- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Value Help Dialog
sap.ui.comp.valuehelpdialog.ValueHelpDialog
Intro
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
Usage
Use the value help dialog if:
- The user needs to use different attributes (such as city, company name, and so on) to find an object.
- The user is searching within a dataset containing more than 200 items.
- The user needs to define and select ranges and exclusions.
Responsiveness
The behavior of the value help dialog on a phone differs from its behavior on a tablet or desktop device. Both the navigation and the positioning of the selection area differ depending on the device.
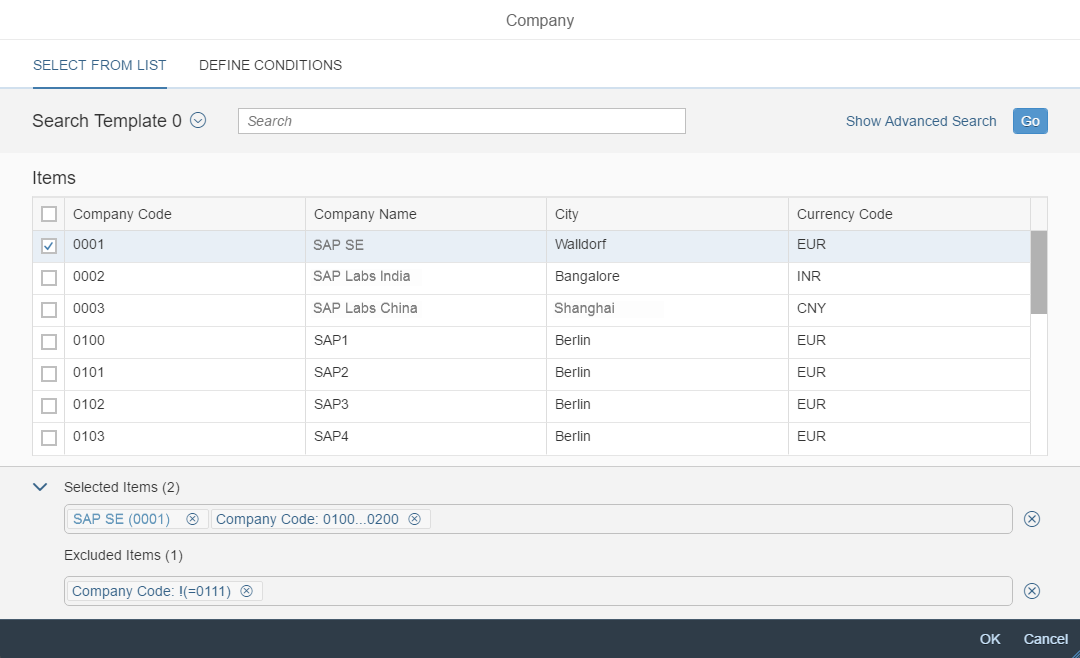
Components
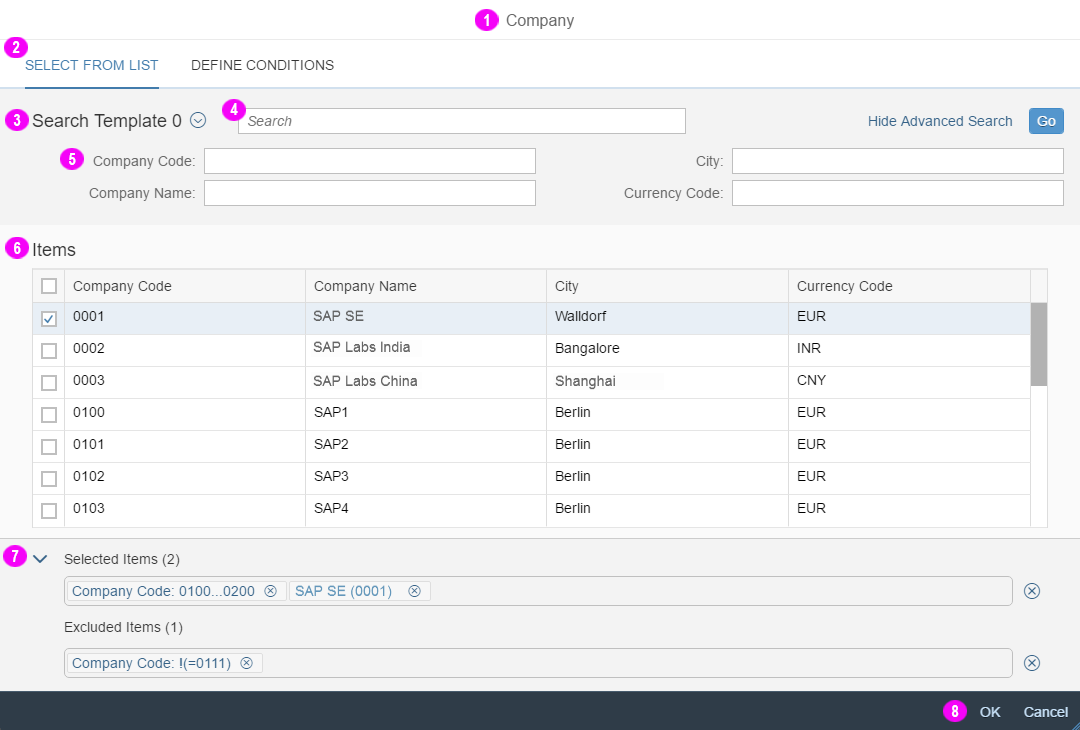
The value help dialog contains the following components:
- Header bar
- Icon tab bar and list control
- Search template (optional)
- Basic search
- Items row (selected items, excluded items)
- Footer toolbar
- Include/exclude areas for range selection
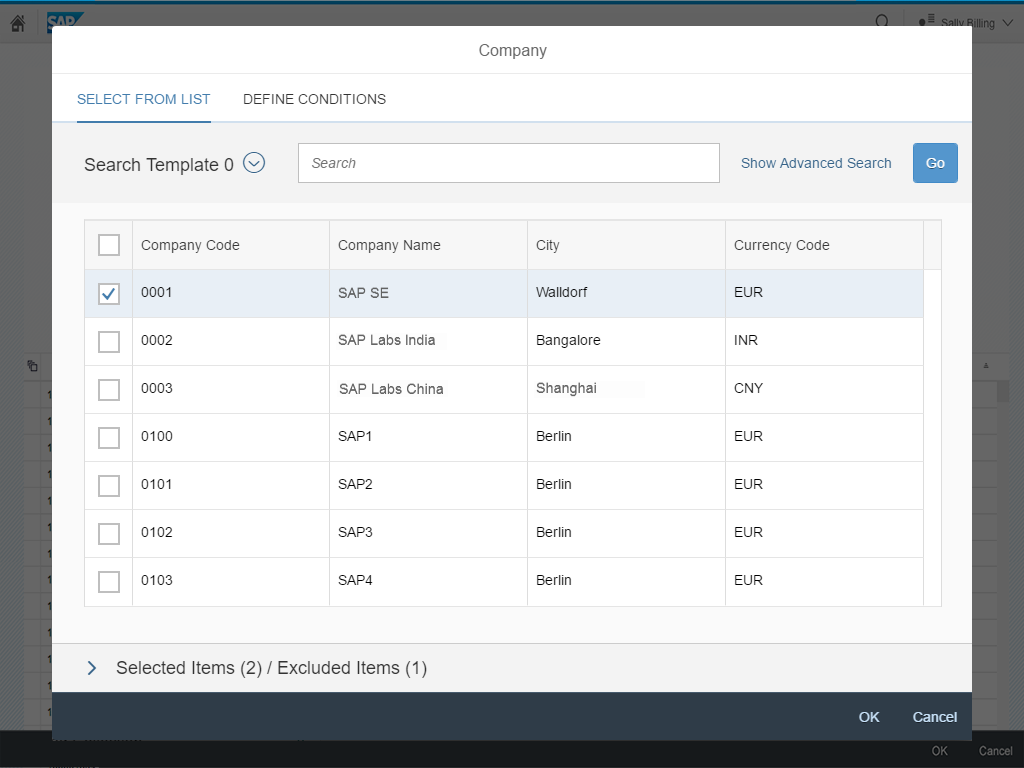
Header Bar (1)
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Icon Tab Bar on Tablet/Desktop and List Control on Phone (2)
Depending on the device, the following controls are used to display the content of the value help dialog:
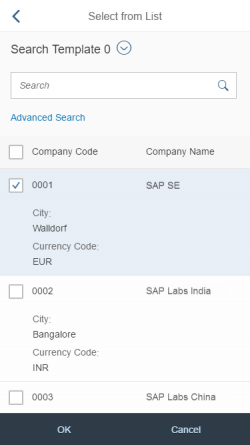
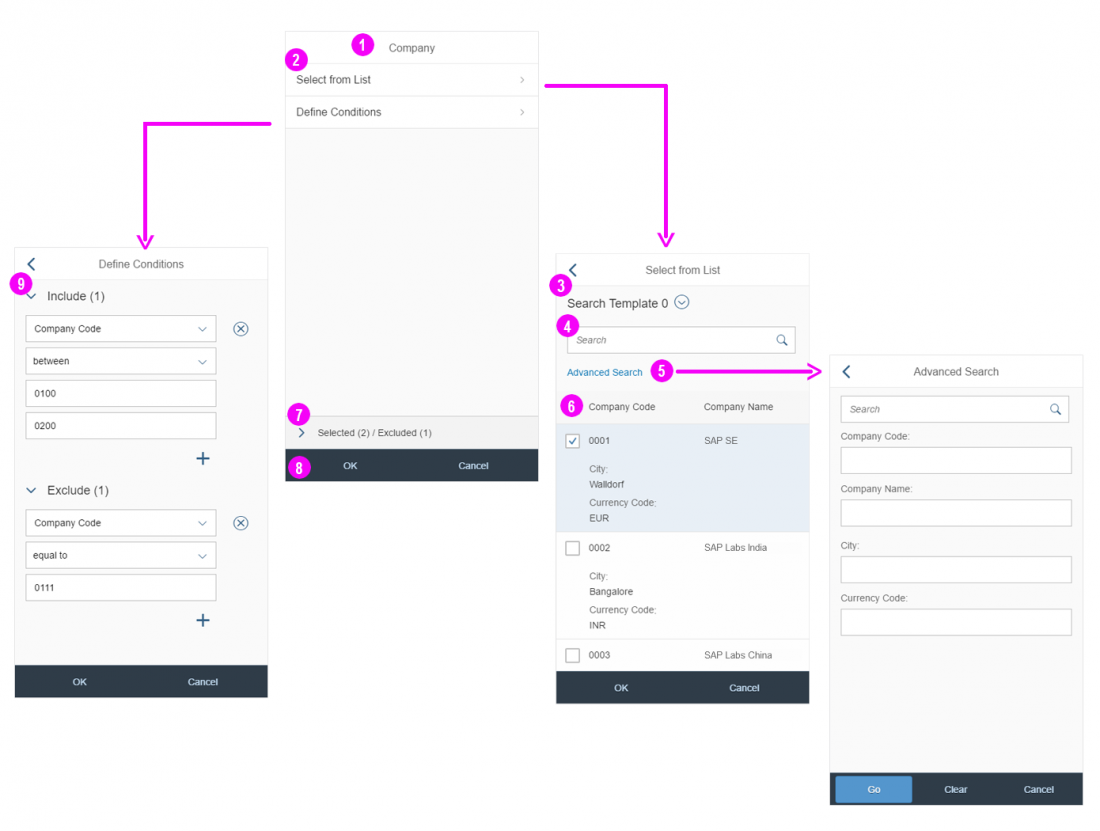
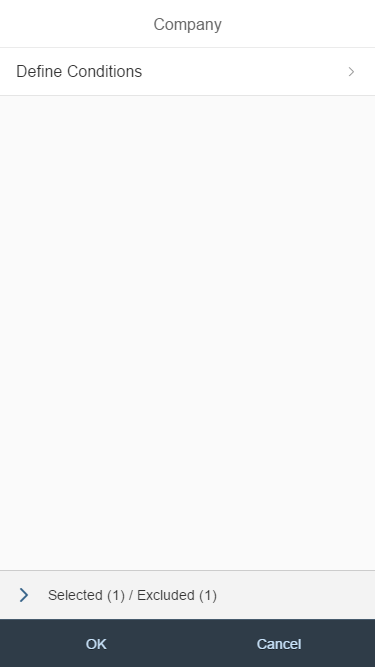
- Smartphones: The start dialog provides a list (sap.m.List) with the standard list items (sap.m.StandardListItem) Select from List and
Define Conditions to navigate between the different dialogs. - Tablet and desktop devices: The value help dialog contains an icon tab bar (sap.m.IconTabBar) to navigate between the Select from List and the Define Conditions tab.
Search Template (3)
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
Basic Search (4)
It’s mandatory to display the basic search in the value help dialog. Position the basic search on the right of the search template control. If there’s no search template control, the basic search is displayed left-aligned.
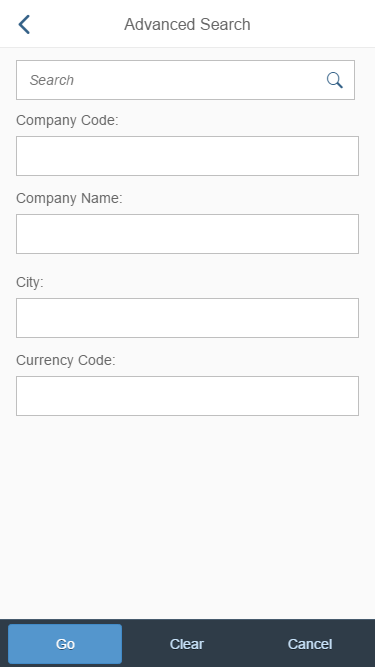
Advanced Search (5)
- The advanced search offers all columns of the result list.
- The value help icon of the business object ID field and description field for the business object that opened the current value help dialog will open only the Define Conditions screen. The entire value help dialog is not shown in order to prevent endless loops. For example, the value help icon of the customer ID or description field in a Select: Customer value help dialog will navigate directly to the Define Conditions screen.
For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
- There is no Filters link or a dialog to make additional filter fields visible. All filter fields/advanced search fields are added automatically to the advanced search area.
- There is a toggle link to show and hide the advanced search.
- On desktops, the advanced search should be expanded by default.
- On tablets, the advanced search should be collapsed by default.
Result List (6)
- You can prefill the result list of the value help dialog by default.
- If you transferred values from the input field to the basic search field of the value help dialog, the results are filtered accordingly.
- If available, display the ID and description of the business object in the first and second columns. Display additional information in the next columns.
- We recommend a maximum of five columns in the results list.
Selected/Excluded Items Row (7)
The selected/excluded item row is displayed in the panel container (see panel for more information). Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
- On desktops, the selection area with the selected and excluded items row is expanded initially.
- On tablets and phones, the selection area with the selected and excluded item row is collapsed initially.
Footer Toolbar (8)
The footer bar includes OK and Cancel buttons.
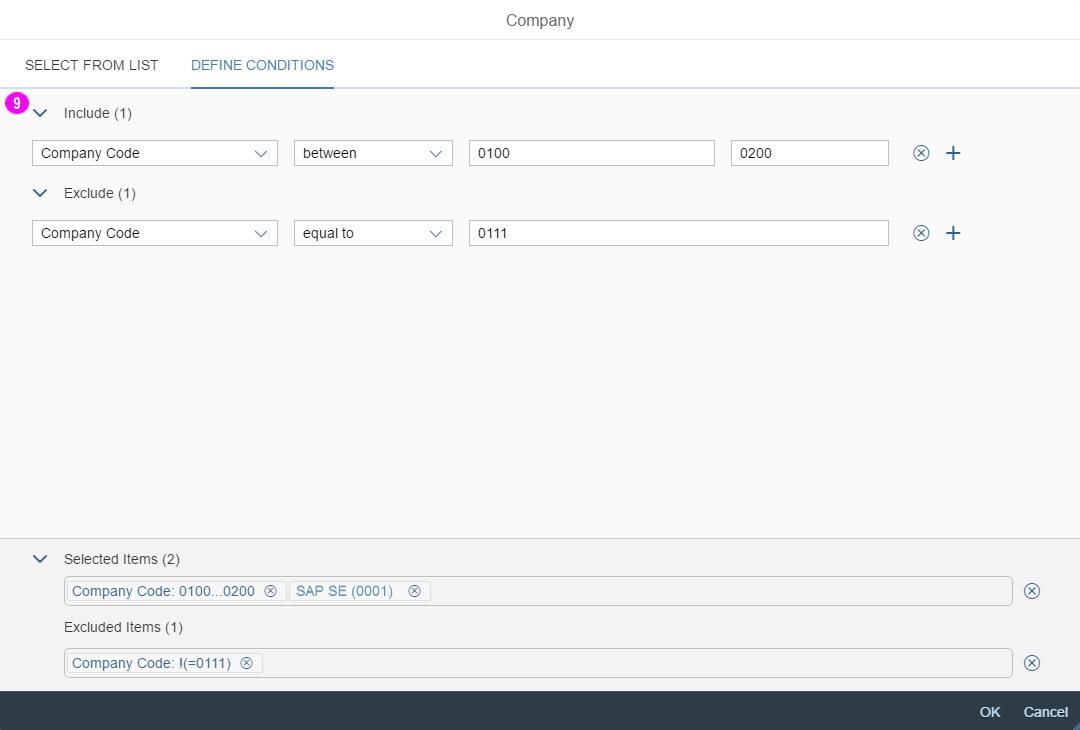
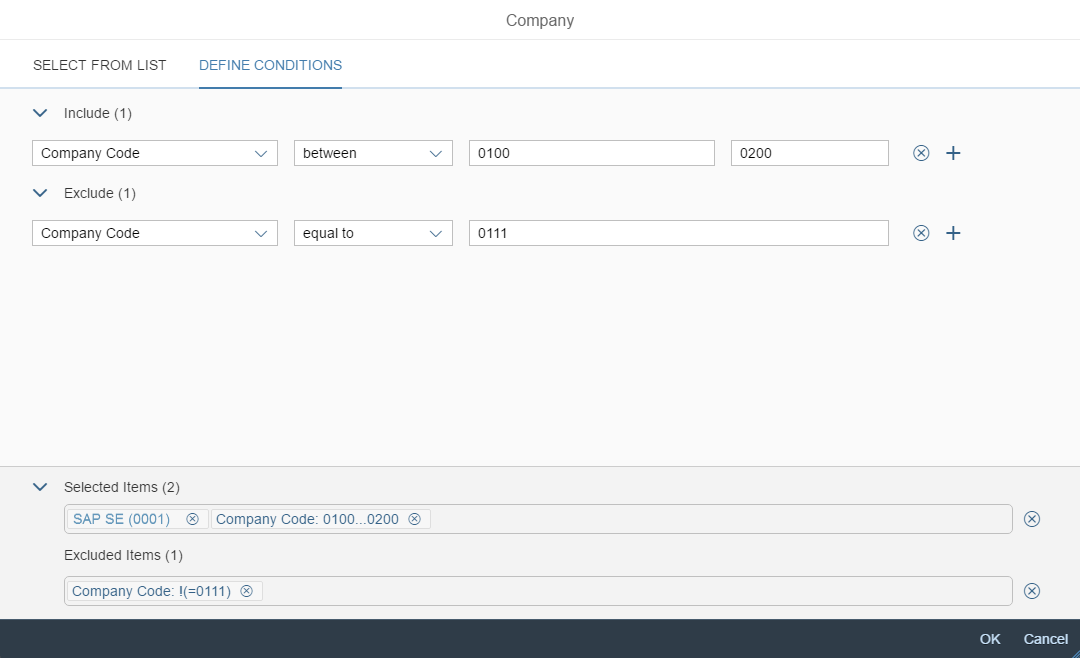
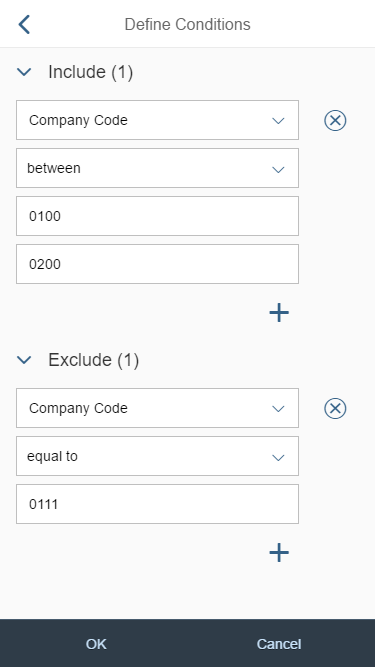
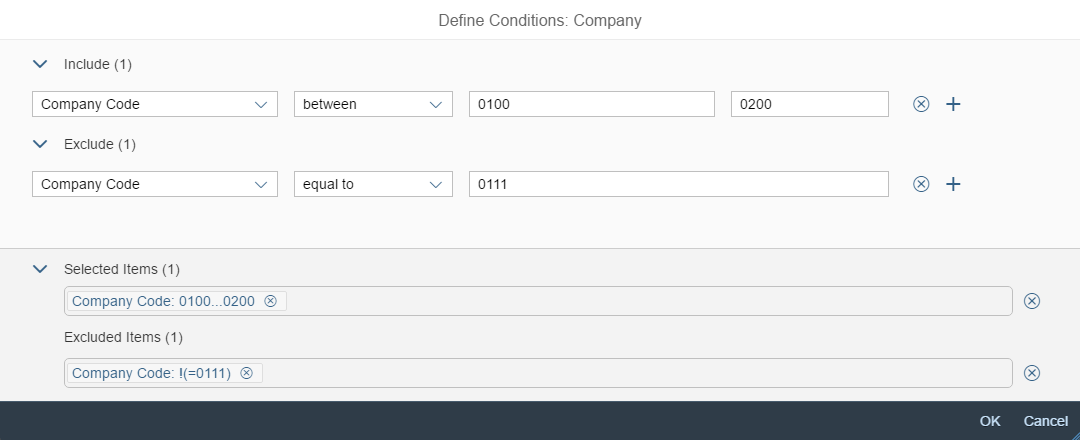
Include/Exclude Area for Range Selection (9)
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
- Equal to
- Between
- Less than
- Less than or equal to
- Greater than
- Greater than or equal to
Each range is displayed as a token in the selected or excluded item row.
Behavior and Interaction
Basic and Advanced Search
- The basic search (mandatory) and advanced search (optional) are triggered by clicking the Go button. The search results are shown in the result list.
- If the input field where the user is coming from contains data, it’s transferred to the basic search of the value help dialog and the results are then filtered accordingly.
- The basic search performs a search in all fields that are displayed in the advanced search and the result list.
Item and Range Selection
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
1. Single Selection
A single item or a range can be selected in single selection cases:
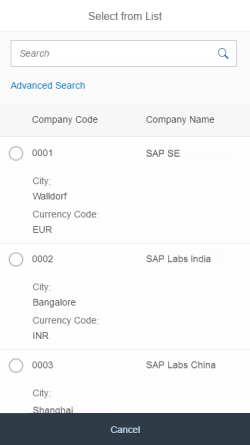
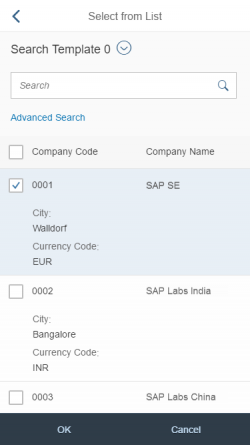
Single Item Selection on Smartphones
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. The Select from List tab is then displayed. As soon as one item is selected, the value help dialog closes automatically.
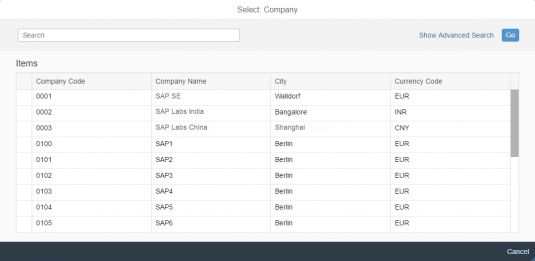
Single Item Selection on Tablets and Desktops
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select from List tab is displayed. The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
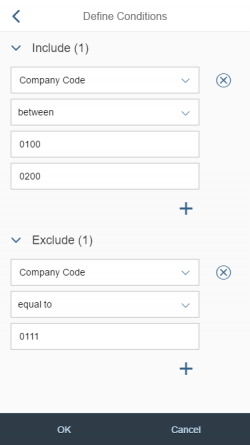
Single Range Selection on Smartphones
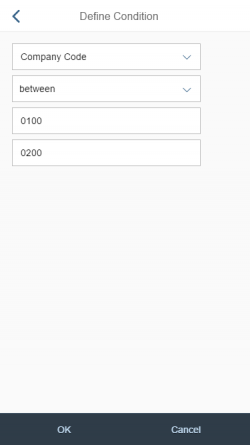
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. The Define Condition tab is then displayed.
Single Range Selection for Smartphones
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
2. Multi-selection
Users can select multiple items and ranges in range selection cases:
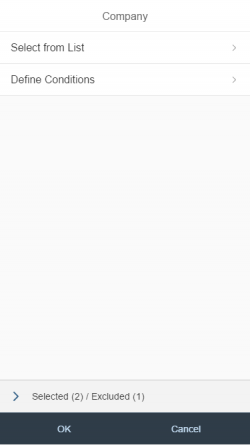
Multi-Item and Multi-Range Selections on Smartphones
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The start dialog is then displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the start dialog.
Multi-Item and Multi-Range Selection on Tablets and Desktops
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select from List tab and the Define Conditions tab are displayed.
Use the Select from List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row on the bottom of the screen.
3. Multi-Range Selection
Multi-Range Selection on Smartphones
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the start dialog and the Define Conditions tab are displayed.
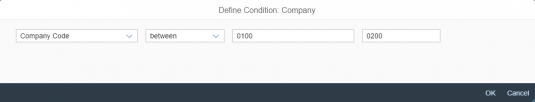
Multi-Range Selection on Tablets and Desktops
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
Selected/Excluded Items Row
- Each item that is selected from the result list on the Select from List tab is displayed as a token in the selected item row.
- Each range that is selected or excluded on the Define Conditions tab is displayed as a token in the selected/excluded item row.
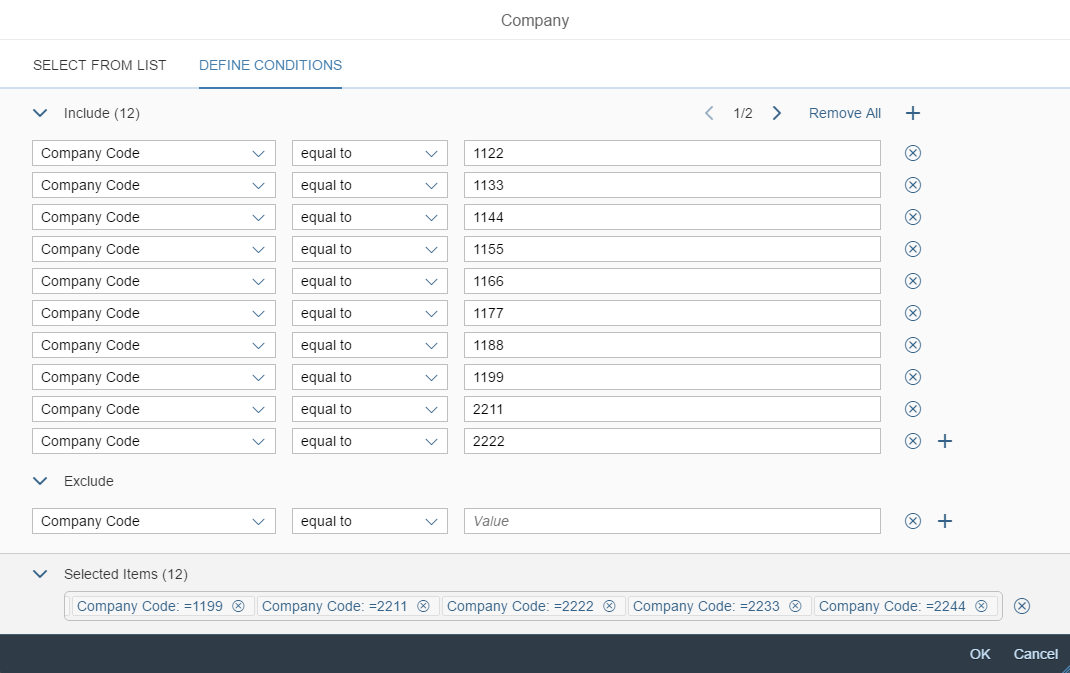
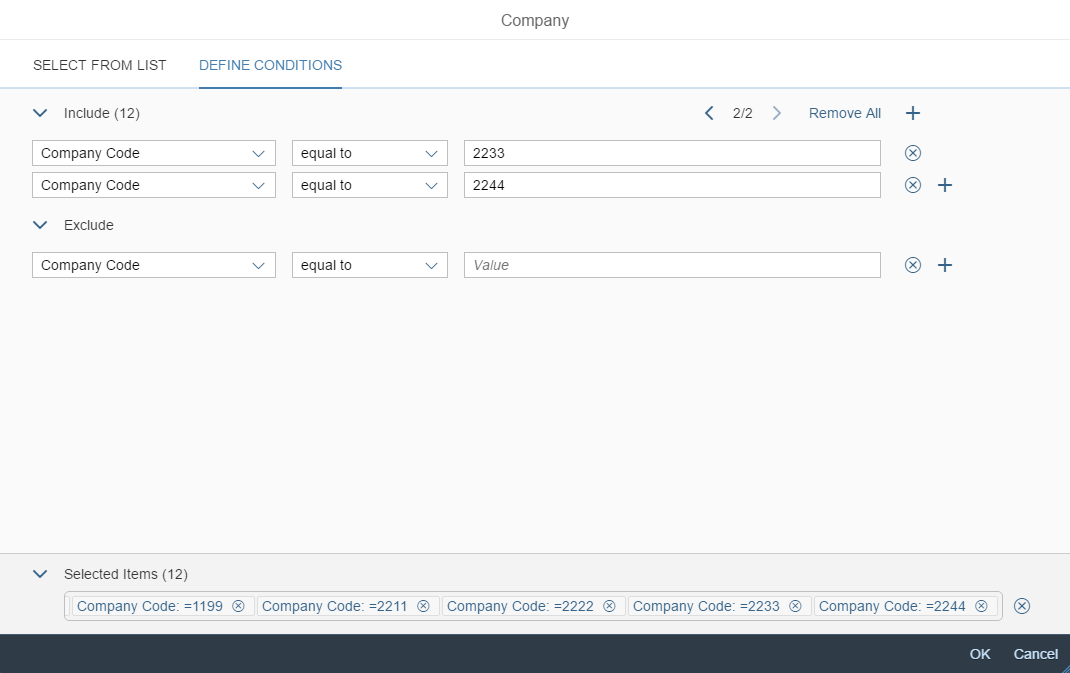
Copying and Pasting Multiple Values
The Include and Exclude areas on the Define Conditions tab allow the user to enter multiple values (copied from clipboard) at once.
In both areas, the Value input field allows the user to paste more than one value into an input field. In this case, the condition row will be repeated with the previously selected condition and shows one value per row.
If there are more than 10 rows of conditions, pagination will be added to the screen, displaying a toolbar to allow the user to navigate back and forth between the different pages. A token will appear next to each pasted value on the selected/excluded items row at the bottom of the value help dialog.
Guidelines
Dialog Title
The dialog title differs depending on the device and whether multiple or single selection is used.
For smartphones:
- Starting dialog: <BO Name>. For example, “Company”.
- Select from list dialog: “Select from List”.
- Advanced search dialog: “Advanced Search”
- For single range selection: “Define Condition”.
- For multiple range selection, show “Define Conditions”.
For tablets and desktops:
- For multiple items combined with multiple ranges selection, show <BO Name>. For example, “Company”.
- For single item selection, show Select: <BO Name>. For example, “Select Company”.
- For single range selection, display Define Condition: <BO Name>. For example, “Define Condition: Company”.
- For multiple range selection, display Define Conditions: <BO Name>. For example, “Define Conditions: Company”.
Advanced Search
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
For example, in a value help dialog for selecting the customer, do not offer full value help for the Customer ID and Customer Name fields. Instead, try to use the value help in combination with a helpful suggestion.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Input Field (guidelines)
- Multi Input Field (guidelines)
- Token (guidelines)
- Icon Tab Bar (guidelines)
- List (guidelines)
- Panel (guidelines)
Implementation
- Smart Filter Bar with value help dialog (SAPUI5 samples)
- Value Help Dialog (SAPUI5 API reference)






















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.