- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Complex Objects – Local Flow (Create, Edit)
Intro
This article describes the local flow for creating and editing items using standard message handling and draft handling.
If you need the flow for deleting items, see Delete Objects.
Global vs. Local Flow
Complex objects manage items on subpages. In the local flow, each subpage needs to be saved separately. This differs from the global flow, where only the main page needs to be saved. For more information on when to use each flow, see the flow descriptions with examples.
The table below summarizes the main differences between the global and local flows on the UI.
Global Flow |
Local Flow |
|
| Main object | Main object must be in edit mode. | Main object can be in display or in edit mode. |
| Actions in the footer toolbar of the subpage | Create item: Add and Cancel Edit item: Apply and Cancel |
Create item: Create and Cancel Edit item: Save and Cancel |
| Message toasts | No message toasts are displayed after choosing Add and Apply. Instead, an indicator appears in the items table. |
Message toasts are displayed after choosing Create and Save. |
Create Items
The steps below describe the local flow for creating items on a subpage with the main page in display mode. The flow is the same when the main page is in edit mode.
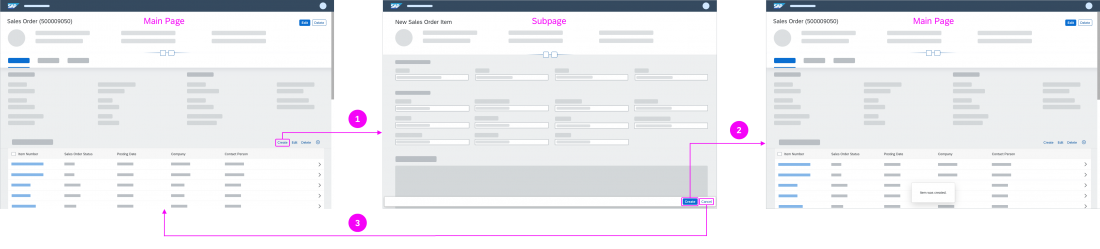
Full Screen Layout
- On the main object page, the user chooses Create in the toolbar for the items table.
An empty subpage appears with the title New <item> (for example, New Sales Order Item). The footer toolbar contains the finalizing Create action and Cancel. - After entering all the data, the user chooses Create.
The standard flow navigates back to the main object page and shows a message toast.
Depending on your use case, you have the following alternatives:- You can show the subpage in display mode.
- You can keep the subpage in edit mode.
- If the user needs to create several items in succession, you can offer the action Create and Next in the footer toolbar of the subpage. This opens a new, empty subpage.
- Choosing Cancel opens a confirmation popover, and the user can opt to discard the draft. In this case, the system navigates back to the main object page.
Flexible Column Layout
In the flexible column layout, the standard flow is as follows:
- Choosing Create on the subpage closes the subpage column. A message toast is displayed on the main page.
- Confirming Cancel closes the subpage column.
- Choosing Create and Next on the subpage opens a new, empty subpage in the subpage column, with a message toast.
Edit Items
The steps below describe the local flow for editing items on a subpage with the main page in display mode. The flow is the same when the main page is in edit mode.
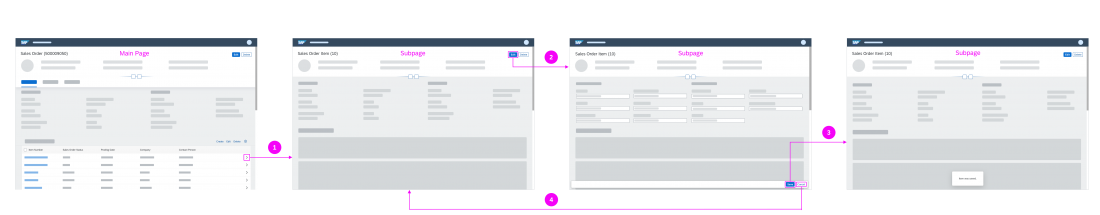
Full Screen Layout
- From the main object page, the user navigates to the details of an item.
The subpage features a header toolbar with an Edit button. The title of the subpage reflects the current item, for example Sales Order Item (10).
If users need to open the item directly in edit mode, you can offer Edit in the table toolbar or as an inline action. - On the subpage, the user chooses Edit. The subpage changes to edit mode, and the footer toolbar offers the finalizing Save action and Cancel. The title does not change.
- After updating all the data, the user chooses Save.
The standard flow shows the updated item in display mode with a message toast.
Depending on your use case, you have the following alternatives:- You can keep the subpage in edit mode.
- If the user needs to edit several items in succession, you can offer the action Save and Next in the footer toolbar of the subpage. This opens the subpage for the next item in edit mode.
- You can show up and down arrows for navigating to the previous or next item in edit mode.
- Choosing Cancel opens a confirmation popover and the user can opt to discard the draft. In this case, the system displays the item subpage.
Flexible Column Layout
In the flexible column layout, the standard flow is as follows:
- Choosing Save on the subpage switches the subpage column to display mode. A message toast is displayed on the subpage.
- Confirming Cancel on the subpage switches the subpage to display mode.
- Choosing Save and Next on the subpage opens the next item in edit mode in the subpage column.



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.