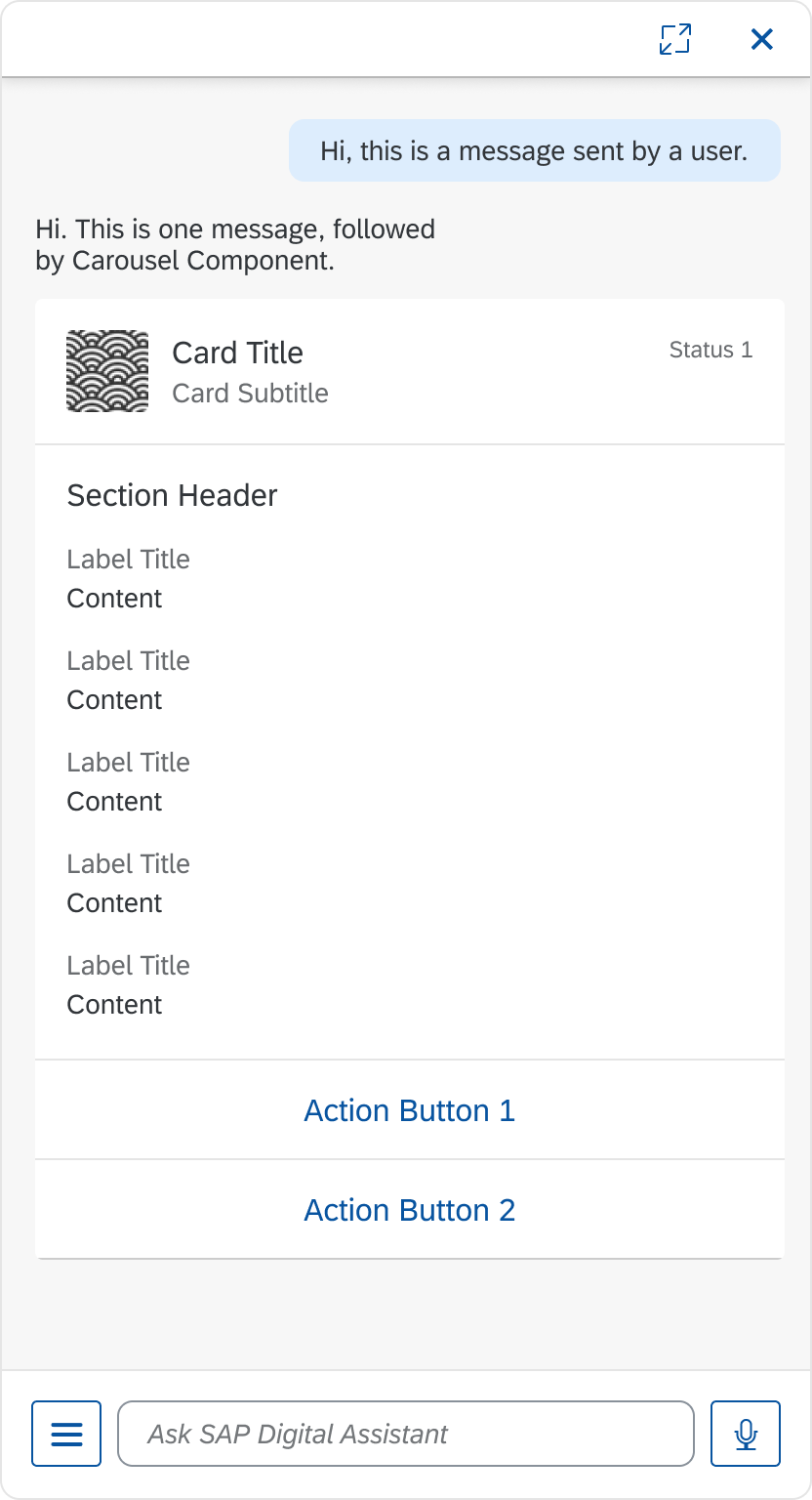
Object Card
Intro
Usage
Dos
- Do use the card content to summarize the object.
- Do use statuses to highlight progress, importance, and numerical scores. Use semantic colors to represent positive, negative, and urgent information.
- Do present relevant information and prioritize the information in the list by level of importance.
Don’ts
- Don’t overwhelm the user with too much content. Present relevant information and keep it concise.
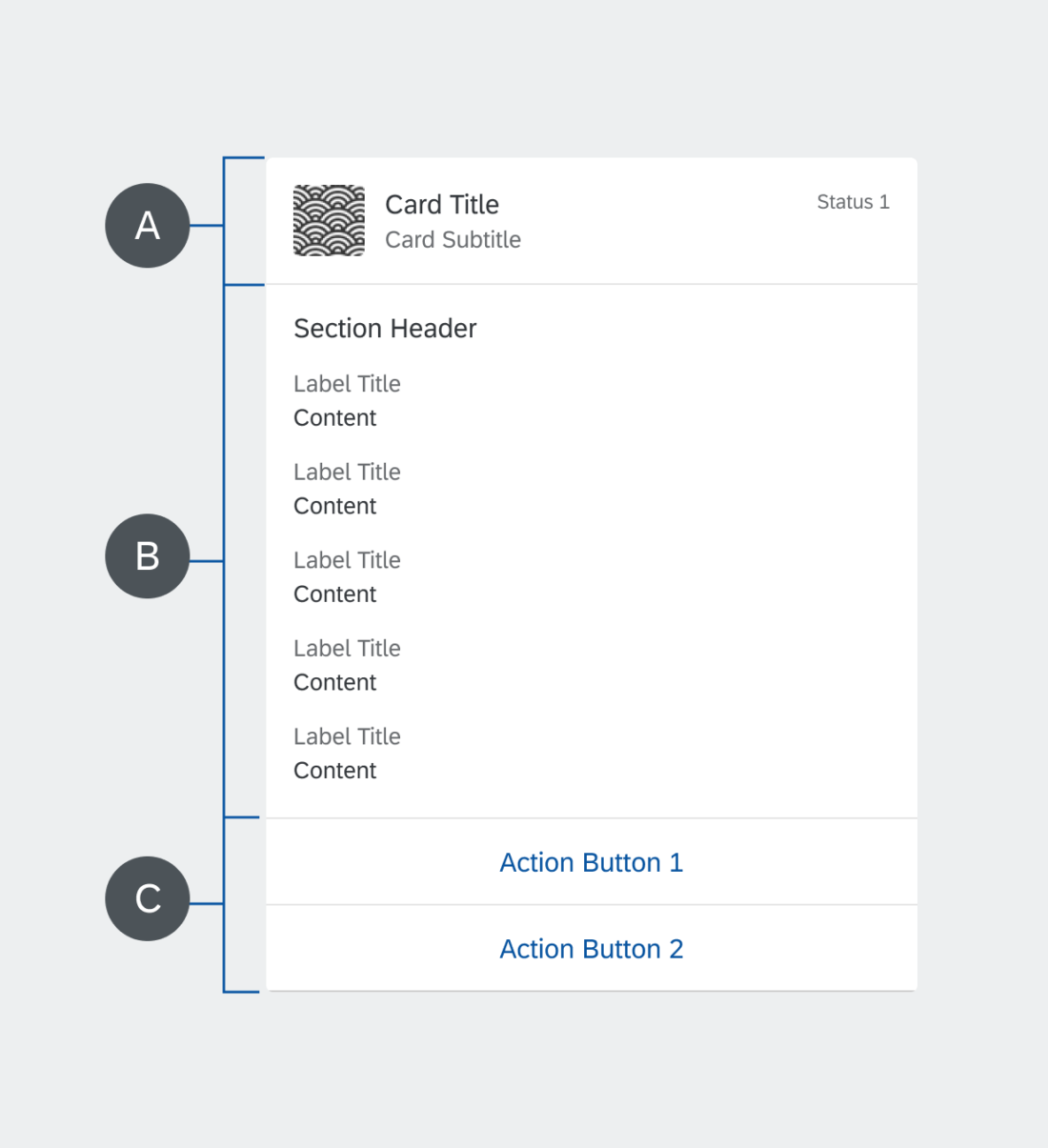
Structure
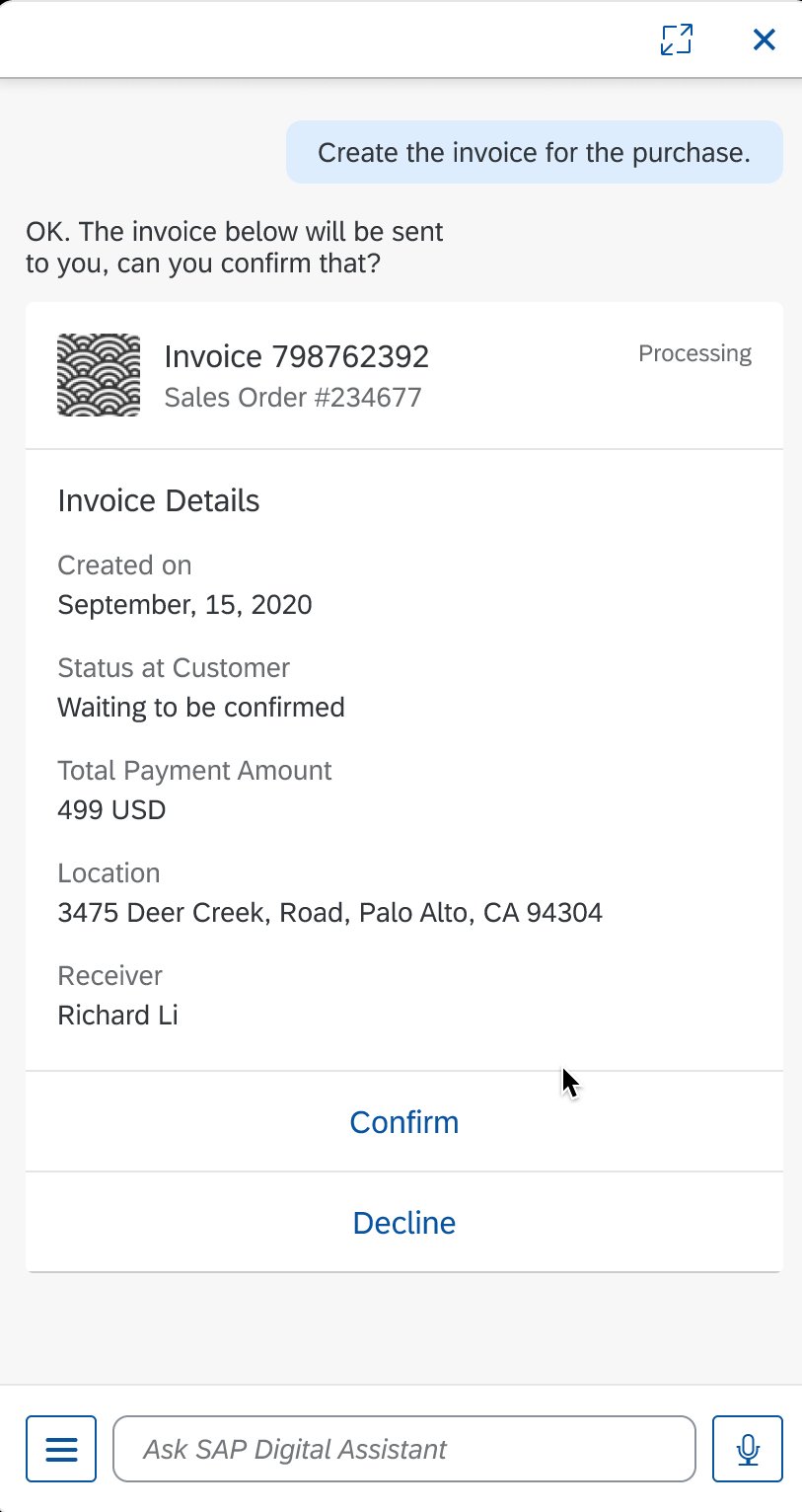
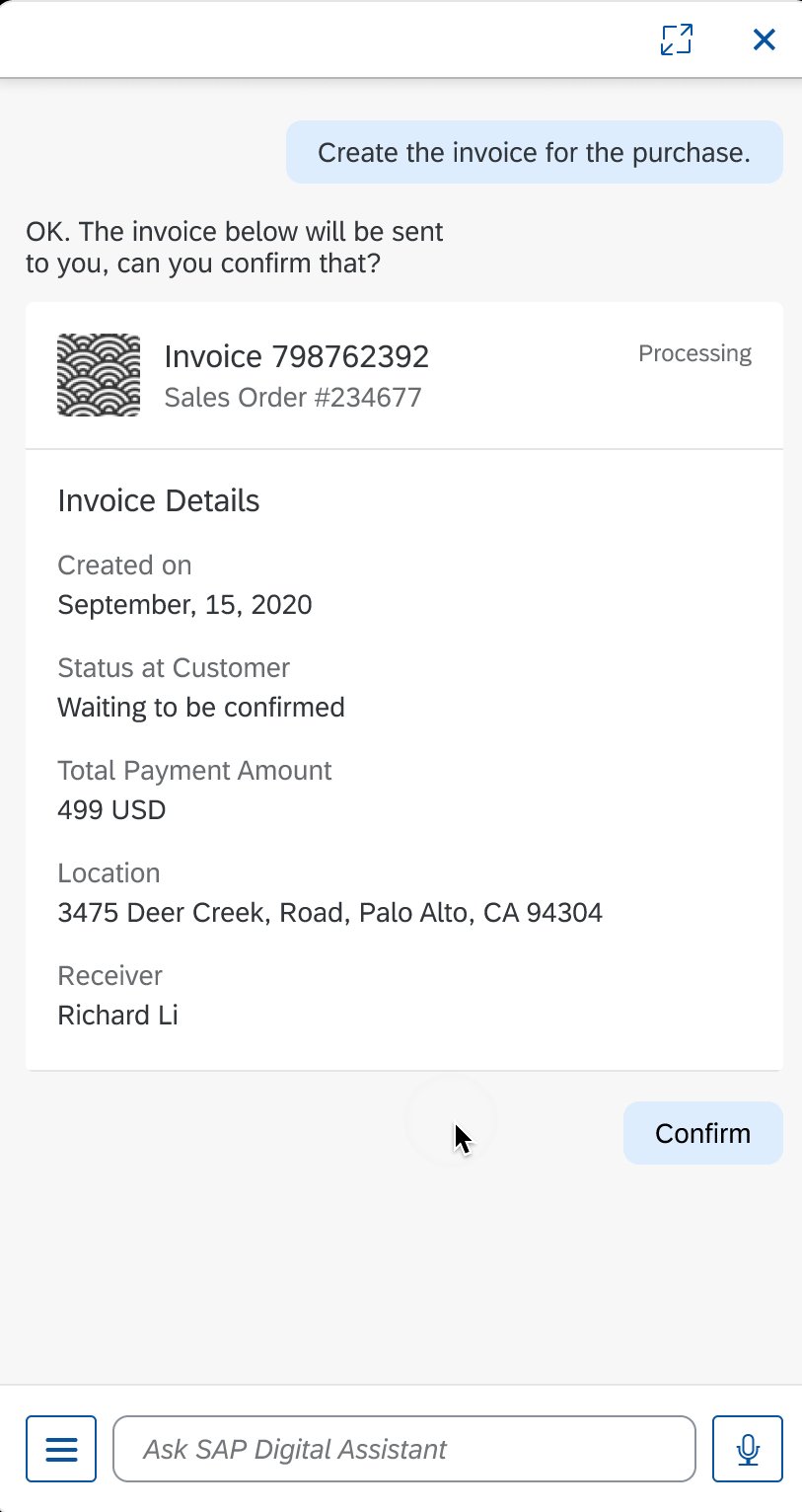
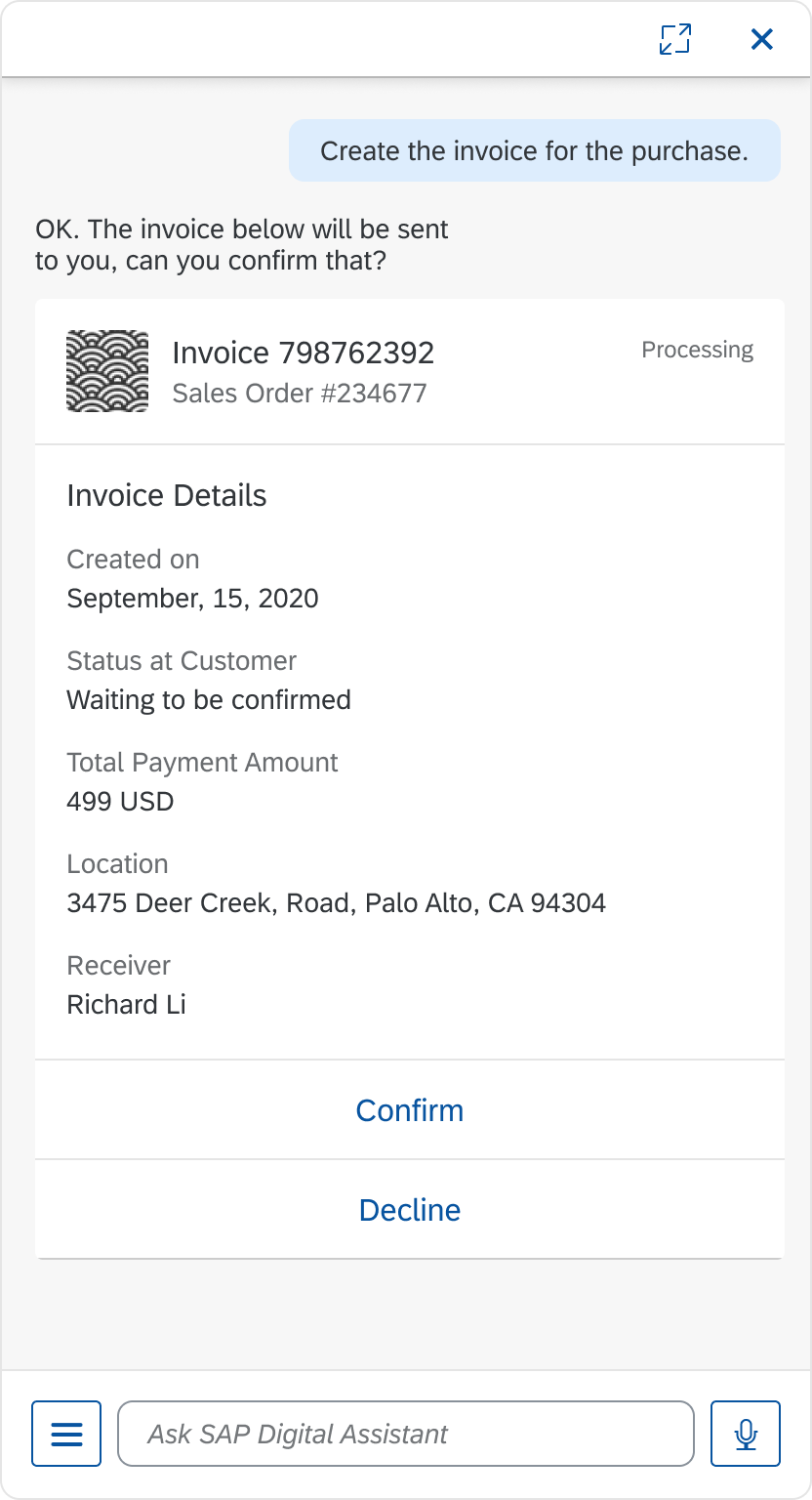
The object card can include text, images, and action buttons. All object cards must have a title. Other optional features are subtitle, footnote, description, status, and action button.
A. Header
The header displays a title and introduces the object card.
B. Content (Optional)
The object card content is flexible. You can use different combinations of object details, maps, images, and more.
C. Footer (Optional)
The footer includes action buttons that users can select to perform an action. An object card can have up to three actions.
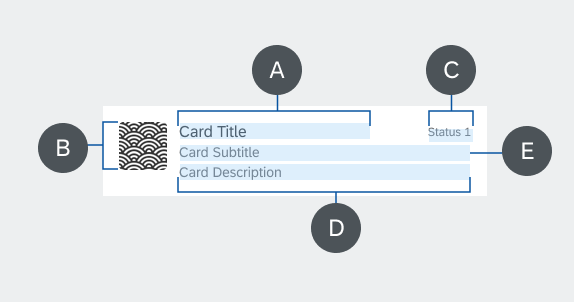
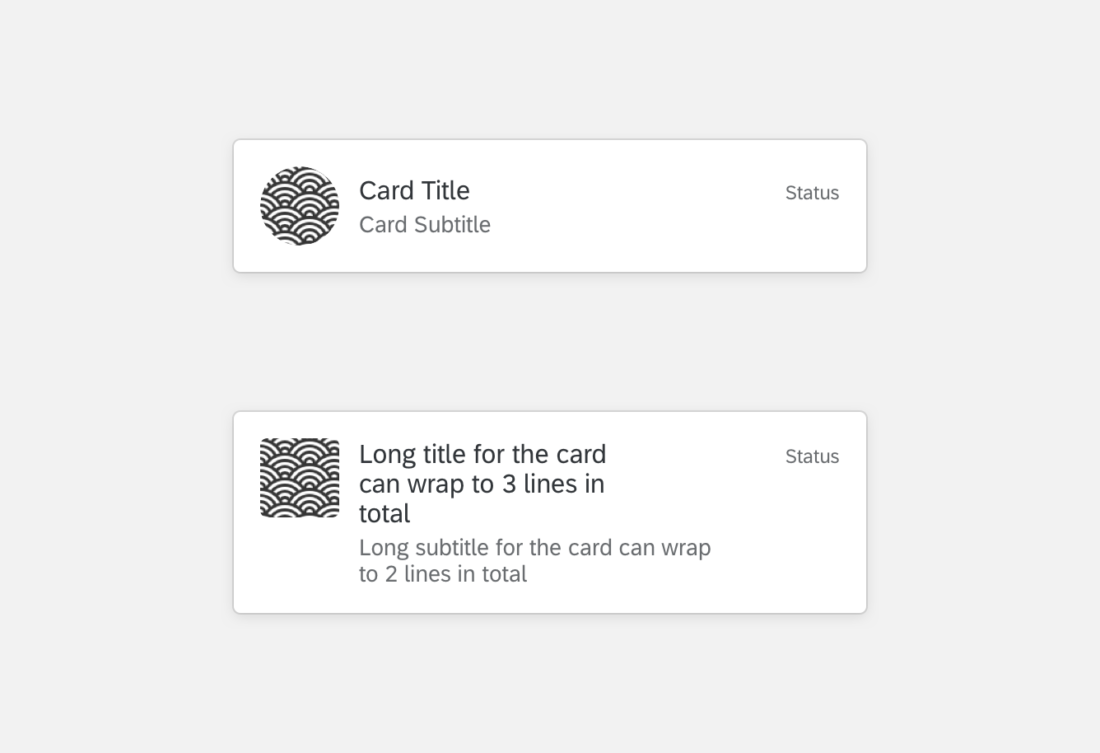
Header
A. Title
The title introduces the header.
B. Icon (Optional)
The icon gives a visual reference for the header.
C. Subtitle (Optional)
The subtitle gives more details for the header.
D. Description (Optional)
The description gives details for the header. The description can only be implemented on an eight-column card (medium- and large-size screens).
E. Status (Optional)
The status indicates the current stage of the object card. Status can also be replaced with buttons.
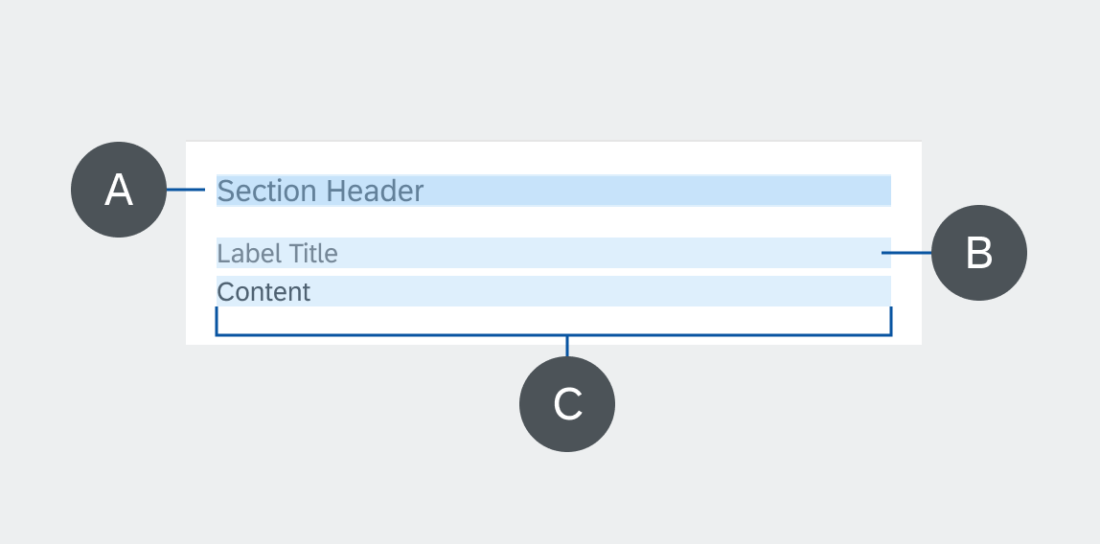
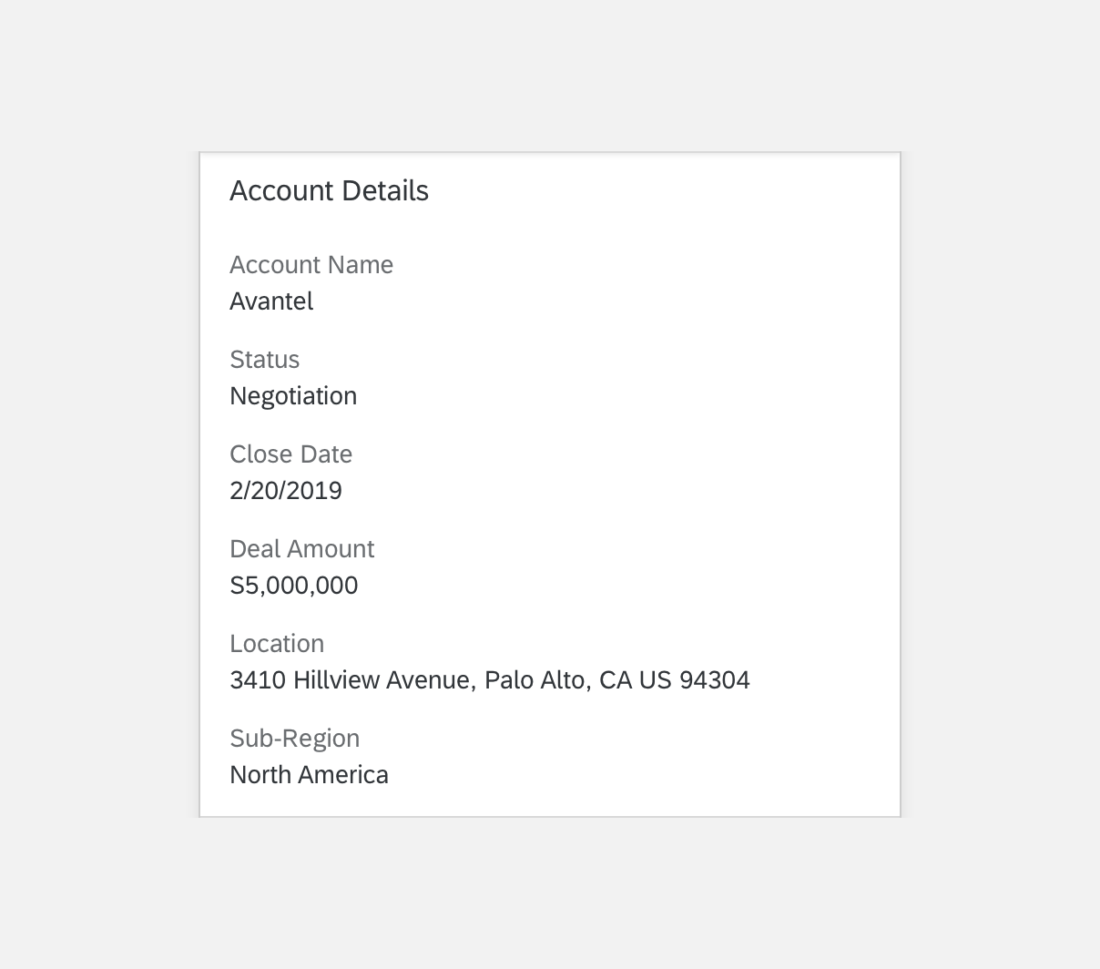
Content (Optional)
You can build content with several combinations of object details, maps, images, etc. If you are using object detail, it includes a set of attributes, as explained below.
Footer (Optional)
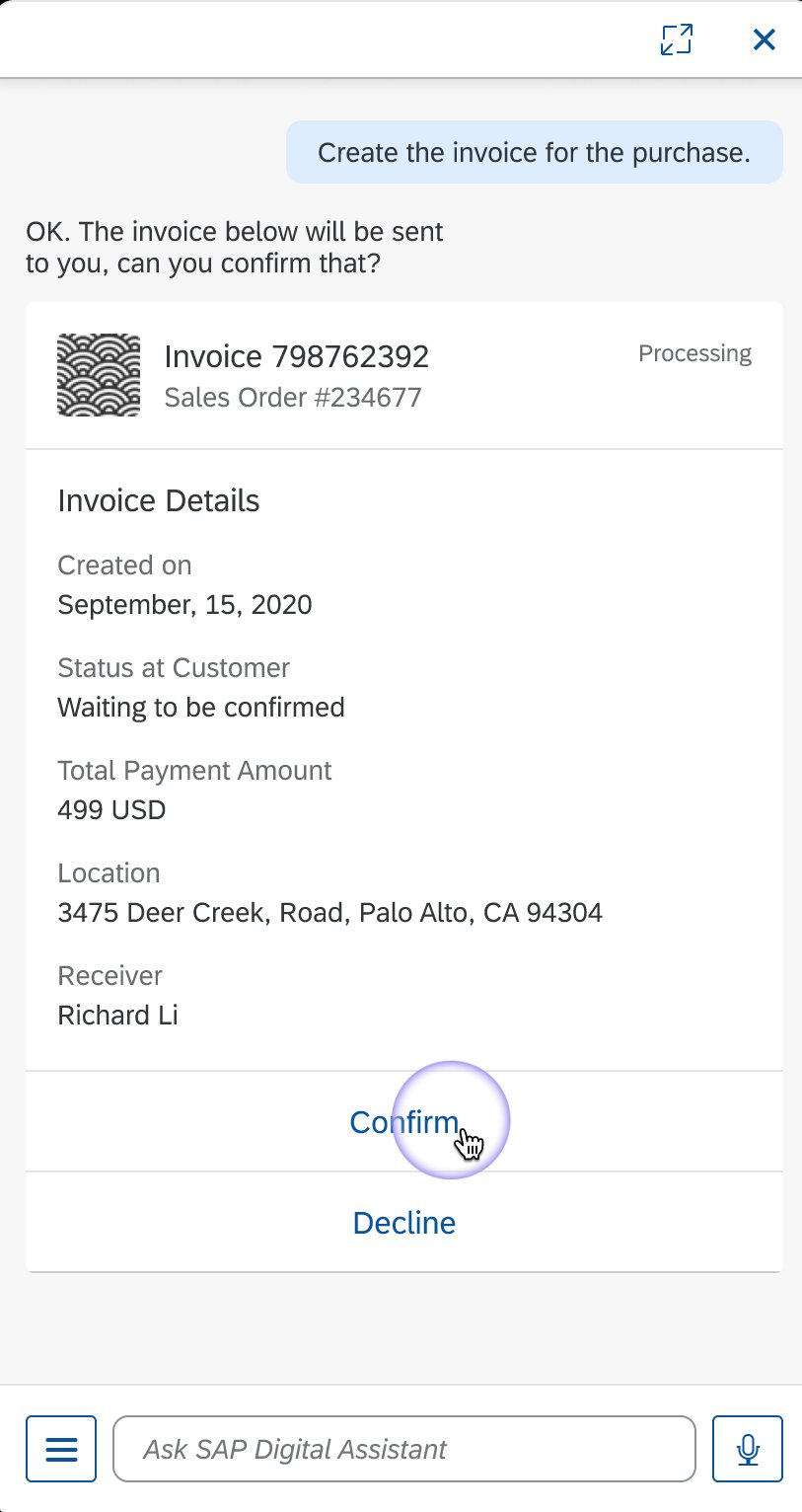
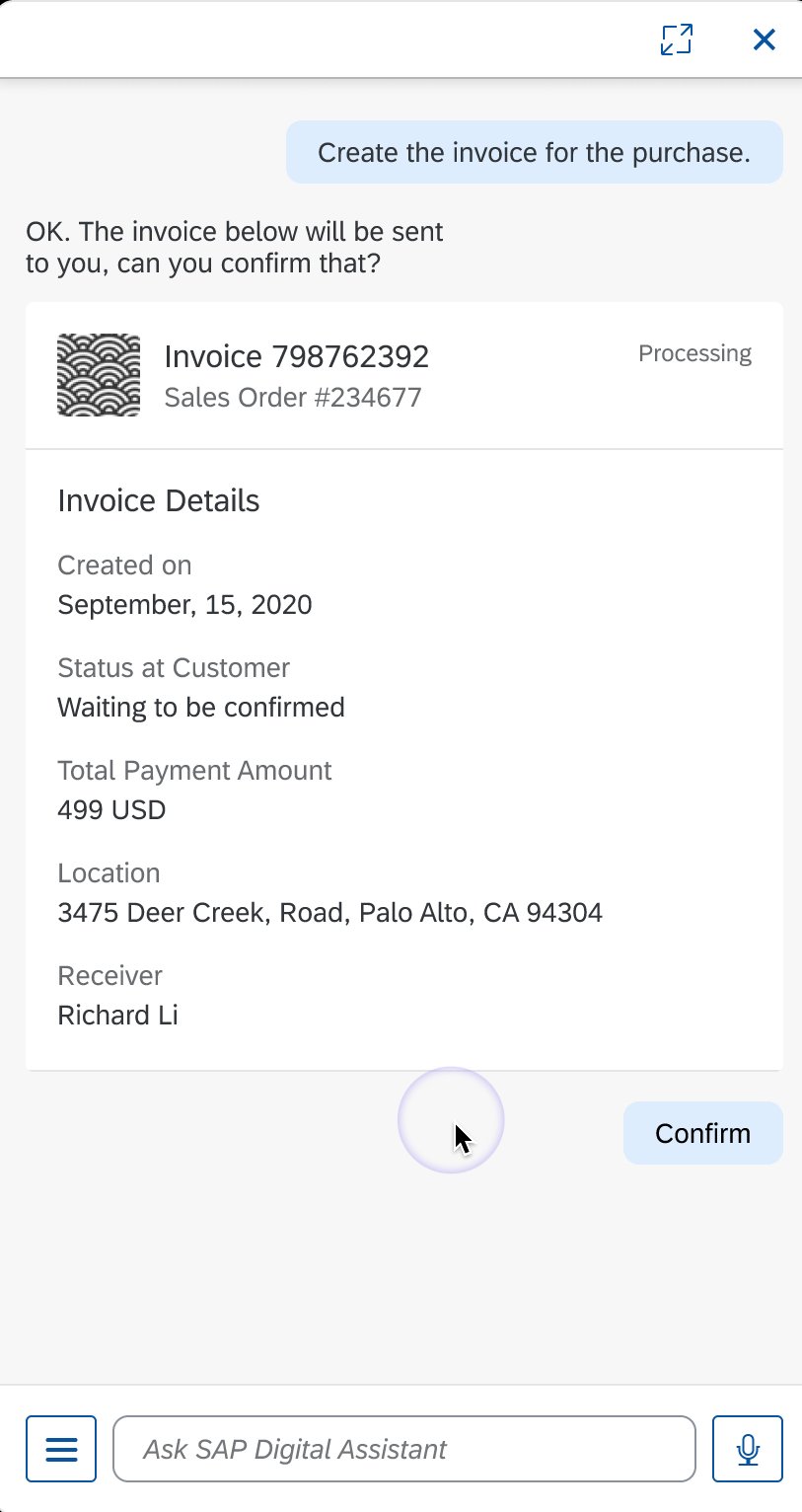
Behavior & Interaction
After the user selects a buttons on the object card, the button doesn’t display any more.
Specifications
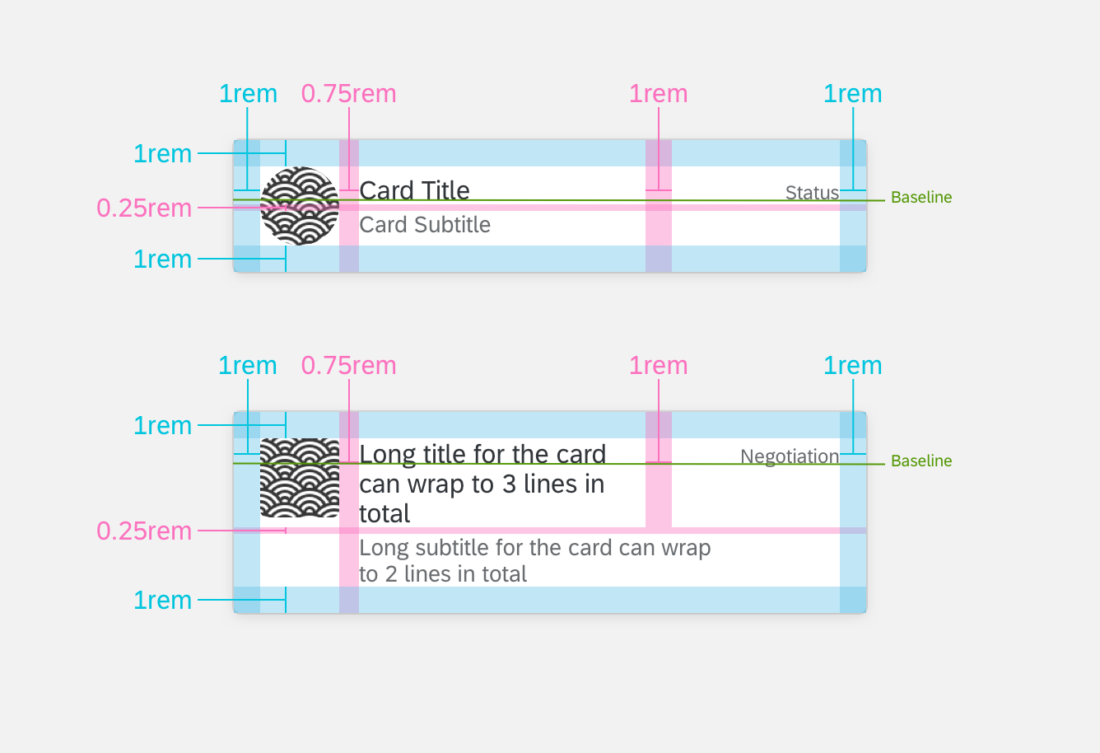
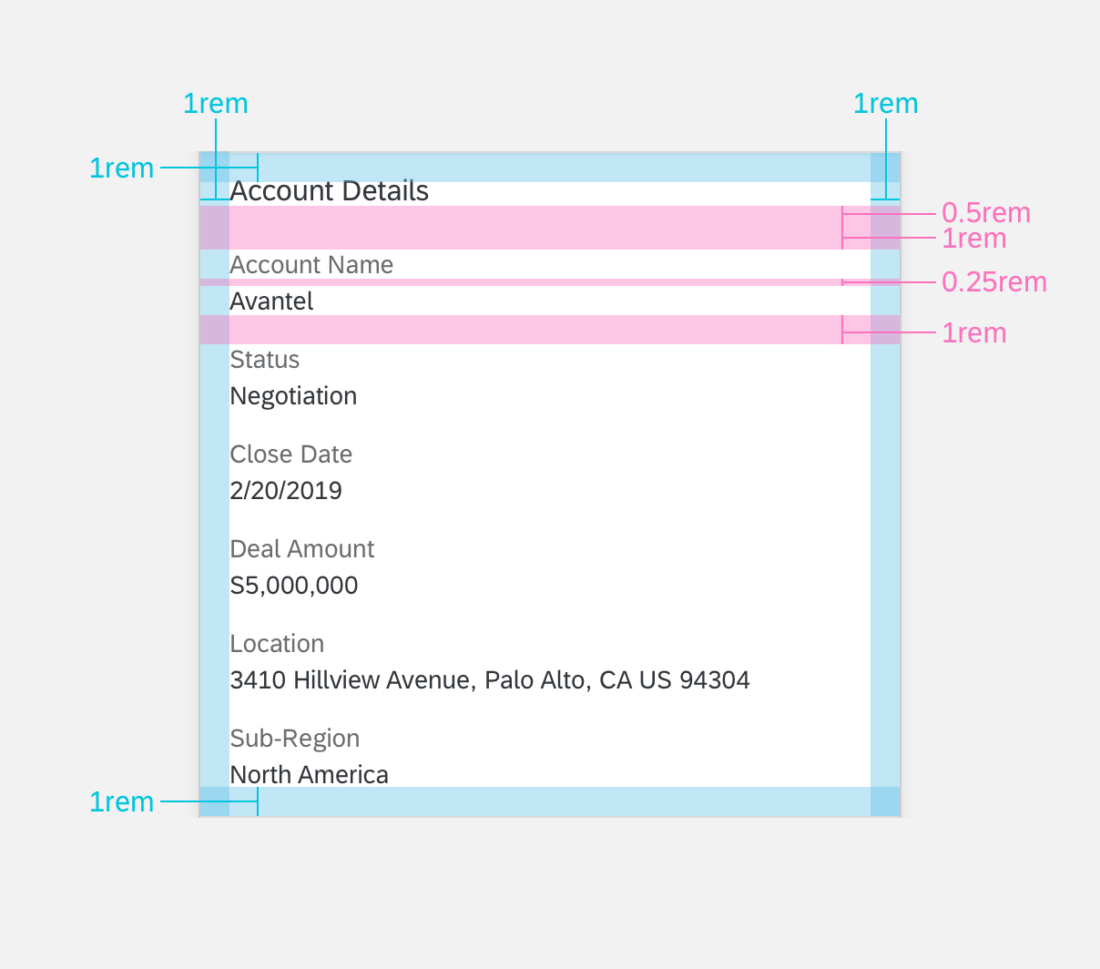
These visual design specifications apply to the object card style and spacing.
Header
Here are some examples and specifications for a floating panel in an object card header.
Content Area
Here are some examples and specifications for a floating panel in object card content.
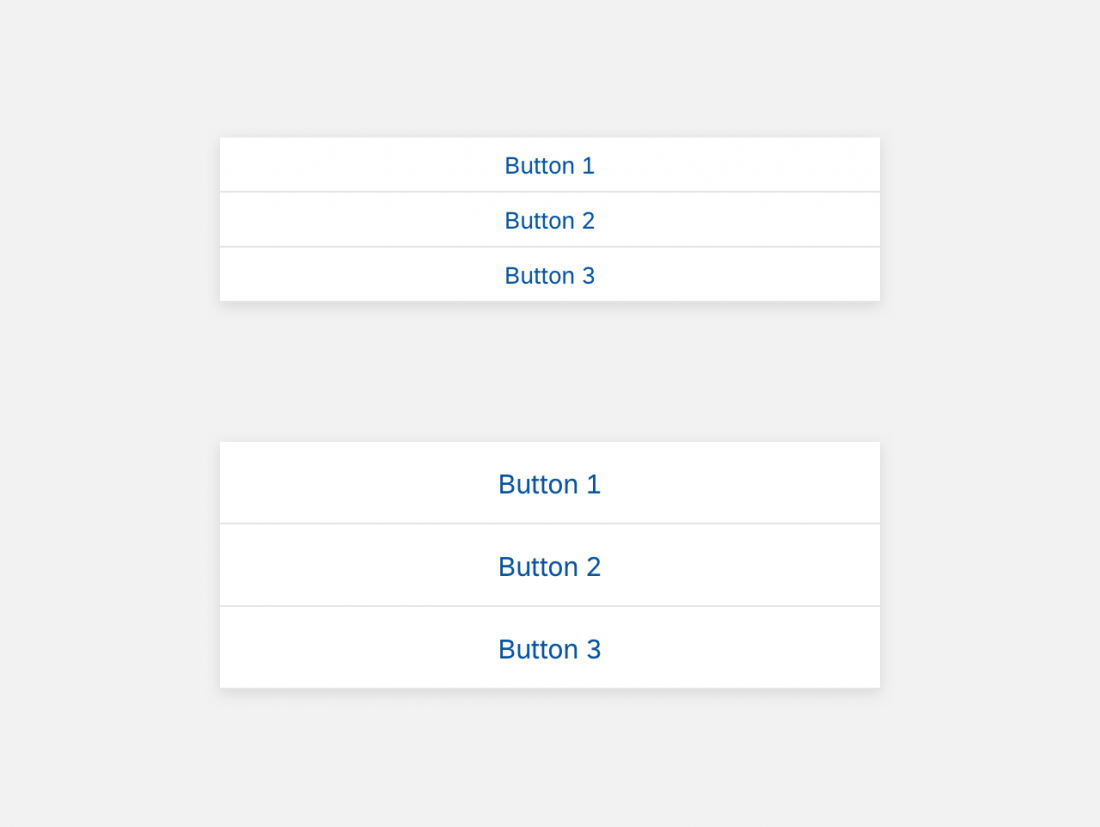
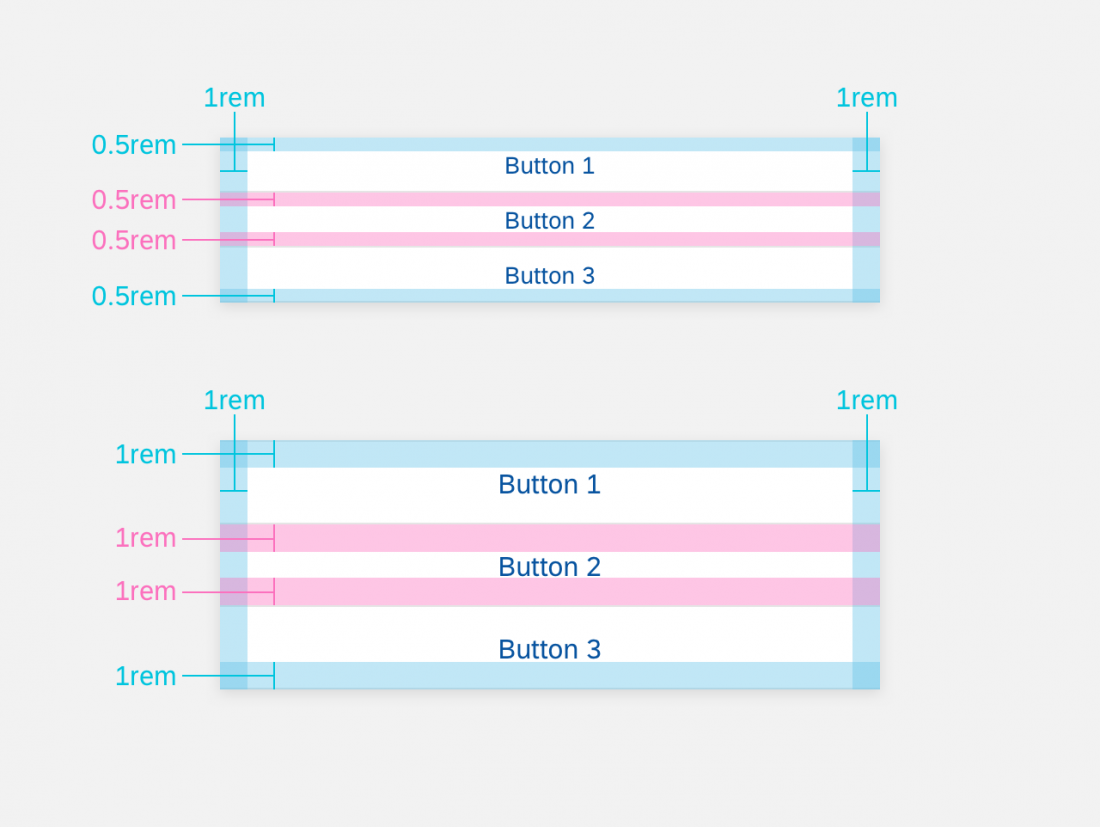
Footer
Here are some examples and specifications for a floating panel in the object card footer.
Colors
These color specifications apply to the object card component.