Timeline Preview
FUITimelinePreviewView
Intro
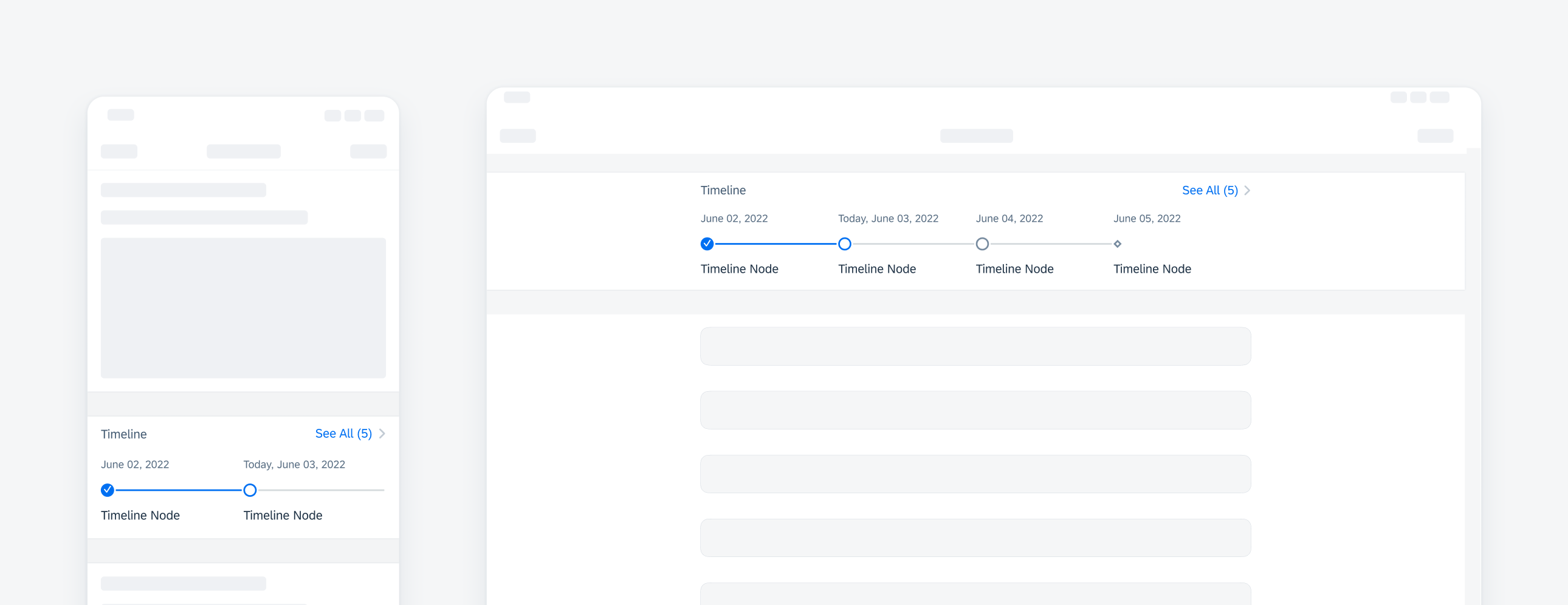
The timeline preview provides the user with a brief glimpse of upcoming objects, events, or posts using a horizontal timeline sorted by chronological order. The objects in the timeline preview are read-only and tapping anywhere within timeline preview navigates the user to the full timeline view.

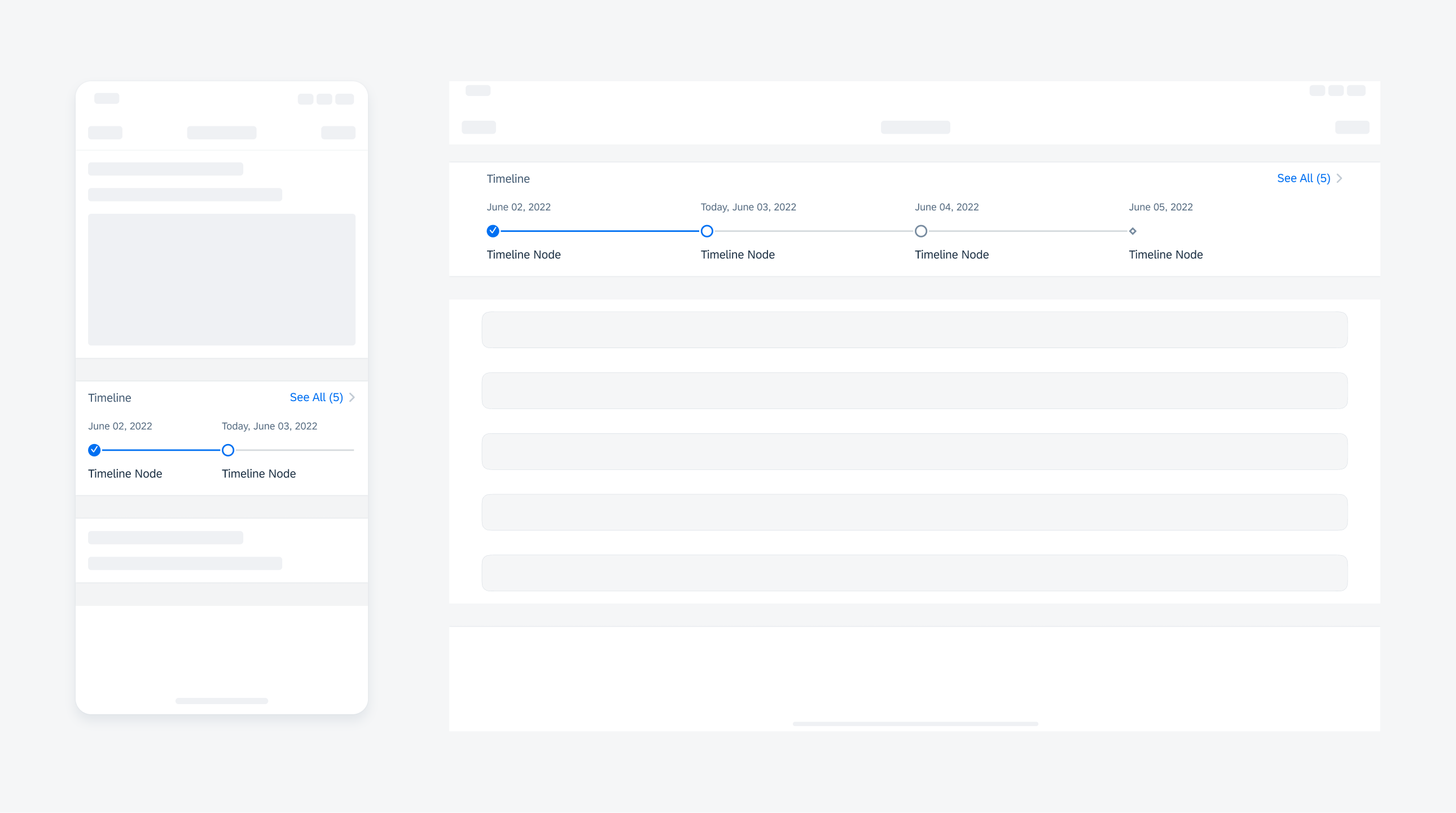
Compact width timeline preview on iPhone (left), regular-readable width on iPad (right)
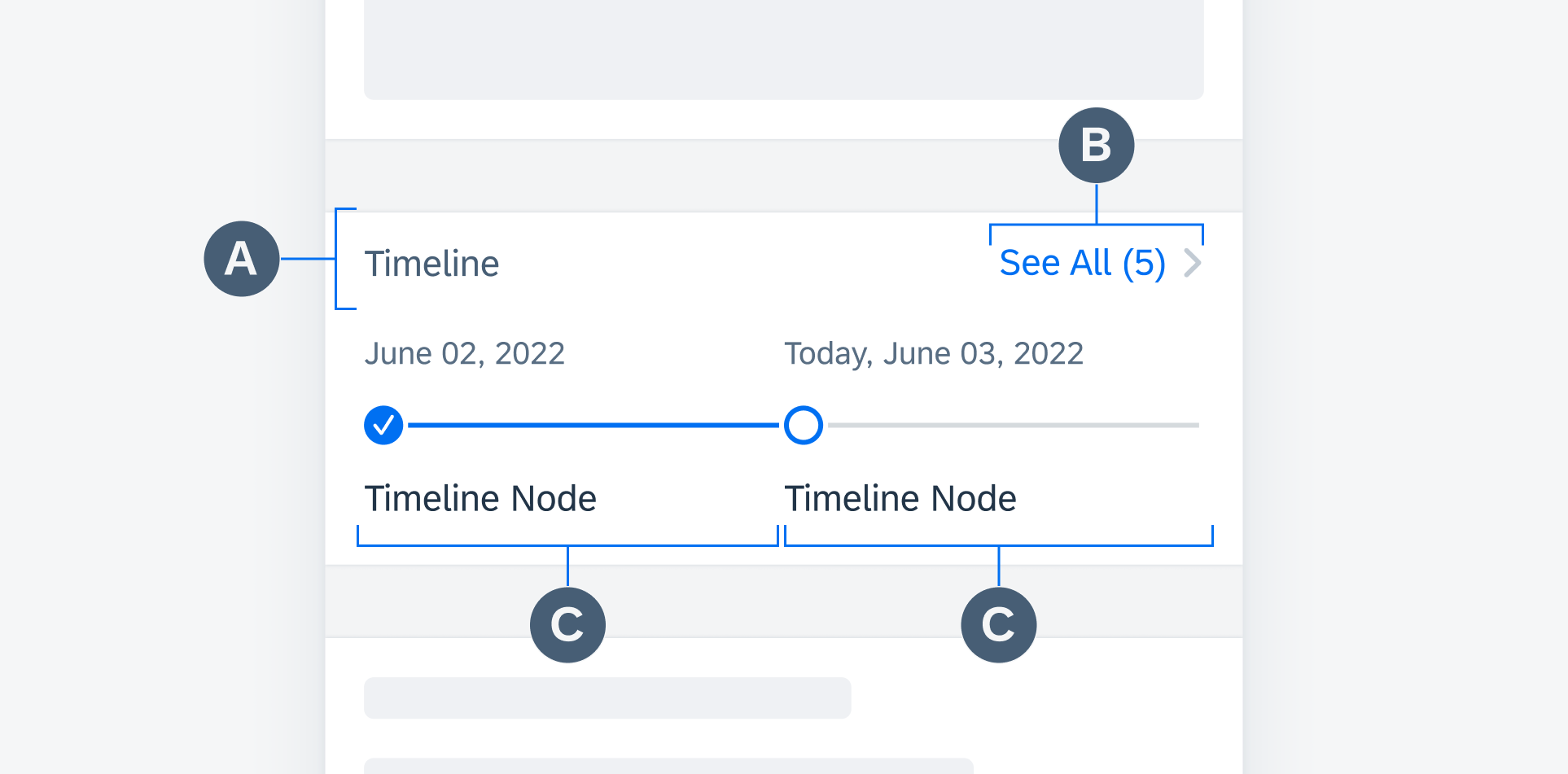
A. Header Cell
Provides an overview of the timeline preview.
B. Disclosure Indicator
Part of the header cell, “See All (#)” indicates how many total items are in the full timeline view.
C. Timeline Preview Object
A timeline preview object is a reduced representation of the timeline view objects. This includes reduced content such as the timestamp, node, and object title.
In compact width, the timeline preview displays two timeline preview objects.
In regular width, the timeline preview displays four timeline preview objects.
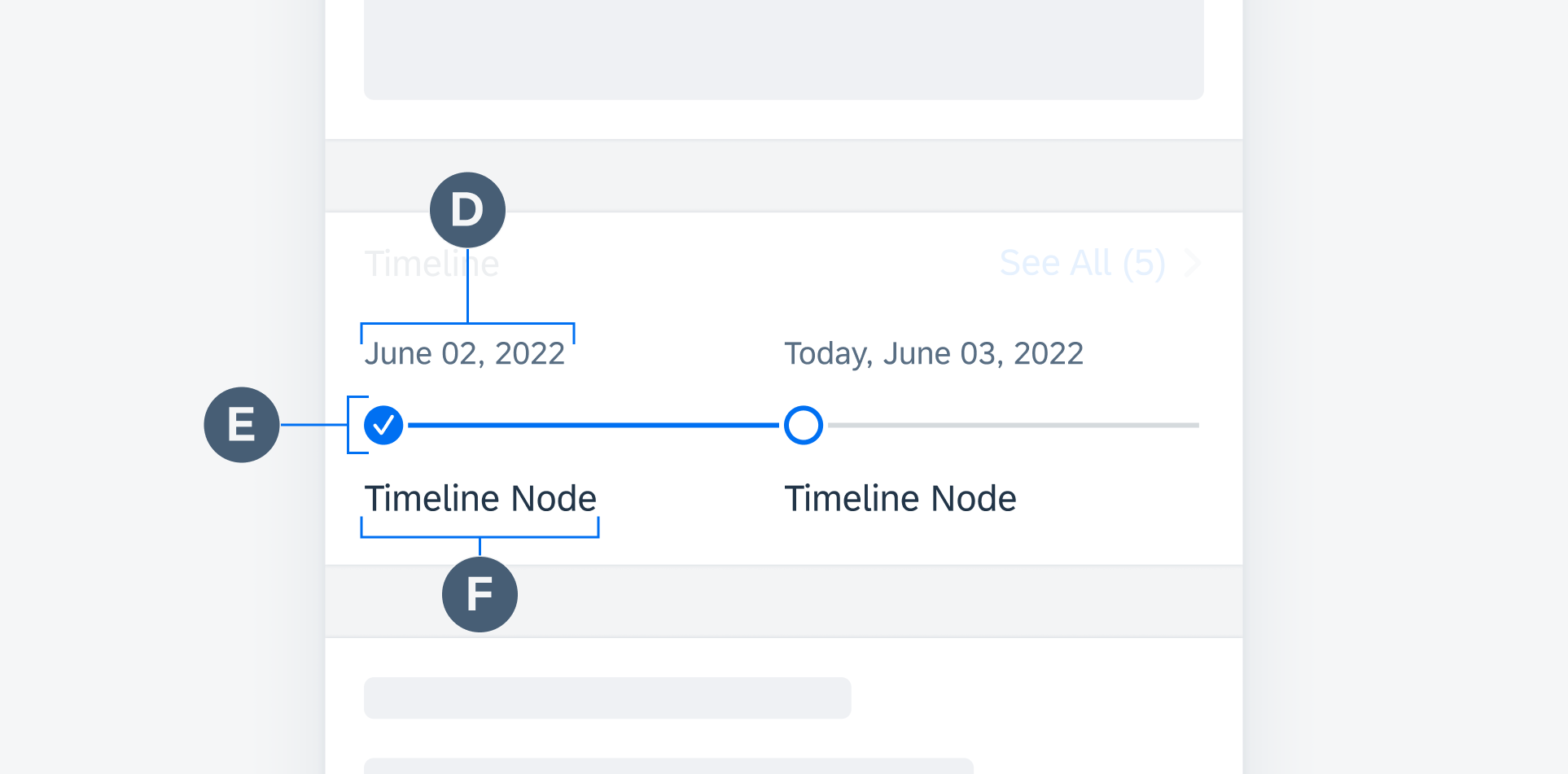
D. Object Timestamp
Displays the time or date of the timeline object. If the object is current, the timestamp must indicate that the event is occurring “Today” in addition to the timestamp.
E. Node and Node Line
A node may be used to display the different status of an object or event. The node sits on the node line. Together, the node and the node line indicate the status and the relative tense (past, current, or future) of the object.
F. Object Title
Provides the name of the object. The title should be succinct but may wrap up to two lines.


Timeline preview anatomy
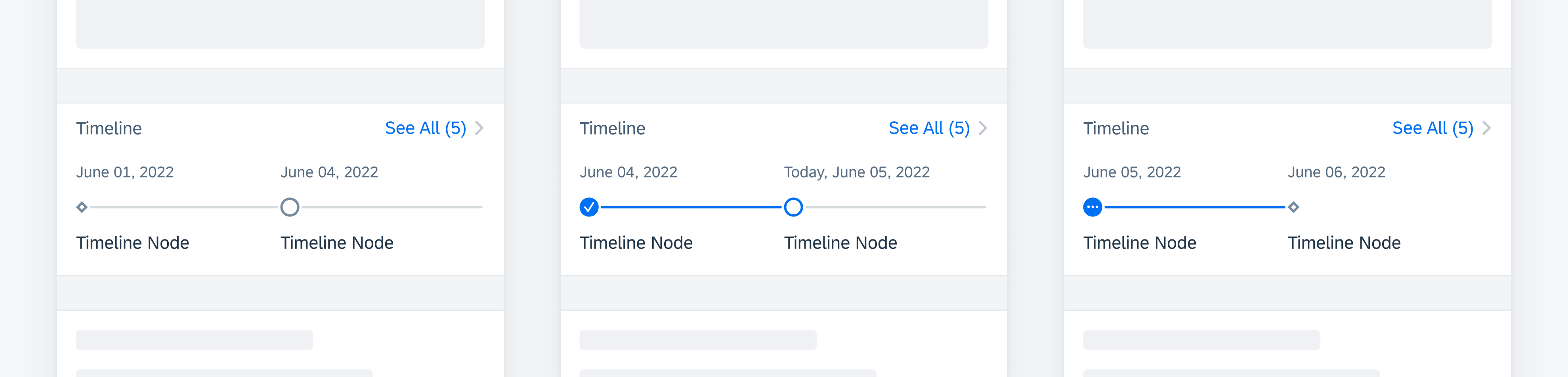
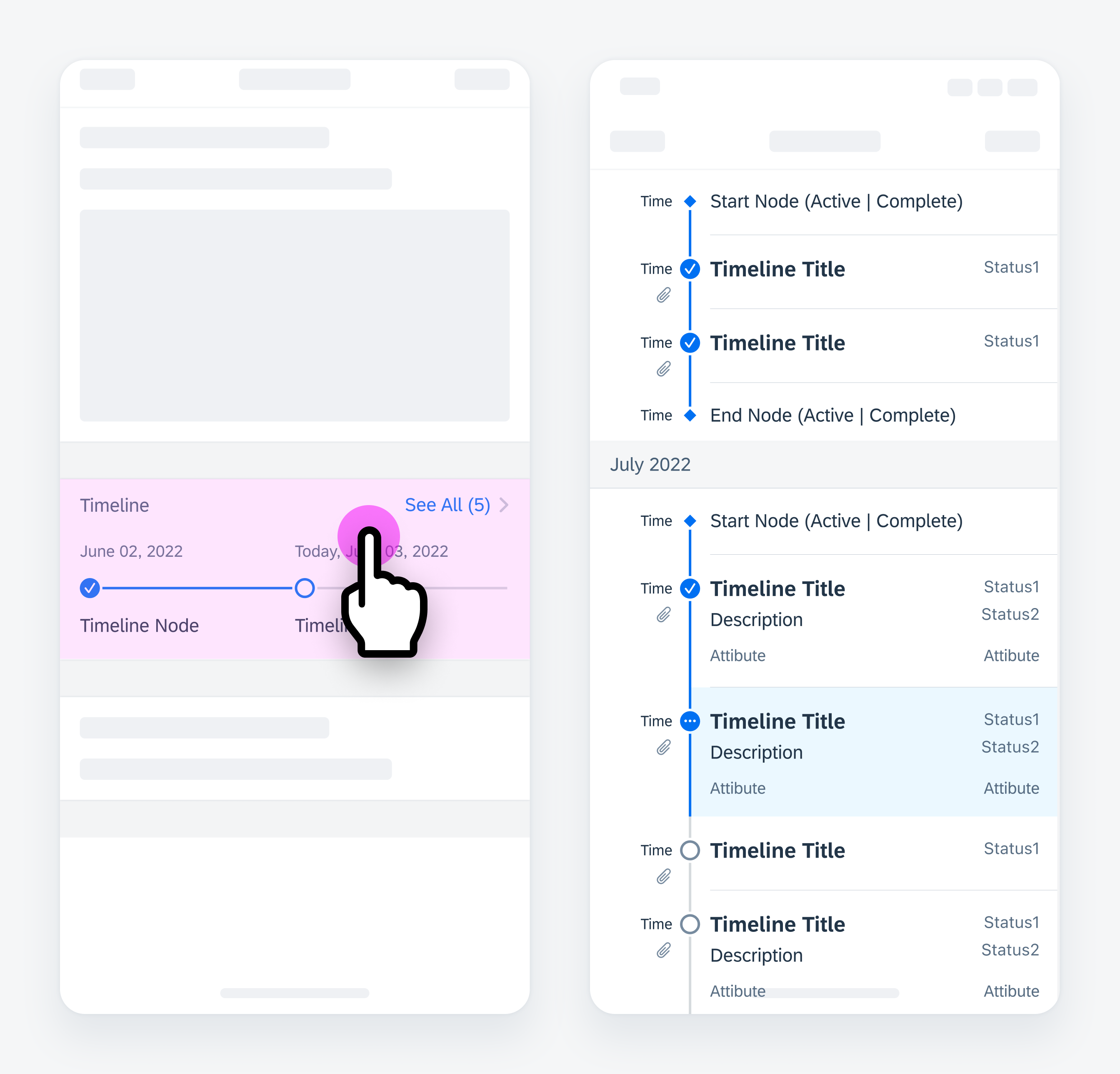
Through color, shape, and icons within the nodes, nodes and node lines indicate the status and relative tense of the timeline preview object.
For start and end events, a diamond-shaped node indicates a past or current event (blue filled) or a future event (gray unfilled).
For all other objects, a circle-shaped node indicates a past or current event (blue filled) or a future event (gray unfilled). The node also indicates the status of the object. For open objects, the node is an open circle. For in-progress objects, the node contains three ellipses. For completed objects, the node contains a checkmark.
To ensure flexibility, colors and node icons may also be customized according to the user’s needs.
The node line is colored blue for past events and gray for current and future events.

From left to right: a future start node and future open event, a completed past event and current open event, an in-progress past event and future end node
Tapping anywhere within the timeline preview navigates to the full timeline view.

Tapping in the timeline preview navigates to timeline view
Development: FUITimelinePreviewView
SAP Fiori for Android: Timeline Preview
Related Components/Patterns: Timeline View


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.