- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Select
sap.m.Select
Intro
The select control (also known as a dropdown) is commonly used to enable users to select an item from a predefined list.
Usage
Use select if:
- Users need to select one item exclusively from a short list of options (for example, fewer than 12 items).
- The values of the option list are of secondary importance and do not need to be displayed right away.
Do not use select if:
- Users need to choose between two options, such as On or Off and Yes or No. In this case, consider using a switch control instead.
- Users need to pick one item from a very large set of options. In this case, consider using the combo box instead.
- You need to display more than one attribute. In this case, consider using the input field with a select dialog or a value help dialog instead.
- The user needs to search on multiple attributes. In this case, consider using the input field with select dialog or value help dialog instead.
- Your use case requires all available options to be displayed right away, without any user interaction. In this case, consider using radio buttons or a radio button group instead.
Responsiveness
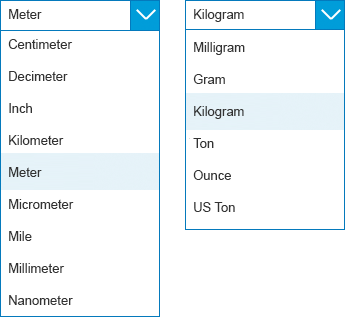
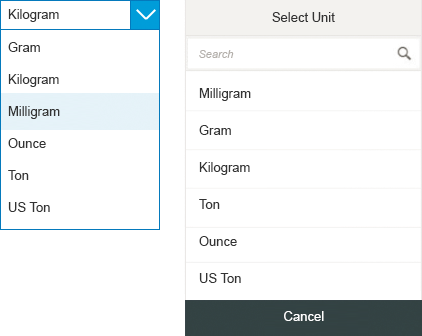
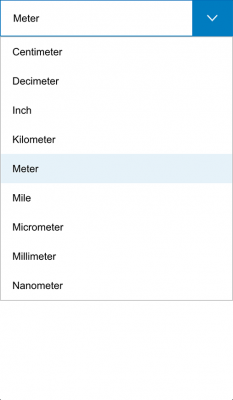
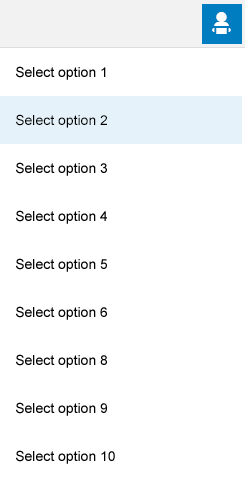
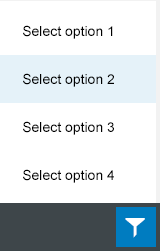
The display of the select control depends on the device. On smartphones, the selection list takes up the whole screen. On desktop and tablet devices, it appears as a popover.
Layout
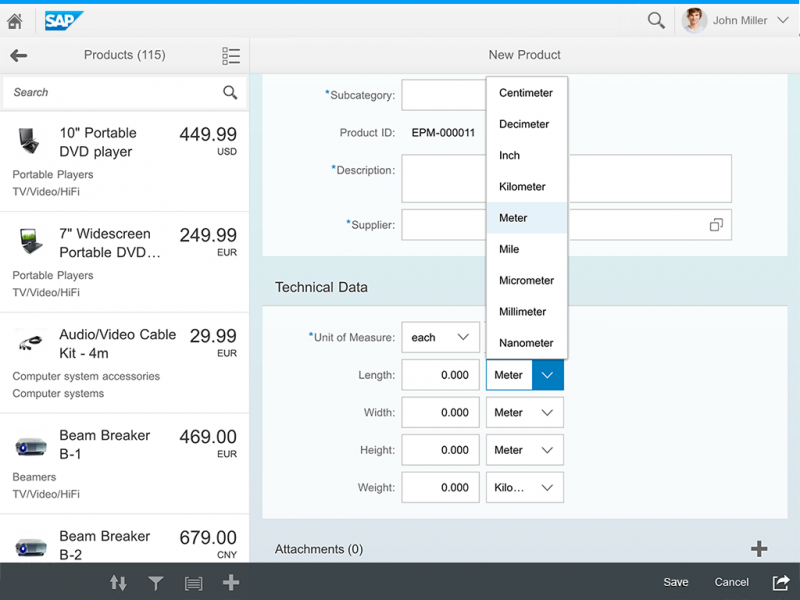
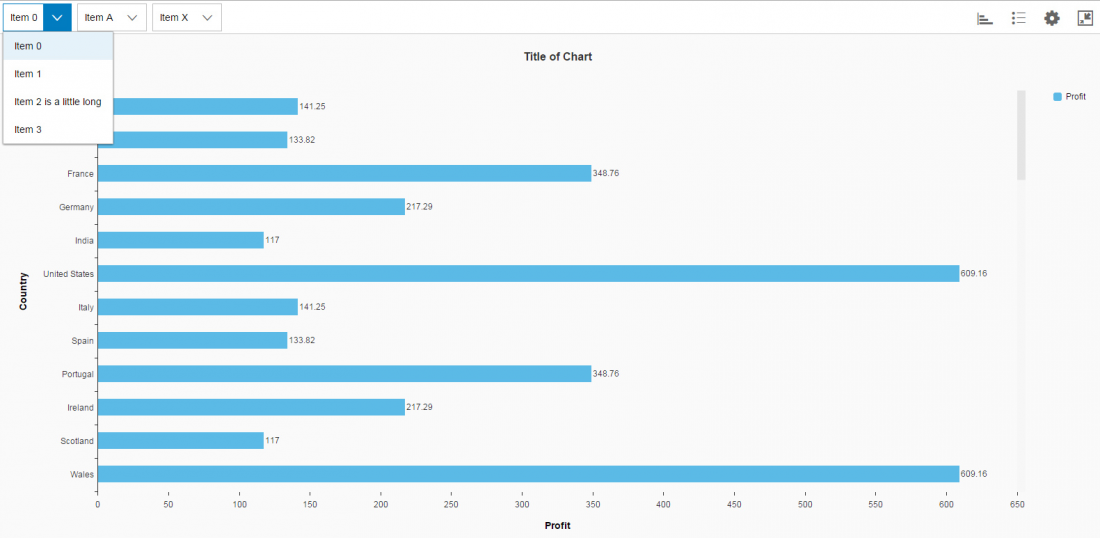
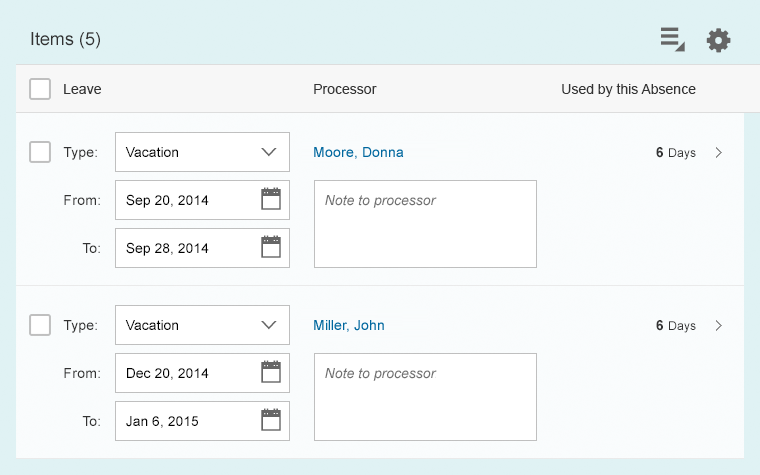
The select control can be placed in toolbars, such as chart toolbars, footer toolbars, or header toolbars, as well as in forms or tables:
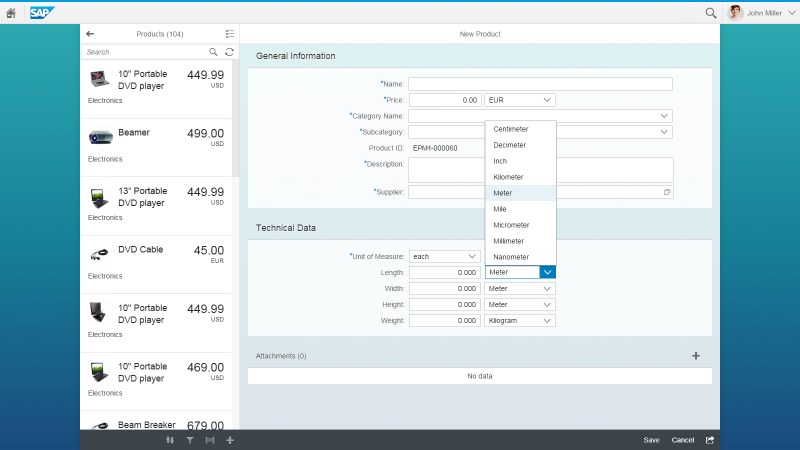
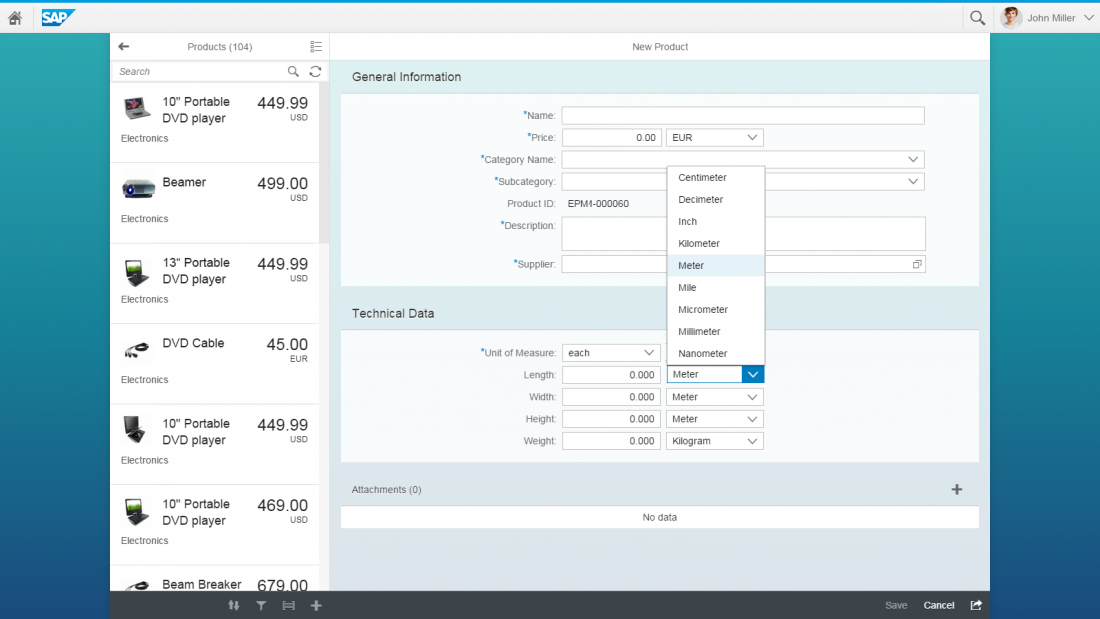
Examples
Components
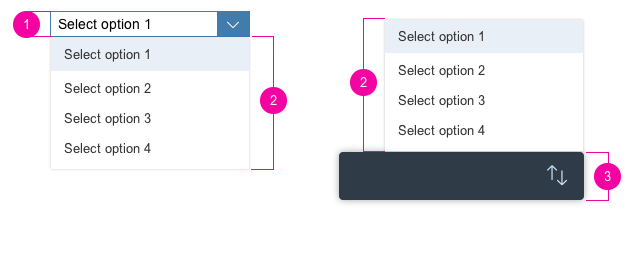
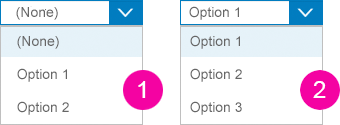
Select Trigger
The trigger to open the option list is either the Select field (1), which also displays the current selection, or an icon (3).
Option List
The option list (2) displays all the items available to the user. The selection is always highlighted. Selecting another option from the list moves the highlight to the selected option.
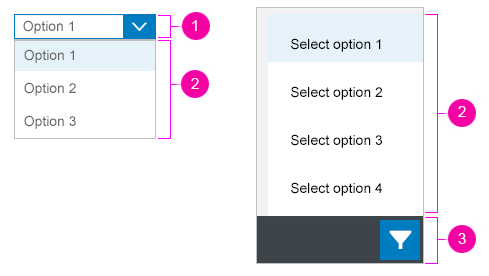
Select Trigger
The trigger to open the option list is either the Select field (1), which also displays the current selection, or an icon (3).
Option List
The option list (2) displays all the items available to the user. The selection is always highlighted. Selecting another option from the list moves the highlight to the selected option.
Behavior and Interaction
Clicking/Tapping
The Select field always displays the current selection. The user clicks or taps the field to display a list of options to choose from. Once the user selects an option, the list box closes and the selected option is displayed in the field. If there is no Select field but an icon, the user clicks the icon to open the list of options. The currently selected item is always highlighted in the list to help the user identify what has been selected.
Guidelines
Option List
The option list contains text values only. Keep the text values as short as possible because the list uses single lines only. Values that are too long may be truncated.
If you need to indicate that none of the selection options are selected, or you need to allow the user not to select an option, provide (None) (1) as an option and place it at the beginning of the list.
If you need to indicate that all items apply, for example, as a list filter, provide All as an option and place it at the beginning of the list.
If your use case requires a blank input field instead of (None), use a combo box instead.
If the select control is placed in a toolbar as an icon-only version for grouping or filtering a set of items, consider the following guideline:
Sort, Group, and Filter:
- (Not sorted)
Note: In most cases, this option is not necessary; just show the default sort settings instead. - (Not filtered)
- (Not grouped)
For more information about the toolbar, see toolbar overview.
Define a default selection whenever possible (2). If the selected item is not specified, the first one is selected.
Label
The select control can be displayed with or without a label. If the field is attached to another field, you do not need to define a second label.
Sorting
The sort option list contains all the items that are available to the user. Choose one of the following styles to order the content:
Logical: Sort items into a meaningful order. Group related options together and show the most common options first, followed by less common options. Sort the options alphabetically if more than eight select options are available. This helps the user find the right option quickly.
Width
You can adjust the width of the option list to some extent. The width of the select control is set to Auto by default, while the maximum width is set to 100%. The option list adapts its length to the longest entry by default.
The select control is usually used in forms, where the width is determined by the form element or container in which the select control is embedded. Therefore, we do not recommend defining a fixed width, but rather working with proper layout containers, like the form, simple form, or responsive grid layout, and with the layout data property, where the width is defined.
If you need to restrict the width to a defined value, set the width accordingly.
Do not allow the control to auto-adjust based on the selection.
Keep in mind that there is no horizontal scrolling in the option list. Entries in the list that are too long are truncated and users will not be able to read them.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Combo Box (guidelines)
- Multi-Combo Box (guidelines)
- Input Field (guidelines)
- Form (guidelines)
- Radio Button (guidelines)
- Checkbox (guidelines)
- Toolbar (guidelines)


















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.