- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Breadcrumb
sap.m.Breadcrumb
Intro
A breadcrumb (or breadcrumb trail) is a type of secondary navigation that indicates the position of a page in its application hierarchy, specifically in a drilldown scenario of object pages, tables, and charts.
Usage
Use a breadcrumb if:
- You want to show secondary navigation on the object page.
- You want to show navigation in a table.
- You want to show navigation in charts.
Use a breadcrumb only in drilldown scenarios to related object pages, such as: Parent object page/Child object page 1/Child object page 2/Child object page 3.
Do not use a breadcrumb if:
- You only have one level in your hierarchy.
Other instances:
- Do not include other floorplans like overview pages and list reports in the breadcrumb path.
- Do not include cross-application navigation to other object pages in the breadcrumb path.
- Do not include standalone object pages like fact sheets in the breadcrumb path.
The above cases are covered in the global navigation concept for SAP Fiori 2.O.
Responsiveness
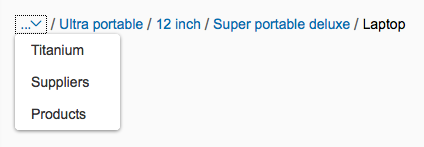
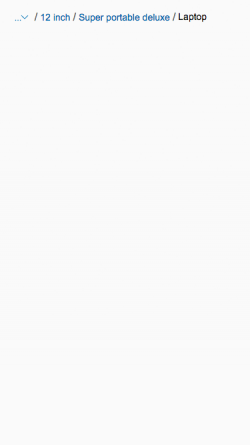
Breadcrumbs are responsive. If there is insufficient horizontal space, the links of the breadcrumb trail start to collapse into a dropdown menu (sap.m.Select) as follows:
- The first link in the breadcrumb (the point of origin) collapses first, followed by the next link in the hierarchy.
- The last element in the breadcrumb is always visible.
- The last element should never collapse into the dropdown.
- If there is insufficient horizontal space for the last element in the breadcrumb, text is truncated to fit the available screen real estate.
Layout
The horizontal layout of the breadcrumb never changes. The links always appear next to each other.
Types
There are two types of breadcrumbs:
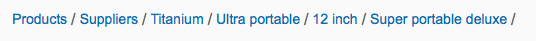
- Standard breadcrumb.
The standard breadcrumb shows the current page as the last item in the trail. This is the only item that is not a link, but plain text. - Breadcrumb without the current page. Use this breadcrumb only on the object page.
The breadcrumb shows the page’s position in the site hierarchy without the current page. All items in the breadcrumb are links.
Components
The breadcrumb can contain links and text or just links, depending on the type.
Behavior and Interaction
Navigation
The purpose of the breadcrumb is to trigger navigation. The action is triggered when the user clicks or taps a link in the breadcrumb trail.
For link behavior and interaction, see the article on links.
Styles
For information about the various styles of links, see the article on links.
Guidelines
- In the dropdown menu on desktops and tablets, show only the links that are not visible in the breadcrumb trail.
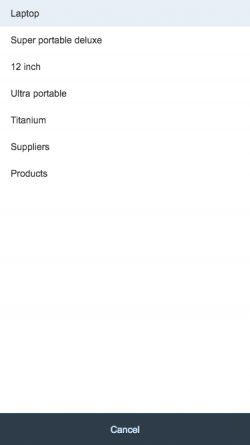
- In the dropdown menu on smartphones, show all the links in the breadcrumb trail in their hierarchical order.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.