- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Flag and Favorite
Intro
The flag icon is used to flag objects for later reference and follow-up. The favorite icon is used to mark frequently needed objects as favorites.
In order for a business object to be flagged and/or be marked as favorite, the properties markFlag and markFavorite should be set to true. To display both indicators, set the property ShowMarkers to true.
Usage
- Use flag if you want to flag objects for later reference and follow-up.
- Use favorite if you want to mark frequently used objects as favorites.
Responsiveness
Layout
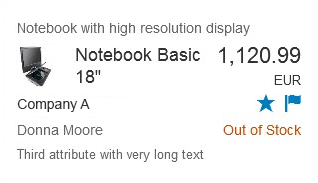
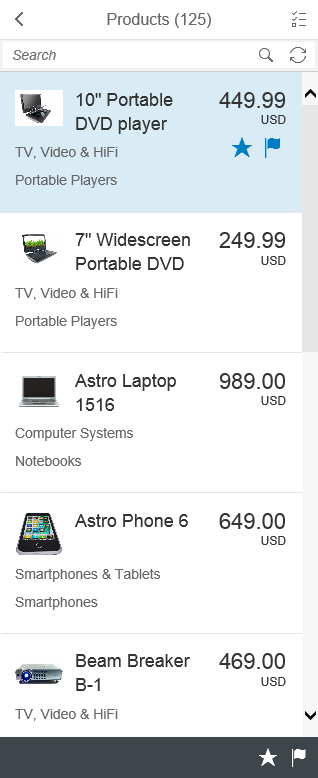
Flags and Favorites in Object List Items
Flag and favorite icons should be placed in the reserved space in the first row of the status block, on the right-hand side.
The status line should be used for visualizing the flagged and favorite objects. The first status line remains empty if neither flags nor favorites are set.
If your app does not use flags or favorites, you can use both status lines for further information about the object status.
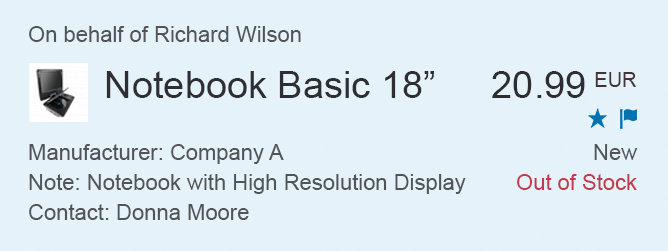
Flags and Favorites in the Object Header
Responsive Object Header
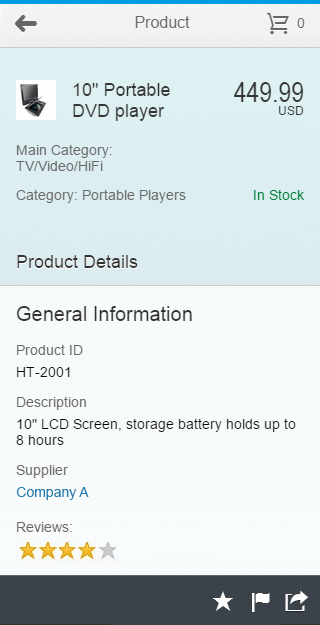
If you use the responsive object header, the favorite and flag icons will both be shown right next to the object title. The same applies to the smartphone size.
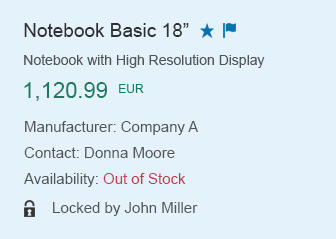
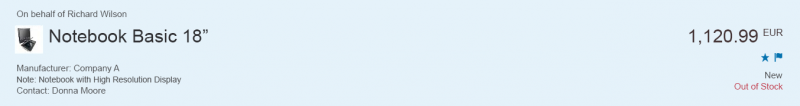
Standard Object Header
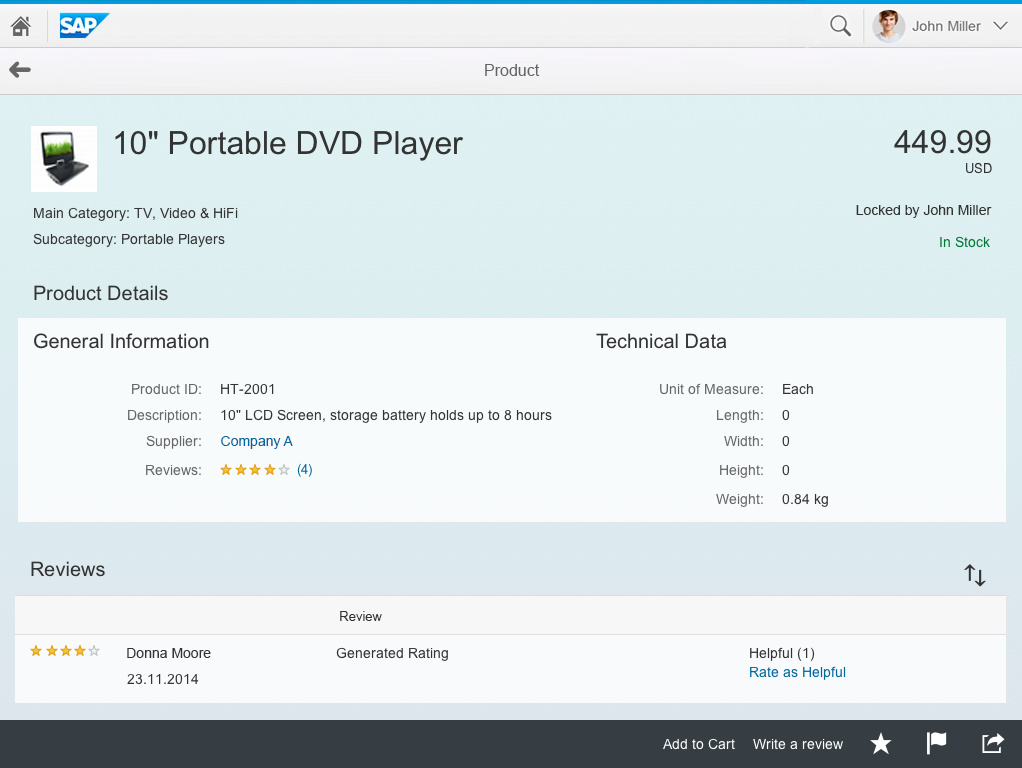
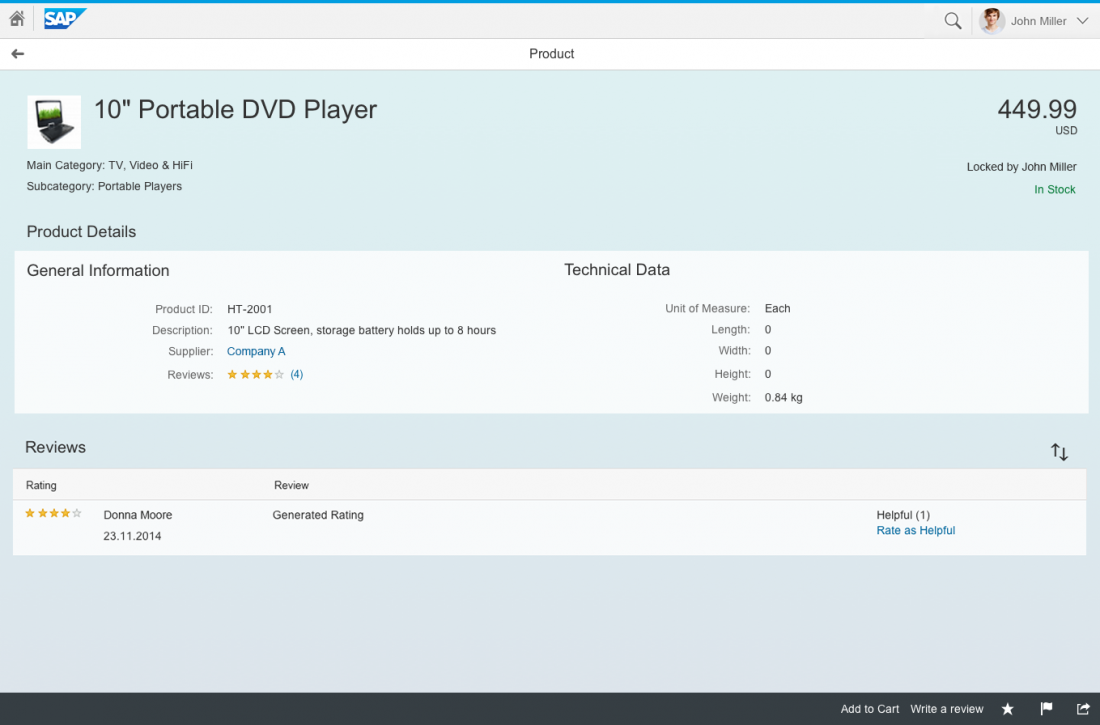
If you use the standard object header, the flag and favorite icons should be placed in the reserved space in the first row of the status block, on the right-hand side of the object header.
If no flag or favorite is set, the first row should remain empty as users can choose set these at a later point in time. This also avoids having inconsistently formatted status lines.
If your app does not use flags or favorites, you can use both status lines to include further information about the object status.
Behavior and Interaction
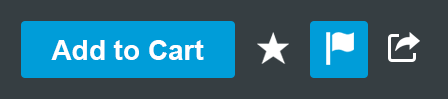
Set Flag/Mark as Favorite
In the full screen layout, the functions Mark as Favorite and Set Flag are available in the footer toolbar. Once the user has set a flag or favorite, the icon is highlighted (toggle button).
In the split-screen layout, the functions Mark as Favorite and Set Flag are available in the details footer, and if the master list is set to multiselection mode, the functions are available in the master list footer.
Remove Flag/Favorite Settings
To remove the settings, click on the Set Flag and/or Mark as Favorite icon again.
Message Handling
Once the user has set a flag/ favorite, a respective message toast appears. The same holds true for unflagging/unmarking an object.
Once the user has set a flag/ favorite, a respective message toast appears. The same holds true for unflagging/unmarking an object.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Toggle button (guidelines)
- Object header (guidelines)
- Message toast (guidelines)
Implementation
- Flag and favorites (SAPUI5 samples)
- Toggle button (SAPUI5 samples)
- Toggle button (SAPUI5 API reference)
- Message toast (SAPUI5 samples)














 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.