- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Busy Dialog
sap.m.BusyDialog
Intro
The busy dialog informs the user about an ongoing operation. During the operation, the entire screen is blocked.
Usage
Use the busy dialog if:
- The user should not be able to start any other activity during an operation, and the screen needs to be blocked while the operation is ongoing.
- The operation lasts more than one second.
- You want to indicate loading in a page-to-page navigation.
Do not use the busy dialog if:
- The operation lasts less than one second.
- The screen is not supposed to be blocked. In this case, use the busy indicator or busy state of the control instead.
Responsiveness
The busy dialog is fully responsive and can be shown in compact and cozy mode.
Components
The busy dialog can consist of several components and is configurable. The following properties can be set:
- Title: By default, it has no title. Therefore, do not use this property.
- Text: Additional text can be added above the busy animation.
- Cancel:(Property:showCancelButton) A Cancel button is displayed. There is no Cancel button by default. The label is also configurable via Property.cancelButtonText.
- Icon: A custom animation icon can be set via Property:customIcon.
If no title, text, or Cancel button is set, the busy dialog displays only the busy icon (busy dialog, lightweight version).
Guidelines
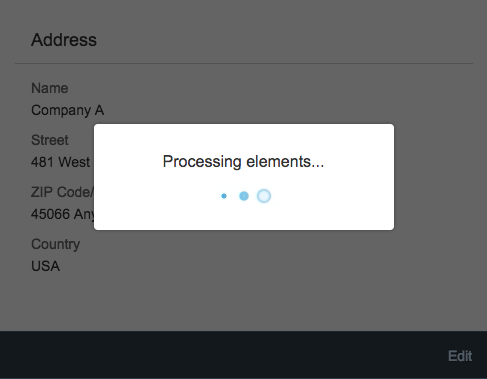
Lightweight Version (No Title, Text, or Cancel Button)
- Use the lightweight version for page navigation (see live example).
-
If you do not show a title or text, use the invisible text control (sap.ui.core.InvisibleText) to provide the reason for the busy state to users with assistive technologies.
Busy Dialog with Text
- Do not use the title of the busy dialog.
- If a busy dialog is triggered directly by the user, provide a precise text describing the operation. The text can be as short as one verb:
- Loading…
- Refreshing…
- Sending…
- If the busy dialog is not directly initiated by the end user, use at least one sentence to describe the operation. Start either the first or the last sentence with Please wait. For example: The system is busy searching data. Please wait until data is loaded.
-
Recommendation: Do not use the invisible text control when you show text in the busy dialog.
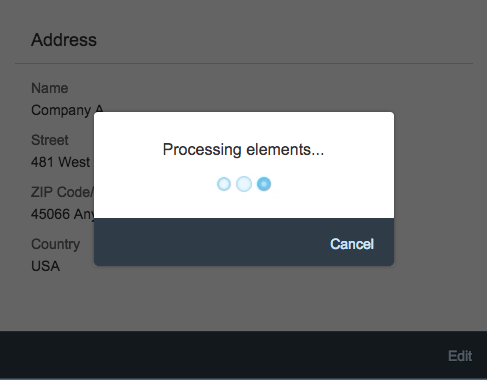
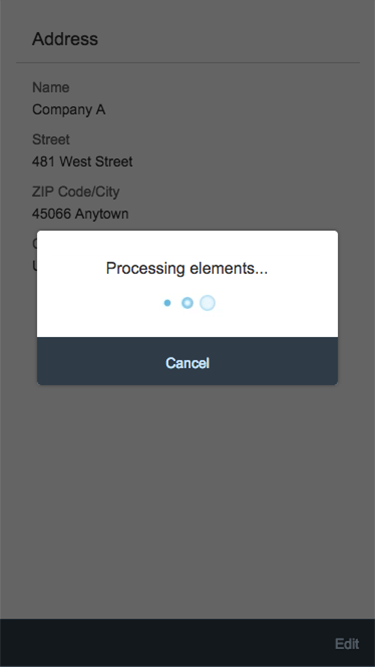
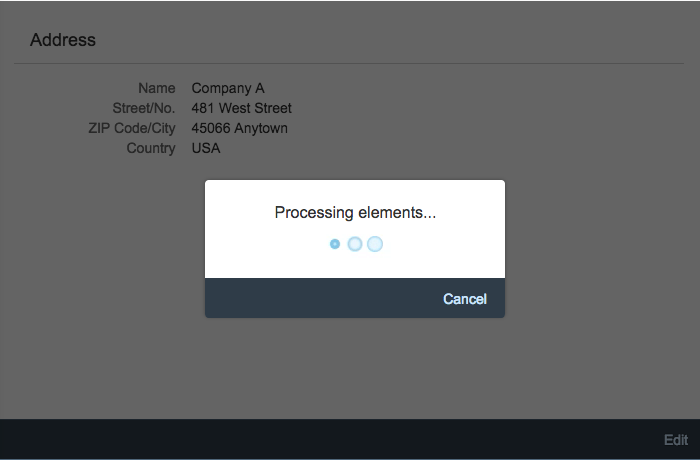
Busy Dialog with Text and Cancel Button
- Offer Cancel if you expect the process to run more than 10 seconds. In addition, always display text that precisely describes the ongoing operation.
- Do not change the mouse cursor to indicate the ongoing operation.
- Recommendation: Do not use the invisible text control when you show text in the busy dialog.
Timing and Duration
We recommend displaying the busy dialog one second after the process has been triggered and for a minimum time of 500 ms to avoid flickering. For processes that last less then one second, a busy dialog is not displayed at all.
Example: A process takes 1.3 s in total. After one second, the busy dialog is displayed. The process finishes in 1.3 seconds. To avoid flickering, you should display the busy dialog for at least 500 ms, so you will need to add 200 ms to avoid flickering.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.