Timeline Preview
Fiori: TimelinePreviewView
Intro
The timeline preview gives users a brief glimpse of upcoming objects, events, or recent posts in chronological order using a horizontal timeline.

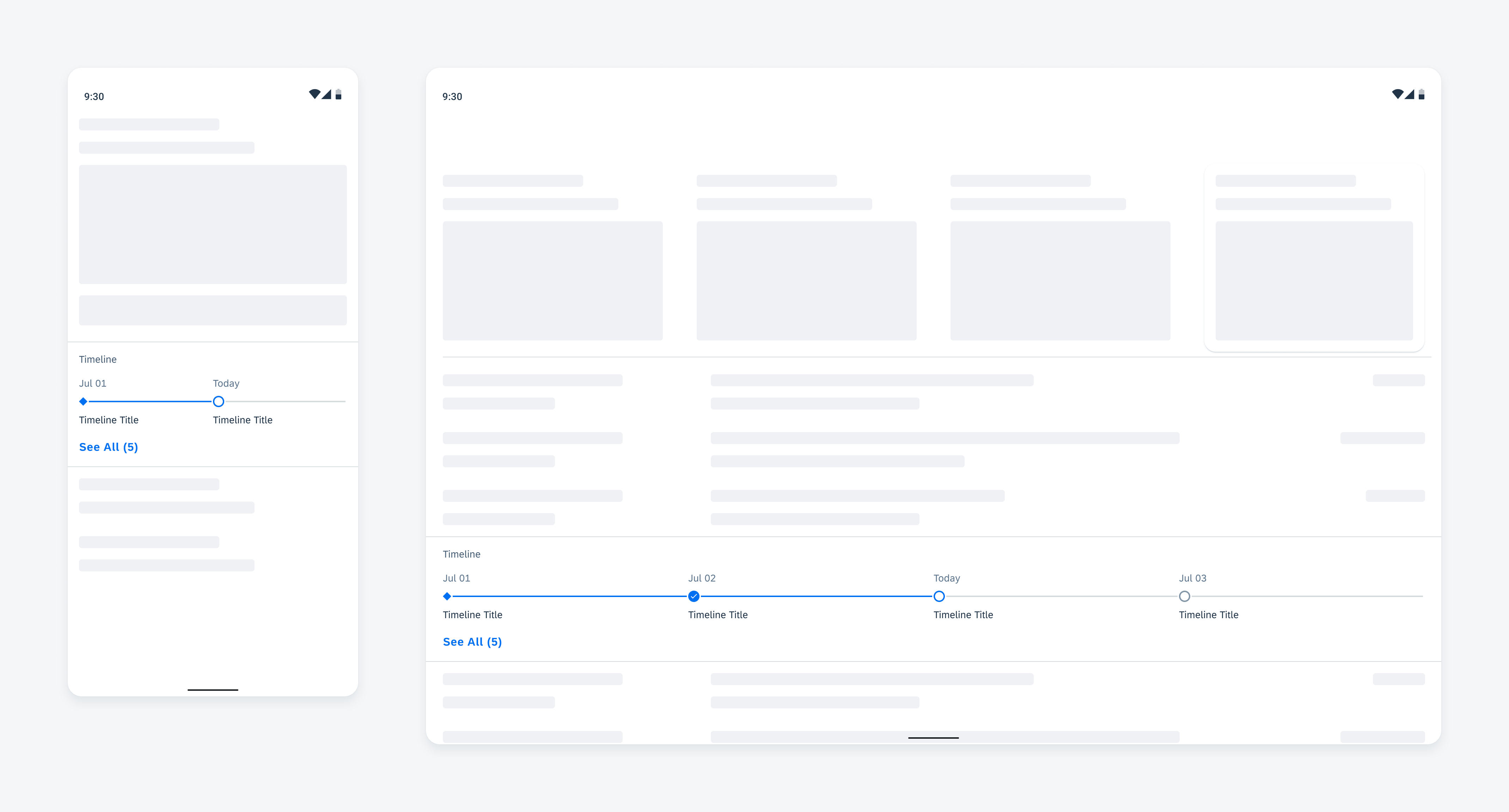
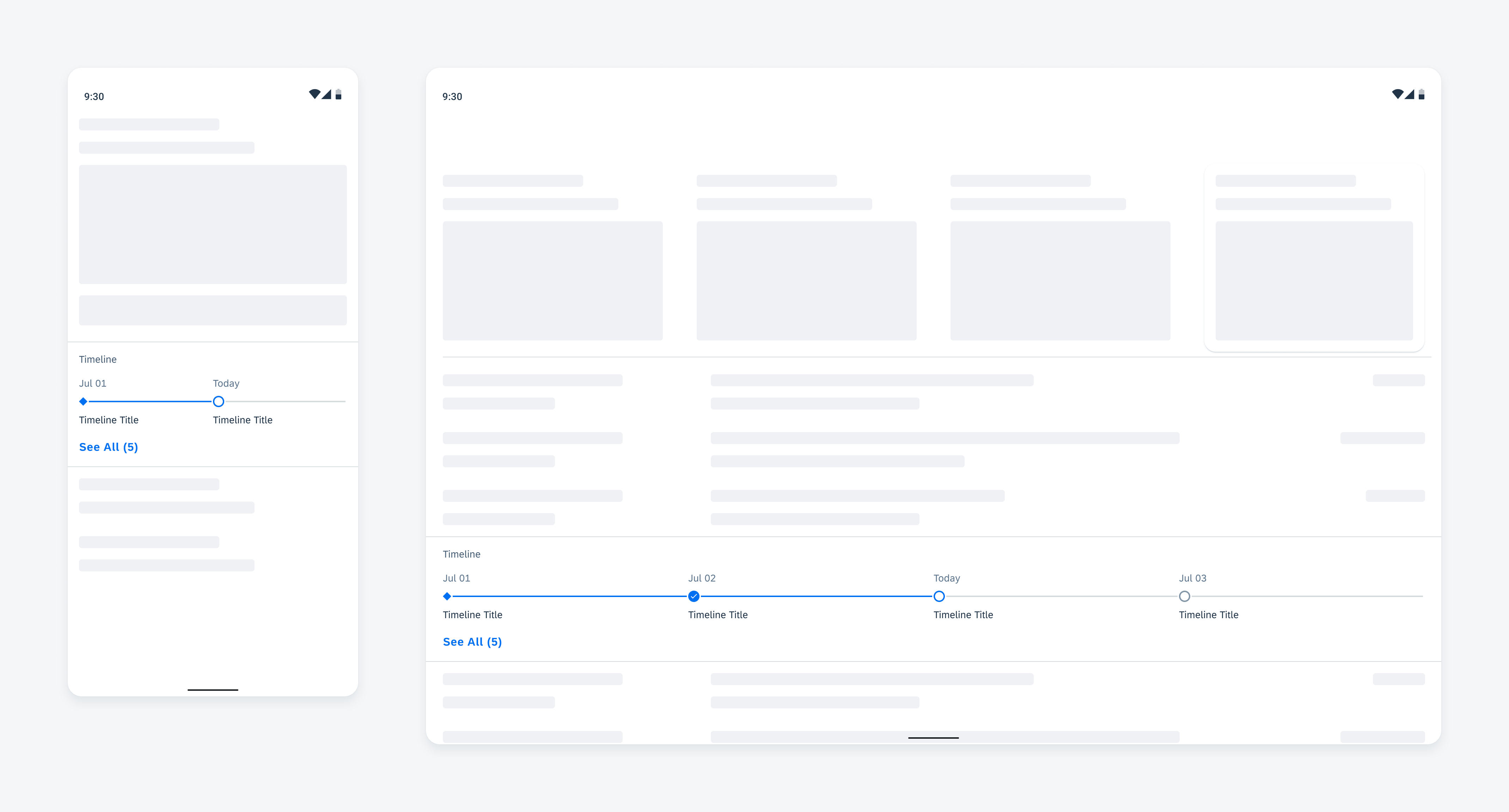
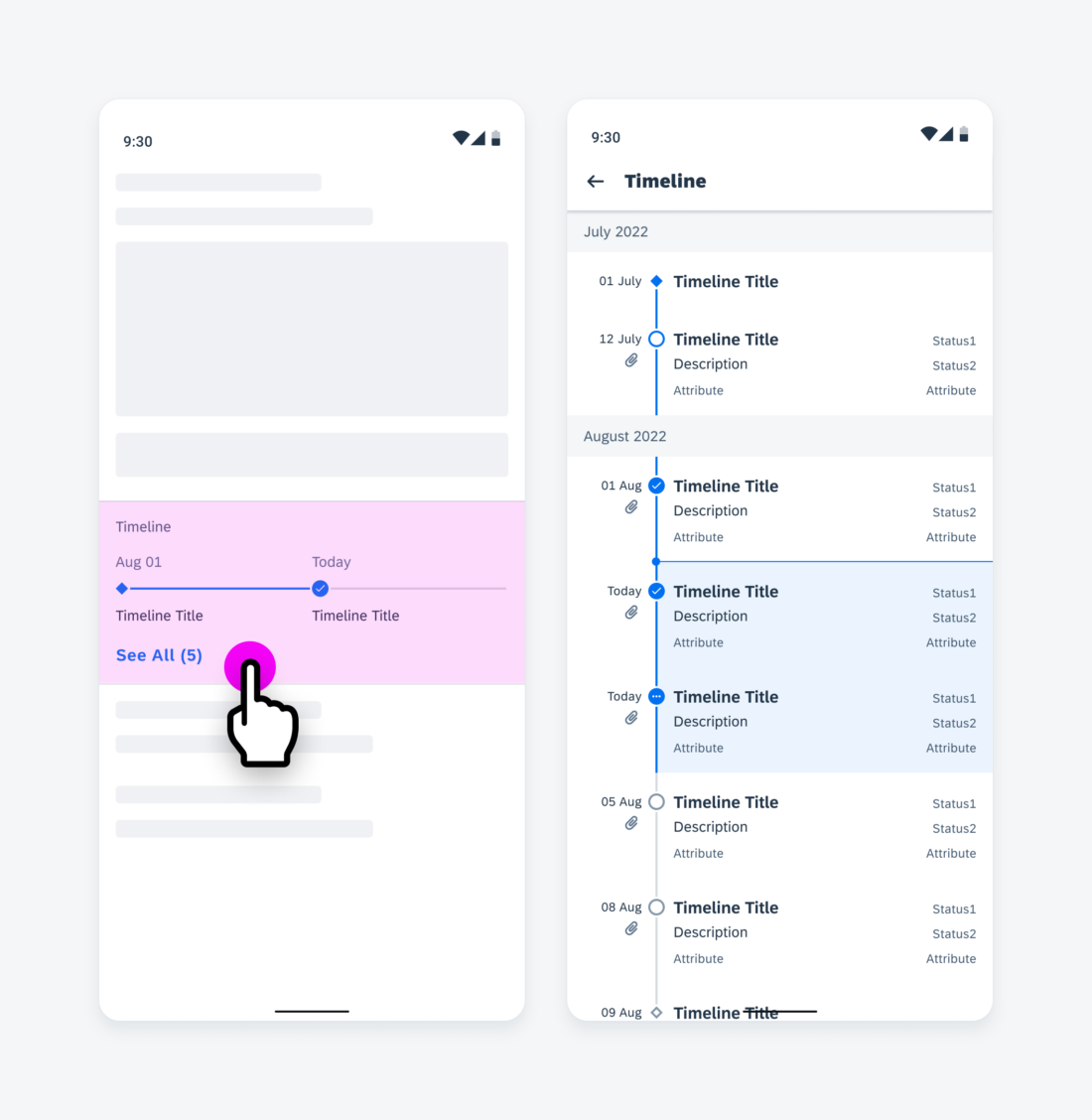
Timeline preview on mobile (left) and tablet (right)
Usage
- Use the timeline preview component to display read-only objects and their respective timestamps.
- Use the timeline preview as an overview and allow the user to navigate to the timeline view for details.
- Use the timeline preview component to indicate the status of objects via the nodes and node lines.
Anatomy
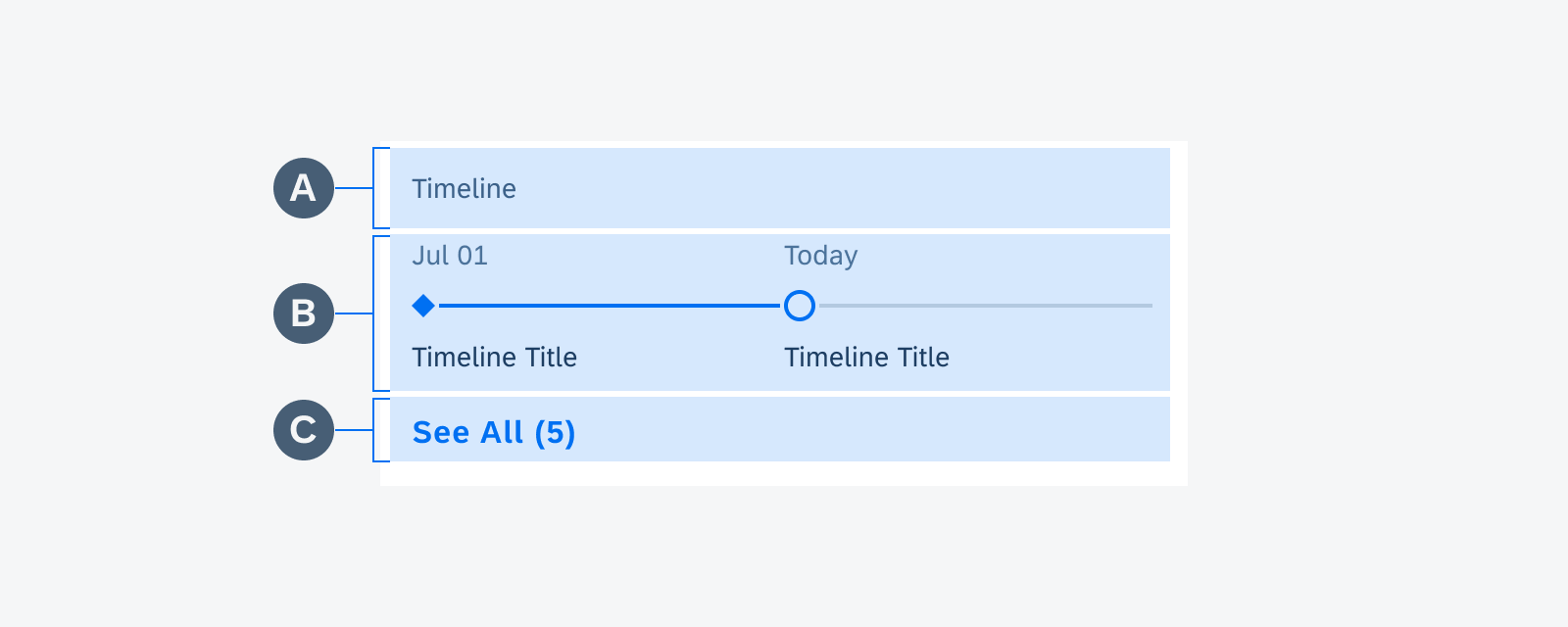
A. Header
The header provides an overview of the timeline preview.
B. Timeline Preview Object
A timeline preview object is a reduced representation of the timeline view objects. This includes reduced content such as the timestamp, node, and object title.
On mobile devices, the timeline preview displays two timeline preview objects.
On tablets, the timeline preview displays four timeline preview objects.
C. “See All” Button
See All (#)” indicates the total number of objects in the timeline view.

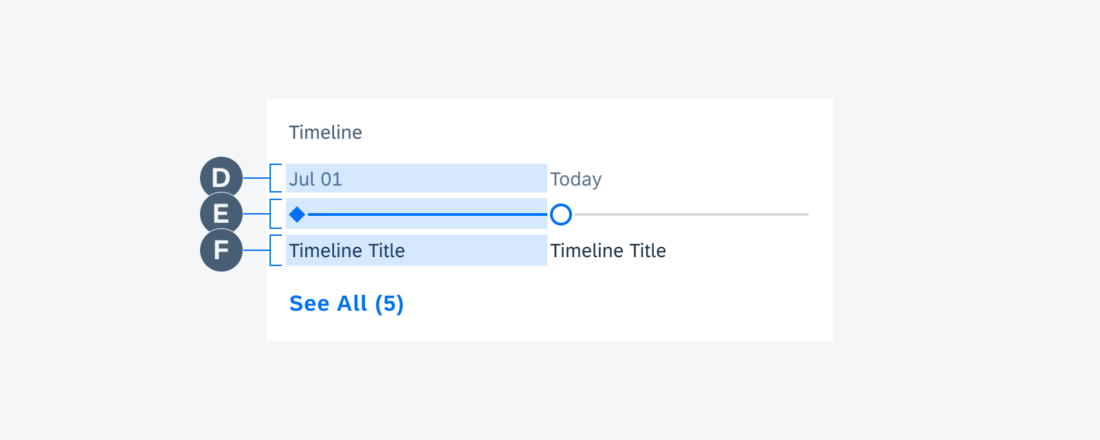
Timeline preview anatomy
D. Timestamp
The timestamp displays the time or date of the timeline object. The format can be customized. If the object is current, the timestamp should indicate that the event is occurring “Today”.
E. Node and Node Line
The node and the node line indicate the status and the relative tense (past, current, or future) of the object.
F. Object Title
The object title provides the name of the object. The title should be succinct but may wrap up to two lines.
Behavior and Interaction
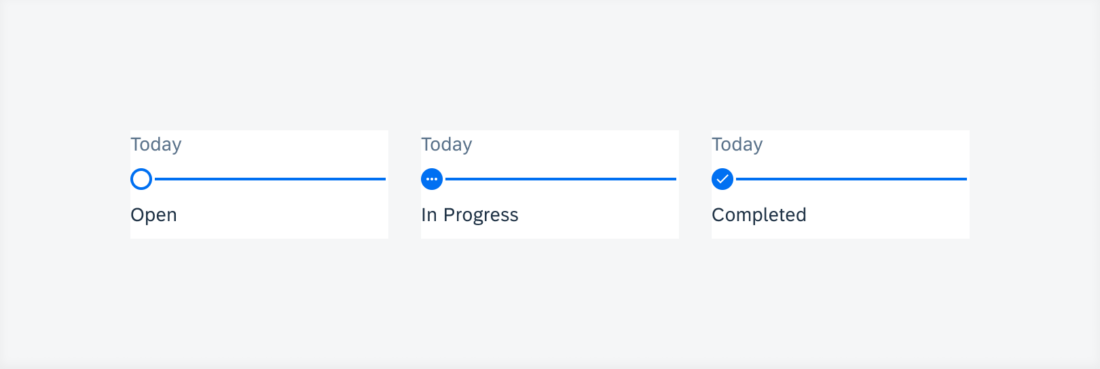
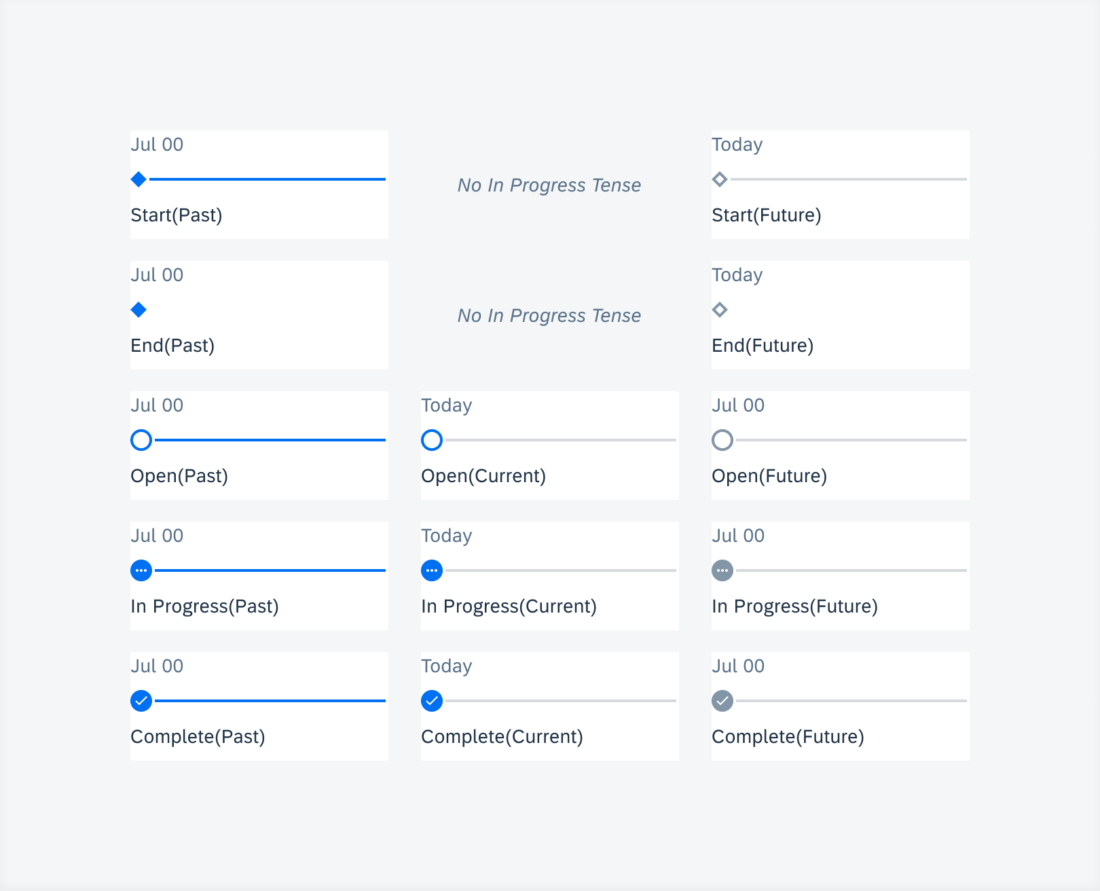
The nodes and node lines use color, shape, and icons to indicate the status and tense of the timeline preview object.
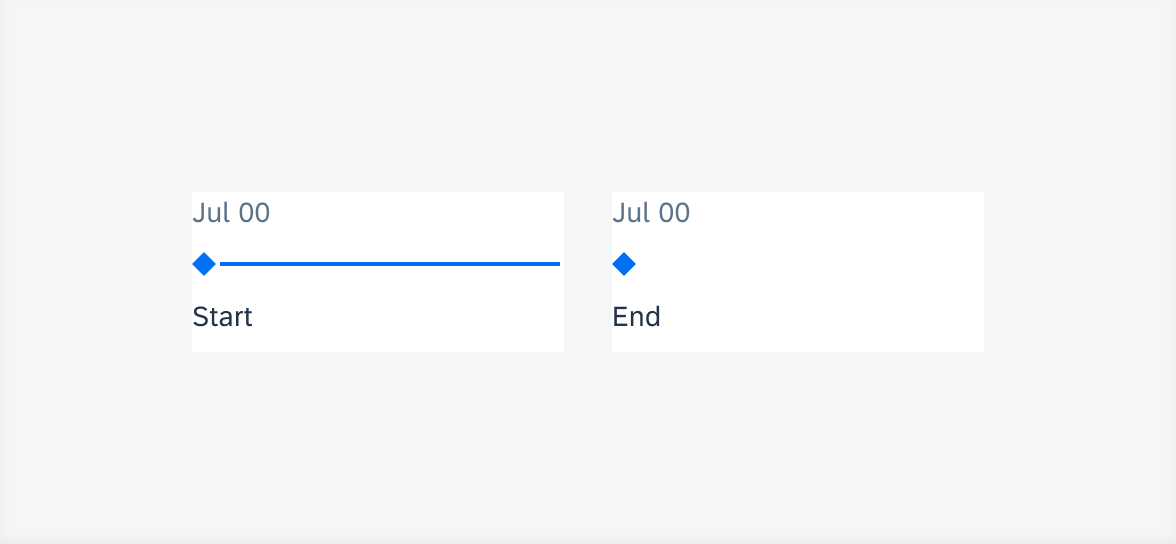
Start and end objects have diamond-shaped nodes. They are the first or the last object of the whole timeline preview project.

From left to right: A past event with start status, a future event with end status
All other objects have circle-shaped nodes. For open status, the node is an open circle. For in-progress status, the node contains three ellipses. For completed objects, the node contains a checkmark.
To ensure flexibility, colors and node icons may be customized together according to the user’s needs.
Adaptive Design
On mobile devices, the timeline preview displays two objects.
On tablets, the timeline preview displays four objects.

Timeline preview on mobile (left) and tablet (right)
Resources
Development: TimelinePreviewView
SAP Fiori for iOS: Timeline Preview
Related Components/Patterns: Object Cell





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.