- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Grid Table
sap.ui.table.Table
Intro
Usage
Use the grid table if…
- The cell level (and the spatial relationship between cells) is more important than the line item. For example, for spreadsheet analysis or waterfall charts. Please be aware that a grid table is not responsive. You will need to offer an additional UI for tablets and smartphones (adaptive approach).
- The user needs to work on large amounts of rows (>1000). In this case, the grid table is easier to handle. In contrast to the responsive table, the architecture of the grid table is optimized for handling plenty of items. Please be aware that a grid table is not responsive. You will need to offer an additional UI for tablets and phones (adaptive approach).
- Comparing items is a major use case. In this case, an grid table might be more appropriate than a responsive table. Within the grid table, one cell contains one data point only. In contrast, the responsive table is more flexible regarding line items, includes the addition of more data points per cell, and has a pop-in behavior. Both make comparisons harder. Please be aware that a grid table is not responsive. You will need to offer an additional UI for tablets and smartphones (adaptive approach).
- You need an analytical table, but you cannot provide an analytical binding on technical side. In this case a grid table will do the work. Beware: The grid table provides only one level of grouping, no aggregation options, and it is also not responsive. You will need to offer an additional UI for tablets and phones (adaptive approach).
Do not use the grid table if…
- You need a table. The responsive table is the default table in SAP Fiori.
- The main use case is choosing one item out of a very small number of items with no additional details. A select or combo box might fit better.
- The main use case is choosing one out of several items with only a few details per item. A list might fit better. Take care about the layout of the list item to provide a pleasant appearance. Examples: master list, attachment list.
- The focus is on working on line items, not on cells. The responsive table is optimized for displaying complete items on all devices. Examples: file browsing, a list of documents you want to act on like purchase orders, purchase requisitions, etc.
- The main use case is selecting one or several items, where some details are needed to choose the correct item. In this case, use the responsive table.
- Line items are independent of each other and no operation across columns is needed. In this case, use the responsive table.
- You want to have only one implementation for all devices. The responsive table is – as the name suggests – responsive.
- Hierarchical structured data is needed. Use a tree table instead. Please be aware that neither the tree table nor the grid table is responsive. You will need to offer an additional UI for phones and tablets (adaptive approach).
- An overview on big amount of data is needed. In this case, use charts.
- You just need it for layout reasons. In this case, use layout container like HBox, VBox, etc.
- You need read-only or editable field value pairs. Instead, use a form. The grid table is not optimized for form-like input navigation.
Responsiveness
An grid table is not responsive at all. It is desktop-only and does not support touch devices.
If you use an grid table for desktop use cases, please be aware that you have to implement a fallback solution for mobile and for touch devices. This fallback solution might not need to support all use cases.
You could create a fallback by using a responsive table. Nevertheless, a completely different solution (e.g. by showing charts in a read-only case) might fit better.
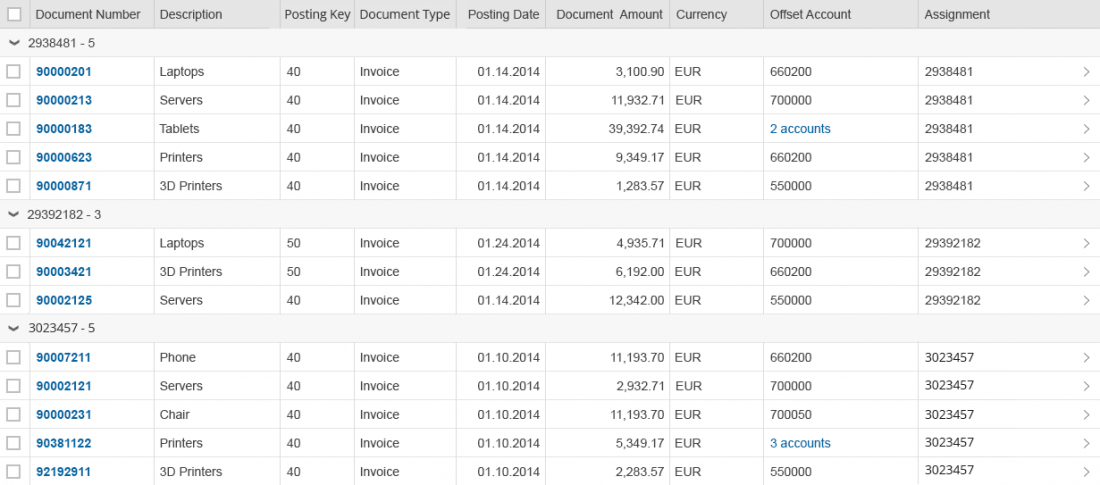
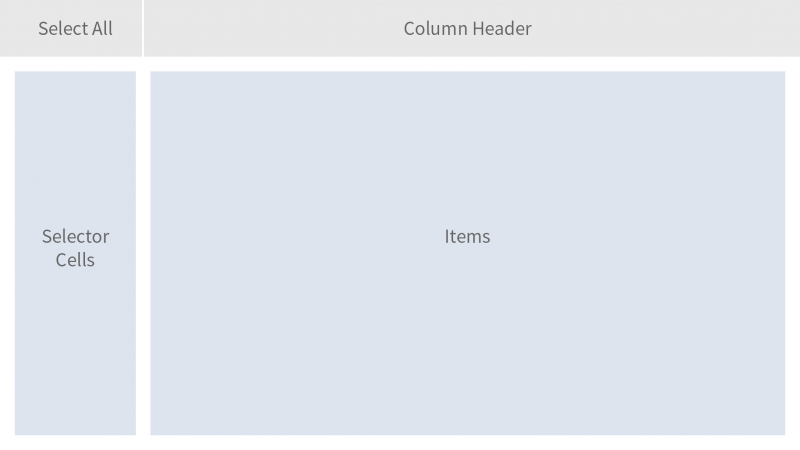
Layout
The column header allows the user to resize and rearrange columns. It also provides access to a menu with column-specific commands.
The collection of items, or rows, occupies the main part of the grid table.
The selector cells allow the user to select one or more items.
The Select All button selects or deselects all items.
Components
A grid table does not consist of other elements. However, it is common to use a toolbar above the grid table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
Behavior and Interaction
A grid table is quite restricted in terms of its content.
Table Level
Scroll
A grid table allows horizontal and vertical scrolling (sap.ui.table.Table, property: navigationMode, value: Scrollbar).
You can add any number of line items to the grid table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.Table, property: rowHeight).
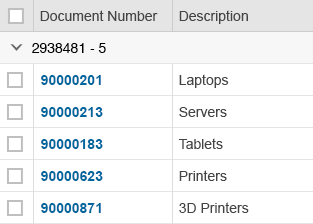
Select
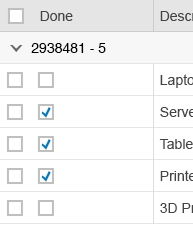
Multi Toggle: A multi-selection mode. It allows the selection of one or more items. For this, the grid table provides a column with check boxes on the left side. Clicking a check box toggles the state of the corresponding row from unselected to selected and back.
Select All: works via a check box on the left of the column header (sap.ui.table.Table, property: enableSelectAll). Using the Select all check box (de-)selects all items the user can reach via scrolling. Use Select all only if it makes sense. Please be aware that selecting a lot of data also takes time and might not be right for all use cases. Example: a delete operation on two million data base entries might not be very helpful in many cases.
Using [SHIFT] and [CTRL] for multi-selection still works.
In multi-selection grid tables avoid having check boxes in your first column.
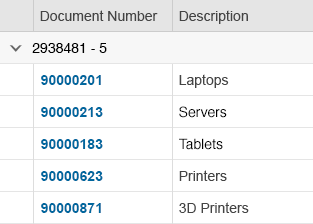
An item can be selected in different ways, depending on the configuration of the grid table (sap.ui.table.Table, property: selectionBehavior):
- Row: An item is selected by clicking the checkbox or the row. Use this for multiselection grid tables if clicking a row is not used for something else.
- RowSelector: An item is selected only by clicking the checkbox in the selector cell. Use this if you need to click the row for something else, such as navigation.
- RowOnly: An item is selected only by clicking the row, and not the the checkboxes in the selector cells. Use this for single-selection grid tables if clicking a row is not used for something else, such as navigation.
Compact, not cozy
Like all SAP Fiori controls, the grid table is shown in compact mode on desktop. For the grid table is desktop-only, there is no cozy mode.
Column Header
The column header provides the label for the corresponding column and access to the column header menu.
Resizing columns works by dragging the separator line between two columns (sap.ui.table.Column, property: resizable). A double click optimizes the column according to the length of the currently visible data and the label of the column header (sap.ui.table.Column, property: autoresizable). Please be aware, that this works only if the cells of this column contains one of the following controls: text, label, link, input.
Columns can be rearranged by dragging the column header to another position (sap.ui.table.Table, property: enableColumnReordering).
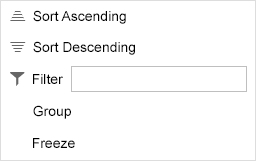
Column Header Menu
For each column, a menu can contain the following menu items (sap.ui.table.ColumnMenu, property: visible):
- Sort Ascending/Descending (sap.ui.table.Column, property: showSortMenuEntries)
- Free text filter (sap.ui.table.Column, property: showFilterMenuEntries)
- Group (sap.ui.table.Table, property: enableGrouping)
- Freeze from the first to the last specified column (sap.ui.table.Table, property: enableColumnFreeze)
For each column, the menu can be replaced by an app-specific menu.
Sort
The column header menu can provide two sort options (sap.ui.table. Column, properties: sortProperty, showSortMenuEntry):
- Sort Ascending
- Sort Descending
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table. Column, properties: sorted, sortOrder, sortProperty).
Filter
The column header menu can provide a search field for entering free text (sap.ui.table.Column, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing Enter, the grid table is filtered by the corresponding column and value (sap.ui.table.Table, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.Column, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
- If filtering is a main use case, choose the filter bar or any other filtering UI over the built-in free text filter.
- Only use the free text filter if filtering is a secondary use case and if the filter bar is too heavy.
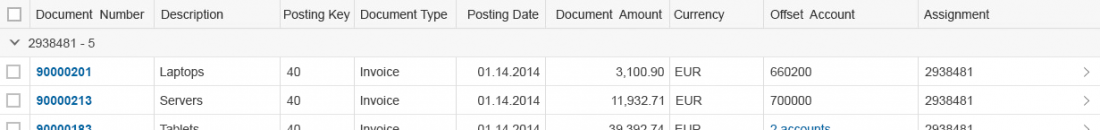
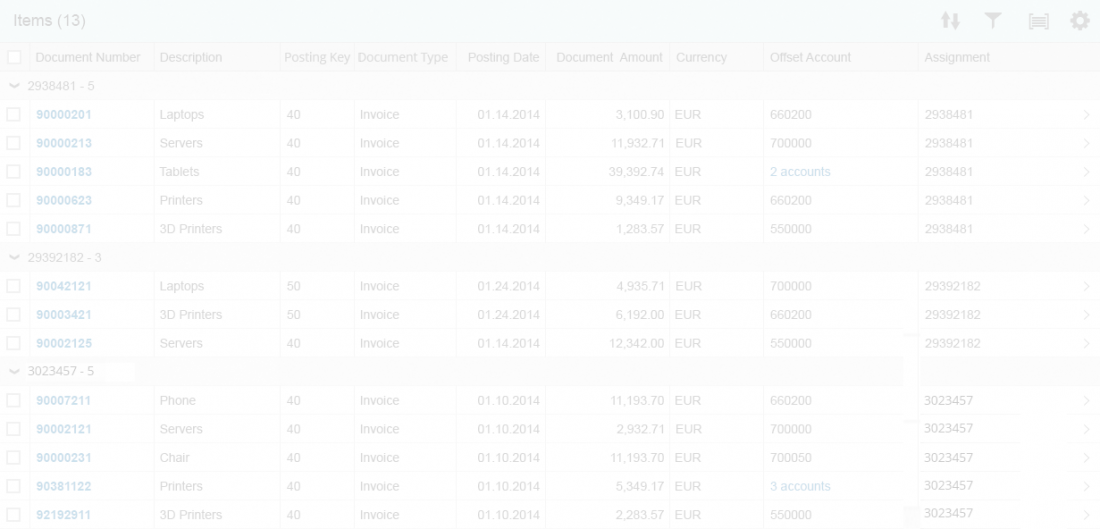
Group
Once line items have been grouped, the corresponding column is hidden. There is no built-in possibility to ungroup the grid table again. Therefore, provide a view settings dialog or table presonalization dialog to offer an additional way to group by a column and a way to ungroup the complete table.
An exception to this is when the table is grouped from the start and should not be ungrouped at all.
Freeze Columns
The column header menu can provide the option to freeze columns (sap.ui.table.Table, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table. Table, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
Line Item Level
Cell Level
A cell provides one data point.
It can contain one of the following controls to display this data point:
- Text
- Label
- Object status
- Icon
- Button
- Input
- Date picker
- Select
- Combo box
- Multi-combo box
- Checkbox
- Link
- Currency
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false).
Guidelines
Data Density vs. Complexity
The grid table can be used to display large amounts of data. Unfortunately, the grid table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. Try the following instead:
- Break down the data into manageable chunks and allow the user to navigate or drill down between them.
- Use charts with drilldown functionality until the amount of data is more manageable.
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
Table Title
You can implement the table title by using a title control in a toolbar.
Use a table title if the title of a grid table is not indicated in the surrounding area. Do not use a table title if it simply repeats text that is already above the grid table, for example, if a pricing conditions grid table is the only control placed on a tab labeled Pricing Conditions.
Use a table title if you need the table toolbar. To avoid repeating text, feel free to use generic text as a table title, such as Items.
You can add an item count to the table title. If you do so, use the following format:
Items (345)
Text as well as text and an item count can both be combined with variant management.
Columns – Best Practices
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The grid table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width). Ideally, you should specify initial column sizes in pixels or rems. If you define the column width as a percentage, the text becomes truncated when the browser window size is reduced. If you define the column width in pixels or rems, reducing the browser window size results in a scrollbar, which is what the user expects. Note that when the user changes the column width, the width is internally calculated in pixels.
Column Headers – Best Practices
Provide a label for each column in the column header. In the default delivery, do not truncate the column header texts.
Content Alignment
For alignment of cell content, follow the guidelines below.
Right-align amounts with currencies to the cell, and align them to the decimal point between each other.
This ensures that amounts with different currencies are shown correctly, no matter if these currencies have 0, 2, or 3 decimals.
For algining to the decimal point, use the sap.ui.uinified.Currency control.
Content Formatting
For strings with IDs, use one of the following:
- Show the ID in brackets after the corresponding string. Use this formatting, if sorting, grouping, or filtering is only needed on the string, but not on the ID.
- Show the ID in an own column. Use this formatting, if sorting, grouping, or filtering on the string and the ID is needed.
Truncation: Avoid truncation of typical content in default delivery (sap.ui.table.Column, property: width). Nevertheless, for columns are resizable, do not take too much care about truncation: if it happens, the column can still be enlarged.
In addition, to avoid side effects while scrolling vertically, all line items need to have the same height. If a decision between truncation and different row heights is needed, decide for truncation.
Status
For status information, use semantic colors on the foreground elements.
For status information on text: Use an object status.
Invalid State
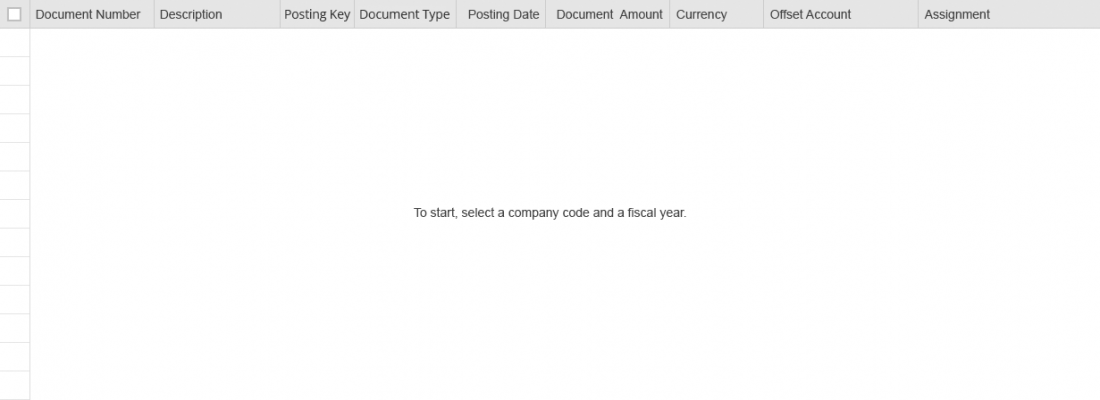
To show an invalid state of the grid table within the list report floorplan, show an overlay on the grid table and the corresponding toolbar (sap.ui.table.Table, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the grid table has not yet been updated.
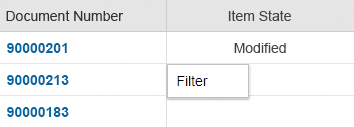
Item States
To show that an item was modified (e.g. within the Global Edit Flow), add the string “Modified” in an additional column with the label Editing Status.
In default delivery, add column directly behind the key identifier.
To show that an item is locked, add a Button in transparent style with the corresponding icon and the text “Locked by [name]” in the column Editing Status.
To show that an item is in draft state, add a Button in transparent style with the text “Draft” in the column Editing Status.
Show only one state at a time.
Numbers and Units
Show the unit of measurement in one of the following ways:
Or in an extra column. Do this, if sorting, filtering, or grouping by the unit of measurement is a common use case.
Beware that this column can be hidden or moved independently from the column which contains the corresponding number. Therefore be sure to have clear labels for both columns, to communicate the dependency.
Do not put the unit of measurement in the column header.
Actions
Multiple Items
To trigger actions on multiple items, use a mutliselection grid table (sap.ui.table.Table, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the grid table.
Single Item
To trigger actions on a single item (sap.ui.table. Table, property: selectionMode, value: Single):
- Show the actions on the table toolbar.
- In rare cases, show the actions within the line item. Since these actions are repeated in every line and thus use a lot of screen real estate, do this only for a maximum of one or two actions. In this case, show the action trigger near the content to which it belongs. Do not add a specific column for actions. Use transparent-style buttons instead, except if the action trigger belongs to a link.
In contrast to the responsive table, the grid table does not support navigation by clicking or tapping a single line item. To achieve similar behavior, choose one of the following options:
- Use a link for the attribute that identifies the row. Clicking this link triggers the navigation. Choose this solution over the other two options.
- Provide a toolbar button that triggers the navigation on a selected line item. This button only works if just one item is selected.
- If neither option is possible, add an additional column showing the navigation indicator (>) and no column header text at the end of the row. Provide click events on all cells that do not contain interactive content, including the cells in the column with the navigation indicators. Clicking or tapping such a cell triggers the navigation. Note that this solution is not ideal as users can show, hide, and rearrange this column.
Single Cell
To trigger actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Adding an Item
When you add an item, add the row beneath the last item and scroll accordingly.
Ignore sort, filter, and group settings for new items when you add them. As soon as the grid table is sorted, filtered, or grouped again, the new items are handled accordingly, but not before.
Editable Content
For editable content use just the following controls and only one control per cell:
Buttons, inputs, date pickers, selects, combo boxes, multi-combo boxes, checkboxes.
Only these controls are optimized for all viewing modes of the grid table.
If an edit mode is needed, switch your text controls (label, text, link, object status, icons, currencies) to editable controls as soon as you switch to the edit mode, not before.This can be done by exchanging the controls (e.g. from sap.m.Text to sap.m.Input).
For mass editing of items:
- provide multi selection
- provide an Edit button
- if several items are selected, pressing the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
This is similar to mass editing in the split-screen layout floor plan.
View Settings
Sort
To display the current sort state, an icon is shown on the column header of the last sorted column. This icon indicates the sort direction. (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty)
In default delivery, sort items in a meaningful order by the row identifying column (usually the first column in default delivery). For example, use alphabetical order for text, numeric order for numbers, and chronological order for dates.
Filter
Group
In general, offer reasonable grouping by default if appropriate. Enable the user to ungroup via the view settings dialog or via the table personalization dialog.
Personalization
Only offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases.
Persist the column layout. When a user reopens the app, show the grid table with the same column layout settings as last defined by this user.
Add, Remove, and Rearrange Columns
To add, remove, or rearrange columns, use one of the following:
- The table personalization dialog: It offers some simple settings for column layout. Use this if you have only a few columns to choose from and/or you use the view settings dialog.
- The p13n dialog: Besides various complex view settings, it also provides settings for column layout. Use this if you have a large number of columns to choose from and/or you use this dialog anyway for view settings.
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resize columns
Resizing columns works by dragging and dropping the column separator on the right side of the column. A double click on the column separator optimizes the width of the column to the data currently loaded into the front end (usually around 100 rows)
Properties
sap.ui.table.Table
The following additional properties are available for the grid table:
- The property: width defines the width of the grid table.
- The property: rowHeight defines the height of each row in the grid table. Since the height required is calculated automatically by the grid table, this property is only needed rarely.
- The property: columnHeaderHeight defines the height of the column headers. Since the height required is calculated automatically by the grid table, this property is only needed rarely.
- The property: columnHeaderVisible can be used to hide the column headers. Always show the column headers.
- The property: showColumnVisibilityMenu provides an additional entry in the column header menu that allows columns to be shown or hidden. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: visibleRowCount defines the height of the grid table. Show as many rows as fit on the screen.
- The property: visibleRowCountMode defines whether the height of the grid table is fixed or automatically calculated based on the space provided by the underlying container. For automatic calculation, make sure that all rows have the same height.
- The property: minAutoRowCount defines the minimum number of rows that must be shown if the property: visibleRowCountMode is set to “auto”. Show at least three to five rows.
- The property: firstVisibleRow defines the first row shown in the visible area of the grid table. The grid table is scrolled accordingly.
- The property: allowColumnReordering is deprecated. Do not use it. Use the property: enableColumnReordering instead.
- The property: editable does not have a visible effect. Do not use it.
- The property: enableGrouping turns the experimental grouping on or off. Handle with care.
- The property: enableCustomFilter changes the filter entry in the column header menu from an edit box to Filter…. Selecting this entry throws an event to which apps can react, for example, by opening a dialog. In general, you should choose the built-in filter over your own implementation. Specifically, keep filtering via the column header menu simple, while offering more advanced options via the table personalization dialog.
- The property: enableBusyIndicator has not yet been fully implemented. Do not use it.
- The property: title adds a line of text on top of the grid table. Do not use this. To add a title to the table, use a toolbar.
- The property: footer adds a short text at the bottom of the table.
- The property: Busy sets the grid table to busy state. While in busy state, the whole table cannot be used and items cannot be read due to an overlay.
- The property: Tooltip does not have an effect. Do not use it.
sap.ui.table.Column
The following additional properties are available for the column:
- The property: visible defines whether a column is shown or hidden.
- The property: name defines the name shown in the column header menu for showing and hiding columns. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: headerSpan defines whether one column header is used for one or several columns. To prevent adverse side effects, always use one column header for only one single column. Do not use this property.
- The property: Tooltip does not have an effect. Do not use it.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Table Toolbar (guidelines)
- Variant Management (guidelines)
- View Settings Dialog (guidelines)
- Table Personalization Dialog (guidelines)
- Link (guidelines)
- Responsive Table (guidelines)
- Analytical Table (guidelines)
- Tree Table (guidelines)
- List Report Floorplan (guidelines)
- Feed List Item (guidelines)
Implementation
- Grid Table (SAPUI5 samples)
- Column (SAPUI5 samples)
- Grid Table (SAPUI5 API reference)
- Column (SAPUI5 API reference)
- Column Menu (SAPUI5 API reference)












































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.