- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Responsive Table
sap.m.Table
Intro
The responsive table is the default table in SAP Fiori. It contains a set of line items and is fully responsive. Depending on the scenario, users can also navigate from the line items to further details.
Usage
Use the responsive table if:
- You need a table. The responsive table is the default table in SAP Fiori.
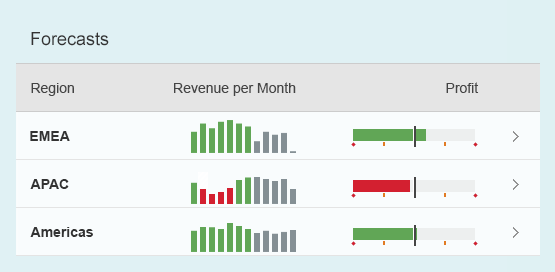
- You need to use various controls inside a line item, such as micro charts, for example. In contrast, the analytical table supports only a very limited set of controls.
- The focus lies on working on line items, not on cells. The responsive table is optimized for viewing complete items on all devices.
- Selecting one or more items is a main use case and details are needed to choose the correct item.
- Line items are independent of each other and no operation across columns is needed.
- You want to have only one implementation for all devices. As the name suggests, the responsive table is responsive.
Do not use the responsive table if:
- The main use case is to select one item from a very small number of items, without viewing additional details. In this case, a select or combo box might be more appropriate.
- The main use case is to select one item from several items, with the possibility of viewing only a few details per item. In this case, a list might be more appropriate. Pay attention to the layout of the list item to ensure that it has a pleasant appearance. The master list is a good example of a list use case.
- The cell level and the spatial relationship between cells is more important than the line item. In this case, use the analytical table or grid table. Examples include spreadsheet analyses and waterfall charts. Note that neither the analytical table nor the grid table are fully responsive. Both are only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- You are working on more than 1,000 rows. In this case, the analytical table and the grid table are easier to handle and provide better performance. In contrast to the responsive table, the architecture of the analytical table and of the grid table is optimized for handling large numbers of items. Note that neither the analytical table nor the grid table are fully responsive. Both are only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- Comparing items is a major use case. In this case, the analytical table or grid table might or might not be more appropriate. Each cell contains only one data point. In contrast, the responsive table has more flexibility in terms of line items, including the ability to add more data points per cell and also the pop-in function. Both make comparisons more difficult. Note that neither the analytical table nor the grid table are fully responsive. Both are only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- Data needs to be structured in a hierarchical manner. In this case, a tree table might be more appropriate. Although the analytical table can have several grouping levels, it is not as flexible when nodes at several levels contain children. Note that neither the tree table nor the analytical table are fully responsive. You will need to take an adaptive approach by offering an additional UI for tablets.
- You need an overview of a large amount of data. In this case, use a chart.
- You just need it for layout reasons. In this case, use a layout container such as a horizontal layout or a vertical layout instead.
- You need read-only or editable field-value pairs. In this case, use a form instead. The responsive table is not optimized for form-like input navigation.
See the table overview to decide which SAP Fiori table is most suitable for your needs.
Responsiveness
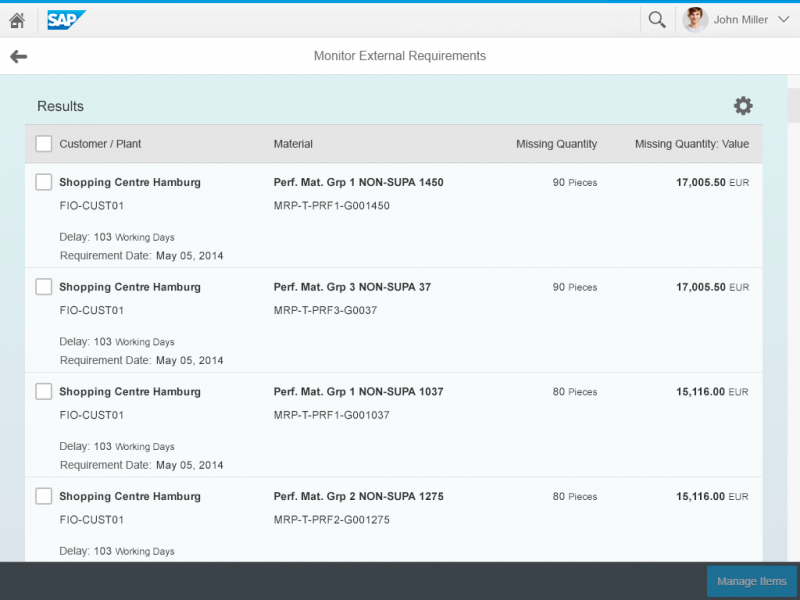
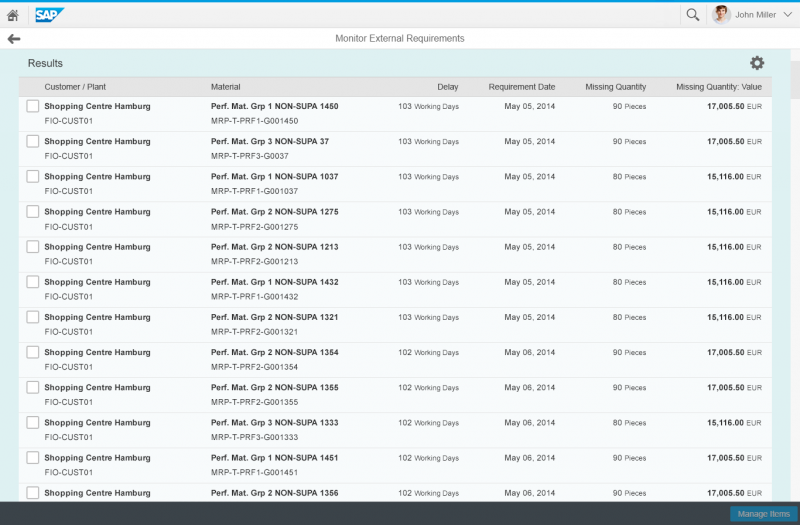
The responsiveness of the responsive table is optimized for viewing one line item at a time with no or only vertical scrolling, no matter of the display width.
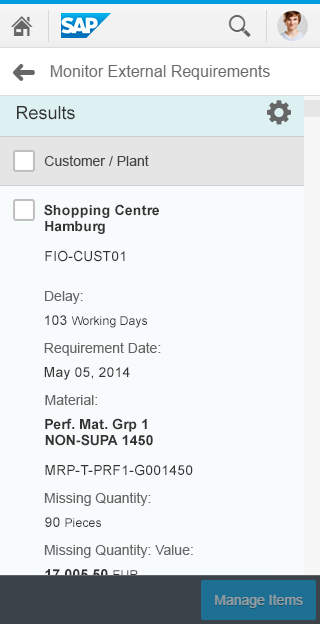
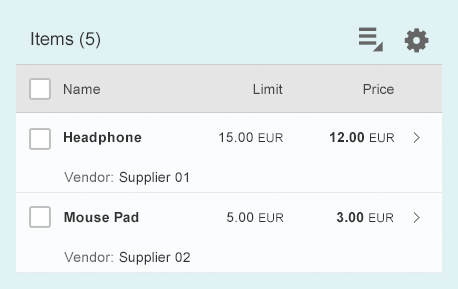
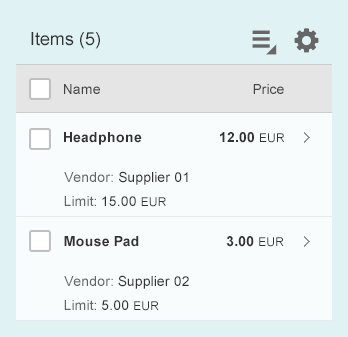
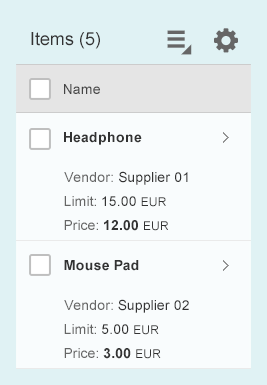
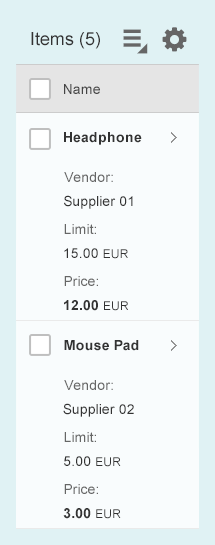
On smartphone, only the most important data stays in the tabular structure (1 or 2 columns), while all other data moves to the pop-in area. The pop-in area is the space between two item rows. In this area, data of the corresponding cell is provided as label – value pair, where the label is provided by the column header. The pop-in area itself is responsive: labels could be shown next to or above the corresponding data.
To ensure responsiveness, you must configure each column. Depending on the screen width (in pixels), the column needs to know which of the following responses is required:
- Stay in the table layout.
- Move to the pop-in (sap.m.Column, with the properties: demandPopin, minScreenWidth, popinHAlign, popinDisplay).
- Hide.
Since you have to define this for each column, you can also handle more than one column at a single breakpoint, such as moving three columns to the pop-in area at once.
Each of the three device types has a predefined value for the screen width. However, you will get better results if you offer more breakpoints by using pixel values instead of the predefined values.
For the smallest screen width, keep the following information in the table layout:
- The identifier of the line item
- The key attribute
The examples in the following tables help to illustrate this:
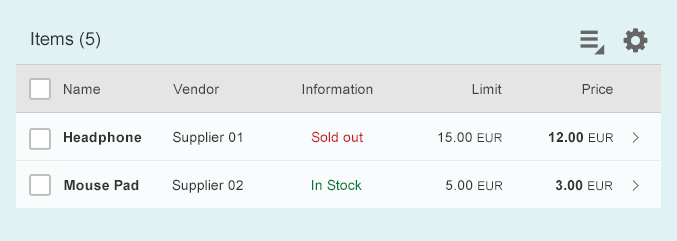
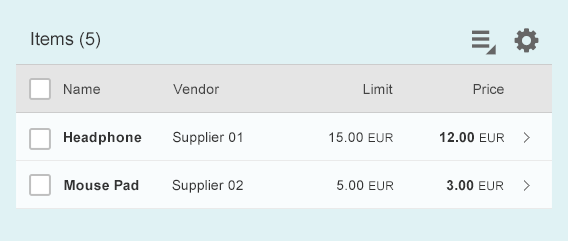
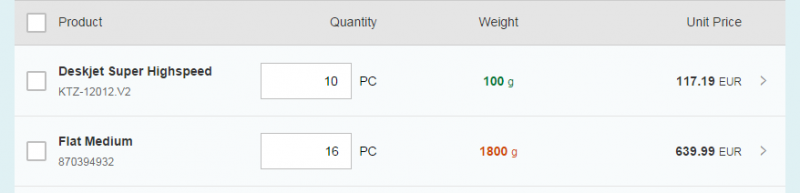
Move the column “vendor” to the pop-in area for a screen width smaller than 460 px (sap.m.Column, properties: demandPopin, minScreenWidth):
Move the column “limit” to the pop-in for a screen width smaller than 350 px (sap.m.Column, properties: demandPopin, minScreenWidth):
Move the column “price” to the pop-in area for a screen width smaller than 270 px (sap.m.Column, properties: demandPopin, minScreenWidth):
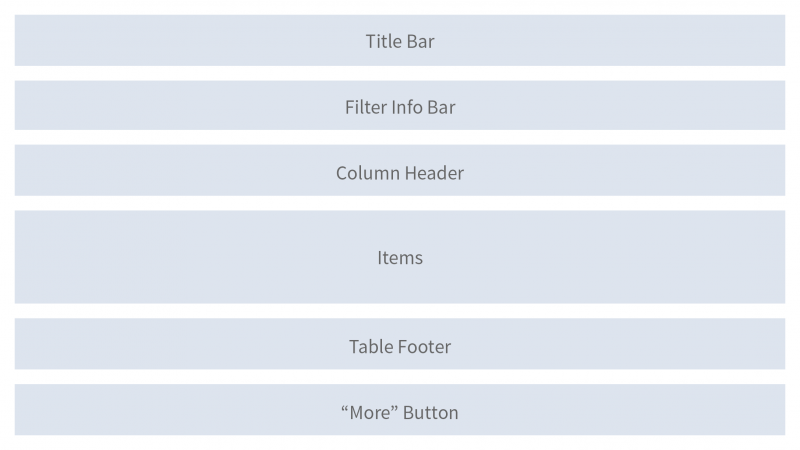
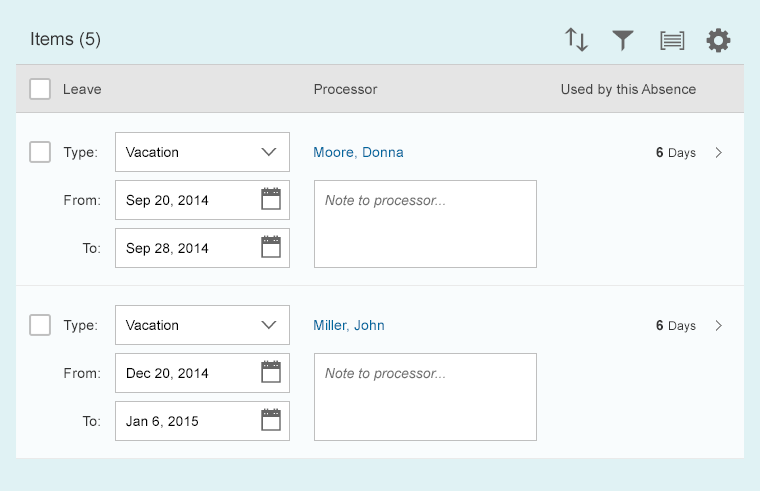
Layout
The optional title bar contains the title of the responsive table, an item counter, the variant management, and the toolbar.
The filter info bar appears when the responsive table is filtered, and it shows information on the filter settings.
The column header shows the label for each column.
The collection of items, or rows, occupies the main part of the responsive table.
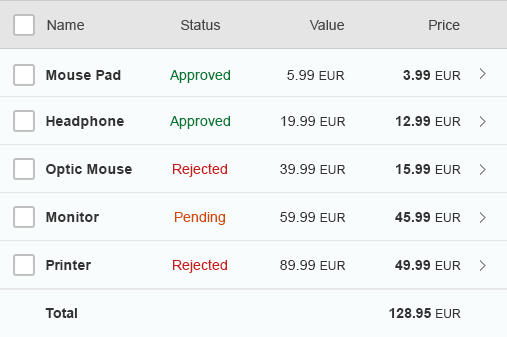
You can add aggregation information (such as totals) to the footer.
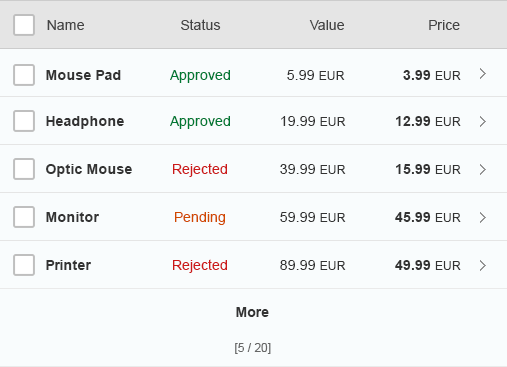
A More button can be shown if you do not want all items to be loaded at the start (known as “lazy loading”). Ideally, you should use scrolling to load more items instead of choosing the More button.
Components
Behavior and Interaction
The responsive table is quite flexible in regards to its content.
Table Level
Scroll
The height of the table is defined by the numbers of items it contains. It does not have a scroll container on its own, but is scrolled together with the app.
Merge Duplicates
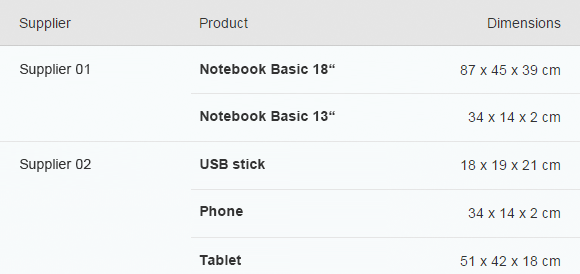
To simulate the behavior of row spanning, you can merge cells of consecutive rows inside a column automatically if they contain the same value (sap.m.Column, properties: mergeDuplicates, mergeFunctionName).
Use the merge feature if you expect the column to contain duplicate entries, and it makes sense to group them. In the example screenshot, the Supplier, Product, and Dimensions columns reflect a hierarchical structure: suppliers have products, which in turn have dimensions. Because suppliers typically have multiple products, merging duplicate entries for the supplier column makes the table easier to read. Note, however, that when the user sorts the table by another field, the hierarchy changes and the merged items are regrouped accordingly.
Do not use the merge feature if duplicate entries are not part of the design. If consecutive table rows happen to have the same values at runtime, this alone isn’t a valid reason to group them.
Select
A responsive table can have one of the following selection types (sap.m.Table/ sap.m.ListBase, property: mode):
- None: items cannot be selected (sap.m.ListMode.None).
Beware: line items can, nevertheless, use the sap.m.ListType “navigation” which allows click handling on specific line items. This should only be used when the click triggers a navigation to a corresponding line item details page. - Single select master: one item of the responsive table can be selected. To select an item, the whole row can be clicked. Single select master does not add any visual indication and can therefore not be differentiated from none-selection tables. For single selection, this it the preferred mode. (sap.m.ListMode.SingleSelectMaster)
- Single select left: one item of the responsive table can be selected. For this, the responsive table provides radio buttons on the left side of each line item. Use this selection mode only, if a click on the row shoud trigger something else, e.g. a navigation. Ideally, keep always one item selected, even in initial state. (sap.m.ListMode.SingleSelectLeft)
- Multi select: allows selection of one or more items. For this, the responsive table provides checkboxes on the left side of each line item. Select all works via a checkbox on the left of the column header. Select all (de-)selects all items which the user can reach via scrolling. (sap.m.ListMode.MultiSelect)
In multi-selection responsive tables avoid having check boxes in your first column.
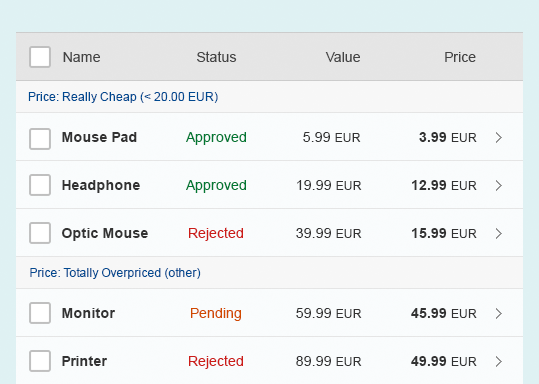
Group
For grouping items, a group header is displayed (sap.m.GroupHeaderLisItem). The group header is not interactive.
Show Aggregations
For showing aggregations (e.g. totals), use the table footer (sap.m.Column, aggregation: footer).
Do not show aggregations in “growing” mode. It is not clear, if an aggregation will only aggregate the items loaded into the front-end or all items.
Load Items
For showing more than 200 items, use the “growing” mode (sap.m.Table/ sap.m.ListBase, properties: growing, growingThreshold, growingScrollToLoad, growingTriggerText). The growing mode allows to load only the first few items. Additional items are only loaded (and rendered) on request, which improves performance. The “request” can either be done via scrolling (preferred), or by clicking a more button.
If using the more button, show the number of already loaded items and the number of all items below the text more, if possible.
Do not show more than 1.000 items overall, even in growing mode.
Do not show aggregations if the “growing” mode is used. Do not display an item count on the table toolbar if “growing” mode is used. Use the count on the more button instead.
Line Item Level
Delete Single Item Rows
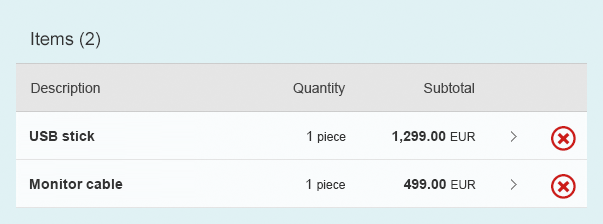
For deleting single item rows, use the table in the mode “delete” (sap.m.Table/ sap.m.ListBase, property: mode, value: sap.m.ListMode.Delete). This adds “delete” buttons to each line item. A click on this button throws an event. Use this event for deleting the corresponding line item.
Do not use this mode if deleting multiple lines at once is the preferred use-case.
“Delete” is a mode of the responsive table and can therefore not be used together with single-selection or multi-selection.
Navigate
To allow navigation from a line item, set sap.m.ListType to “navigation” within the corresponding item (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This will result in an according indicator at the end of the line (“>”). The whole line item gets clickable. Clicking on the line triggers the navigation event. A click on an interactive control inside the line item is handled by the corresponding control and thus does not trigger the navigation event.
Use this to navigate to a new page containing line item details. In rare cases, you can also use the navigation mode for category navigation without navigating to another page.
If no navigation is possible, set sap.m.ListType to “inactive”.
“Navigation” is a list item type and can therefore not be used together with “edit” or with using click events on the whole item (“active”).
Edit Line Items
To allow editing a line item details page, set sap.m.ListType to “detail” within the corresponding item (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive). This will result in an edit button at the end of the line. Clicking the button triggers the edit event. Use this event to switch the corresponding line item to edit mode.
Edit is a list item type and can therefore not be used together with “navigation” or with using click events on the whole item (“active”).
Click an Item
Items as a whole can be clickable. An event is fired by click on the item (anywhere where there is no interactive control inside the item). Apps can react on the event, e.g. by opening dialogues (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Active or sap.m.ListType.DetailAndActive).
Active elements do not have a visual indication and can therefore not be differentiated from non-active elements.
“Active” is a list item type and can therefore not be used together with “navigation” or edit. In addition, “active” uses the whole item as clickable area and therefore cannot be used together with a single-selection table.
Cell Level
Showing Information
In contrast to traditional tables (e.g. the analytical table or tree table), a cell can contain more than just one line of text.
Add controls
Beside textual elements, you can add any control to a table cell.
Guidelines
Table Title
Implement the table title by using a toolbar control.
Use a table title if the title of a responsive table is not indicated in the surrounding area. Do not use a table title if it would just repeat text that is already above the responsive table.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
If you use a table title, be sure to include one of the following:
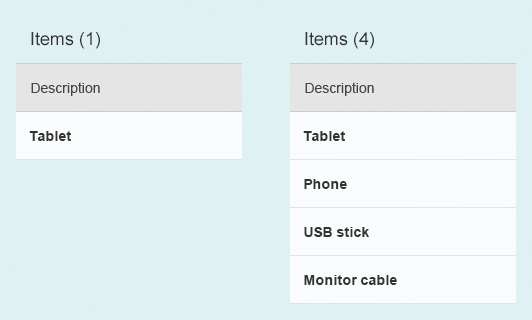
- Either a title for the table, with or without variant management.
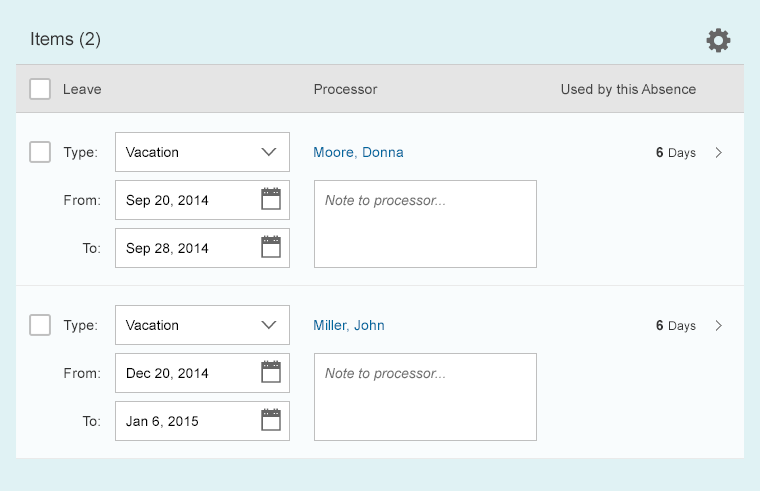
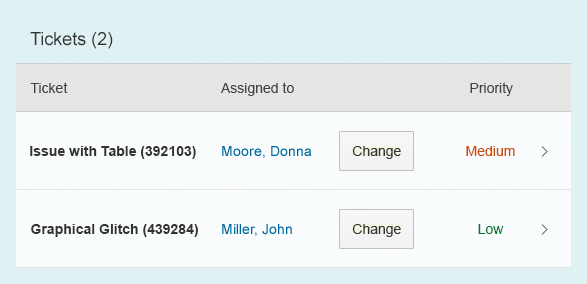
- Or an item count using the following format: Items (Number of Items). For example, Items: 2. You can combine an item count with variant management.
- Do not use an item count together with “growing mode”.
Columns – Best Practices
Minimize the number of columns:
- On a smartphone, use only one or two columns, depending on the content.
- On a tablet or desktop, use up to three columns if the responsive table is shown in the details area of a split-screen layout. Use up to four columns if using the full screen width, depending on the content.
If the responsive table does not fit on the screen width:
- Hide columns to reduce the width of the table.
- Use pop-in areas to show the whole content by increasing the height of the line items (sap.m.Column, properties: demandPopin, minScreenWidth).
At the smallest size, keep the following information in the table layout:
- The column that identifies the line item
- The column that contains the key attribute
If both of these do not fit on the respective screen width, keep just the column with the line item identifier in the tabular layout.
The responsive table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.m.Column, property: width).
Optimize column width for its initial content (sap.m.Column, property: width). If the content is dynamic, optimize column width for typical content.
If you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases, offer an option to add, remove, and rearrange columns via the table personalization dialog. Before doing so, try to reduce the number of columns, for example, by using several lines per column or by utilizing the pop-in function. See the cheat sheet for an example.
Column Headers – Best Practices
Within the column header, provide a label for each column (sap.m.Column, aggregation: header). The column header label is reused as a label in the pop-in area.
Exception: If the column does not pop in, you can leave out the column header label as long as at least one column still has a column header label.
Use controls that wrap, for example, text. Do not use controls that truncate, such as labels.
Column headers (sap.m.Column, aggregation: header) usually contain links or text-based controls.
Column headers can also contain other kinds of SAP Fiori controls. However, the column header cannot be aligned vertically, making it difficult to use many controls in the column header. Using other kinds of controls also creates problems with pop-in behavior and could thus lead to accessibility issues. Therefore, exercise caution when using them in a column header.
Content Alignment
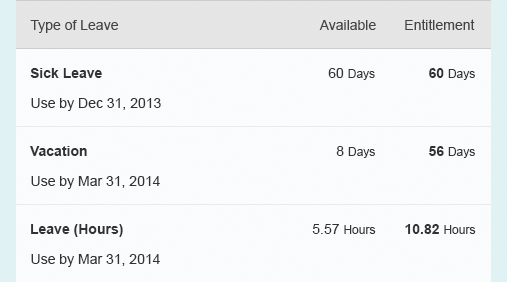
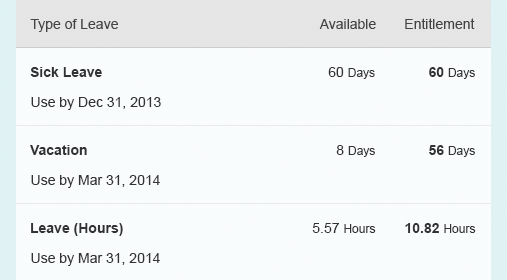
For alignment of cell content, follow the guidelines below (sap.m.Column, properties: halgin, valign, sap.m.ColumnListItem, property: VAlign). Align the column header horizontally according to the cells’ content.
Right-align numbers and amounts, except IDs, to ensure comparability of such figures:
Right-align dates and times to ensure comparability for most formats and locales:
In general, center one-word status information and icons:
Vertical alignment:
Top-align where possible to facilitate reading the content on one line.
Do not use top-alignment if it results in a peculiar layout. This usually happens when controls that need more vertical space are combined with text-only controls, such as input fields. In this case, try center-alignment instead and fine tune it until the layout fits.
For editable content, use input fields and other interactive controls within the table cells. If you need edit mode, change your text controls, such as labels, text, and links, to input fields or other appropriate controls as soon as you switch to edit mode, but not before.
You can do this by changing the control or, in more complex cases, by exchanging the whole responsive table.
If there is no value for a cell, leave it blank. Do not display text like N/A.
Numbering items:
- If the item number is short, that is, up to 4 digits/letters, and equally important as the corresponding description, concatenate the item number with the description and show it in one column.
- If the item number is long, that is, 5 digits/letters or more, or if it is more important than the corresponding description, for example, when no description is available, use a separate column for the item number.
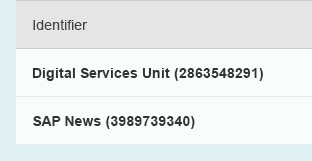
- If the item number is more like an ID in regards to its description, use ID formatting, like Description (ID).
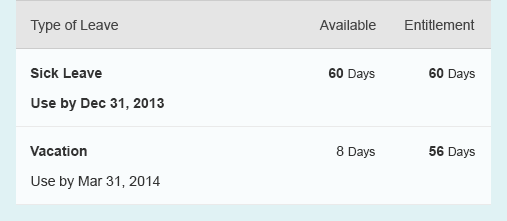
Item States
To show that an item is unread, use the corresponding flag (sap.m.Table, property: showUnread, sap.m.ColumnListItem/ sap.m.ListItemBase, property: unread). This shows most of the content in bold font.

An unread item
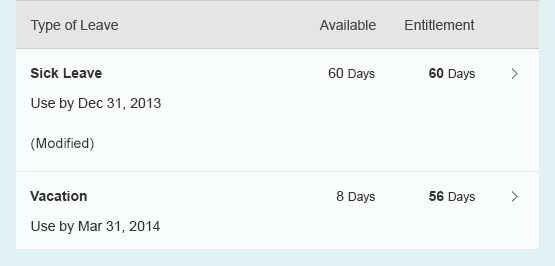
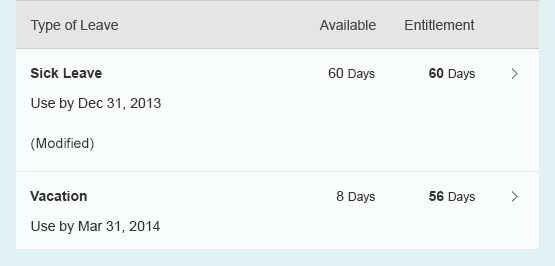
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) at the bottom of the column that identifies the line item.

A modified item
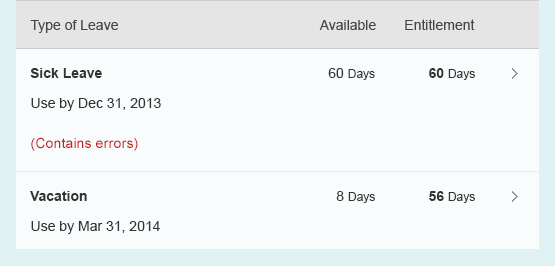
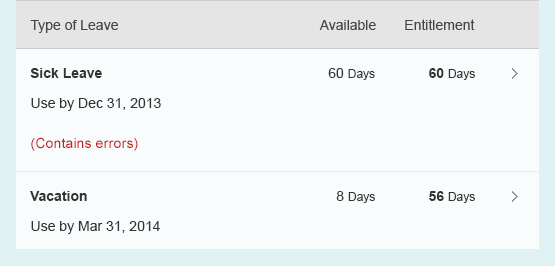
To show that a modified item has an error, for example, within the global edit flow, add the string (Contains errors) at the bottom of the column that identifies the line item. Use an object status control with the error state for it (sap.m.ObjectStatus, property: state, value: sap.ui.core.ValueState.Error).

A modified item with an error
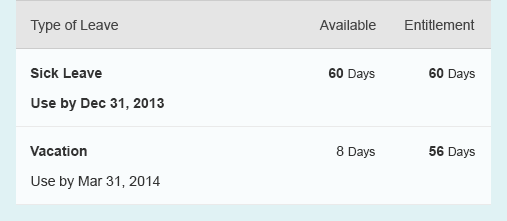
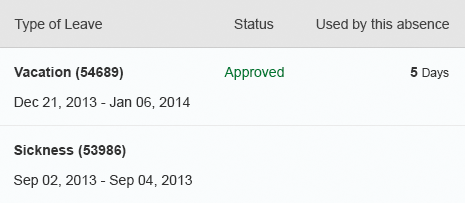
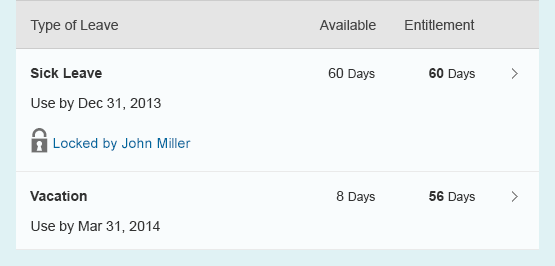
To show that an item is locked, use a transparent-style button with the corresponding icon and the text Locked by [name] at the bottom of the identifying column. The user can click or tap the button to open a quickview of the person.
To show that an item is in a draft state, use a transparent-style button with the text Draft at the bottom of the identifying column. The user can click or tap the button to open a pop-over showing the timestamp of the last change.
Show only one state at any one time.
Item States
To show that an item is unread, use the corresponding flag (sap.m.Table, property: showUnread, sap.m.ColumnListItem/ sap.m.ListItemBase, property: unread). This shows most of the content in bold font.

An unread item
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) at the bottom of the column that identifies the line item.

A modified item
To show that a modified item has an error, for example, within the global edit flow, add the string (Contains errors) at the bottom of the column that identifies the line item. Use an object status control with the error state for it (sap.m.ObjectStatus, property: state, value: sap.ui.core.ValueState.Error).

A modified item with an error
To show that an item is locked, use a transparent-style button with the corresponding icon and the text Locked by [name] at the bottom of the identifying column. The user can click or tap the button to open a quickview of the person.
To show that an item is in a draft state, use a transparent-style button with the text Draft at the bottom of the identifying column. The user can click or tap the button to open a pop-over showing the timestamp of the last change.
Show only one state at any one time.
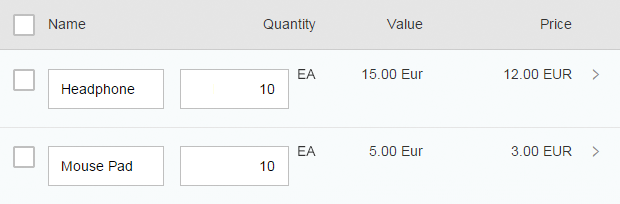
For numbers with units, show the correct formatting by using the object number control.
For the most important number with its unit, show the correct formatting by using the object number control and the emphasized flag.
Exception: If all numbers are of equal importance, emphasize none of them.
If the screen width is small, do not hide this column or move it to the pop-in area.
Exception: If the column containing the object identifier and the column containing the key attribute do not fit together on the screen, move the column containing the key attribute to the pop-in area.
The following actions on single items must always be in-line:
Navigation: Use the “Navigation” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Navigation). This places a Navigation indicator at the end of each row.
Use this to navigate to a new page containing line item details. In rare cases, you can also use this for navigation within the table without navigating to another page.
Edit: Use the “Detail” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail). This places an Edit icon at the end of each row.
From these three actions (delete, navigation, and edit), you can combine delete and edit, or delete and navigation.
Edit and navigation cannot be combined.
To trigger actions that are independent of the selection, show the actions on the table toolbar. Examples of such actions are add, edit (in the sense of changing the whole table to edit mode), sort, filter, group (or view settings), and table personalization.
To trigger a default action on the whole line item, use the “Active” or “DetailAndActive” column list item type (sap.m.ColumnListItem/ sap.m.ListItemBase, property: type, value: sap.m.ListType.Active).
Active items trigger an event when clicked, which can be handled by apps, for example, to open a dialog. Clicks on interactive controls within the item do not trigger the event, but are handled by the interactive control.
Do not use this for navigation, to switch the line item to an edit state, or to delete the item.
Active can be combined with edit and delete, but not with navigation. Do not combine active with single selection.
When you add an item, add the row:
- Beneath the last item if there are 10 items or less overall, or if you rarely add an item. Scroll the screen if necessary to ensure that the new item remains visible.
- As the first item if there are more than 10 items overall, or if you add an item quite frequently.
When you add items, ignore the sort, filter, and group settings when the item is added. As soon as the responsive table is sorted, filtered, and grouped again, the new item is handled accordingly, but not before.
Editable Content
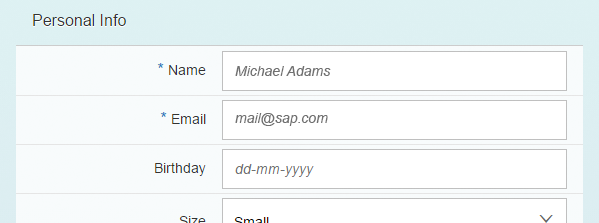
For editable content, use input fields and any other interactive controls within the table cells that meet your input needs.
All SAPUI5 controls can be used.
If you need edit mode, change your text controls, such as label, text, and link, to input fields, or other appropriate controls as soon as you switch to edit mode, but not before.
You can do this by exchanging the control or, in more complex cases, by exchanging the whole responsive table.
For mass editing items:
- Provide multiselection (sap.m.Table/ sap.m.ListBase, property: mode, value: sap.m.ListMode.MultiSelect).
- Provide an Edit button.
- If several items are selected, choosing the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
This is similar to mass editing in the split screen app.
View Settings: Sort, Filter, and Group
Sort, Filter and/ or Group settings are handled in the view settings dialog. This dialog can provide any combination of these three settings, including only one setting (e.g. just Sort).
- If sorting, filtering and/ or grouping is a common use case in your app, offer one, two or all of the corresponding features within one or several view settings dialogs. Beware: Do not offer these features if the table is expected to have only a small number of entries (up to 20 in usual cases).
- If filtering is a main use-case, do not offer filtering in the view settings dialog. Use the filter bar instead.
To trigger the view settings dialog, provide several buttons, one for each of these view setting. Each button opens a view settings dialog which contains only the corresponding page.
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case well.
Using the view settings dialog allows you do define several Sort, Filter, and/ or Group settings per column. Thus, a column with several data points can be sorted, filtered, and/ or grouped independently by each data point.
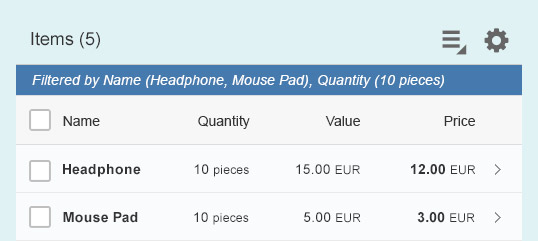
To display the current filter state, use the info bar below the table title. Click or tap the info bar to open the view settings dialog on the filter page.
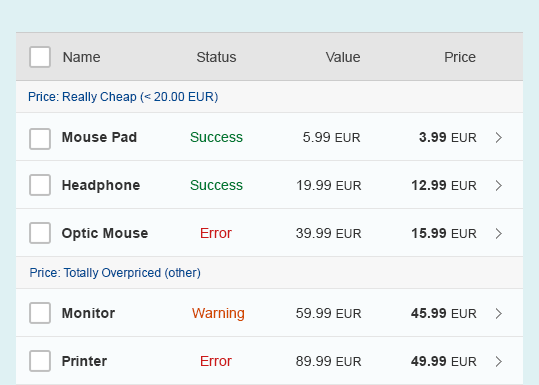
To display the current group state, group headers are shown.
On the group header, show the following text (sap.m.GroupHeaderListItem, property: title):
[Label of the grouped column]: [Grouping Value]
Be persistent. When reopening the app, show the analytical table with the same view settings (sort/ filter/ group settings) as it was left by the user before.
Personalization
For adding, removing, and re-arranging columns, use the Table Personalization dialog. Trigger the dialog via a Button on the Table Toolbar.
Offer personalization if you need more columns than fitting on a tablet screen (usually more than 5) to fullfil 80% of your main use cases. Before doing so, try to reduce the number of columns, e.g. by using several lines per column or by using the pop-in. For an example, please have a look at the cheat sheet.
Be persistent. When reopening the app, show the Responsive Table in the same column layout as it was left by the user before.
Properties
sap.m.Table
The following additional properties are available for the responsive table:
- The property: fixedLayout defines the algorithm the control uses to define column width. Setting it to “false” would perform automatic calculations for the column width, based on the longest non-breakable content. You should always set it to “true” for performance reasons. Exceptions are permissible if the table has only a few columns on a large screen width and fewer than 10 rows are displayed.
- The property: backgroundDesign defines the background on which items are rendered. Use the default value.
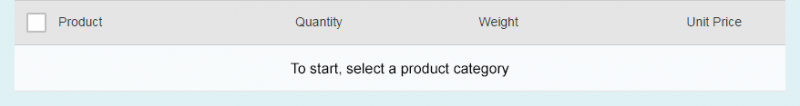
- The property: showOverlay provides an overlay on the whole table, which prevents use of the responsive table. This is used within the list report floorplan to mark the table as outdated after filter settings have been changed but the new filter settings have not yet been applied. Do not use it in other cases.
- The property: insert adds a margin on all sides of the responsive table.
- The property: headerText is a simple way to set the table title if you just need a title. However, do not use any of the following:
- A separate toolbar
- variantManagement
- headerToolbar aggregation
- The property: headerDesign affects the appearance of the header if the theme supports it. Leave the default value as it is.
- The property: footerText adds a small additional row below the table footer or last item. This row can contain text only. Do not use this property.
- The property: width defines the width of the whole table.
- The property: includeItemInSelection uses a click on the whole line item to select the corresponding item if the responsive table is in a selection mode. This competes with other settings like “Navigation” or “Active” and should therefore not be used.
- The property: enableBusyIndicator shows a busy indicator while data is loaded.
- The property: modeAnimationOn does not have any effect. Do not use it.
- The property: showSeparators allows you to show all, none, or some separators. The default setting, which is to show all separators, is to be used.
- The property: swipeDirection allows you to define the direction in which to swipe if additional actions are hidden behind a table row. This works only on touch devices. Do not use this property.
- The property: rememberSelections leaves items selected even if they are not currently visible, for example, through filtering. If this behavior is not wanted, set the flag to “false”, but you should do so only in exceptional cases.
- The property: busy sets the table to a busy state. While in busy state, the whole table cannot be used and items cannot be read due to an overlay.
- The property: busyIndicatorDelay defines the time after which a busy state is shown after the responsive table has been set to this state. Use the default value.
- The property: visible shows the table (“true”) or hides it (“false”).
- The property: tooltip does not have an effect. Do not use it.
sap.m.Column
The following additional properties are available for sap.m.Column:
- The property: width defines the width of the column in all units allowed by HTML, such as em, rem, %, and px.
- The property: styleClass is used if you need to change the visual design of a column. Do not use this, but use the default style instead.
- The property: visible shows or hides the column.
- The property: tooltip does not have an effect. Do not use it.
sap.m.ColumnListItem
The following additional properties are available for sap.m.ColumnListItem:
- The property: selected allows an item to be selected programmatically.
- The property: counter does not have any effect. Do not use it.
- Do not use the property: busy.
- Do not use the property: busyIndicatorDelay.
- The property: visible shows or hides the item.
- The property: tooltip adds a tooltip to a whole row. The tooltip is only shown on mouse interaction. It will not work on tablets or smartphones. Do not use it.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Table Toolbar (guidelines)
- Variant Management (guidelines)
- View Settings Dialog (guidelines)
- Table Personalization Dialog (guidelines)
- Object Identifier (guidelines)
- Object Number (guidelines)
- Footer Toolbar (guidelines)
- Analytical Table (guidelines)
- Grid Table (guidelines)
- Tree Table (guidelines)
- Feed List Item (guidelines)
Implementation
- Responsive Table (SAPUI5 samples)
- Column (SAPUI5 samples)
- Column List Item (SAPUI5 samples)
- Responsive Table (SAPUI5 API reference)
- Column (SAPUI5 API reference)
- Column List Item (SAPUI5 API reference)

























































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.