- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Overview – Floorplans, Smart Templates (SAP Fiori Elements) and Frameworks
Intro
SAP Fiori has a simple user interface hierarchy, designed to support users in the best possible way. In general, the SAP Fiori launchpad is the entry point for the user. All the apps available to a user are presented as tiles in the tile catalog, while the home page shows a personalized view of tiles the user has selected. The shell bar offers an enterprise search and other services, which are available across all apps.
Most app designs are based on one of the two basic page layouts that we call split-screen layout and full screen layout. These basic page layouts can be used with a range of different floorplans.
Overview of Page Layouts
Full Screen Layout
The full screen layout uses the full width of the screen to display the app content. This layout provides maximum flexibility while maintaining the look and feel of SAP Fiori. The full screen layout is ideal for displaying wide tables with four or more columns, and for showing various types of information on one page. However, it is difficult to ensure that the layout is responsive due to the immense differences between a widescreen desktop and a mobile phone.
For more information, see full screen layout.
Split-Screen Layout
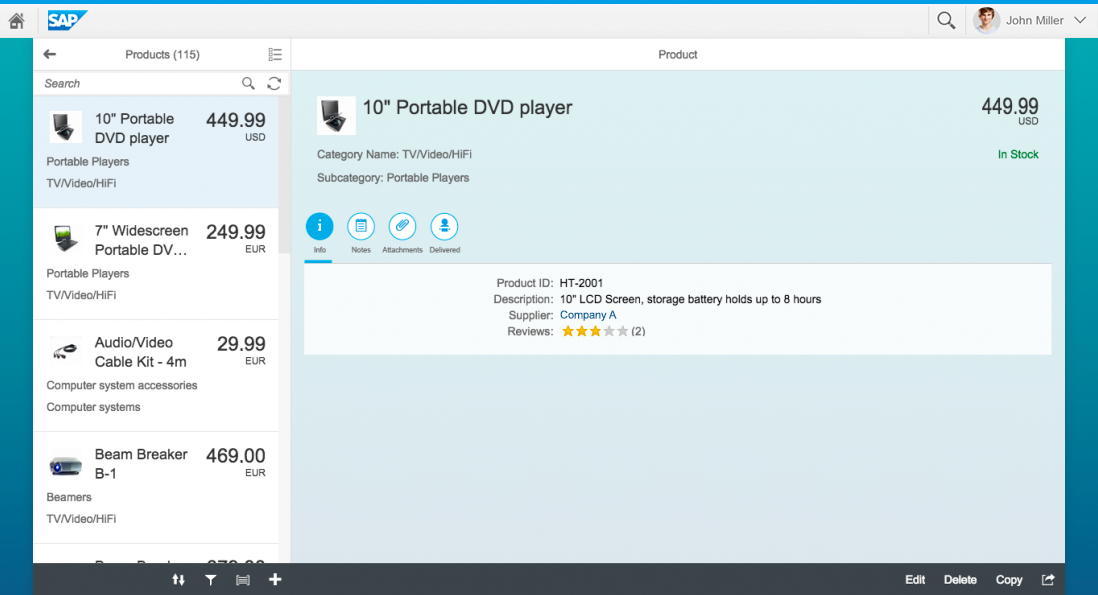
The split-screen layout is one of the most widely used and stable layouts in SAP Fiori. Use this layout if the user needs to switch easily between different work items. The master list on the left shows key information for each item, while the content area on the right shows the details and available actions. This layout lets the user work down the list without additional navigation. On a phone (or when the screen becomes too narrow), the master list and the details are split into two separate pages and the user navigates between the two.
For more information, see split-screen layout.
Overview of Edit Page Floorplans
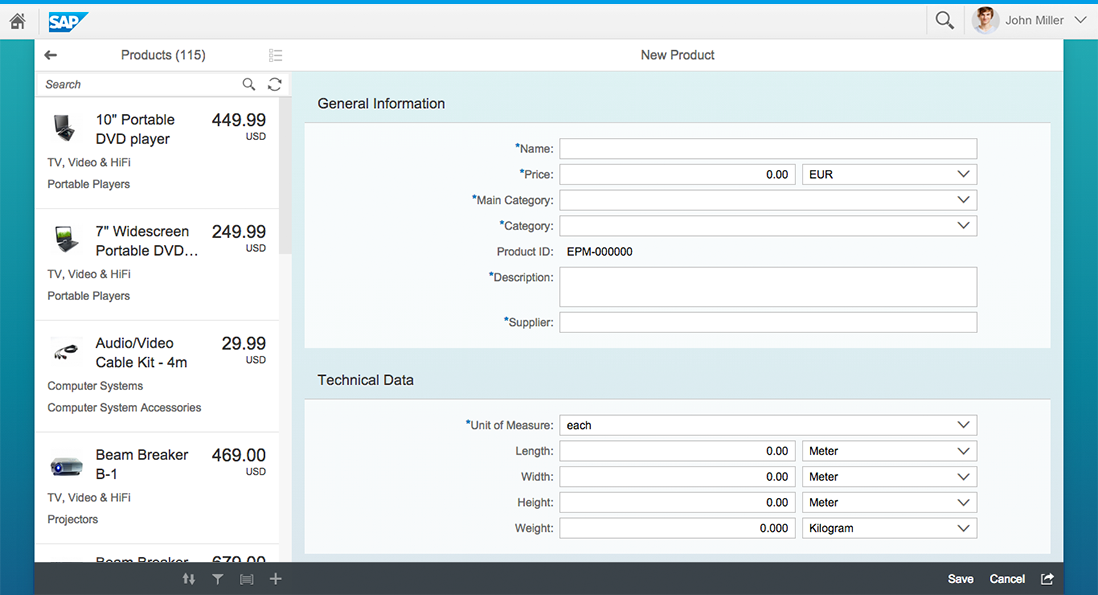
Create Page Floorplan
The create page floorplan is the simplest way to create new objects. It can either be used as a standalone in a full screen app, or as part of a split-screen layout. The floorplan is a regular form with multiple sections containing forms and tables. Users create the content in place, or by branching off into separate create screens (for example, to add items to a table).
The flow of the form should follow the logic for creating the respective object. For validation, forms use in-place messages that appear directly by the fields.
For more information, see create page floorplan.
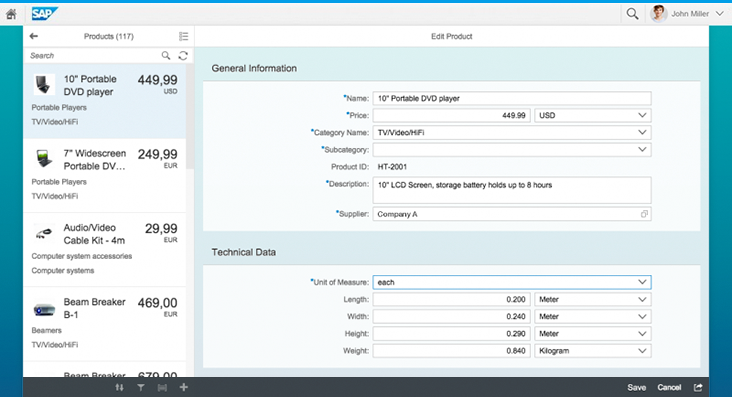
Edit Page Floorplan
The edit page floorplan is the simplest way to edit existing objects. It can either be used as a standalone in a full screen app, or as part of a split-screen layout. The floorplan is a regular form with multiple sections containing forms and tables. Users edit the content in place, or by branching off into separate edit screens (for example, to add items to a table).
The flow of the form should follow the logic for creating the respective object. For validation, forms use in-place messages that appear directly by the fields.
For more information, see edit page floorplan.
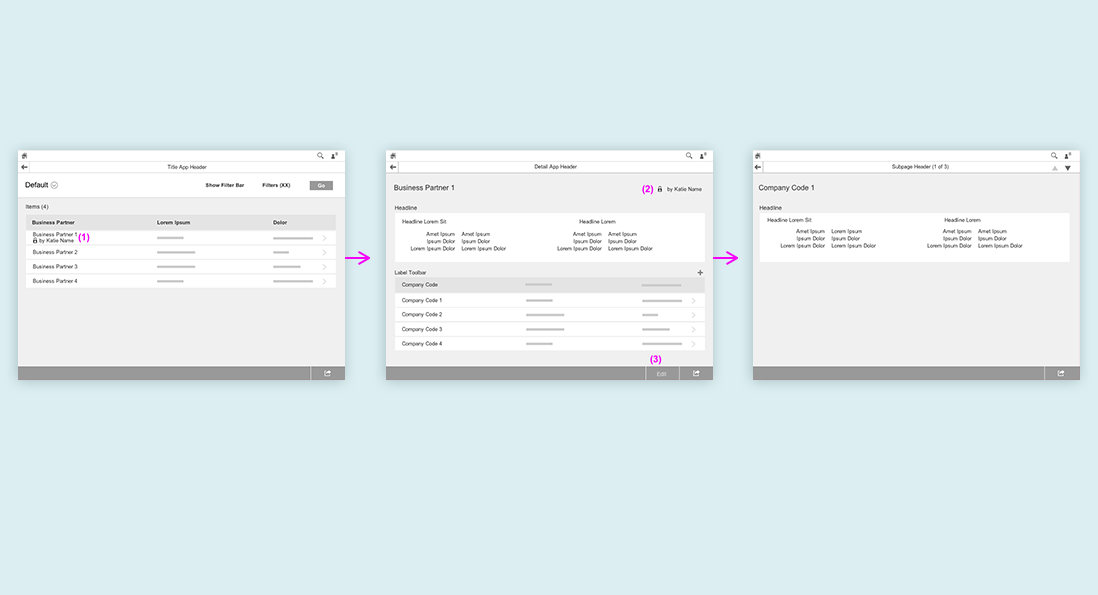
Edit with Subpages
You can choose one of the following two edit flows:
- Local edit flow is an edit mode that is used locally (for just one page at a time).
- Global edit flow is an edit mode that allows users to seamlessly edit multiple subpages that are linked to a main page.
Local edit flow: Pressing the Edit button switches the current page to edit mode. To navigate away from the page while in edit mode, the user has to either save his or her changes, or discard them (a data loss message will be shown).
Global edit flow: Pressing the Edit button on the main page switches this page and every subpage linked to it to edit mode. The user can navigate freely between these pages while editing. There is no Save function in the subpages. Any changes are saved temporarily in the background. The only function available is Discard Changes, which discards the changes made on the subpage.
After editing, the user has to navigate back to the main page and click the Save button, or discard all the changes by pressing Cancel. If the user tries to navigate away from the main page (but not to a subpage), or clicks Cancel on the main page, a data loss message is shown.
You can check out sample interactions for both edit flows in this Axure prototype (click dummy).
For more information, see editing with subpages.
Overview of Floorplans
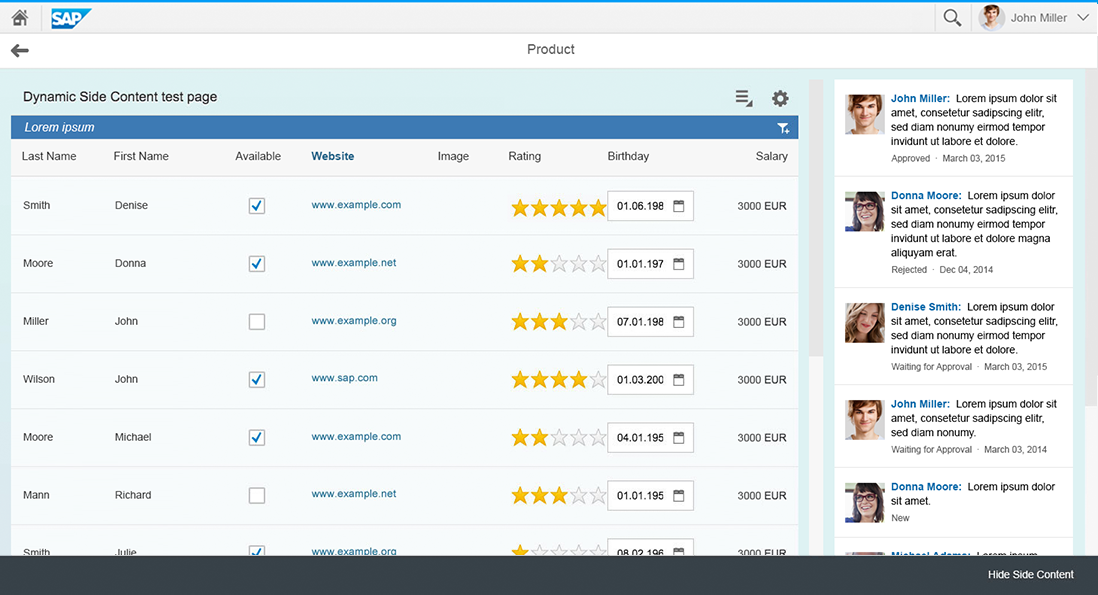
Dynamic Side Content
The dynamic side content layout is a control that allows additional content – such as a timeline, chat, and additional information – to be displayed in a way that flexibly adapts to different screen sizes. The behavior of the control on smaller screen sizes can be configured by app development following the guidelines.
For more information, see dynamic side content.
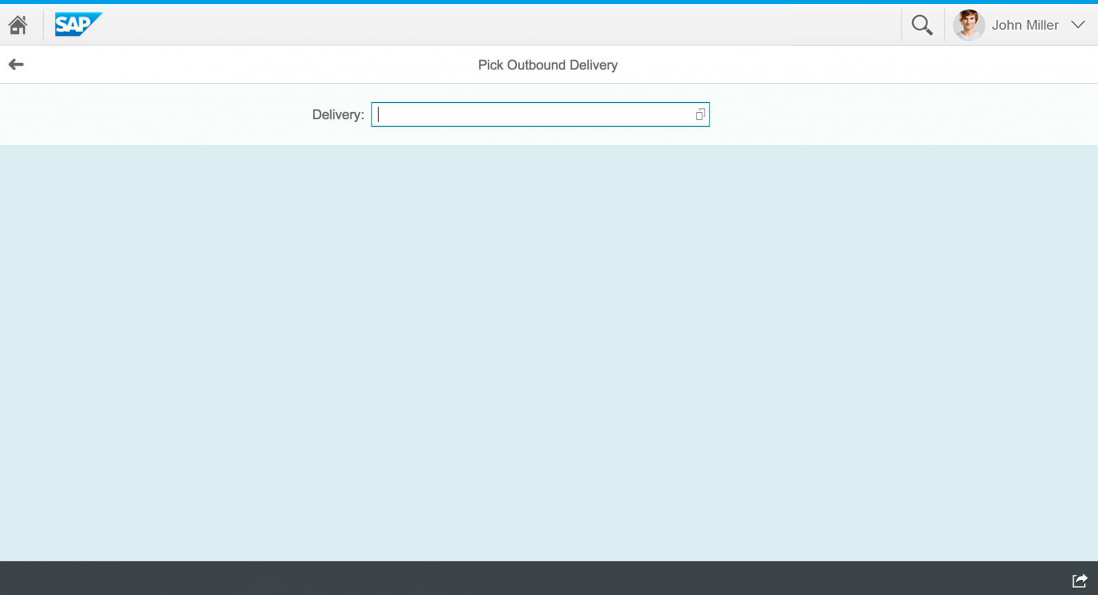
Initial Page Floorplan
Use the initial page floorplan if the user has to navigate directly to one object to view or edit it. The interaction point on the screen is a single input field that relies on assisted input to direct the user to the object in as few steps as possible (for example, value help and search as you type). If you need to display more than one object, use the list report floorplan instead.
For more information, see initial page floorplan.
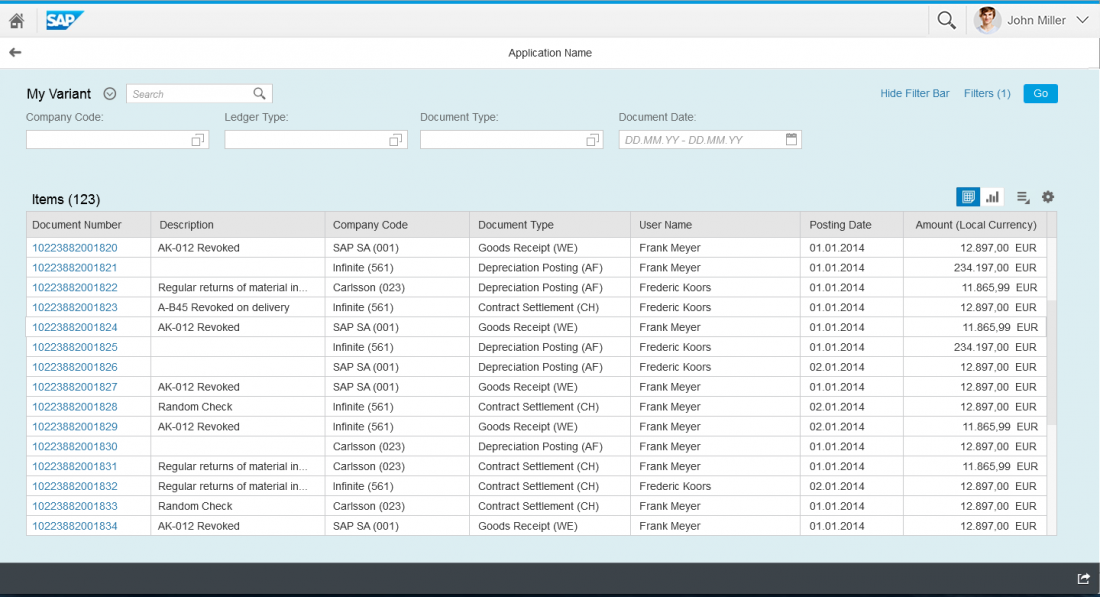
List Report Floorplan
The list report floorplan allows the user to work with large lists of items and take action. This floorplan combines powerful filtering capabilities for large amounts of data with diverse and useful ways to display the resulting item list. This floorplan can only be used in the full screen layout.
For more information, see list report floorplan.
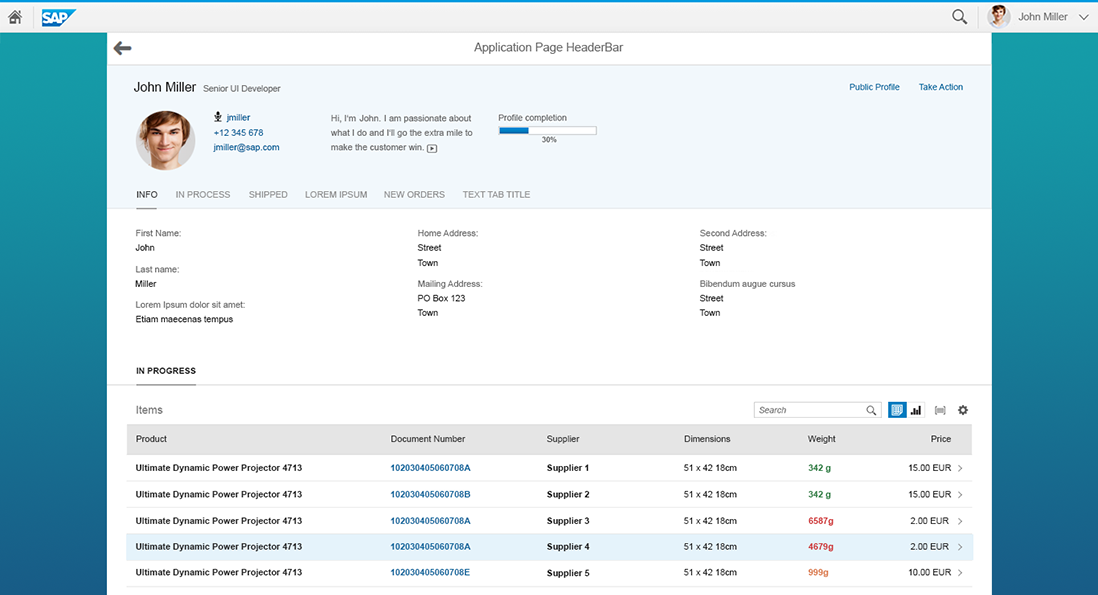
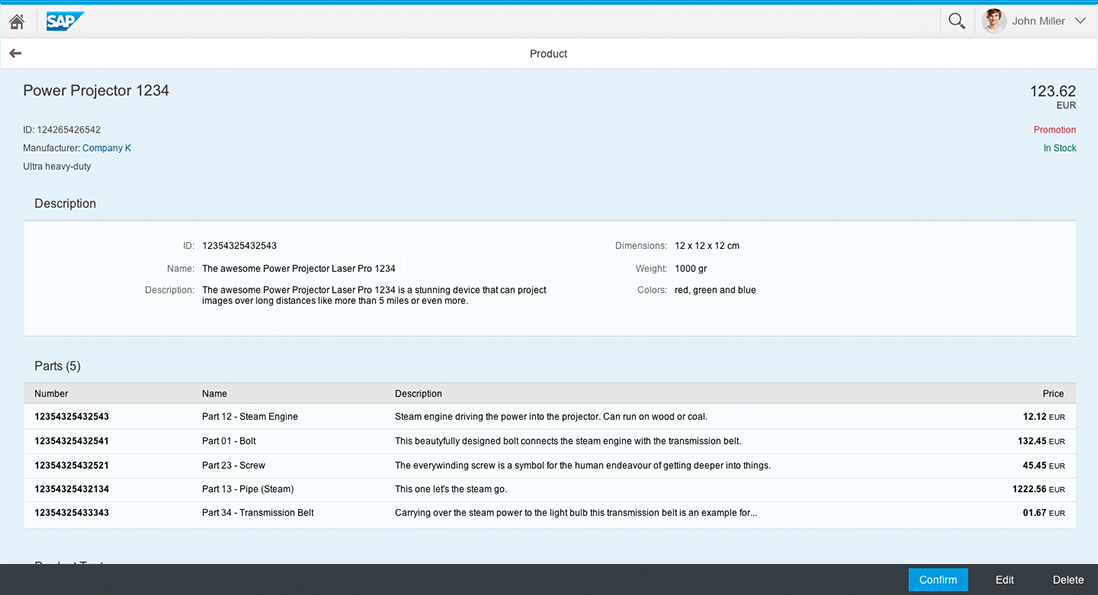
Object Page Floorplan
The object page floorplan is used to represent objects in SAP Fiori. The object page is set to replace the flat object view floorplan and the object view floorplan. New features in the object page, such as flexible headers, an alternative anchor, tab navigation, and a flexible responsive layout, enable you to adapt it for a wide range of use cases.
For more information, see object page floorplan.
Object View Floorplan
The object view floorplan is the original floorplan used to display simple objects in SAP Fiori. It can either be embedded in a split-screen layout or shown as a full screen page.
This is currently the preferred floorplan for displaying objects. It is especially suitable for smaller objects or objects with tabs that contain larger tables. The object view floorplan has already been used in numerous master-detail apps (such as approval apps), and offers optimal responsiveness.
The object view is optimized for displaying objects. For editing, we recommend switching the page to a flat object view (“edit” page). This prevents user input and validation errors from being scattered across multiple tabs.
For more information, see object view floorplan.
Flat Object View Floorplan
The flat object view floorplan is a flattened version of the object view. Flattened means that the page has no tab containers, and is only structured by a sequence of form groups and tables or other element arrays. This is very similar to the drilldown to line item level in the initial SAP Fiori apps.
Use this floorplan if you want the layout to stay the same when the user switches between display and edit modes.
For more information, see flat object view floorplan.
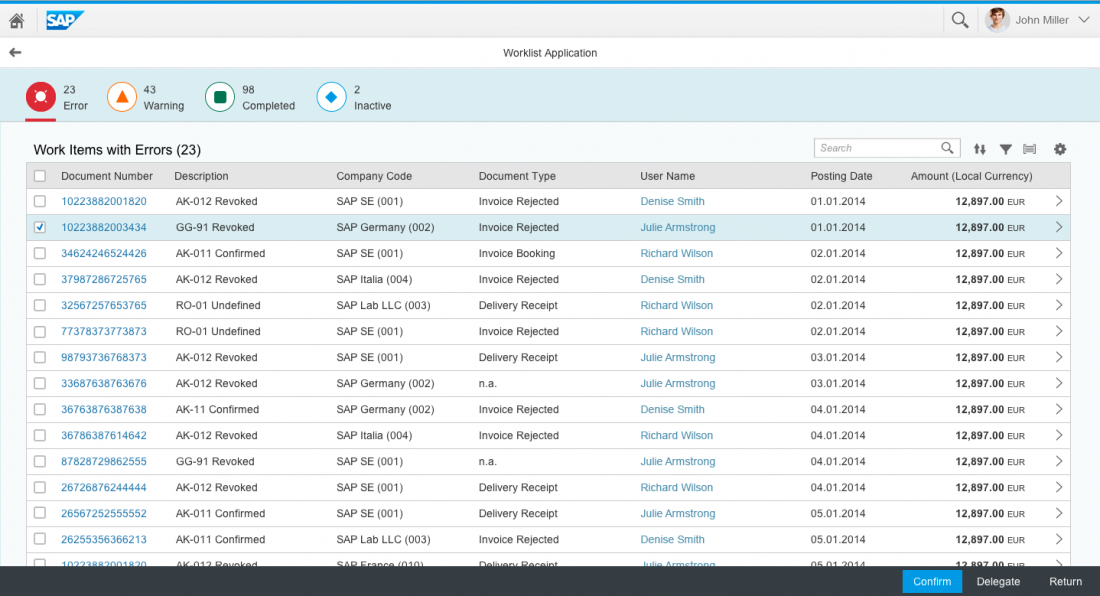
Worklist Floorplan
The worklist floorplan displays a collection of items to be processed by the user. Working through the item list usually involves reviewing details of the list items and taking action. In general, the user has to either complete a work item or delegate it.
The focus of the worklist floorplan lies on processing the items. This differs from the list report floorplan, which focuses on filtering content to create a list.
For more information, see worklist floorplan.













 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.