- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Overview Page (OVP) Floorplan
Intro
View, Filter, and Take Immediate Action
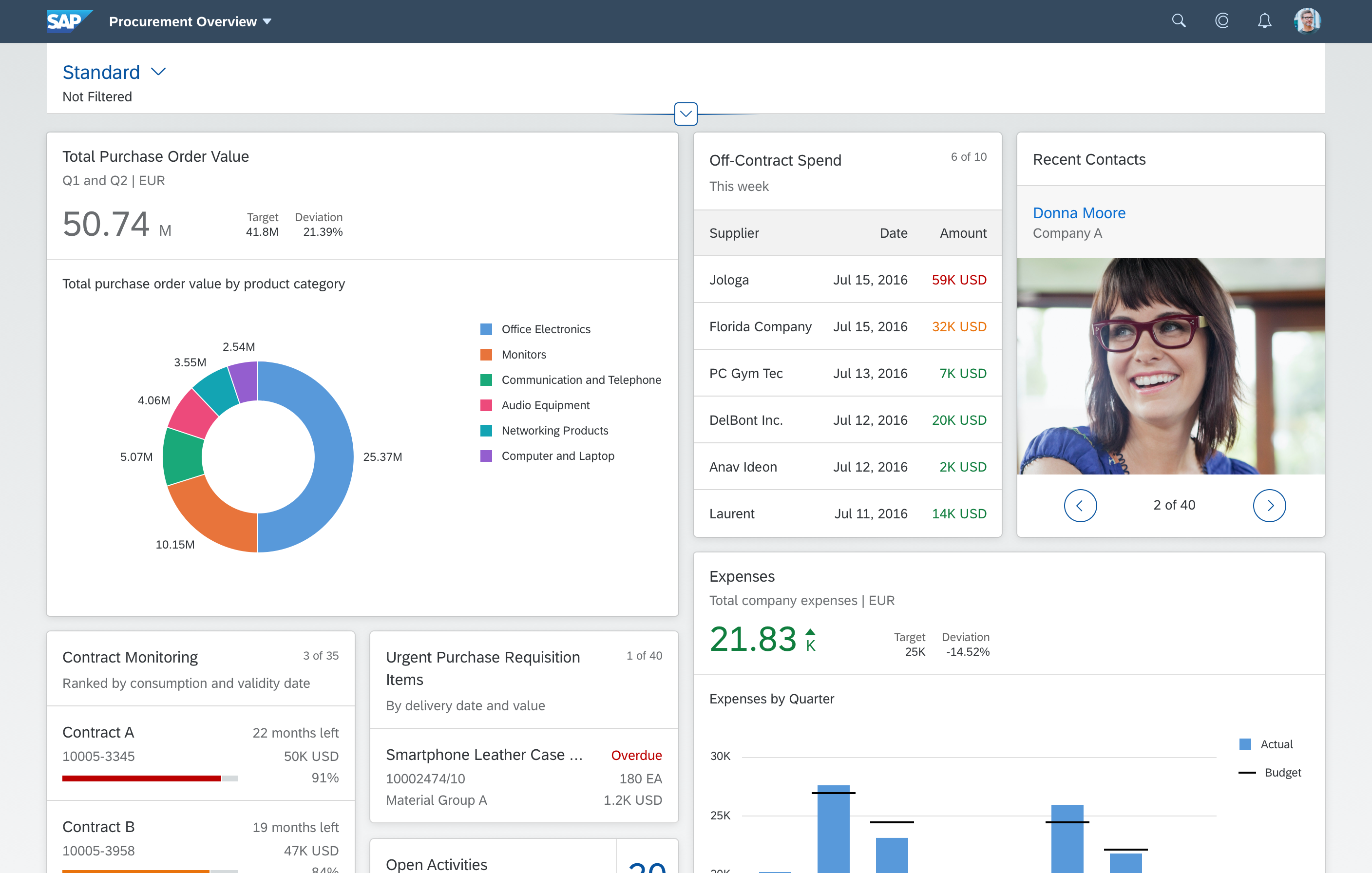
The overview page (OVP) is a data-driven SAP Fiori app type and floorplan that provides all the information a user needs in a single page, based on the user’s specific domain or role. It allows the user to focus on the most important tasks, and view, filter, and react to information quickly.
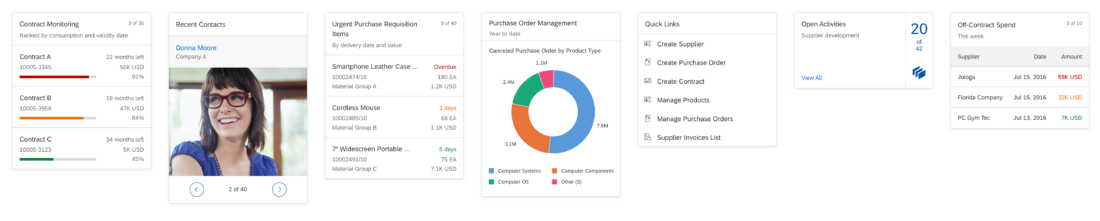
Each task or topic is represented by a card (or content container). The overview page acts as a UI framework for organizing multiple cards on a single page.
The overview page is based on SAP Fiori elements technology, and uses annotated views of app data, meaning that the app content can be tailored to the domain or role. Different types of card allow you to visualize information in an attractive and efficient way.
At a Glance
-
Entry-level view of content on cards
-
One specific context and task area for one role
-
Content from different sources shows side by side – no need to switch screens
-
Information can be visualized on cards in different ways (texts, charts, lists, tables)
-
Micro actions let users react on the spot

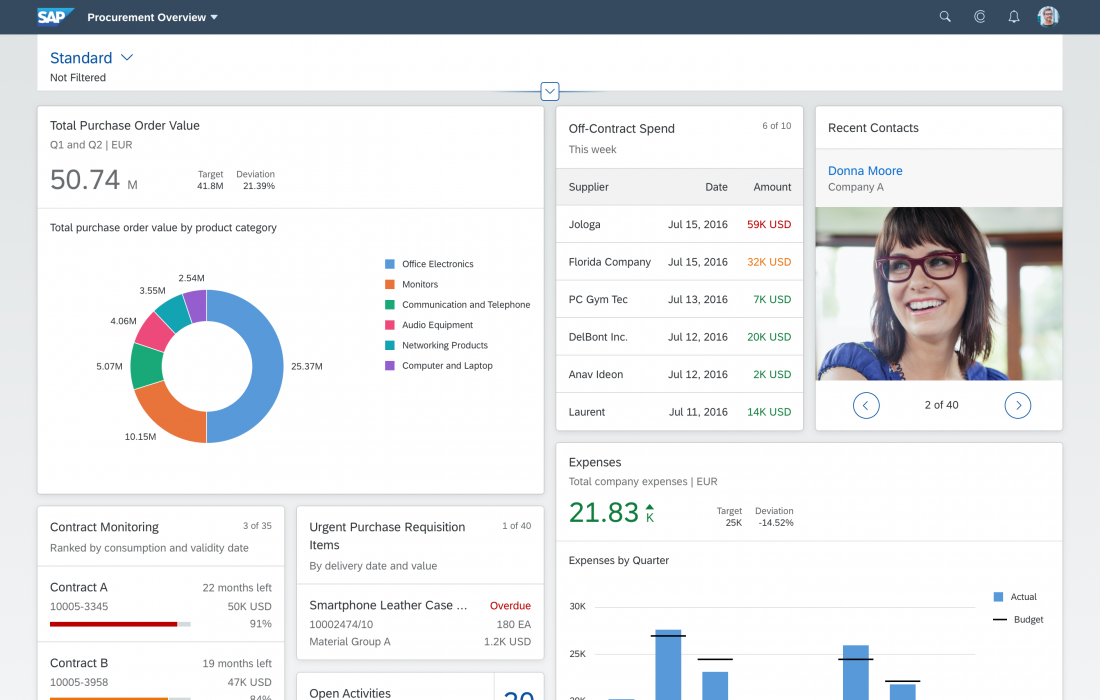
Overview page
When to Use
Use the overview page if:
- You want to provide an entry-level view of content related to a specific domain or role.
- Users needs to filter and react to information from at least two different applications to complete their role-specific tasks.
- You want to offer different information formats (such as charts, lists, and tables) on a single page.
- You plan to have at least three cards. These cards should not all be of the same type.
Do not use the overview page if:
- A high-level or birds-eye view of application content is sufficient.
- You just want the user to launch an application. In this case, use the SAP Fiori launchpad home page.
- You want to show information about one object only. In this case, use the object page.
- You just represent one application and less than three cards. In this case, use the object page.
SAP Fiori Launchpad Home Page, Overview Page, and Object Page
The launchpad home page contains all of a user’s favorite apps and offers access to them via tiles. This covers all the roles that a user might have, such as employee, manager, production worker, or quality manager.
An overview page focuses on the key tasks for a specific role, and contains only the most frequently-used apps for that role. The overview page uses cards, which display more (preview) information than tiles because of their size, properties, and interaction areas. One card type also allows users to perform simple actions. Cards represent an entry-level view of application content.
Launchpad Home Page vs. Overview Page
| Launchpad Home Page | Overview Page |
| Framework (given) | SAP Fiori application (optional) |
| “Birds-eye” view | “Street-level” view |
| Single point of entry | Specific business context for a role |
| One SAP Fiori launchpad per user | Multiple overview pages per user possible |
| Access to all the user’s favourite applications | Selected applications are presented as cards |
| Uses tiles | Uses cards |
| No actions | Micro actions |
The overview page is always role-based. The user sees a heterogeneous set of information related to a specific business context and the tasks associated with a specific role. This is not the case with the object page, which contains homogenous, object-based information.
Overview Page vs. Object Page
| Overview Page | Object Page |
| Role-based | Object-based |
| “Street-level” view | “Details” view |
| Heterogeneous information | Homogeneous information |
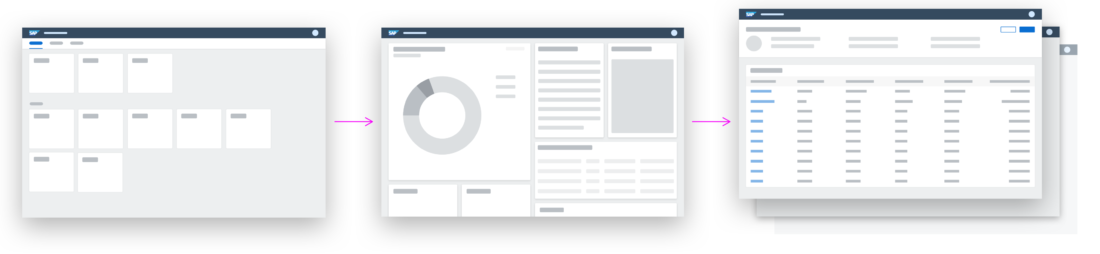
Role-Specific Overview Pages
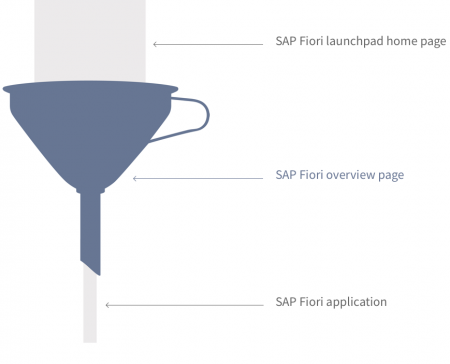
As you can see in the picture, the overall content scope (shown in gray) becomes more focused with each interaction step. An overview page brings together information from different sources that support a specific task or information need. Only provide an overview app for a role if it makes sense to do so.
If a role or user has several main tasks that each require a specific set of information, the role or user might also have multiple overview apps. For example, one overview app could be used to reflect the user’s role as manager, with information for managing team performance reviews. Another overview app could be used to track quality issues and other relevant information pertaining to the machines that the user is responsible for in the role of quality manager.
Components
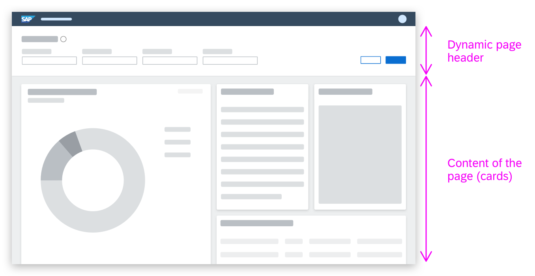
The basic structure and appearance of the overview page is governed by the dynamic page layout, and is divided into a header area and a content area.
This enables you to use variant management, text, and a smart filter bar in the upper part of the screen (dynamic page header). The content of the overview page is presented using cards.
Two different layouts are available, which determine the size and position of the cards: fixed card layout and resizable card layout.
Dynamic Page
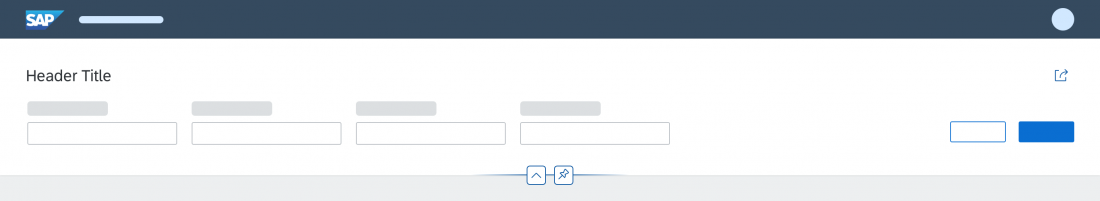
The dynamic page header comprises the header title and expandable/collapsible header content. Three different header variants are available for overview pages.
In the overview page, the header content is used for the smart filter bar with the live update mode (variant 1 and variant 2): the results are updated immediately whenever the user changes a filter field. As a result, there is no Go button for the filter bar.
Users can expand/collapse and pin the header content with the two icon buttons below the smart filter bar:
Dynamic Page Variants for the Overview Page
The header title (either text or variant management) is mandatory, while the header content (smart filter bar) is optional. Variant 3 shows only a text in the header title.
| Variant 1 | Variant 2 | Variant 3 | |
| Dynamic page header | Yes | Yes | Yes |
| Header title | Variant Management | Text | Text |
| Header content | Smart Filter Bar | Smart Filter Bar | – |
| Page content | Cards | Cards | Cards |
In this variant, the header title contains variant management and the header content includes the smart filter bar. The initial default uses the collapsed mode, because content is already available on the cards, and users can start right away. When the user scrolls or clicks, the header content expands as defined. The header title offers the Share menu, which enables the actions Send Email and Save as Tile.
In this variant, the header title contains a text (Header Title in the example below) and the header content area contains the smart filter bar. The initial default uses the collapsed mode, because content is already available on the cards, and users can start right away. When the user scrolls or clicks, the header content snaps as defined.
In the third variant, the header title contains a text (Header Title in the example below). This text serves the same purpose as the former page subtitle. The header content is empty (auto hidden) and therefore doesn’t snap. The content area displays the overview page cards.
The overview page layout describes the position, size, and characteristics of cards in the content area below the dynamic page header.
There are two layout variants:
Fixed Card Layout vs. Resizable Card Layout
| Fixed Card Layout | Resizable Card Layout |
| Fixed card width and predefined height | Resizable card sizes (grid-based) |
| Users can’t influence the card size | Users can influence the card size individually |
| Predefined static card characteristics | Flexible content insights (such as more items, zoom, or different levels of detail) |
| Lower implementation effort – defined card patterns | Higher implementation effort – content strategy required |
| Self-contained cards | Highly interactive and flexible cards |
| Fast overview and navigation | Fast overview, navigation, and investigation |
| Cards can be swapped | Drag and drop supported for cards |
| Maximum of 5 card columns (letterboxing) | Unlimited number of columns |
Personalized Selection of Cards
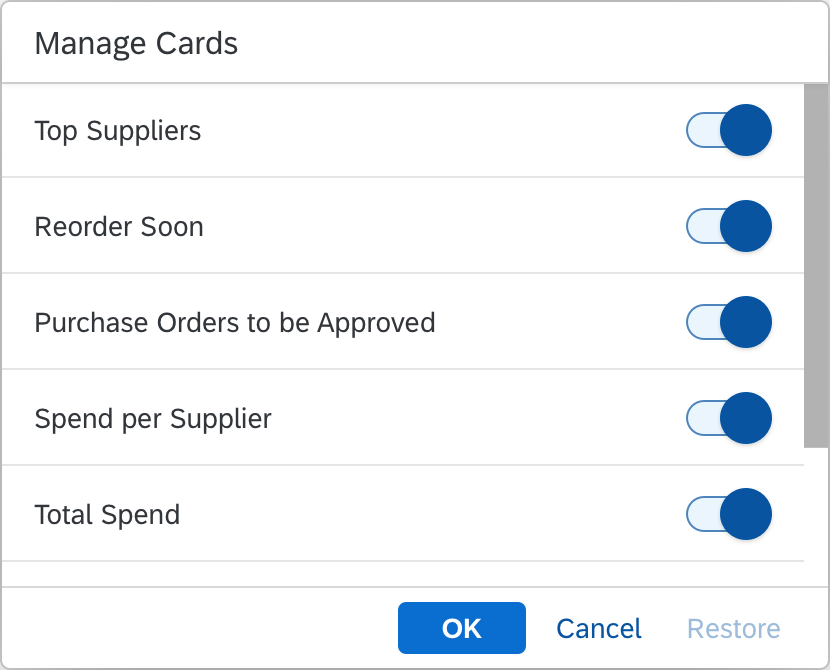
Users can also hide cards. The corresponding setting is in the user actions menu under Manage Cards. A dialog appears on the overview page, and lists the different card names. Users can opt to show or hide the cards using a switch control. Restore reinstates the default setup. The personalized setup stays until the user next changes it.
Each overview page app has its own Manage Cards setting. Users who work with several overview pages can personalize the cards shown for each one.
Behaviour and Interaction
As for any other SAP Fiori app, users open overview page apps by selecting a tile on the SAP Fiori launchpad home page, or by bookmarking the direct link in a browser. From the overview page the user decides which issues need attention, and navigates via cards to the relevant SAP Fiori apps. In addition, users can also access the navigation menu in the shell bar, which allows fast and easy navigation to other apps. The overview page supports navigation to both SAP Fiori and non-SAP Fiori apps. For SAP Fiori apps, it uses intent-based navigation. Non-SAP Fiori apps open in a new browser window.
In the screen flow, always position the overview page app between the SAP Fiori launchpad home page and the SAP Fiori app. The overview page doesn’t replace the SAP Fiori launchpad home page. Never start overview page apps from another SAP Fiori app.
The picture below illustrates the complete interaction flow:
SAP Fiori launchpad home page ➝ SAP Fiori overview app ➝ SAP Fiori app or non-SAP Fiori app
Initial Focus
When the overview page is loaded, set the initial focus as follows:
- If no cards are loaded, and the filter bar is in manual mode, set the focus on the Go button or on the first filter field.
- If no cards are loaded, the filter bar is in manual mode, and a mandatory field is still empty, set the focus on the mandatory field.
- When all cards are loaded, set the focus either on the first card or the header of the first card.
Dedicated Floorplan
While other floorplans like the list report and object page can be combined in a single app, there is a 1:1 relationship between the overview page floorplan and the corresponding overview app. The overview page floorplan is never combined with other floorplans. Because of this, the terms “overview page floorplan” and “overview (page) app” are often used synonymously.
Cards
Cards are containers for app content, and represent an entry-level view of the most pertinent app data for a given topic or issue. The overview page can contain several cards that reference the same underlying application. However, each card must bring added value to the user, and not just repeat information already offered on another card.
Cards can display different types of content. They can show a chart, a list, a table, informative text, or a combination of two elements. Cards can also vary in size, depending on the selected layout. However, cards never have editable fields.
When designing cards, make sure that you define and format the texts on all the cards consistently. Check the UI text guidelines for the overview page for details.
For more information about the cards and card types available for the overview page, see the dedicated topics:
Responsiveness
The overview page is fully responsive and can accommodate typical laptop screens as well as larger desktop monitors. The responsive behaviour differs for the two layout types – fixed card layout and the resizable card layout.
Both feature responsive (collapsible) “columns” of cards that can scale all the way down to tablet or phone screen sizes. For more information on each card type, follow the respective links.
Top Tips
Before you start designing an overview page, familiarize yourself with following best practices to optimize the user experience. They reflect the basic findings of multiple usability tests across different scenarios and user groups.
- Make a conscious decision on the number of cards: Show only cards that really support the specific role context or task.
- Accentuate the most important information: Semantic colors in texts, charts, attract more attention. The same applies to larger cards.
- Offer a well-balanced mixture of card types: Diversity makes it easy to recognize, select, and read information.
- Define a deliberate card order: Users assume that bigger cards and cards at the top of the page are more important than others.
- Group similar topics: Users assume that related cards will be shown next to each other.
- Choose easy-to-read and actionable texts: If the user needs to take action, use the active voice (for example “Reorder Soon” when stocks are running low).
- Be semantically consistent: Users expect crucial terms like “Urgent” or “Out of Stock” to be highlighted with semantic colors.
Related Links
Elements and Controls
- Introduction to SAP Fiori Elements (guidelines)
- Overview Page – UI Text Guidelines (guidelines)
- Overview Page – Card (guidelines)
- Overview Page – Fixed Card Layout (guidelines)
- Overview Page – Resizable Card Layout (guidelines)
- Overview Page – Analytical Card (guidelines)
- Overview Page – List Card (guidelines)
- Overview Page – Table Card (guidelines)
- Overview Page – Stack Card | Quick View Card (guidelines)











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.