- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Bullet Chart – Color Use for Primary and Projected Values
Intro
This article provides guidelines for using color to indicate primary and projected values for bullet charts.
Default Colors
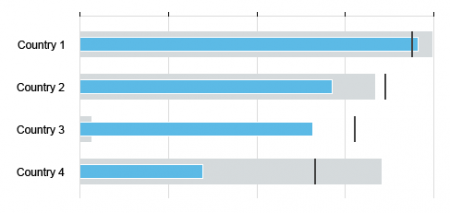
By default, the sequential palette is used.
For primary values, use the level @sapUiChartPaletteSequentialHueLight1 as described below.
| Primary value | @sapUiChartPaletteSequentialHue1Light1 |
| Projected value | @sapUiChartPaletteSequentialNeutralLight3 |
Colors for Primary Value
You can make use of different colors to differentiate between categories.
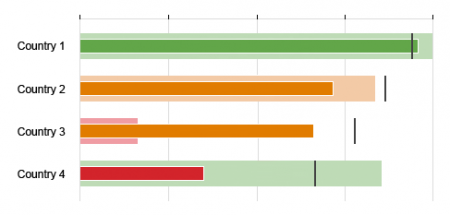
Primary Values Without Semantic Meaning
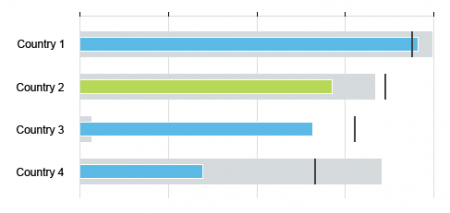
If the colors have no semantic meaning, but are just used to distinguish between categories, use the first hues of the sequential palette.
In this example, “Country 2” is set to green to highlight this category.
| Primary value | @sapUiChartPaletteSequentialHue1Light1 |
| Primary value (highlighted) | @sapUiChartPaletteSequentialHue2Light1 |
| Projected value | @sapUiChartPaletteSequentialNeutralLight3 |
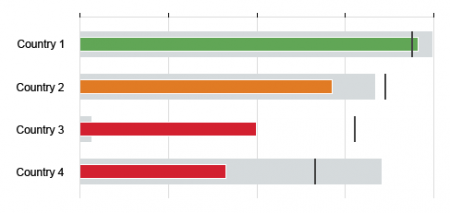
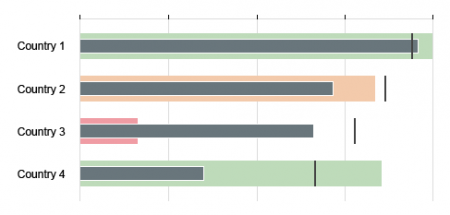
Primary Values With Semantic Meaning
When using semantic colors for the primary value, use a neutral color for the projected value:
| Primary value | @sapUiChartPaletteSemanticBad / @sapUiChartPaletteSemanticGood / @sapUiChartPaletteSemanticCritical |
| Projected value | @sapUiChartPaletteSemanticNeutralLight3 |
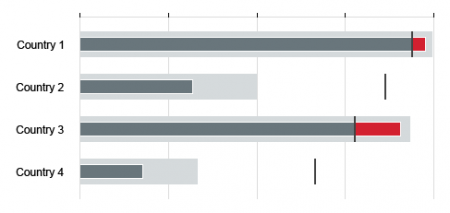
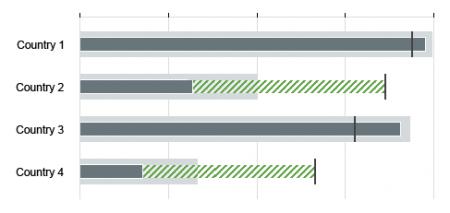
Primary Values With a Gap
By default, the semantic palette is used:
| Primary value | @sapUiChartPaletteSemanticNeutralDark1 |
| Gap above comparison value | @sapUiChartPaletteSemanticBad or @sapUiChartPaletteSemanticGood |
| Projected value | @sapUiChartPaletteSemanticNeutralLight3 |
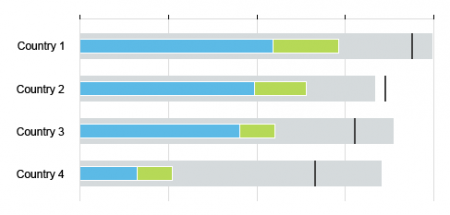
Primary Values With Additional Value
By default, the sequential palette is used.
Use the level @sapUiChartPaletteSequentialHueLight1 for primary values and additional values as described below.
| Primary value | @sapUiChartPaletteSequentialHue1Light1 |
| Additional value | @sapUiChartPaletteSequentialHue2Light1 |
| Projected value | @sapUiChartPaletteSequentialNeutralLight3 |
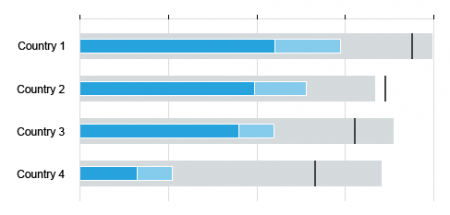
If the additional value represents something less important that doesn’t need to be clearly visible at first glance, you can use a lighter shade to represent the additional value.
For more information about shades, see color palettes.
| Primary value | @sapUiChartPaletteSequentialHue1 |
| Additional value | @sapUiChartPaletteSequentialHue1Light2 |
| Projected value | @sapUiChartPaletteSequentialNeutralLight3 |
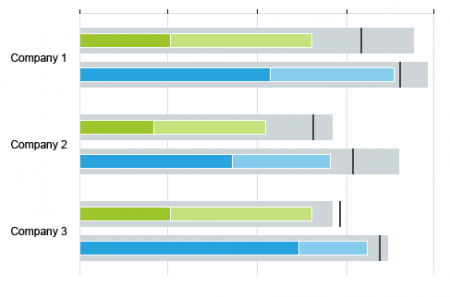
When displaying two series of measures, each one with additional values, use two different colors to distinguish between the series.
Use a darker shade for the actual values and a lighter shade for the additional values.
For more information about shades, see color palettes.
| Primary value | @sapUiChartPaletteSequentialHue1 & @sapUiChartPaletteSequentialHue2 |
| Additional value | @sapUiChartPaletteSequentialHue1Light2 & @sapUiChartPaletteSequentialHue2Light2 |
| Projected value | @sapUiChartPaletteSequentialNeutralLight3 |
Colors for Projected Value
Projected Values With Semantic Colors
When using semantic colors for the projected value, use a neutral color for the primary value.
Never use semantic colors for both the primary and the projected value.
| Primary value | @sapUiChartPaletteSemanticNeutralDark1 |
| Projected value | @sapUiChartPaletteSemanticGoodLight3 or @sapUiChartPaletteSemanticBadLight3 or @sapUiChartPaletteSemanticCriticalLight3 |











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.