- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Breadcrumb
sap.m.Breadcrumb
Intro
A breadcrumb (or breadcrumb trail) is a type of secondary navigation that indicates the position of a page in its application hierarchy. It is typically used for drilldown scenarios where users navigate through related object pages, tables, and charts.
Usage
Use a breadcrumb if:
- You want to show secondary navigation on the object page
- You want to show navigation in a table
- You want to show navigation in charts
Use a breadcrumb only when the drilldown scenario leads to related object pages: parent object page / child object page 1 / child object page 2 / child object page 3.
Do not use a breadcrumb if:
- Your hierarchy contains only one level.
Do not include these elements in your breadcrumb path:
- Other floorplans, such as overview pages and list reports
- Cross-application navigation to other object pages
- Standalone object pages, such as fact sheets
These cases are covered in the global navigation concept for SAP Fiori 2.0.
Responsiveness
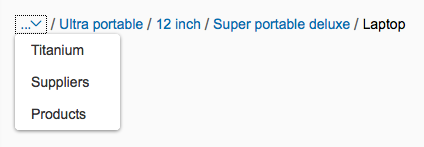
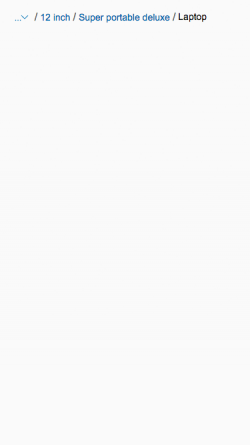
Breadcrumbs are responsive. If there is insufficient horizontal space, the links in the breadcrumb trail collapse into a dropdown menu (sap.m.Select):
- The first link in the breadcrumb (the point of origin) collapses first, followed by the next link in the hierarchy.
- The last element in the breadcrumb is always visible, and should never collapse into the dropdown menu.
- The last element is truncated if the horizontal space is insufficient.
Layout
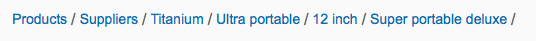
The horizontal layout of the breadcrumb never changes. Links always appear next to each other.
Types
There are two types of breadcrumb:
- Standard breadcrumb
The standard breadcrumb shows the current page as the last item in the trail. The last item contains only plain text and not a link. - Breadcrumb without the current page
Use this breadcrumb for the object page only. The breadcrumb shows the position of the object page in the application hiearchy, without the current page. All items in the breadcrumb are links.
Components
A breadcrumb can contain both links and text (standard breadcrumb), or just links (breadcrumb without current page).
Behavior and Interaction
Navigation
The purpose of the breadcrumb is to trigger navigation. The action is triggered when the user clicks or taps a link in the breadcrumb trail.
For link behavior and interaction, see Link.
Styles
To find out about the different links styles, see Link.
Guidelines
- In the dropdown menu on desktop and tablet devices, show only the links that are not visible in the breadcrumb trail.
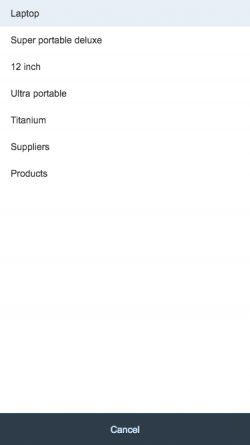
- In the dropdown menu on smartphones, show all the links in the breadcrumb trail in their hierarchical order.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Breadcrumb (sample in SAPUI5 Demo Kit)
- Link (sample in SAPUI5 Demo Kit)
- Text (sample in SAPUI5 Demo Kit)






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.