- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Message Handling
Intro
This article describes how to display messages to the user, such as errors, warnings, success messages, confirmation, and information. You can choose from various controls to display different types of messages. All errors must be easily visible (highlighted) and clearly identifiable on the UI.
Always help the user to recognize, diagnose, and resolve the issue. Use plain language (no codes), indicate the precise problem, and suggest a constructive solution.
Interrupt the user as little as possible (only in unavoidable cases), and exploit all the technical options for giving the user guidance. Good messages are important, but a careful design that prevents a problem from occurring in the first place is even better. This can be achieved by using input types, mask input, and straightforward controls. Always start with the least complex control (for example, use select instead of value help), and use more intricate controls only if the use case really requires it. If appropriate, use placeholder texts to offer input hints (for example, to indicate the expected input format).
This UX approach makes it easier for users to fulfill their tasks and stay in their flow.
Types of Messages
The following message categories are available:
- Error
- Warning
- Success
- Information
- Confirmation
Handling for State Messages
State messages are related to a field on the UI (such as an input field), and are displayed within the message popover (sap.m.MessagePopover).
- The message is displayed next to input field that uses form field validation and inside the message popover.
- If a message long text is available in the back-end system, the user can drill into the second page of the message popover.
Lifecycle
The messages are retained until a validation is triggered (for example, when the user leaves the field), and the issue has been resolved by the system or user.
Handling for Transient Messages
Transient messages are related to an action and are displayed in the following way.
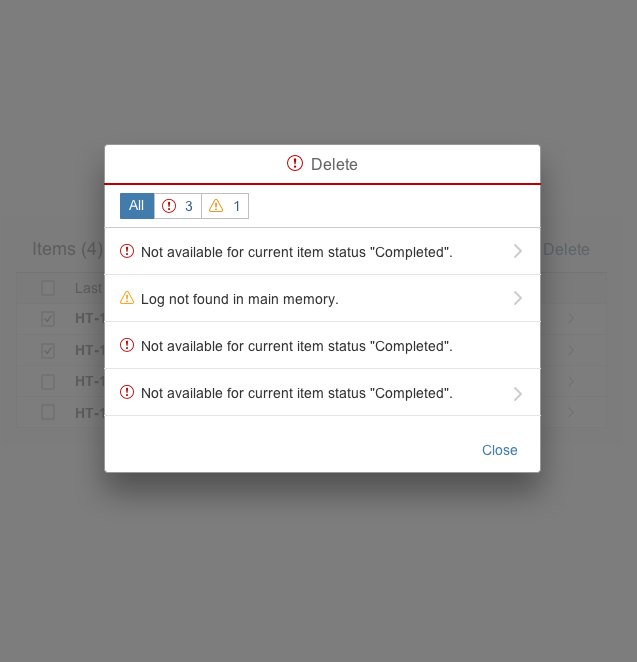
- To display one transient message, use the message box.
- To display multiple transient messages, use a dialog with an embedded message view.
Lifecycle
As soon as the user closes the dialog, the messages in the message box or dialog are removed from the technical message manager, and are no longer valid.
Components
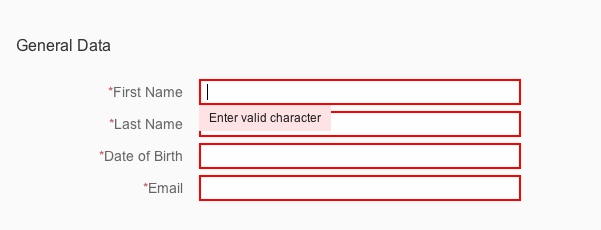
Form Field Validation
Error, warning, and success messages on form fields are shown directly on the form by setting the status of the field (valueState) and by providing a meaningful text to the user. For more information, see form field validation.
Controls
The following controls can be used to display inline error, warning, and success messages. The application can set a an error, warning, or success state for the control.
- sap.m.ComboBox
- sap.m.DatePicker
- sap.m.DateTimeInput
- sap.m.DateRangeSelection
- sap.m.MultiComboBox
- sap.m.MultiInput
- sap.m.Input
- sap.m.TextArea
Error Visualization
Errors should be easy to spot to save users from searching.
- Use form field validation if the error occurs within a form.
- If the error is related to an item in a table, use the “contains errors” feature (see the item states for responsive tables and grid tables).
- If leaving a table empty can result in errors, use the “no data” text to indicate that entries are required.
Example: A new purchase order can’t be created without purchase order items. If the table for purchase order items is left empty, the “no data” text might read: Create at least one purchase order item.
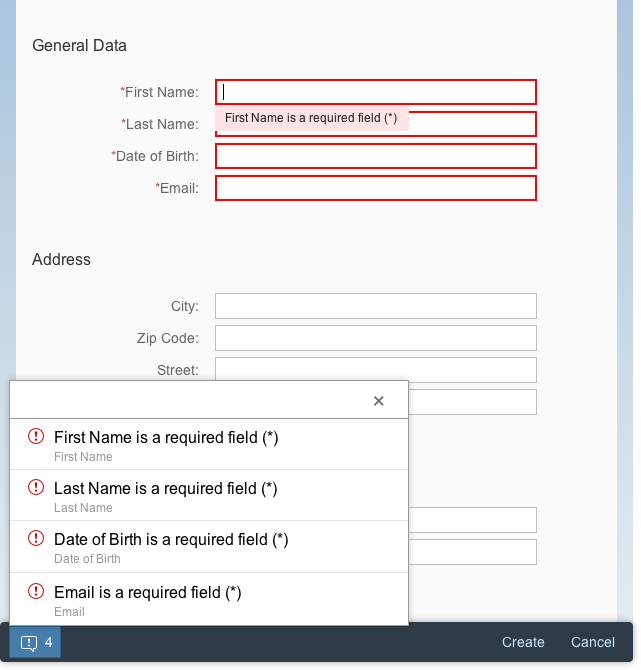
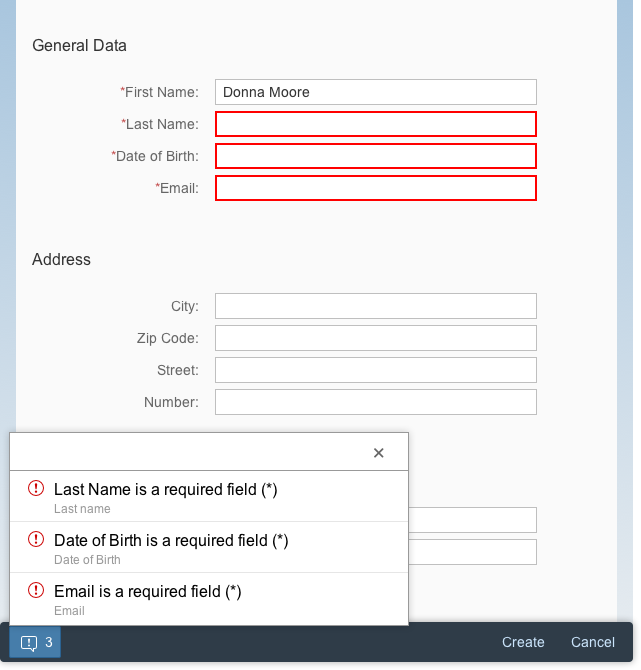
Message Popover
The message popover (sap.m.MessagePopover) control can communicate automatically with a message manager. With a message popover, the application can easily display multiple messages that occur after a UI interaction. For more information, see message popover.
Do not show the messaging button and message popover:
- In the footer toolbar of a dialog
- In a popover
- In a partial editing area. If you offer partial editing, never show a message popover for the part of the screen being edited. The message popover always belongs to the footer toolbar for the whole page.
Instead, just highlight the fields that contain errors to make it easier for the user to understand the issue(s).
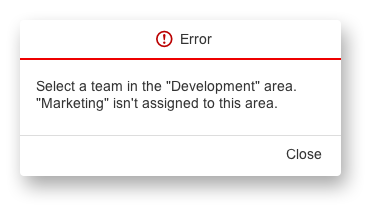
Message Box
The message box (sap.m.MessageBox) displays a message that interrupts the user in the course of an action. Because of its disruptive behavior, we recommend using the message box control only after careful consideration. For more information, see message box.
Message Toast
This is a standard message component for success messages. For more information, see message toast.

Example of a message toast
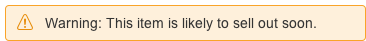
Message Strip
The message strip is used to display general information or inform about the status of an object. It can be placed within the details area of a page. For more information, see message strip.
Behavior and Interaction
Messages are intended to help the user to rectify a problem which is generally field-related. As such, it’s very important that you highlight all relevant fields to which the message relates. This section gives an overview of the changes that should appear on the UI after a validation.
If a value is incorrect:
- Highlight the relevant field and add a useful message to the value state.
- Display a button for the message popover on the left side of the footer toolbar.
- If the user is still allowed to continue the action, the message no longer needs to be displayed.
Because SAP Fiori is role-based, it might be that the application cannot establish a relation to a field. This can happen with configuation issues, for example, or if data that needs to be changed in a different system. In such cases, you can still display a message box.
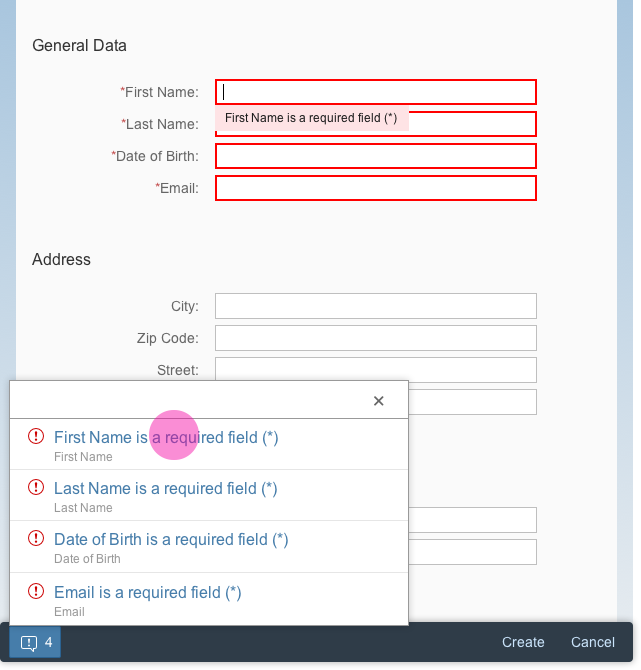
Navigation to the Corresponding Field on the UI
To help users resolve issues shown in the message popover, guide the user to the corresponding field on the UI. We recommend a three-tier approach:
- If the field causing the issue is within the user’s visible area, focus on the field.
- If the field causing the issue is on the same page, but outside the user’s visible area, scroll to the field and focus on it.
- If the field causing the issue is on a different screen or tab, navigate to the relevant tab, object, or subobject. Scroll to the field on the target page and focus on it. Also open the respective message popover for the target page. Make sure that the popover doesn’t cover the highlighted field.
If navigation to a concrete field on the UI isn’t possible, take users as close as possible to issue. If the issue is caused by a value in a table cell, for example, focus on the affected table.
Back Navigation
When navigating back from a sub-subitem, always navigate back to the subitem first – even if the user was sent directly from the main page to the subitem. This is consistent with the existing implementation for deep links.
Data Loss
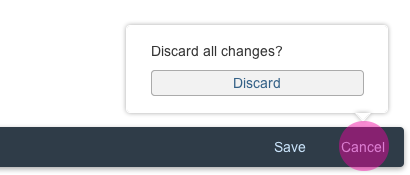
Quick Confirmation Popover
Quick Confirmation for “Cancel” Use Case
The quick confirmation popover can be used to display a confirmation message when the user selects Cancel. The quick confirmation popover is less disruptive than a dialog and the following guidelines apply:
- It should be displayed close to the action the user has triggered (such as Cancel)
- For all the other confirmation use cases (including Delete), please use a dialog.
“Create” Case
If the user creates an object and presses Cancel, show a quick confirmation popover with the following text:
Text: “Discard this draft?”
Button: “Discard”
“Edit” Case
If the user edits an object and presses Cancel, show a quick confirmation popover with the following text:
Text: “Discard all changes?”
Button: “Discard”
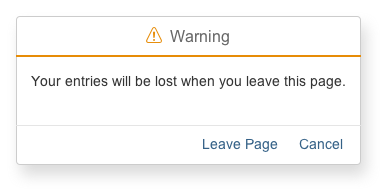
Data Loss Message Box
Guidelines
Messaging Overview
- No messages to display?
If there are no messages to display, do not show a messaging button in the toolbar. - Highlight the fields
If possible, first highlight the relevant field(s) and change its value state according to the message type, such as error, warning, or success. - Message popover
In addition highlighting the fields, a button appears in the toolbar displaying an icon and the number of messages that occurred. This number matches the number of fields that have been highlighted. If multiple messages occurred, they should be displayed in the message popover, which can be triggered via a button on the left side, inside the footer toolbar. - Display single messages in a message box
There may also be messages that have to interrupt the user. At present, we are only aware of technical issues such as network errors and connection issues.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Form Field Validation (guidelines)
- Message Box (guidelines)
- Message Popover (guidelines)
- Message Toast (guidelines)
- Message Strip (guidelines)
- How to Use Semantic Colors (guidelines)











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.