- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI5 Version 1.120
- Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
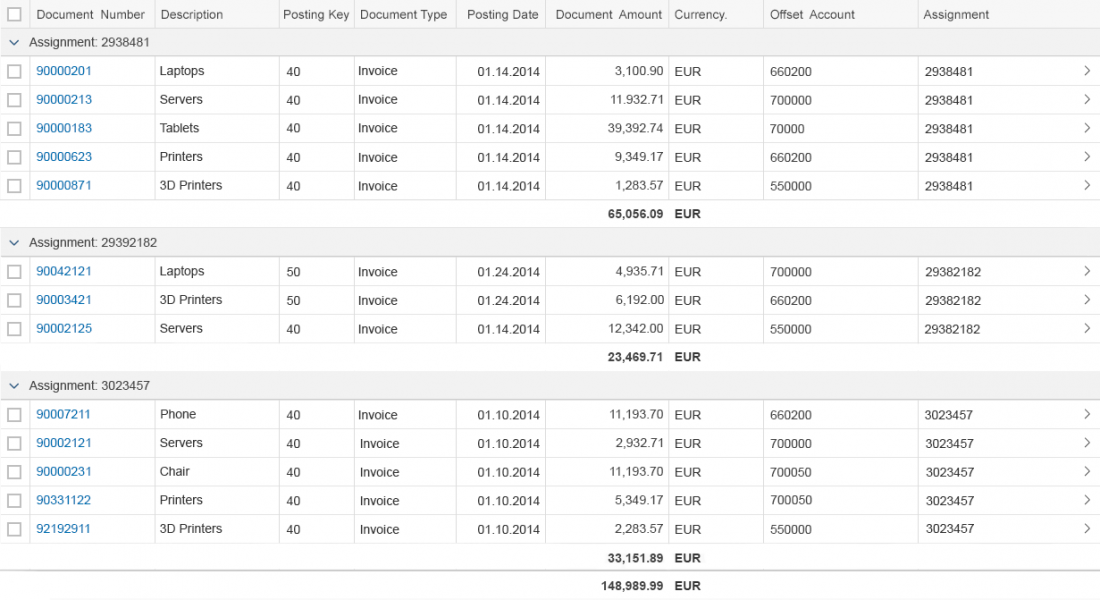
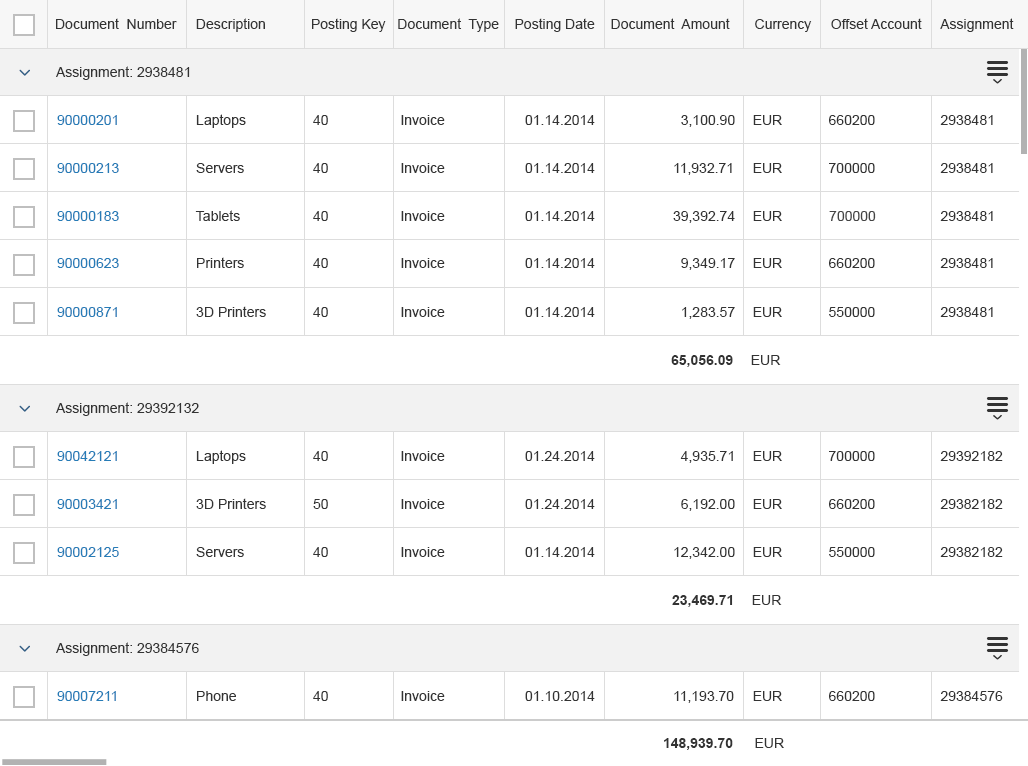
Analytical Table (ALV)
sap.ui.table.AnalyticalTable
Intro
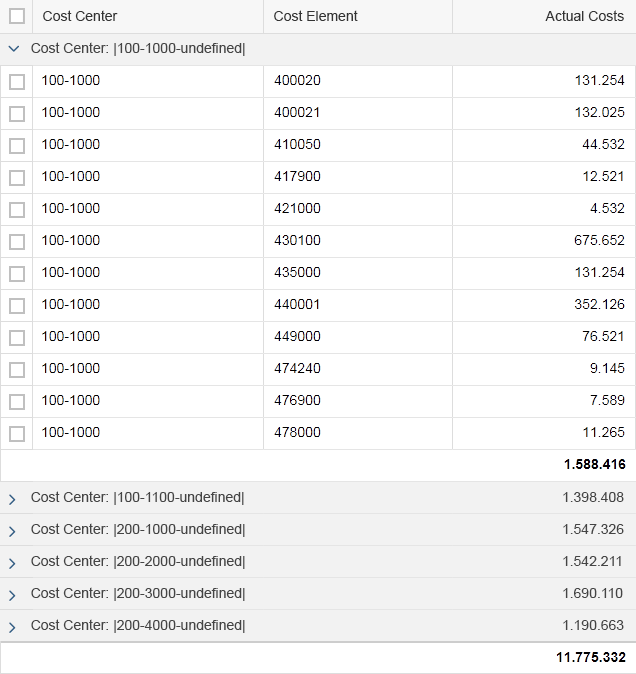
An analytical table contains a set of data that is structured in rows and columns. It provides several powerful possibilities for working with the data, including advanced grouping and aggregations.
In contrast to other tables, the analytical data binding used by the analytical table allows an aggregated number to be shown automatically in a cell. This means that a number in such a summarized cell is a total sum of several lines in the database.
Usage
Use the analytical table (ALV) if:
- The cell level and the spatial relationship between cells are more important than the line item. Examples include spreadsheet analyses and waterfall charts. Note that an analytical table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- You have to work on more than 1,000 rows. In this case, the analytical table is easier to handle. In contrast to the responsive table, the architecture of the analytical table is optimized for handling large numbers of items. Note that an analytical table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- Comparing items is a major use case. In this case, an analytical table might be more appropriate than a responsive table. In the analytical table, each cell contains only one data point. In contrast, the responsive table is more flexible regarding line items, including the ability to add more data points per cell and also the pop-in function. Both make comparisons more difficult. Note that an analytical table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
Do not use the analytical table (ALV) if:
- You need a table. The responsive table is the default table in SAP Fiori. Additional use cases where you might need the responsive table include:
-
- You need to provide a total sum for one column. You can also add totals to the responsive table.
- The focus is on working on line items, not on cells. The responsive table is optimized for displaying complete items on all devices (such as purchase orders and purchase requisitions).
- Selecting one or more items is a main use case and details are needed to choose the correct item.
- Line items are independent of each other and no operation across columns is needed.
- You want to have only one implementation for all devices.
- The main use case is choosing one item from a very small number of items with no additional details. A select or combo box might be more appropriate.
- The main use case is choosing one out of several items with only a few details per item. A list might be more appropriate. Pay attention to the layout of the list item to ensure that it has a pleasant appearance. Examples include the master list and the attachment list.
- You cannot provide an analytical binding on the technical side. In this case, a grid table will do the work. Note that the grid table provides only one level of grouping, no aggregation options, and is also not responsive.
- Data needs to be structured in a hierarchical manner. In this case, a tree table might be more appropriate. Although the analytical table can have several grouping levels, it is not as flexible when nodes at several levels contain children. Note that neither the tree table nor the analytical table are responsive. You will need to take an adaptive approach by offering an additional UI for smartphones and tablets.
- You need an overview of a large amount of data. In this case, use charts.
- You just need it for layout reasons. In this case, use a layout container like HBox or VBox.
- You need read-only or editable field-value pairs. Use a form instead. The analytical table is not optimized for form-like input navigation.
Responsiveness
The analytical table is available for desktops and tablets, but not in smartphone sizes. It supports touch devices, but is not optimized for small screens.
If you use an analytical table for desktop use cases, note that you must implement a fallback solution for mobile and touch devices. This fallback solution does not need to support all use cases.
You could create a fallback by using a responsive table. However, a completely different solution, such as showing charts in a read-only case, might be more suitable.
Components
An analytical table does not consist of other elements. However, it is common to use a toolbar above the analytical table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as for view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
Behavior and Interaction
An analytical table is quite restricted in terms of its content, although it provides powerful features for working with the content.
Table Level
Scroll
An analytical table allows horizontal and vertical scrolling (sap.ui.table.AnalyticalTable, property: navigationMode, value: Scrollbar).
You can add any number of line items to the analytical table, which is known as “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.AnalyticalTable, property: rowHeight).
The analytical table is optimized to allow faster scrolling within the first 1000 items.
- Multi Toggle: A multiselection mode that allows users to select one or more items. For this, the analytical table provides a column with checkboxes on the left-hand side. Clicking a checkbox toggles the state of the corresponding row from deselected to selected and back. Set the property collapseRecursive to “false” in order to keep the selection in groups even after collapsing and expanding the groups.
- Select All: Works via a checkbox on the left of the column header (sap.ui.table.Table, property: enableSelectAll). Using the Select All checkbox selects or deselects all items the user can reach via scrolling. Use Select All only if it makes sense. Note that selecting a lot of data also takes time and might not be appropriate for all use cases. For example, a delete operation on two million database entries might not be very helpful in many cases.
You can also use the keyboard keys Shift and Ctrl for multiselection.
An item can be selected in different ways, depending on the configuration of the analytical table (sap.ui.table.AnalyticalTable, property: selectionBehavior):
- Row: An item is selected by clicking the checkbox or the row. Use this for multiselection analytical tables if clicking a row is not used for something else.
- RowSelector: An item is selected only by clicking the checkbox in the selector cell. Use this if you need to click the row for something else, such as navigation.
- RowOnly: An item is selected only by clicking the row, and not the checkboxes in the selector cells. Use this for single-selection analytical tables if clicking a row is not used for something else, such as navigation.
Compact, Cozy, and Condensed
Like all SAP Fiori controls, the analytical table is shown in compact mode on a desktop and in cozy mode on tablets.
For desktop devices, you can fit even more rows onto the screen by using the condensed mode together with the compact mode. This renders less white space for each item.
Note that the condensed content density must always be set in addition to the compact mode. Do not use the condensed mode on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable or unwanted results, such as cozy-sized controls in condensed-sized containers, missing padding, and so on.
Note that neither compact mode nor condensed mode support touch interaction. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells with their fingers.
For more information on cozy and compact modes, see content density.
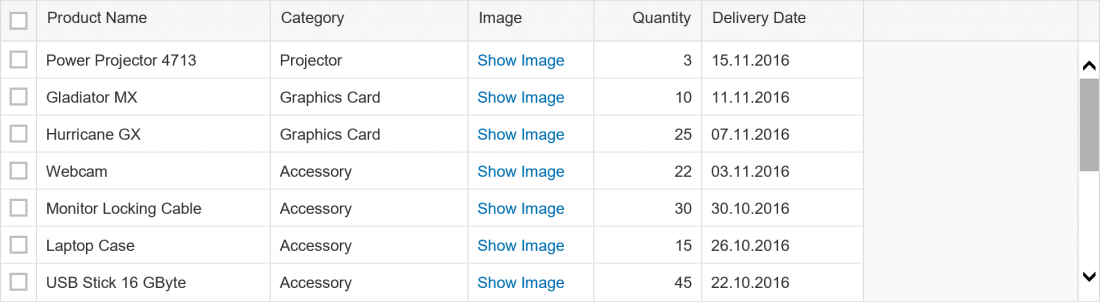
Column Header
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
- Mouse interaction: The user drags the separator line between two columns (sap.ui.table.AnalyticalColumn, property: Resizable). Double-clicking the line optimizes the column according to the length of the data currently visible and the label of the column header (sap.ui.table.AnalyticalColumn, property: Autoresizable).
- Touch interaction: The user clicks or taps the column header to reveal two buttons: one to show the column header menu and one for resizing. The user drags the latter to resize the column.
When the user resizes a column, the adaptation of the column width depends on how the column widths are set:
- If column widths are set in pixel-based units (px, em, rem), the resized column is adapted and subsequent columns are moved accordingly. The width of all other columns is not affected.
If all the columns together do not use up the full width of the table control, empty space is added. If all the columns together exceed the width of the table control, a scrollbar appears. - If all column widths are set as percentages or “auto”, resizing one column automatically resizes one or more other columns. Resizing can also affect the position of the resized column. This option utilizes the full width of the table and ensures that no white space is added. A scrollbar appears only if all or most of the columns become to narrow. To avoid the side effect of undersized columns, you can set a minimum width per column. However, this minimum width is only taken into account if columns are resized automatically. End users can still reduce the column width to below the defined minimum (sap.ui.table.Column, properties: width, minWidth).
Users can rearrange columns by dragging the column header to another position (sap.ui.table.AnalyticalTable, property: enableColumnReordering).
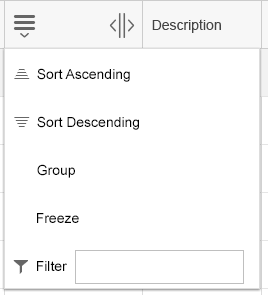
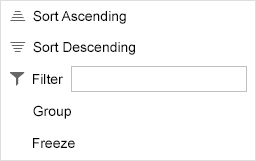
Column Header Menu
For each column, a menu can contain the following menu items (sap.ui.table.AnalyticalColumnMenu, property: Visible):
- Sort Ascending/Descending (sap.ui.table.AnalyticalColumn, property: showSortMenuEntries)
- Free text filter (sap.ui.table.AnalyticalColumn, property: showFilterMenuEntries)
- Group
- Totals
- Freeze from the first to the last specified column (sap.ui.table.AnalyticalTable, property: enableColumnFreeze)
For each column, the menu can be replaced by an app-specific menu.
Sort
The column header menu can provide two sort options (sap.ui.table.AnalyticalColumn, properties: sortProperty, showSortMenuEntry):
- Sort Ascending
- Sort Descending
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
Filter
The column header menu can provide a search field for entering free text (sap.ui.table.AnalyticalColumn, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing ENTER when the focus is on the filter input field, the analytical table is filtered by the corresponding column and value (sap.ui.table.AnalyticalTable, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.AnalyticalColumn, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
- If filtering is a main use case, choose the filter bar or any other filtering UI over the built-in free text filter.
- Only use the free text filter if filtering is a secondary use case and if the filter bar is too heavy.
If line items are grouped in a column, every group is provided with a collapsible or expandable group header (sap.ui.table.AnalyticalColumn, property: grouped). The header text consists of the column name and the value for the corresponding group (sap.ui.table.AnalyticalColumn, property: groupHeaderFormatter). Several grouping levels are possible.
The corresponding column can be hidden to avoid duplicates (sap.ui.table.AnalyticalColumn, property: showIfGrouped). Exercise caution when using this option since hiding the column changes the table layout and may lead to confusion.
Freeze Columns
The column header menu can provide the option to freeze columns (sap.ui.table.AnalyticalTable, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table.AnalyticalTable, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
Drag and Drop
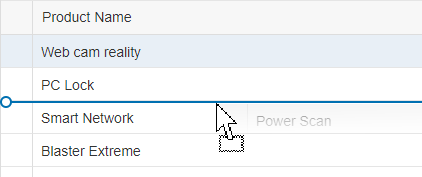
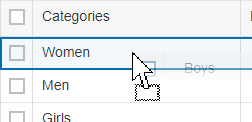
One or several items can be moved to other UI elements using drag and drop operations (sap.ui.table.AnalyticalTable, aggregation: dragDropConfig). While being dragged, the items are shown as ghost elements on the mouse cursor.
Drop targets can be on items, between items, or both (sap.ui.core.dnd.DropPosition). On a drop target, the mouse cursor changes to either a “copy”, “link”, “move”, or “none” cursor. “None” indicates that the dragged item cannot be dropped in the current position (sap.ui.core.dnd.DropEffect).
Drag and drop is only available on supporting browsers.
Cell Level
A cell provides one data point.
It can contain one of the following controls to display this data point:
- Text
- Label
- Object status
- Icon
- Button
- Input
- Date picker
- Select
- Combo box
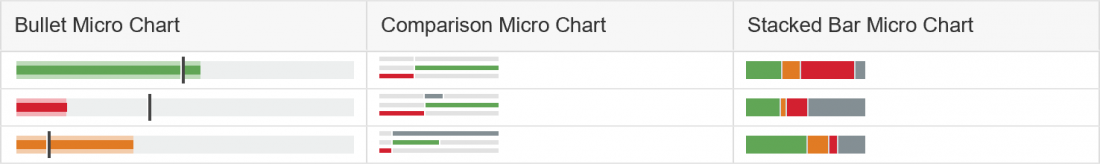
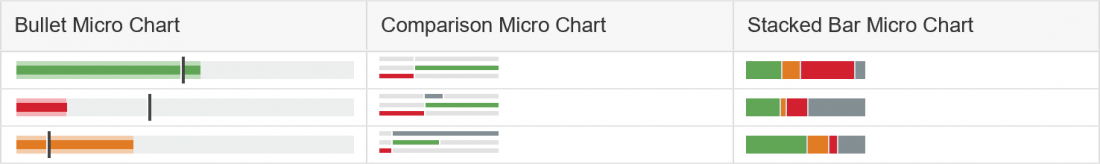
- The following micro charts in size XS: Bullet, comparison, stacked bar
- Multi-combo box
- Multi-input field
- Checkbox
- Link
- Currency
- Rating indicator
- Progress indicator
While it is technically possible to also use other controls, doing so could lead to issues with alignment, condensed mode, screen reader support, and keyboard support.
If you use text, use only single-line text to keep the same row height. Truncate if necessary as this prevents adverse side effects when scrolling vertically (sap.m.Text, property: wrapping, value: false). Do not wrap.
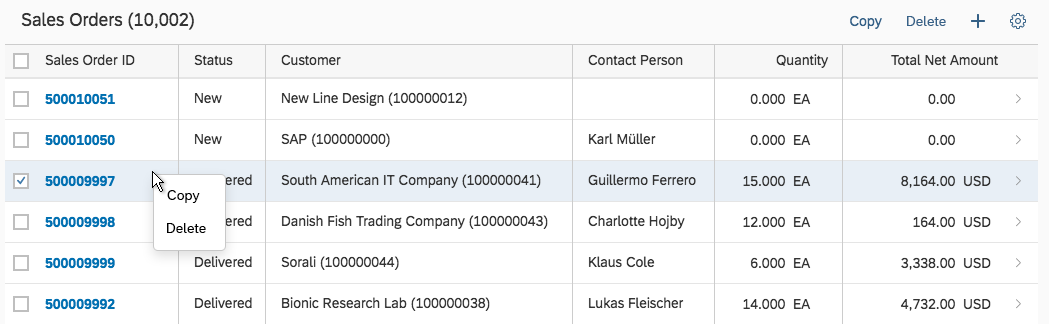
Context Menu
You can attach a context menu (sap.m.Menu) to a table. The context menu gives users an alternative way to modify the focused elements by giving them access to context-specific functions.
When opened, the context menu gets the row and column context, except for special columns (such as the selection column) or special rows (like group headers). Context menus can be implemented for a specific table, row, or cell (not recommended for editable cells).
By default, the analytical table provides a context menu on the group headers (for example, Expand, Collapse, …). Otherwise, no default context menus are provided.
Context menus are opened by right-clicking (desktop), long press (mobile), the context menu key, or SHIFT+F10.
Be aware that using the context menu overrides the browser context menu, which can no longer be opened.
If a control inside a table is the “click target”, and the control also provides a context menu, the control context menu “wins”.
Guidelines
Data Density vs. Complexity
The analytical table can be used to display and work with large amounts of data. Unfortunately, the analytical table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. To make the data easier to read, you should instead try the following:
- Break down the data into manageable chunks and allow the user to navigate or drill down between them.
- Use charts with drilldown functionality until the amount of data is more manageable.
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
Table Title
Implement the table title by using a title control in a toolbar.
Use a table title only if the title of the table is not indicated in the surrounding area.
Do not use a table title if it simply repeats text that is already above the table. For example:
- A pricing conditions table is the only control on a tab labeled Pricing Conditions.
- A section or subsection on an object page contains only one table.
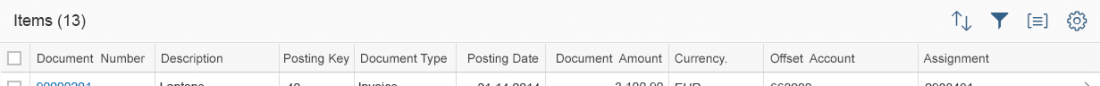
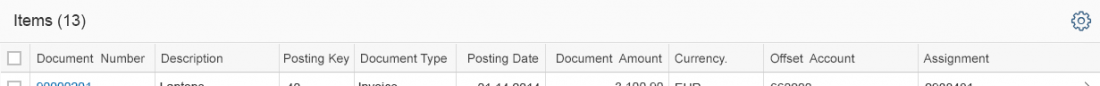
Use a table title if you need the item count, table toolbar, or variant management. To avoid repeating text, feel free to use generic text as a table title, such as Items.
Exception: If the surrounding area contains the table title, and both the item count and toolbar can be added to the surrounding area, no additional table title is needed.
Example: An object page (sub-)section contains only one table. In this case, add the item count and the table toolbar to the (sub-)section header.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
The item count in the table title includes all the visible items that a user can reach by scrolling or expanding groups. Group headers are not included.
Remove the item count in the table title if there are zero items.
Selection
In multiple selection mode (multi toggle), do not show checkboxes in the first data column in the default delivery to avoid confusion.
Offer the Select All checkbox for (de)selecting all items the user can reach by scrolling. If items are grouped, also select all items in collapsed groups.
Loading Data
To indicate that the table is currently loading items, use the busy state (sap.ui.table.AnalyticalTable, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
Columns – Best Practices
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
By default, the analytical table assigns the same width to each column. We recommend overwriting this default to provide optimal space for your content (sap.ui.table.AnalyticalColumn, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the size of the browser window results in a scrollbar. If the user resizes a column, and the total width of all columns exceeds the table width, a scrollbar appears. If the columns do not take up the full table width, white space appears to the right of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Reducing the size of the browser window truncates the texts. This ensures that the columns fill up all the available space. A scrollbar appears only if width of all the columns still exceeds the table width after the automatic width adjustments. To avoid the side effect of undersized columns, you can set a minimum width per column. However, this this minimum width is only taken into account if columns are automatically resized. End users can still reduce the column width to below the defined minimum (sap.ui.table.Column, properties: width, minWidth).
If you set the column width to “auto”, the behavior is the same as for “percentage”. However, unlike “percentage”, “auto” distributes the columns equally.
To decide on how to set the column width (pixel/rem/em vs. percent/auto), keep the following in mind:
- For tables with only 2 to 3 columns, use pixel-based units. This ensures that the values in the columns are not spread over the whole screen on wide screens, which improves the readability of the line items.
- For tables with many columns, where a horizontal scrollbar is usually needed, use pixel based units. This avoids unintended side effects when resizing columns.
- For all other tables, use whatever fits your case better.
Be cautious when mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it can also cause even more side effects when resizing a column. If you are using percentage-based widths for one or more columns, consider not allowing end users to resize columns at all.
Optimize the column width for its initial visible content, including the column header texts. If this is not possible (for example, if showing the full texts would result in extremely wide columns), let the texts truncate. End users can change the width of the column to read the full text, as needed.
Maintain a constant column width and avoid adjusting it automatically when the content changes.
Always keep to one line of text. Do not wrap.
Column Headers – Best Practices
For each column, provide a label in the column header. In the default delivery, do not truncate the column header texts. Only let the text truncate if showing the full text would make the column too wide. Never wrap the text.
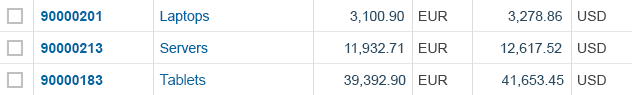
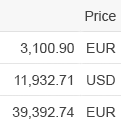
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
Center-align icons.
- Show the ID in brackets after the corresponding string. Use this format if sorting, grouping, or filtering is only needed on the string, but not on the ID.
- Show the ID in a separate column. Use this format if sorting, grouping, or filtering on the string and the ID is needed.
Truncation
Avoid truncation of typical content in the default delivery (sap.ui.table.AnalyticalColumn, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation. Do not wrap.
Number of Links
Are there too many links? Use subtle links to avoid a wall of links. Standard links are also emphasized more if they are surrounded by subtle links.
For example, a financial table consists of several columns with summarized cells. A summarized cell shows the total sum of several database entries. Each sum should be a link to a report that shows details about which database entries produce the total sum. The line item identifier should also be a link that provides more detail about the line item itself. Use a standard or emphasized link for the item identifier, and subtle links for the summarized cells.
Status
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
Micro Charts
Use only the following micro charts: Bullet, comparison, stacked bar. When using micro charts, use them in size XS.
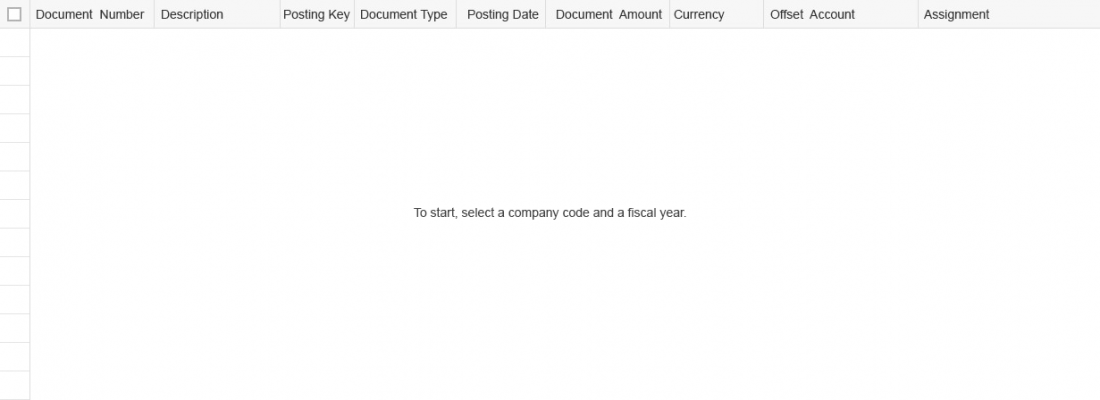
Empty Tables
Avoid empty analytical tables. If necessary, provide instructions on how to fill the analytical table with data (sap.ui.table.AnalyticalTable, properties: noDataText, showNoData).
Examples:
- If a table is initially empty, provide at least a basic text:
No items available.
Overwrite this whenever a hint can be provided on how to fill the table with data. - If a table is used together with a filter bar (as in the list report), and is initially empty, use the following text:
To start, set the relevant filters. - If a table is used together with a filter bar and the filter does not return results, use the following text:
No data found. Try adjusting the filter settings.
Adapt the texts above if:
- The standard text is not precise enough for your use case (for example, a search is also offered, or only the search is offered).
- The standard text is misleading (for example, if the data is filled based on a master-detail pattern instead of filter settings).
Invalid State
To show an invalid state of the analytical table within the list report floorplan, show an overlay on the analytical table and the corresponding toolbar (sap.ui.table.AnalyticalTable, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the analytical table has not yet been updated.
Item States
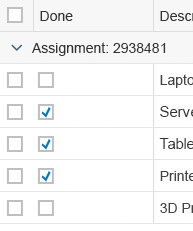
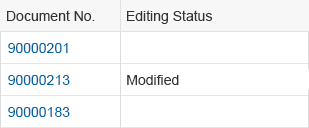
To show that an item has been modified, for example, within the global edit flow, add the string (Modified) in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
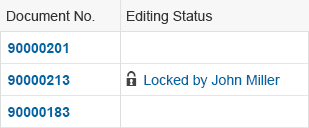
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
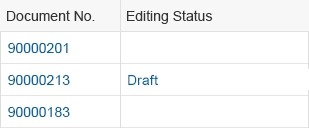
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
Numbers and Units
Show the unit of measurement in one of the following ways:
The number and unit are in separate columns. Do this if sorting, filtering, or grouping by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Do not put the unit of measurement in the column header.
Drag and Drop
Drag and drop is “invisible” on the UI: users can’t see where dragging is available and where it isn’t. In addition, drag and drop is not accessible, since there is no generic keyboard interaction. Drag and drop is also not available on all browsers. For these reasons, provide it only in addition to existing (and visible) UI elements that fulfill the same purpose, such as (toolbar) buttons.
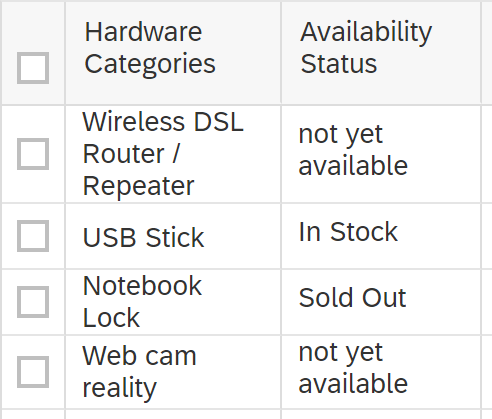
Do not use drag and drop for rearranging items in the analytical table. The analytical table is mainly used for grouping items and for calculating the totals per group and column. Moving items to another group also means that a value of the dropped item changes: because grouping is based on values in a column, the dropped item needs to take on the value of the target group for the corresponding column.
Example:
A table is grouped by availability. An item is moved from the group “Not Available” to the group “In Stock”. In this case, the moved item needs to change its availability to “In Stock” to match the target group. Because changing the value in this way doesn’t make sense, rearranging items is not permitted in analytical tables.
Context Menu
Use the context menu only to give users a quick way of accessing functions that are already available elsewhere (for example, as buttons in the toolbar). Don’t just offer actions in the context menu itself, as users might not realize that these actions are available at all.
The context menu can be triggered for the table, row, or cell. However, we do not recommend using context menus for cells: because the content of a cell is a different touch target than the cell itself, opening a cell context menu via touch is quite hard, even in cozy mode.
Do not combine context menus with condensed mode: editable controls fill the entire space inside a cell. Because of this, context menus cannot be opened at all with touch or mouse interaction.
Actions
Multiple Items
To trigger actions on multiple items, use a multiselection analytical table (sap.ui.table.AnalyticalTable, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the analytical table.
Single Item
To trigger actions on a single item (sap.ui.table.AnalyticalTable, property: selectionMode, value: Single):
- Show the actions on the table toolbar.
- In rare cases, show the actions within the line item. One example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, do this only for a maximum of one or two actions. Provide a separate column per action. Use a button, unless the action trigger belongs to a link.
To trigger navigation on line item level choose one of the following options:
- Use a link for the attribute that identifies the row. Clicking the link triggers the navigation.
- Add the RowActions column and show the navigation indicator ( ) at the end of the row. The navigation arrow triggers the navigation.
Use the RowActions column only for one or both of the following actions:
- Navigate to details page ( )
- Delete ( )
The RowActions column does not provide a column header text. It is fixed and will not scroll away. Users also cannot personalize this column.
Single Cell
For triggering actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Add Items
Place the add button on the table toolbar. It can be displayed as an icon ( ) or text (such as Add or Create).
New items always appear as the first item in the table.
For more details, please check the guidelines for managing objects (including subarticles).
Editable Content
For editable content, only use the following controls, and only one control per cell:
- Button
- Input
- Date picker,
- Select
- Combo box
- Multi-combo box
- Multi-input field
- Checkbox
- Rating indicator
Only these controls are optimized for all viewing modes of the analytical table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
- Provide multiselection.
- Provide an Edit button.
- If several items are selected, clicking the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
This is similar to mass editing in the split-screen layout floorplan.
View Settings
There are several ways to show Sort, Filter, and/or Group settings:
- Column header menu: In all cases, show the corresponding settings in the column header menu.
- View settings dialog: Simple and more flexible with regard to filter settings. No advantage for sorting. Allows the user to ungroup grouped columns.tables with a medium amount of items.
- Table personalization dialog: Provides complex options for sorting items by several levels and allows the user to ungroup grouped columns. It also provides a query-builder-like approach for filter settings. The complexity of the options is also its downside. Use the table personalization dialog for tables with a large number of items.
- If filtering is a main use case, use the filter bar. In this case, avoid offering additional filter settings on the table. If you do, the filter settings on the grid table work only on the result set provided by the filter bar.
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
- View settings dialog: Provide several buttons, one for each of these view settings. Each button opens the view settings dialog on the corresponding page.
- Table personalization dialog: Provide a settings button, which opens the table personalization dialog containing all pages.
Use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Persist the view settings. When a user reopens the app, show the analytical table with the same sort, filter, group, and aggregation settings as last defined by this user.
Sort
To display the current sort state, an icon is shown in the column header of the last sorted column. This icon indicates the sort direction (sap.ui.table.AnalyticalColumn, properties: sorted, sortOrder, sortProperty).
For the default sort setting, sort by the column that identifies the row, which is usually the first column in default delivery. Use a meaningful sort order, such as alphabetical order for text, numeric order for numbers, or chronological order for dates.
The descending sort order must always be the exact reverse of the ascending sort order.
For each column, provide a meaningful sort order. For example:
- Sort text alphabetically
- Sort numbers by their value
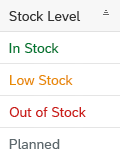
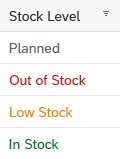
- Sort status information by the severity of the status:
- Ascending: Sort status information from positive to negative, with neutral last.
- Descending: Sort status information from negative to positive, with neutral first.
-
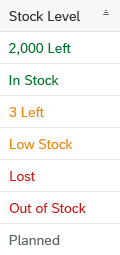
- Ascending with different values per severity level: Sort status information from positive to negative, with neutral last. Sort different values within a severity level (semantic color) alphabetically.
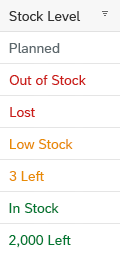
- Descending with different values per severity level: Sort status information from negative to positive, with neutral first. Sort different values within a severity level (semantic color) alphabetically.
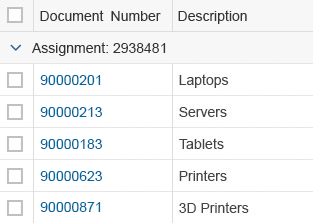
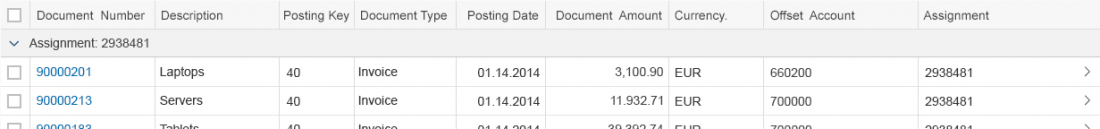
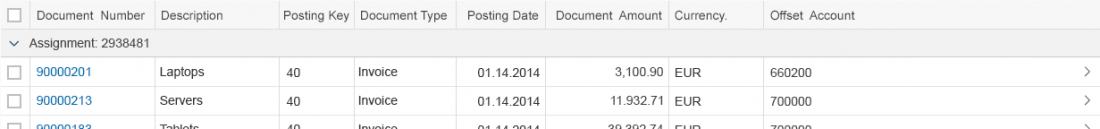
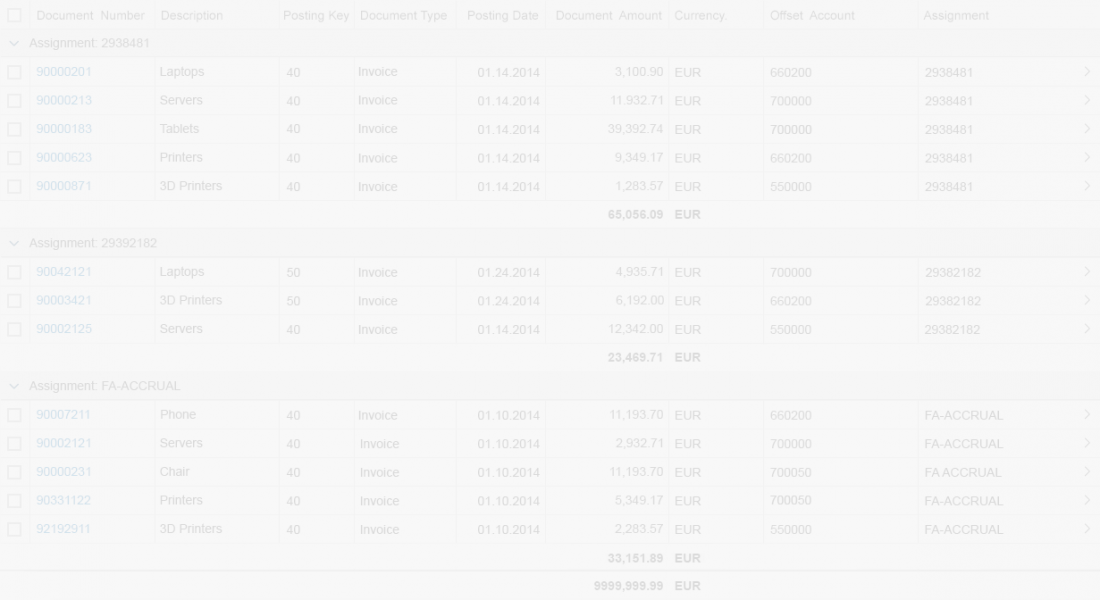
Group
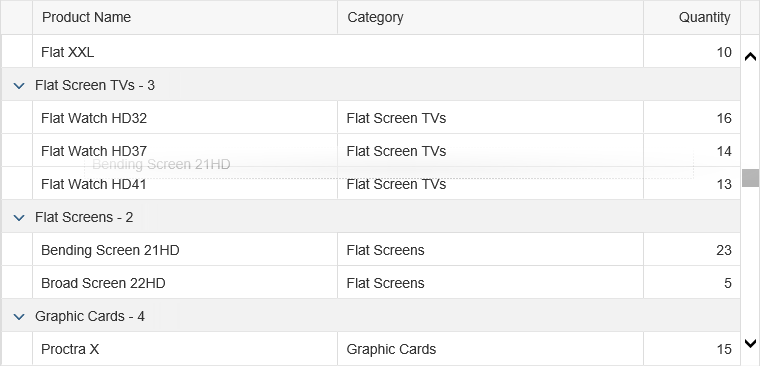
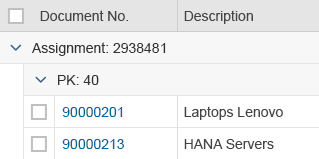
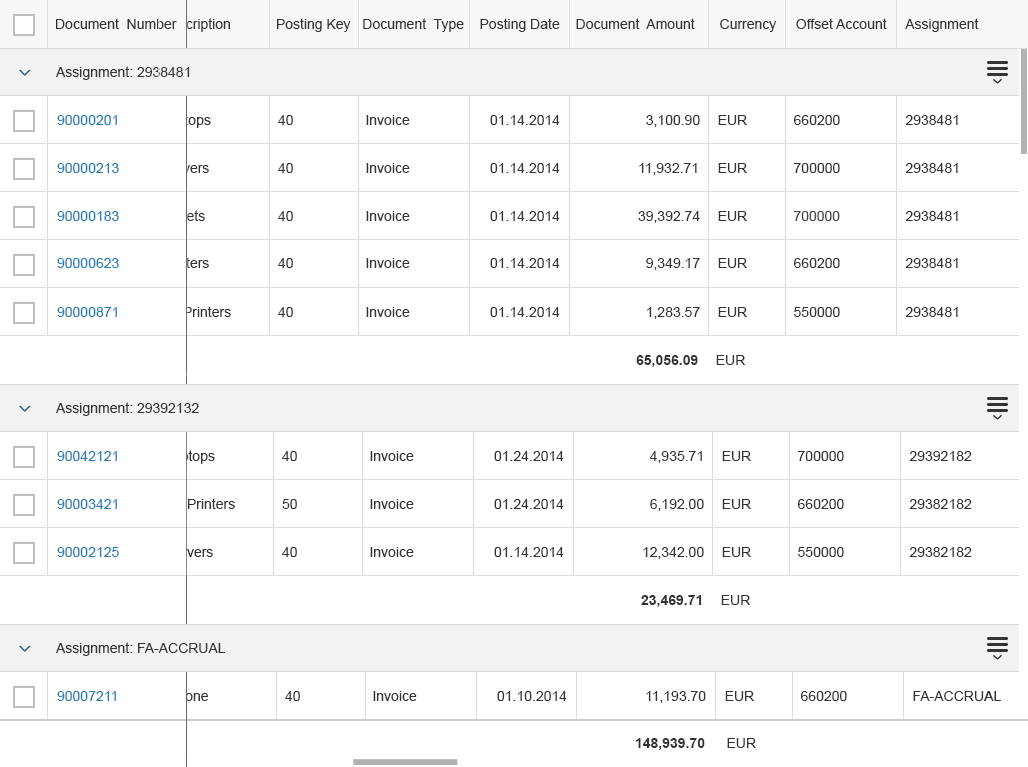
To display the current group state, group headers are shown. Show the following text in the group header (sap.ui.table.AnalyticalColumn, properties: grouped, showIfGrouped, groupHeaderFormatter):
[Label of the grouped column]: [Grouping value]
If there is no grouping value, show the following text:
[Label of the grouped column]: (Not Available)
This is the case if you have a group of items that don’t have a value for the grouped column.
Set the property collapseRecursive to “false” to keep subgroups expanded even after collapsing and expanding the parent group.
On non-touch devices, right-clicking a group header opens the group header menu. On touch devices, the same menu is opened by using the menu icon on the right side of a group header.
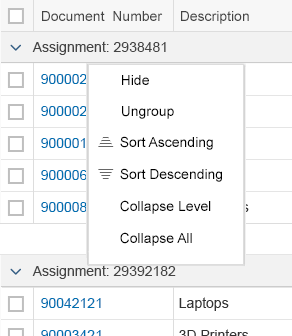
The group header menu provides several options:
- Show/Hide: Shows or hides the column in the table layout, although it is grouped.
- Ungroup: When the user ungroups a column, the corresponding group headers disappear. If the column was hidden, it is shown again as a separate column.
- Ungroup All: The columns are shown again.
- Move Up: Rearranges the grouping levels hierarchy by moving the selected group above the group that is one level higher up in the hierarchy.
- Move Down: Rearranges the grouping levels hierarchy by moving the selected group below the group that is one level lower down in the hierarchy.
- Collapse Level: Collapses all groups on the corresponding grouping level.
- Collapse All: All groups are collapsed.
In general:
- Offer grouping on objects and attributes.
- Do not offer grouping on measures.
- If appropriate, offer reasonable grouping by default, but do not exaggerate. As a rule of thumb, use up to three group levels.
- Provide more space for the first column. Grouping needs an indent per group level. Extra space in the first column prevents truncated text.
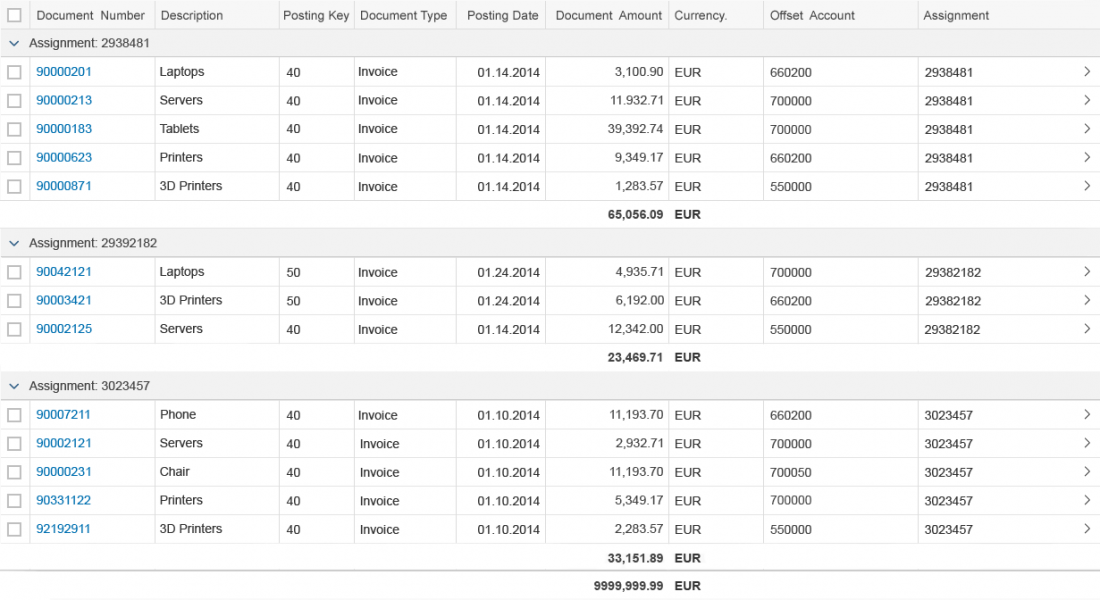
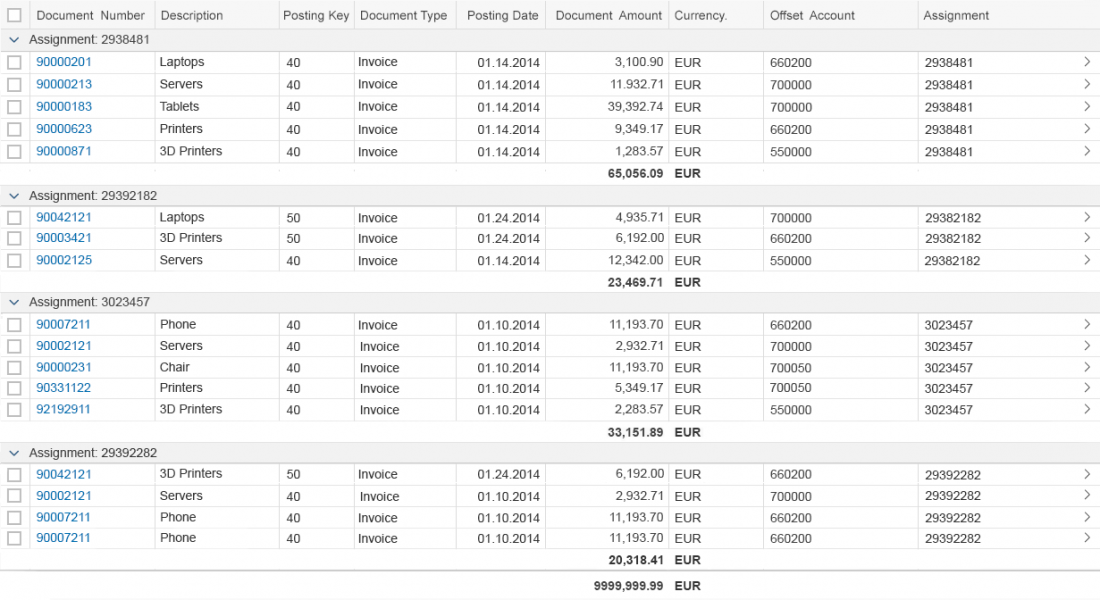
Aggregate
To display the current aggregation state, the total sum of the corresponding column is shown at the bottom of the table.
If items are grouped, an intermediate sum is shown:
- At the bottom of each group if the group is expanded.
- In the group header if the group is collapsed.
(sap.ui.table.AnalyticalColumn, property: summed)
When aggregating amounts with different units of measurement, show an asterisk (*) in the aggregation rows.
When sorting an aggregated column, only the leaf nodes of a group are included by default. If each measure column currently displays a single unit of measurement, the order of the groups can also be affected.
For example:
Let’s assume that table items are grouped by Country and aggregated by Total Net Amount. If you sort the Total Net Amount column in descending order, the largest total net amount is shown first.
In general:
- Offer aggregation on measures, but not on objects or attributes.
- Avoid aggregations on the first three columns for the default delivery. As soon as grouping is used together with aggregations, collapsing a group shows the aggregation on the group header. This conflicts with the group name.
- Where appropriate, offer reasonable aggregation by default.
Personalization
Only offer personalization if you need more columns than a tablet screen can display at any one time, which is usually five.
Persist the column layout. When a user reopens the app, show the analytical table with the same column layout settings as last defined by this user.
Add, Remove, and Rearrange Columns
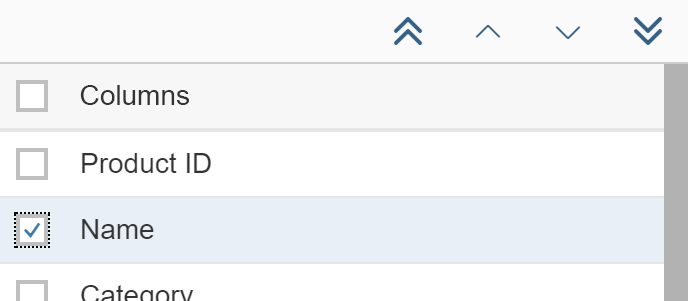
To add, remove, or rearrange columns, use one of the following:
- The table personalization dialog: It offers some simple settings for column layout. Use this if you have only a few columns to choose from and/or you use the view settings dialog.
- The p13n dialog: Besides various complex view settings, it also provides settings for column layout. Use this if you have a large number of columns to choose from and/or you use this dialog anyway for view settings.
In both cases, trigger the dialog via the settings button in the table toolbar.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resize Columns
Resizing columns works differently on touch and non-touch devices.
- Non-touch devices: Drag and drop the column separator on the right side of the column. Double-clicking the column separator optimizes the width of the column for the data currently loaded into the front end, which is usually about 100 rows.
- Touch devices: Clicking the column header reveals two buttons: one for opening the column header menu, another one for resizing the column. Drag and drop this second button to resize the column.
Freeze Columns
For freezing columns, offer the setting in the column header menu (sap.ui.table.AnalyticalTable, property: enableColumnFreeze).
Selecting Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
Highlight Items
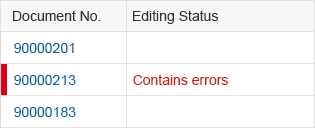
To show that an item needs attention, you can display a highlight indicator in front of the item. The highlight indicator can show:
- A semantic state, such as red or orange for an error or warning
- A neutral highlight, such as blue to highlight newly added items
(Property: highlight)
Tables in Object Pages
In the object page, we advise against using analytical, grid, and tree tables. Instead, use a responsive table and offer navigation to a list report with the table types mentioned above.
For more information on the use of tables within the object page, see the Tables section of the Object Page article.
Export to Spreadsheet
On the table toolbar, apps can provide a menu button for exporting table data to a spreadsheet. For the export, use the export to spreadsheet function.
Properties
sap.ui.table.AnalyticalTable
The following additional properties are available for the analytical table:
- The property: width defines the width of the analytical table.
- The property: rowHeight defines the height of each row in the analytical table. Since the height required is calculated automatically by the analytical table, this property is only needed rarely.
- The property: columnHeaderHeight defines the height of the column headers. Since the height required is calculated automatically by the analytical table, this property is only needed rarely.
- The property: columnHeaderVisible can be used to hide the column headers. Always show the column headers.
- The property: showColumnVisibilityMenu provides an additional entry in the column header menu that allows columns to be shown or hidden. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: columnVisibilityMenuSorter is used for sorting the columns inside the column header menu if showing and hiding columns is provided in the menu. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: visibleRowCount defines the height of the analytical table. Show as many rows as fit on the screen.
- The property: visibleRowCountMode defines whether the height of the analytical table is fixed or automatically calculated based on the space provided by the underlying container. For automatic calculation, make sure that all rows have the same height.
- The property: minimumAutoRowCount defines the minimum number of rows that must be shown if the property: visibleRowCountMode is set to “auto”. Show at least three to five rows.
- The property: firstVisibleRow defines the first row shown in the visible area of the analytical table. The analytical table is scrolled accordingly.
- The property: allowColumnReordering is deprecated. Use the property: enableColumnReordering instead.
- The property: editable does not have a visible effect. Please do not use it.
- The property: threshold is used for optimizing lazy loading of items. In most cases, the default value is appropriate.
- The property: enableGrouping is experimental and does not have a meaningful effect on the analytical table. Do not use it.
- The property: sumOnTop shows additional aggregation values on the group header, even if the group is expanded. Do not use it.
- The property: enableCustomFilter changes the filter entry in the column header menu from an edit box to Filter…. Selecting this entry throws an event that apps can react to, for example, by opening a dialog. In general, you should choose the built-in filter over your own implementation. Specifically, keep filtering via the column header menu simple, while offering more advanced options via the table personalization dialog.
- The property: enableBusyIndicator has not yet been fully implemented. Do not use it.
- The property: title adds a line of text on top of the analytical table. Do not use it. To add a title to the table, use a toolbar.
- The property: footer adds a short text at the bottom of the table.
- The property: Busy sets the analytical table to busy state. While in busy state, the whole table cannot be used and items cannot be read due to an overlay.
- The property: Tooltip does not have an effect. Do not use it.
- The property: alternateRowColors displays the rows with alternating background colors (“banded rows”). Do not use it.
sap.ui.table.AnalyticalColumn
The following additional properties are available for the analytical column:
- The property: leadingProperty is used for data binding.
- The property: inResult is used for data binding.
- The property: visible defines whether a column is shown or hidden.
- The property: name defines the name shown in the column header menu for showing and hiding columns. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Please do not use this property.
- The property: headerSpan defines whether one column header is used for one or several columns. To prevent adverse side effects, always use one column header for only one single column. Please do not use this property.
- The property: Tooltip does not have an effect. Please do not use it.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Bullet Micro Chart (guidelines)
- Comparison Micro Chart (guidelines)
- Feed List Item (guidelines)
- Grid Table (guidelines)
- Link (guidelines)
- List Report Floorplan (guidelines)
- Multi-Input Field (guidelines)
- Responsive Table (guidelines)
- Stacked Bar Micro Chart (guidelines)
- Table Personalization Dialog (guidelines)
- Table Toolbar (guidelines)
- Tree Table (guidelines)
- Variant Management (guidelines)
- View Settings Dialog (guidelines)
Implementation
- Analytical Table (SAPUI5 API reference)
- Analytical Column (SAPUI5 API reference)
- Analytical Column Menu (SAPUI5 API reference)








































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.