- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Color Use for Primary Values and Quantitative Ranges
Intro
This article provides guidelines for using color to indicate primary values and quantitative ranges.
Primary Values and Quantitative Ranges
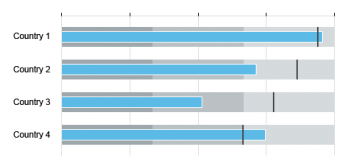
By default, use the sequential palette.
| Primary value | @sapUiChartPaletteSequentialHue1Light1 |
| Quantitative range values | @sapUiChartPaletteSequentialNeutralLight1 & @sapUiChartPaletteSequentialNeutralLight2 & @sapUiChartPaletteSequentialNeutralLight3 |
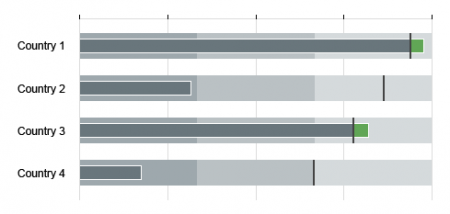
Primary Values with Gap and Quantitative Ranges
Define which semantic color you want for the part above the comparison value.
| Primary value | @sapUiChartPaletteSemanticNeutralDark1 |
| Quantitative range values | @sapUiChartPaletteSemanticNeutralLight1 & @sapUiChartPaletteSemanticNeutralLight2 & @sapUiChartPaletteSemanticNeutralLight3 |
| Gap primary value above comparison value | @sapUiChartPaletteSemanticBad or @sapUiChartPaletteSemanticGood |
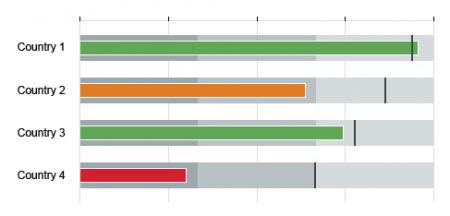
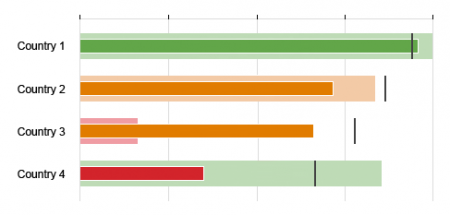
Primary Values with Semantic Colors
When using quantitative ranges, it is possible to use semantic colors for the primary value.
| Primary value | @sapUiChartPaletteSemanticBad / @sapUiChartPaletteSemanticGood / @sapUiChartPaletteSemanticCritical |
| Quantitative range values | @sapUiChartPaletteSemanticNeutralLight1 & @sapUiChartPaletteSemanticNeutralLight2 & @sapUiChartPaletteSemanticNeutralLight3 |
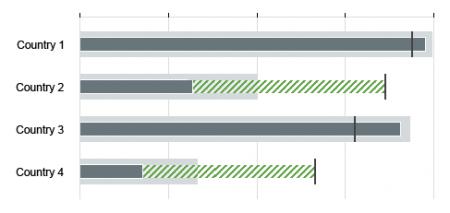
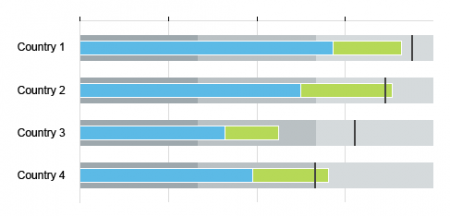
Primary Values with Additional Values and Quantitative Ranges
By default, use the sequential palette.
Use the level @sapUiChartPaletteSequentialHueLight1 for primary and additional values as described below.
| Primary value | @sapUiChartPaletteSequentialHue1 |
| Additional value | @sapUiChartPaletteSequentialHue2 |
| Quantitative range values | @sapUiChartPaletteSequentialNeutralLight1 & @sapUiChartPaletteSequentialNeutralLight2 & @sapUiChartPaletteSequentialNeutralLight3 |
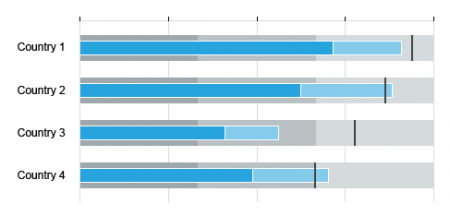
If the additional value represents something less important that doesn’t need to be clearly visible at first glance, you can use a lighter shade to represent the additional value.
For more information about shades, see color palettes.
| Primary value | @sapUiChartPaletteSequentialHue1 |
| Additional value | @sapUiChartPaletteSequentialHue1Light2 |
| Quantitative range values | @sapUiChartPaletteSequentialNeutralLight1 & @sapUiChartPaletteSequentialNeutralLight2 & @sapUiChartPaletteSequentialNeutralLight3 |
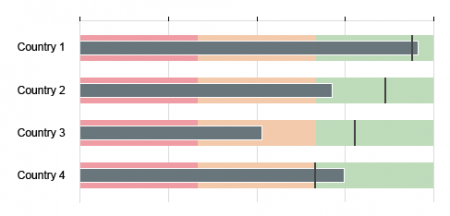
Quantitative Ranges with Semantic Colors
If semantic colors are used for the quantitative ranges, use the neutral color for the primary value.
| Primary value | @sapUiChartPaletteSemanticNeutralDark1 |
| Quantitative range values | @sapUiChartPaletteSemanticBadLight3 & @sapUiChartPaletteSemanticCriticalLight3 & @sapUiChartPaletteSemanticGoodLight3 |









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.