- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Table Overview
sap.m.Table
Intro
A table contains a set of line items and usually comprises rows (with each row showing one line item) and columns. Line items can contain data of any kind, but also interactive controls, for example, for editing the data, navigating, or triggering actions relating to the line item.
To display large amounts of data in tabular form, several table controls are provided. These are divided into two groups, each of which is defined by a consistent feature set:
- Fully responsive tables
- Desktop-centric tables
Usage
Use the responsive table if:
- A table is needed. The responsive table is the default table in SAP Fiori.
- The table content should be flexible and visually appealing. The responsive table offers the most flexibility in regards to its content because all SAPUI5 controls, and even multiple controls, can be used. In addition, different rows can be based on different item templates.
- The focus lies on working on line items, not on individual cells.
- A main use case involves selecting one or more items, for which details are needed in order to choose the correct item.
- Line items are independent of each other and no operation across columns is needed.
- You want to have only one implementation for all devices.
Use the list if:
- You want to display a simple dataset.
- A table would be too complex.
- A list of actions is to be displayed.
- Simple two-level hierarchies are required (by using grouping or navigation).
- The main use case involves selecting one of several items with only a few details per item.
- You require a master list for a master-detail scenario using the flexible column layout.
For all the cases listed above, use the list control.
Use the tree if:
- You want to display a simple hierarchical dataset.
- You want to use a hierarchical master list for a master-detail scenario using the flexible column layout.
- Using a tree table would be too complex.
- The main use case involves selecting one of several hierarchical items with only a few details per item.
For all the cases listed above, use the tree control.
Use the grid table if:
- You need to display more than 1,000 rows at the same time.
- The cell level and the spatial relationship between cells are more important than the line item, such as if users need to recognize patterns in the data, like in waterfall charts.
- Comparing items is a major use case. The grid table layout remains stable irrespective of the screen width. In addition, a cell only ever contains one control.
- You need an analytical table, but you cannot provide an analytical binding.
Note that the grid table is not fully responsive. It is available only for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
Use the tree table if:
- Data needs to be displayed in a hierarchical manner.
Note that the tree table is not fully responsive. It is available only for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
Use the analytical table if:
- You need multilevel grouping as well as grand totals and subtotals.
Note that the analytical table is not fully responsive. It is available only for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
Types
Fully Responsive Tables
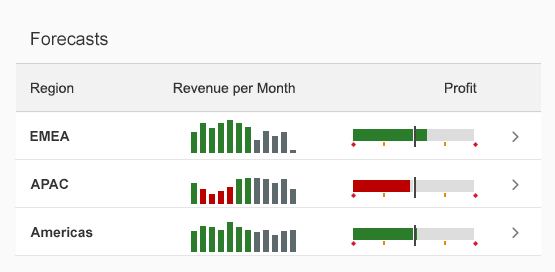
Responsive Table (sap.m.Table)
This is the default table in SAP Fiori. If a table is needed, the responsive table should be the first choice. It is based on the list.
The responsive table provides:
- An optimized way to show a line item at a glance without the need for horizontal scrolling, regardless of the screen width.
- Full flexibility in regards to content:
- Any SAPUI5 control can be used in a cell, including micro charts and forms.
- Using layout containers, such as a grid layout, allows more than one control to be used in a cell. Consequently, the cell shows more than one data point.
- Templates with multiple rows are supported, so different items can have different layouts. For example, this can be used to show editable items and read-only items in the same table without switching modes. In this case, the editable items could have a completely different layout than the read-only items.
- Items with different heights are supported. This allows for more dynamic content in cells, for example, to show lists or use text controls that wrap instead of truncate.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the responsive table does not have its own scrollbar but uses the scrollbar of the whole page.
- A very lightweight design.
- Touch support.
The responsive table is limited in the following way:
- Since all items are rendered, the responsive table is limited to approximately 1,000 items on one screen (depending on the complexity of the items and the whole screen). Exceeding this number can lead to decreased rendering performance. On mobile devices, browsers can also run out of memory.
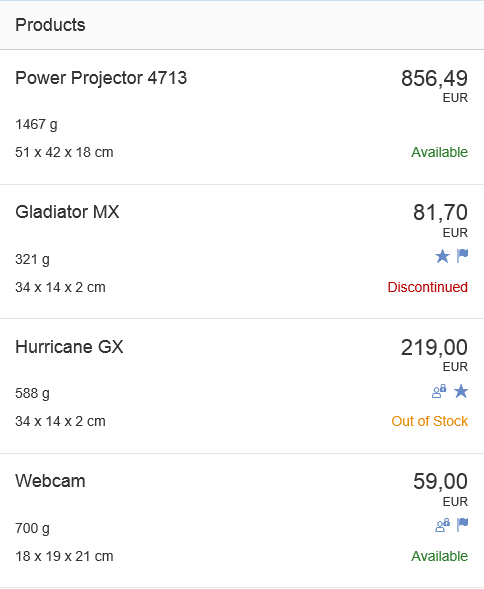
List (sap.m.List)
The list is the basis for the responsive table. It should be used whenever a table is too complex.
The list provides:
- Full flexibility in regards to its content:
- There are various specializations for specific list types.
- With a custom list item, all SAPUI5 controls can be used inside a list. Using layout containers allows more than one control to be used in a custom list item.
- Templates with multiple rows are supported, so different items can be shown in the same list.
- Items with different heights are supported.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the list doesn’t have its own scrollbar but uses the scrollbar of the entire page.
- A very lean and lightweight design.
- Touch support.
The list is limited in the following way:
- Since all items are rendered, the list is limited to approximately 1,000 items on one screen (depending on the complexity of the items and the entire screen). Exceeding this number can lead to decreased rendering performance. On mobile devices, browsers can also run out of memory.
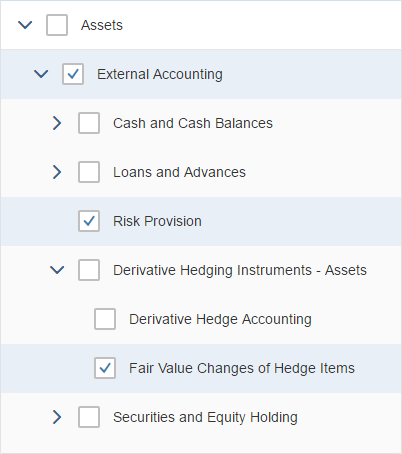
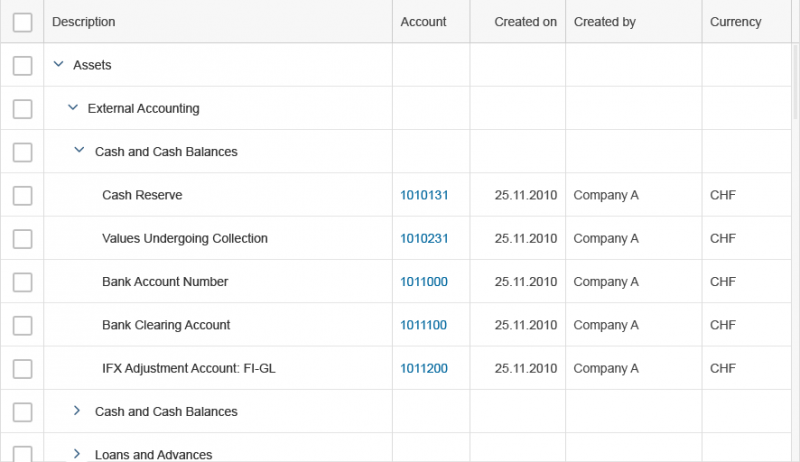
Tree (sap.m.Tree)
The tree is based on the list. It should be used whenever a hierarchical view is needed, but a tree table is too complex.
The tree provides:
- A standard tree item that provides an icon, a text (that wraps), and a counter.
- Support for items with different heights.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the tree doesn’t have its own scrollbar, but uses the scrollbar of the entire page.
- A very lean and lightweight design.
- Touch support.
The tree is limited in the following way:
- Since all items are rendered, the tree is limited to approximately 200 items on one screen (depending on the complexity of the items and the whole screen). Exceeding this number can lead to decreased rendering performance. On mobile devices, browsers can also run out of memory.
Desktop-Centric Tables
This group contains three different tables:
- Grid table: This is the most basic table in this group.
- Analytical table: This provides the following features on top of the grid table:
- Grouping by several levels.
- Automatic calculation of grand totals for a column and subtotals per group level.
- Tree table: This provides a hierarchical view of the items.
Grid Table (sap.ui.table.Table)
The grid table provides:
- An optimized way to show large amounts of data. It supports an unlimited number of rows. It also supports a very condensed display of line items on non-touch devices, thus allowing more rows to be displayed on the same screen property.
- Fixed control height, thus supporting horizontal and vertical scrolling (“viewport scrolling”). However, this also means that there are several vertical scrollbars on the screen for the page and table, which might be cumbersome on smaller screens.
- Touch devices are supported.
The grid table is limited in the following ways:
- Content layout is less flexible:
- The grid table supports only certain controls, mainly for displaying text or getting single-line text input from users. For example, you cannot add micro charts.
- Only one control can be added per cell.
- It supports only single-row templates.
- All items need to have the same height.
- Vertical scrolling is not smooth. For performance reasons, the content is not really scrolled but exchanged.
- The design is more complex.
- Although touch is supported, the grid table works only on desktops and tablets. For smartphones, a fallback solution is needed.
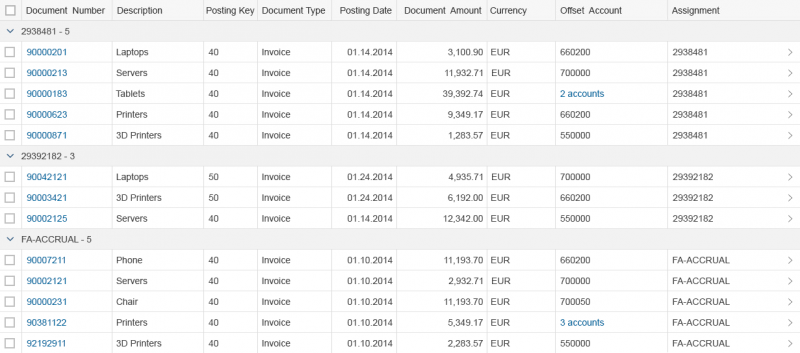
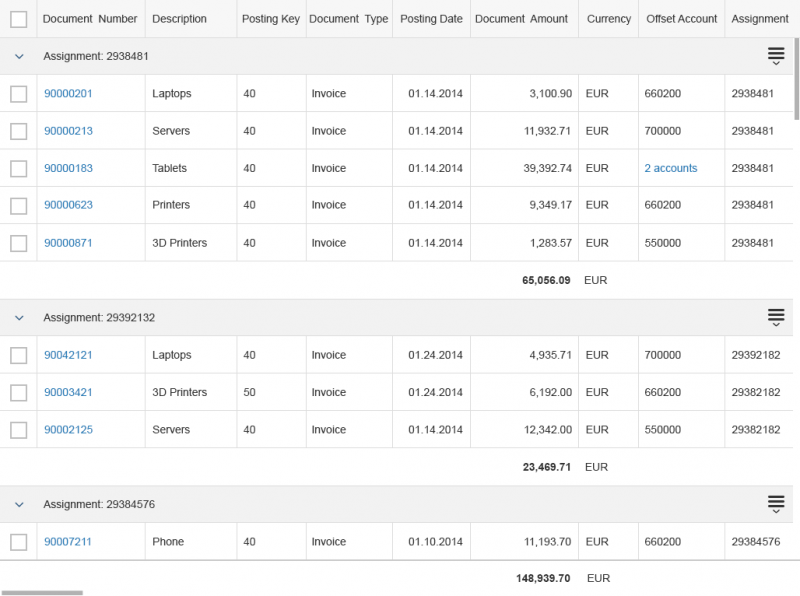
Analytical Table (sap.ui.table.AnalyticalTable)
The analytical table is based on the grid table and is therefore quite similar to it.
In addition to the grid table, the analytical table provides:
- Multilevel grouping
- Display of grand totals per column and subtotals per group
The analytical table is limited in the same way as the grid table, with one addition:
- The analytical table needs analytical binding.
Tree Table (sap.ui.table.TreeTable)
The tree table is based on the grid table and is therefore quite similar to it.
In addition to the grid table, the tree table provides:
- One hierarchical column
The tree table is limited in the same way as the grid table.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Responsive Table (guidelines)
- List (guidelines)
- Tree (guidelines)
- Grid Table (guidelines)
- Analytical Table (guidelines)
- Tree Table (guidelines)
Implementation
- Responsive Table (SAPUI5 samples)
- List (SAPUI5 samples)
- Tree (SAPUI5 samples)
- Grid Table (SAPUI5 samples)
- Responsive Table (SAPUI5 API reference)
- List (SAPUI5 API reference)
- Tree (SAPUI5 API reference)
- Grid Table (SAPUI5 API reference)
- Analytical Table (SAPUI5 API reference)
- Tree Table (SAPUI5 API reference)







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.