- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Manage Simple Objects
Intro
Use the flows described below to create, edit, or delete simple objects without subpages. If the object has subpages, use the local flow or global flow instead. The main floorplan for managing objects is the object page, but other floorplans are also available, such as the wizard. If none of the existing floorplans fit the use case, you might need to design a freestyle floorplan. For a summary of the available floorplans, see the floorplan overview.
All flows described in the Manage Objects articles can be used with or without draft handling, and integrate standard message handling. The flows below cover the main use cases combined with the flexible column layout and dynamic page layout.
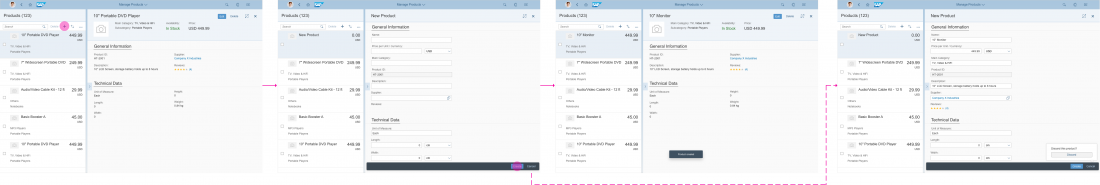
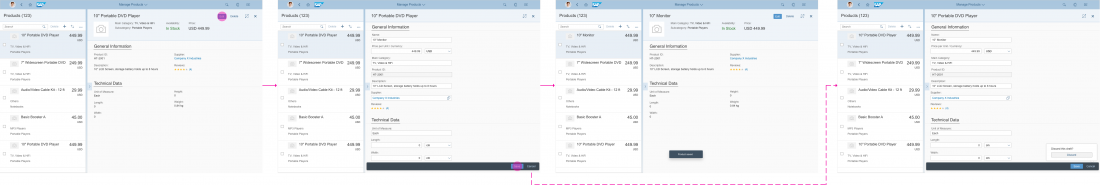
Flexible Column Layout
The flexible column layout is the successor of the split screen layout. Each column in the flexible column layout contains a separate floorplan, which makes it slightly different from the split-screen layout. In the split-screen layout the master list was always on the left-hand side. With the flexible column layout, you can now also use other floorplans, such as a worklist or list report, depending on your use case. In the examples shown below, the first column contains a dynamic page, which in turn contains a worklist with a list control and a standard toolbar.
Creating an Object
To create a new object, the user clicks the Create icon ( ) in the toolbar above the list. A placeholder item appears at the top of the first column, and an object page with an empty form opens in the second column next to the list.
Second column in create mode:
The following actions are offered in the footer toolbar:
- Create: Saves the new item and triggers a message toast. If the app was in display mode before the item was created, it switches back to display mode after saving the new item.
- Cancel: A quick confirmation popover (data loss) appears, and the user can opt to discard the draft.
Edit – Starting in Display Mode
The user chooses an item in the list (first column) and the details of this object are shown in the second column. To switch to edit mode, the user clicks the Edit button in the header toolbar. The detail screen then changes to an editable form.
Second column in edit mode:
The following actions are offered in the footer toolbar:
- Save: After editing, all entries are saved and the object details change back to display mode. A message toast confirms that the object was saved.
- Cancel: Opens a quick confirmation popover.
Edit – Starting in Edit Mode
In some scenarios, an object is always editable. The user chooses an item in the list (first column) and the details of this object are shown in the second column. The object is available in edit mode from the start, and there is no need to show it in display mode.
Second column in edit mode:
The following actions are offered in the footer toolbar:
- Save: After editing, all entries are saved and the object details are still in edit mode. A message toast confirms that the object was saved.
- Cancel: Opens a quick confirmation popover.
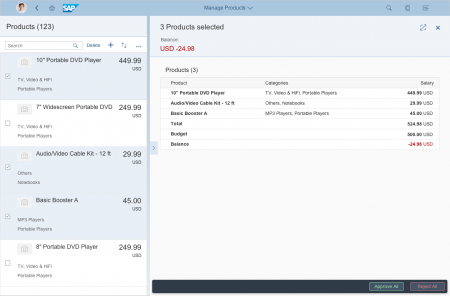
Selecting Multiple Items
Mass edit and display aggregation
There are three options for displaying selected items in the details area once the user triggers multiselection mode:
- Display last item (default)
- Display first item: In this case, the item selected first remains visible. Use this option if displaying an item takes too long and slows down selection.
- Display aggregate: In this case, the details area displays a summary of the selected items, and offers added value or functionality.
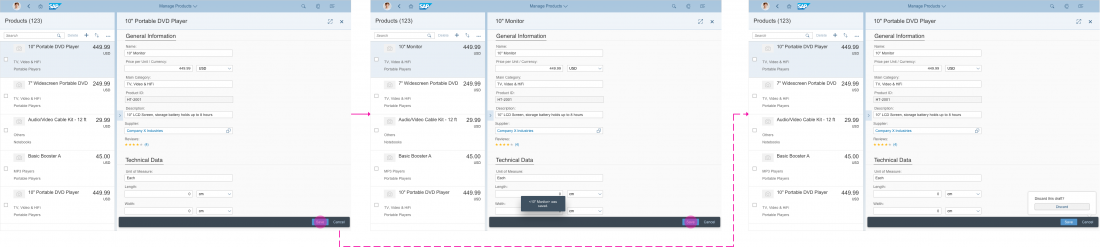
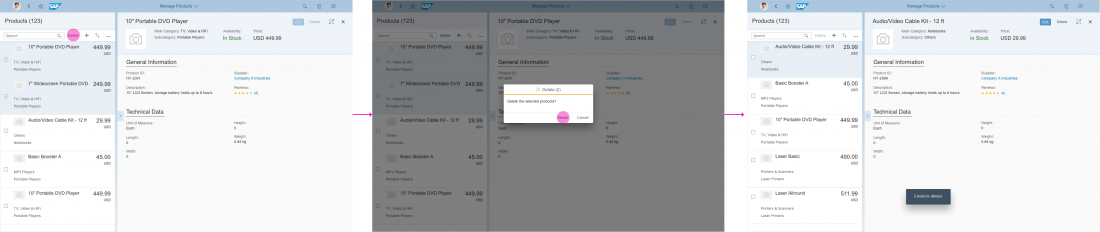
Deleting an Object
There are two ways of deleting an object in the flexible column layout:
- To delete only one item, the user can click Delete in the header toolbar of the details screen. The Delete button is only available in display mode. It disappears when the user switches to edit mode. Normally, the user does not edit and delete an item at the same time. Nevertheless, you might also need to offer a Delete button in edit mode (for example, if there is no display mode).
- To delete several items, the user can select multiple items in the list in the first column, and then choose the Delete button in the toolbar for the list (see the example below). If no items are selected in the list, the Delete button is disabled (for more information, see Button).
If the user clicks Delete, a confirmation message prompts the user to confirm the deletion. A message toast then confirms that the item or items were deleted.
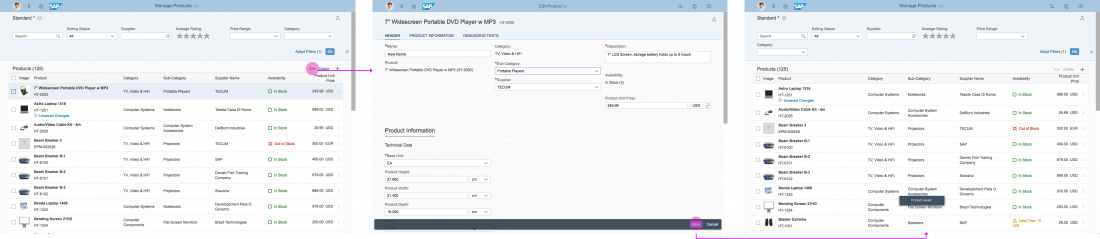
Dynamic Page Layout (full screen)
The dynamic page layout differs from the flexible column layout in that the user navigates from page to page, rather than between columns. In both cases, however, the user navigates from a list to a detail view, so the flows above also apply to the full screen view on the dynamic page.
In addition, this section describes the flow for editing a line item in a table within the dynamic page layout. Often, the user has to navigate to a detail page to edit all the values for a line item. After editing the detail page, the user clicks Save.
After saving, there are two navigation options, depending on the use case.
Variant 1:
The app automatically returns to the previous page and shows the updated line item in the table. A message toast confirms that the item has been saved.
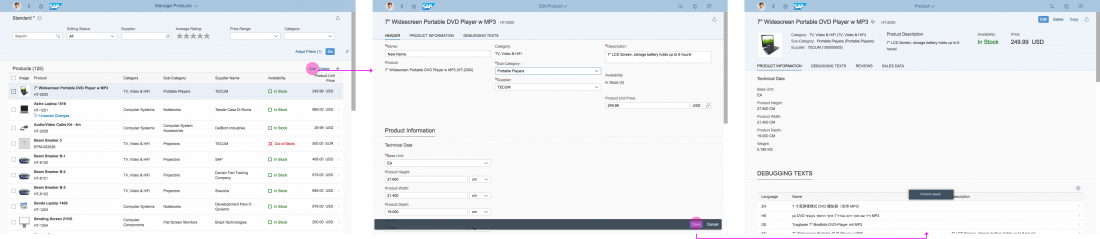
Variant 2:
The updated line item on the detail page switches to display mode, and a message toast confirms that the item has been saved. The user can check the entries and, if necessary, change them again by clicking Edit in the header toolbar. To navigate back to the table, the user has to click the Back button in the app header.
Data Loss Message
If the user has made changes in edit mode, show a data loss message whenever the user navigates away from the edit page or clicks Cancel. The data loss message is required for both the flexible column layout and the dynamic page layout.
If you want to keep unsaved changes, you need to implement draft handling.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.