Updated: July 27, 2021
SAPUI5 Version 1.92
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Formatted Text
sap.m.FormattedText
Intro
When to Use
Use the formatted text control to:
- Embed formatted HTML text.
- Display longer texts, such as descriptions, legal texts, or manuals.
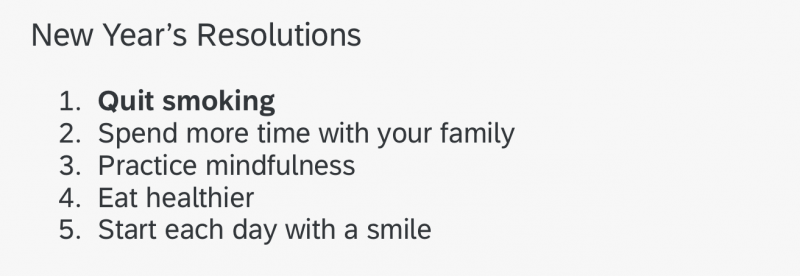
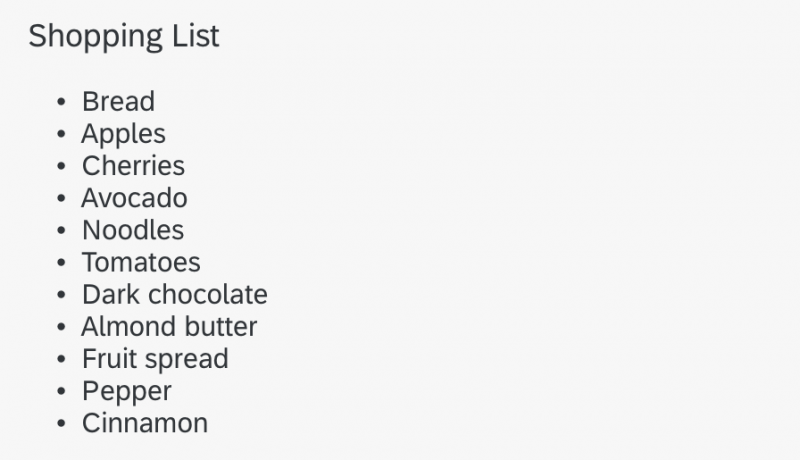
- Display simple lists with bullet points or numbers.
- Display code.
Do not use the formatted text control to:
- Display In-app help or explanations on how to use your app.
- Display a simple and short text. Use the text control instead.
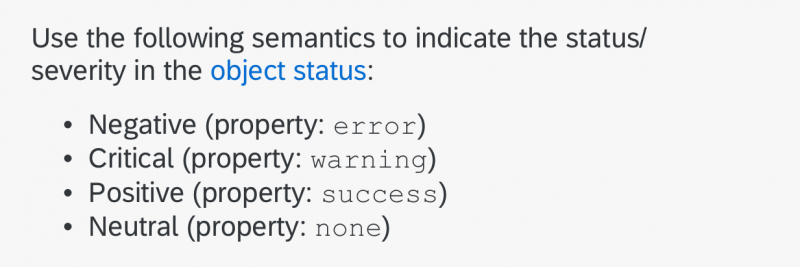
- Display a semantically-colored text or a status. Use the object status instead
- Display an object name with or brief additional information. Use the object identifier instead.
- Display a number or sum. Use the object number instead.
- Display a currency. Use the currency control instead.
- Display a label. Use the label control instead.
- Display a single headline. Use the title control instead.
- Let the user to type in longer texts and format them. Use the rich text editor instead.
Components
By default, the control uses the standard font and headlines. It supports the following HTML tags:
Text Styling
| HTML Tag | Effect |
| a | Link or anchor |
| abbr | Abbreviation |
| blockquote | Quote |
| cite | Short quote |
| code | Code style |
| em | Italic text |
| pre | Preformatted text |
| strong | Bold text |
List
| HTML Tag | Effect |
| dl | Description list |
| dt | Description term (of a description list) |
| ul | Unordered list |
| ol | Ordered list |
| li | List item (of an unordered or ordered list) |
Structure
| HTML Tag | Effect |
| br | New line |
| h1-h6 | Headlines 1-6 |
| p | Paragraph |
| span | Generic inline container |
Behavior and Interaction
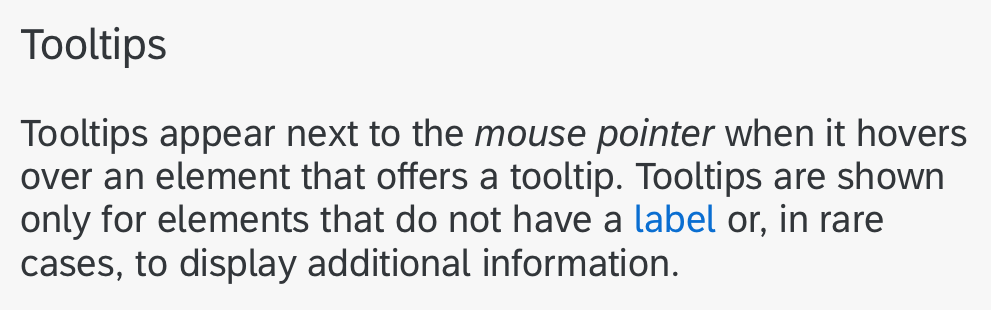
The formatted text control itself is not interactive. However, it can contain interactive elements, such as links and anchors.
Responsiveness
The text automatically adapts to the screen size unless you set a fixed width and/or height.
Examples
Top Tips
- Use the different styling options carefully and not for decoration only.
- Consider accessibility, such as color contrast.
- SAP Fiori uses theming. Be aware that if you make custom changes to the HTML (such as changing colors), you need to take care of the theming part as well.
Related Topics
Elements and Controls
- Text (guidelines)
- Object Identifier (guidelines)
- Object Number (guidelines)
- Object Status (guidelines)
- Currency (guidelines)
- Label (guidelines)
- Title (guidelines)
- Rich Text Editor (guidelines)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.