- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Value Help Dialog
sap.ui.comp.valuehelpdialog.ValueHelpDialog
Intro
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
Usage
Use the value help dialog if:
- The user needs different attributes to find an object, such as the customer name, country, and city to search for a customer.
- The user is searching in a data set with more than 200 items.
- The user needs to define and select ranges and exclusions.
Do not use the value help dialog if:
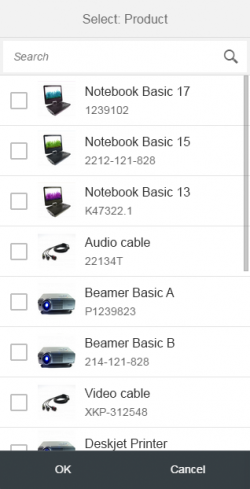
- Smartphones should be supported. In this case, use the select dialog (simple version of the value help dialog) instead by using the sap.m.SelectDialog control.
Responsiveness
The value help dialog control is currently not responsive and only available for desktop devices!
For smartphones, use the select dialog (sap.m.SelectDialog) as a simple version of the value help dialog.
Components
The value help dialog has two screens:
- The main search screen
- An embedded dialog for entering conditions
Users can navigate between the two screens using links in the header area (in-place navigation):
- Define Conditions takes the user from the main search screen to the conditions screen.
- Back to Search returns the user from the conditions screen to the main search screen.
The sections below describe how to implement the different components of the value help dialog.
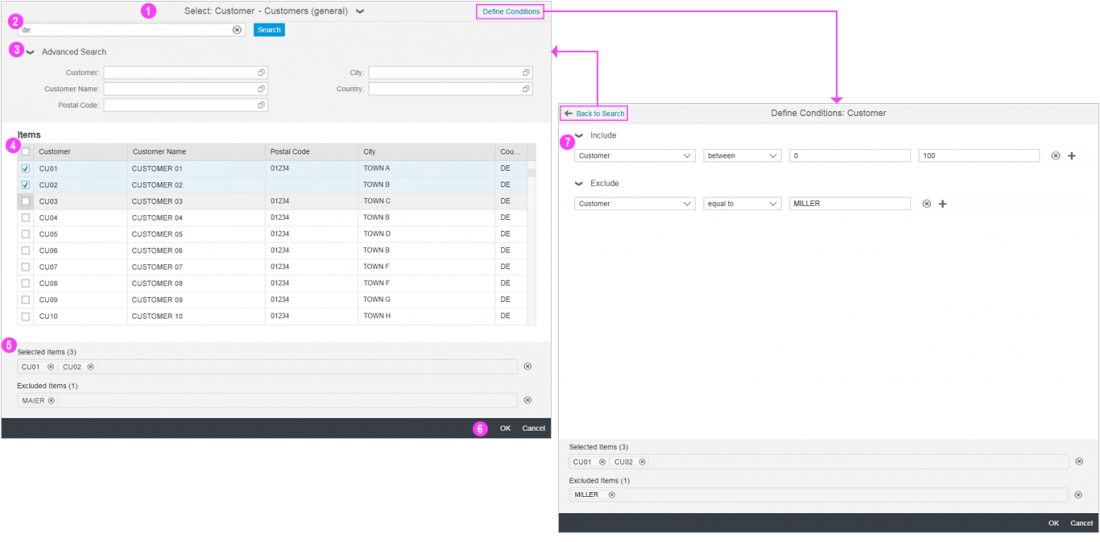
Header Bar (1)
Dialog Title
- Use the title format: Select: <BO Name>
Example: “Select: Customer” - If you are using the optional search template feature in the value help dialog, it is displayed in front of the basic search.
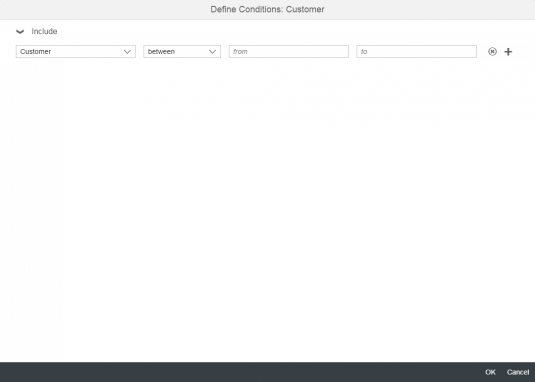
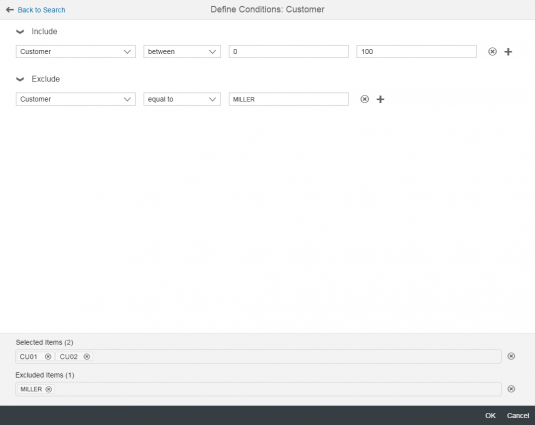
Define Conditions
On the Define Conditions screen, users can select multiple ranges and define exclusions. Depending on the use case, you can show or hide this link and corresponding page.
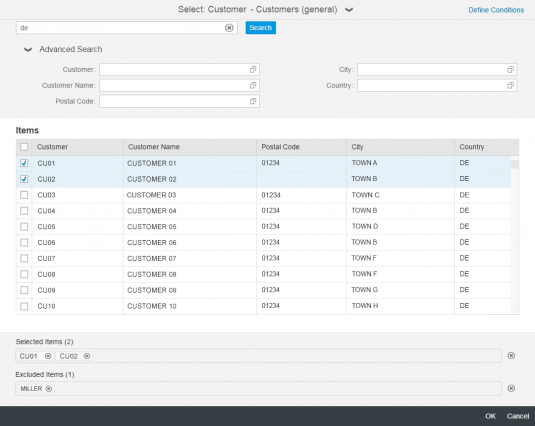
Basic Search (2)
- It is mandatory to display the basic search on top of the screen
- If the input field from where the user is coming from contains data, it is transferred to the basic search of the value help dialog
- The basic search is searching in all fields which are displayed in the advanced search and the result list
Advanced Search (3)
- Depending on the use case it is optional to show or hide the advanced search.
- For implementation of the basic and advanced search the sap.ui.comp.filterbar.FilterBar will be used in advanced mode. The advanced mode overwrites the following standard behavior:
- the text “dynamic selection” is replaced by “advanced search”
- all filter fields are added to the advanced area
- the restore button is hidden
- the advanced area is expanded
- Also offer all columns of the result list in the advanced search.
- The value help icon of the business object ID field and description field for the business object, which has opened the current value help dialog, will open the Define Conditions screen only. The reason not to show the whole value help dialog is to prevent endless loops. For example: the value help icon of the customer ID or description field in a “select: customer” value help dialog will directly navigate to the Define Conditions screen.
Result List (4)
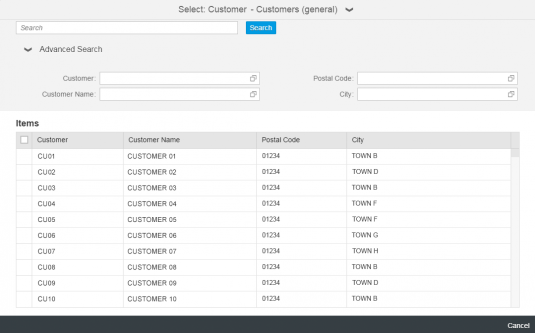
- You can prefill the result list of the value help dialog by default . If you have transferred values from the input field to the basic search field of the value help dialog, the results are filtered accordingly.
- If available, display ID and description of the business object in the first and second column. Display additional information after them. A maximum of 5 columns in the results list is recommended, less than 5 columns is always fine.
Selected/ Excluded Items Row (5)
Each item and range which is selected or excluded on the Define Conditions screen will be displayed as token in the selected/ excluded item row.
Footer Toolbar (6)
The footer bar will show an OK and Cancel button.
Behavior and Interaction
Basic and Advanced Search
The basic search (mandatory) and advanced search (optional) will be triggered by clicking the search button. The search results will be shown in the result list below the search area.
Item Selection
The user can select items out of the list. All selected items will appear as token in the selected items row.
Single Selection
A single item or a range can be selected in single selection cases:
For selection of a single item the value help dialog will be opened by clicking the value help icon of the input field. The Define Conditions link in the header bar, as well as the selected/ excluded item row will be hidden. As soon as one item is selected, the value help dialog will be closed automatically.
For selection of a single range, the Define Conditions screen will be opened by clicking the value help icon of the input field without the back navigation in the header bar.
Multi Selection
For multi selection it is possible to select more than one item, range and exclusion.
For selection of multiple items the value help dialog will be opened by clicking the value help icon of the input field. The Define Conditions link in the header will navigate to the Define Conditions screen.
Define and Select Ranges/ Exclusions
By clicking the Define Conditions link in the header bar, the Define Conditions screen will be displayed to define and select ranges as well as exclusions. Both will also be added to the selected/ excluded items row on the bottom of the screen.
Guidelines
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon only opens the Define Conditions screen (range selection).
Example: In a value help dialog for selecting the customer, do not offer full value help for the “Customer ID” and “Customer Name” fields.
Try to use the value help in combination with suggest.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Select Dialog (guidelines)
- Input Field (guidelines)
- Multi Input Field (guidelines)
Implementation
-
- Value Help Dialog (SAPUI5 samples)
- Value Help Dialog – Simple Version (SAPUI5 samples)








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.