- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Flexible Column Layout (Layout + SAP Fiori Elements)
sap.f.FlexibleColumnLayout
Intro
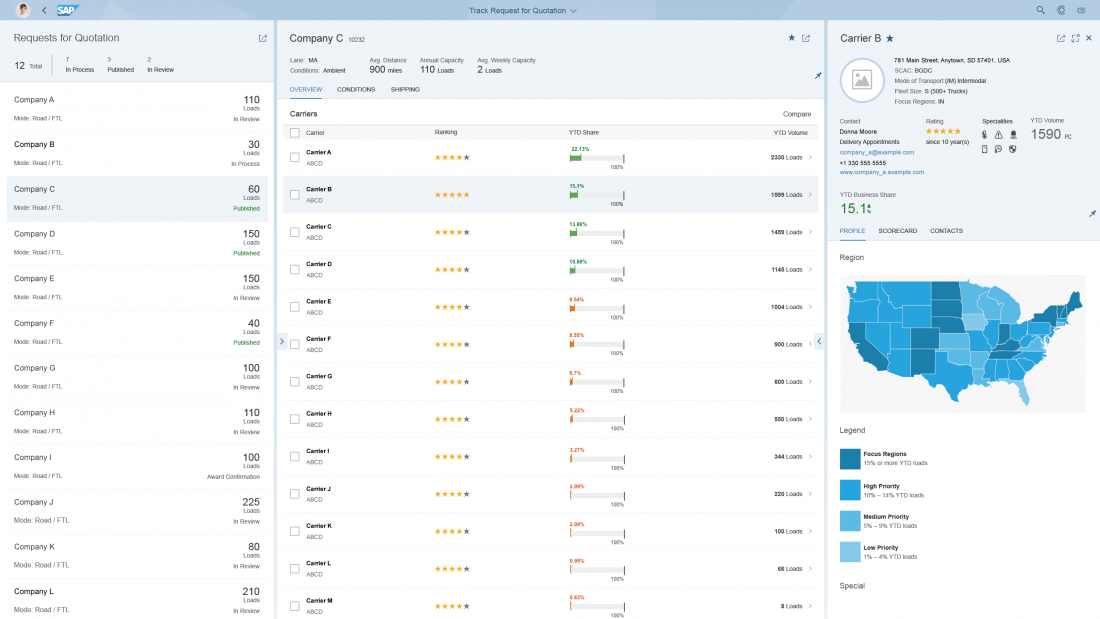
The flexible column layout is a layout control that displays multiple floorplans on a single page. This allows a faster and more fluid navigation between multiple floorplans compared to the usual page-by-page navigation. The flexible column layout offers different layouts with up to three columns (panels). Depending on which panel the user is focused on, it can get prioritized (wider). The user can also switch between different layouts and view the last panel in full screen.
The flexible column layout behaves responsively, which makes it suitable for mobile devices as well as for desktops. Depending on the available screen width, an optimized layout is loaded to ensure the best possible user experience on each device. The flexible column layout is a generic control. As layout container, it does not provide any content itself.
The flexible column layout is already incorporated within SAP Fiori elements.
Usage
Use the flexible column layout if:
- You want to create a master-detail or master-detail-detail scenario in which the user can drill down or navigate.
Do not use the flexible column layout if:
- You want to build a workbench or tools layout. The flexible column layout is not meant to provide a main panel with additional side panels on the left and/or right. If you want to display additional content to enrich the main content and to help the user better perform his/her tasks, please use the dynamic side content instead.
- You want to create a dashboard with context-independent pages.
- You want to open multiple instances of the same object type. Please use the multi-instance handling floorplan instead.
- You want to split a single object into multiple panels, or you want to display a small amount of information.
- You want to embed the SAP Fiori launchpad or overview page into one of the panels.
Structure
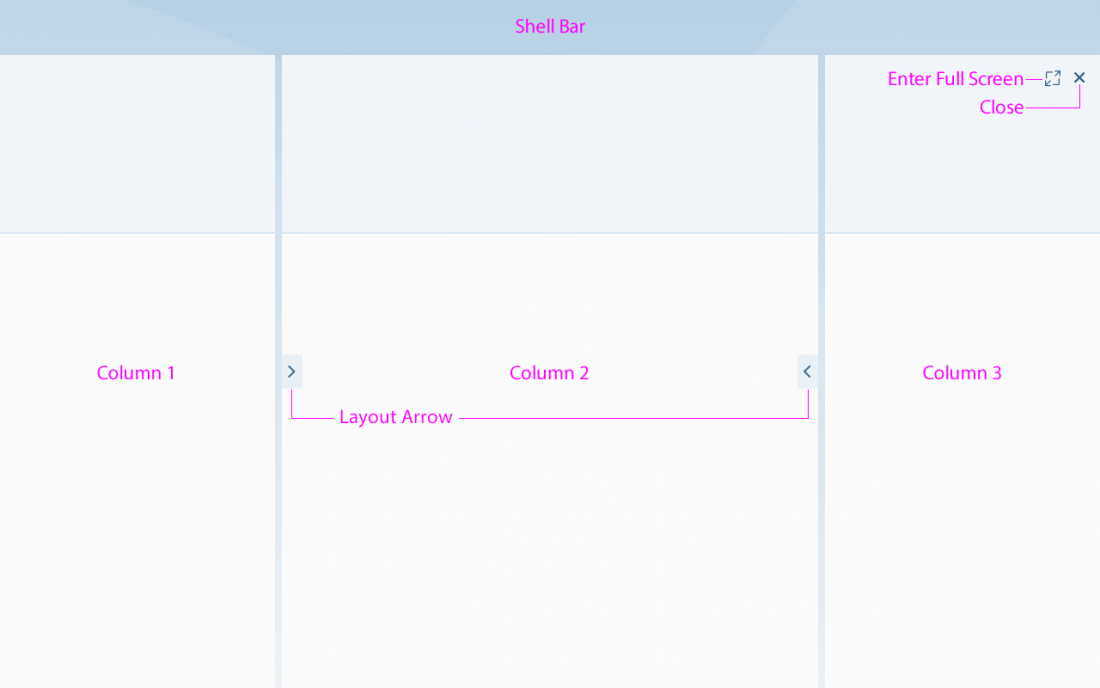
As with all layouts, the flexible column layout is embedded in the shell bar of the SAP Fiori launchpad. From the shell bar, users have access to the launchpad services, including the home page, search, settings, and help. Apps are embedded in the shell and have little influence over its features. The shell bar also provides the back navigation and the app title, including the navigation menu.
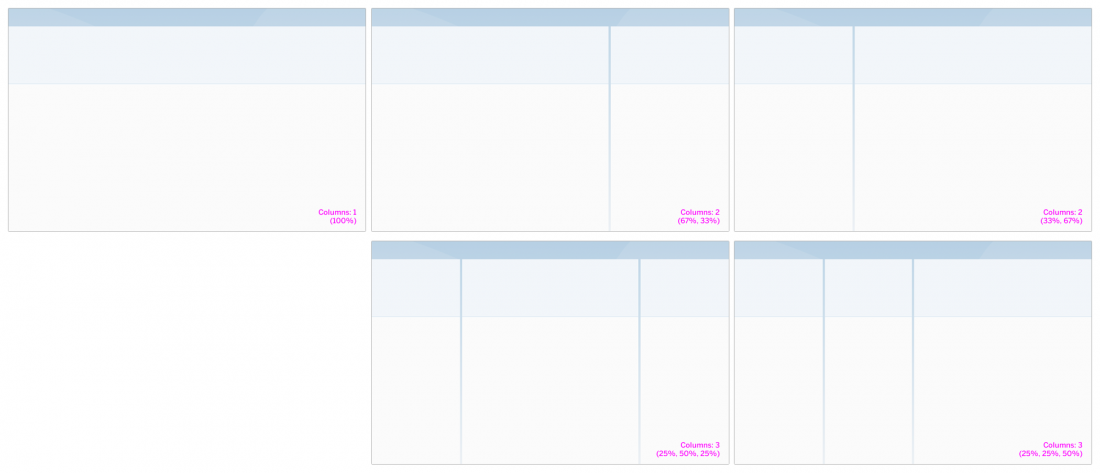
Depending on the current layout and display size, the flexible column layout consists of one, two, or three horizontally-aligned columns. Each column contains content which is not provided by the flexible column layout itself. The flexible column layout is not restricted to a specific floorplan as long as the desired floorplan is responsive down to phone size. However, we recommend using the dynamic page.
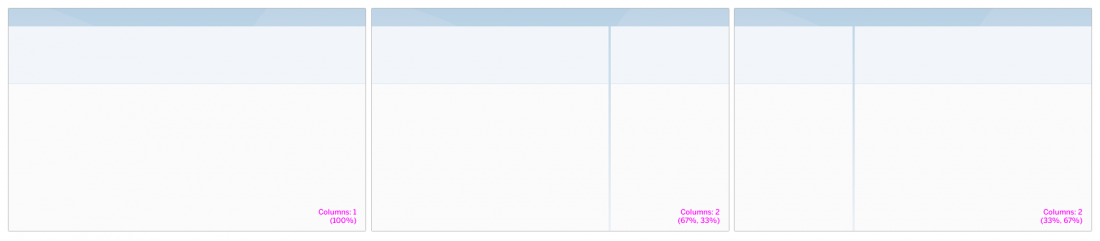
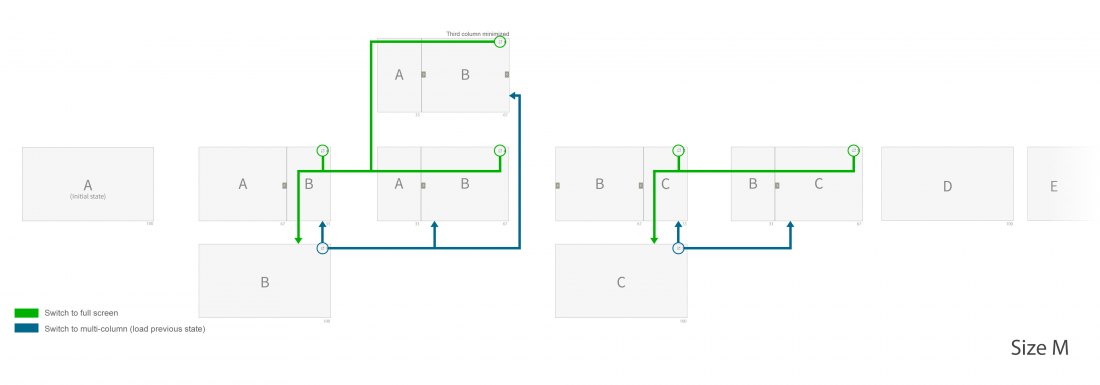
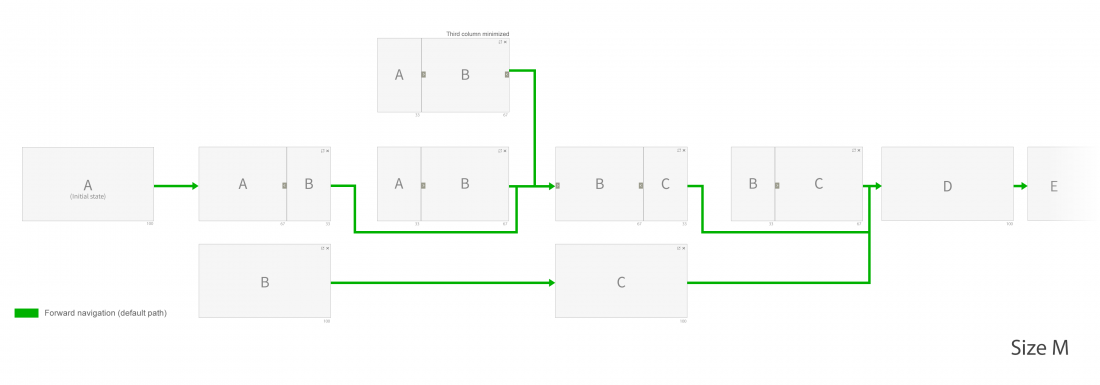
Size M (Tablet)
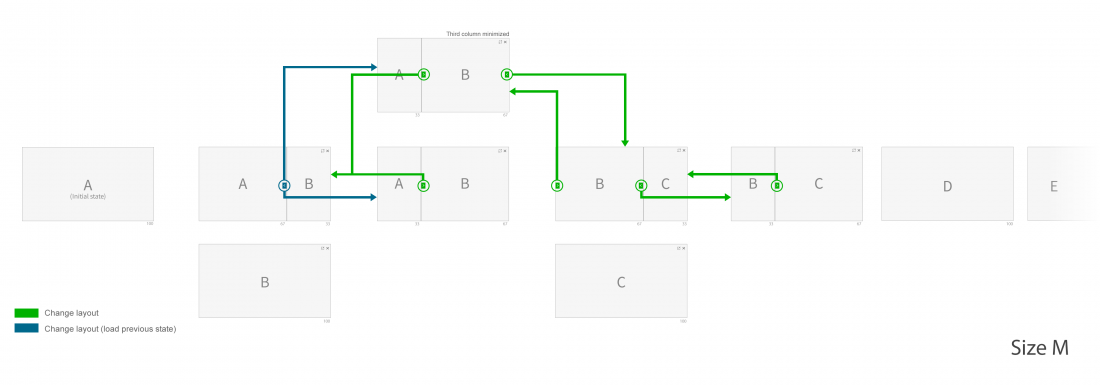
There are three different layouts in size M: Full screen and two different 2-panel layouts. There is no 3-panel layout due to the limited width. However, it’s possible to load three pages in size M. Instead of showing them all side-by-side, the user will be able to switch between panels 1/2 and 2/3.
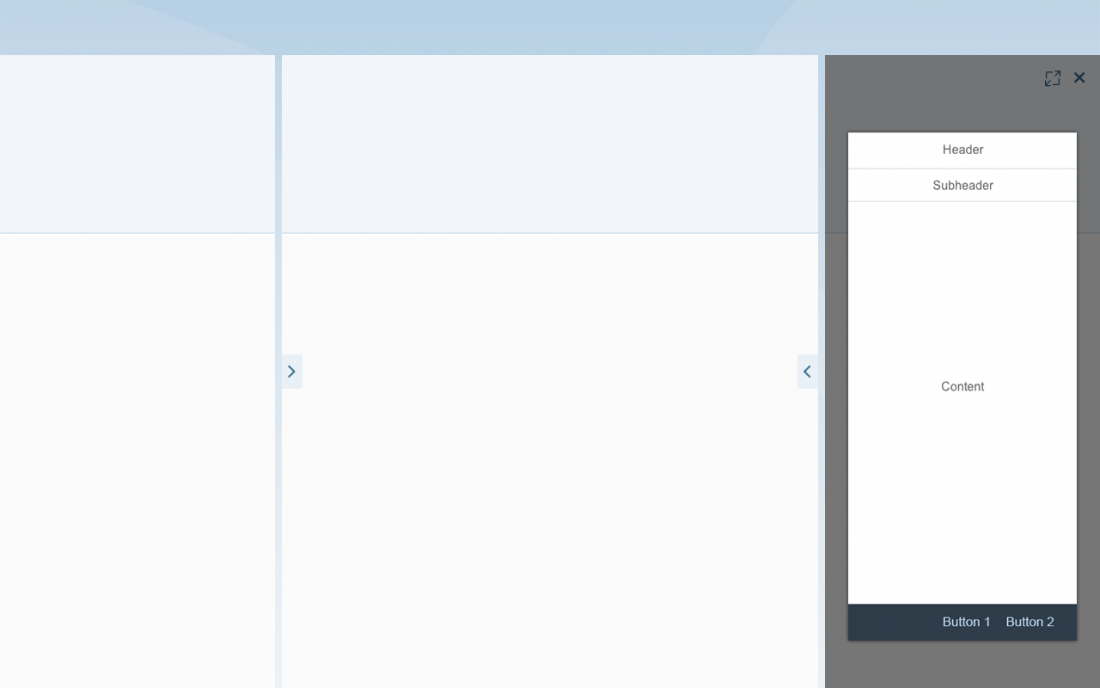
Components
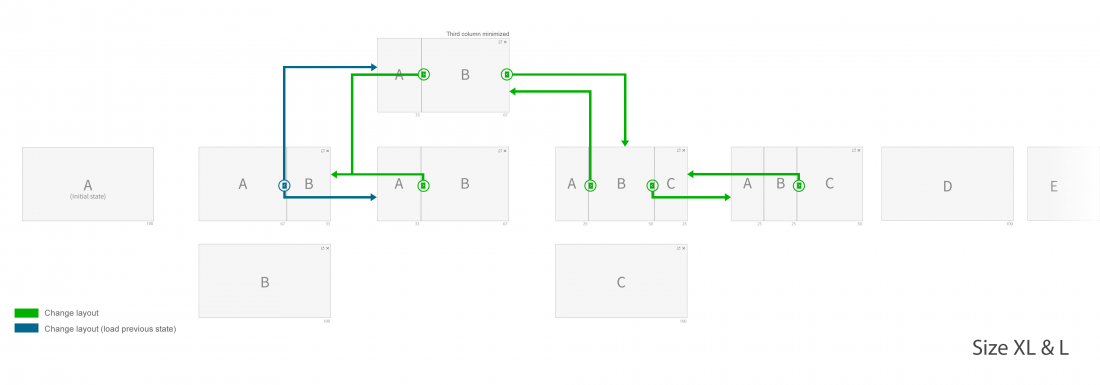
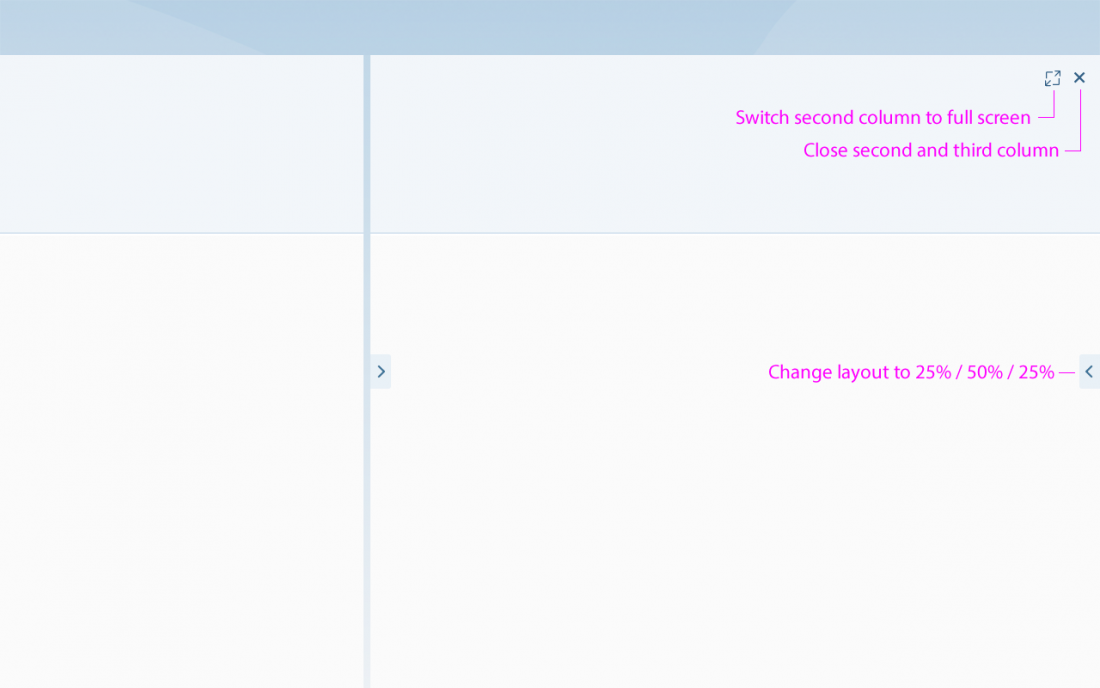
The flexible column layout uses a few simple actions to allow the users to change the current layout according to their needs.
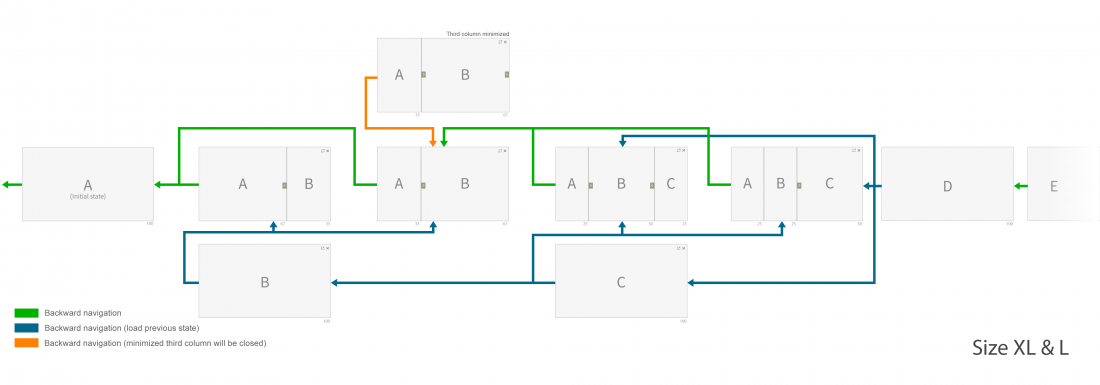
Note: Some of the actions (illustrated in blue lines below) should recover the last state of the layout to which they refer. This means that they react depending on the last state of the triggered layout.
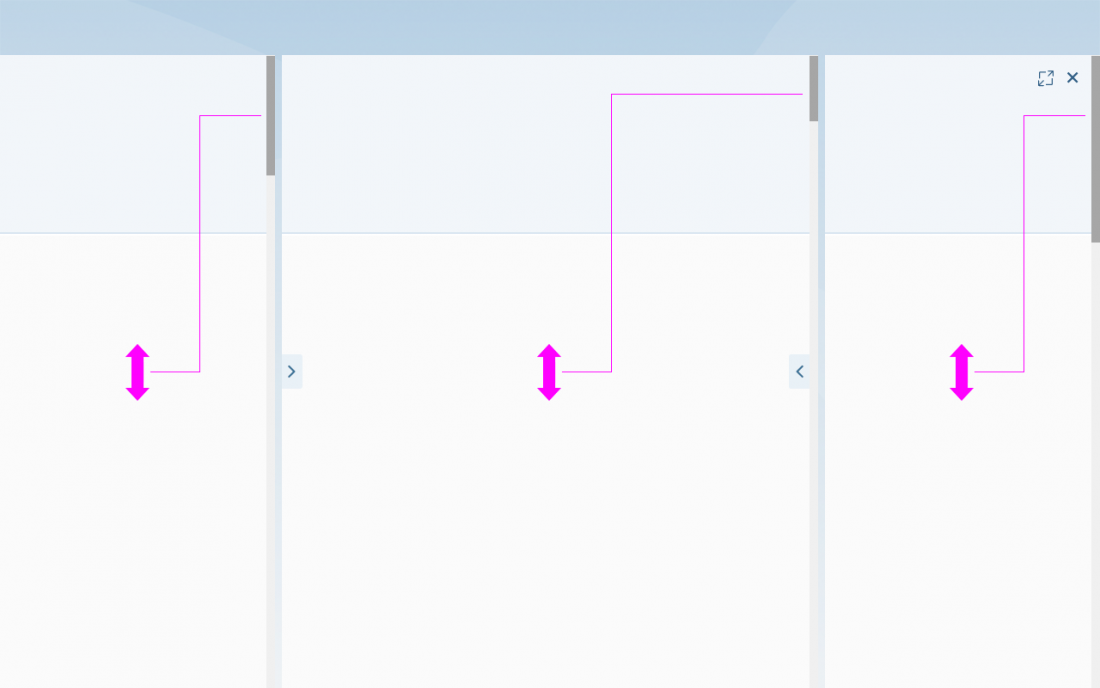
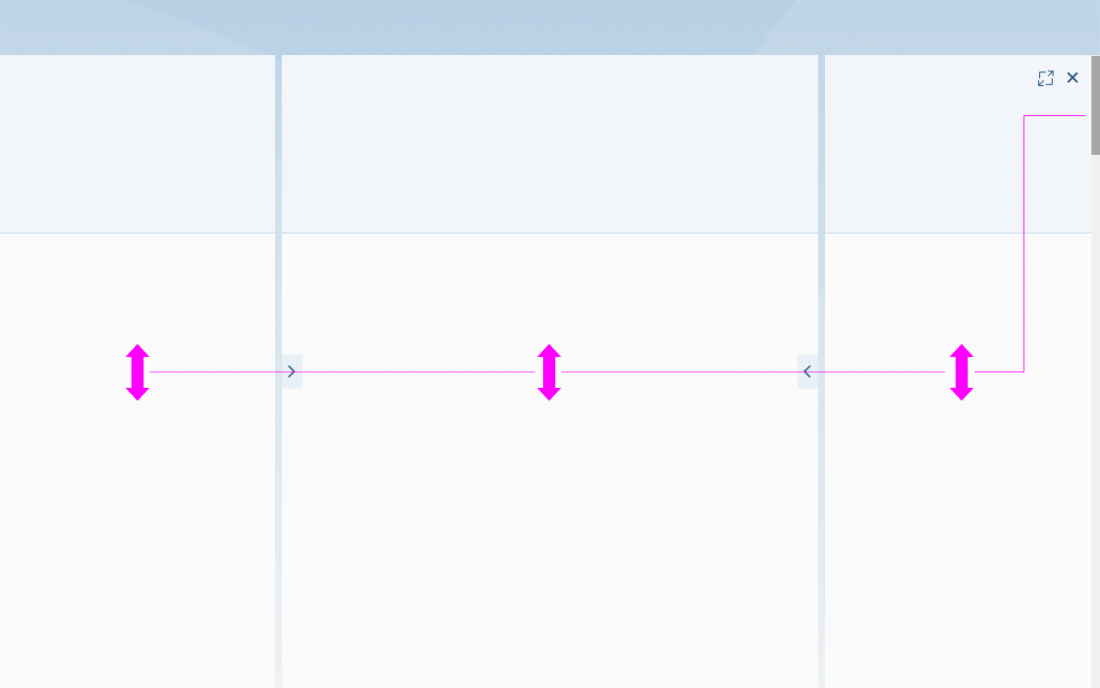
Toggle
With toggle, users can expand the size of a certain panel, thereby changing the current layout. However, it’s not possible to expand a panel to full screen via toggle. To do this, the user can use the full screen action instead.
The toggle action is located over the divider and points in the direction in which a panel can be expanded. If a panel cannot be expanded any more, the action is hidden.
Toggle
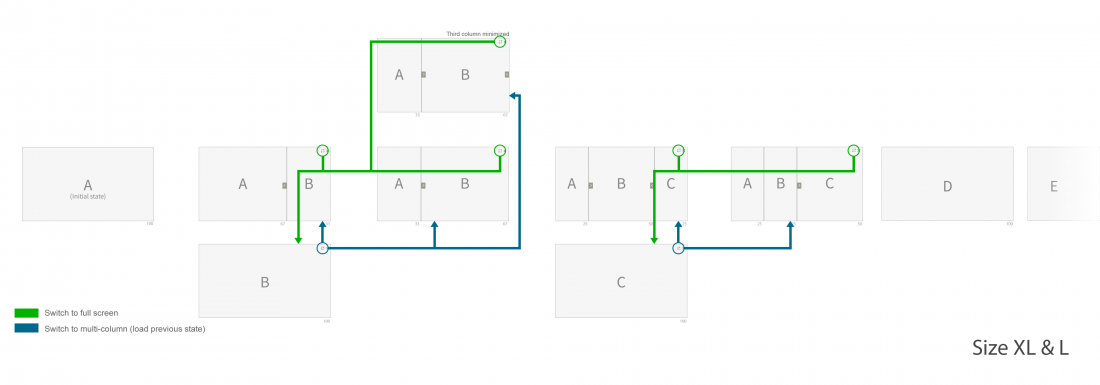
Enter Full-Screen Mode
With the full screen icon , the user can switch the rightmost (RTL: leftmost) panel to full screen. The action is located in the rightmost panel and only if there is more than one panel available.
Exit Full-Screen Mode
By selecting the exit full screen icon , the user can exit the full screen and switch back to the multi-panel (side-by-side) view. The action is only available while in full-screen mode.
Entering and exiting full screen
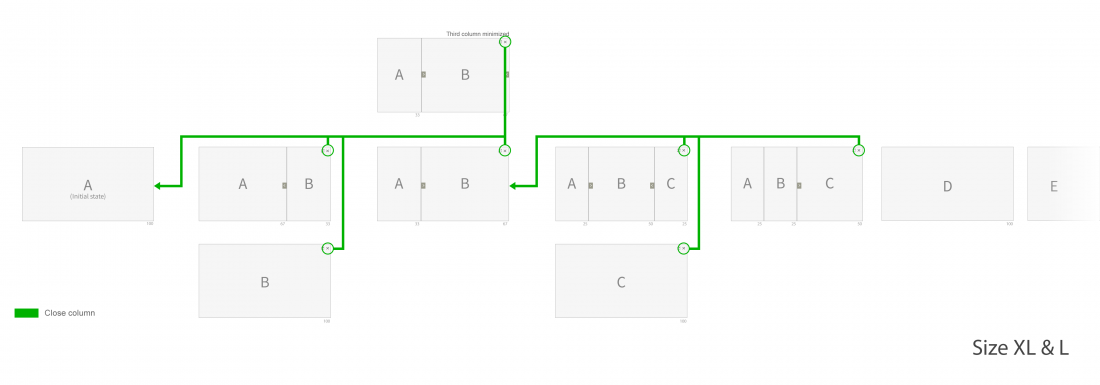
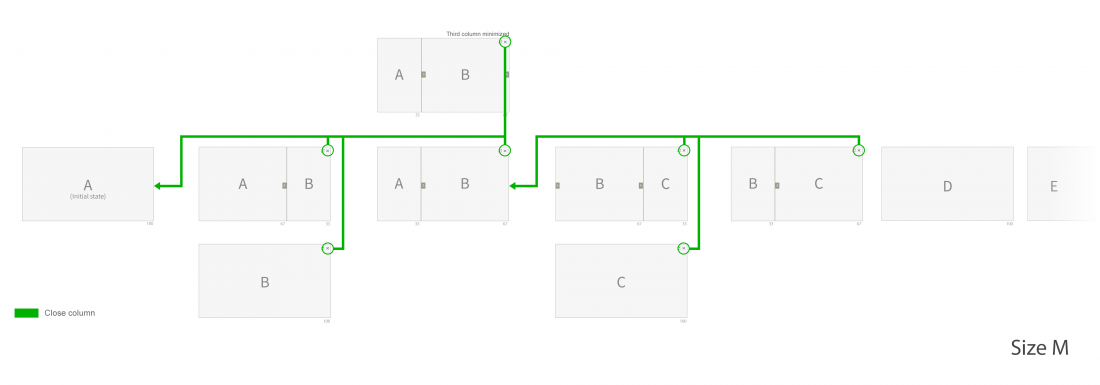
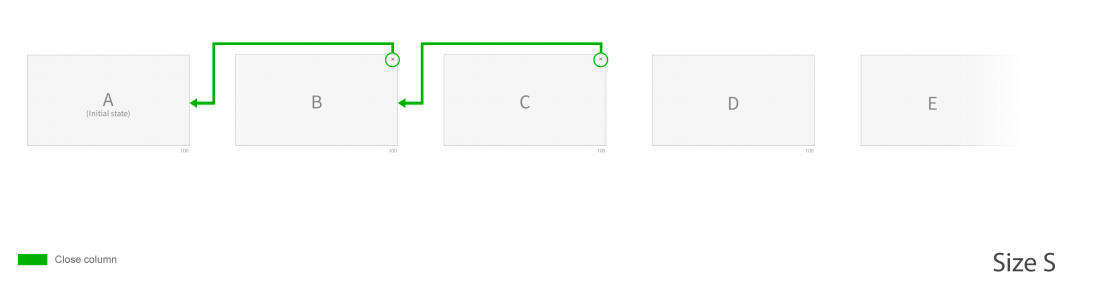
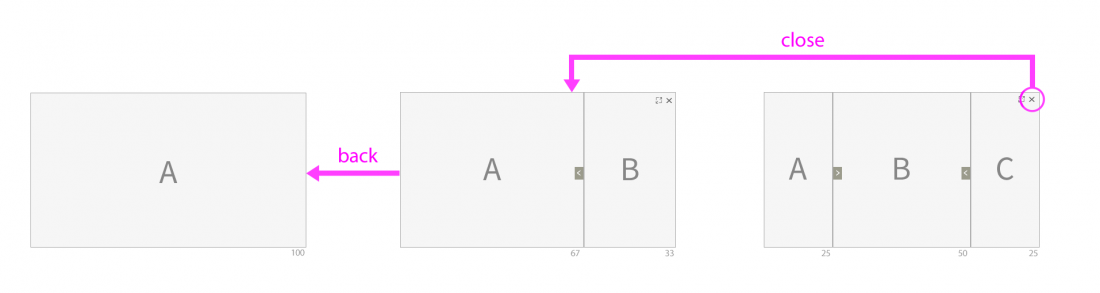
Close
With the close icon , the user can close the last (rightmost) panel. When using this action in the second panel while the third panel is minimized, both panels will be closed. Close is also available in full screen as well as in size S in the second/third panel.
Close
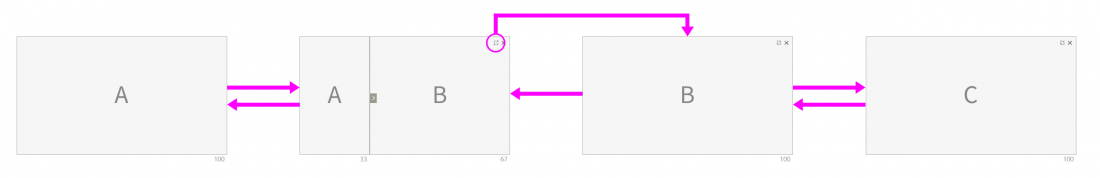
Navigation
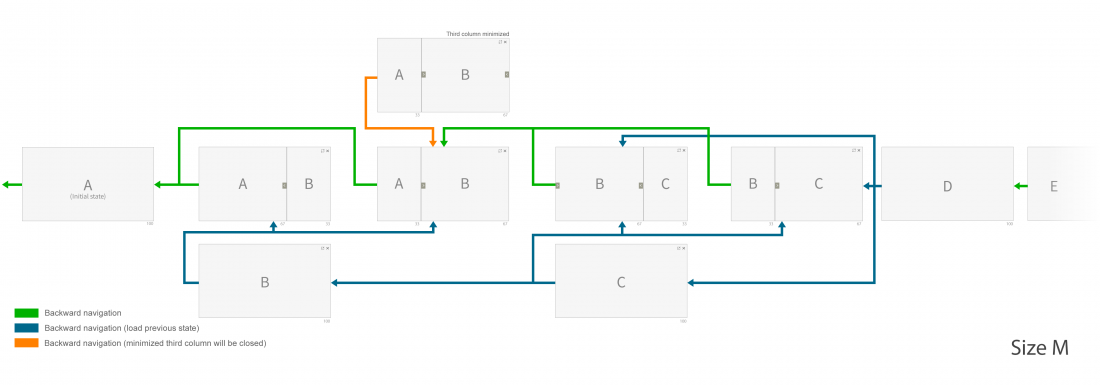
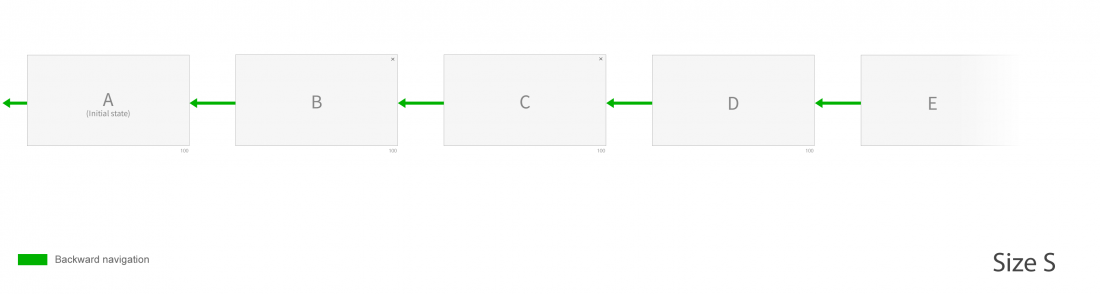
In addition to the actions specific to the flexible column layout, the user can also use the forward and backward navigation to navigate through the flexible column layout. Drilling in/navigating forward opens a new panel, while using back will close a panel or the full-screen mode (depending on what the last action was). Please note: Back does not restore layout changes (such as switching from 33%/67% to 67%/33%).
As there is a maximum of three panels available, every following page will be loaded in full screen. These pages do not contain close or full screen actions.
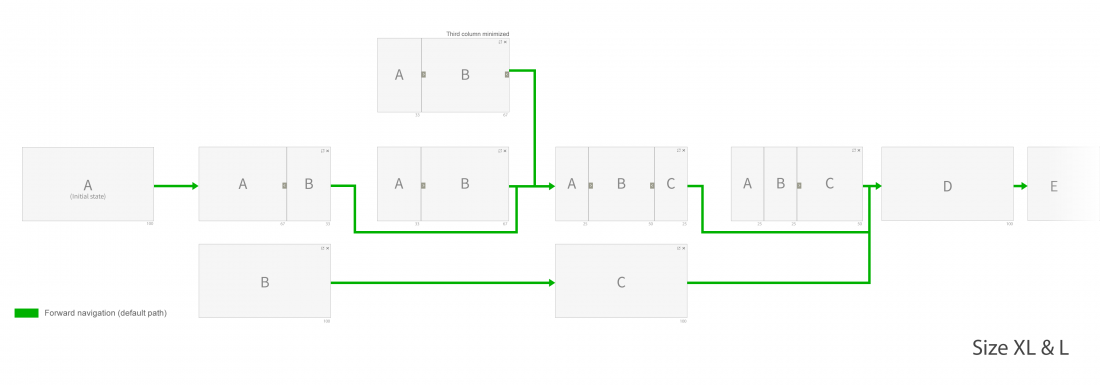
By default, the second panel will be opened in 33% and the third panel in 25% width initially. You can also open the second panel in 67% and the third in 50% if your use case require it.
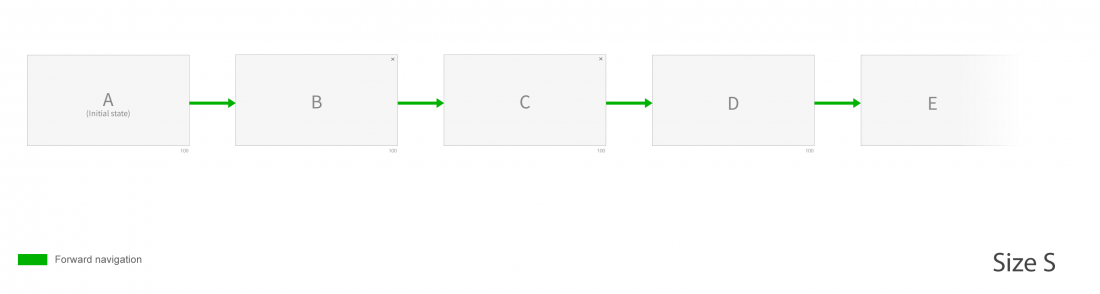
Forward navigation
Backward navigation
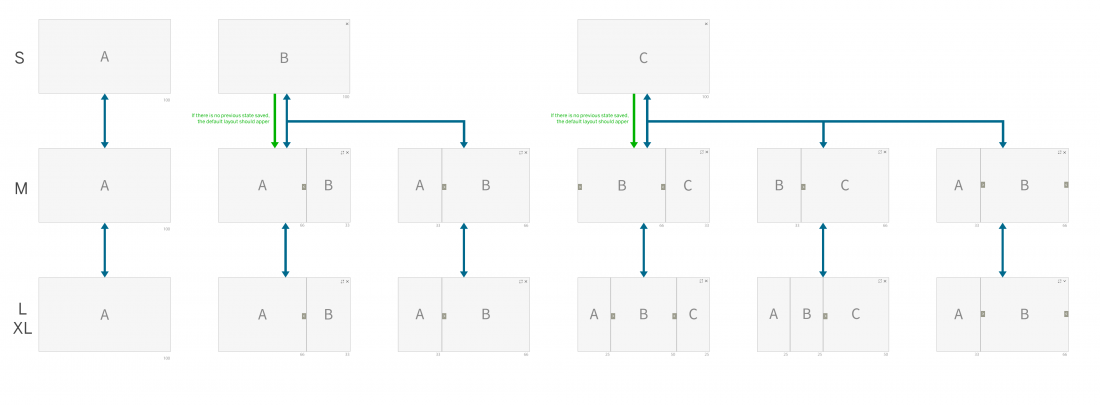
Responsiveness
The flexible column layout is runtime responsive, which means it changes its behavior for sizes XL, L, M and S, while resizing the screen in real time.
If no previous state has been saved, the default should appear automatically. For example, if the flexible column layout was initially loaded in size S and the user then navigates to the second panel and changes the browser window to size M, the default two panel layout of size M should appear (67%/33%).
Behavior and Interaction
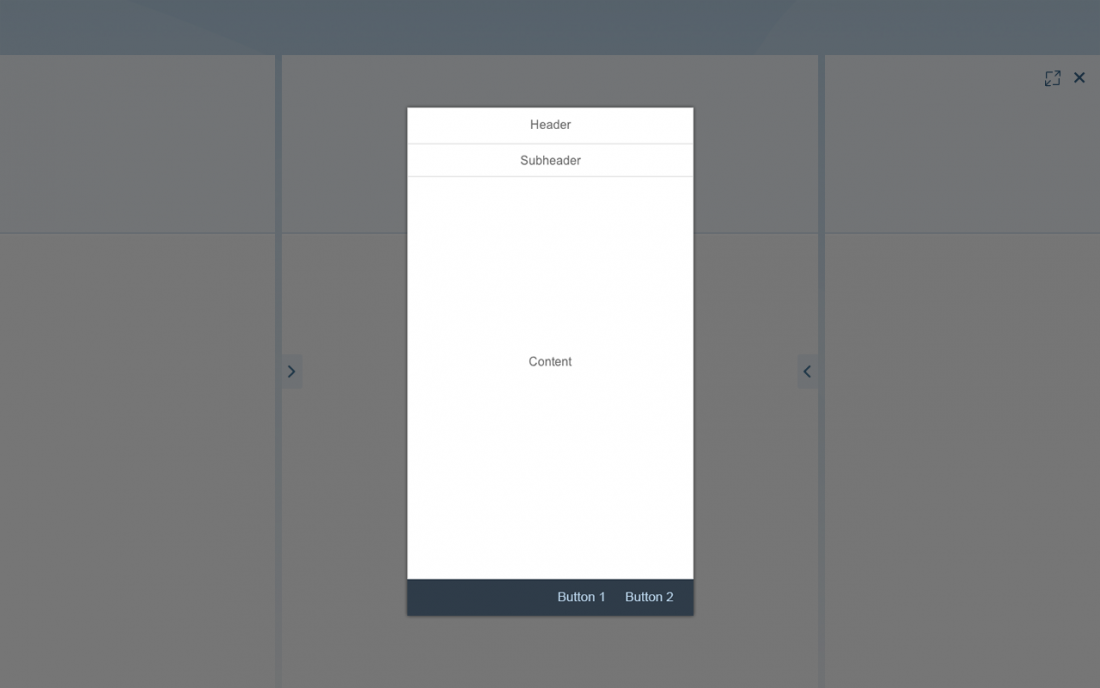
Dialogs
Dialogs triggered in one of the panels are centered over the entire screen.
Vertical Size/Scrolling
Each panel inside the flexible column layout contains an independent floorplan with its own scrolling. There is no “all-encompassing” scrollbar which scrolls all panels simultaneously. The height of each floorplan is defined by the screen size.
Two Panels (Master-Detail Mode)
By default, the flexible column layout starts off with one panel, and the user opens new panels by navigating forward. As the flexible column layout is the successor of the split-screen layout, it can also be used with just two panels if your use case requires it. Do not start your application with three panels as it might confuse the user by displaying too much information initially.
Note: When starting with two panels, please make sure that you show the first panel on size S initially. Otherwise, the user would directly see the second panel, which might be confusing.
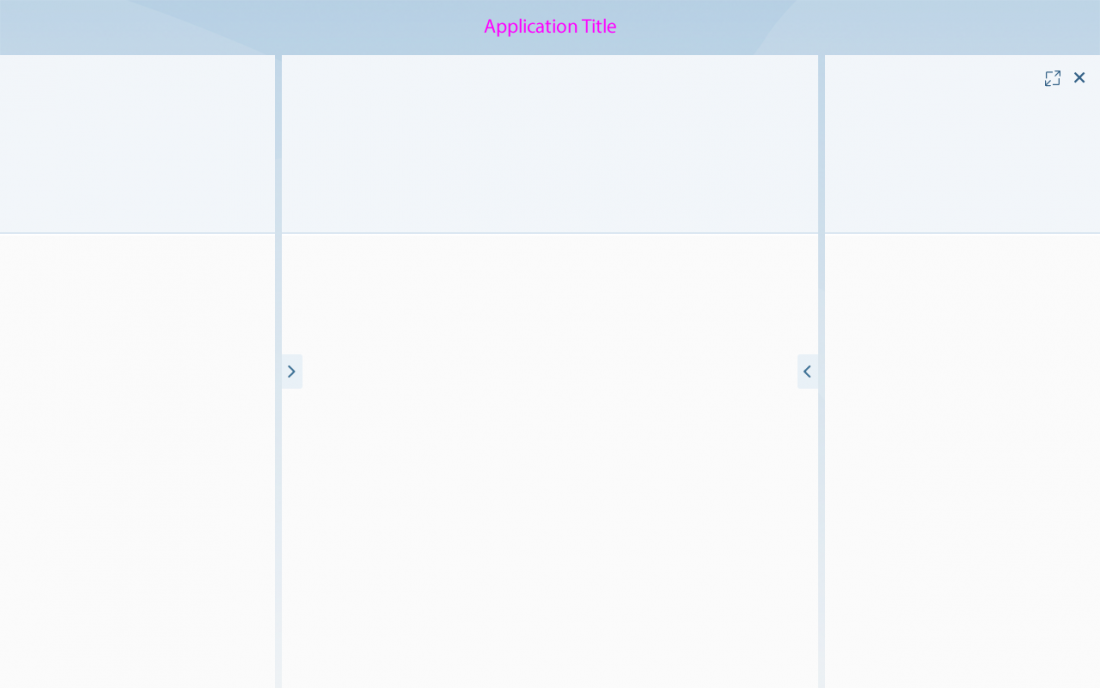
Titles/Breadcrumbs/Up and Down Arrows
The application title is shown in the shell bar as long as there is more than one panel visible on the screen. In full screen, the page title is shown. This also applies in size S, where just one panel is visible.
The breadcrumbs and up/down arrows are hidden if there are multiple panels visible.
Bookmarks
Every layout inside the flexible column layout can be bookmarked. For example, if the user bookmarks a 3-panel layout with 25%/50%/25%, this layout should be loaded when accessing the bookmark.
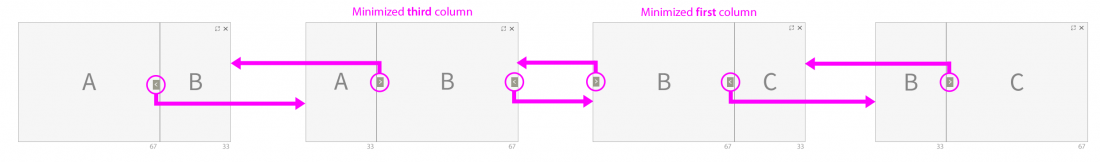
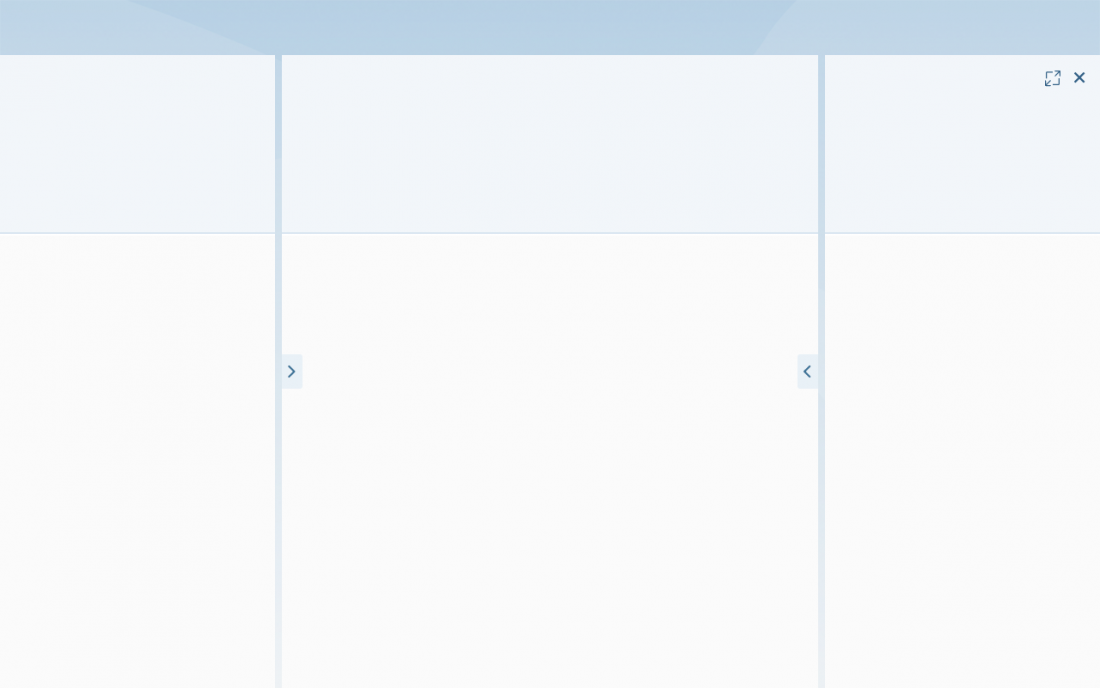
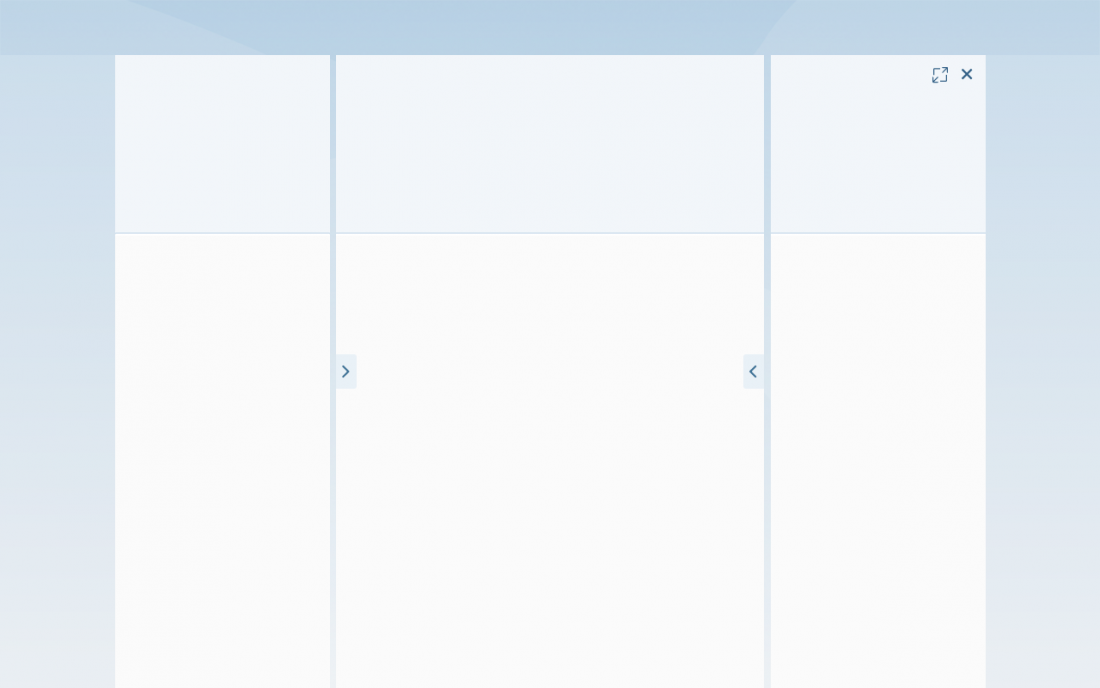
Minimized Third Panel
When the user expands the first panel in a 3-panel layout, the third panel gets minimized. Close, full screen, and toggle actions also appear on the right-hand border of the second panel to allow the user to return to the original 3-panel layout.
Close: The second and third (minimized) panel close. A dialog can appear to warn the user if there is, for example, any unsaved information in the third panel.
Full screen: When the user clicks on full screen, the second panel goes into full-screen mode. The third panel remains open (but not visible), and closes as soon as the user selects another item in the second panel or uses the close action of the second panel. If the user selects the same (still open) item in the second panel, it opens in the same state as it appeared before minimizing it.
Toggle: The toogle action is only available in 33%/67% layout and will hide if the user is changing to a 67%/33% layout.
Using Close in Combination with Back Navigation
The back navigation should not restore a panel which was closed before by using the close icon .
Example: The user closes the third panel by clicking the close icon in the upper-right corner. If the user then navigates back (UI or browser), the second panel should close.
Three Panels in Size M
To provide a desktop-like experience in size M, the flexible column layout displays either the first and second or the second and third panel. The user can switch between both views by using the toggle action on the left or right side of the flexible column layout. Note: This behavior is only meant for size M and should not be used in size XL or L.
Letterboxing
Please do not use letterboxing in combination with the flexible column layout as it will reduce the size of the usable screen area.
Full Screen Navigation
When switching a panel to full-screen mode, selecting the back icon closes the full-screen mode.
When the user navigates forward inside the full-screen mode, the next panel should also appear in full-screen mode. The back navigation should go back in full screen until the point in which the user initially switched to full screen. Then, the back icon should bring the user back to the multi-panel mode.
SAP Fiori Elements
The flexible column layout is available in SAP Fiori elements for scenarios that use draft handling. If you use draft handling, we strongly recommend using the SAP Fiori elements implementation, wherever possible. The implementation already includes the navigation and routing behavior, as well as the Close and Full Screen actions, for example.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Flexible Column Layout Sample (SAPUI5 samples)
- Flexible Column Layout (SAPUI5 API reference)
- Flexible Column Layout (SAPUI5 Demo Kit)
- Flexible Column Layout Semantic Helper (SAPUI5 API reference)
- Flexible Column Layout Semantic Helper (SAPUI5 Demo Kit)

































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.