- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Introduction to SAP Fiori Elements
Intro
SAP Fiori elements (formerly known as smart templates) provide a framework for the most common application patterns.
The application team selects the relevant floorplan and adds semantic and structural data using metadata annotations. The framework then generates the application screen.
SAP Fiori elements ensure design consistency and compliance with the latest design guidelines, while reducing the amount of frontend code needed to build SAP Fiori apps.

SAP Fiori elements – The production line for UIs
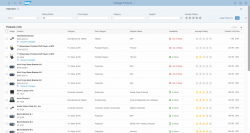
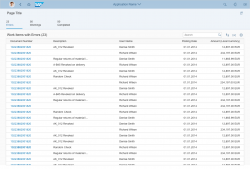
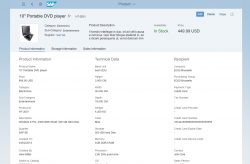
Supported Floorplans and Layouts
The following floorplans are available as SAP Fiori elements:
The SAP Fiori elements framework supports the dynamic page layout for all available floorplans. In addition, the flexible column layout is supported for all available floorplans except the overview page, which is not allowed within the flexible column layout.
SAP Fiori elements use the global edit flow, which includes draft handling, or the local edit flow without draft handling. SAP Fiori elements also offer message handling.
Usage
You can use the SAP Fiori elements framework if the floorplan and layout you need for your app design are supported. The overview page floorplan, analytical list page floorplan, dynamic page layout, and flexible column layout are all fully supported. If you want to use the object page or list report floorplans, check the respective guideline articles to see which features are supported for SAP Fiori elements.
If you want to use floorplans that are not supported by the SAP Fiori elements framework, or if you require several features that are not supported by the respective floorplan in SAP Fiori elements, you should go with a freestyle app instead.
One of the big benefits of SAP Fiori elements is the reduction in development effort. This is especially important for features like draft handling or the flexible column layout. If you need these features in your app, you should go with SAP Fiori elements.
For an overview of all available floorplans and layouts, see Overview – Layouts, Floorplans, and Frameworks.
Responsiveness
The responsiveness of SAP Fiori elements depends on the responsiveness of the floorplans and controls used in your app.
The SAP Fiori elements framework lets you influence the responsiveness of certain controls. For example, you can adapt the overflow behavior of actions and fields in the overflow toolbar, or change the pop-in behavior of columns in a responsive table.
Adjustments
The behavior and interaction generally follows the guidelines for the respective floorplan or concept. If the guideline offers choices, the SAP Fiori elements framework offers the most generic option or, where possible, provides different options to choose from.
For example, the default table for list reports is the responsive table (or, for aggregated services, the analytical table). Other table types are offered as well, but have to be actively enabled by the application developer.
Deviations from the guidelines are sometimes necessary due to technical limitations, which are listed in the respective guideline artices. These limitations are usually short term and will be solved in future releases.
Mandatory Adjustments
Some UI texts provided by the SAP Fiori element contain generic placeholders. Always replace the default placeholders with an application-specific text. For more information about placeholder texts in SAP Fiori elements, see Replacing Standard UI Texts.
Examples of generic and adjusted texts:
| Default Text | Adjusted Example | |
| List Report | Create Object | Create Sales Order |
| Object Page | New Object | New Sales Order |
| Overview Page | Could not perform action | Unable to approve the request |
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- List Report (guidelines)
- Object Page (guidelines)
- Overview Page (guidelines)
- Draft Handling (guidelines)
- Message Handling (guidelines)
- Analytical List Page (guidelines)
- Flexible Column Layout (guidelines)





 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.