- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Interactive Donut Chart
sap.suite.ui.microchart.InteractiveDonutChart
Intro
The interactive donut chart is a type of interactive chart used for visual-based filtering in the visual filter bar (VFB) within the analytical list page (ALP).
The interactive donut chart allows the user to filter by parts of a whole – depending on the sorting this would be the biggest or the smallest filter values by measure.
Usage
Use the interactive donut chart if:
- You want to give the user the possibility to visually filter data in the analytical list page.
- You want the user to gain insights before filtering large datasets with the visual filter bar.
Do not use the interactive donut chart if:
- You want to visualize data without using it for filtering.
- You are not using the visual filter bar.
- You want to visualize data for more complex scenarios. In this case, use the VizFrame chart instead.
Responsiveness
The interactive chart is fully responsive and supports both cozy and compact content density.
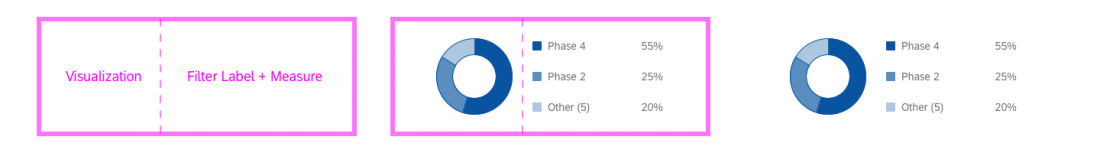
Layout
The interactive donut chart consists of two mandatory areas – a visualization and an area containing the filter label and measure of the chart. The control itself doesn’t contain an axis title.
Filter Labels
The filter labels are left-aligned and may be truncated if not enough space is available.
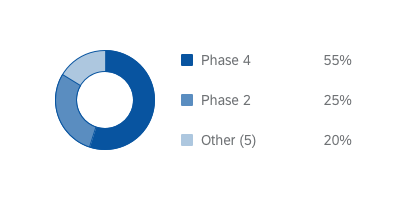
Measure and Visualization
The interactive donut chart can display percentage and actual values as a measure but never a mix of both at the same time. Always display measures using one decimal point. Measures should always be visible and never truncated.
The interactive donut chart does not support coloring, and the default color of the bars should not be customized.
Both areas (visualization and filter label/measure) should be aligned and be displayed at the same height.
The visualization is always displayed on the left side, and should not appear in a different position relative to the labels, such as above or below them.
Values
The interactive donut chart cannot display a mix of positive and negative measure values. It should be used for displaying only positive or only negative values (parts of a whole).
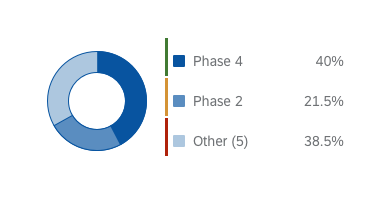
Semantic Colors
The interactive donut chart supports semantic colors that are shown as color markers. Since interactive charts are used to filter content visually, these markers give users even greater clarity when evaluating the information.
Use semantic colors when you want to make users aware of critical thresholds or categories.
Behavior and Interaction
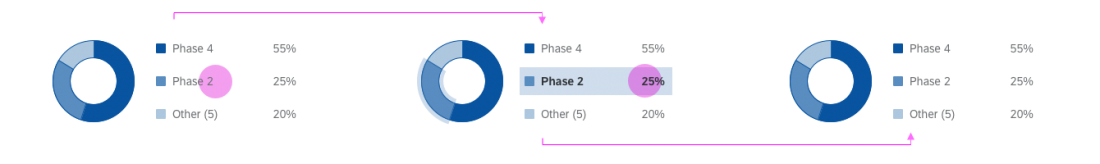
Selecting and deselecting a section resembles toggle-like behavior. If the user clicks a selected section, it becomes deselected, and vice versa. By default, the interactive donut chart supports multiple selection, allowing the user to select more than one filter value.
Guidelines
Use the interactive donut chart in the visual filter bar if you would like to have a filter for the highest or lowest values of a filter dimension. For example, to filter for the highest or lowest margin, revenue, or cost related to a project.
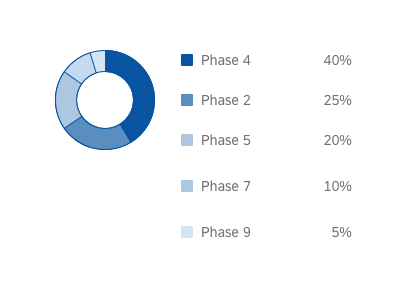
Within the visual filter bar, only the two biggest or smallest values (depending on the sorting order) are shown, while the rest are aggregated into the “Others” section.
In general:
- Display the measure labels using one decimal point.
- Do not display an axis title.
- Do not display any scrollbars.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Interactive Chart (guidelines)
- Interactive Bar Chart (guidelines)
- Interactive Line Chart (guidelines)
- Analytical List Page (guidelines)
Implementation
- Interactive Donut Chart (SAPUI5 samples)
- Interactive Donut Chart (SAPUI5 API reference)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.