- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Introduction to Smart Templates (SAP Fiori Elements)
Intro
Smart templates provide a framework for generating UIs at runtime based on metadata annotations and predefined templates for the most used application patterns. The goals are to ensure design consistency, keep apps up to date with evolving design guidelines, and reduce the amount of frontend code for building SAP Fiori apps.
The term “smart” refers to the annotations that add semantics and structures to the provided data, and the way in which the templates understand these semantics.
Smart templates are part of the SAPUI5 delivery.
Currently Available
The following floorplans are currently available with smart templates (in full screen):
Where applicable, smart templates also provide draft handling, non-draft, and global edit flow functionalities, as well as message handling.

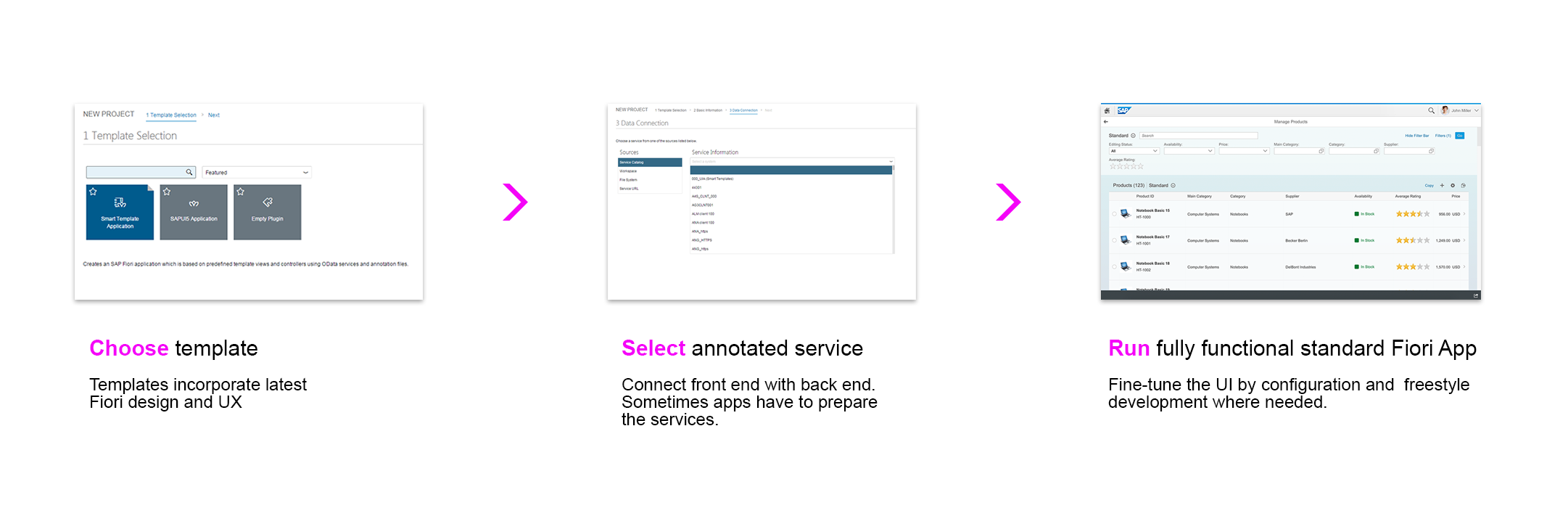
Smart templates – The production line for UIs
Development Process

Development steps in creating a smart template SAP Fiori app
Responsiveness
The responsiveness of the smart templates depends on the responsiveness of the controls used.
The templates generally use priority annotation on fields and actions to control responsiveness. This annotation supports the values high, medium, and low. Annotating actions with a priority level helps to control the overflow behavior of the toolbar. In the responsive table, the priorities also define the pop-in behavior of columns.
Behavior and Interaction
The behavior and interaction generally follows the guidelines for the respective floorplan or concept. If the guideline offers choices, the templates implement the most generic option or, where possible, provide different options to choose from. Deviations from the guidelines are sometimes necessary due to current technical limitations, which are listed on the respective pages.
The templates contain a certain amount of default text, which can be overridden by the app development team if necessary. One such example is standard message texts.
The templates offer breakout scenarios at page level, where it’s possible to add, remove, or replace whole pages, and at section level on the object page. See the object page article for more details.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- List Report (Smart Templates/SAP Fiori Elements) (guidelines)
- Object Page (guidelines)
- Overview Page (guidelines)
- Draft Handling (guidelines)
- Message Handling (guidelines)
Implementation
- No links.

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.