- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dynamic Side Content
Intro
Dynamic side content is a layout control that displays additional content to help the user better understand the data that’s being displayed on the screen. It is displayed in a way that flexibly adapts to different screen sizes.
App development teams can configure the behavior of the control on smaller screen sizes by following the relevant guidelines.
Usage
Use dynamic side content if:
- You want to display information that:
- Will enrich the main content and will help the user better perform his/her tasks;
- Only makes sense when displayed next to the main container (side-by-side);
- Influences the main content (for example, a filter for list; settings for chart, details for map).
- Users should have access to all of the key functions and critical information in the app even if they do not see the side content. This is important because on smaller screen sizes it may be difficult to display the side content in a way that is easily accessible for the user.
Do not use dynamic side content if:
- You want to display critical information that should be visible all the time. The dynamic side content is not meant to split the page into two equally important sections.
- You want to display navigation or drilldown. For drilldown scenarios, use the Flexible Column Layout.
- You want to display a master-detail scenario. Instead, use the Flexible Column Layout.
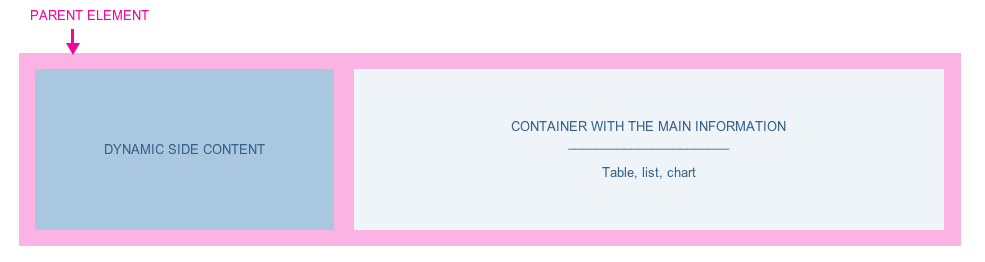
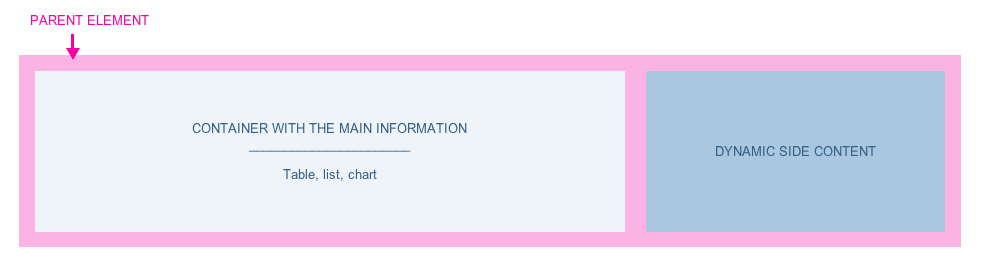
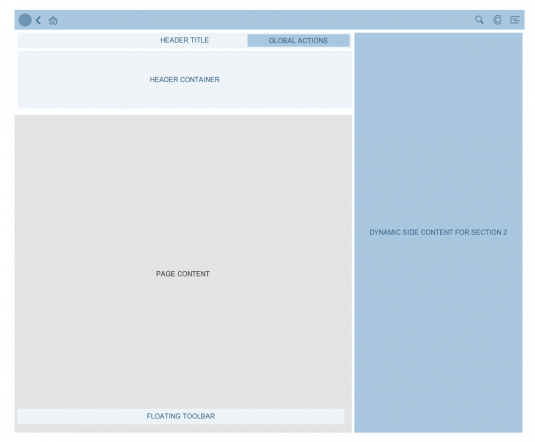
Layout
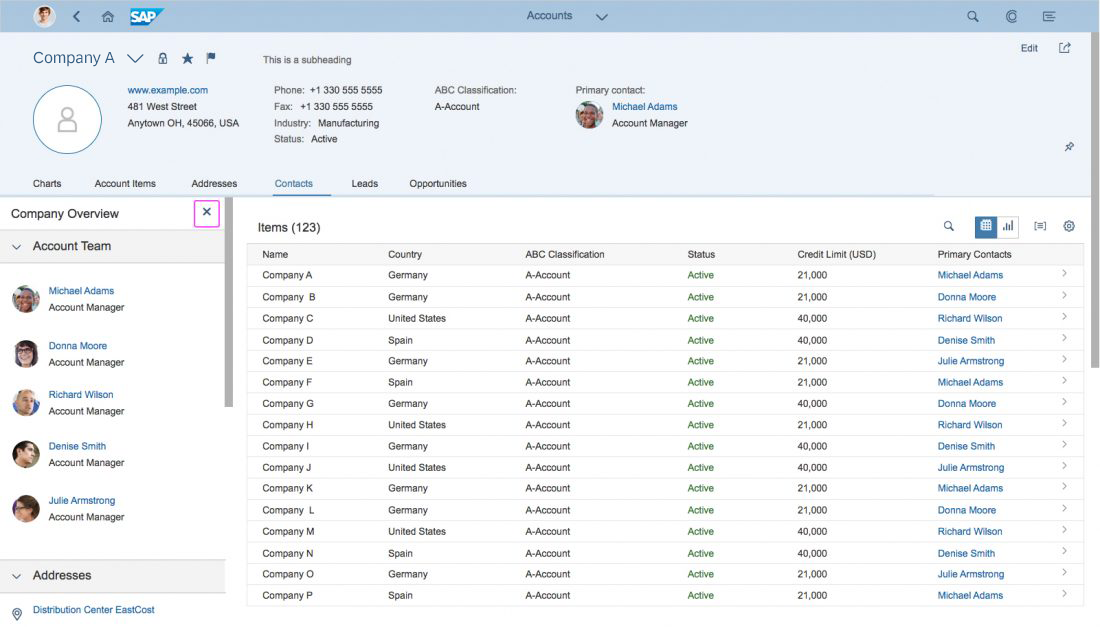
Dynamic side content is displayed to the left or right of the main content container.
The dynamic side content can be closed by a button that is displayed in its toolbar.
The dynamic side content can be opened, if it set to hidden, with an action within the container to which it is directly related, or by an action displayed in the container-related toolbar, if it is available.
When the dynamic side content is displayed side-by-side to the container, it doesn’t overlay it. The main container narrows down and makes space for the additional content to be displayed.
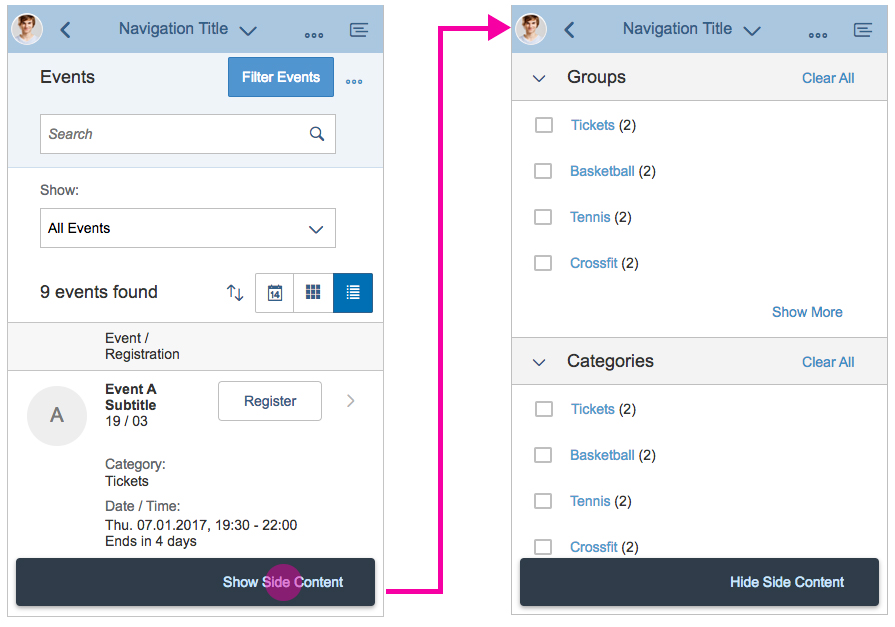
Responsiveness
The dynamic side content control is built for different screen sizes and layouts.
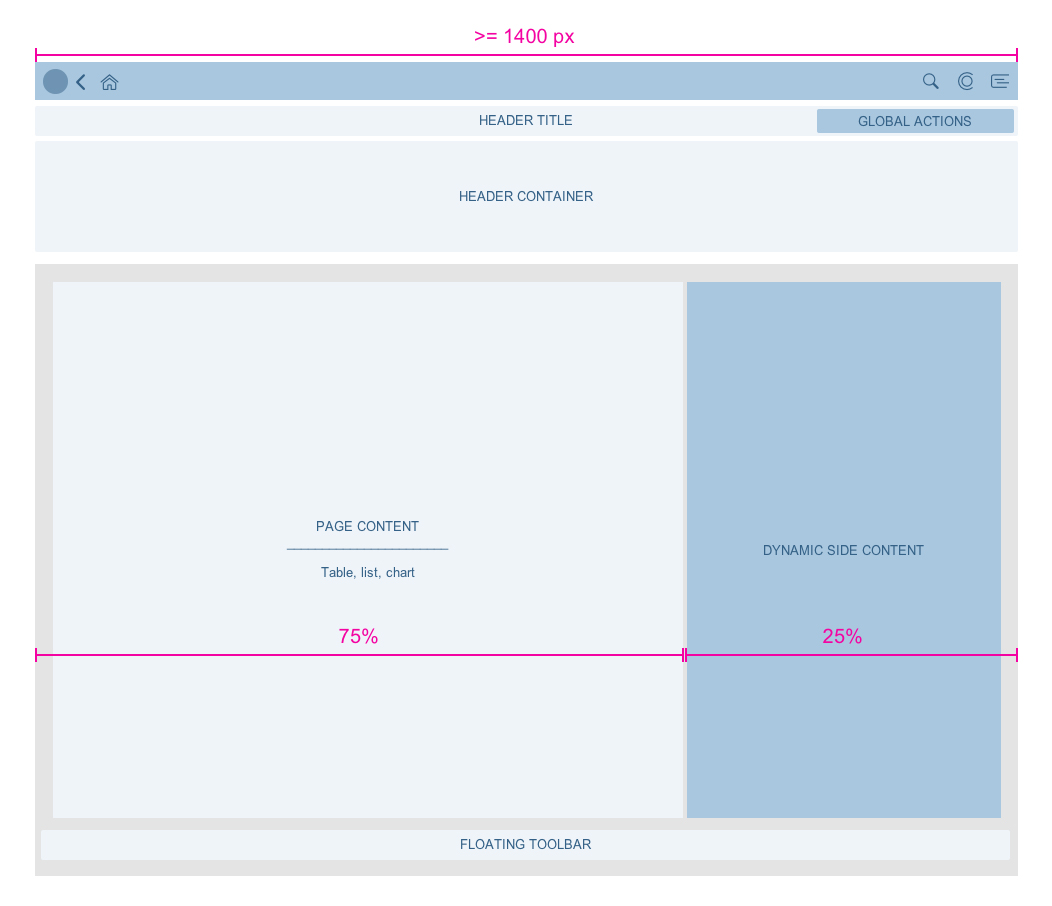
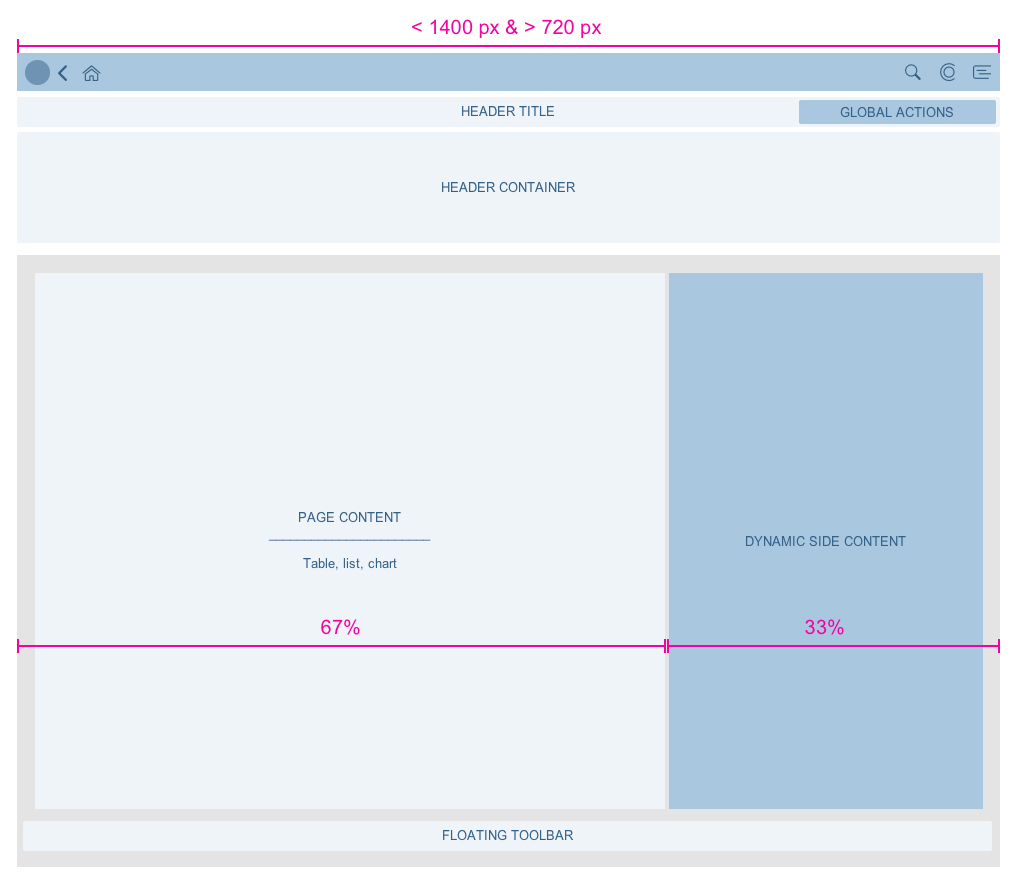
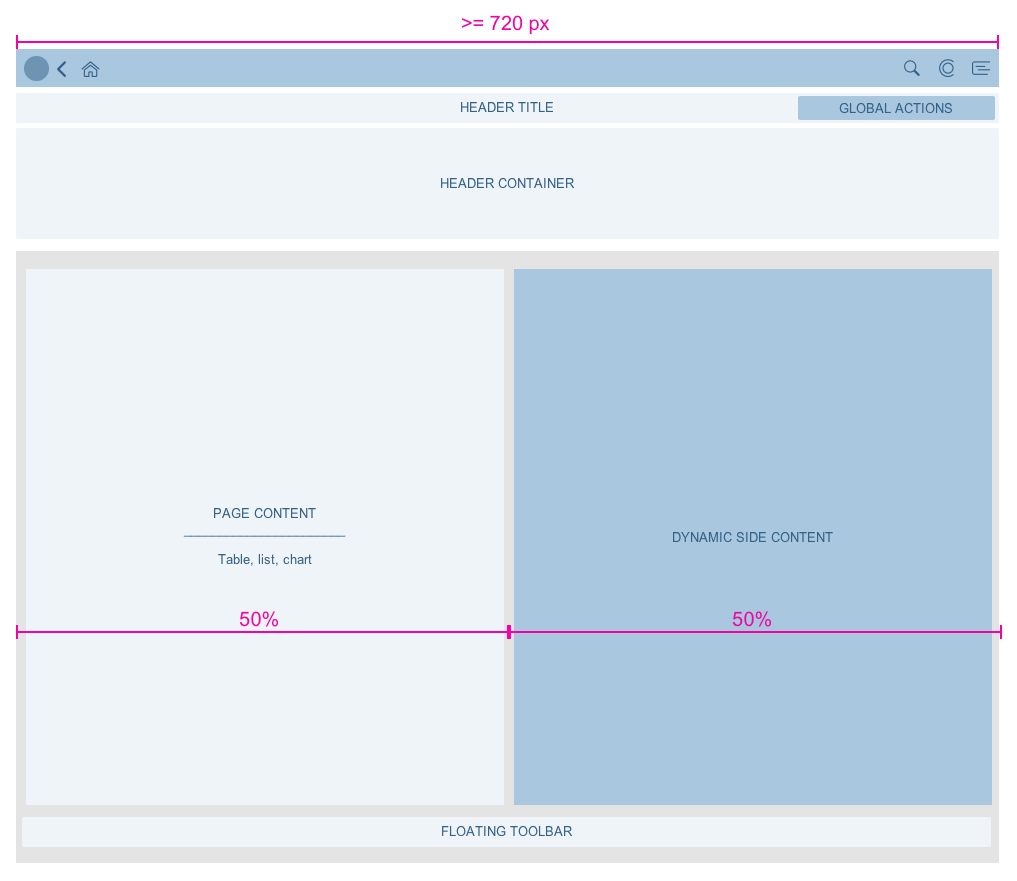
Different sizes of dynamic side content
The default screen layout features the side content on the left or right side of the screen, covering 25% of the screen width on a large desktop (over 1440 px).
On smaller screen sizes (under 1440 px), the side content occupies 33% of the screen width to accommodate the nested controls. If the side content width falls below 320 px, the side content automatically slides under the main content, unless the app development team specifies that it should disappear.
On screen sizes of less than or equal to 720 px, the side content automatically disappears from the screen (unless specified to stay under the content) and can be triggered from a preset trigger (specified within the app). When the side content is triggered, it replaces the main content. We recommend that you always place the trigger for the side content in the same location, such as the container toolbar.
If only the side content is shown and the user increases the screen size, the main content is automatically displayed again. If the user then decreases the screen size, the side content disappears (unless specified to stay under the content), and can be opened again by the trigger.
Equal split: A special view of the side content is the 50:50 view, which enables users to show more data, for example, for comparison purposes. The responsive behavior of the equal split is the same as in the standard view: The side content disappears on screen widths of less than 720 px and can only be viewed by triggering it.
The app development team may specify that the side content should slide under the main content when the screen is resized to a smaller width. Sliding the side content under the main content on smaller screens allows it to remain on the screen at all times. However, it may only be accessible via scrolling.
Navigation
The side content is always related to the main content, so it must show content that can be triggered from the main content. This also means minimizing navigation, such as drill-ins within the side content, and displaying content that is triggered from the main content area. An example would be showing additional details such as contact information or conversation history. If a different type of data relates to the main content, app developers can implement a switcher in the side content. However, we recommend that you keep the side content free of additional navigation elements.
Triggering the side content
The side content can be set to hidden by default, and it automatically disappears when the screen width is less than or equal to 720 px (except when it is set to be under the main content).The app design team can define the trigger point. Our recommendation is to put a transparent text button with a meaningful label in the container toolbar, or an action inside the container the dynamic side content is related to. Ensure that the user can understand how to trigger the side content. Please, avoid using icons, because they can confuse the user.
Hiding the side content
The side content should be hidden from the header (top) section of the side content. The side content container itself has no header. We therefore strongly recommend that you use a toolbar control with a title, a transparent button labeled Close, and a spacer between them.
Guidelines
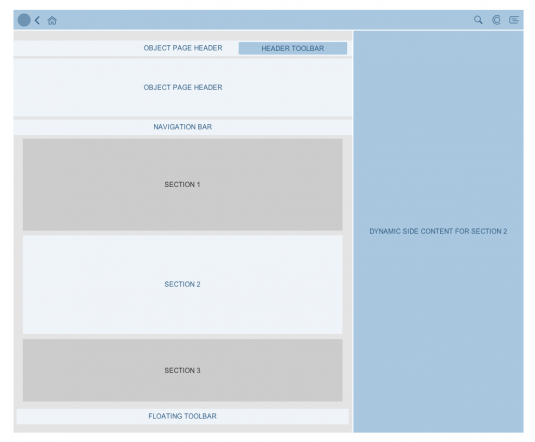
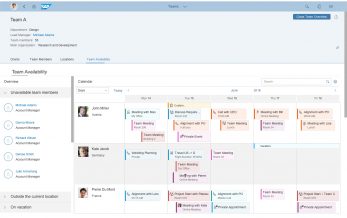
Dynamic Side Content in Object Page
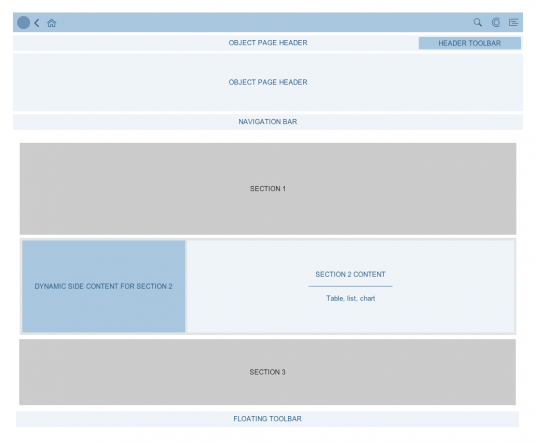
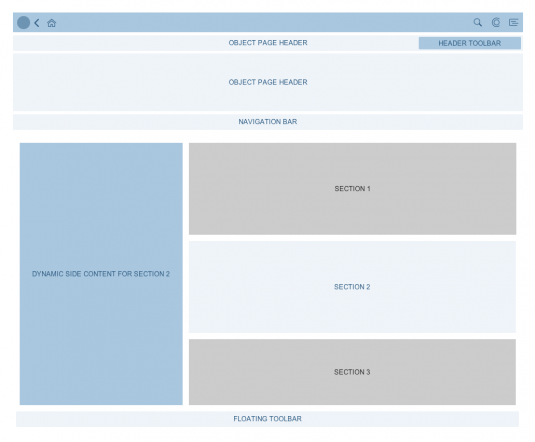
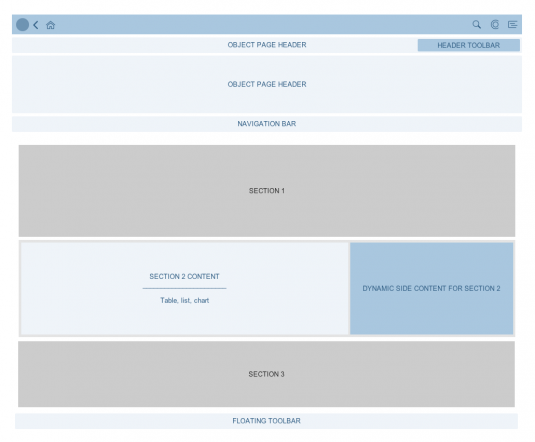
Dynamic side content can be used within the object page. Use dynamic side content within a section if you want to give the user additional data related to this section. If you want to display additional information about the object such as a timeline, include this information as a new section.
Do not separate the screen into two panels. Do not use it for navigation, for drilldown, or for displaying information related to the entire object.
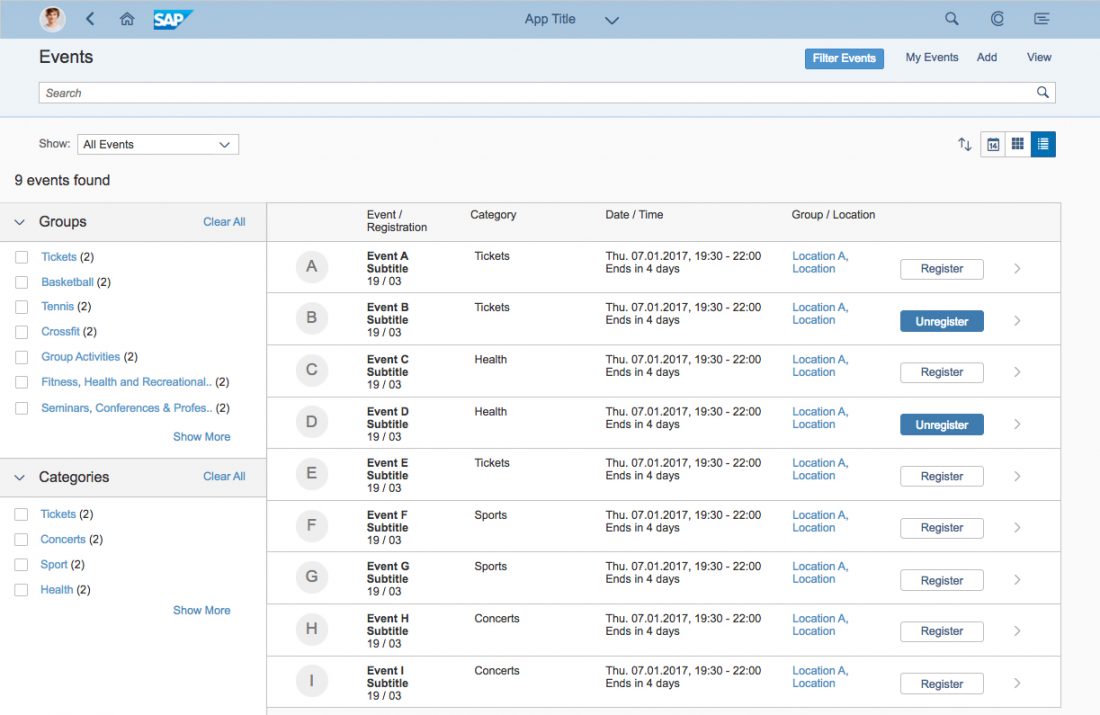
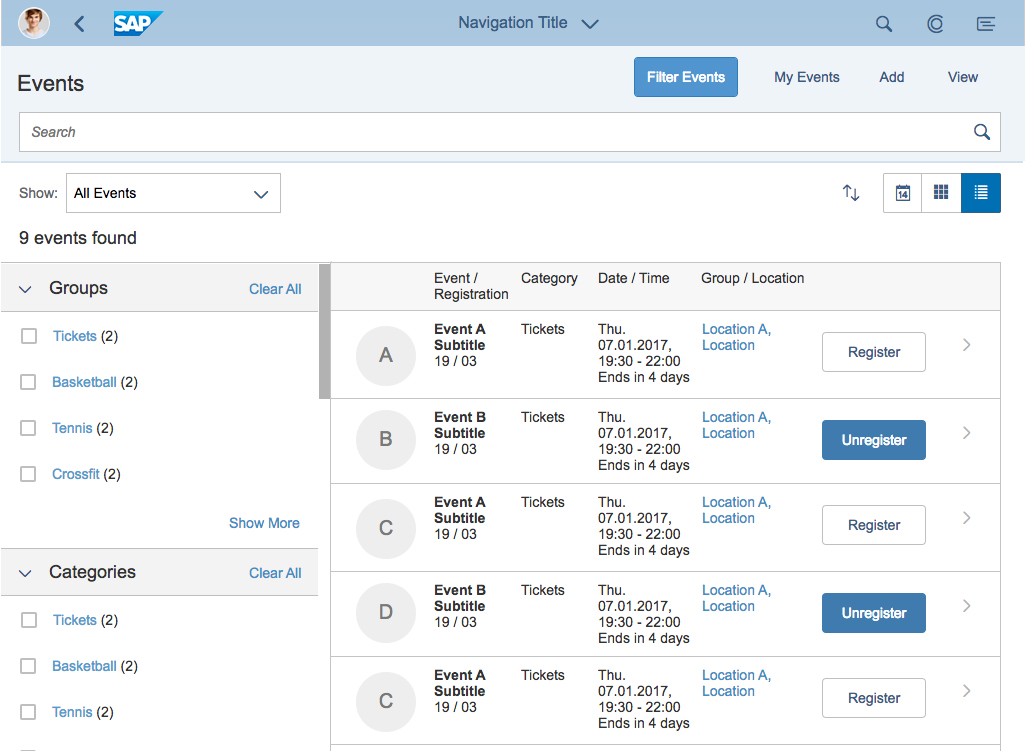
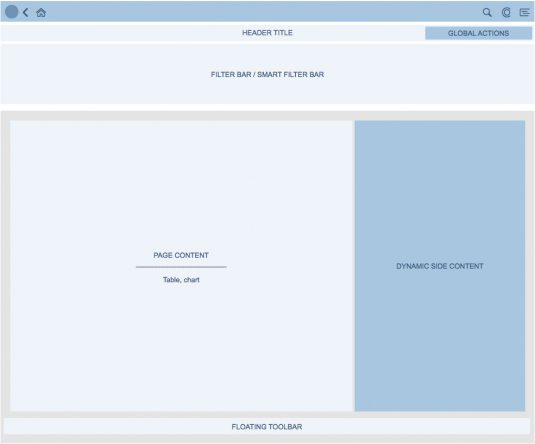
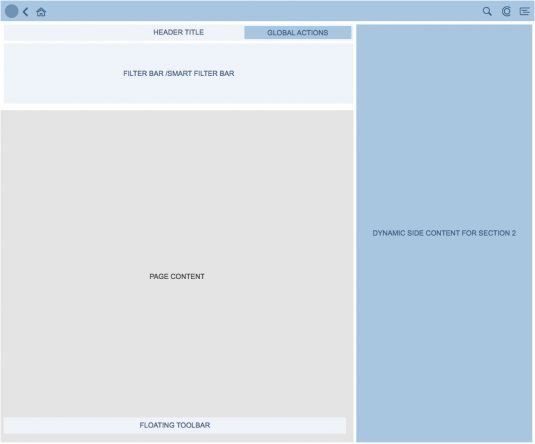
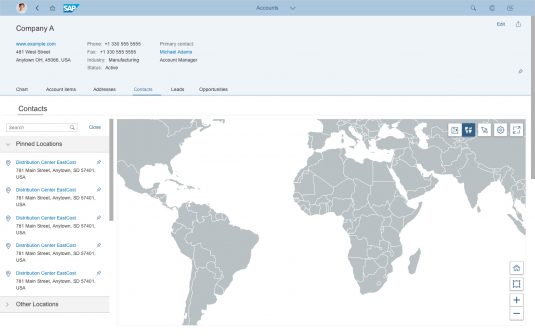
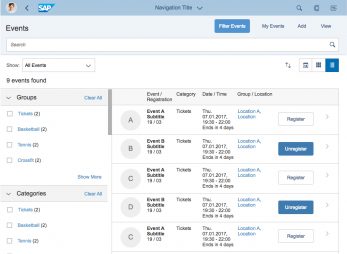
Dynamic Side Content in List Report
Do not separate the page into two panels when you are using it inside the list report. The dynamic side content should be placed directly next to the table or the chart container.
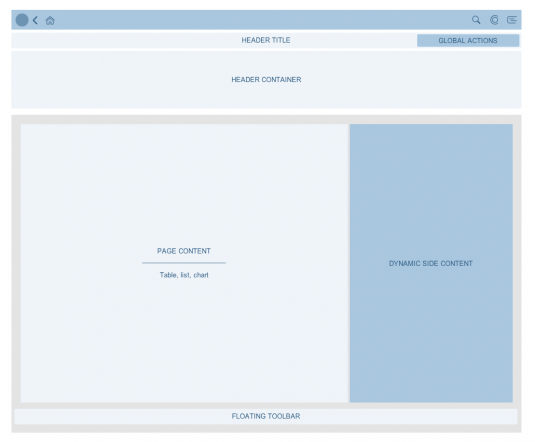
Dynamic Side Content in Dynamic Page
Do not separate the page into two panels if you use dynamic side content within the dynamic page layout. Place the dynamic side content directly next to the page container and under the header container. The header snaps manually and both sections have their own scrollbars.
Examples
Use of Controls in the Dynamic Side Content
You can use most of the main controls in the dynamic side content, such as text, simple form, chart, list, panel, tree, timeline, or feed and notes. However, you must make sure that the control doesn’t result in the appearance of a horizontal scrollbar.
Do not use complex controls, such as tables.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Object Page (guidelines)
- List Report (guidelines)
- Dynamic Page Layout (guidelines)





















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.