- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Process Flow
sap.suite.ui.commons.ProcessFlow
Intro
The process flow control allows you to show flows of multiple types of objects, such as documents and approvals. Document flows can split into numerous branches, while approval flows are usually straightforward.
Usage
Use the process flow if:
- You need to display document flows.
- You need to display approval flows.
- You need to display other kinds of flows with linear and/or branching paths.
Do not use the process flow if:
- You want to display the process flow header in combination with something other than the flow map. In this case, use the icon tab bar (style: process) instead.
Responsiveness
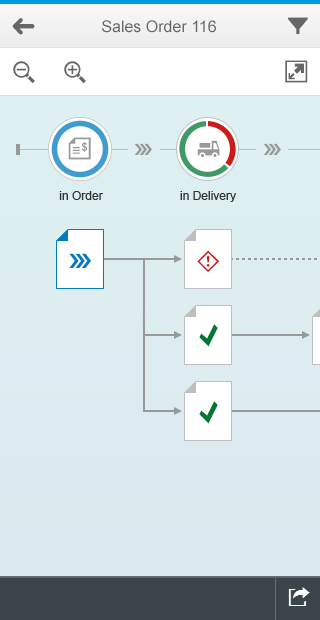
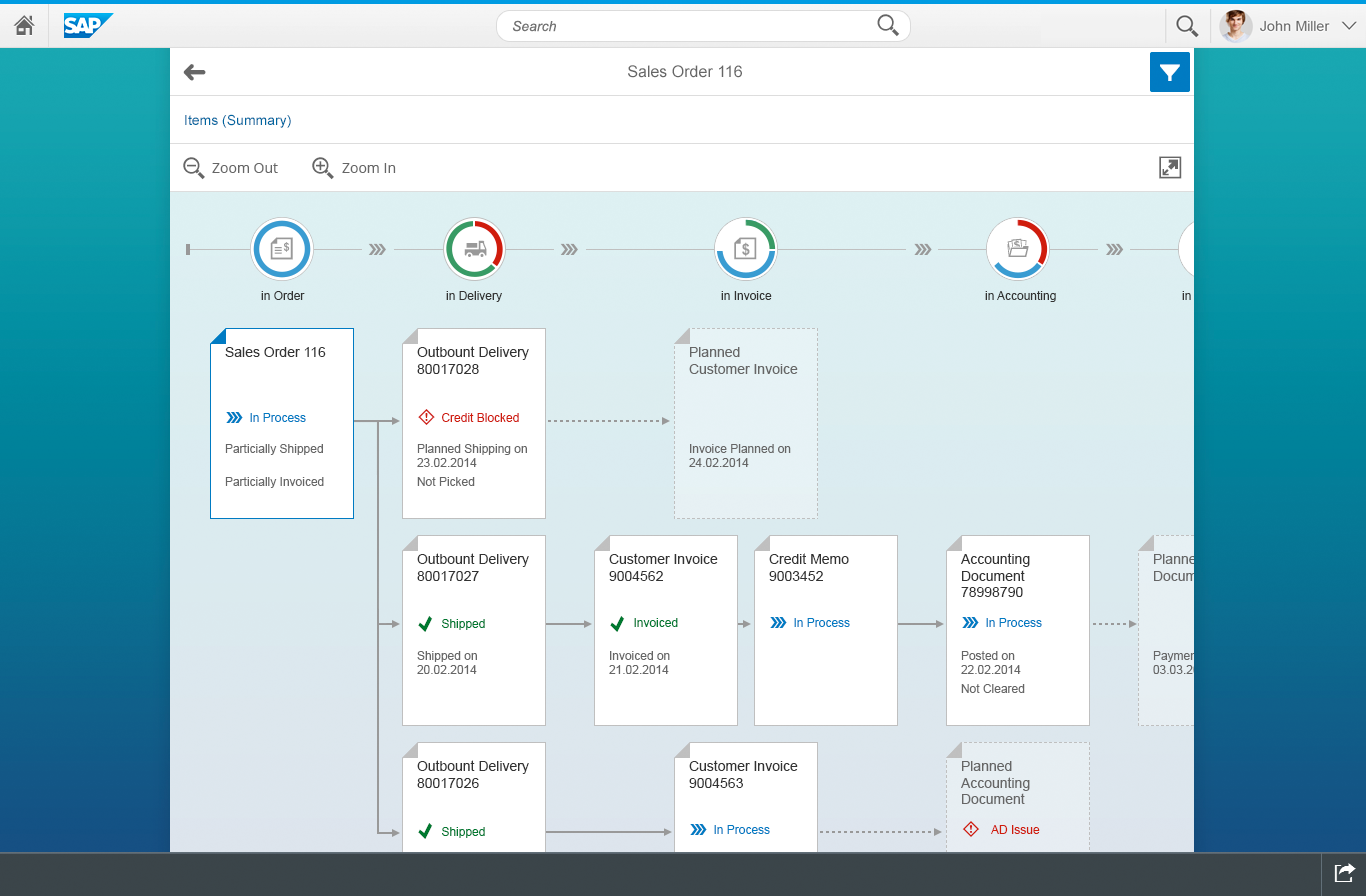
The process flow reacts to the size of the container it is put into. It has four zoom levels with level 1 being the largest and level 4 being the smallest. In containers wider than 1024 px, level 2 is automatically chosen. For containers from 600 to 1023 px, level 3 is set, and below 600 px it is level 4. For more information, see the Behavior and Interaction section below.
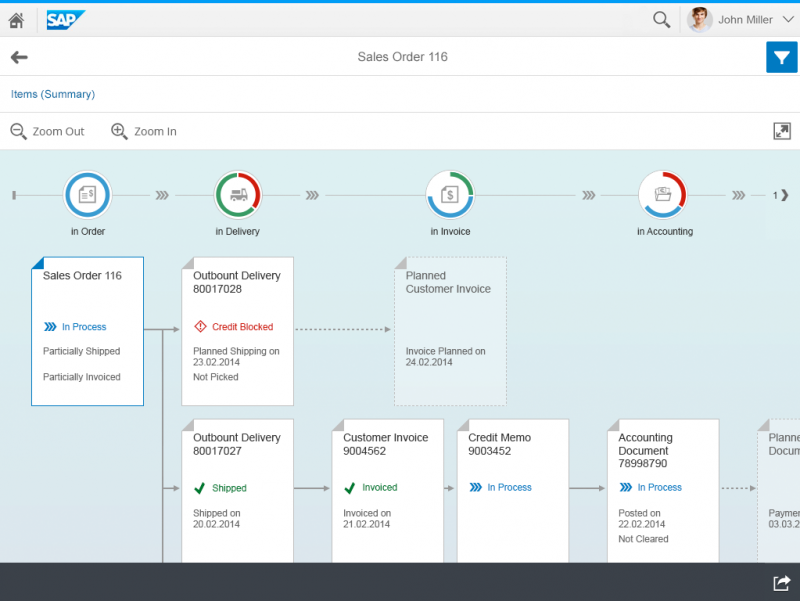
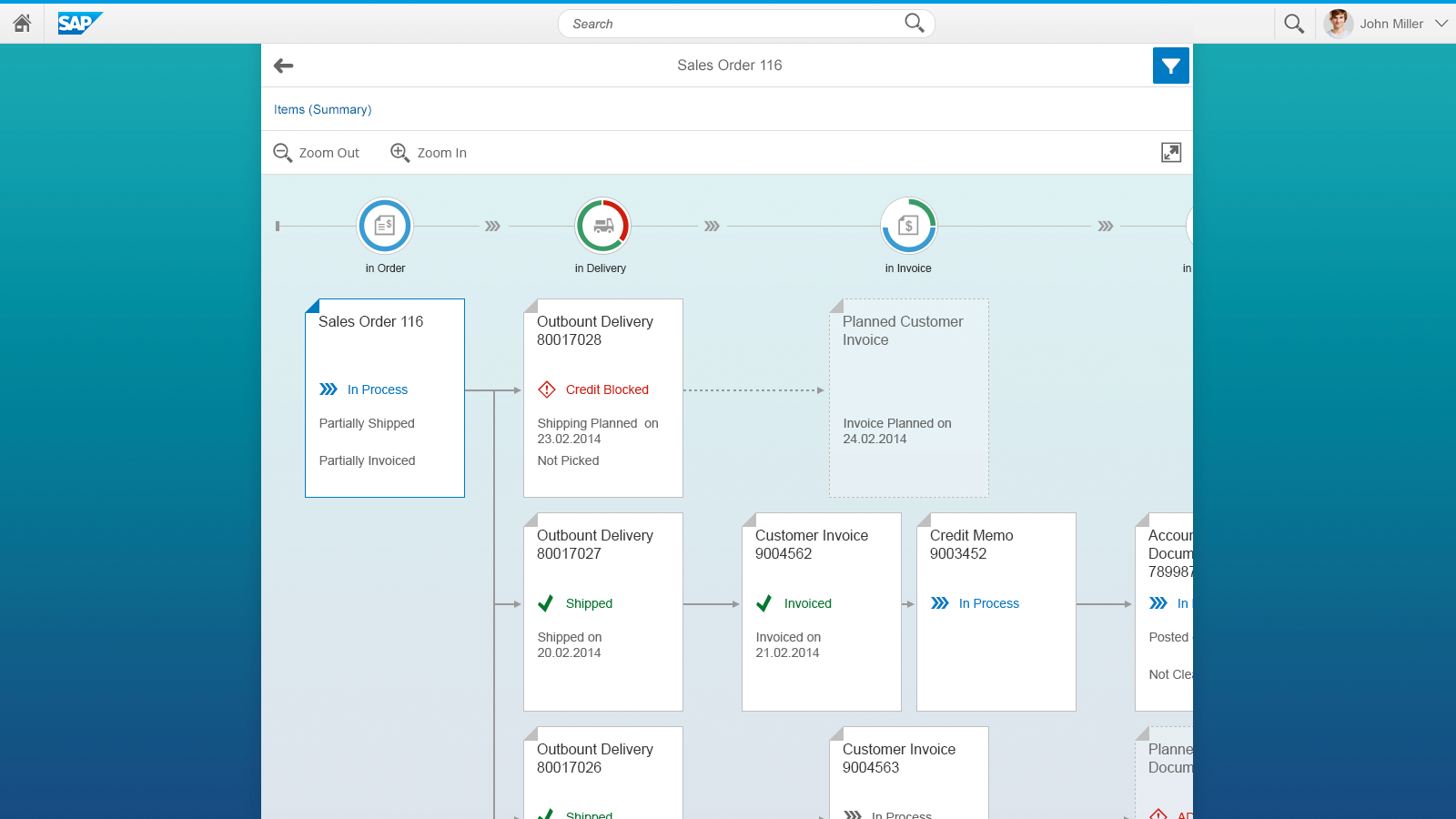
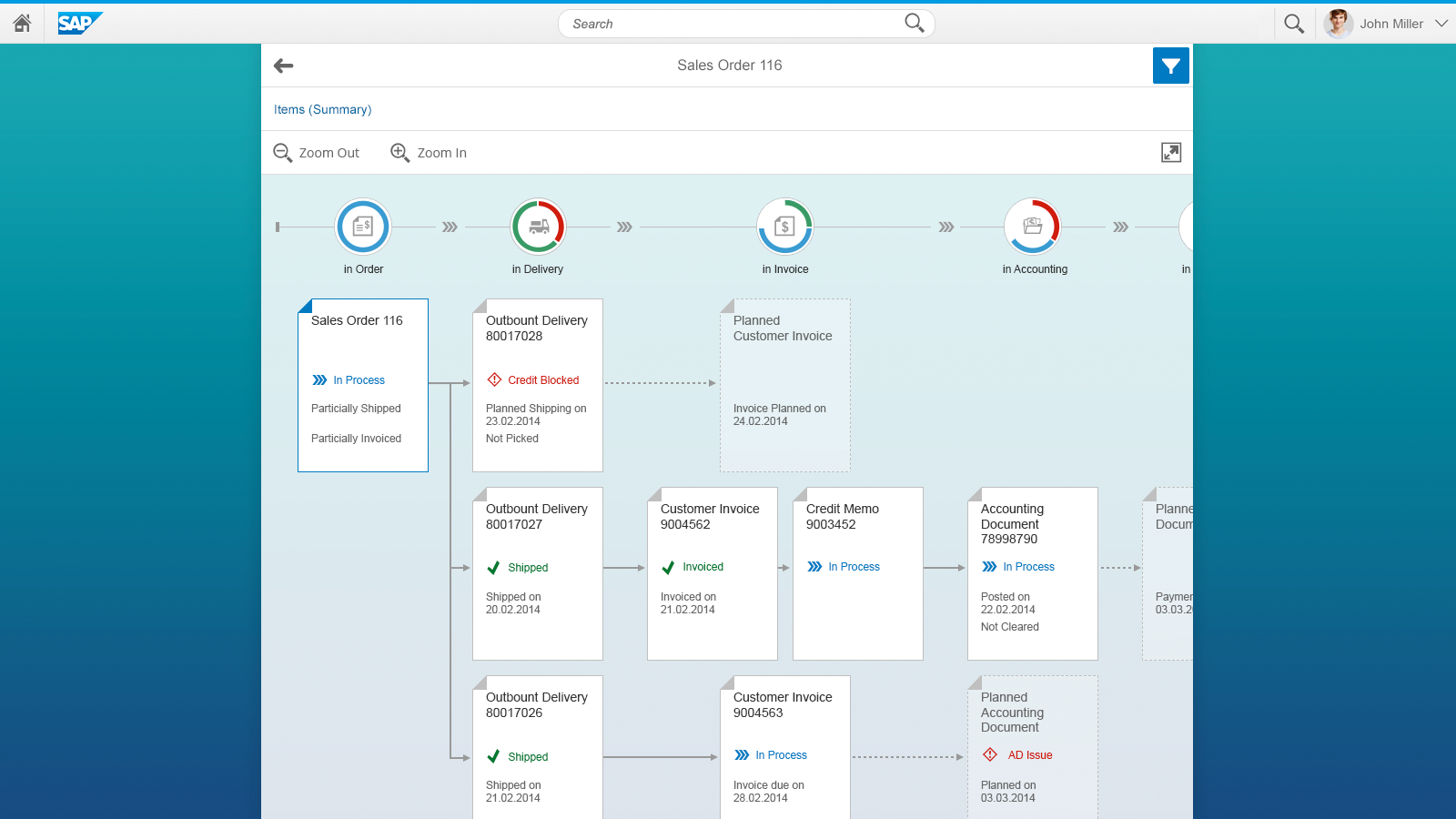
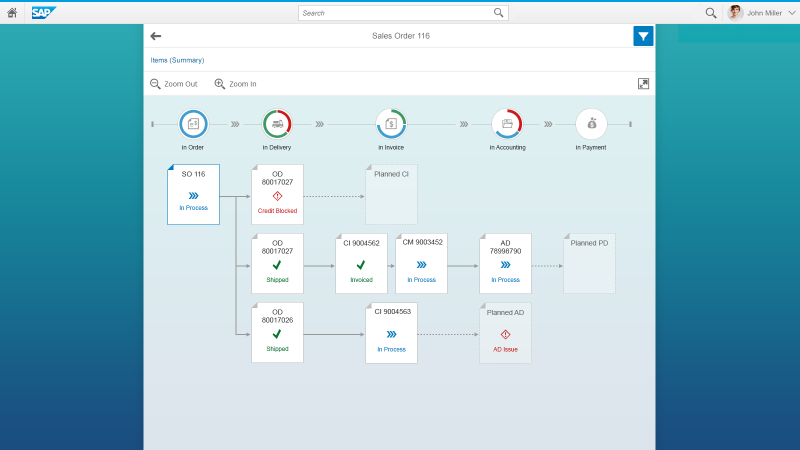
Layout
At the top of the control is a bar, with the zoom buttons on the left and the full screen toggle on the right.
Below the bar is the process flow header, which can also be used on its own if the complex visualization of nodes is not required. The header consists of multiple steps, each of which is visualized by a circled icon. Optionally, each icon can be surrounded by a circular chart to indicate the distribution of statuses per column.
The flow map lies beneath the header. The elements belonging to a certain step are vertically aligned beneath one another. Arrows point to the next (follow-up) element or multiple elements. Dotted arrows pointing to semi-transparent elements indicate planned or pending elements.
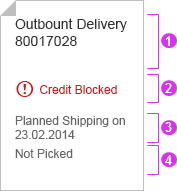
In turn, each element comprises different sections:
- Header (mandatory) –Wraps twice before truncation.
- Status (optional) – With semantic color and icon; can wrap once.
- Attribute 1 (optional) – Wraps once before truncation.
- Attribute 2 (optional) – Wraps once before truncation.

Layout – Sections
Naturally, the header information is mandatory because it is the key identifier of an object. The header should contain a brief but meaningful description and, if necessary, an ID in brackets.
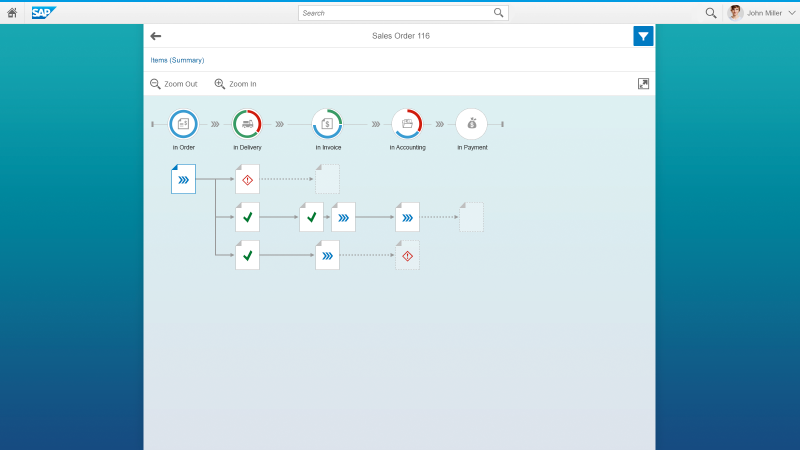
Although the status is optional, an icon appears on an item without a status at the smallest zoom level. When the user zooms out completely, only the status icon remains visible on an item. Without it, the element looks broken and does not provide any information.
You also have the option of putting a filter bar on top of the process flow to filter according to certain types or attributes.
Components
The process flow consists of a filter bar (optional), a toolbar with zooming controls and a full-screen switch, the process flow header, and the flow map.
Behavior and Interaction
Navigation and Zoom
User can move the whole flow with the left mouse button held down, just like they would move a street map in a browser.
To zoom in or out, the user can either click the respective buttons on the bar on top of the flow line or use the mouse wheel. The zoom is semantic: detailed information is added or removed depending on the zoom level.
The user can also expand the flow to cover the entire screen, in a similar way to the full-screen mode for charts. This is done by clicking or tapping the expand button in the toolbar:
Clicking a node in the flow spawns a popover with additional details about this element. It also gives the user a deeper insight into the status or, in the event of an issue, a way to solve the problem. From the quick overview, the user can navigate to the element’s fact sheet.
If no additional information needs to be displayed, an action sheet can be triggered instead of the popover to allow the user to perform actions on the item.
If no further information or actions need to be displayed, a node can also be read-only.
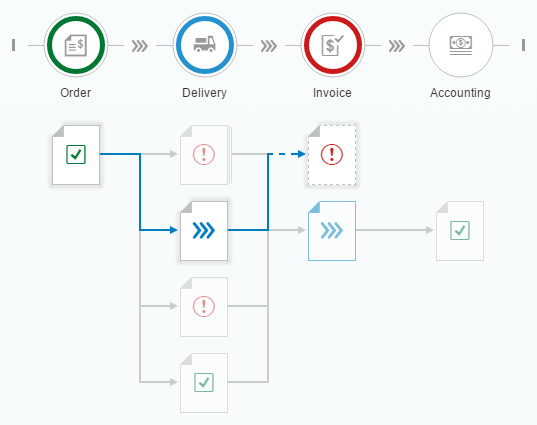
Highlight Path
The feature highlight path allows users to focus on specific nodes and their path through the process flow, for example by highlighting a search or filter result.
Example: A user searches for a specific item inside an order. The nodes containing or exclusively representing this item are highlighted, while the rest of the flow are dimmed.
Make sure to update the donut charts on top to only show data relevant to the highlighted results.
Business Focus
The business focus is a rarely used feature. It allows applications to put a visual focus on a node that is separate from (and not to be confused with) the selection or keyboard focus.
If, for example, the process flow is used next to another control (such as the timeline), the business focus can be used to highlight a node that corresponds to a selection in the other control:
- The timeline shows an automated post “There is an invoicing problem with Item 0815 from Order 4711.”
- The user clicks on the post (not onto a specific link).
- The respective node in the lane Invoice is highlighted.
If you use the business focus, make sure that only one node is selected at a time.
Styles
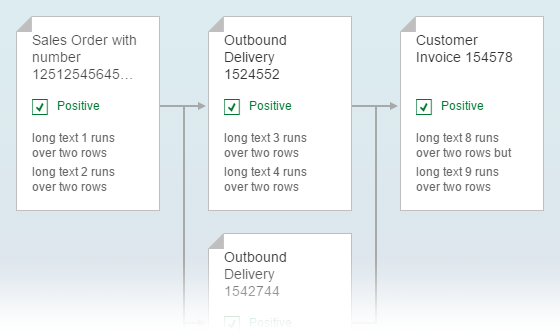
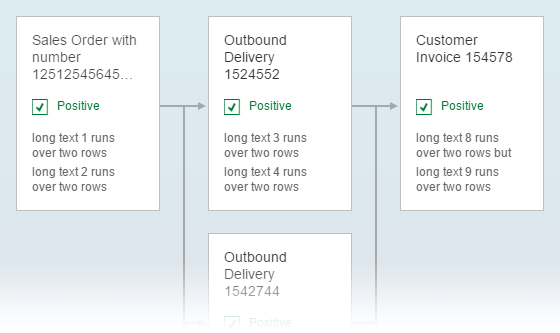
Two visualizations are available for the nodes inside the flow: a specific visualization for documents, and one for general objects (basically everything except documents). App teams can use the FoldedCorners property to choose the type of objects that the process flow represents.
FoldedCorners = true: This style gives the node a “dog ear”, which makes it very recognizable as a document.
FoldedCorners = false (default): This setting has no specific visual style and is therefore suitable for all object types.
The property affects the entire flow; in other words, it cannot be applied solely to individual nodes. Therefore, it should only be set to true if all the nodes represent documents (or document-like objects). If some or all of the elements are better visualized with the general style, FoldedCorners should be set to false.
Guidelines
The process flow header is not a substitution for the icon tab bar. For more details, see the Usage section at the top of this article.
Keep the amount of information inside each node to a minimum. Reveal more information via a popover.
Although technically possible, the node titles should not be turned into links. The IsTitleClickable property should be left in its default state (“false”). Titles that the user can click or tap may lead to usability issues. Handle every action or interaction via a popover and/or navigation to a subsequent page.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Filter Bar (SAPUI5 samples)
- Process Flow (SAPUI5 samples)
- Filter Bar (SAPUI5 API reference)
















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.