- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Flexible Column Layout (Layout + SAP Fiori Elements)
sap.f.FlexibleColumnLayout
Intro
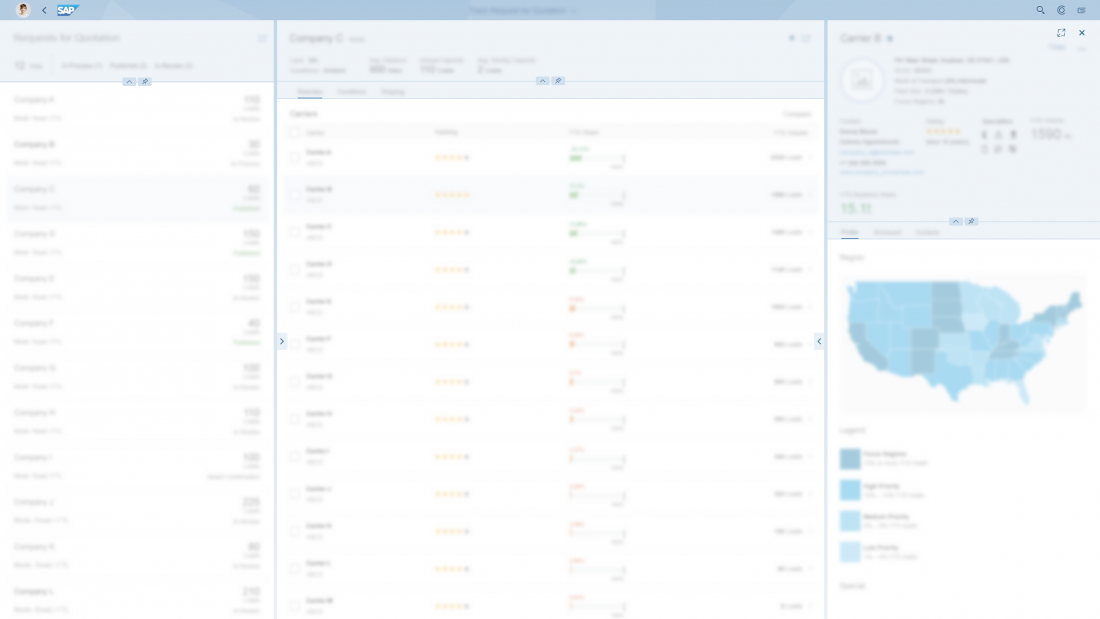
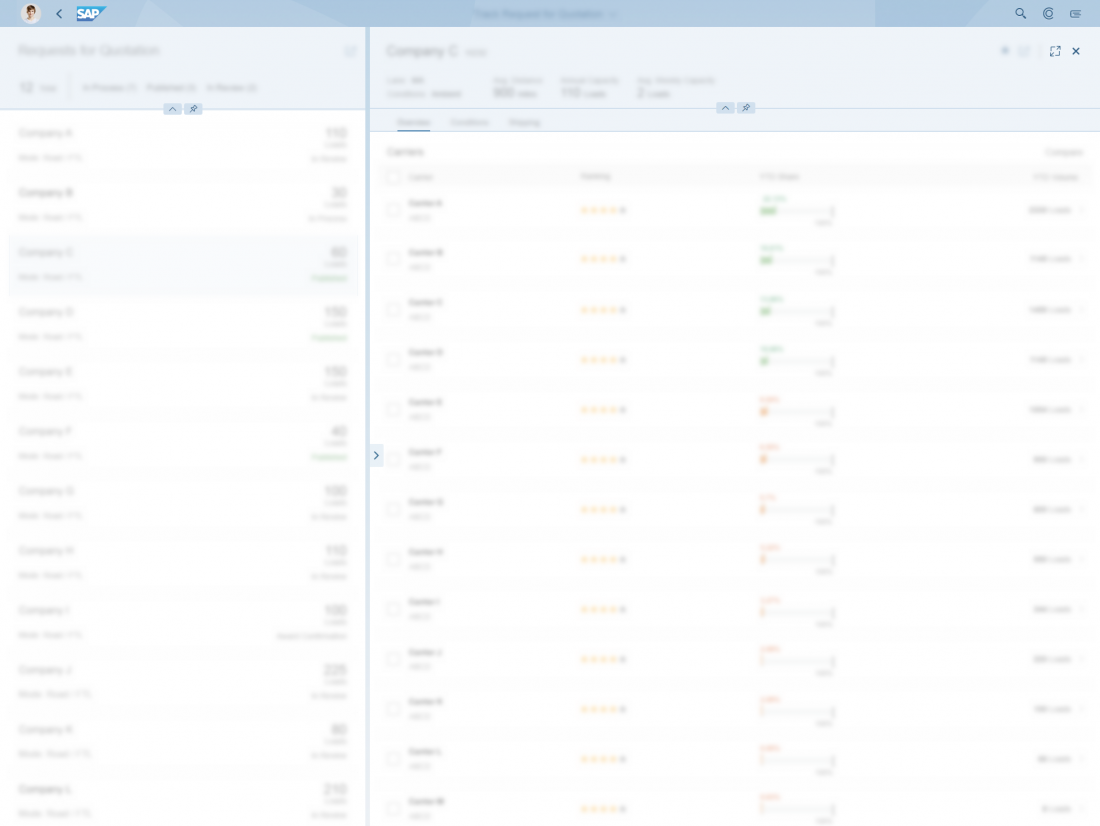
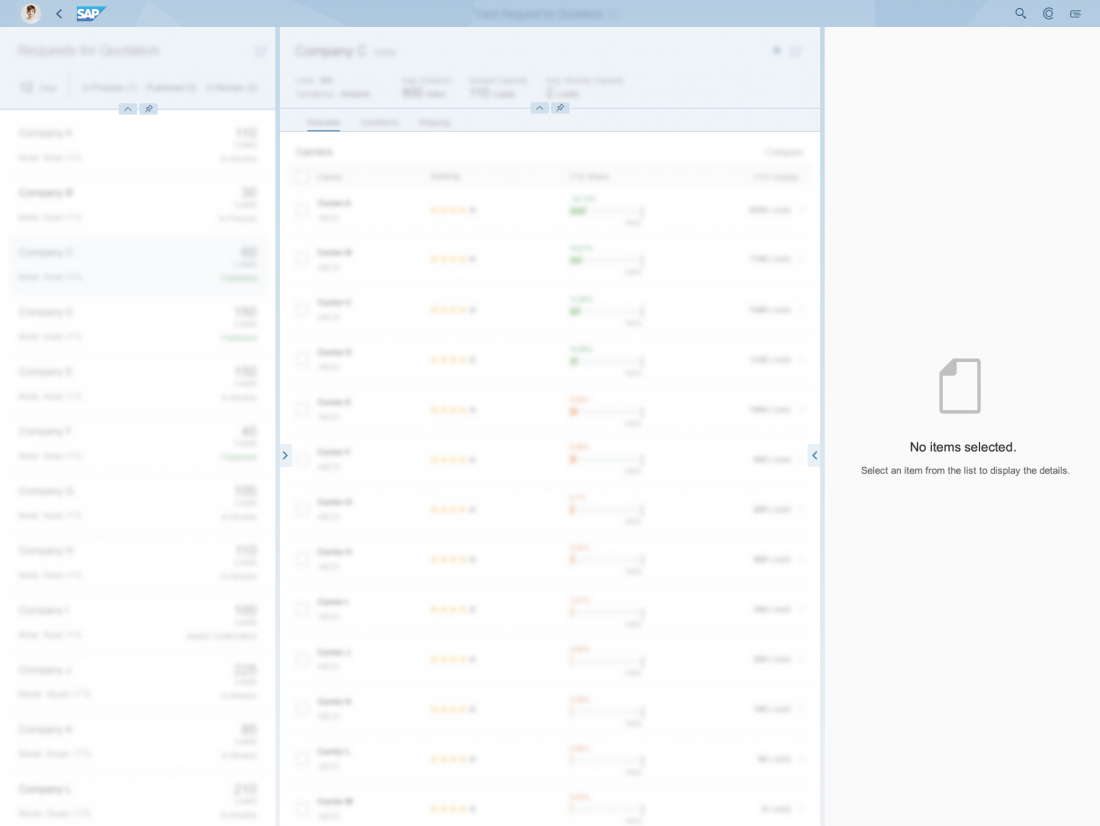
The flexible column layout is a layout control that displays multiple floorplans on a single page. This allows faster and more fluid navigation between multiple floorplans than the usual page-by-page navigation. The flexible column layout offers different layouts with up to three columns. Users can expand the column they want to focus on, switch between different layouts, and view the rightmost column in full screen mode.
The flexible column layout behaves responsively, which makes it suitable for both desktop and mobile devices. Depending on the available screen width, an optimized layout is loaded to ensure the best possible user experience on each device. The flexible column layout is a generic control. As a layout container, it does not provide any content itself.
The flexible column layout is already incorporated within SAP Fiori elements.
Usage
Use the flexible column layout if:
- You want to create a master-detail or master-detail-detail scenario in which the user can drill down or navigate.
Do not use the flexible column layout if:
- You want to build a workbench or tools layout. The flexible column layout is not meant to provide a main column with additional side columns on the left and/or right. If you want to display additional content to enrich the main content and to help users better perform their tasks, use the dynamic side content instead.
- You want to create a dashboard with context-independent pages.
- You want to open multiple instances of the same object type. Use the multi-instance handling floorplan instead.
- You want to split a single object into multiple columns, or display only a small amount of information.
- You want to embed the SAP Fiori launchpad or overview page into one of the columns.
Structure
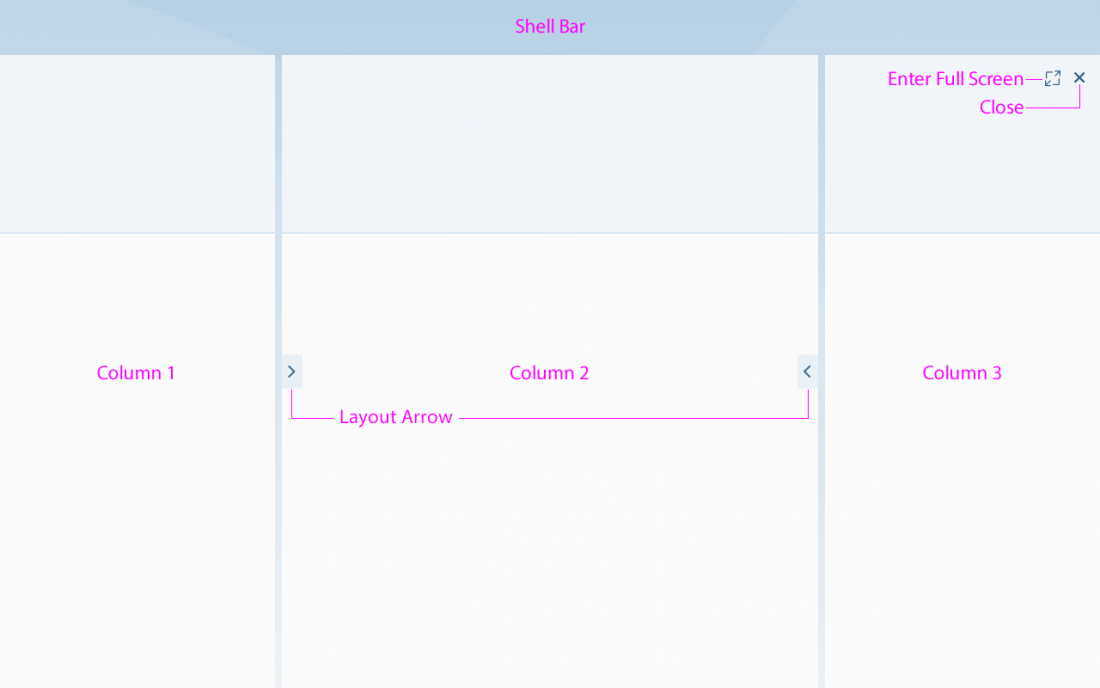
As with all layouts, the flexible column layout is embedded in the shell bar of the SAP Fiori launchpad. From the shell bar, users have access to the launchpad services, including the home page, search, settings, and help. Apps are embedded in the shell and have little influence over its features. The shell bar also provides the back navigation and the app title, including the navigation menu.
Depending on the current layout and display size, the flexible column layout consists of one, two, or three horizontally-aligned columns. Each column contains content that is not provided by the flexible column layout itself. The flexible column layout is not restricted to a specific floorplan, as long as the floorplan you use is responsive down to phone size. However, we recommend using the dynamic page.
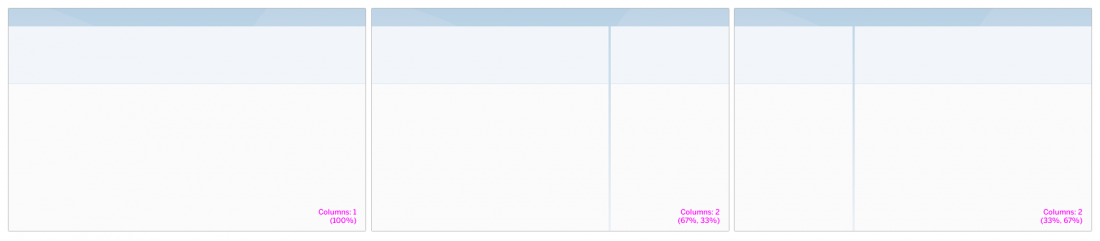
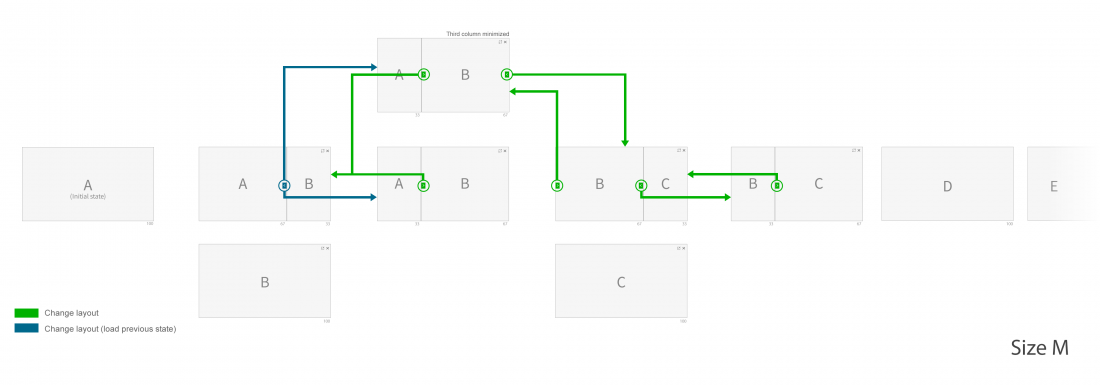
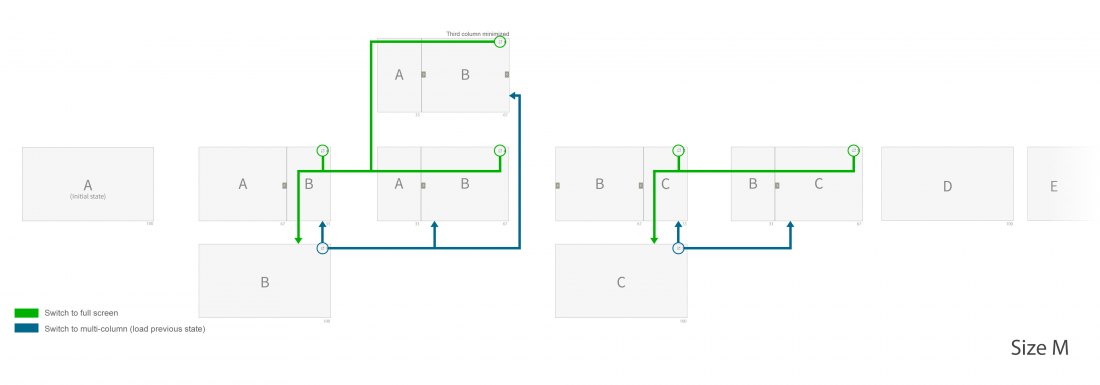
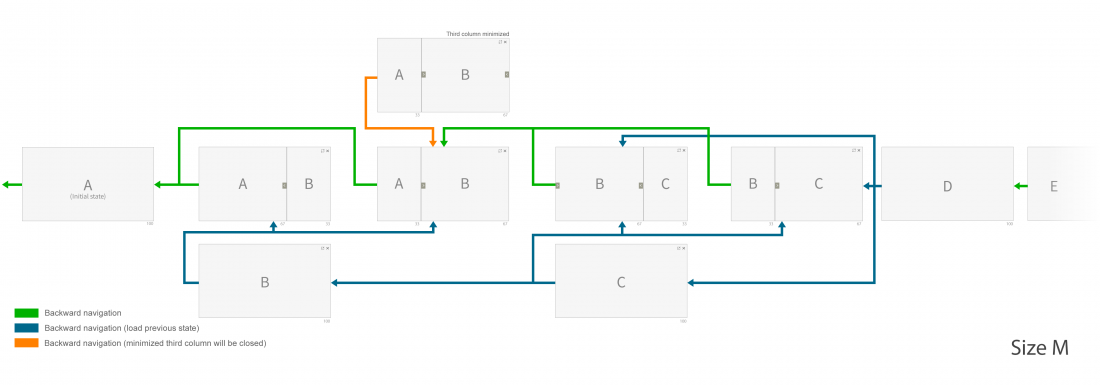
Size M (Tablet)
There are three different layouts in size M: a full screen layout and two different 2-column layouts. There is no 3-column layout due to the limited width. However, you can still load 3 pages in size M. Instead of showing them all side-by-side, the user can switch between columns 1/2 and 2/3.
Components
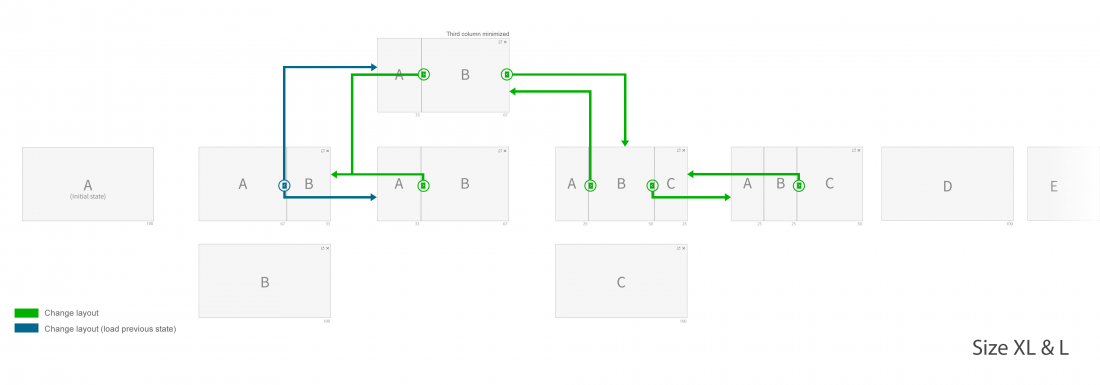
The flexible column layout uses a few simple actions let users to adapt the current layout according to their needs.
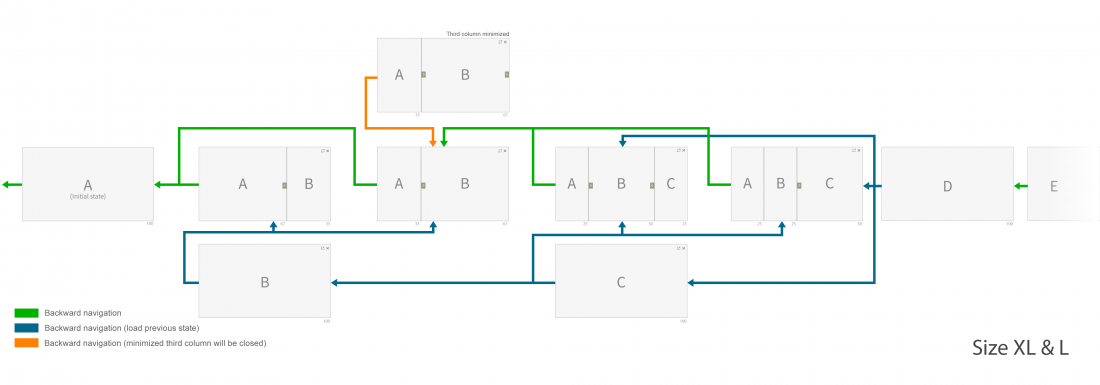
Note: Some of the actions (illustrated by blue lines in the image below) recover the last state of the layout to which they refer. In other words, the result of the action depends on the previous state of the layout.
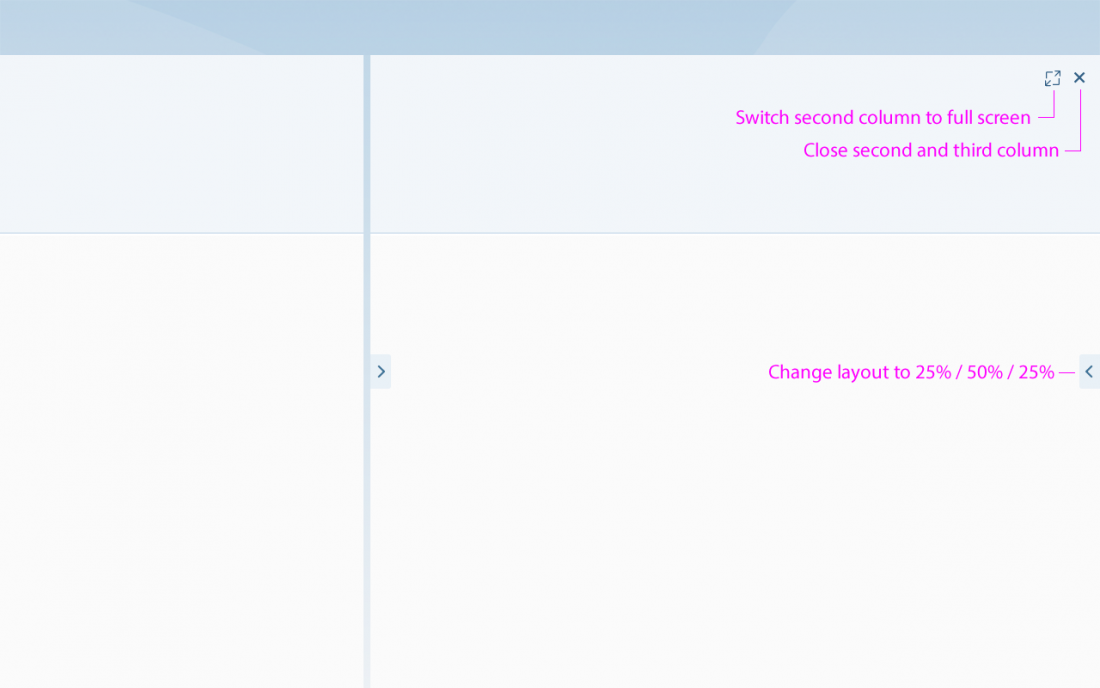
Layout Arrow
The layout arrows allow users to expand the width of a given column, thereby changing the current layout. However, this action cannot be used to expand a column to full screen mode. There is a separate action for expanding a column to full screen mode.
The layout arrow is located next to the divider and points in the direction in which a column can be expanded. If a column cannot be expanded any further, the action is hidden.
Layout Arrow
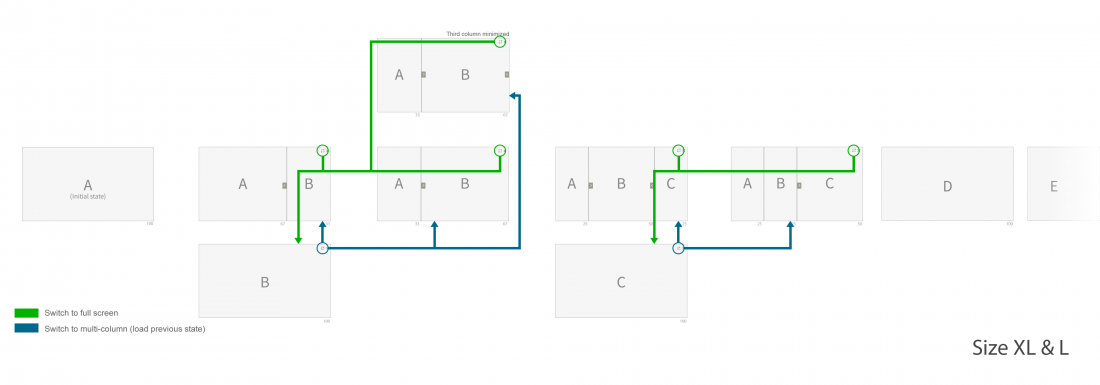
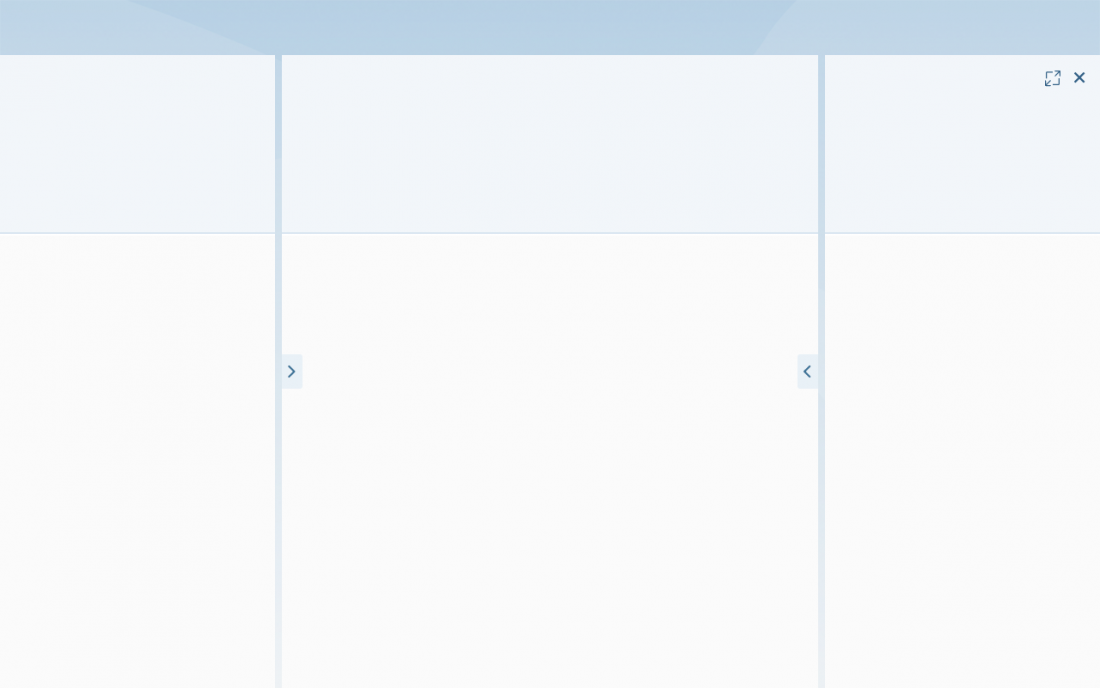
Enter Full Screen Mode
With the Full Screen icon , the user can switch the rightmost column to full screen mode. The action is located in the rightmost column, and is only offered if there is more than one column.
Exit Full Screen Mode
By selecting the Exit Full Screen icon , the user can exit the full screen and switch back to the multi-column (side-by-side) view. The action is only available while in full screen mode.
Entering and Exiting Full Screen Mode
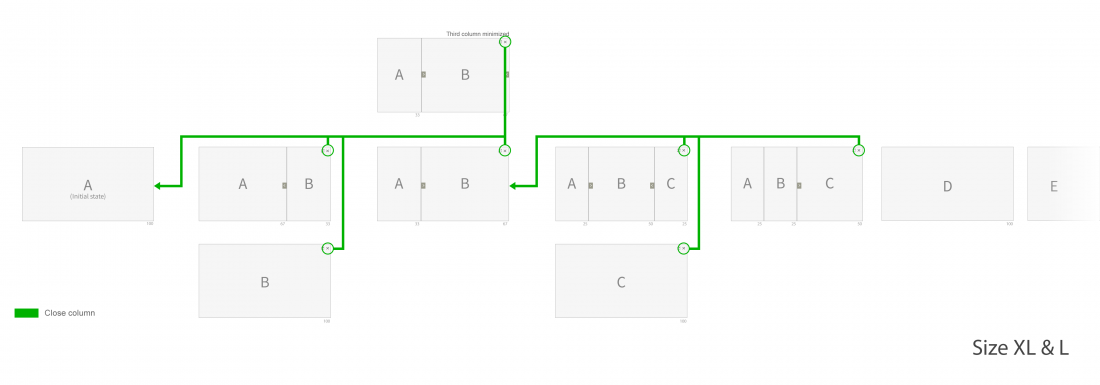
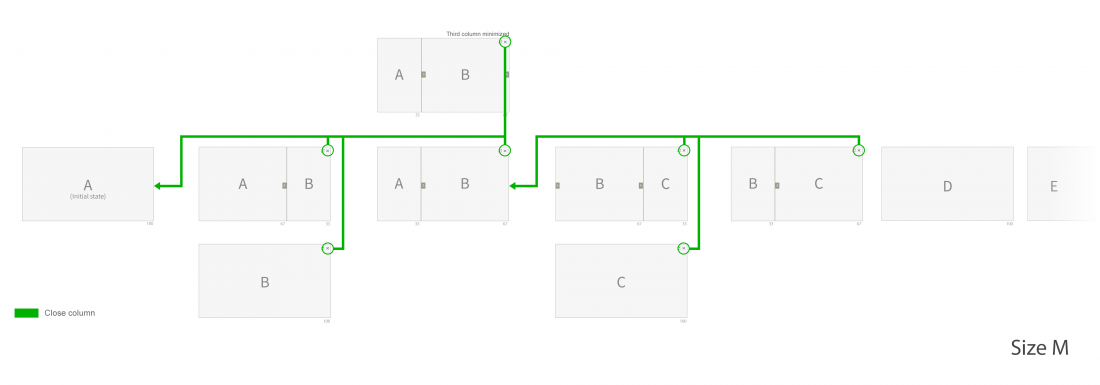
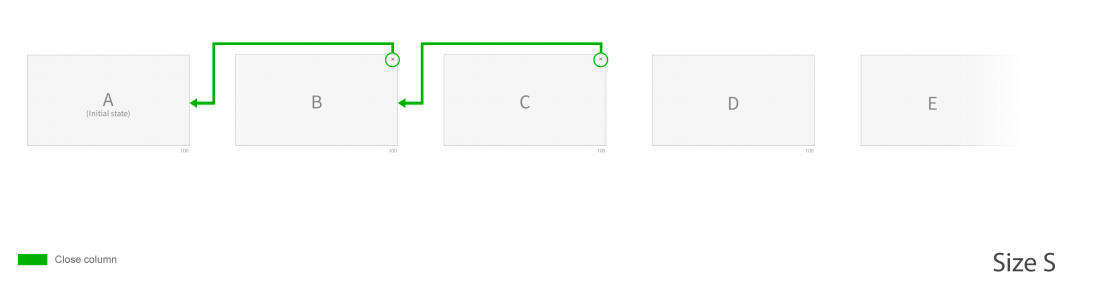
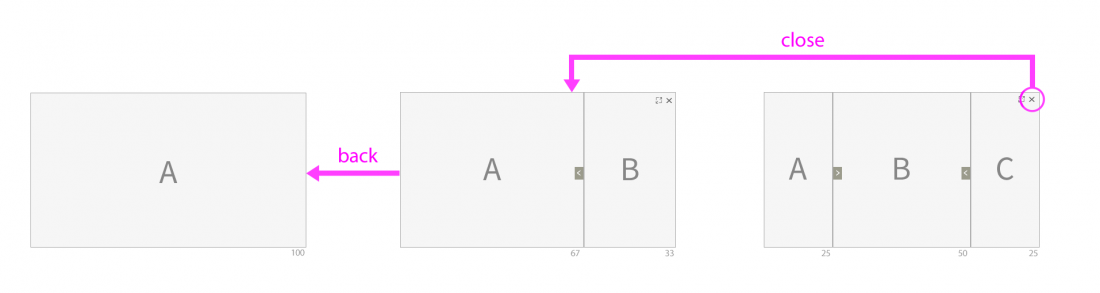
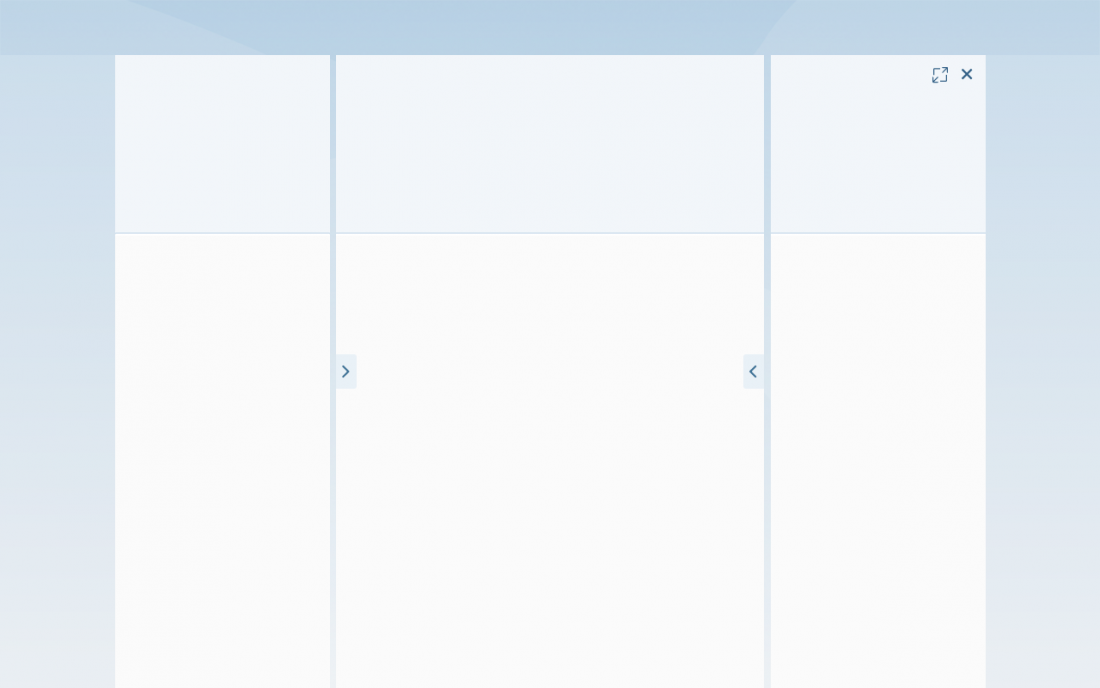
Close
With the Close icon , the user can close the last (rightmost) column. If the user selects this action in the second column while the third column is minimized, both columns are closed. Close is also available in full screen mode, and in the second/third column for size S.
Close Action
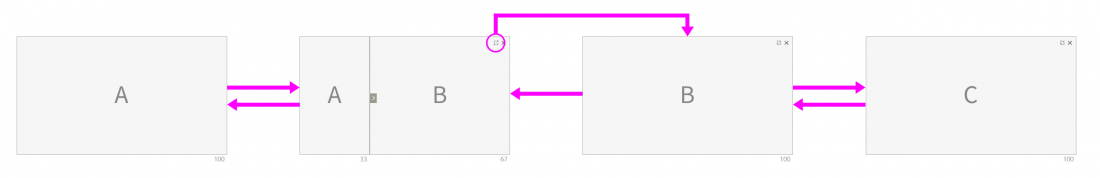
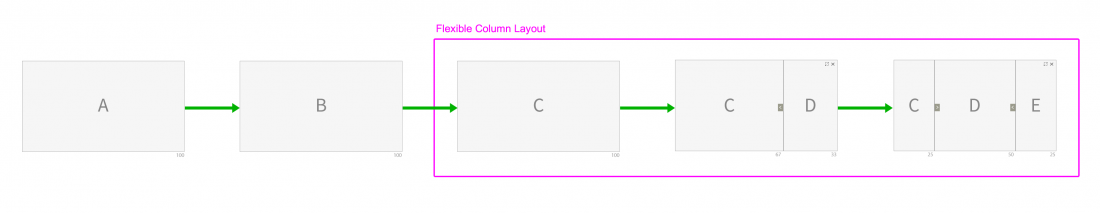
Navigation
In addition to the actions specific to the flexible column layout, the user can also use the forward and backward navigation to navigate through the flexible column layout. Drilling in or navigating forward opens a new column, while Back closes a column or exits the full screen mode (depending on what the last action was).
Please note: Back does not restore layout changes (such as switching from 33% + 67% to 67% + 33%). It also doesn’t reopen columns that were closed previously using the Close button ( ).
Because the flexible column layout only supports a maximum of 3 columns, any follow-on pages are loaded in full screen mode. These pages do not contain Close or Enter Full Screen / Exit Full Screen actions.
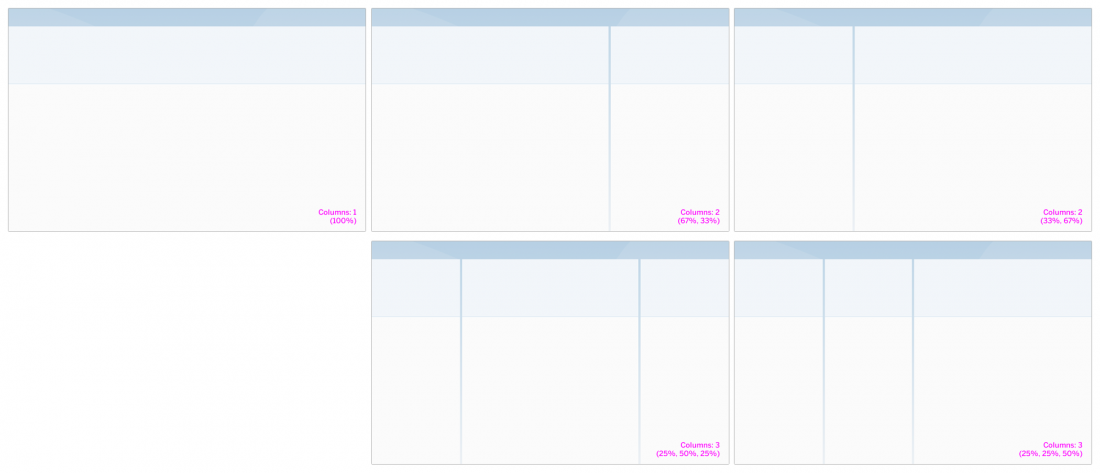
By default, the width is initially 33% for the second column and 25% for the third column. You can also set the width of the second column to 67%, or the third to 50% if your use case requires it.
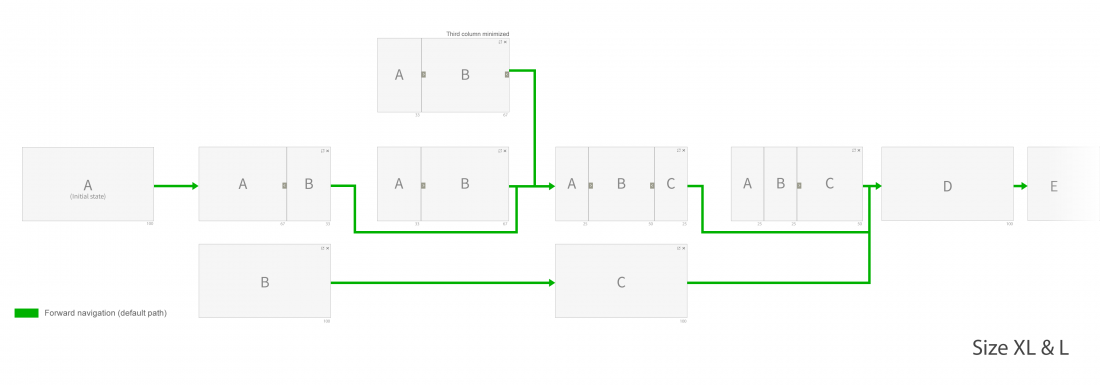
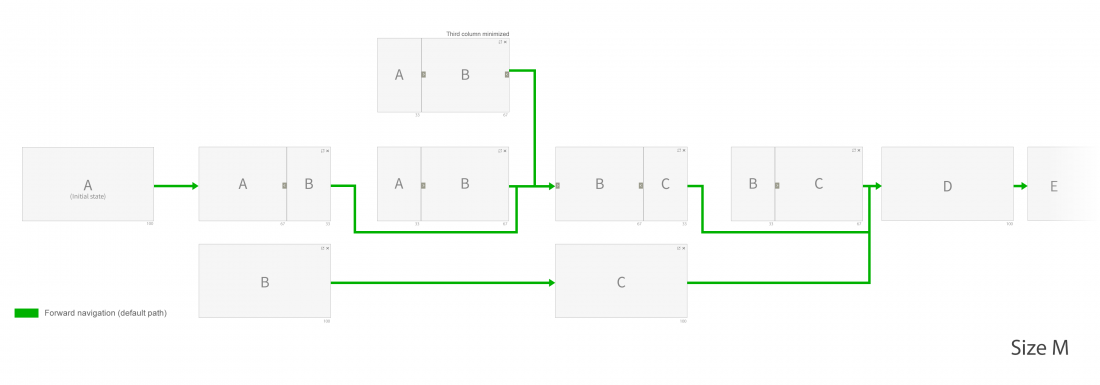
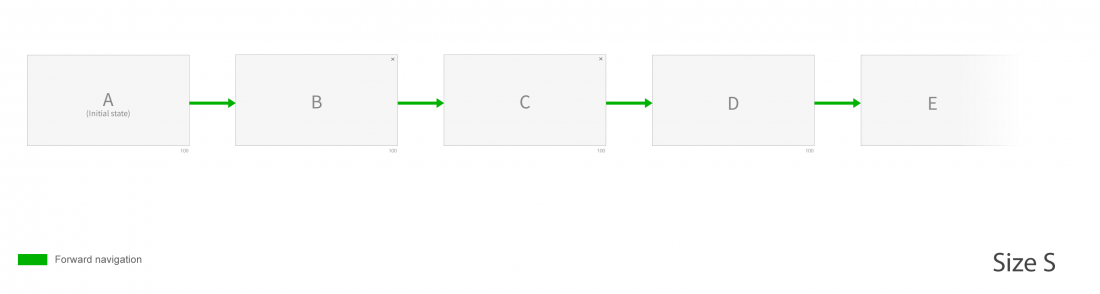
Forward Navigation
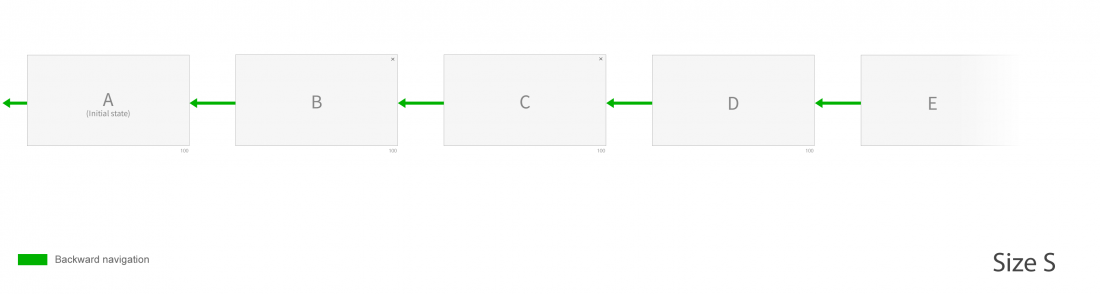
Backward Navigation
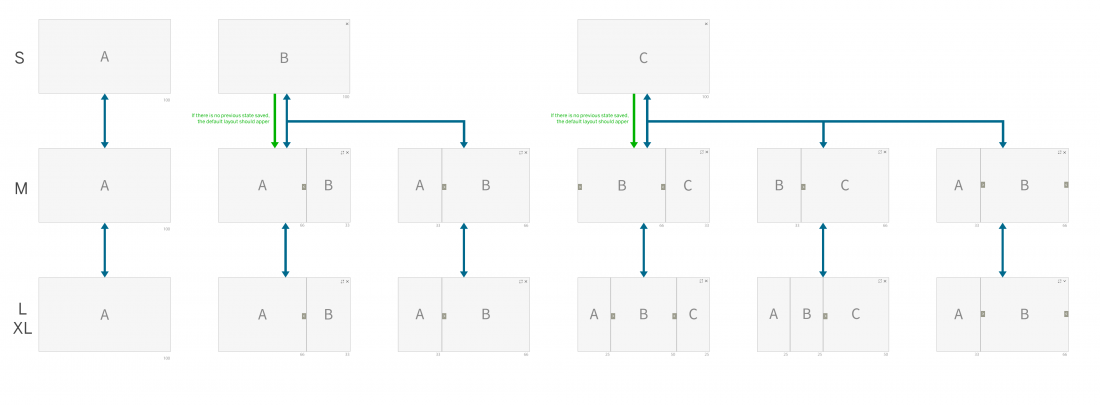
Responsiveness
The flexible column layout changes its behavior for sizes XL, L, M and S in real time whenever the user resizes the screen.
If no previous state has been saved, ensure that the default layout appears automatically. For example, if the flexible column layout was initially loaded in size S and the user then navigates to the second column and changes the browser window to size M, show the default 2-column layout for size M (67% + 33%).
Behavior and Interaction
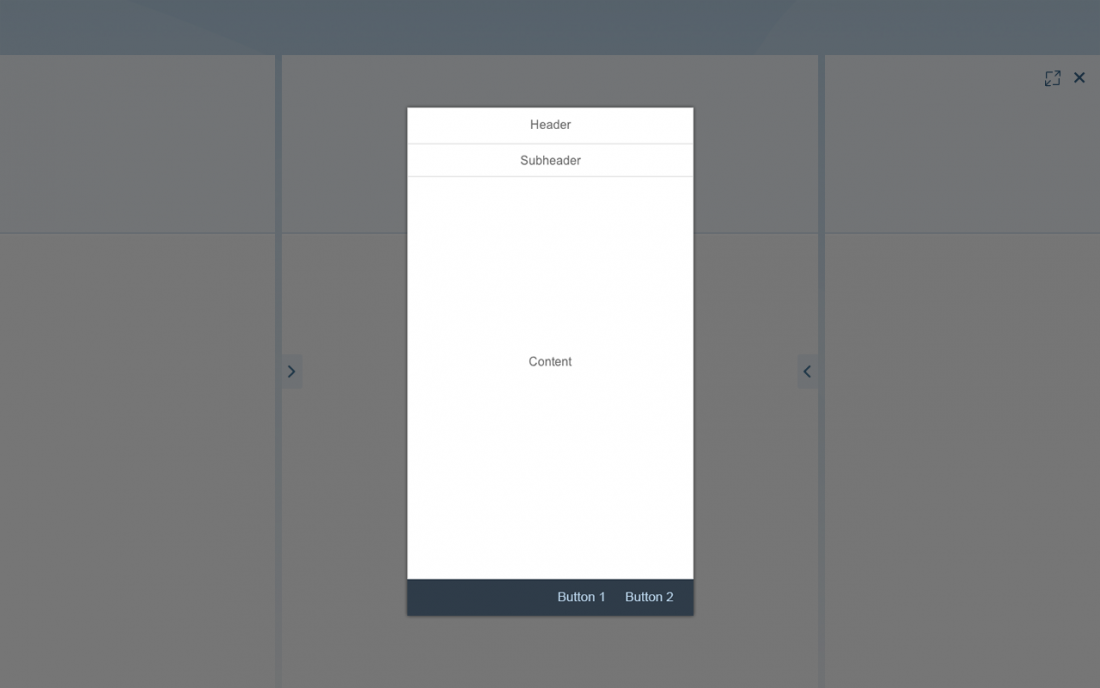
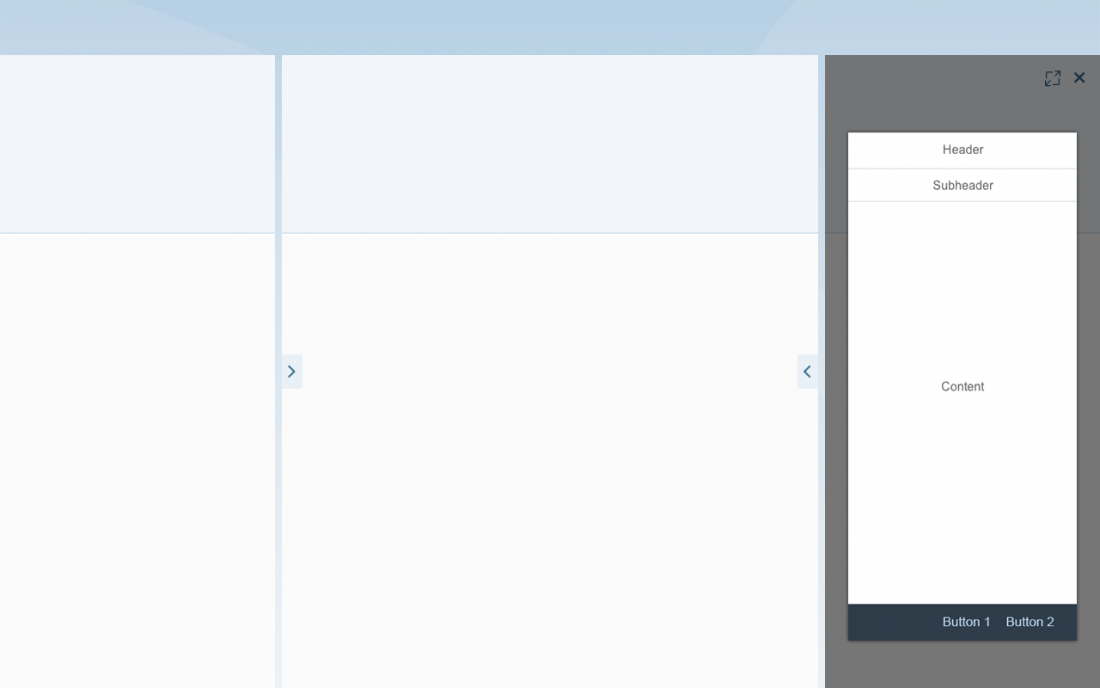
Dialogs
Dialogs triggered in one of the columns are centered over the entire screen.
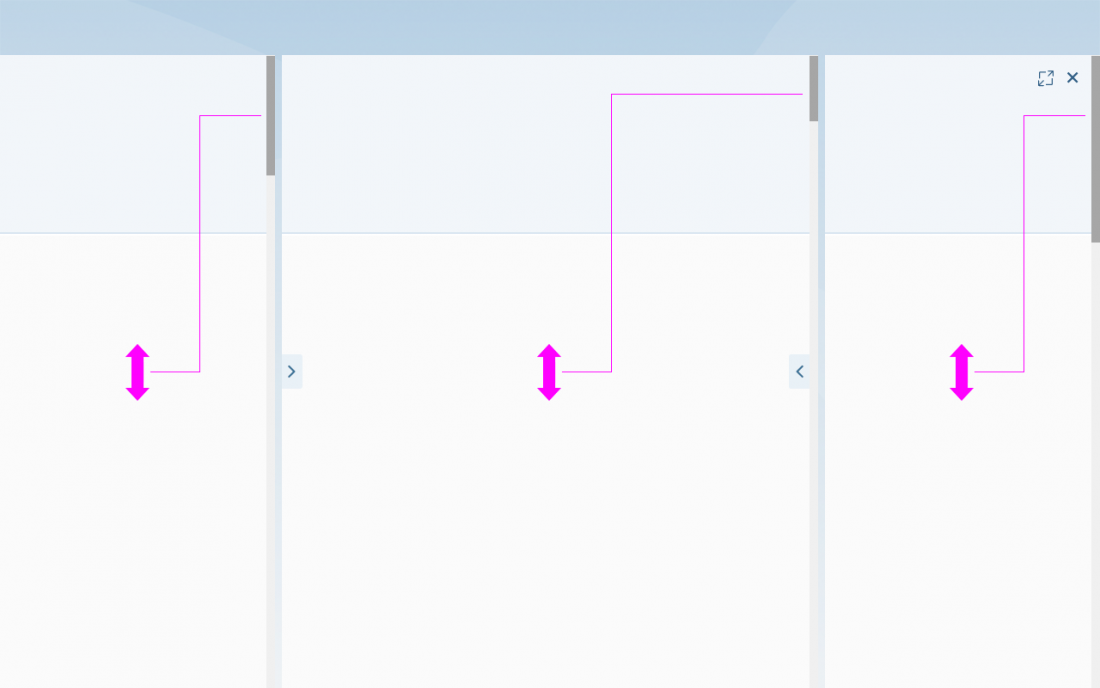
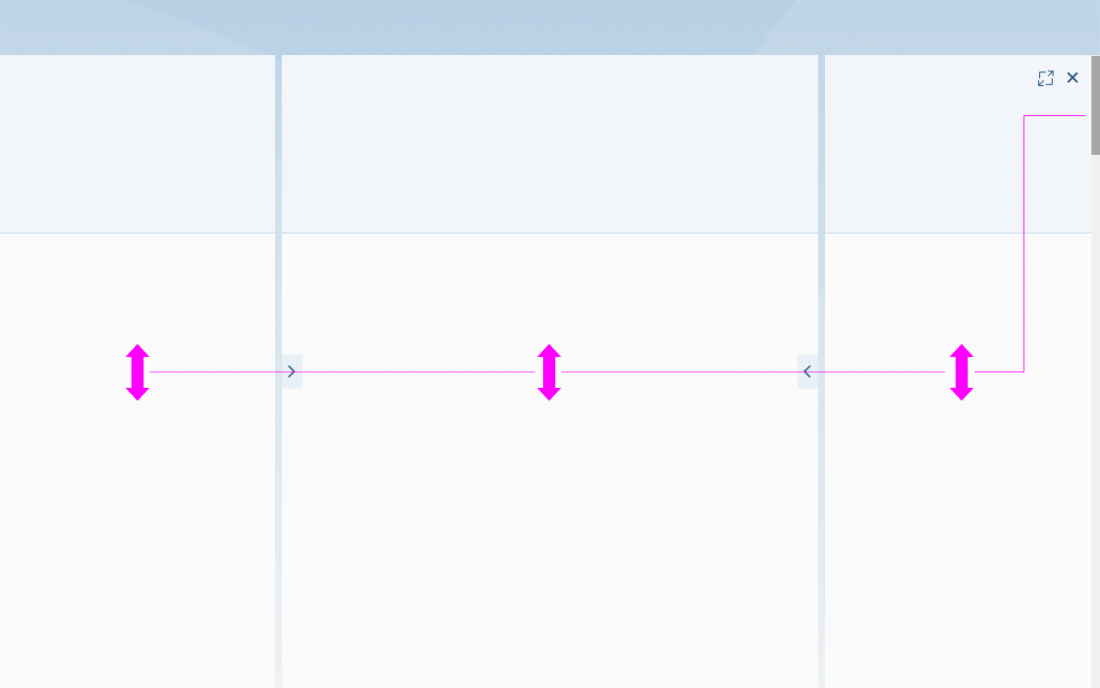
Vertical Size / Scrolling
Each column inside the flexible column layout contains an independent floorplan with its own scrolling behavior. There is no “all-encompassing” scrollbar which scrolls all columns simultaneously. The height of each floorplan is defined by the screen size.
Two Columns (Master-Detail Mode)
By default, the flexible column layout starts off with one column. The user opens new columns by navigating forward. Since the flexible column layout is the successor of the split-screen layout, you can also use just two columns if your use case requires it. Do not start your application with three columns. Too much information at the beginning can confuse users.
Note:
- If you start with two columns, make sure that size S shows the first column. Otherwise, users see the second column first, which might be confusing. (Showing the second column is the normal responsive behavior of the flexible column layout, which always shows the last column in size S.)
- Even if you start with two columns, offer the layout arrow and the Close action in the second column.
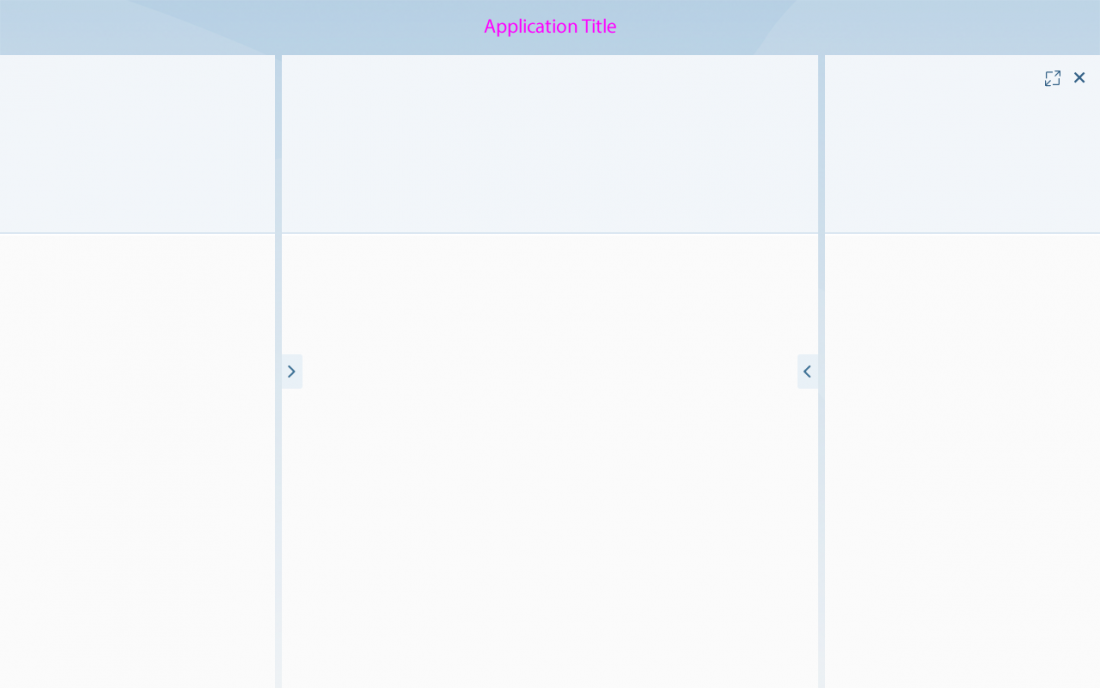
Titles / Breadcrumbs / Up and Down Arrows
If more than one column is visible, show the application title in the shell bar. If the user switches to full screen mode, show the page title. Also show the page title for size S, where only one column is visible.
If multiple columns are visible, hide the breadcrumbs and up/down arrows.
Bookmarks
Every layout inside the flexible column layout can be bookmarked. For example, if the user bookmarks a 3-column layout set to 25% + 50% + 25%, load this layout when the user opens the bookmark.
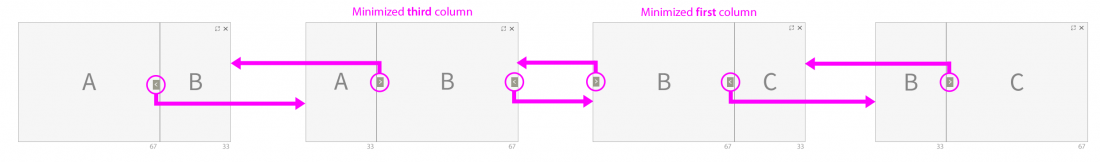
Minimized Third Column
When the user expands the first column in a 3-column layout, the third column is minimized. Close, Enter Full Screen, and layout arrow actions also appear on the right-hand border of the second column to allow the user to return to the original 3-column layout.
Close: The second and third (minimized) columns close. A dialog can appear to warn the user about any unsaved data in the third column.
Full screen: When the user clicks the Enter Full Screen icon, the second column switches to full screen mode. The third column remains open (but not visible), and closes as soon as the user selects another item in the second column, or uses the Close action in the second column. If the user selects the same item in the second column, it opens in the same state as before it was minimized.
Layout arrow: The arrow for changing the layout to 25% + 50% + 25% is only available in the 33% + 67% layout. This arrow is hidden if the user is changing the layout to 67% + 33%.
Using Close in Combination with Back Navigation
The back navigation must not restore a column that was previously closed with the Close icon .
Example: The user closes the third column by clicking the Close icon in the upper-right corner. If the user then navigates back (UI or browser), the second column should close.
3 Columns in Size M
To offer a desktop-like experience in size M, the flexible column layout displays either the first and second or the second and third column. The user can switch between these views by using the layout arrow on the left or right side of the flexible column layout. Note: This behavior is only intended for size M. Do not use it for sizes L or XL.
Letterboxing
Do not use letterboxing in combination with the flexible column layout, as it will reduce the size of the usable screen area.
Full Screen Navigation
After switching a column to full screen mode, selecting the Back icon exits the full screen mode.
If the screen is in full screen mode, and the user navigates forward, also show the next column in full screen mode. If the user navigates backward, go back in full screen mode until the point where the user initially switched to full screen. If the user then clicks Back again, return to the multi-column mode.
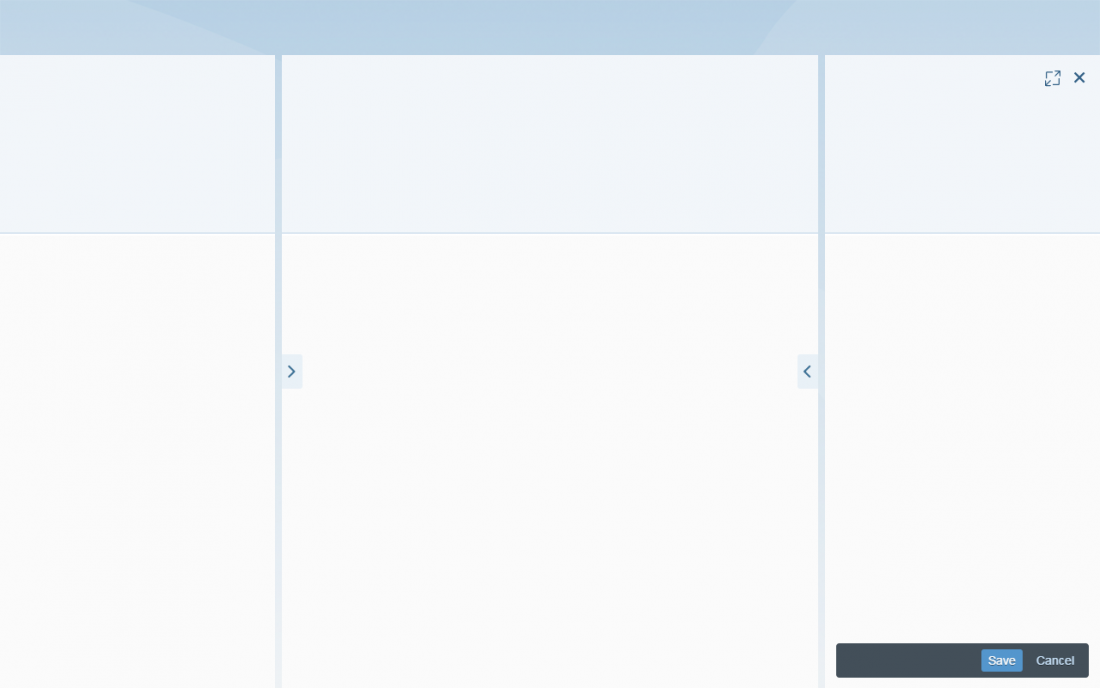
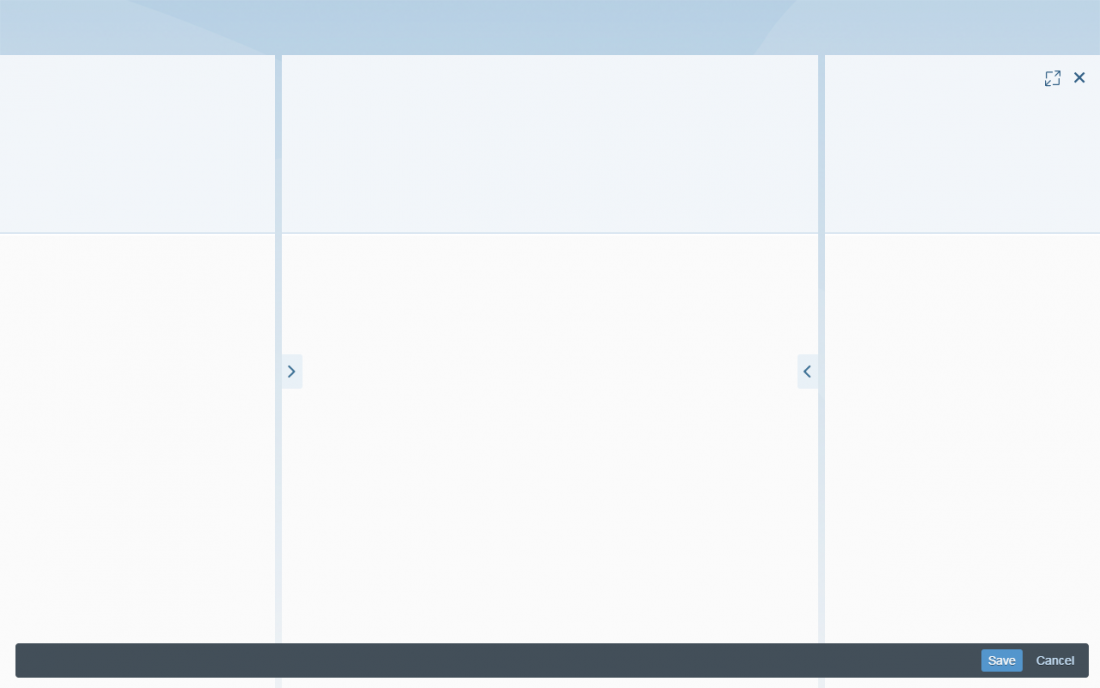
Footer Toolbar
Each column of the flexible column layout can have its own footer toolbar. There is no overall footer toolbar that spans several columns.
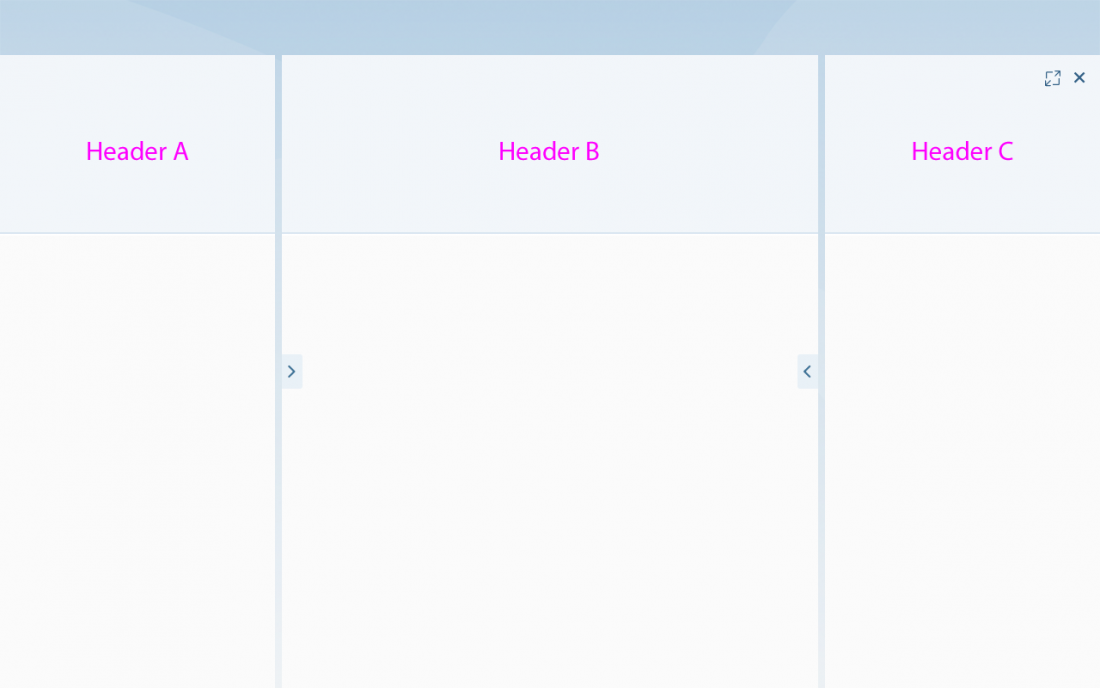
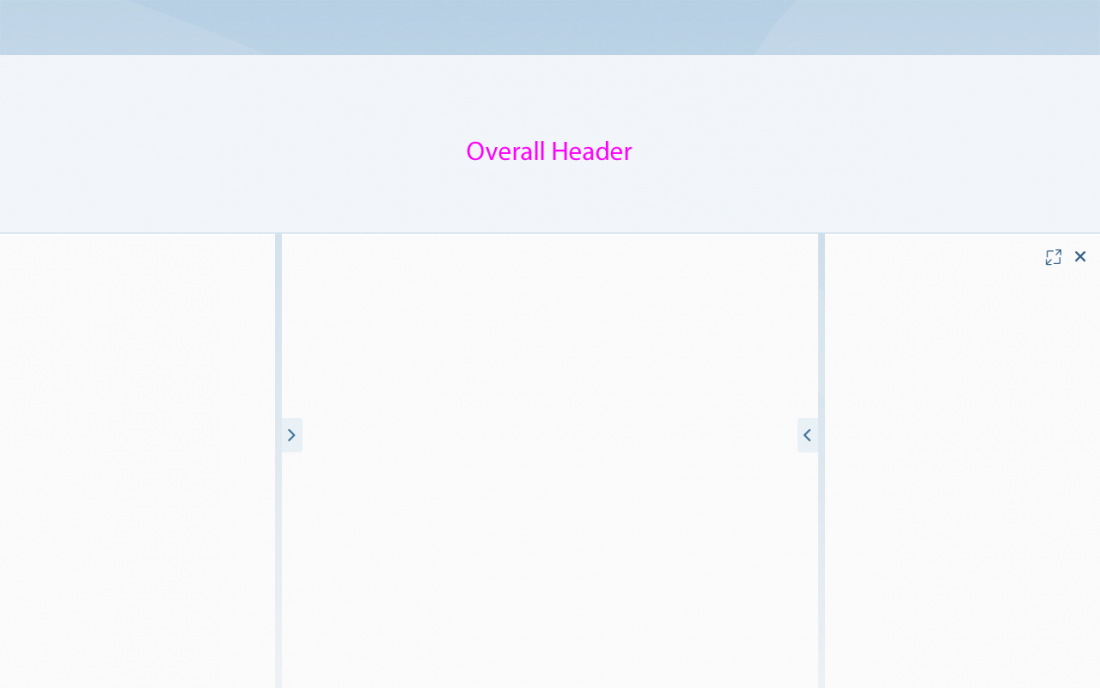
Overlapping Header
The flexible column layout can display multiple floorplans side-by-side. However, it is not designed for splitting a single floorplan into several columns. As a result, there is no overall header that spans several columns. If you need to show additional content within a floorplan, use the dynamic side content.
Empty Details Column
Do not display an empty details column when using the flexible column layout. For example, if no items have been selected in the second column, do not show an empty third column.
Usage After One or Several Pages
Some use cases require starting an application with one or more full screen pages. You can therefore start the flexible column layout after several full screen pages.
Content Padding Inside Columns
The flexible column layout doesn’t provide additional paddings around the content area. Since some controls have different internal paddings, please ensure that they are aligned correctly.
SAP Fiori Elements
The flexible column layout is available in SAP Fiori elements for scenarios that use draft handling. If you use draft handling, we strongly recommend using the SAP Fiori elements implementation, wherever possible. The implementation already includes the navigation and routing behavior, as well as the Close and Full Screen actions, for example. Starting the application with two columns is also supported by SAP Fiori elements.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Flexible Column Layout (SAPUI5 samples)
- Flexible Column Layout (SAPUI5 API reference)
- Flexible Column Layout (SAPUI5 documentation)
- Flexible Column Layout – Semantic Helper (SAPUI5 API reference)
- Flexible Column Layout Semantic Helper (SAPUI5 documentation)








































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.