- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Value Help Dialog
sap.ui.comp.valuehelpdialog.ValueHelpDialog
Intro
The value help dialog is a UI pattern that helps the user find and select single and multiple values. The user can also define and select multiple ranges. The value help dialog is generally called from an input field or a multi-input field by clicking the selection icon (value help icon) of the input field.
Usage
Use the value help dialog if:
- The user needs different attributes to find an object, such as the customer name, country, and city to search for a customer.
- The user is searching in a data set with more than 200 items.
- The user needs to define and select ranges and exclusions.
Do not use the value help dialog if:
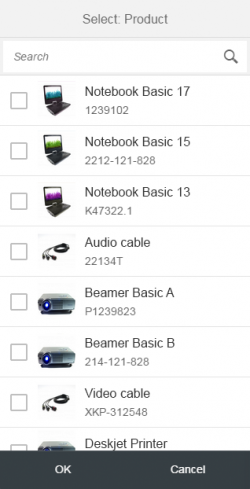
- Smartphones should be supported. In this case, use the select dialog (simple version of the value help dialog) instead by using the sap.m.SelectDialog control.
Responsiveness
The value help dialog control is currently not responsive and only available for desktop and tablet devices!
For smartphones, use the select dialog (sap.m.SelectDialog) as a simple version of the value help dialog.
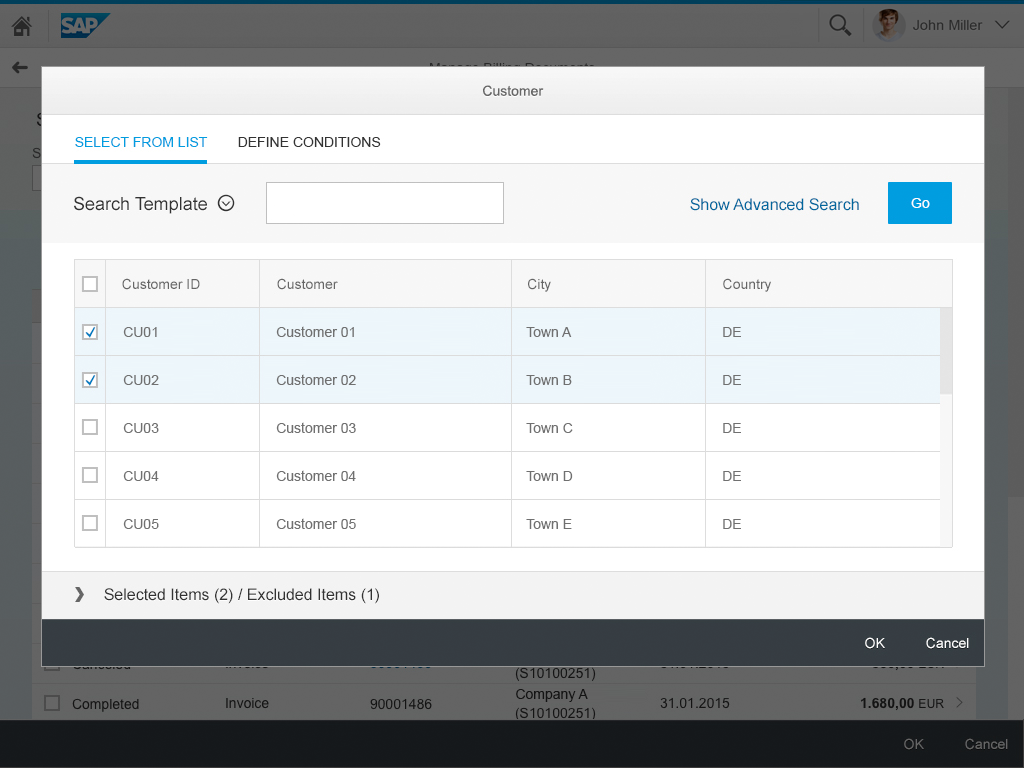
Header Bar (1)
The header bar contains the dialog title. For guidelines on the dialog title, see the Guidelines section of this article.
Search Template (2)
Search templates allow the user to display different or additional fields in the advanced search field and the results list. Depending on the use case, the user can switch between the different search templates in order to use different fields when searching. For example, the search template “Customer (by company code)” displays the additional field “Company code” in the advanced search and result list.
Basic Search (3)
- It is mandatory to display the basic search in the value help dialog.
- Position the basic search on the right of the search template control. If there is no search template control, the basic search is displayed left-aligned.
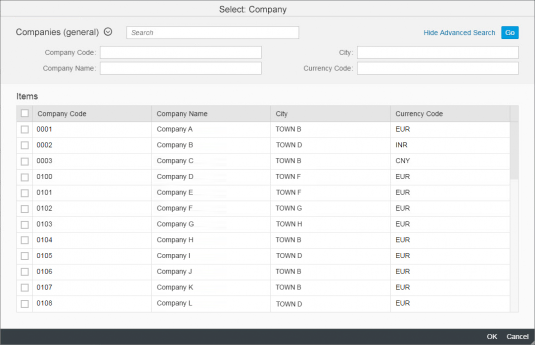
Advanced Search (4)
- The advanced search offers all columns of the result list.
- The value help icon of the business object ID field and description field for the business object that opened the current value help dialog will open only the Define Conditions screen. The entire value help dialog is not shown in order to prevent endless loops. For example, the value help icon of the customer ID or description field in a Select: Customer value help dialog will directly navigate to the Define Conditions screen.
- For implementation of the basic and advanced search, the filter bar (sap.ui.comp.filterbar.FilterBar) is used in advanced mode. Advanced mode differs from basic mode in the following ways:
- The text Dynamic Selection is replaced by Advanced Search.
- All filter fields are added to the advanced area.
- The restore button is hidden.
- The advanced area is expanded.
Result List (5)
- You can display the result list of the value help dialog by default . If you transferred values from the input field to the basic search field of the value help dialog, the results are filtered accordingly.
- If available, the display ID and description of the business object appear in the first and second columns. Additional information is displayed after them. A maximum of five columns in the results list is recommended.
Selected/Excluded Items Row (6)
- The selected/excluded item row is displayed in the panel container (sap.m.Panel). For more information, see Panel.
- On desktops, the selection area with the selected and excluded items row is initially expanded.
- On tablets, the selection area with the selected and excluded item row is initially collapsed.
- Each item or range that is selected or excluded is displayed as a token in the selected or excluded item row.
Footer Toolbar (7)
The footer bar includes OK and Cancel buttons.
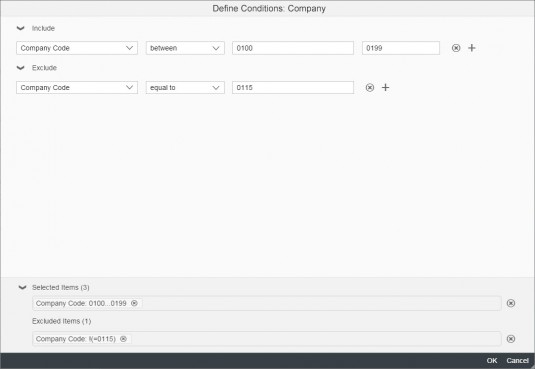
Include/Exclude Area for Range Selection (8)
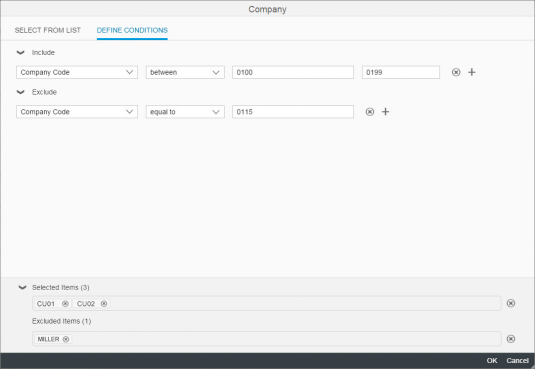
In the Include and Exclude areas of the Define Conditions tab, you can define single and multiple ranges with the following operators:
- equal to
- between
- less than
- less than or equal to
- greater than
- greater than or equal to
Each range is displayed as a token in the selected or excluded item row.
Behavior and Interaction
Basic and Advanced Search
- The basic search (mandatory) and advanced search (optional) are triggered by clicking the Go button. The search results are shown in the result list below the search area.
- If the input field where the user is coming from contains data, it is transferred to the basic search of the value help dialog and the results are filtered accordingly.
- The basic search searches in all fields that are displayed in the advanced search and the result list.
Item and Range Selection
The user can select single and multiple items, as well as single and multiple ranges. Items and ranges can also be excluded.
1. Single Selection
A single item or a range can be selected in single selection cases:
1.1 Single Item Selection
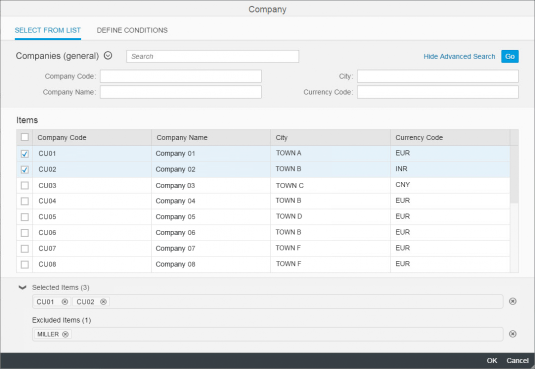
For the selection of a single item, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Select From List tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. As soon as one item is selected, the value help dialog closes automatically.
1.2 Single Range Selection
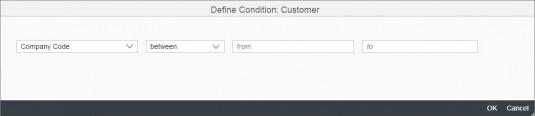
For the selection of a single range, the value help dialog is opened by clicking the value help icon of the input field. In this case only, the content of the Define Conditions tab is displayed.
The icon tab bar and the selected/excluded item row are hidden. The Add and Delete icons for adding and deleting ranges are also hidden.
2. Multi Selection
Users can select multiple items and ranges in range selection cases:
2.1 Multi Item and Multi Range Selection
For selection of multiple items and multiple ranges, the value help dialog is opened by clicking the value help icon of the input field. The icon tab bar with the Select From List tab and the Define Conditions tab are displayed.
Use the Select From List tab to select multiple items. Use the Define Conditions tab to select and exclude ranges. Both are added as tokens to the selected/excluded items row at the bottom of the screen.
2.2 Multi Range Selection
For selection of multiple ranges, the value help dialog is opened by clicking the value help icon of the input field.
In this case only, the content of the Define Conditions tab is displayed. The icon tab bar is hidden and the selected/excluded item row is displayed.
Selected/Excluded Items Row
- Each item that is selected from the result list on the Select From List tab is displayed as a token in the selected item row.
- Each range that is selected or excluded on the Define Conditions tab is displayed as a token in the selected/excluded item row.
Guidelines
Dialog Title
The dialog title differs for multiple and single selection:
- For multiple items combined with multiple range selection, show <BO Name>. For example, Company.
- For single item selection, show Select: <BO Name>. For example, Select: Company.
- For single range selection, show Define Condition: <BO Name>. For example, Define Condition: Company.
- For multiple range selection, show Define Conditions: <BO Name>. For example, Define Conditions: Company.
Advanced Search
If necessary, also provide value help for fields offered in the advanced search. However, do not provide the full value help dialog for the ID and description fields of the business object that is being selected. For these two fields, make sure that the value help icon opens only the Define Conditions screen (range selection).
Example: In a value help dialog for selecting the customer, do not provide full value help for the Customer ID and Customer Name fields.
Try to use the value help in combination with a suggest.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Select Dialog (guidelines)
- Input Field (guidelines)
- Multi Input Field (guidelines)
- Token (guidelines)
- Icon Tab Bar (guidelines)
- Panel (guidelines)
Implementation
- Value Help Dialog (SAPUI5 samples)
- Value Help Dialog (SAPUI5 API reference)
- Select Dialog (SAPUI5 samples)
Simple value help for size S - Select Dialog (SAPUI5 API reference)
Simple value help for size S











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.