Text Message
Intro
The text message is a primary user interface component for the user to interact with the digital assistant. The text area displays requests from the user and responses from the digital assistant.
Usage
These are some best practices when using text messages in the digital assistant.
Dos
- Follow the guidelines for creating appropriate messages.
- Match the user’s request (utterance) to the corresponding digital assistant’s intent.
Don’ts
- Don’t use this the text message if you have a hierarchyin the digital assistant’s response. Instead, use the Formatted Text component for this purpose.
Variations
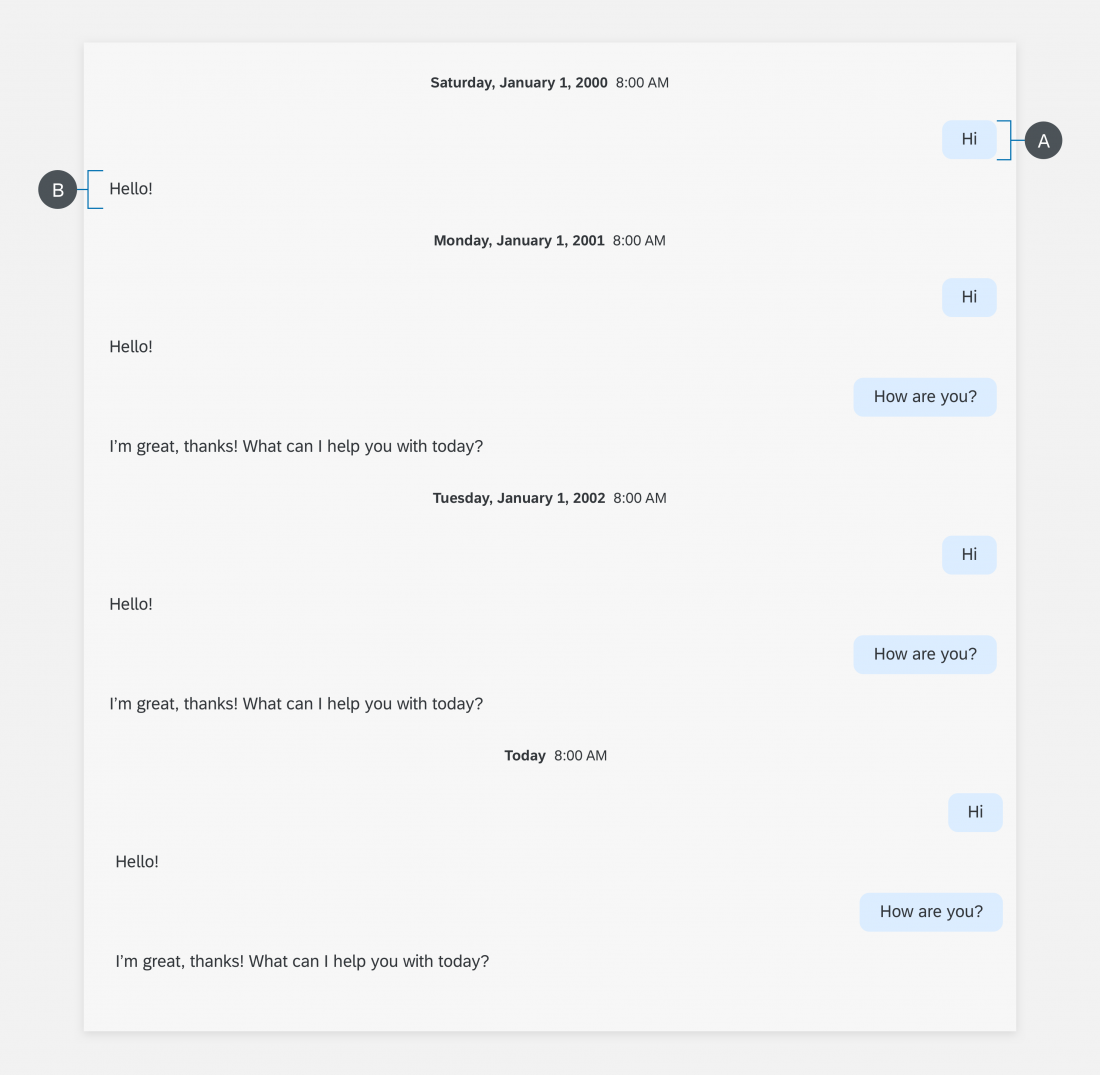
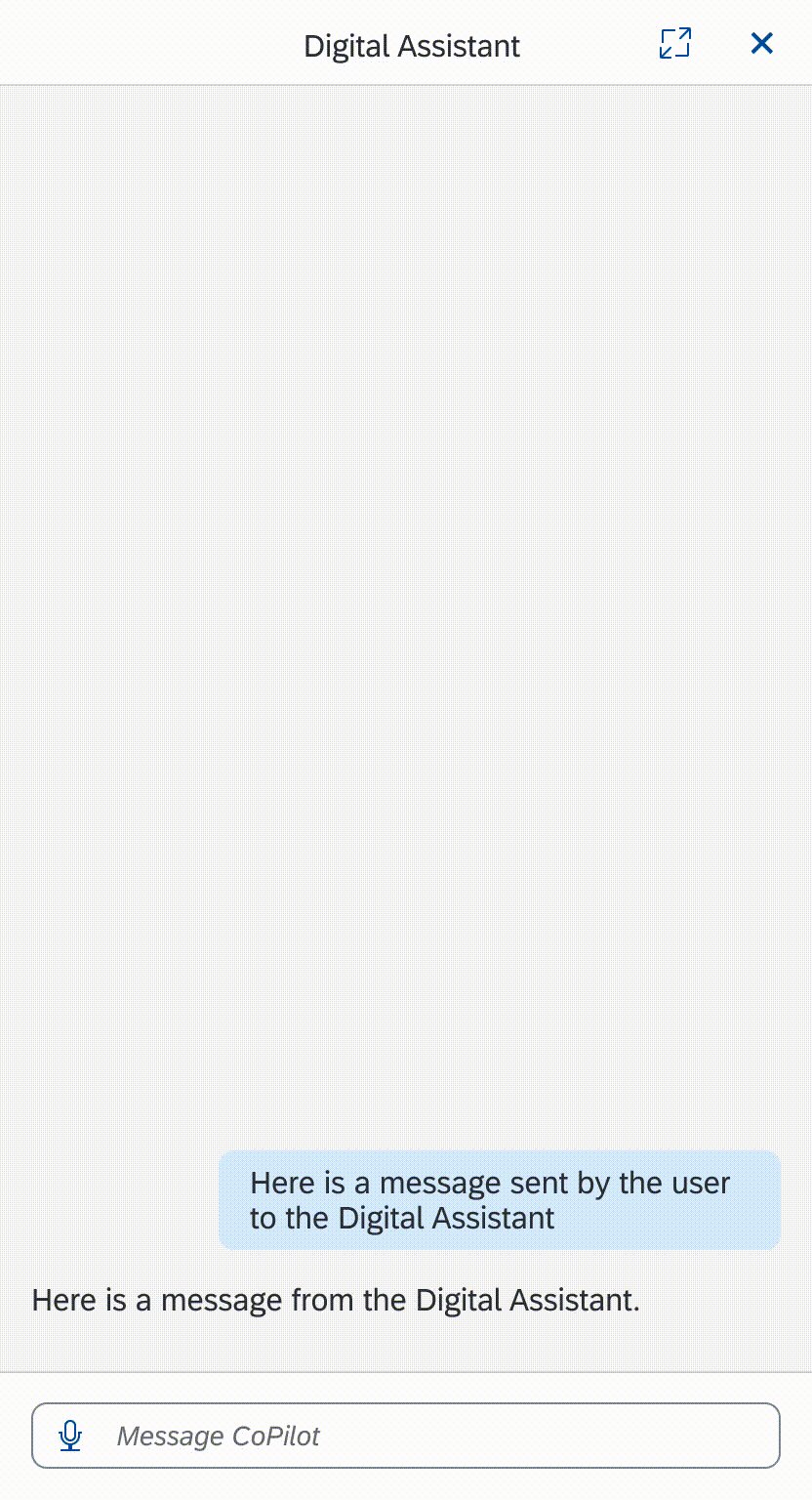
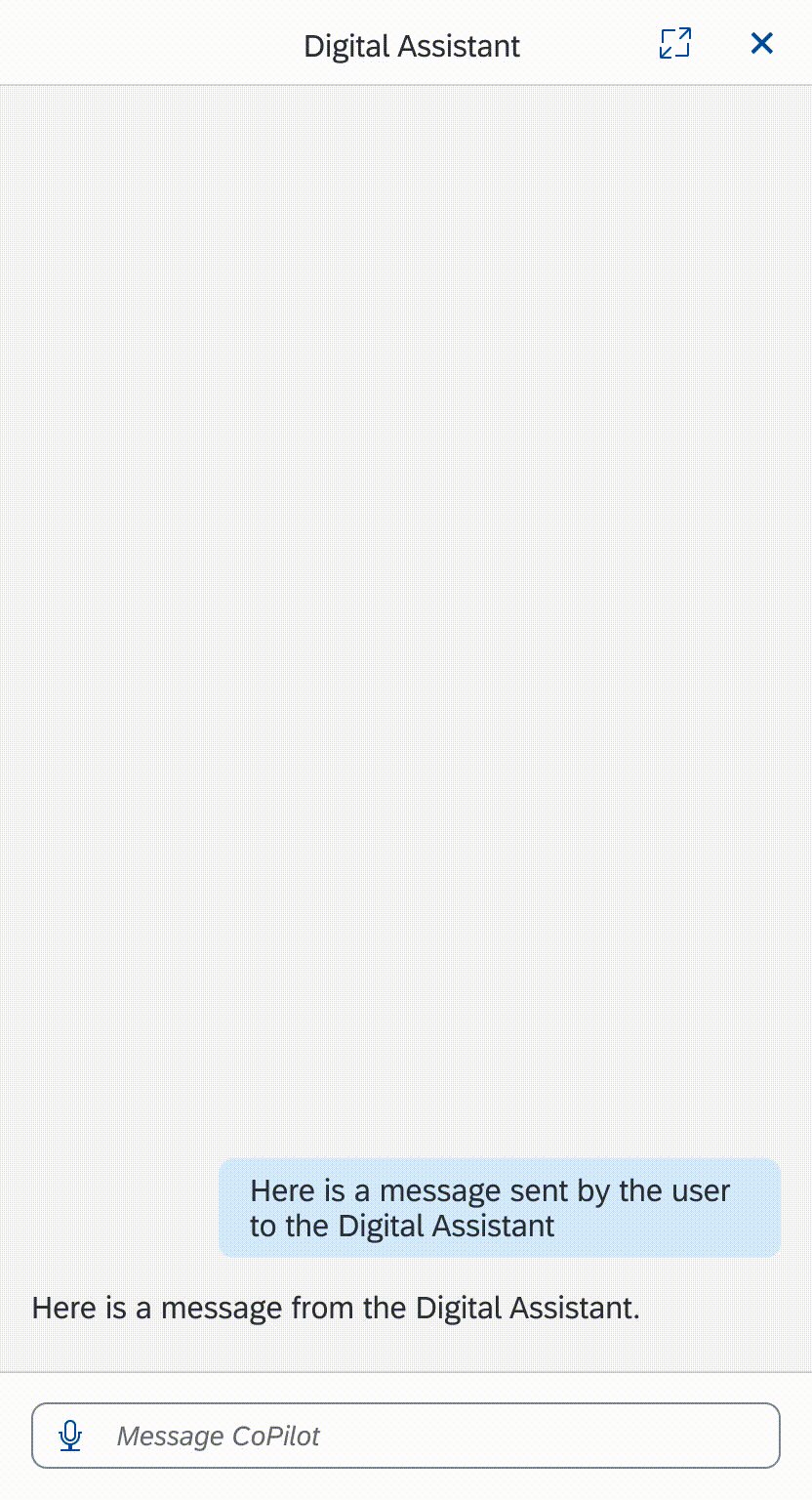
Text messages in the conversation stream are: Messages from the User or from Messages from the Digital Assistant.
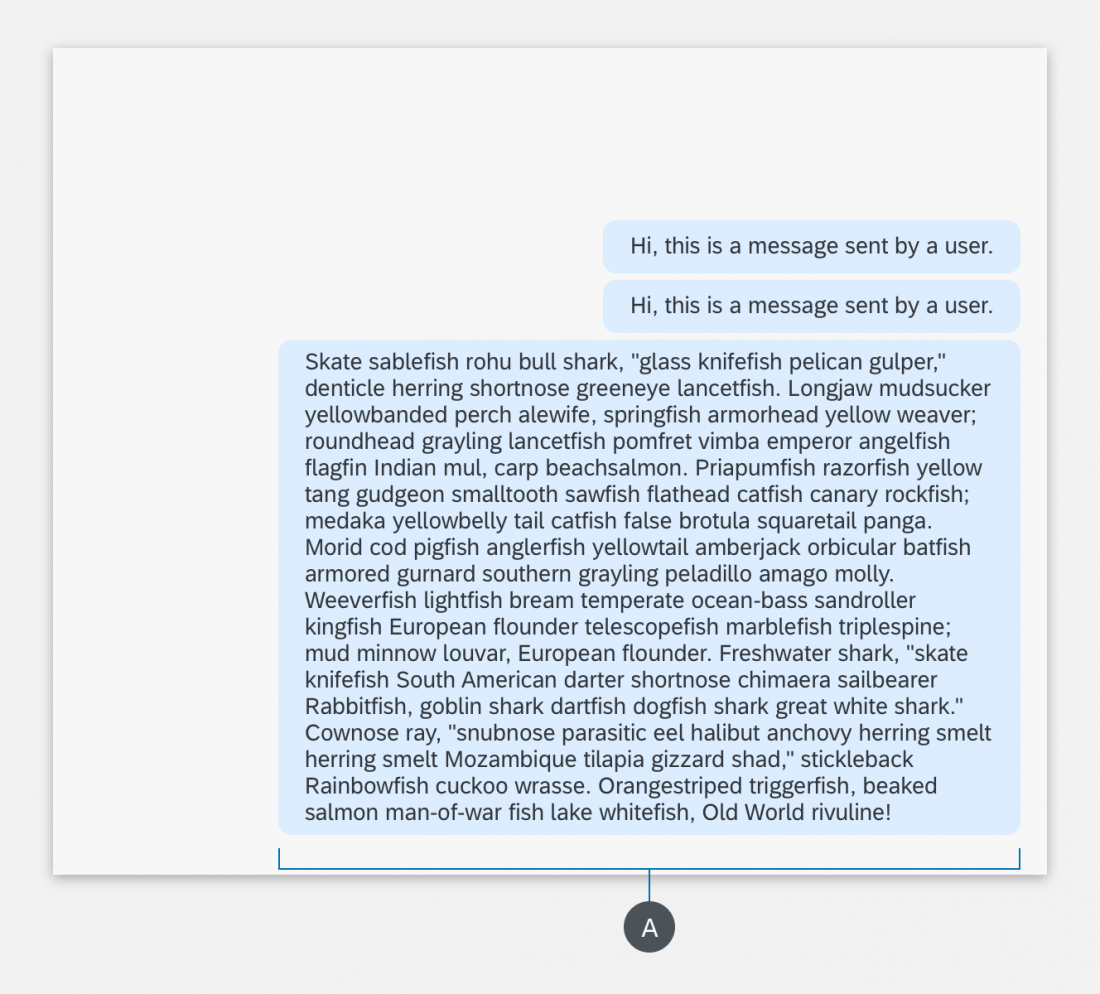
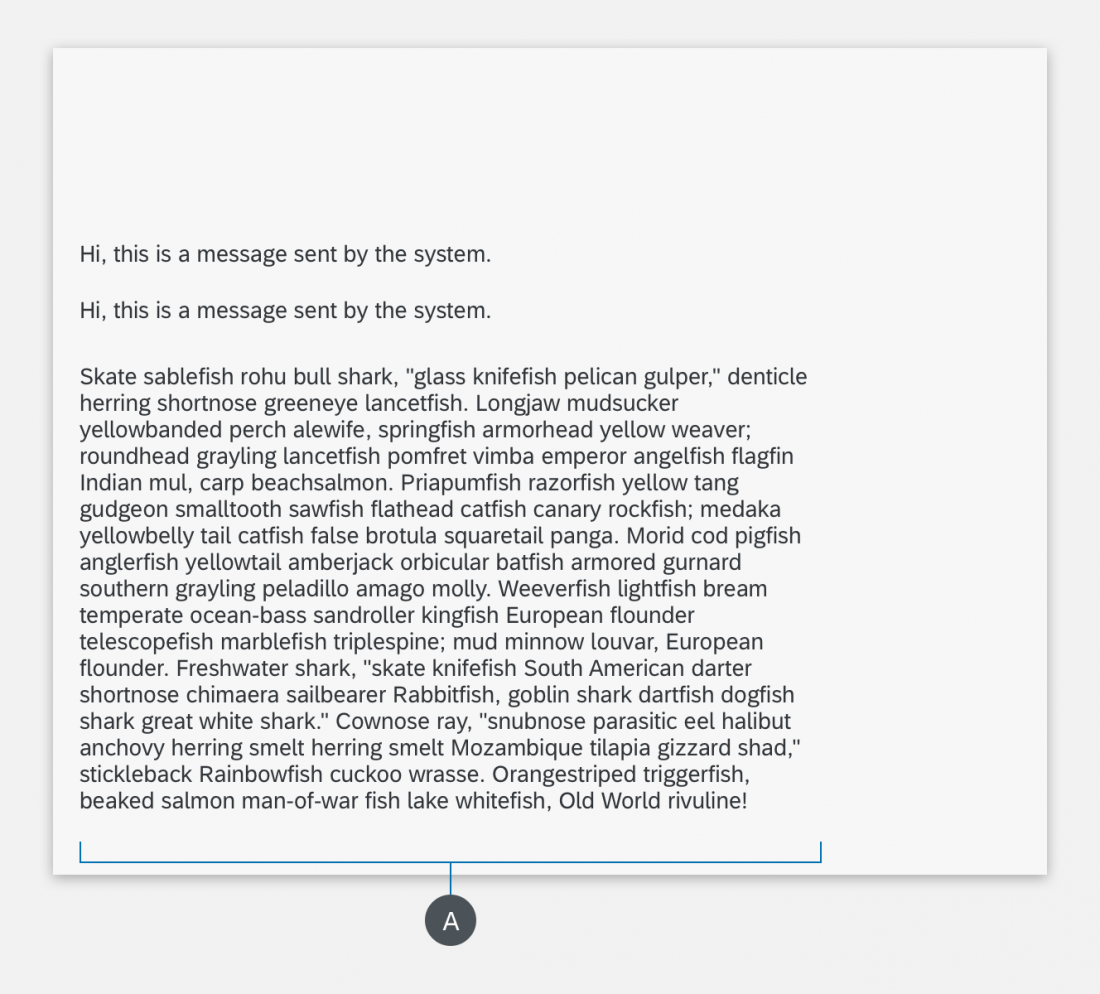
A. Messages from the User
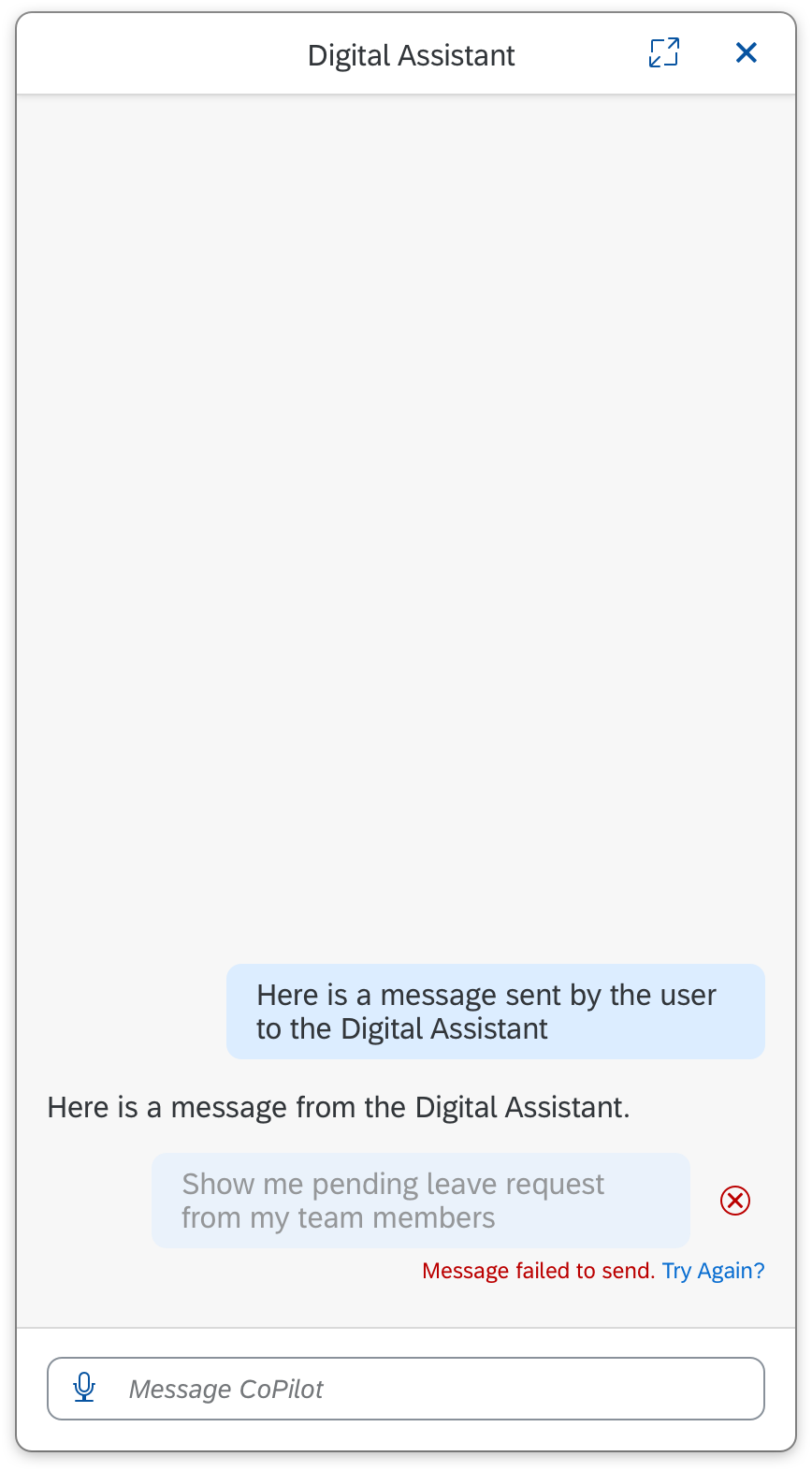
The chat bubble represents the user user’s request or response. The user can type in text or use voice input. The user can delete their message from the conversation stream.
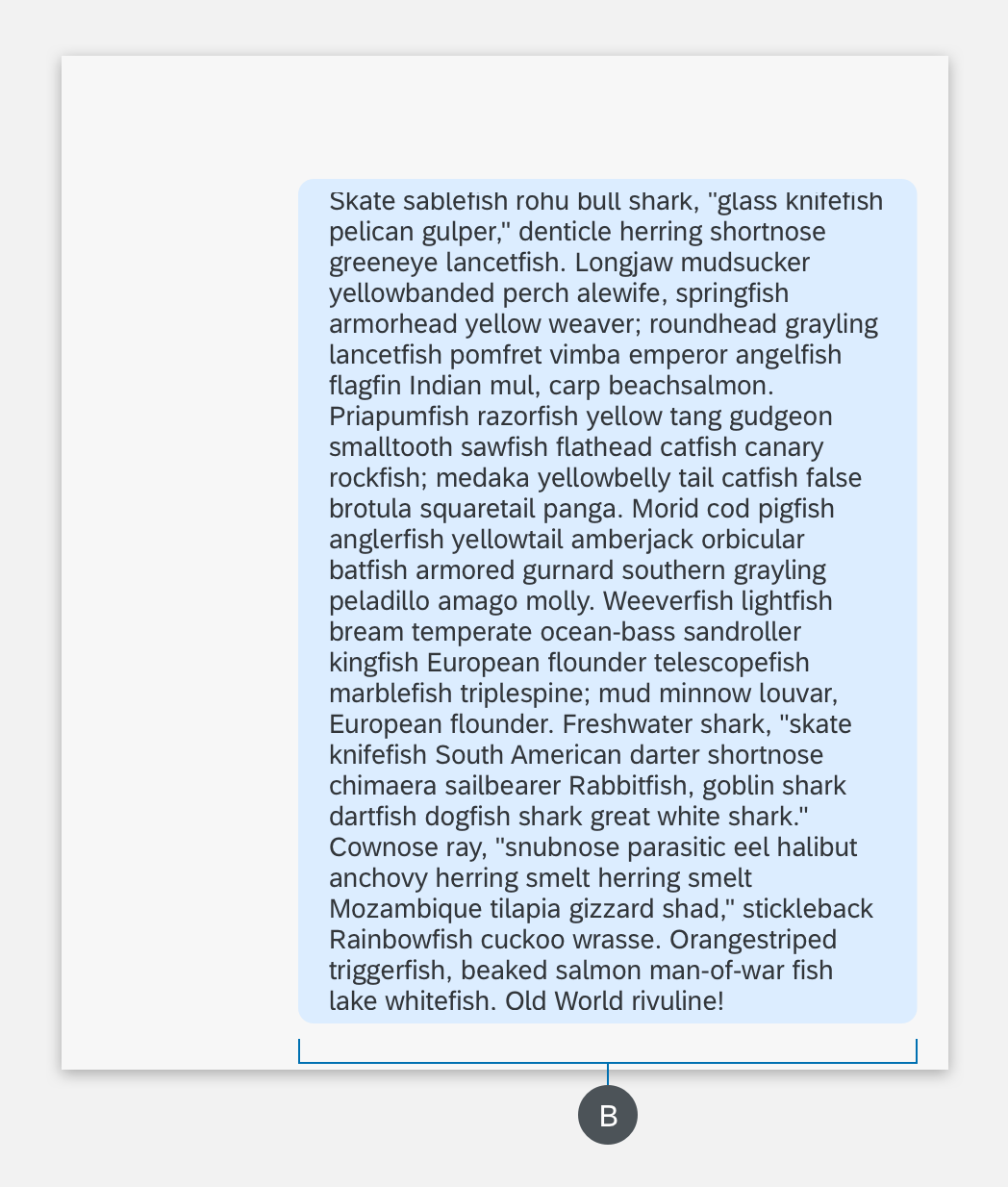
B. Messages from the Digital Assistant
The message from digital assistant is generated from artificial intelligence. The digital assistant’s message is based on the current context and the user’s request.
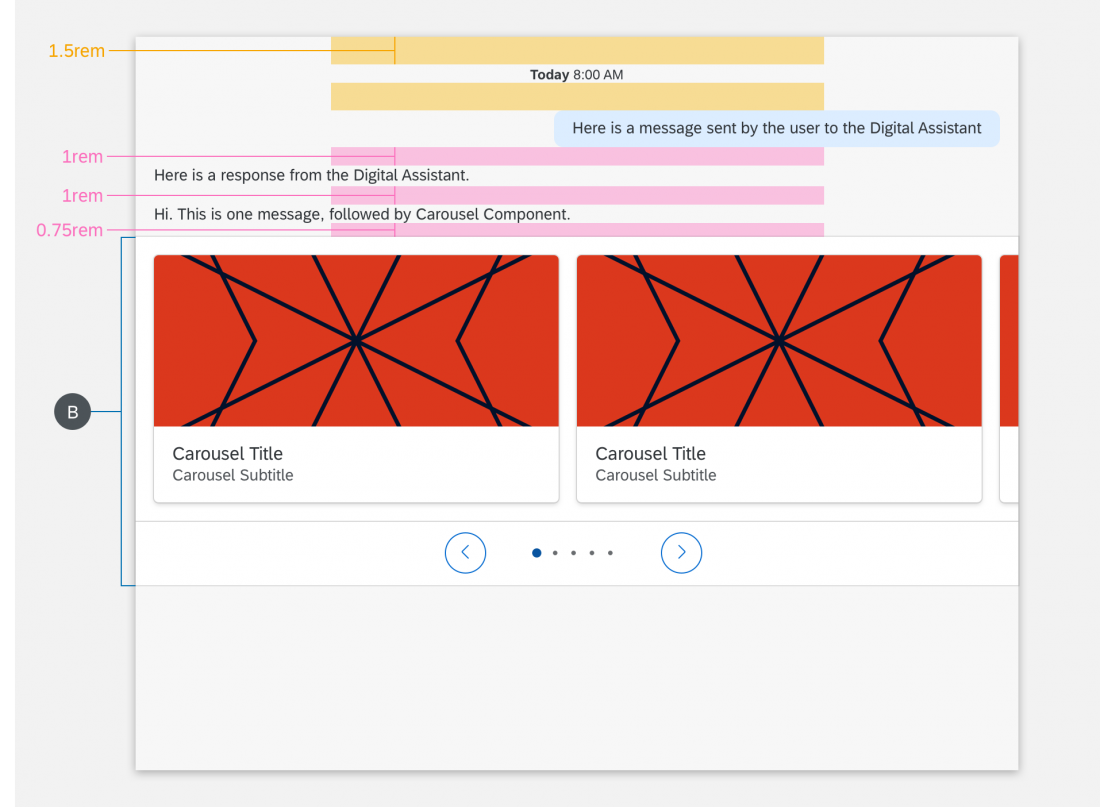
Layout
Behavior and Interactions
These are best practices for a text message in the digital assistant.
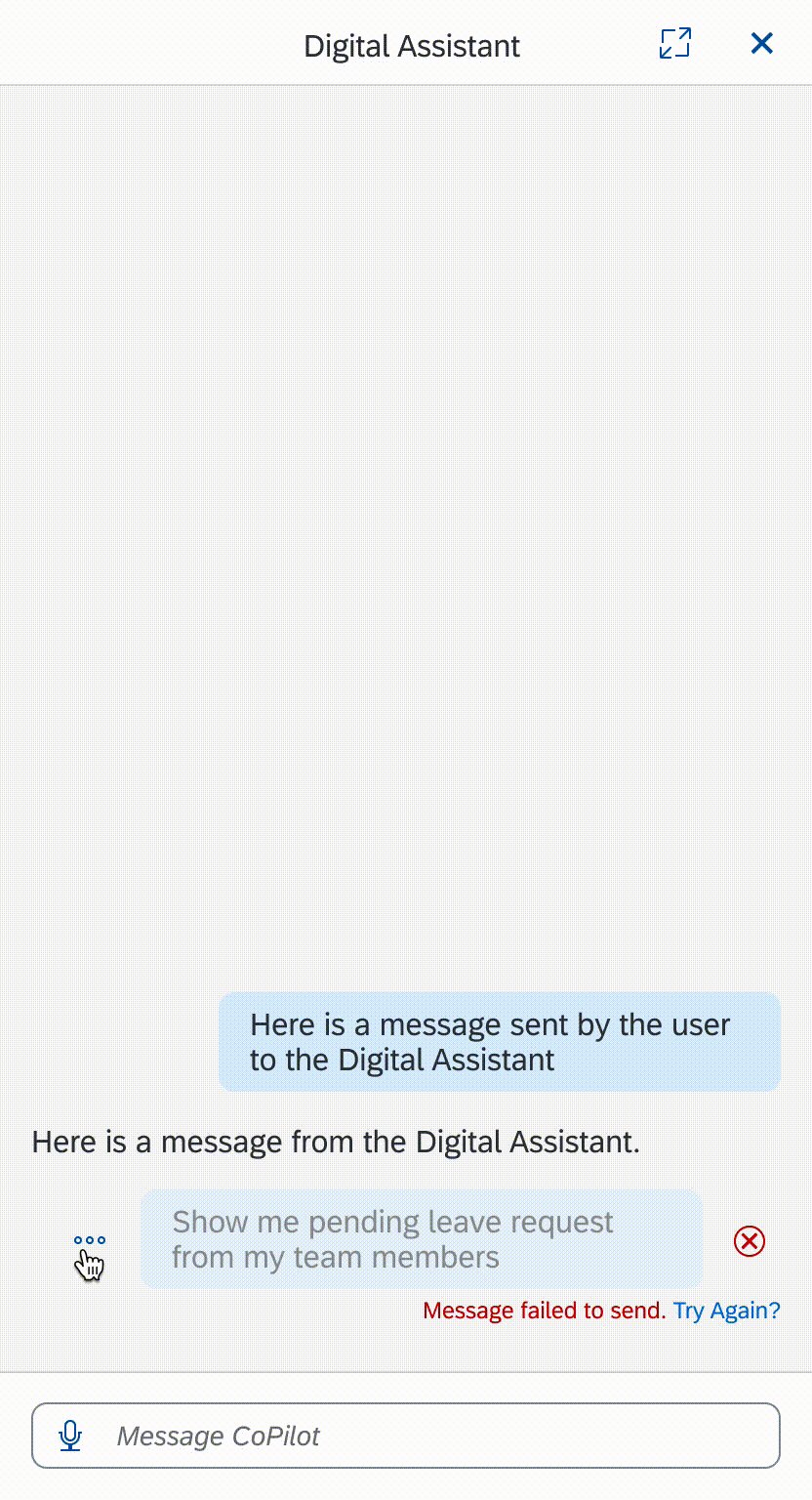
Error Handling
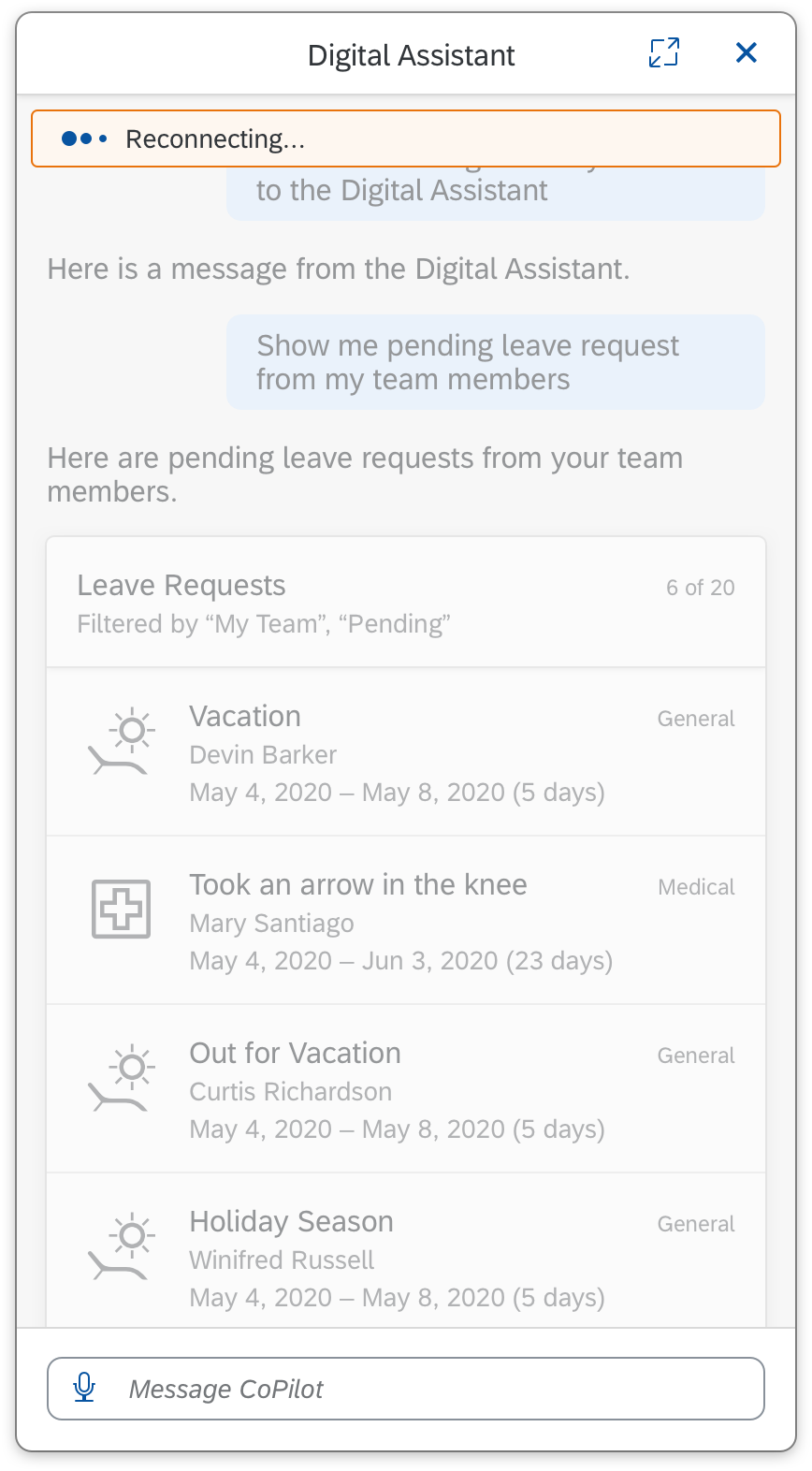
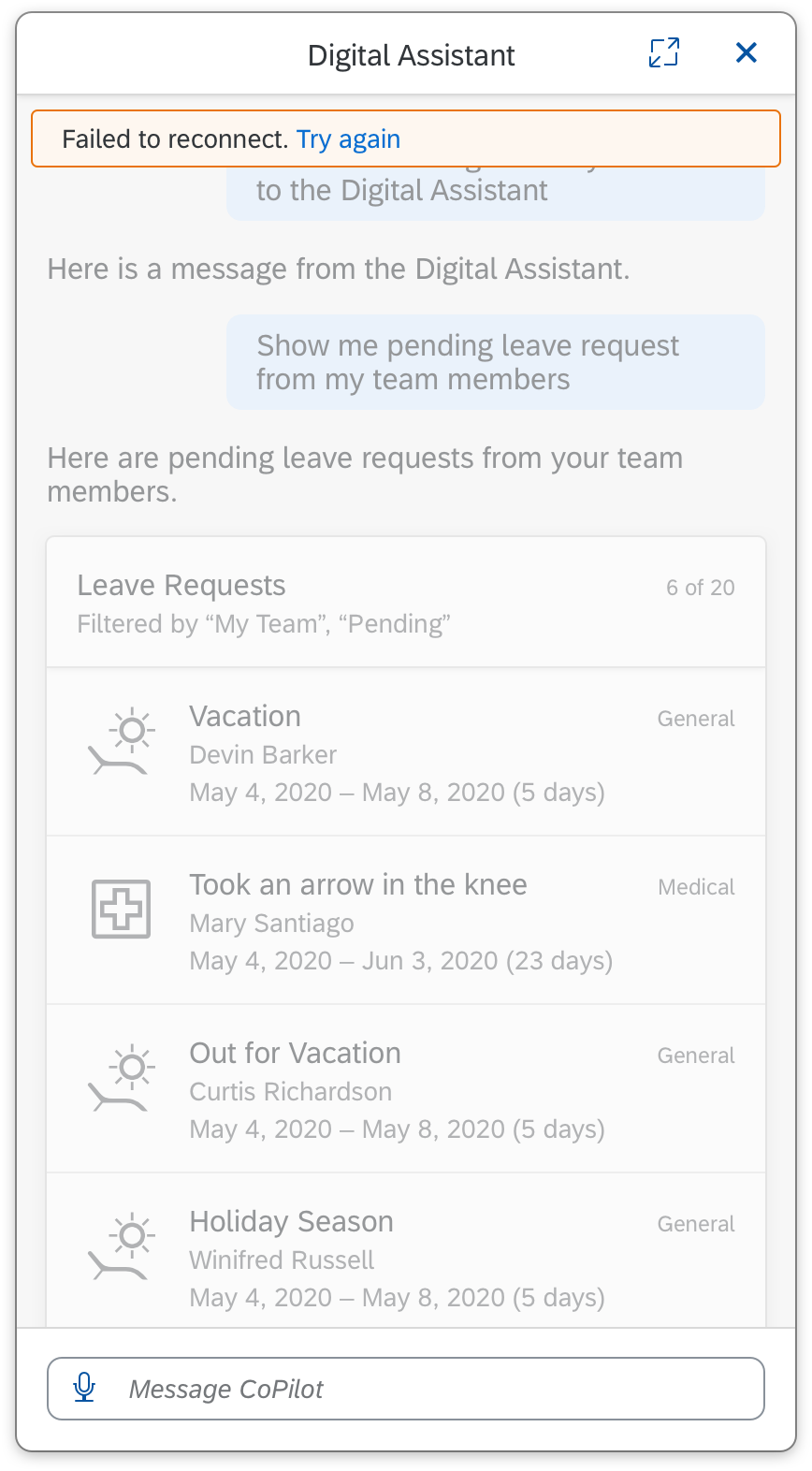
When there is a problem and the user is disconnected from the digital assistant, a message displays to let the user know there is a connection problem. There are two types of errors: a connection error and a fail to send error.
Connection Error
A connection error happens when the digital assistant client fails to reach the server. When this happens, the digital assistant:
- “Reconnecting”: displays this message while it tries to reconnect to the server. During this time, the user can’t interact with the digital assistant.
- “Failed to reconnect Try again”: displays this message if it can’t reconnect.
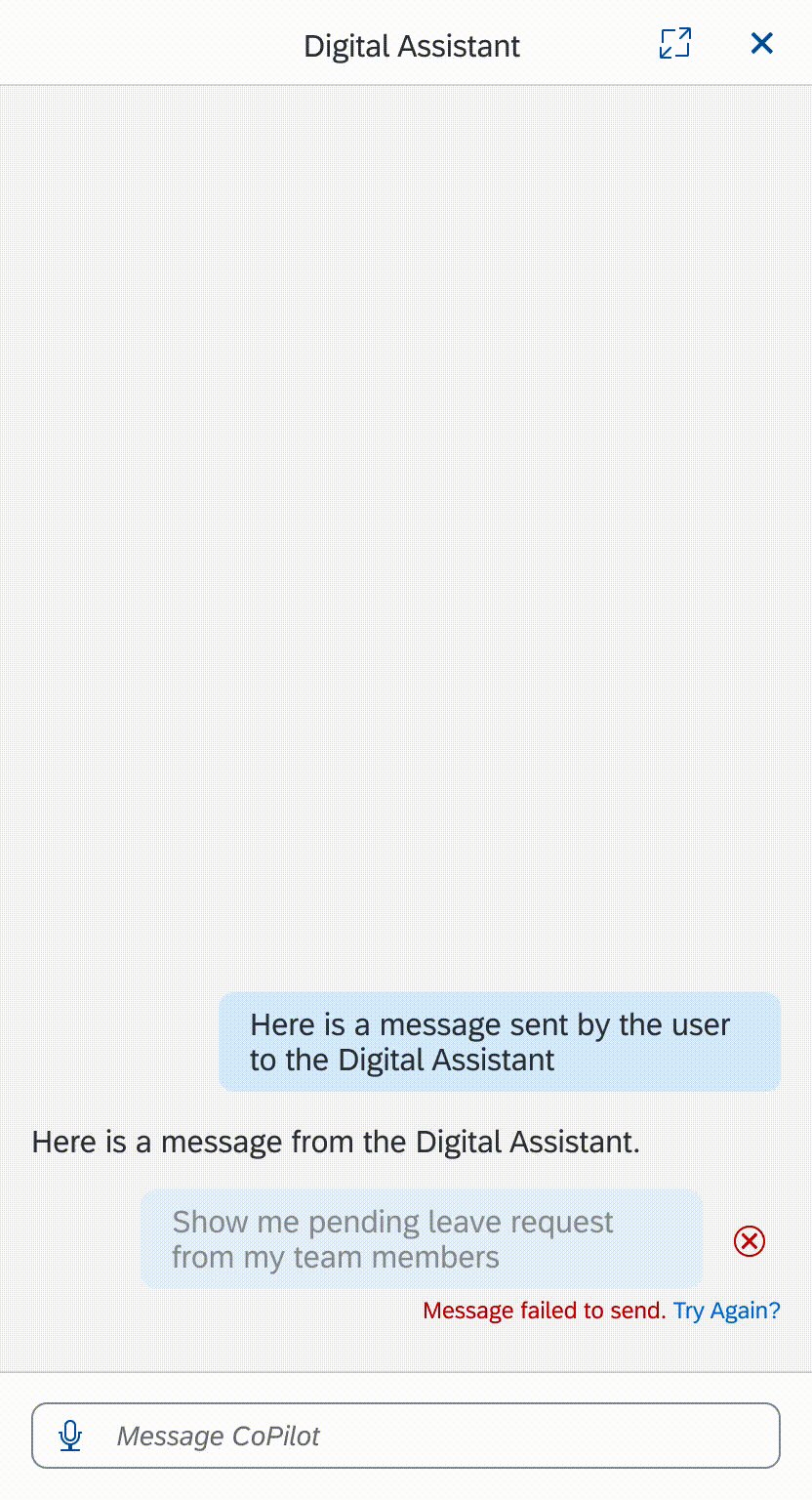
Responsiveness
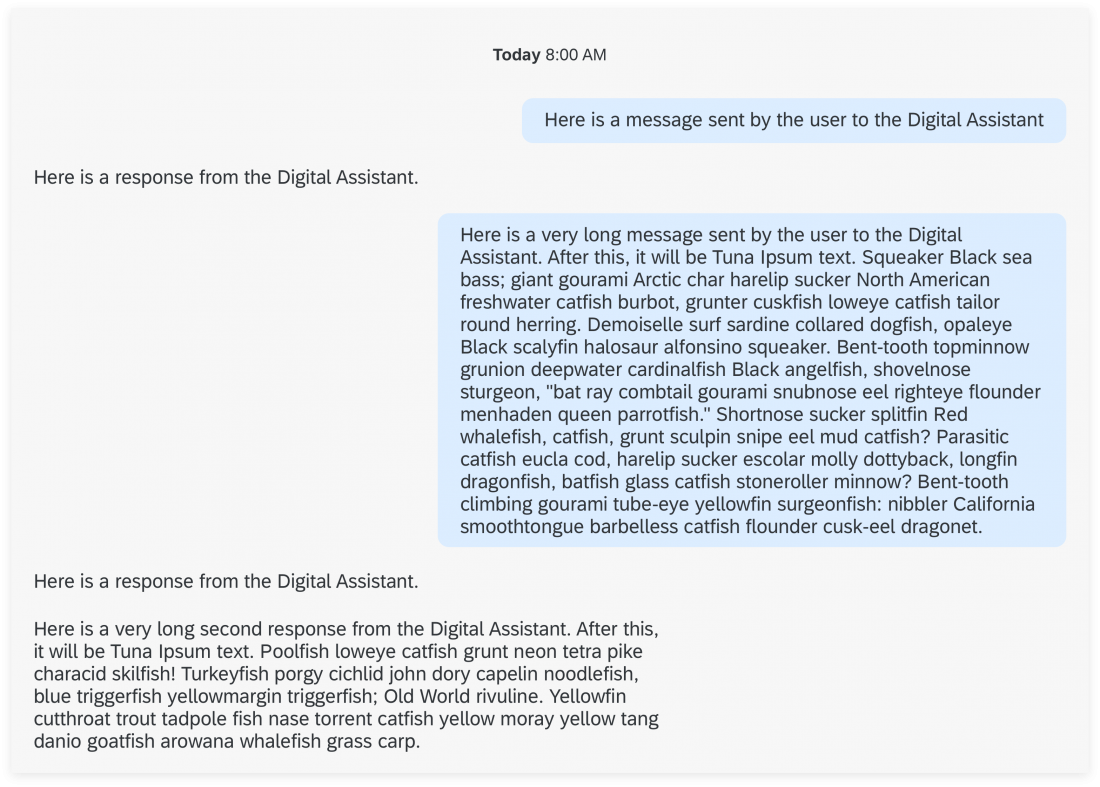
Text message width is proportional to the panel width and it can expand until it reaches the maximum width. The same rules apply to both user messages and system messages. These are the sizing specifications for screen sizes:
A. For XL, L, M sizes (<600px)
- max-width: 28rem (448px)
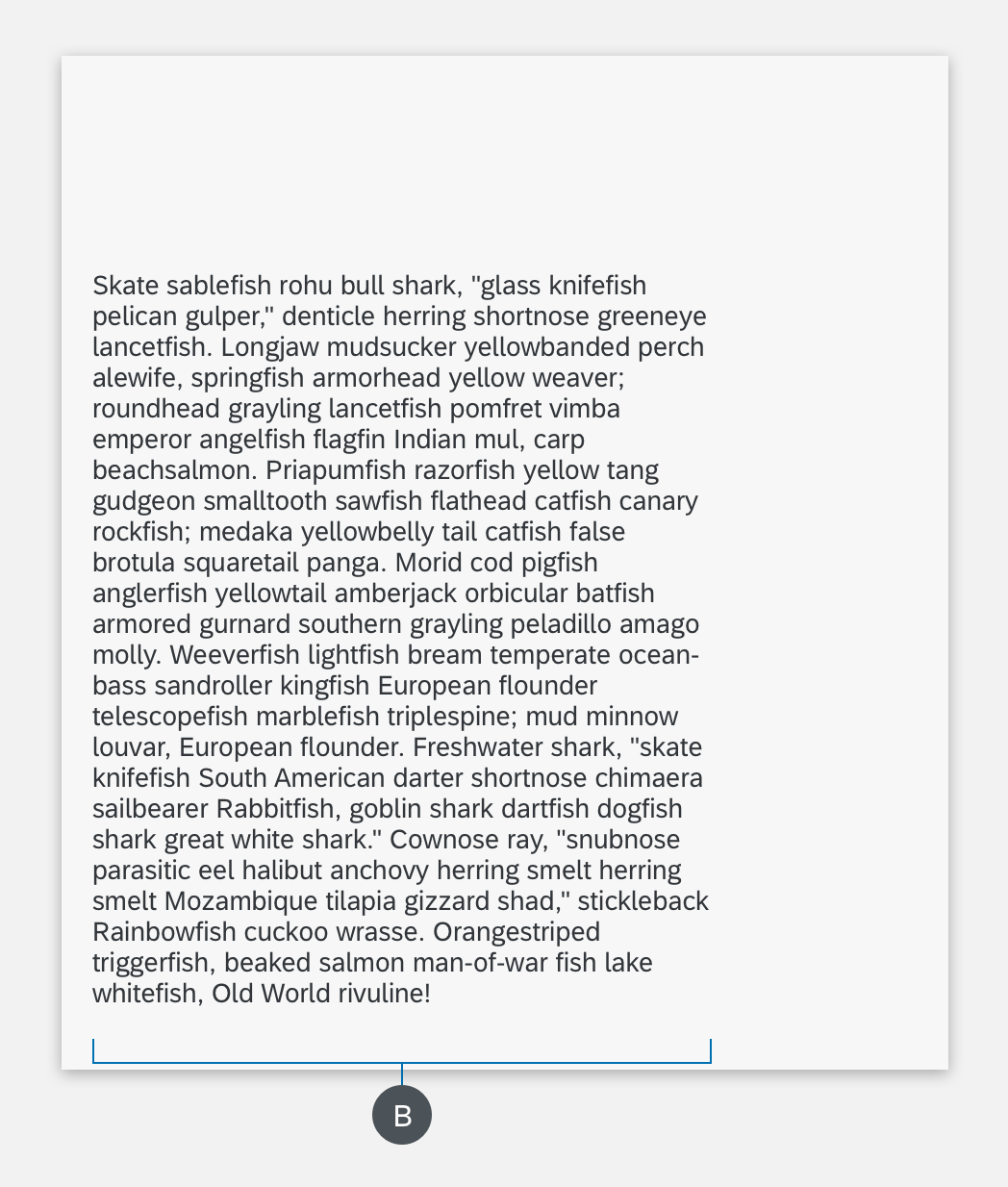
B. For S size (<600px)
- max-width: (current panel width – layout margin*2)*0.75
Spacing
Text Message is considered as one individual component which means that each Text Message has the same spacing in between.
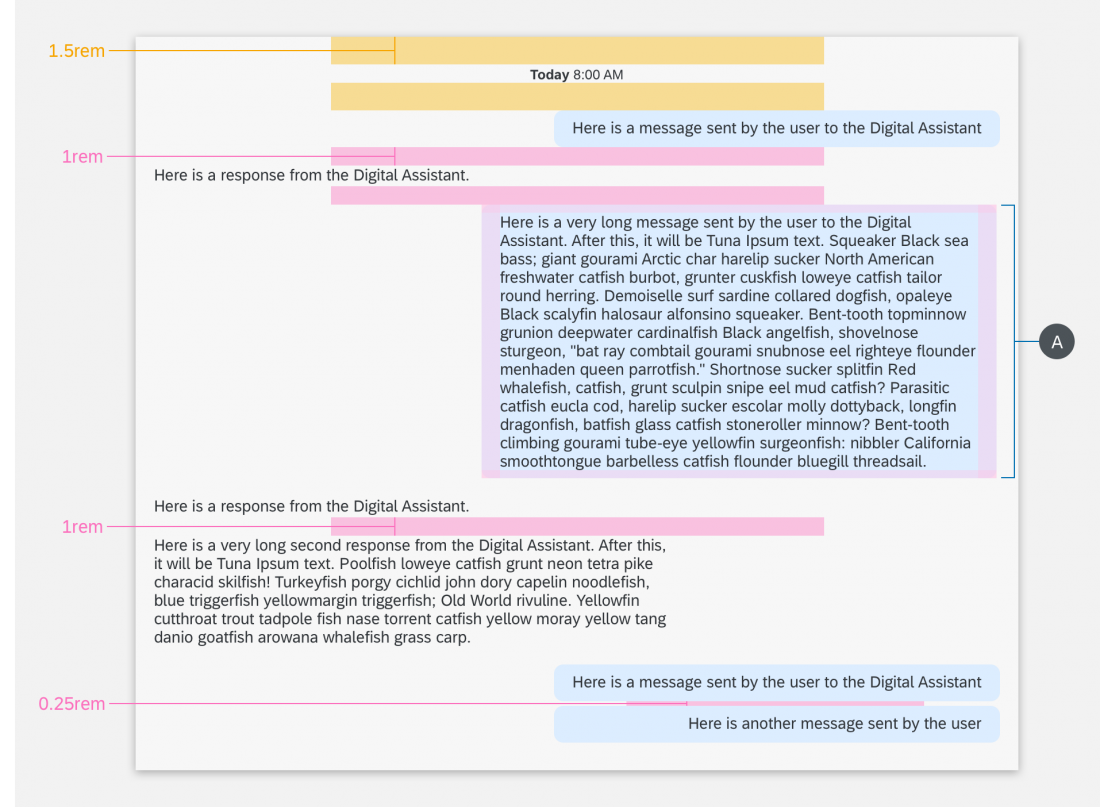
A. Padding and margin between text messages
This is the padding and margin between the text messages. Follow the message guidlelines for Fiori 3.
B. Padding between system message and card
This padding between a system message and any kind of card (media card, carousel, object card, etc.) is 0.75 rem.
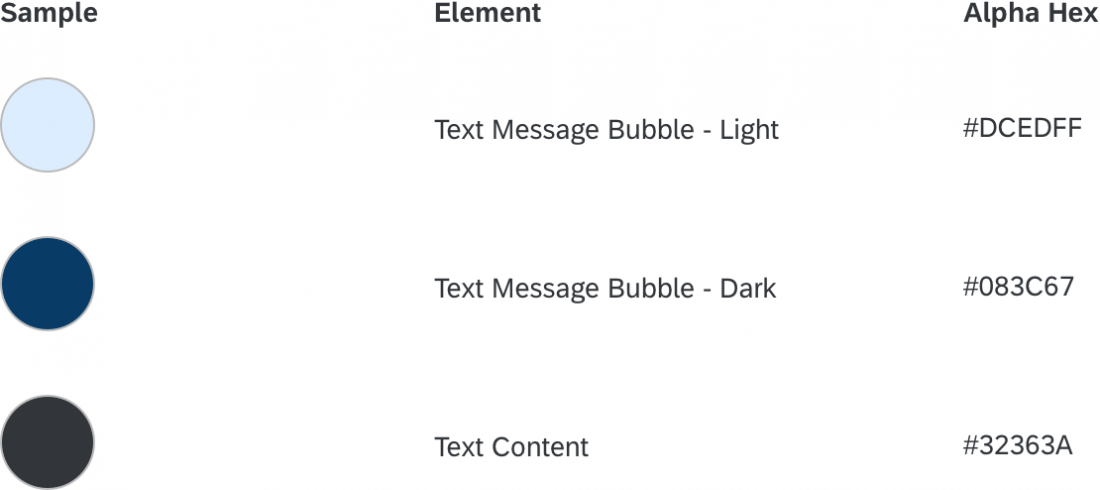
Colors
These color specifications apply to the text message.