- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Block Layout
sap.ui.layout.BlockLayout
Intro
The block layout is used to display content in a section-based manner. It features horizontal and vertical subdivisions and full-width banners seen frequently in contemporary Web design. Background colors are attached directly to these areas within the layout. As well, special full-width sections of the block layout enable horizontal scrolling through a set of areas.
Usage
Example use cases include landing pages and catalog-like pages. In landing pages, the block layout may serve as a banner-like presentation of illustrative icons with associated text. By placing pictorial and textual elements side by side in different areas, a content relationship is established. In catalog-like layouts, the block layout serves as a flexible container for diverging content, such as headings, explanatory texts, code snippets, remarks, and examples.
It is also possible to have clickable blocks with their own hover and pressed states.
There are four types of block layout: layout only (default), light, and accent background colors, as well as a variant for dashboard pages.
Use the block layout if:
- You want to display section-based content. Place elements next to each other to indicate a content relationship.
- You want to display KPIs in the dashboard-variant. Do not use other variants for KPIs.
Do not use the block layout if:
- You want to display properties or features of one content item. Use the object page floorplan instead. Links within a block must lead to areas outside of the block. As well, enable controls to update only their own containers and not other containers.
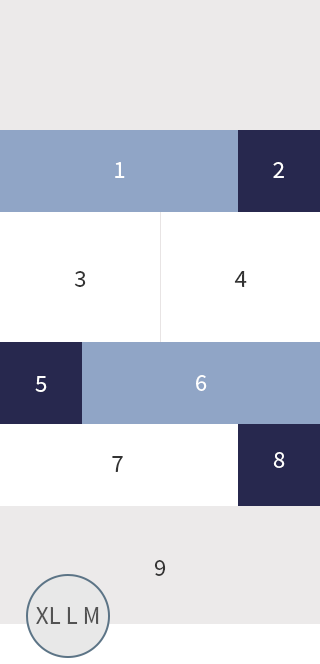
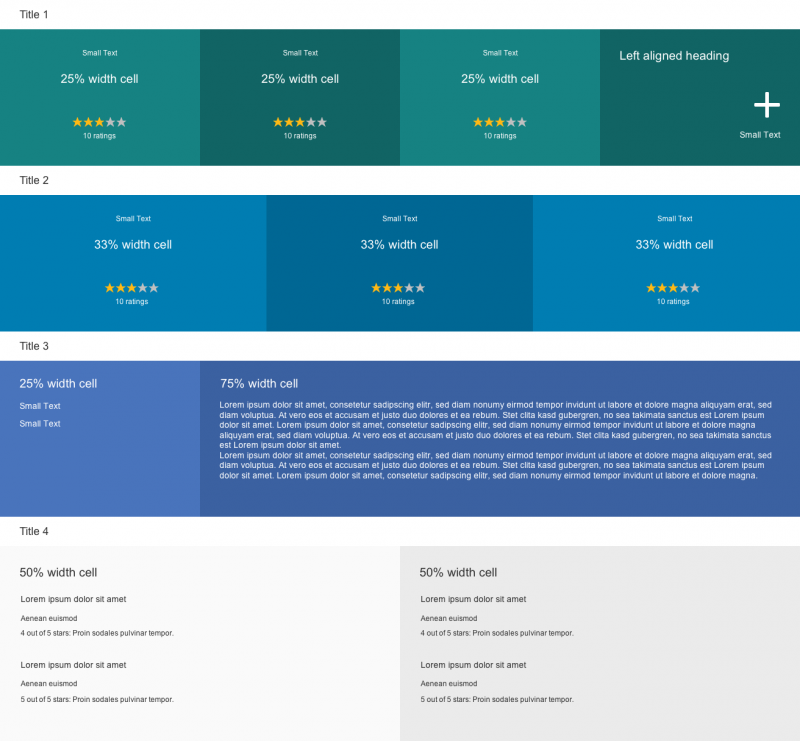
Layout
The block layout is divided into horizontal sections, which take on the full width of the available screen real estate. Their screen height is determined by their inner content, which prevents vertical scrolling. If needed, the width of sections can also be set to the following predefined ratios (for the sizes XL, L and M):
- 1 block: 100%
- 2 blocks: 75% and 25% / 25% and 75%
- 2 blocks: 50% and 50%
- 3 blocks: 2 × 25% and 50% / 50% and 2 × 25% / 25% and 50% and 25%
- 3 blocks: 3 × 33%
- 4 blocks: 4 × 25%
Horizontal scrolling sections always have a width of 100%.
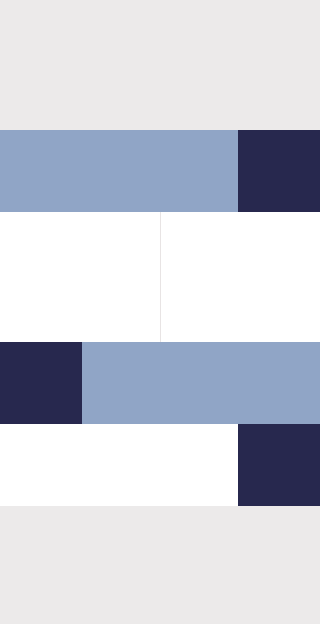
Responsiveness
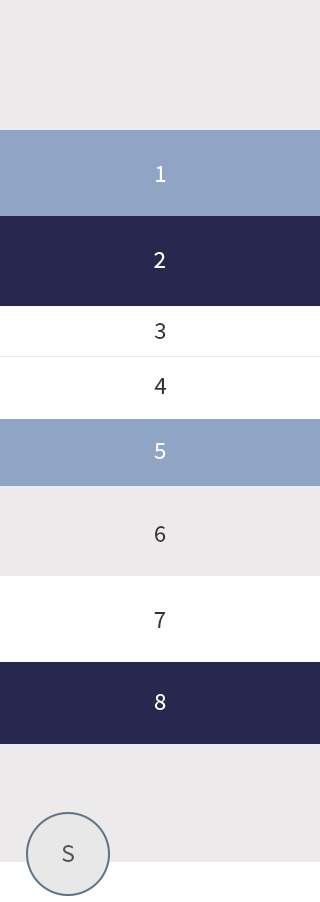
The block layout offers responsive behavior. There are three breakpoints, which results in four supported sizes: XL, L, M, and S. As with the responsive grid (another generic layout control), these breakpoints apply both to the page and block layout. However, the page layout’s breakpoints react to screen width, whereas the breakpoints of the block layout react to the width of the control itself.
Ratios of areas in different contexts
| Blocks per section | XL, L | M | S |
| 1 | 100% | 100% | 100% |
| 2 | 75% and 25% 25% and 75% |
75% and 25% or 25% and 75% |
100% each* 100% each* |
| 2 | 50% and 50% | 50% and 50% | 100% each* |
| 3 | 2 × 25% and 50% 50% and 2 × 25% 25% and 50% and 25% |
2 x 50% and 100% over two rows or 100% and 2 x 50% over two rows |
100% each* 100% each* 100% each* |
| 3 | 3 × 33% | 3 x 33% | 100% each* |
| 4 | 4 × 25% | 2 x 50% over two rows | 100% each* |
*Blocks wrap and are displayed underneath each other

Responsive behavior of sections and areas

Responsive behavior of sections and areas

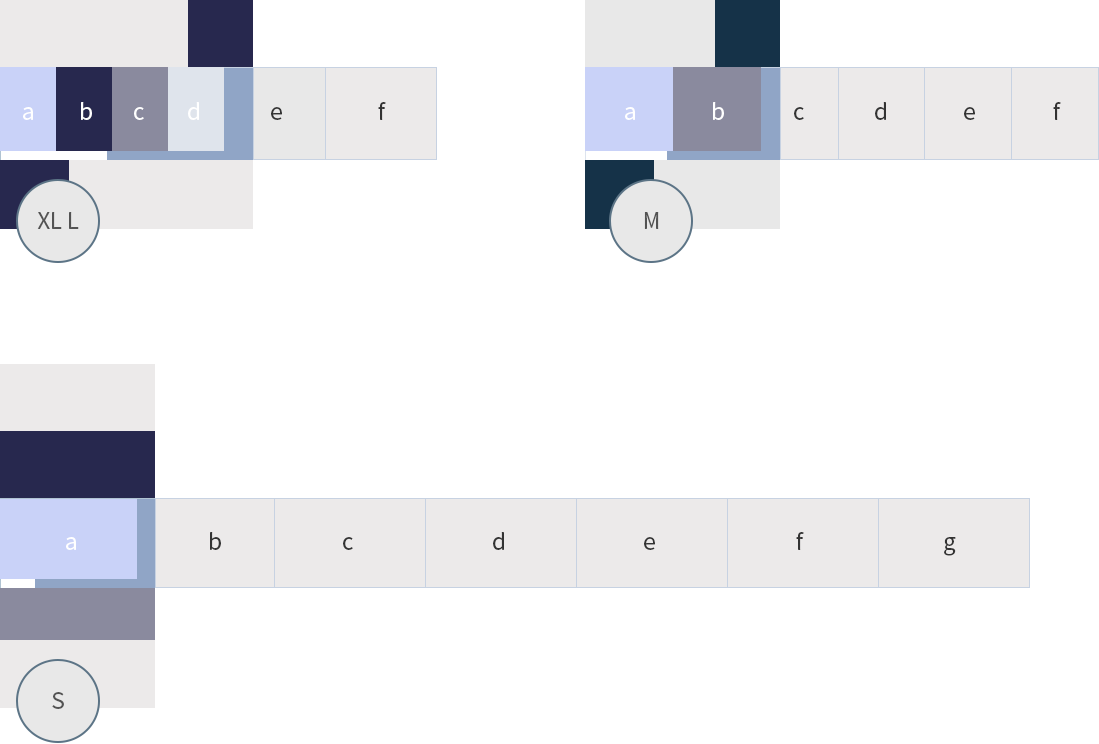
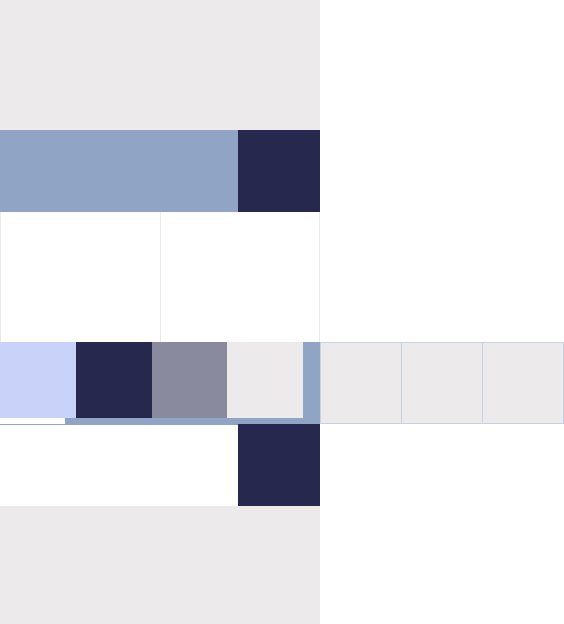
Responsive behavior of a section with horizontal scrolling
The width of the horizontal scrolling area in different device contexts
| XL, L | M | S |
| 22.5% or 40% depending on the number of areas 3 to 5 areas: 40% 6 to 10 areas: 22.5% |
40% | 90% |
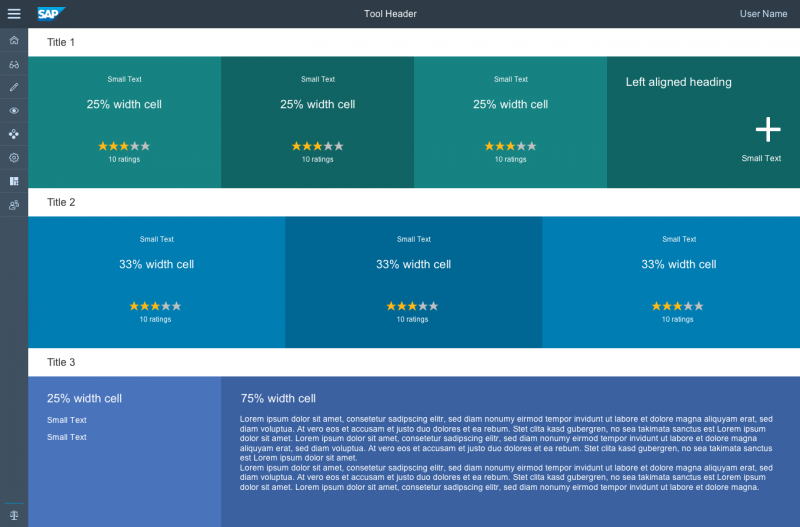
Types
There are four types of block layouts:
- Default: This layout does not use any background colors.
- Light: Areas use predefined colors found in the SAP Fiori 2.0 visual design language. These colors follow a specific order specified in the control. If there are more than four areas, the background colors start over from the initial color.
- Accent: Each row contains a range of colors derived from one accent color, and these colors are used alternately. If required by the control, you can display multiple gray blocks: the different shades of gray will then be displayed alternately, beginning with the initial color.
- Dashboard: This layout type uses spacing around the blocks. It is mainly used for applications that display charts in the blocks.
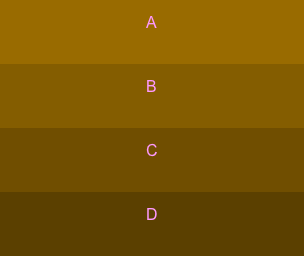
Colors
Cell Colors
Colors can be set for each individual cell. There are 10 pre-defined color sets, each with 4 different shades. To change the background of a particular cell, set the block layout’s background color set (main color) (property: backgroundColorSet) and background color shade (shade) (property: backgroundColorSet) accordingly.
The available colors are shown below.
Available Colors
Row Color Sets
For rows in the “Light” and the “Accent” variant of the block layout, you may choose between different row color sets (property:rowColorSet). These sets enable different starting colors for the row coloring, preventing color coalescence in the responsive behavior of the block layout.
Images
Images may be placed as background images within one block. The predefined paddings do not apply to blocks with images; images are displayed in the entire block.
If needed, the title control may be placed above the images.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Block Layout (SAPUI5 samples)
- Block Layout (SAPUI5 API reference)
- Form (SAPUI5 API reference)
- Form (SAPUI5 samples)















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.