- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Carousel
sap.m.Carousel
Intro
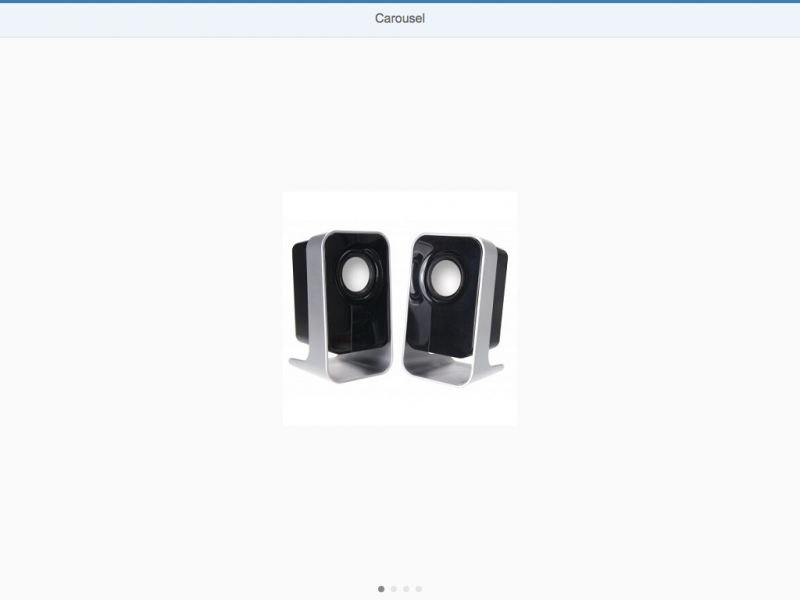
The carousel allows the user to browse through a set of items. It can display one or several items at a time. From the displayed item or items, the user can navigate to either the next or the previous item.
Optionally, a paging indicator displays the user’s current position inside the set of items.
The carousel control is best used for browsing through a set of images. Viewing images one by one helps users to distinguish between different items. In a comparison scenario, it can also be useful to display several items side by side. The carousel is not limited to displaying images; it can contain any sap.m control.
Usage
Use the carousel if:
- You have strong visual representations of the items you want to display.
- You want to display items sequentially or side by side.
Do not use the carousel if:
- The items you want to display are uniform.
Responsiveness
The size of the control’s content area is adjusted automatically, depending on the amount of space available.
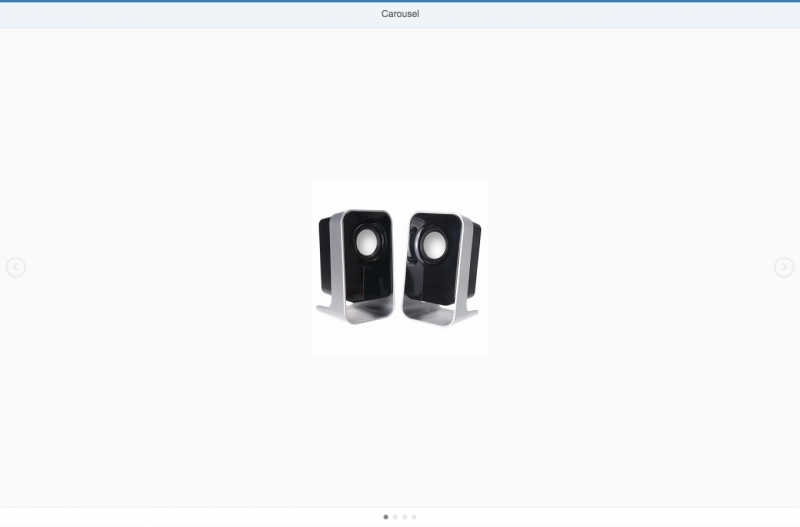
On non-touch devices, the user can navigate with the paging buttons displayed on the left and right of the control.
On touch devices, the carousel control makes use of the swipe gesture to navigate through the items. As a result, the paging buttons are not displayed on touch devices.
The paging indicator (when activated) shows on all form factors. The paging indicator wraps if it is too long to fit onto one line.
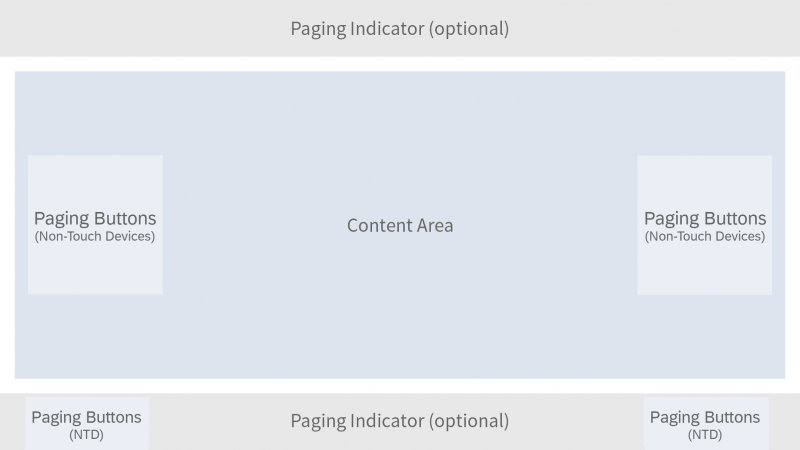
Layout
The main component of the carousel control is the content area in which the different items are displayed.
The (optional) paging indicator can float above or below the content area.
On non-touch devices, paging buttons either float above the left and right sides of the content area, or appear in the paging indicator area. This is controlled by the arrowsPlacement property.
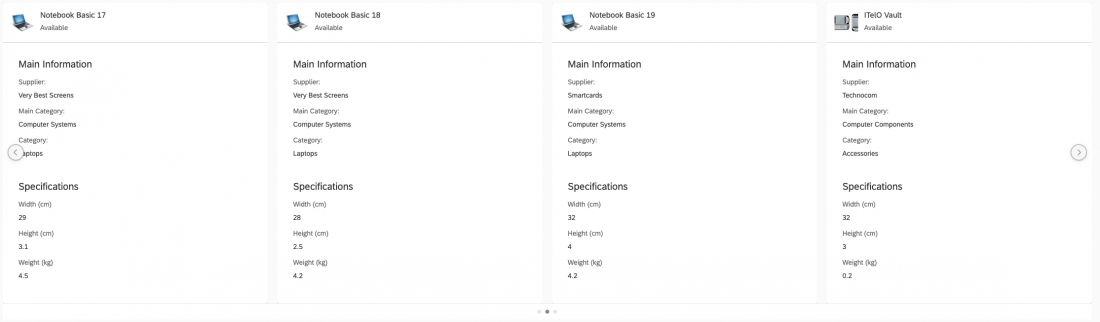
Displaying multiple items
The layout of the carousel does not change when multiple items are displayed in the content area.
Behavior and Interaction
The content area contains either the current item or a set of items.
Navigation for Single Items
When the user navigates from the current item to another item, the current item is moved out of the content area, and the next or previous item slides in (depending on the direction of navigation).
On touch devices, users navigate with swipe gestures (swipe right or swipe left).
On non-touch devices, users navigate with paging buttons.
If the item set contains only one item, navigation is deactivated.

Paging button – Previous Page

Paging button – Next Page (hover)
Navigation for Multiple Items
When the user clicks one of the paging buttons, the rightmost or leftmost item is moved out of the content area, and the next or previous item slides in (depending on the navigation direction).
Looping
The carousel can be set to loop (property: loop). In this case, the carousel jumps back to the first item once all items have been displayed. If looping is not enabled, there is no forward navigation on the last item.
Paging
The current position inside the set of items is displayed using an optional paging indicator (properties: showPageIndicator, pageIndicatorPlacement).

Paging indicator
If there are more than 8 pages, the paging indicator changes from icons to numbers.

Paging indicator
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.