- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Category Navigation
Intro
Category navigation is a rarely used pattern which can be used to replace tree-like structures with only a few levels in a responsive environment. The breadcrumb control replaces the title control in the category navigation pattern.
Usage
Use category navigation if:
- You need to show categorized data in a responsive environment.
- You need to replace a tree table on tablets and smartphones, and the tree table has a maximum of five levels.
- You need to show hierarchical data with different details at each level, and thus a tree table cannot be used.
Do not use category navigation if:
- You need only two levels, and the upper level identifies the category. In this case, use a grouped responsive table instead.
- You need more than five levels. In this case, use a tree table.
On a smartphone or tablet device, try to display the data on just five levels. You can do this in one of two ways:- Remove unnecessary root levels.
- Offer the same items in different branches.
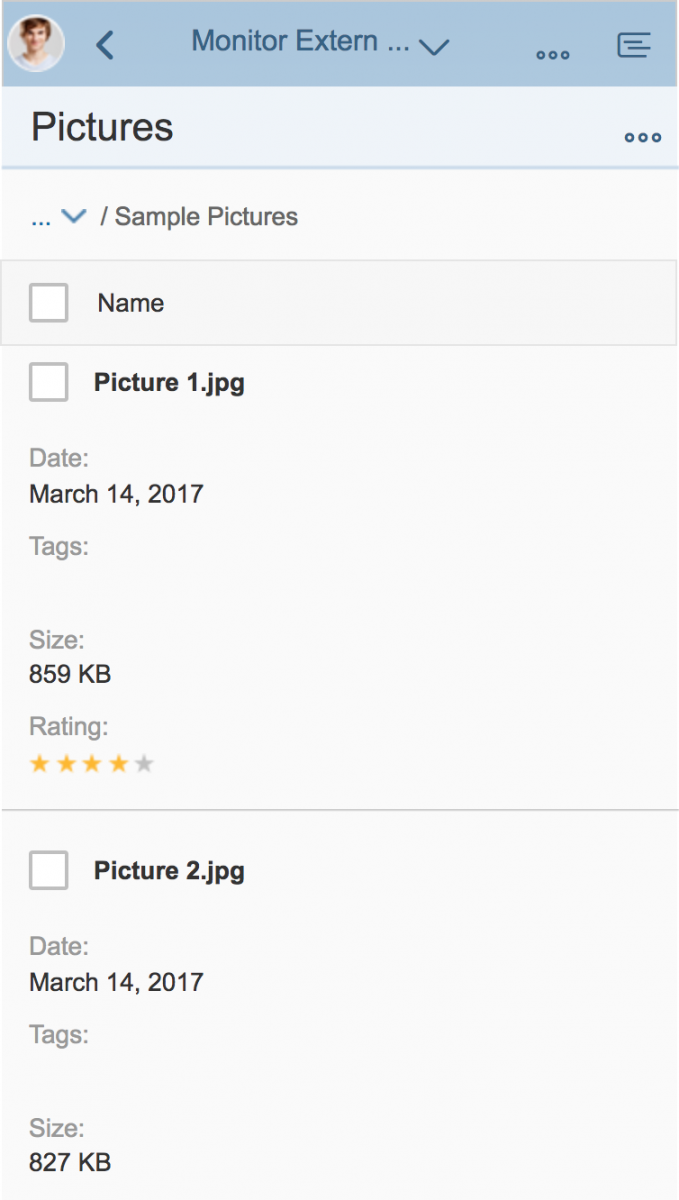
Responsiveness
The pattern is based on a responsive table. In contrast to the standard usage of the responsive table, the title is used for providing a breadcrumb showing the current level.
The breadcrumb control determines the text of the current/last element in the breadcrumb path. It only consists of text (string element).
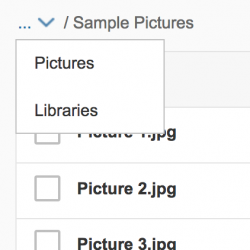
The responsiveness is handled by the control: As soon as the breadcrumb gets truncated, it provides a dropdown menu to access further navigation levels.
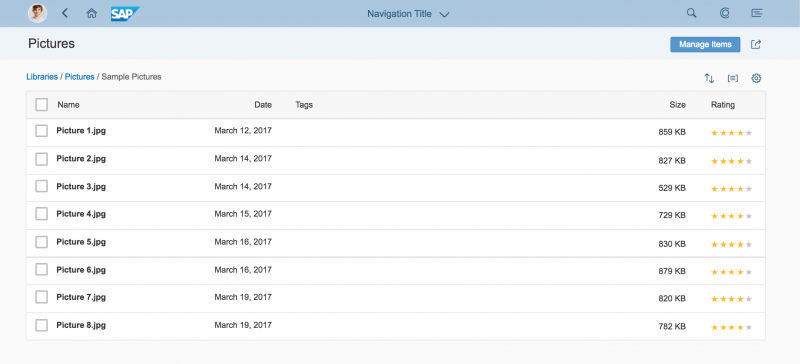
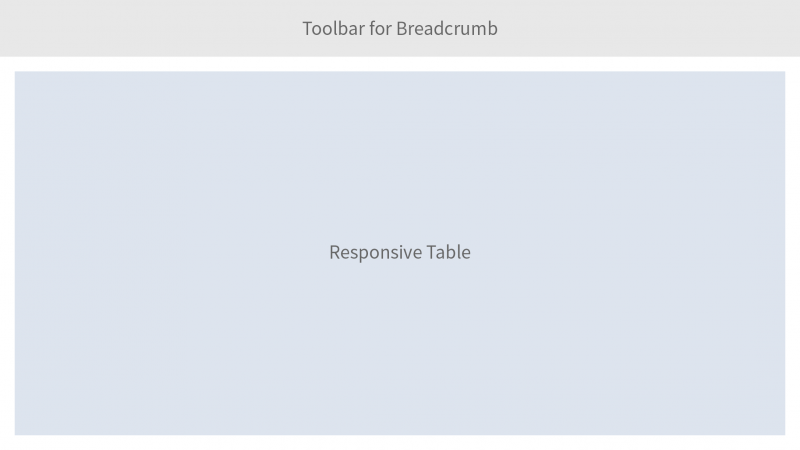
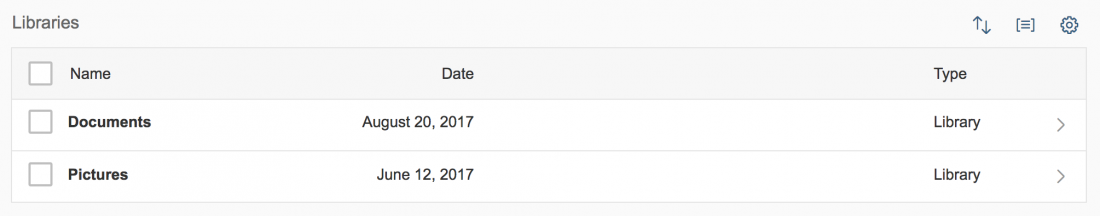
Layout
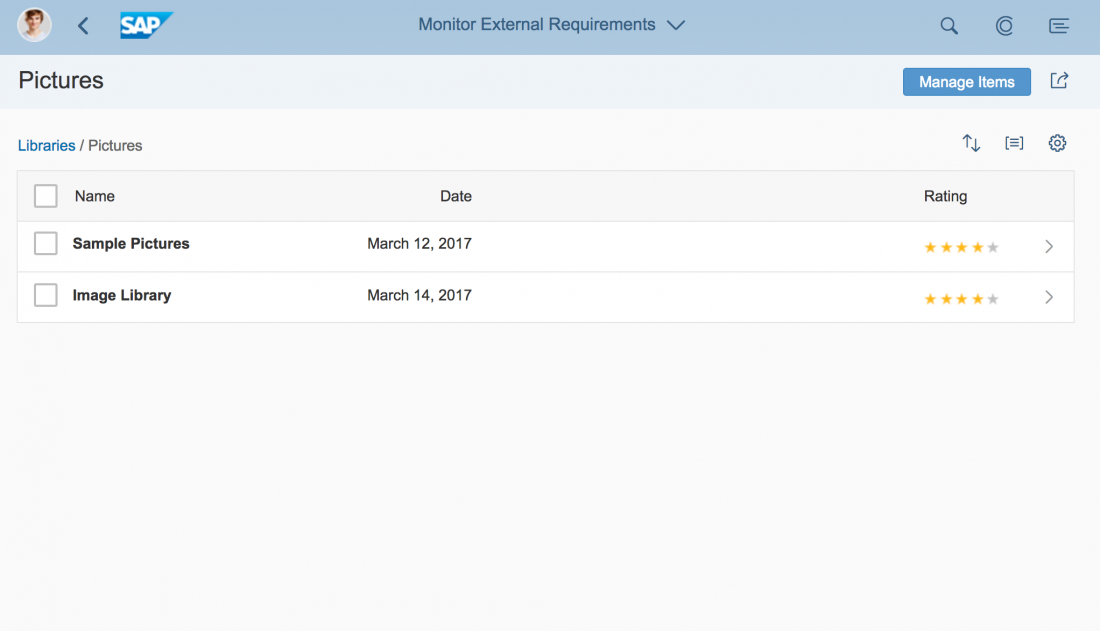
The breadcrumb appears in the toolbar, and replaces the table title.
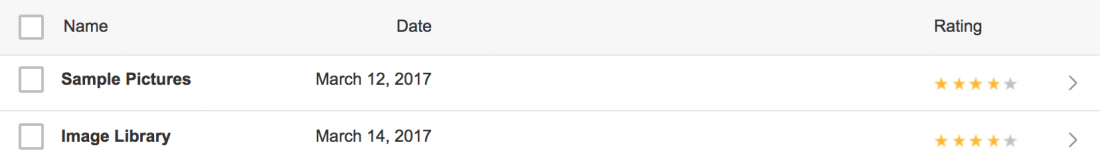
At any given level, the responsive table contains the individual line items, including their column header, as well as the categories available for further drilldown.
Components
Use the breadcrumb control to implement the category navigation pattern. Display the navigation levels as text. Use links for the title of all levels above the current level to provide a fast navigation option over the levels.
Thus, showing the root level does not include a link at all.
As soon as text of the breadcrumb gets truncated, the breadcrumb control provides a dropdown functionality to reach hidden navigation levels. The currently selected level shows the title of the current level.
Use one or several responsive tables for listing the items of the different levels, depending on the columns shown on each level.
Within the responsive table, use the navigation mode of the items on container items.
Behavior and Interaction
Drill-in on Item
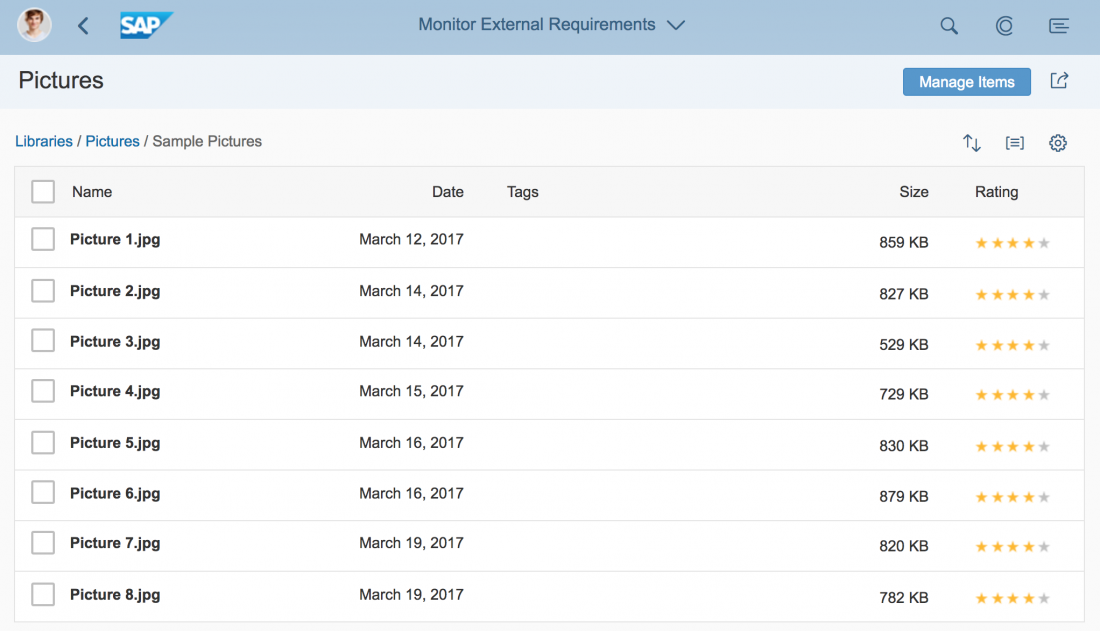
Clicking an item drills into it in one of the following ways:
- The content of the responsive table is changed (if all columns are the same on the second level).
- The entire responsive table is changed (if there are different columns on the second level).
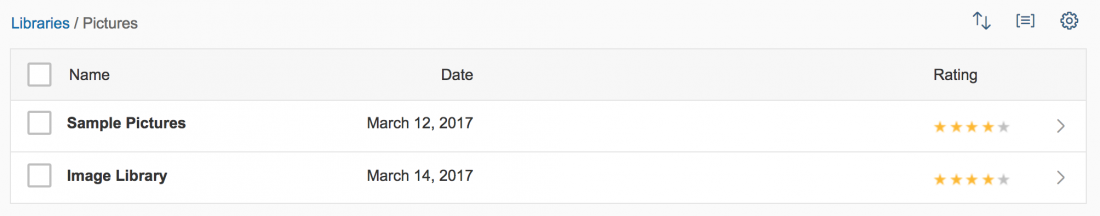
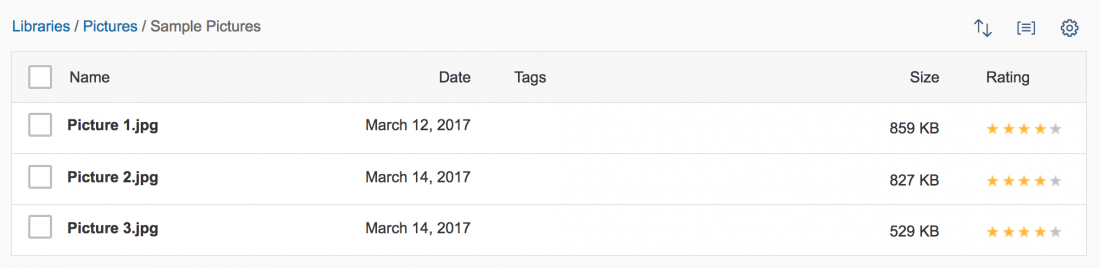
Navigate
The user can navigate further by using navigable items.
The breadcrumb adapts accordingly. Leafs are shown without a navigation indicator.
Guidelines
Drill-in on Item
Adapt the title to a breadcrumb.
Show navigation indicators if there are more levels.
Navigate
Navigate further by using control items.
Make sure that the breadcrumb adapts accordingly. Please be aware that leafs are shown without a navigation indicator.
Navigate backwards by using one of the links inside the breadcrumb. If going backwards, show the exact same state as before.
As soon as there is not enough screen real estate to show the entire breadcrumb, the control provides a dropdown functionality to reach further navigation levels.
Within the dropdown menu, show all parent nodes below the current node.
If navigating, just change the responsive table and the breadcrumb. Do not change anything else.
Do not navigate to another page.
Example: Drilldown with Breadcrumb Display
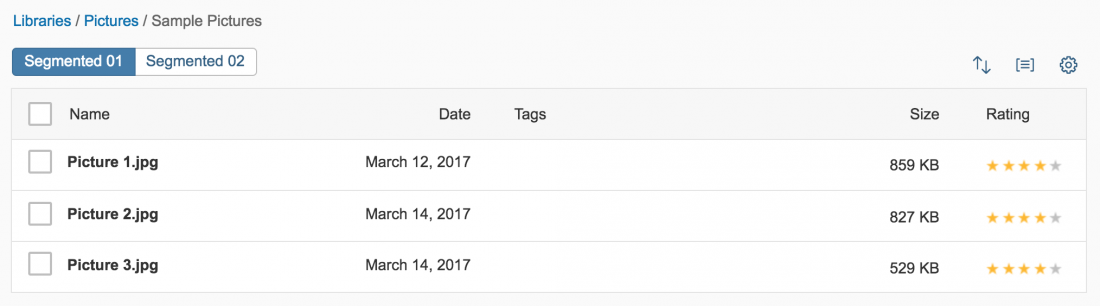
Placement
Place the breadcrumb control in a way that makes sense to the user. For example, if used in comination with segmented buttons, place the breadcrumb on top of the toolbar. The segmented buttons should be displayed on the very left of the toolbar. In this case, the page navigation is on an higher level as the the view switch.
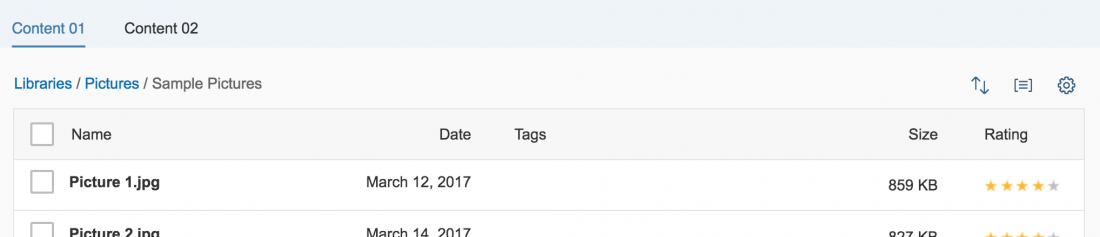
Together with a tab pattern, the breadcrumb should replace the table title and and should be displayed under the tabs.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Responsive table (guidelines)
- Link (guidelines)
- Text (guidelines)
- Select (guidelines)
Implementation
- Responsive table (SAPUI5 samples)
- Responsive table (SAPUI5 API reference)
- Link (SAPUI5 samples)
- Link (SAPUI5 API reference)
- Text (SAPUI5 samples)
- Text (SAPUI5 API reference)
- Select (SAPUI5 samples)
- Select (SAPUI5 API reference)




















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.