- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Multi-Combo Box
sap.m.MultiComboBox
Intro
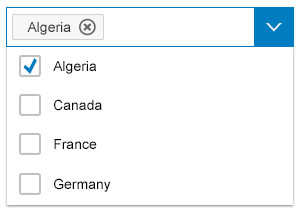
The multi-combo box control is commonly used to enable users to select one or more options from a predefined list. The control provides an editable input field to filter the list, and a dropdown arrow to open the list of available options. The select options in the list have checkboxes that permit multiselection.
Usage
Use the multi-combo box if:
- The user needs to select one or more options from a long list of options (maximum of approximately 200).
- The values of the option list contain secondary information that does not need to be displayed right away.
Do not use the multi-combo box if:
- The user needs to choose between two options, such as ON or OFF and YES or NO. In this case, consider using a switch control instead.
- You need to display more than one attribute. In this case, consider using the select dialog or value help dialog instead.
- The user needs to search on multiple attributes. In this case, consider using the select dialog or value help dialog instead.
- Your use case requires all available options to be displayed right away, without any user interaction. In this case, consider using checkboxes instead.
Responsiveness
The multi-combo box is optimized for keyboard and mouse interaction. On touch devices, not all functions are available yet (for example, filtering the list with more than one character).
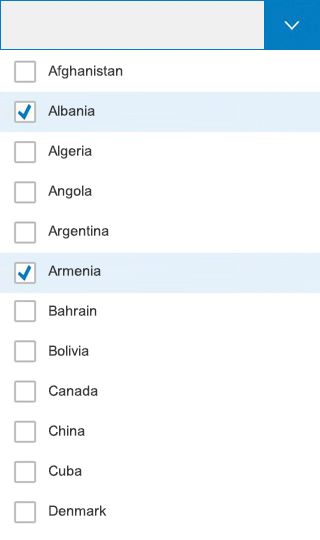
Size S
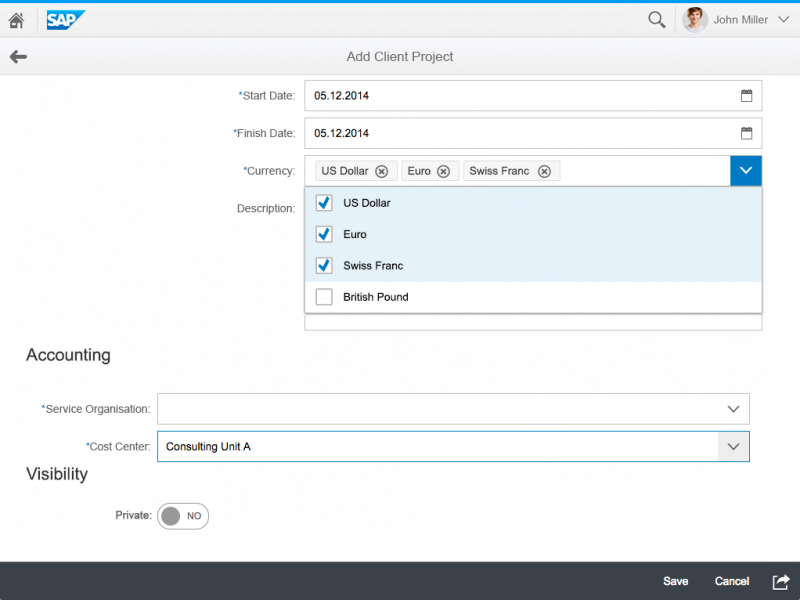
Size L
Components
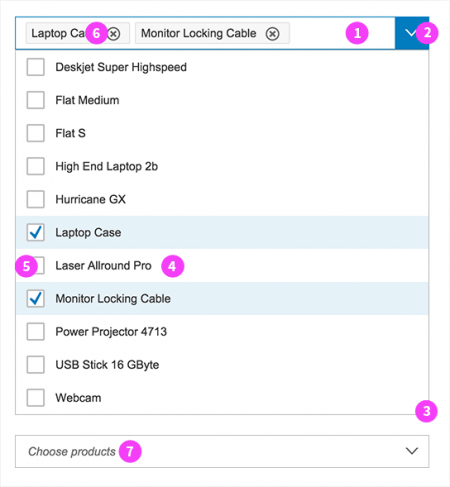
Input Field
The input field (1) can display a placeholder text (7) when it is empty, or a token (6) if a value is selected.
Dropdown Trigger
The dropdown button (2) collapses and expands the dropdown list.
Option List
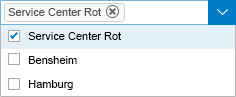
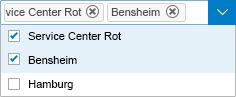
The option list (3) contains a list of selectable options (4). Clicking the label of an entry closes the option list and creates a token of the selected option. Every entry is accompanied by a checkbox (5) to allow multiselection. Clicking a checkbox creates a token. The option list remains open.
Behavior and Interaction
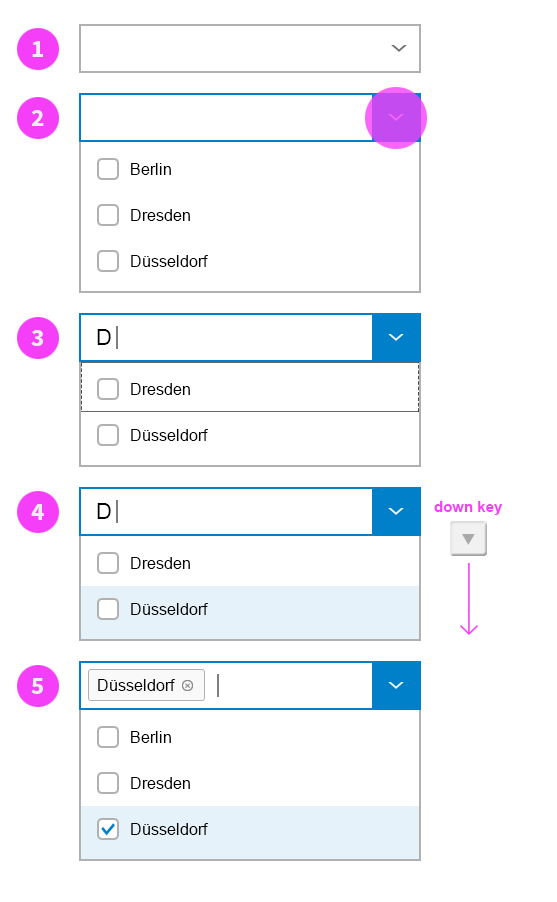
Selecting a Value
There are three ways to select an item from the list:
- Tick the checkbox (option list remains open).
- Click or tap the label of a select option (option list is closed).
- Use the keyboard (spacebar or Enter).
The user clicks or taps the input field to place the cursor in the field (1). Clicking the arrow displays the list (2). As the user types into the input field, the list is filtered accordingly (3). The up and down arrows move the focus within the list (4). Selected options are automatically entered into the input field as tokens (5).
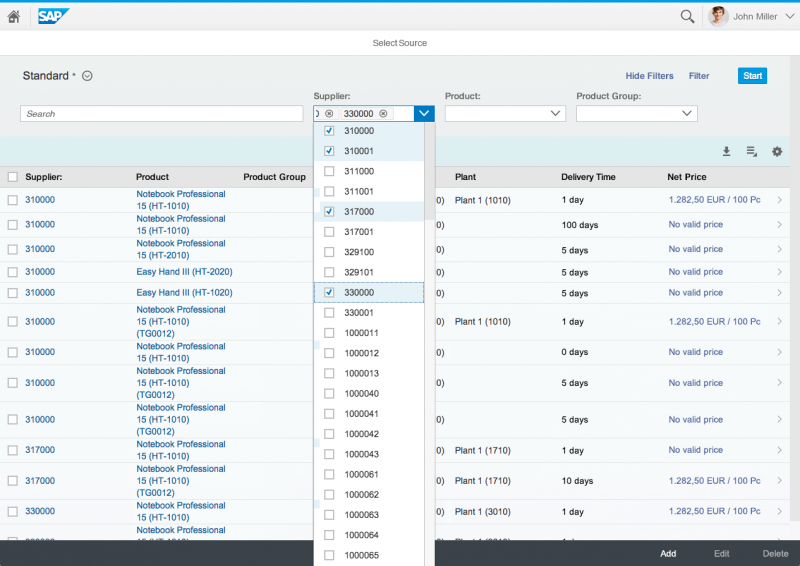
Input Field
Any character in the input field acts as a filter for the option list. The input field only allows users to type text that matches the items in the list. If a user tries to enter character combinations that are not in the option list, a visual feedback is provided to indicate that the combination of characters is invalid, while the input field suppresses the characters entered.
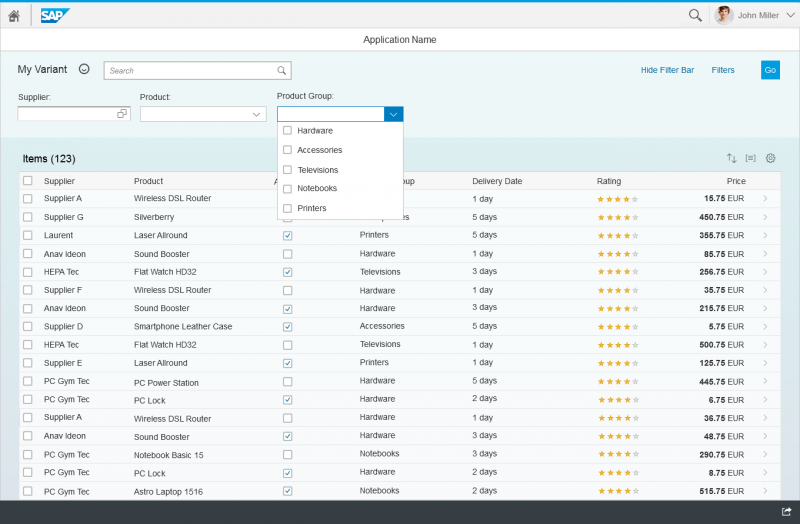
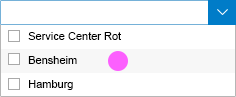
Choose from Option List
The option list displays all the available items that the user can choose from. Clicking the arrow opens the option list below the field. If there is not enough space to display the dropdown list below the field, it is displayed above the field instead.
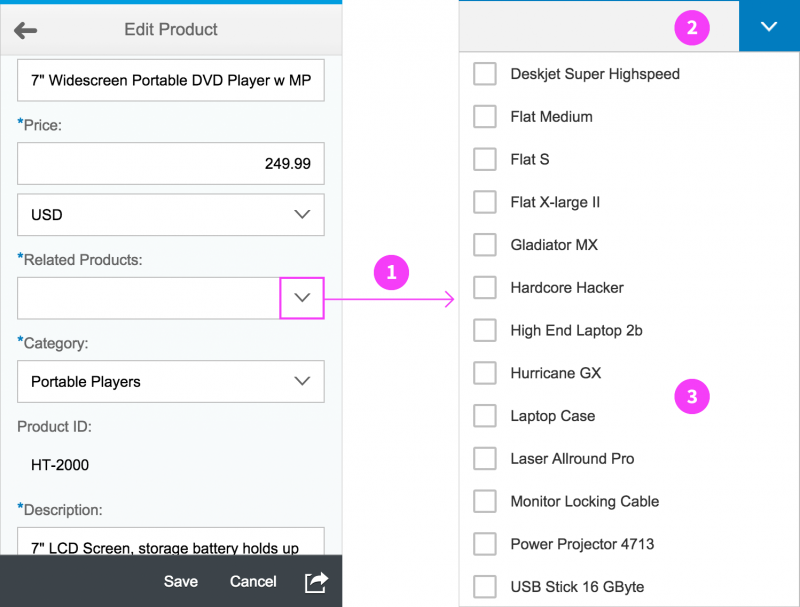
Behavior for Mobile Devices
The control is still not optimized for use on mobile devices. The following sections describe how the multi-combo box interacts on mobile devices.
Styles
Guidelines
Label
The multi-combo box control can be displayed with or without a label. If the field is attached to another field, you do not need to define a second label. For more information about labels in SAP Fiori, see the label guidelines.
Placeholder
Do not use the placeholder attribute as an alternative to a label. This is important because the placeholder text is overwritten as soon as the form is filled out. Labels are necessary to indicate the meaning of the form fields when the placeholders are no longer visible. Show a placeholder only if the user needs a hint on data entry. Do not repeat the content of the label. A hint could be a sample value or a brief description of the expected format. For more information about how to use the placeholder, see input field.
Option List
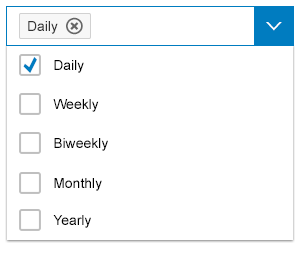
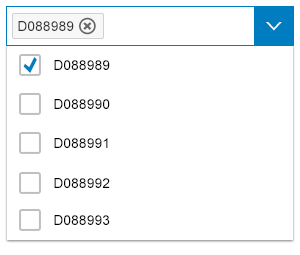
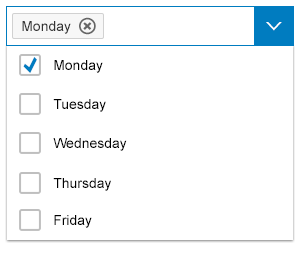
Keep the label of an entry in the select option list as short as possible because the list uses single lines only. Values that are too long may be truncated. If you need to indicate that none of the selection options are selected, show a blank input field. Define a default selection whenever possible. The multi-combo box cannot display columns. If you want to show two values in the option list, show the leading information first, followed by the secondary information in parentheses, such as Walldorf (Germany). Typing into the input field shows all items that start with the search text.
Sorting
The option list contains all available items that the user can choose from. Choose one of the following styles depending on how you want the content to be arranged:
Logical: Sort items into a meaningful order. Group related options together and show the most common options first, followed by less common options.
Alphabetical: Sort currencies, names, and so on into alphabetical order. We recommend this for lists with more than eight items.
Numeric: Sort numeric values into a sequential order, with the lowest number first.
Chronological: Sort time–related information into chronological order, with the most recent first (if applicable).
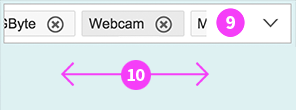
Width
You can adjust the width of the option list to some extent. The multi-combo box control is usually used in forms, where the width is determined by the form element or container in which it is embedded. Therefore, we do not recommend defining a fixed width, but rather working with proper layout containers such as the form, simple form, or responsive grid layout, and with the layout data property, where the width is defined. If you need to restrict the width to a defined value, set the width accordingly. Keep in mind that there is no horizontal scrolling in the option list. Entries that are too long are truncated and users will not be able to read them.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Combo Box (guidelines)
- Select (guidelines)
- Input Field (guidelines)
- Form (guidelines)
- Radio Button (guidelines)
- Checkbox (guidelines)
- Toolbar (guidelines)
- Switch (guidelines)

























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.