- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Me Area
Intro
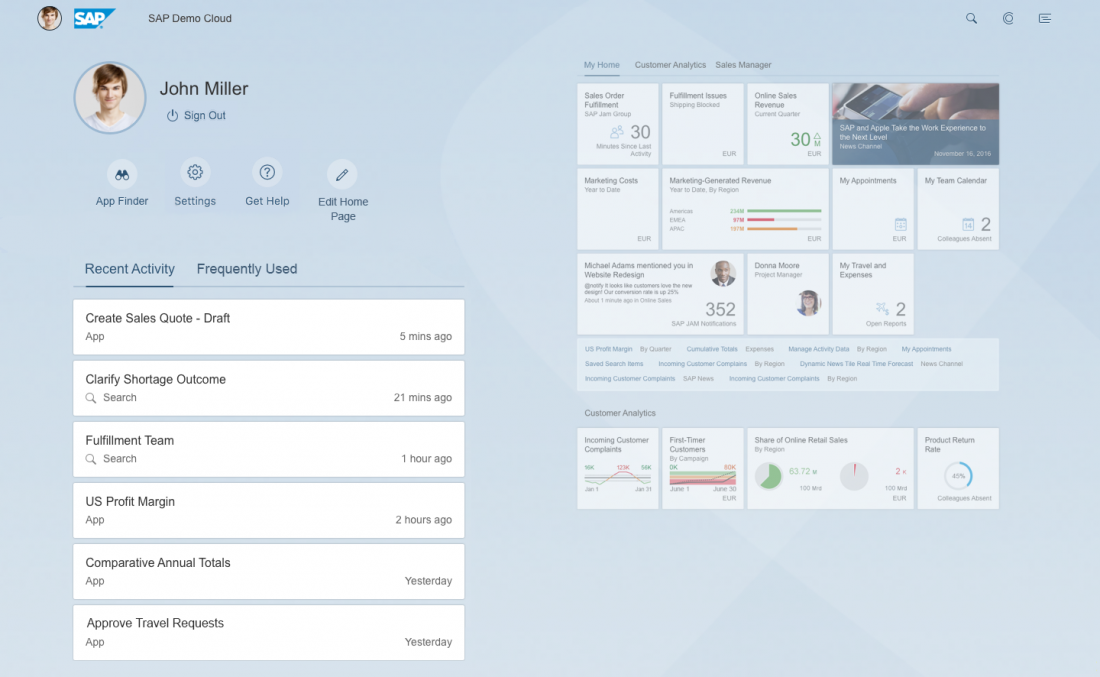
The “Me Area” is the user’s space within SAP Fiori. It appears on demand as a viewport on the left-hand side of the screen, and contains user-specific and context-aware information and shortcuts. These include the user’s name, an option to sign out, the app finder, settings, app settings, and links to recently-used and frequently-used applications.
The Me Area is an integrated component of the SAP Fiori launchpad.
Structure and Layout
The Me Area consists of two parts – an upper and a lower part.
The upper part contains the user photo (or user icon). Next to it, you see the user’s name and the Sign Out option.
A set of navigation targets are shown below the user name, including:
- The App Finder
- Settings
- Get Help
- Edit Home Page (only available if the user is on the SAP Fiori lauchpad home page)
- Contact Support
- Give Feedback
- About (available for each app, but for the SAP Fiori launchpad only if required).
The navigation targets offered in any given implementation depend on the Me Area settings made by the system administrator.
The lower part of the Me Area shows the user’s Recent Activity (first tab, visible by default) and Frequently Used items (second tab). Each tab contains a list of up to 30 items.
A single list item is represented by its title, the type of object, and a time stamp (Recent Activity tab only). Icons are only supported for generic functions, such as search.
The item does not include any interactive elements, but the list item itself triggers navigation to the corresponding URL target.
The system remembers the scrolling position within the Me Area as long as no further navigation has taken place. If the user triggers navigation, we consider it as another intention, and the Me Area resets its scrolling position to help the user focus on the navigation target.
Recent Activity
The Recent Activity entries are listed in reverse chronological order (most recent first). Each item can only be listed once. The last usage updates the timestamp and moves the item to the top of the list. Apps listed here start in the last state that is technically recoverable, enabling users to carry on where they left off.
Frequently Used
The Frequently Used tab list the items used most often during the last 30 working days (most frequently used first). In contrast to the Recently Used app list, apps opened via the Frequently Used tab start in their initial state, enabling users to start afresh.
Behavior and Interaction
The user opens the Me Area by clicking or tapping the user icon or photo on the very left side of the SAP Fiori launchpad shell bar.
As soon as the user navigates from the Me Area to an app or other function, the Me Area viewport slides back out of view.
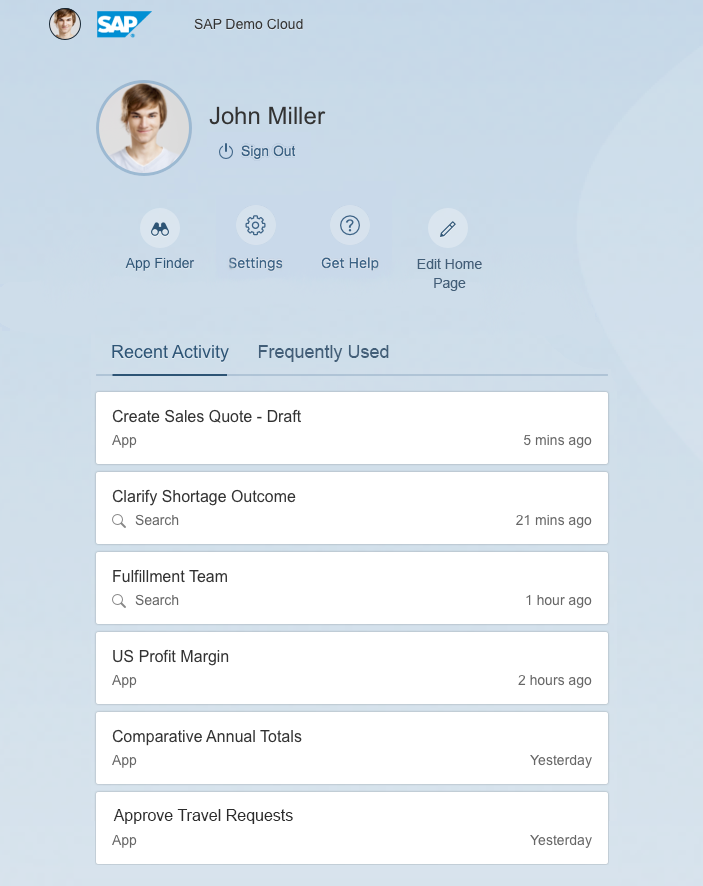
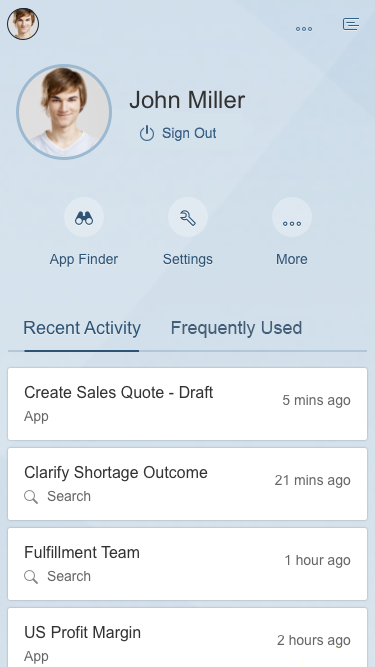
Responsiveness
The responsive behavior of the Me Area is managed by the viewport concept for the SAP Fiori launchpad. If the screen is not wide enough to show all navigation targets, the remaining entries move to the More overflow menu.
The examples below show the size and resolution of the Me Area for sizes L/M and size S.
Guidelines
In most cases, the Me Area follows consistent rules. However, app designers can use certain services and vary a few things. Please bear the following in mind:
- If you use the App Settings service to add app-specific settings, show only one navigation target for App Settings in the Me Area. Although it is technically possible to add multiple entries for app settings in the Me Area, ask yourself if this is really necessary. Be aware that the icon will be the same for every app setting, and that you would need to name the different app settings in a way that is clear to your target user.
- The App Settings service simply creates a menu entry in the Me Area, right next to the generic Settings option. It’s up to the app developer to decide what happens when a user clicks the App Settings entry. In most cases, a dialog should appear. But there are also cases where it can make sense to offer navigation within the app or start another application for configuring complex settings.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- SAP Fiori Launchpad (guidelines)
- SAP Fiori Launchpad Home Page (guidelines)
- SAP Fiori Launchpad Shell Bar (guidelines)
- SAP Fiori 2.0 (guidelines)
- SAP Fiori Launchpad Services (guidelines)




 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.