- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Planning Calendar
sap.m.PlanningCalendar
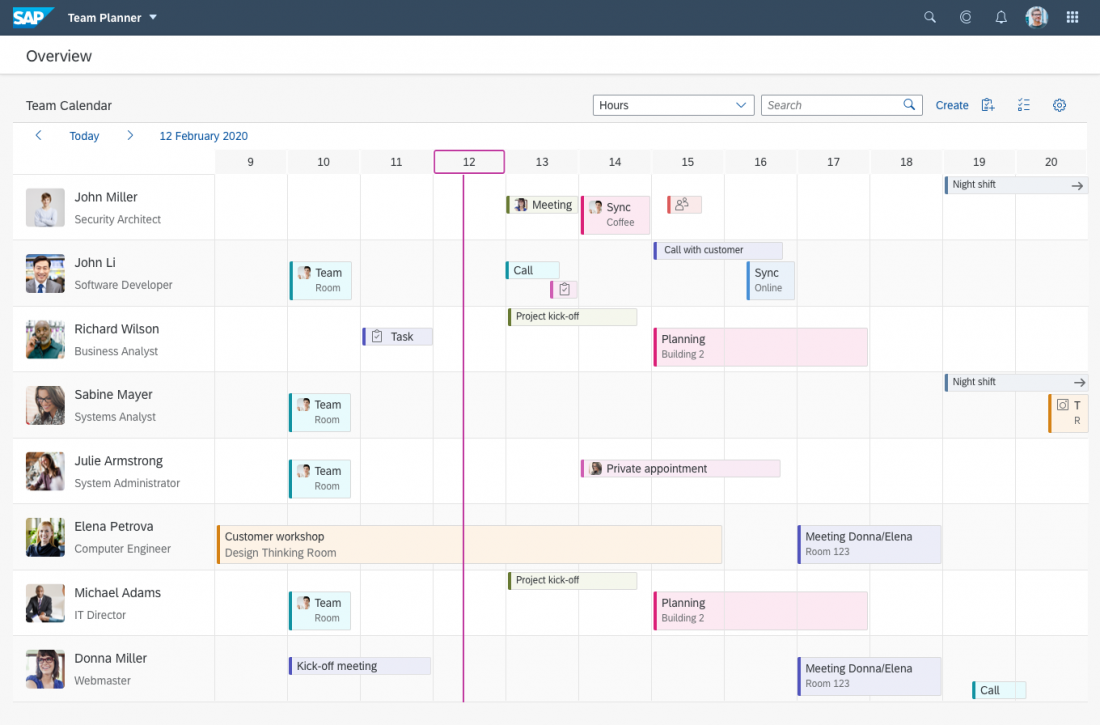
Intro
The planning calendar allows users to see different appointments at the same time and to create new appointments. It allows the user to display appointments for several objects, such as a team calendar, and compare them to each other.
Usage
Use the planning calendar if:
- You want to compare objects of the same type with each other over a period of time.
- You require responsive behavior.
- You have less than 100 lines in the calendar.
Do not use the planning calendar if:
- You want to show a calendar for one object and a detailed overview of appointments over a long time interval.
- You want to show a complex or graphical representation. In this case, please use the Gantt chart.
- You have more than 100 lines in the calendar. In this case, please use the Gantt chart.
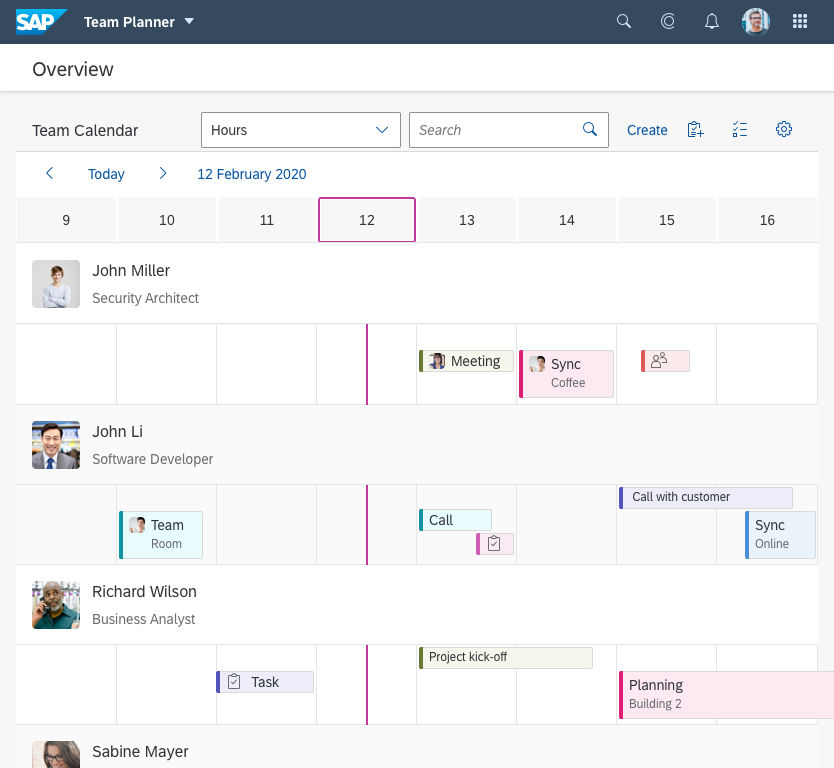
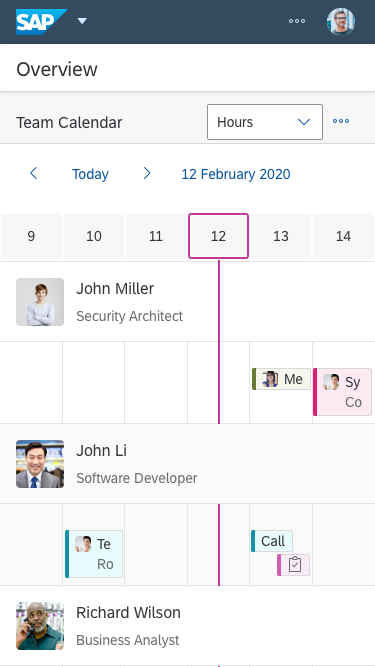
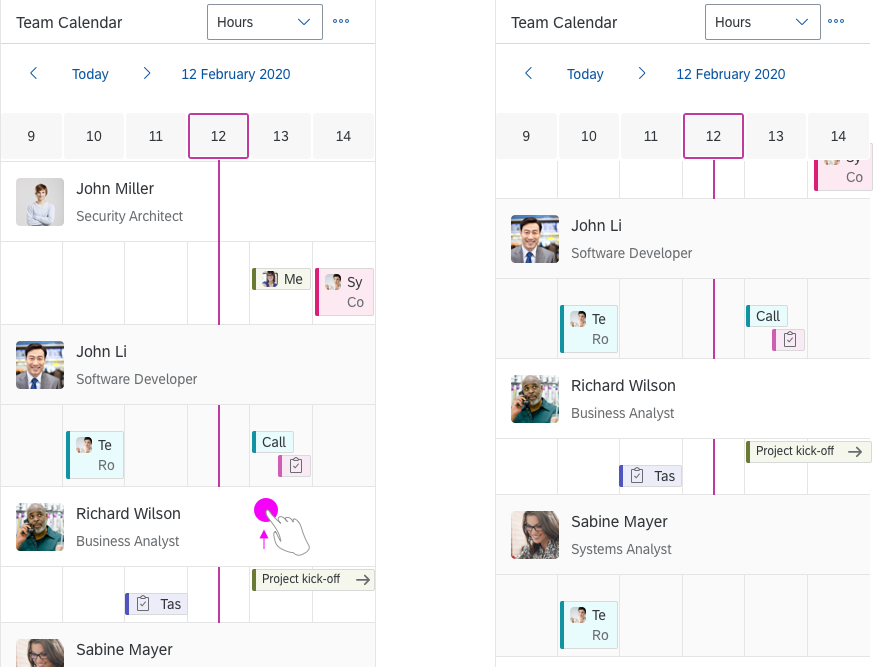
Responsiveness
In size S, the control provides pop-in behavior, which allows the user to see as many appointments as possible and to connect them with the corresponding object. If the toolbar contains too many actions for the space available, the overflow icon appears.
The interval section displaying the hours, days, and months is responsive and shows 12 values in size L, 8 values in size M, and 6 values in size S. You can override this behavior, but you should then check that the responsiveness is still working.
Types
You can define what size of interval the calendar should show, and whether multi selection should be possible. Additionally, the row header and the interval appointments are optional.
The control allows multi-select mode to be shown for the list items. This can be used, for example, to delete multiple objects from the view.
An app development team must decide whether to show the planning calendar with or without multi-select mode, or whether users should be able to switch between the two modes. Hiding the interval appointments of every object is optional.
The planning calendar can also be used without a row header. In this case, the row header disappears and only the appointments are visible. It can be used to show the calendar of one object. Note that the control was built mainly to compare time slots of different objects. For this reason, the time axis is shown horizontally and, depending on the interval, the appointments might shrink to smaller size. In this case, the text is cut off rather than truncated.
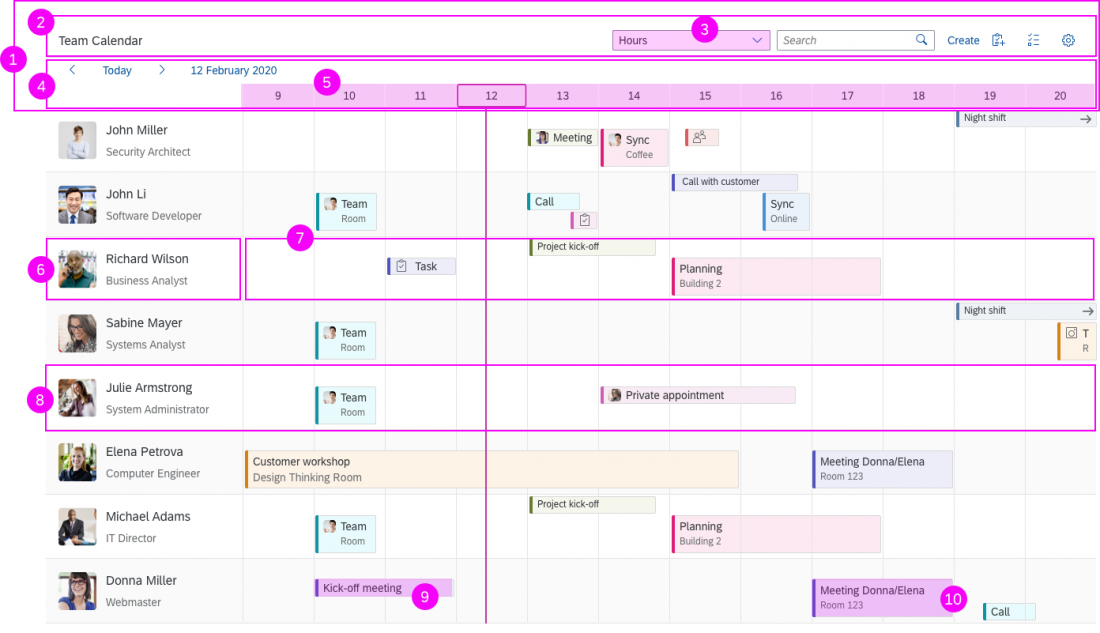
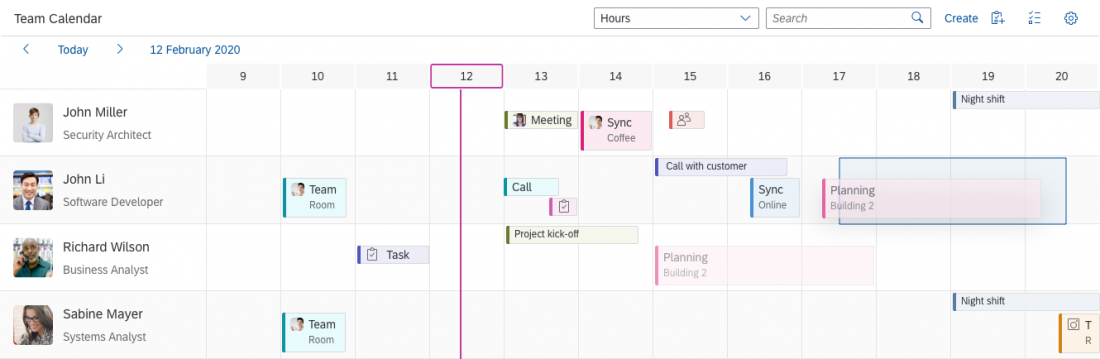
Components
This section describes the various components of the planning calendar.
1. Header
The header contains the toolbar and the navigation.
2. Toolbar
The toolbar consists of the calendar title (optional) and the toolbar actions, including a default view switch. You can add generic and app-specific actions that are relevant for your use case (such as creating an appointment, search, settings, showing the calendar legend, and so on). Always place actions that affect the entire calendar in the toolbar.
For more information, check out the toolbar guideline article.
The generic actions are as follows:
Search
Create Appointment
Add New Contact (icon: add-contact)
Multi-Select Mode (icon: multi-select)
Legend (icon: legend)
Settings (icon: action-settings)
Full Screen (icon: full-screen/exit-full-screen)
3. View switch
The view switch allows the user to switch between different time intervals (calendar views). Depending on the number of available calendar views, the view switch can be a segmented button (four views or less) or a select control (five views or more).
The 1 Month view shows an entire month. On desktop devices, the 1 Month view always displays an interval of 31 days. When the displayed month is shorter (28, 29, 30 days), days from the following month are displayed. They have a different visual state and serve as navigation to the following month.
The 1 Month view has an additional style for half-column appointment distribution, which is mainly used to avoid overlapping. The property appointmentRoundWidth can be set to “HalfColumn” or “None” (default). Currently, the width of the appointment is always rounded to 12 hours.
Note: This property is also applied when the calendar interval type is Days and the view shows more than 20 days.
On size M and Size S, the 1 Month view is adaptive. It consists of a calendar and a list of appointments for the selected day.
If you offer the 1 Week view, we strongly recommend displaying a different number of days in the Days view (more or less than seven). Otherwise, the user might be confused, as navigation for the two views differs.
The default calendar views are Hours, Days, Months, 1 Week, and 1 Month. The app developer can choose which views to include, depending on the use case, and how many values are shown for each view. App developers can change the default number of values shown, but they should then ensure that the app is still responsive. The app developer can also create custom views.
4. Navigation
The navigation area contains back and forward arrows, the Today button, a date interval link, and the time strip. Clicking the Today button takes the user to the period containing the current day. Clicking the date opens a date picker for direct navigation.
5. Time strip for hours/days/months
The time strip reflects the selected view, and shows the hours, days or months that are currently visible. In all views that show days (Days, 1 Week, 1 Month), you can display calendar weeks in an additional line below the time strip (property: showWeekNumbers).
6. Row header
The row header identifies the object for which the appointments are shown. It pops in if there is not enough space. The row header can contain a picture or icon, a title, and a subtitle.
You can also add an action on the row header (event: rowHeaderClick).
7. Row
The row contains all appointments for an object. You can turn the alternating row coloring on or off. By default, the alternating rows option is turned on.
8. List item
The list item contains the row header, row, appointments, and interval appointments. Each row can show different working and non-working days.
If the users have a specific working schedule, the non-working days can be different on each row. This can be applied not only for weekends, but also for non-working days based on specific schedule differences.
9. Interval appointment
Each row can also have interval appointments, which differ from half-sized appointments visually and in that they are always at the top of the row. Interval appointments can be used to show appointments that last for a longer period of time, such as vacations or workshops.
You can opt to hide the space reserved for interval appointments if no such appointments exist for that time period.
10. Appointment
Appointments consist of an icon or picture, a title, and a subtitle. Concurrent appointments are shown one above the other.
There are four types of appointments:
- Regular: Displayed in two rows. One-row display is also possible if the
appointmentsReducedHeightproperty is set to “true”. - Half-size: Always displayed in one row, shows the title.
- Large: Always displayed in three rows, also shows the description for each appointment (if available).
- Automatic: The number of rows is determined automatically.
Appointment Info Rows Title only 1 row Title + text
or:
Title + description2 rows Title + text + description 3 rows
You can define the colors for different appointment types. Appointments can also be set to tentative.
The control can register a click event on the appointment, but the app development team must define what happens next.
In the Months view, appointments within the same calendar week are combined to save space. The combined appointment shows the number of appointments in the same week. If an appointment takes place between two calendar weeks (for example, from Sunday to Monday), it is not included in the combined appointments for either calendar week.
A list of the appointments in a combined appointment can be shown in a popover. However, this must be implemented by the app team. The control only provides the click event.
If necessary, you can disable combined appointments (property: GroupAppointmentsMode, value: “Expanded”).
Users can copy and paste appointments to a new position in the planning calendar using keyboard combinations (Ctrl/Cmd + drag and drop to the new position).
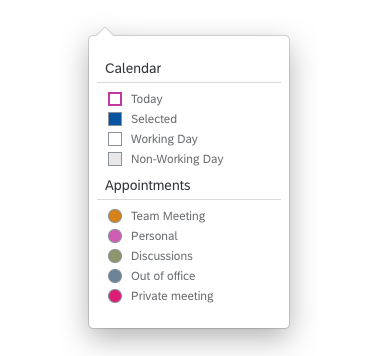
Planning Calendar Legend
To show the types for days and appointments, the planning calendar uses a specific legend control
(sap.m.PlanningCalendarLegend).
Users open the planning calendar legend using a standard legend button in the toolbar ( ). Like all other actions in the toolbar, the app developer must add the legend button explicitly.
The app team also needs to decide which container to use for the planning calendar legend. We recommend placing the legend in a popover to keep the context. You can also use a dialog, or, if there is sufficient screen real estate, show the legend as dynamic side content.
The planning calendar legend has two non-collapsible sections containing legend elements. By default, these are called Calendar and Appointments. The app developer can configure the section names using the itemsHeader and appointmentItemsHeader properties. If no elements are available for a section, it is not displayed.
The Calendar section contains standard legend items: Today, Working Day, Non-Working Day, and Selected (only in the 1-month view on mobile). The app team must ensure that the Selected element is added to the planning calendar legend when the planning calendar is viewed in 1-month mode in a smartphone size. This is not provided by the control. If any of the standard legend items are not needed, you can switch them off (property: standardItems).
You can also apply colors for special days in the Calendar section. The planning calendar legend does not automatically use the colors defined for special days in the planning calendar – this must be done by the app team.
The Appointments section contains the color values for the available appointment types. The app developer has to define explicitly which color represents which type. The planning calendar legend does not take the color automatically from the planning calendar.
If combined appointments in the calendar are of the same type (in Months view), they take the color of that type. Combined appointments of different types are marked gray. We also recommend adding the gray color for mixed combined appointments to the Appointments section in the legend.
Behavior and Interaction
To create an appointment, the user must trigger an action by clicking the Create button in the toolbar. You can also configure the control to create a new appointment when the user clicks directly on a row.
The user can click the appointment to see further details. The app development team must define what kind of information is then shown. For example, clicking an appointment can trigger a popover with detailed information.
A multi-select toggle can also be provided in the toolbar. This can be used, for example, to select multiple people in order to delete them from the planning calendar.
Various tooltips can be shown, but you should not use them to show additional information because users cannot access this functionality on touch devices.
Depending on the current visible interval, appointments might be smaller and the text cut off. The user can click the appointment to see the details.
View switch
The user can change the calendar view with the select control (dropdown). For example, to get an overview of a whole year, the user selects the Months view. Which view is most useful depends on the average length of appointments and the use case.
Today
The user can trigger this action to go back to the current date/moment.
Back and forward navigation
The arrows allow the user to navigate to the next or previous interval.
Date picker
The user can open a date picker to select the start time for the visible interval. What is shown initially in the picker differs depending on the view.
Snapping Header
The header area of the planning calendar can remain fixed on top of the screen (property: stickyHeader), which allows users to view calendars with a lot of rows without losing the context.
Drag and Drop
Drag and drop can be used to move appointments (to enable Drag and Drop use property: enableAppointmentDragAndDrop). Moving an appointment automatically changes its start and end times (for example, if an appointment is scheduled from 1:00-2:00 PM, the user can drag it and change the time from 2:00-3:00 PM) . When dragged, the appointment is shown as a ghost element on the mouse cursor. Drop target areas are indicated to the user with a placeholder.
In the “Hours” view, the appointments can be moved to a specific new time, with the placeholder snapping at every 30 minutes. In the “Days” view, the appointment can be moved to a different day. The placeholder indicates the target day. On drop the appointment is moved to that day but keeps its previous start and end hour. The interaction is the same for the “Months” view. The placeholder indicates the target month and, when dropped, the appointment is moved to that month. The start and end hour and start and end day remain the same.
Appointments can be moved between rows. Note that additional coding may be needed to determine whether all calendar users will be able to perform this action.
Users can create new appointments by clicking, dragging and releasing on an empty space in the content area. The control also allows users to change the duration of an appointment by clicking and dragging one side of the appointment container. These two options are only available for desktop devices.
Combined appointments and interval appointments are not draggable.
Drag and drop is only available on supporting browsers.
Guidelines
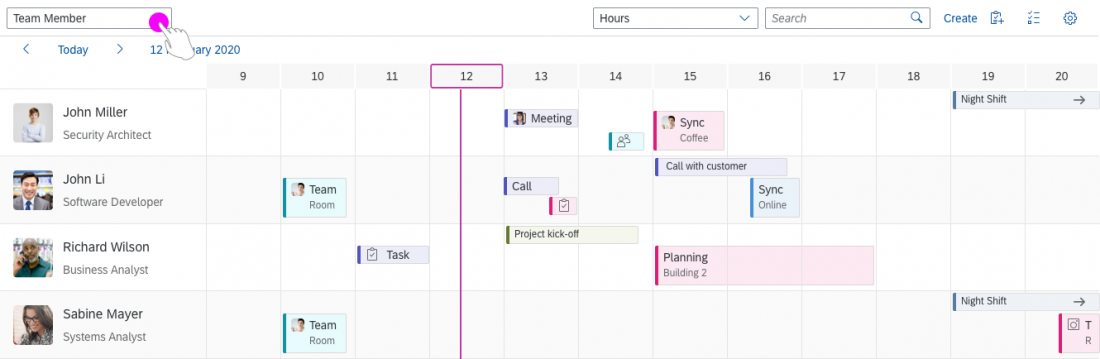
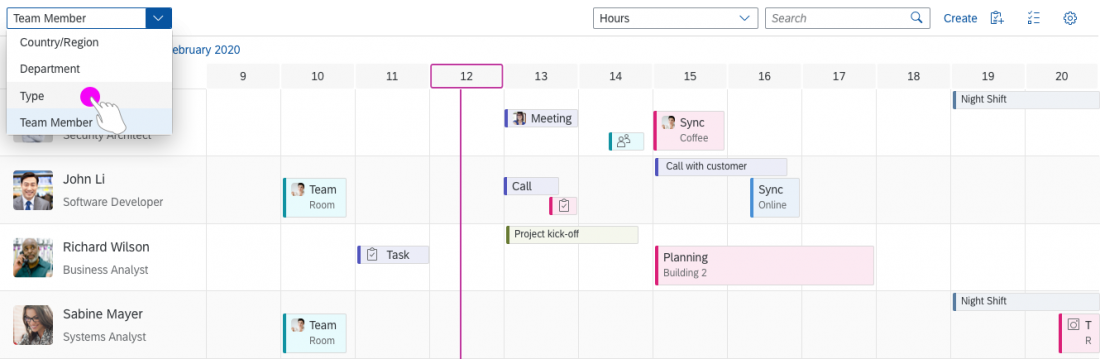
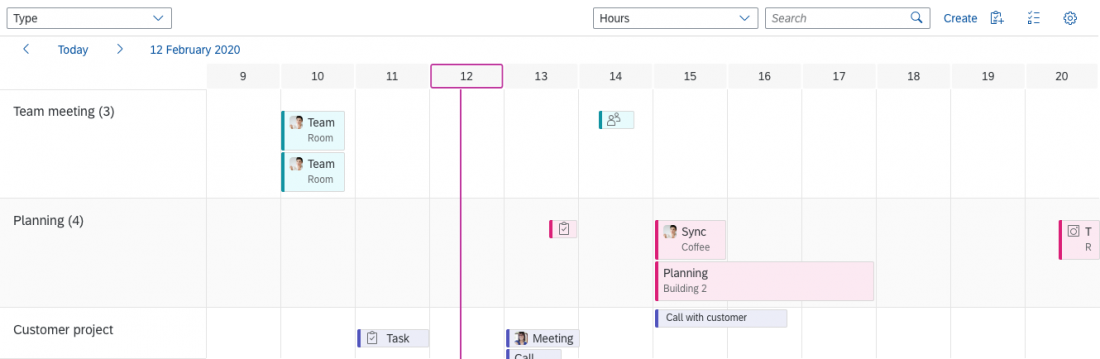
Switching the Row Header
To enable end users to rearrange the planning calendar by switching the row header, you can implement a flexible row header. This is not done by the control and must be implemented by the app development team.
The list items in the row header can be a value of any attribute of an appointment. The appointment attributes are part of app-specific content, so they should be specified by the app development team. The control does not provide default attributes.
Our guideline is to use the select control in the place of the calendar title. The select control will contain all the attributes that can serve as the row header. When a different attribute is selected, the calendar is rearranged accordingly. You can also add a counter after the list items to indicate how many appointments fall into a specific group.
It is also possible to have both the calendar title and select control, in which case you should have first the title and then the select.
On small screen sizes, use select instead of the calendar title. If you want to keep the calendar title, place select in the overflow menu.
Select control in place of the title
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Overview Toolbar (guidelines)
- Calendar Date Interval (guidelines)
- Date Picker (guidelines)
Implementation
- Planning Calendar (SAPUI5 samples)
- Planning Calendar (SAPUI5 test suite)
- Planning Calendar Row (SAPUI5 API reference)
- Planning Calendar View (SAPUI5 API reference)
- Team Calendar (SAPUI5 sample)











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.