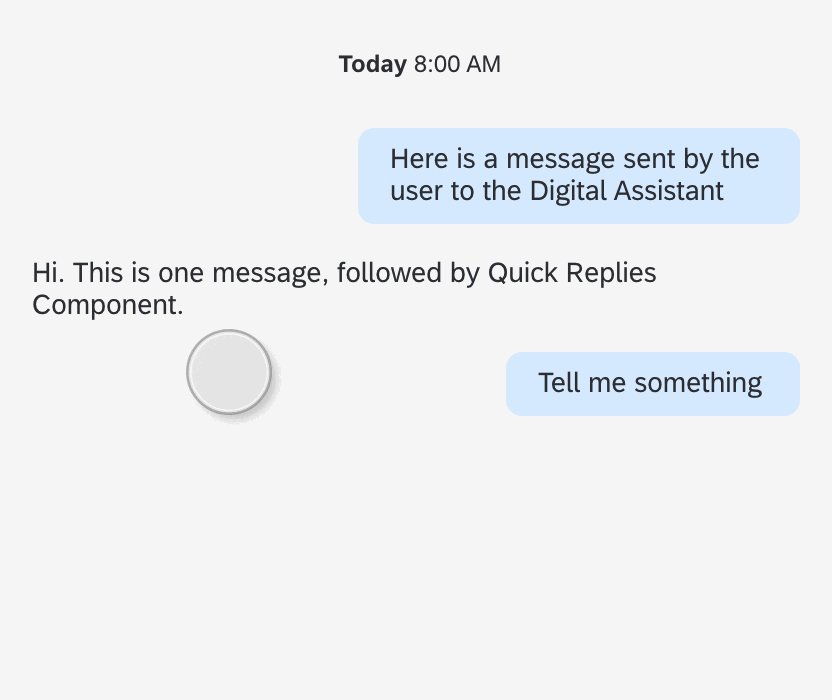
B. Quick Reply Button
The quick reply buttons gives users suggestions of how to interact and respond to the digital assistant.
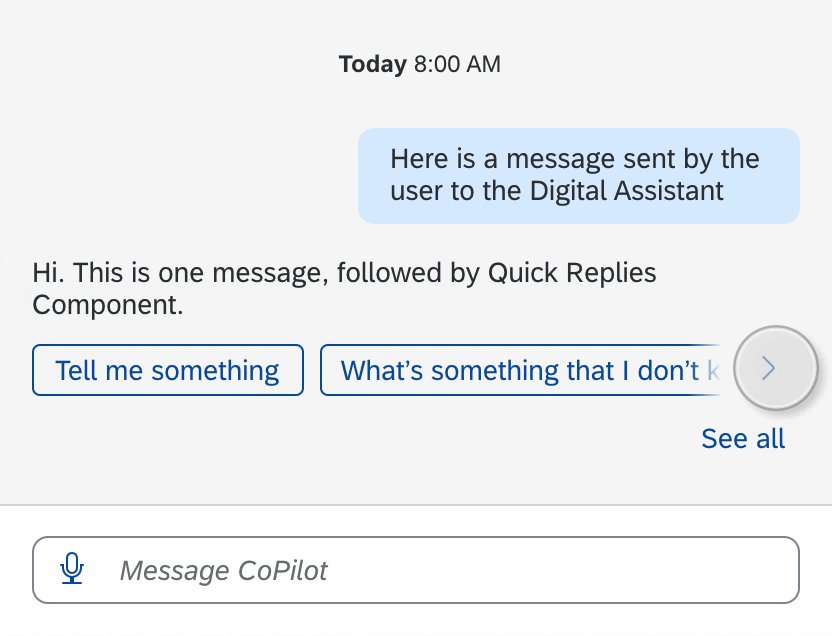
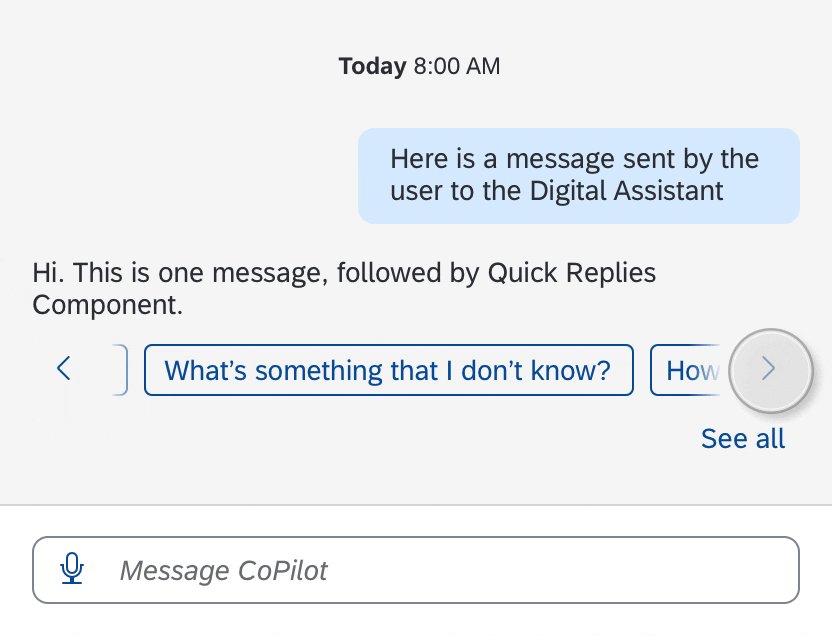
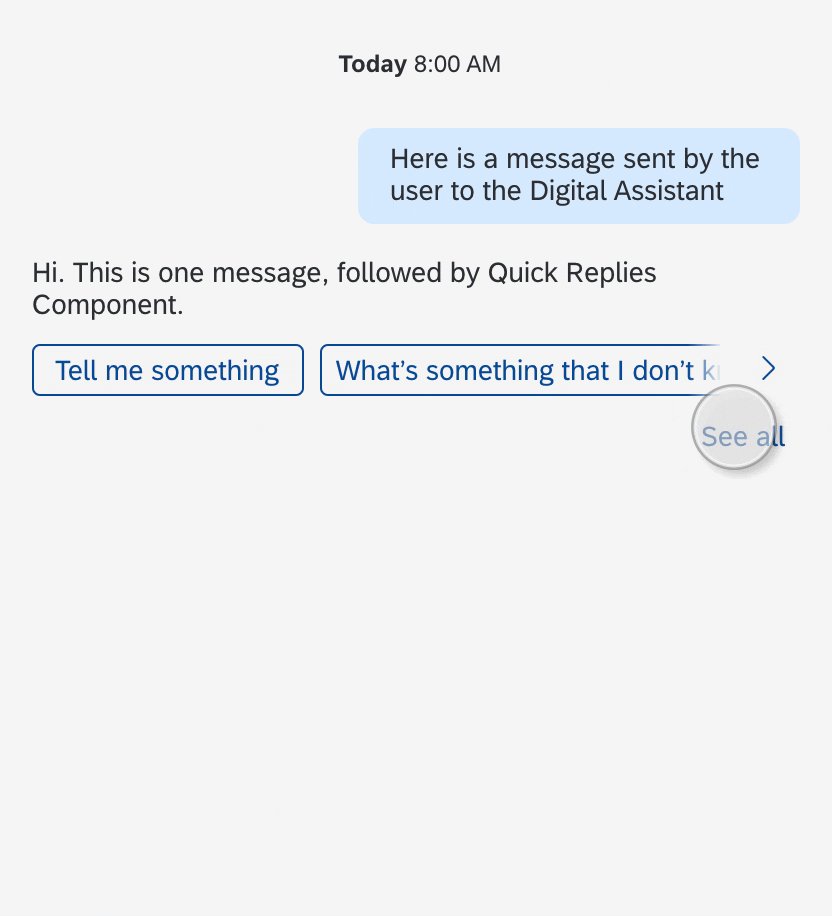
C. Horizontal Scroll Button
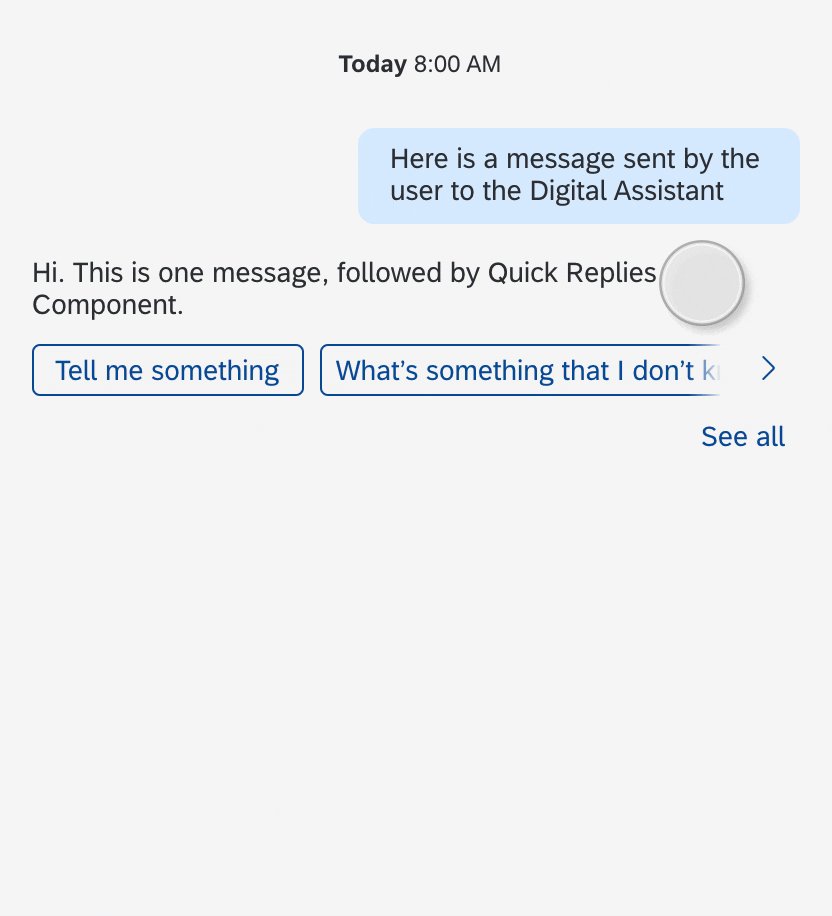
The horizontal scroll button can be left or right arrows. If you have more quick reply buttons that extend beyond the digital assistant area, the horizontal scroll helps users scroll through the options.
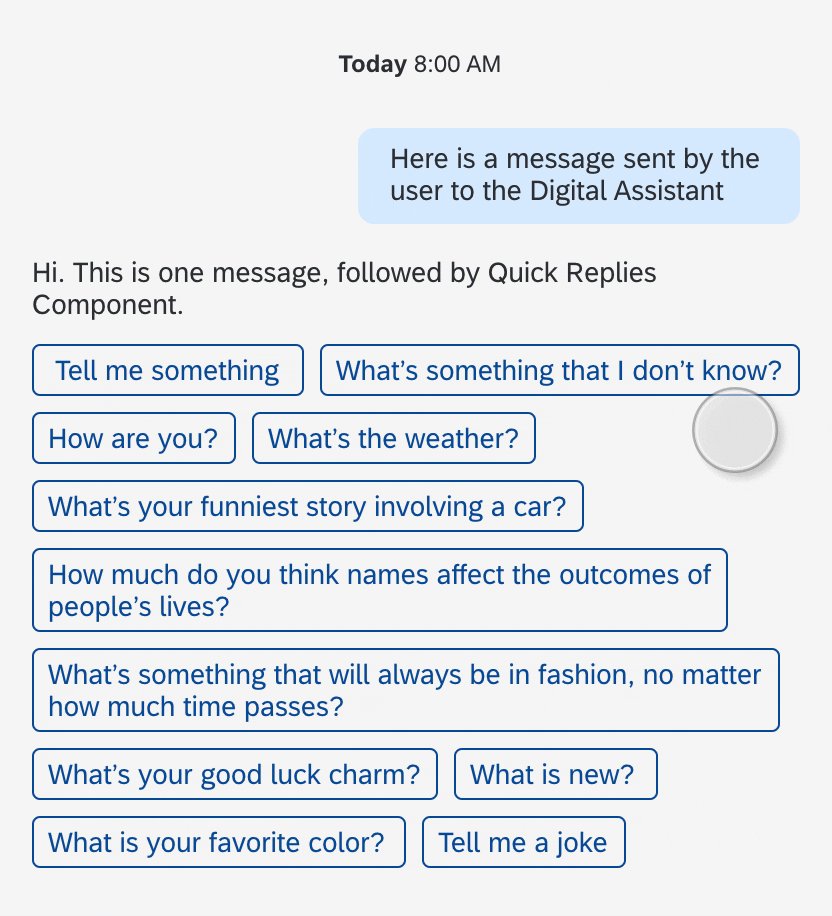
D. “See All” Button
The “See All” button lets users see all the quick reply buttons at one time. You can include up to 11 buttons at a time.
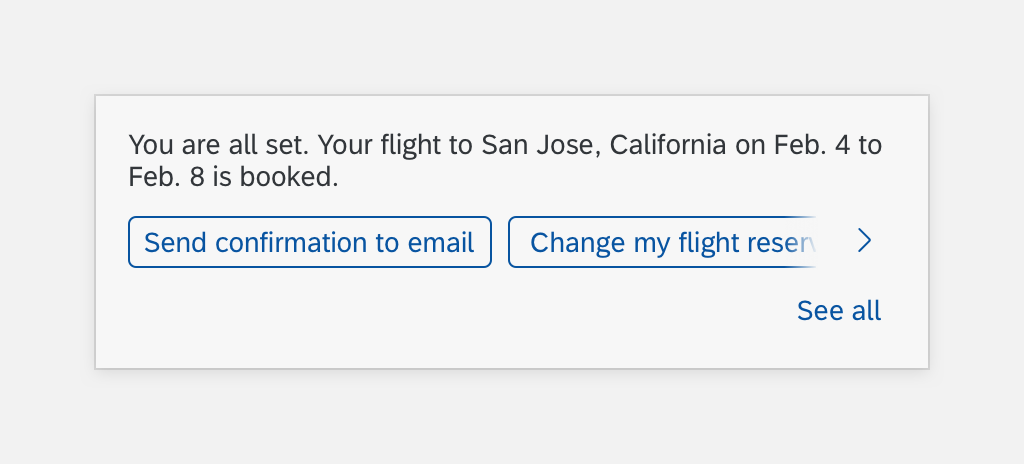
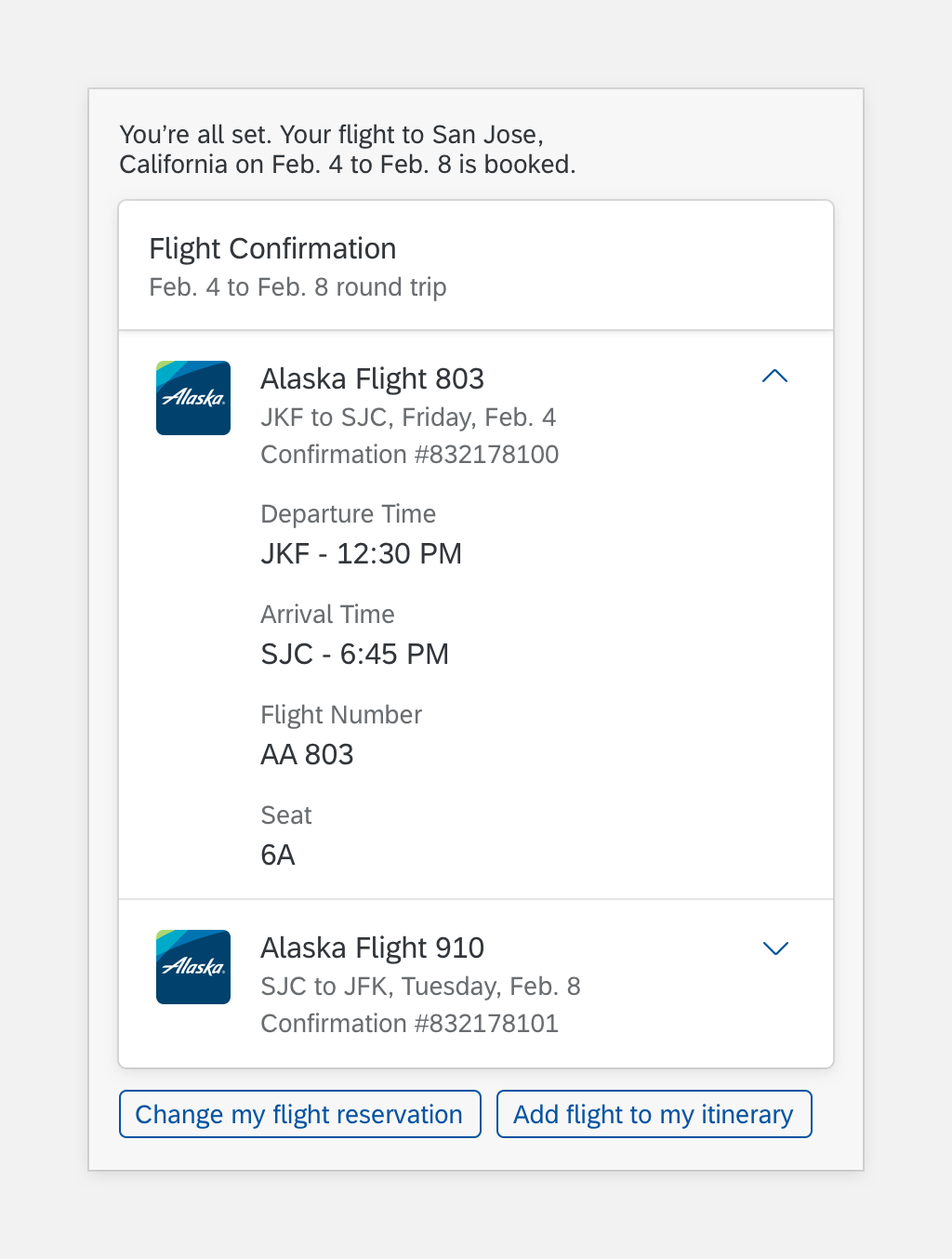
Placement
You can put quick reply buttons under a response or under a card. Don’t put these actions inside a card. For actions that need to be inside the card, use standard buttons instead.
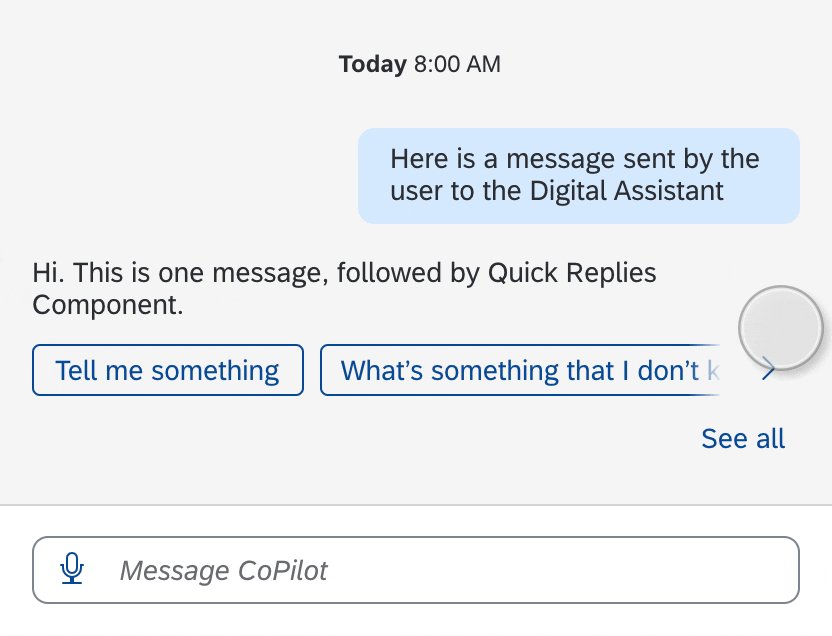
Behavior & Interaction
Horizontal scroll and “See All” buttons only display if the total width of the quick reply buttons is larger than the width of the content area. The user can scroll horizontally to explore more buttons.
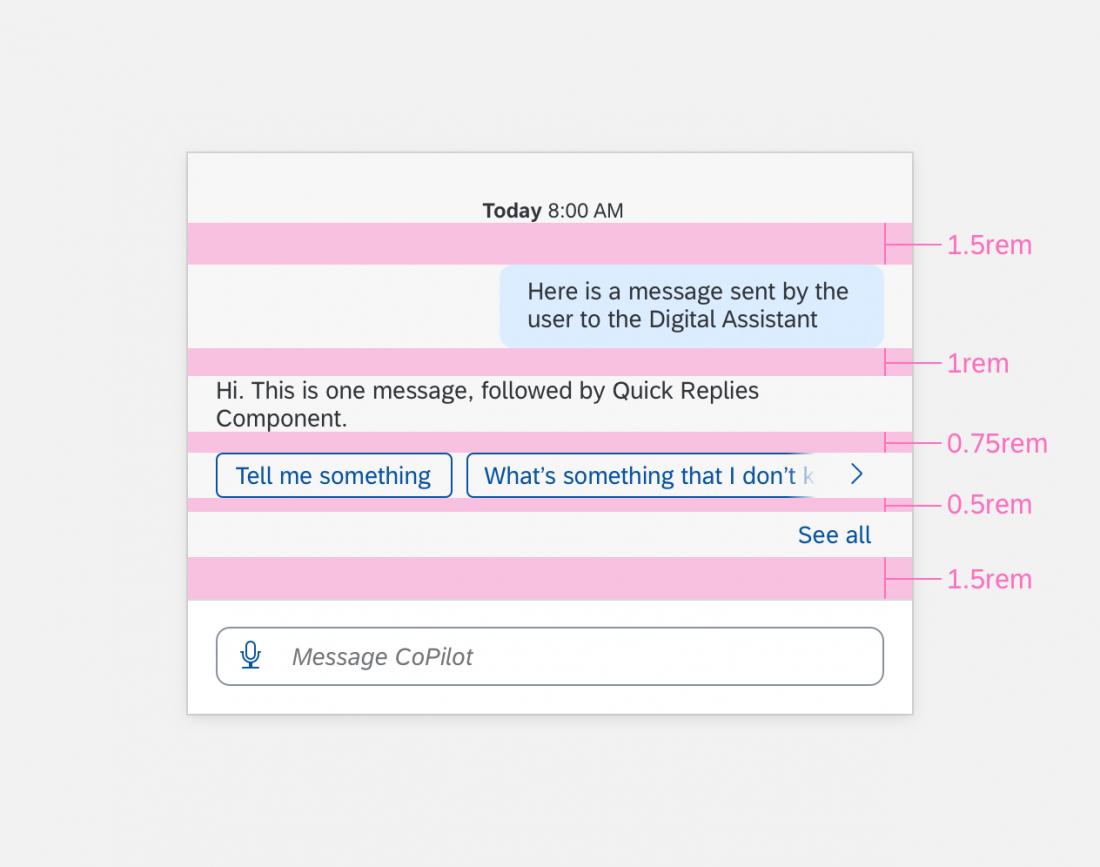
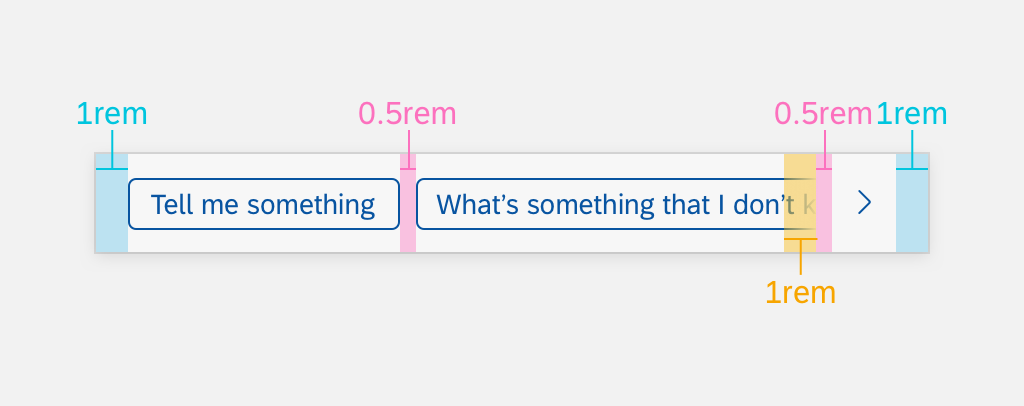
Specifications
These visual design specifications apply to the quick reply component.
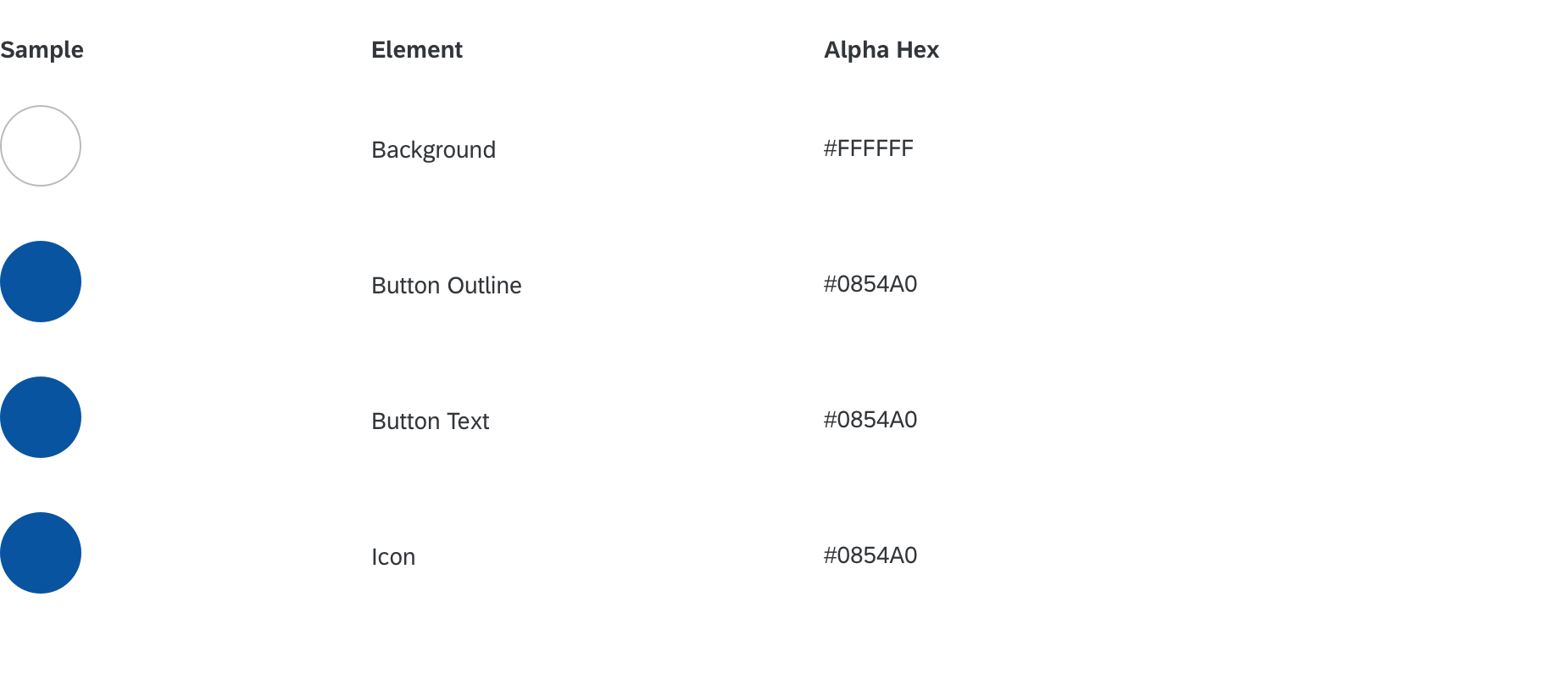
Colors
These color specifications apply to the quick reply component.